Tisser l'accessibilité du Web avec la convivialité
Publié: 2022-03-10En adoptant formellement les normes d'accessibilité du Web, vous pouvez fournir un accès aux personnes malvoyantes sans les impliquer dans le cycle de développement du produit, mais cela signifie-t-il que le produit final est utilisable ? Dans cet article, j'aborderai brièvement les déficiences visuelles, ainsi que le lien entre les normes d'accessibilité Web et les principes d'utilisabilité. Je partagerai également mes principales conclusions d'un test d'utilisabilité que j'ai mené avec des participants malvoyants et aveugles.
Qu'est-ce que la déficience visuelle ?
Le terme déficience visuelle fait référence aux personnes qui peuvent voir mais qui ont une diminution de l'acuité visuelle ou du champ visuel. La déficience visuelle affecte la capacité à effectuer des activités quotidiennes, telles que la lecture, la marche, la conduite et les activités sociales, qui deviennent toutes difficiles (et parfois même impossibles). Il existe une gamme de déficiences visuelles qui varient d'une perte de vision légère à sévère dans un œil ou les deux.
Voici quelques exemples:
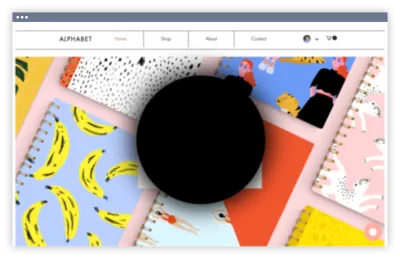
- Scotome central
Perte de vision dans le champ visuel central.

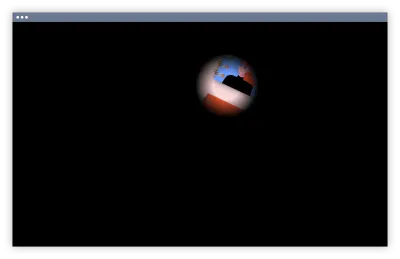
- Vision en tunnel
Perte de vision dans le champ visuel périphérique.

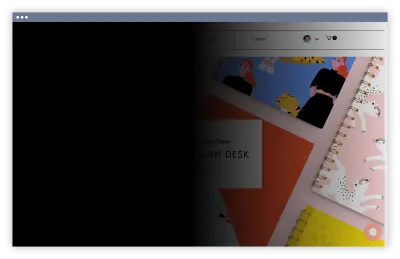
- Hémianopsie
Perte de vision dans la moitié du champ visuel.

- Cécité
Ce terme n'est utilisé que pour une perte de vision complète ou quasi-complète.
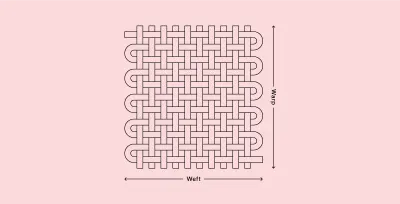
Chaîne et trame
Le tissage est une méthode de production textile dans laquelle la chaîne longitudinale et la trame transversale se rejoignent pour former un tissu. Comme dans le tissage, la création d'une expérience utilisateur pour les personnes déficientes visuelles repose sur l'imbrication de deux composantes : l'accessibilité et l'utilisabilité.

Chaîne — Accessibilité
L'accessibilité Web signifie que les sites Web, les applications Web et les technologies sont conçus et développés de manière à ce que les personnes handicapées puissent les utiliser. Plus précisément, les gens peuvent : percevoir, comprendre, naviguer, interagir et contribuer au Web.
Il existe une gamme de handicaps qui peuvent avoir un impact sur la façon dont les gens accèdent au Web, y compris auditifs, cognitifs, neurologiques, physiques, de la parole et visuels.
« La puissance du web réside dans son universalité. L'accès de tous, quel que soit le handicap, est un aspect essentiel ».
— Tim Berners-Lee, inventeur du World Wide Web
Afin d'assurer l'universalité du Web et de fournir un accès à tous, comme l'a noté Berners-Lee, il existe un large éventail de normes d'accessibilité du Web (qui viennent avec une myriade d'acronymes).
Concentrons-nous sur ces trois composants clés :
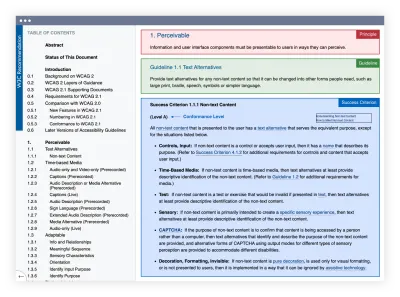
- Directives pour l'accessibilité du contenu Web (WCAG)
Définissez comment le contenu (tel que les textes, les images, les formulaires) doit être créé afin qu'il soit accessible grâce à l'utilisation du son, à la navigation sans souris, à la compatibilité avec les technologies d'assistance, etc.

- Directives d'accessibilité de l'outil de création (ATAG)
Définissez comment les outils d'édition de contenu (tels que les éditeurs HTML ou les CMS) doivent être créés afin que les personnes handicapées puissent créer du contenu compatible avec les WCAG. - Directives d'accessibilité de l'agent utilisateur (UAAG)
Définissez comment les agents utilisateurs (tels que les navigateurs, les extensions de navigateur et les lecteurs multimédias) doivent être créés pour être accessibles.
Le respect des directives d'accessibilité Web est technique et nécessite un haut niveau d'expertise. Bien que vous puissiez utiliser ces directives pour créer un produit plus accessible, cela signifie-t-il que le produit est également facile à utiliser ?
Alors que je testais des participants malvoyants et aveugles sur un produit accessible selon les directives, j'ai rencontré les cas suivants :
- Les participants malvoyants étaient incapables de lire une police de grande taille car son poids était trop fin.
- Les participants aveugles n'ont pas pu réserver une réservation dans un restaurant car la navigation entre les dates était trop difficile à comprendre.
- Les participants malvoyants n'ont pas pu trouver leur caisse car elle s'ouvrait ailleurs sur l'écran qui était hors de leur champ visuel.
En d'autres termes, l'adoption formelle des directives d'accessibilité Web peut certainement conduire à la conformité, mais pas nécessairement à la convivialité. Ceci est également reconnu dans la documentation du W3C où il y a une référence explicite au fait que la convivialité doit toujours être prise en compte :
« Pourtant, lorsque les concepteurs, les développeurs et les chefs de projet abordent l'accessibilité comme une liste de contrôle pour répondre à ces normes, l'accent est mis uniquement sur les aspects techniques de l'accessibilité. En conséquence, l'aspect de l'interaction humaine est souvent perdu et l'accessibilité n'est pas atteinte. »
J'aime particulièrement la description picturale de Bruce Lawson dans l'introduction du livre Web Accessibility: Web Standards and Regulatory Compliance :
« Je ne voudrais pas que vous pensiez que rendre vos sites accessibles n'est qu'une question de suivre une recette ; pour créer un pudding d'accessibilité nourrissant, ajoutez une partie CSS, une partie de code valide, une pincée de balisage sémantique et une tasse de directives WCAG. Ce serait bien si je pouvais garantir que suivre servilement une telle recette rendrait tout beau… mais le fait ennuyeux est que les gens sont des gens et insistent pour avoir des besoins et des capacités différents.
Le respect des normes d'accessibilité est un objectif nécessaire (et souvent requis par la loi), mais il ne peut exister dans le vide.
Trame — Facilité d'utilisation
La convivialité est une mesure de la mesure dans laquelle un utilisateur spécifié dans un environnement particulier peut utiliser une interface utilisateur pour atteindre un objectif défini.
L'utilisabilité n'est pas une science exacte composée de formules ou de réponses en noir et blanc. Au fil des ans, divers modèles d'utilisabilité ont été proposés pour mesurer l'utilisabilité des systèmes logiciels. L'un des modèles a été créé par Jacob Nielsen, qui a proposé dans son livre Usability Engineering de 1993 que l'utilisabilité n'est pas une propriété unidimensionnelle d'une interface utilisateur, mais se compose de cinq attributs principaux :
- Apprentissage
Est-il facile pour les utilisateurs d'accomplir des tâches de base lors de la première rencontre avec la conception ? - Efficacité
À quelle vitesse les utilisateurs peuvent-ils effectuer des tâches et être productifs après avoir appris la conception ? - Mémorabilité
À quelle vitesse les anciens utilisateurs peuvent-ils rétablir leurs compétences, après une période de non-utilisation du design, sans avoir à tout réapprendre ? - les erreurs
Combien d'erreurs les utilisateurs commettent-ils, quelle est leur gravité et avec quelle facilité peuvent-ils s'en remettre ? - la satisfaction
Dans quelle mesure les utilisateurs sont-ils subjectivement satisfaits de l'utilisation du design ?
Pour s'assurer qu'un produit est utilisable, il est essentiel que ces cinq pierres angulaires prédominent dans le processus de conception et de développement.
Ce que j'ai appris en réalisant un test d'utilisabilité avec des participants malvoyants et aveugles
Un test d'utilisabilité est un entretien structuré où les participants qui correspondent à un public cible effectuent une série de tâches. Pendant que les participants travaillent, ils décrivent verbalement leurs réactions aux interactions avec le produit. Cela permet aux observateurs de comprendre non seulement ce que font les participants dans l'interface, mais aussi pourquoi ils le font.
Lorsque j'ai effectué mon premier test d'utilisabilité avec des participants malvoyants et aveugles sur un produit conforme aux normes d'accessibilité, je n'ai pas pu trouver trop d'informations sur la conduite de ces types de sessions. J'ai donc pensé à partager quelques points saillants du processus. Ceux-ci sont divisés en trois parties :
- Avant la séance
- Pendant la séance
- Après la séance

1. Avant la séance
Définir l'objectif du test
Ceci est un point de départ pour un test d'utilisabilité. L'objectif du test doit être clair, spécifique, réalisable et pertinent. Nous avons défini l'objectif en collaborant avec une équipe multidisciplinaire : concepteurs, chefs de produit, développeurs, rédacteurs de contenu et AQ ; chaque rôle apporte une perspective et une expertise différentes.
Création de tâches
Étant donné que les participants malvoyants et aveugles peuvent prendre plus de temps pour accomplir les tâches en raison de la façon dont ils naviguent sur le site, nous avons hiérarchisé les tâches en fonction de ce qui est le plus important pour nous, mais cela ne signifie pas que les tâches complexes doivent être compromises.
Définition d'un horaire :
La mise en place de notre calendrier pour les sessions d'utilisabilité nous a obligés à prendre en compte une série de problèmes, en particulier compte tenu de la complexité de notre produit et des limitations physiques des participants. Cela comprenait :

- Temps pour accompagner le participant à l'entrée et à la sortie du laboratoire (nous avons désigné un membre du personnel pour accompagner chacun des participants).
- Il est temps de configurer et d'organiser les paramètres de technologie d'assistance pour chacun des participants, en fonction de leurs capacités et s'ils ont apporté leur propre équipement.
- Un moment où les participants peuvent naviguer confortablement dans l'interface.
- Temps de débriefing avec le staff après chaque session.
Nous nous sommes fixé une heure pour chaque séance et 45 minutes entre les séances ce qui était stressant et nous obligeait à nous dépêcher (il vaut mieux prendre une heure entre les séances).
Recruter des participants
La sélection des participants dont les antécédents et les capacités représentent le public cible est un élément crucial du processus de test. Dans notre cas, nous recherchions des candidats malvoyants et aveugles qui ont de l'expérience dans l'achat de produits en ligne.
Les sources pour trouver des participants peuvent varier, comme les centres d'information et d'apprentissage technologique pour les personnes ayant une déficience visuelle dans les hôpitaux, les collèges et les universités.
Dans notre cas, ma femme, ophtalmologiste de profession, m'a référé à l'opérateur du Centre d'information pour malvoyants et aveugles de l'hôpital où elle travaille. À mon plus grand plaisir, j'ai rencontré quelqu'un qui était heureux de m'aider et m'a référé à un groupe de candidats pertinents.
Afin de préparer les candidats, nous avons discuté de ce qui suit :
- La nature du test, y compris le fait qu'il y aura des gens qui les regardent et un enregistrement de la session.
- Leur expérience d'achat en ligne. Achètent-ils principalement sur un ordinateur ou un mobile ? Quel est leur navigateur préféré ? Quelles technologies d'assistance utilisent-ils ? De plus, dans les cas où le test est effectué dans un pays non anglophone, interrogez-les sur le niveau de compétence linguistique lorsque l'interface est en anglais.
- Que chaque participant recevra un incitatif (il est important de s'assurer que l'incitatif est également accessible).
- Si les candidats pouvaient apporter leur équipement avec eux.
Dans l'ensemble, la réactivité a été élevée et la plupart des candidats ont exprimé le désir d'y assister.
Configuration de la position d'essai
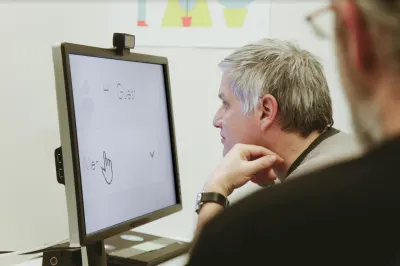
Les candidats qui ont confirmé leur participation avaient différentes manières d'interagir avec le web. Certains consomment des informations en personnalisant les paramètres des polices, du contraste des couleurs, de l'agrandissement de l'écran ou en écoutant un lecteur d'écran, tandis que d'autres ont besoin d'une combinaison de plusieurs éléments.
Étant donné que la plupart des participants n'étaient pas intéressés à apporter de l'équipement avec eux (principalement en raison de difficultés à le transporter ou d'avoir un ordinateur de bureau), nous avons dû nous en occuper nous-mêmes. Une fois que nous avons trouvé un membre du personnel qui a compris comment configurer la technologie d'assistance, il n'a pas fallu longtemps pour l'installer ou l'ajuster entre les sessions.
Nous configurons divers navigateurs et technologies d'assistance, notamment NVDA, JAWS et ZoomText.
De plus, la caméra et le microphone doivent être adaptés aux besoins des participants malvoyants, qui doivent se rapprocher de l'écran et le voir sous différents angles.
Il est nécessaire de vérifier avant de commencer que le laboratoire est également physiquement accessible. Par exemple, qu'il n'y a pas d'escalier à l'entrée, qu'il y a des toilettes accessibles, un accès aux transports en commun et une place pour un chien-guide pour s'asseoir.
Envoi d'un accord de non-divulgation (NDA)
Comme toute autre instance où vous souhaitez obtenir un consentement éclairé, vous pouvez envoyer la NDA en ligne à l'aide d'un PDF accessible.
Mener une session de simulation
Une semaine avant la session d'utilisabilité, nous avons effectué un essai avec un participant malvoyant afin d'éviter des difficultés inattendues. Par exemple, nous avons constaté que l'outil de partage d'écran que nous utilisions était en conflit avec l'une des technologies d'assistance. De plus, la course à vide nous a aidés à avoir une meilleure idée du calendrier. Par exemple, l'introduction du modérateur a été trop longue, nous n'avons donc pas pu vérifier certaines des tâches prévues. De plus, cela nous a aidés à affiner le plan de test dans les cas où certaines tâches n'étaient pas claires, plus difficiles que prévu ou trop faciles. Tout aussi important, le test a permis aux modérateurs de s'entraîner avec un « vrai » participant, et de se préparer mentalement à ce type de test d'utilisabilité.
2. Pendant la séance
Modérateur
Le modérateur est une clé importante pour que ce type de test d'utilisabilité se passe bien. Jared M. Spool a écrit un jour :
« Les meilleurs modérateurs de test d'utilisabilité ont beaucoup en commun avec un chef d'orchestre. Ils gardent le participant confortable et sans stress. Le modérateur essaie de faire oublier au participant qu'il se trouve dans un environnement étranger avec un groupe d'inconnus qui regardent intensément tout ce qu'il fait. Ils assurent la transmission des informations à l'équipe de conception, en particulier les nouvelles difficiles. Et ils font tout cela avec un flair organisé et de la patience, en s'assurant que chaque aspect de l'expérience de l'utilisateur est exploré.
— Modération avec plusieurs personnalités : 3 rôles pour faciliter les tests d'utilisabilité
Dans un test avec des participants malvoyants et aveugles, le chef d'orchestre doit se comporter avec encore plus de sensibilité. Par exemple, lors des sessions où un lecteur d'écran a été utilisé, ce qui affecte la concentration des observateurs, il est important de demander aux participants de parler haut et fort, afin que nous puissions comprendre leur processus et comment ils appréhendent les tâches.
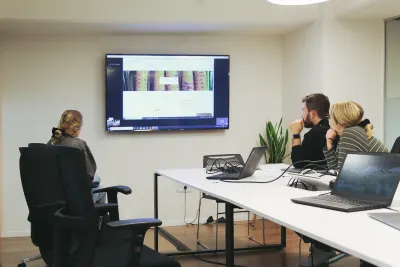
Observateurs
Nous avons invité les personnes concernées de différents départements afin qu'elles soient directement exposées aux participants et aient une meilleure chance d'absorber les informations clés. Après tout, obtenir un rapport sur les résultats n'offre pas les mêmes avantages que de voir l'expérience des participants de première main.
Pendant le test, il est important de prêter attention et d'écouter le participant, même si le lecteur d'écran le distrait.

3. Après la séance
Rédaction d'un rapport
Après les sessions, nous avons rédigé un rapport avec nos idées du test :
Certaines des idées étaient liées à des bogues que nous devions corriger. Par exemple, les participants aveugles ne trouvaient pas toujours un bouton particulier dans la boîte de dialogue Liste des éléments de NVDA, ou parfois ils ne recevaient pas de confirmation dans le lecteur d'écran après avoir cliqué sur le bouton « J'aime ».
Certaines des idées étaient liées au contenu. Par exemple, certains participants aveugles n'ont pas remarqué qu'ils remplissaient le mauvais formulaire ou voulaient numériser une page entière rapidement, mais les chaînes dans les étiquettes aria étaient trop longues.
Certaines des idées étaient liées aux visuels. Par exemple, les participants malvoyants qui utilisent un logiciel de grossissement ne comprenaient pas comment procéder lorsque l'action suivante apparaissait dans une zone différente de l'écran. D'autres fois, ils n'ont pas remarqué l'icône modale "fermer" - bien que sa couleur soit très contrastée.
Au final, nous avons trouvé 65 problèmes qui affectent plusieurs départements de l'entreprise.
De plus, notre rapport comprenait des moments heureux des sessions. Par exemple, certains participants ont noté que l'utilisation d'une icône à côté d'un lien les aide car ils n'ont pas à lire le texte. D'autres ont aimé le contraste du texte de l'espace réservé, et certains ont mentionné que le zoom de l'image fonctionnait très bien.
"Rien sur nous sans nous"
Le 26 juillet 2020, le monde a célébré le 30e anniversaire de la signature de l'American Disability Act (ADA). Cela a ouvert des portes trop longtemps fermées pour les personnes handicapées, comme la participation à des activités quotidiennes de base comme voyager en bus, aller à l'école, aller au cinéma, visiter des musées, etc.
Tous les événements marquant cette signature historique ont été annulés ou déplacés en ligne en raison de la propagation du coronavirus.
L'un des événements en ligne était le Virtual Crip Camp, avec des conférenciers pionniers de la communauté des personnes handicapées. Dans l'invitation à cet événement, il y a un bus vert avec le slogan " Rien sur nous sans nous ":

"Rien sur nous sans nous" véhicule l'idée qu'une décision doit être prise avec la participation directe des personnes les plus touchées. Le slogan a été utilisé par des militants handicapés dans les années 1990 et est un point de connexion entre divers mouvements de défense des droits des personnes handicapées à travers le monde. L'utilisation généralisée du slogan (et dans les réseaux sociaux en utilisant le hashtag #NothingAboutUsWithoutUs), reflète le désir des personnes handicapées de participer à l'élaboration des décisions qui affectent leur vie personnelle.
Le même ADN est commun à l'approche de conception centrée sur l'utilisateur, dont la philosophie est que le produit doit s'adapter à l'utilisateur et non obliger l'utilisateur à s'adapter au produit. Dans le cadre de l'approche de conception centrée sur l'utilisateur, il existe une collaboration avec les utilisateurs à travers une variété de techniques appliquées à différents moments du cycle de développement du produit. Les tests d'utilisabilité font partie de ces techniques.
La vraie magie du test d'utilisabilité n'est pas le rapport des données après le test, mais le changement de perspective des membres de l'équipe qui regardent le participant en temps réel et absorbent ce que ces participants disent, pensent, font et ressentent. En conséquence, ils développeront de l'empathie et comprendront mieux, refléteront et partageront les besoins et les motivations d'une autre personne.
Dans le cas des participants handicapés, cette empathie est essentielle pour de nombreuses raisons - elle mobilise les observateurs, crée une motivation pour le changement et sensibilise à l'expérience des personnes handicapées.
Bien que les outils automatisés qui proposent de rendre les sites Web accessibles puissent, au mieux, nous montrer dans quelle mesure notre site respecte les directives des WCAG, ils ne reflètent pas clairement à quel point le site Web est utilisable pour les personnes handicapées. En ce qui concerne une approche mécaniste de l'accessibilité, mon collègue Neil Osman, ingénieur en accessibilité chez Wix et malvoyant, utilise souvent l'expression suivante :
"Vous pouvez mettre du rouge à lèvres sur un cochon, mais ça reste un cochon."
Faire un produit utilisable n'est pas seulement pouvoir s'appuyer sur une liste de normes d'accessibilité. Afin de créer des solutions pour les personnes handicapées, nous devons y être exposés de première main.
Avis de non-responsabilité : les informations fournies ici ne constituent pas et ne sont pas destinées à constituer un avis juridique ; au lieu de cela, toutes les informations, le contenu et les matériaux sont uniquement à des fins d'information générale. Les informations contenues dans ce document peuvent ne pas constituer les informations juridiques ou autres les plus récentes.
Crédits : Jeremy Hoover, Udi Gindi, Bat-El Sebbag, Nir Horesh, Neil Osman, Alon Fridman Waisbard, Shira Fogel et Zivan Krisher ont contribué à cet article.
