Faire basculer le bateau : examen de l'utilisation des vagues dans la conception Web
Publié: 2020-11-19Vagues dans la conception Web? Cela semble peu probable. Je parie que la première chose qui vous vient à l'esprit, ce sont les sites Web dédiés aux voyages, en particulier par voie maritime. Ou, des sites avec des thèmes nautiques assez difficiles à trouver.
Combien de vagues avez-vous vu sur le web ? On dirait qu'il n'y en a pas beaucoup. C'était autrefois vrai, et les vagues étaient rares. Cependant, les temps ont changé. WebGL, GSAP et d'autres ont donné aux développeurs la possibilité de reproduire facilement l'effet ondulé.
Jetez un coup d'œil à cet extrait de Deathfang qui présente un effet classique, réalisé avec l'aide de Three.js. Ce n'est plus sorcier.
L'effet ondulé est un instrument parfait pour ajouter un facteur "wow" à un site Web, établir une atmosphère sereine et surtout maintenir l'intérêt des utilisateurs. Il fait d'une pierre deux coups. D'une part, il enrichit l'impression générale. D'autre part, il ne fait pas tout pour lui-même. Cependant, c'est sans aucun doute quelque chose que vous pouvez regarder pour toujours.
Dans la majorité des cas, les développeurs utilisent des effets ondulés sur la page d'accueil. La raison est simple : bien que l'effet puisse être facilement recréé, il « consomme » encore beaucoup de ressources système et peut causer un certain inconfort aux visiteurs réguliers.
Dans l'ensemble, tout le monde n'a pas un supercalculateur à la maison pour traiter avec succès ces graphiques. Plus encore, les ondes numériques ont des « visages » différents. Cela signifie que certains d'entre eux sont légers et fragiles tandis que d'autres sont lourds et écrasants.

Aujourd'hui, nous allons explorer différentes approches en commençant par la surface de l'eau classique et en terminant par une ondulation à peine perceptible.
Les vagues telles qu'elles sont : naturelles, venteuses et thalassiques
Commençons par le classique : les surfaces d'eau. Il existe de nombreuses façons de recréer une surface d'eau dans le monde numérique, et les solutions haut de gamme ne sont pas les seules à le faire.
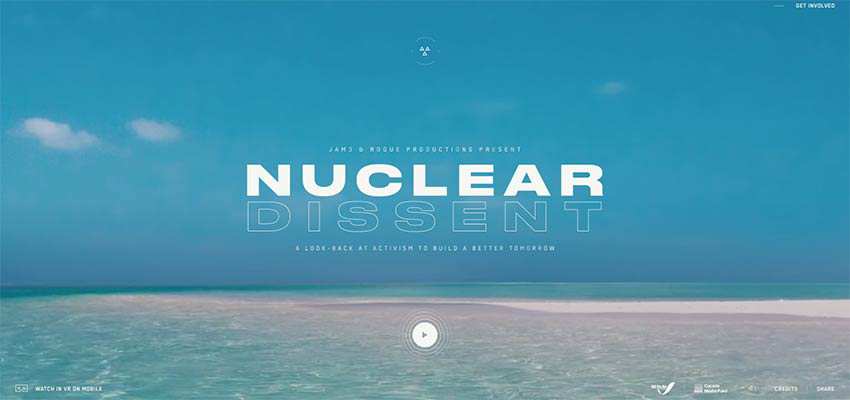
Dissidence nucléaire
Par exemple, vous pouvez opter pour des méthodes éprouvées comme un GIF correctement bouclé ou, comme dans le cas de Nuclear Dissent, un arrière-plan vidéo agrémenté de fonctionnalités de réalité virtuelle.

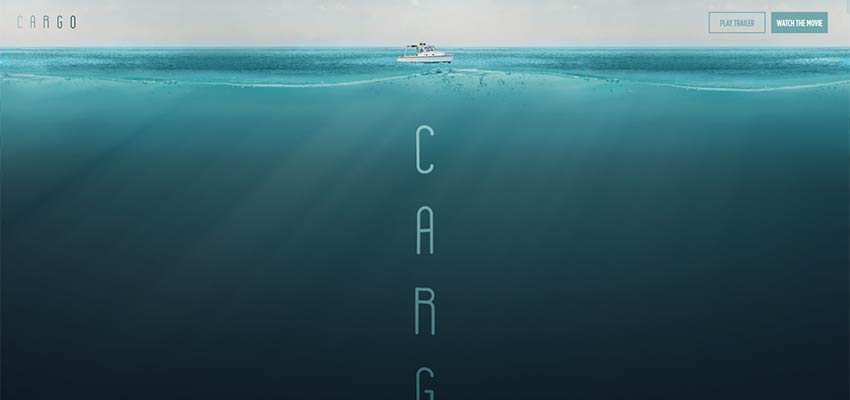
Cargaison
C'est tout bon quand vous avez un projet où la réalité est à cœur, comme l'exemple ci-dessus. Mais quand il s'agit d'interfaces utilisateur fictives, vous avez besoin de choses plus sérieuses. Jetez un œil au site officiel de Cargo. C'est un film primé dans lequel les événements sont étroitement liés à la mer. Il n'est donc pas surprenant que l'équipe ait opté pour un thème nautique. Le site promotionnel s'ouvre sur de magnifiques paysages sous-marins où la surface de l'eau est habilement reproduite à l'aide de techniques haut de gamme. Cela donne au projet un joli comportement réaliste. Ces détails sont si infimes, mais ils font toute la différence.

Réflecteur numérique
Dans l'écran héros de Reflektor Digital, vous trouverez tout : des gouttes, des ondulations et une surface brillante. Tous ces éléments sont placés sur le "plafond" qui est une imitation habile d'une surface d'eau. Surprenant, n'est-ce pas ? L'idée est géniale et la réalisation est exceptionnelle.

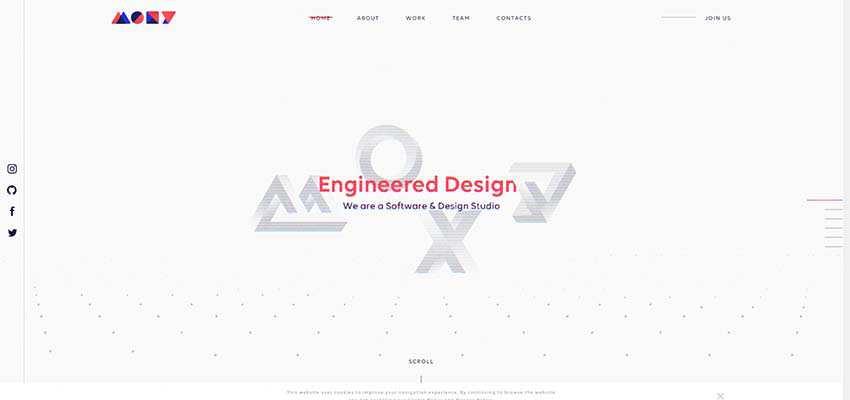
Ku P / Moxy Studio / Wibicom
Ces trois exemples sont assez similaires. Tous présentent une animation de particules dispersées avec un comportement ondulé. Les équipes de Moxy Studio et Wibicom n'utilisent qu'une seule couche, complétant habilement l'écran minimaliste du héros. Cependant, l'équipe derrière Ku P ose l'employer à la fois en haut et en bas - vacillant sur le point d'effrayer les visiteurs.
Ici, l'animation n'est pas seulement une touche agréable à l'arrière-plan, mais un outil viable pour attirer l'attention.



Analyse des sciences de la Terre
Contrairement aux trois exemples précédents, l'arrière-plan animé de la page d'accueil d'Earth Science Analytics peut être qualifié d'onde de particules. C'est énorme et presque écrasant. Cela va parfaitement avec l'idéologie du site Web, créant une atmosphère appropriée dès le départ.

Ondes utilisées comme superposition ou masquage
Cette approche est passionnante et même révolutionnaire. En comparaison avec les précédents, cela ressemble un peu à de la magie.
60 ips
Considérez 60 ips. Il y a une animation relativement petite qui n'occupe qu'une partie de l'arrière-plan. Cependant, croyez-moi, cela suffit. Il est construit à partir de milliers de minuscules particules. L'équipe laisse le public jouer avec l'animation en utilisant le curseur de sa souris. Dans une certaine mesure, il peut être considéré comme un concept antérieur porté au niveau suivant.

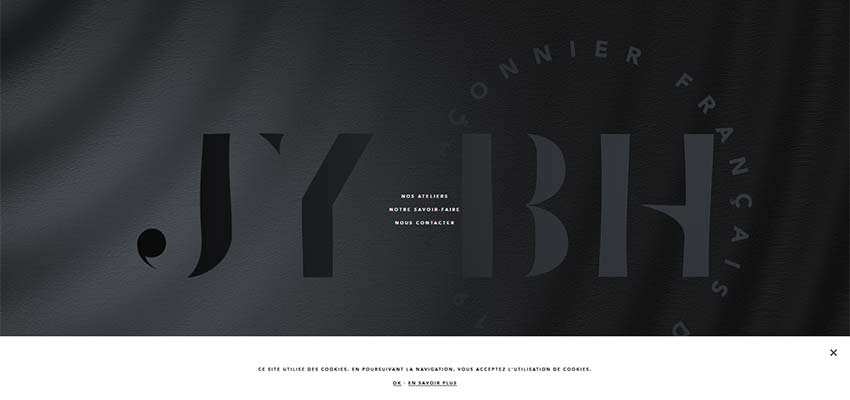
JY BH / Asaro
Il y a quelques autres exemples exceptionnels faits avec cette même idée à l'esprit. Considérez JY BH et Asaro, dont les équipes sont raisonnablement prudentes avec cette solution.
Dans les deux cas, l'effet est utilisé comme une couche superposée qui perturbe en douceur la sérénité de la surface, apportant une touche délicate mais distinctive. Sur la première page de JY BH, il est utilisé en tandem avec la toile, ce qui donne une sensation de matière. Cependant, dans le domaine des héros d'Asaro, la solution reste fidèle à l'esprit techno-numérique, se sentant artificielle.


Théorie active
Les développeurs derrière Active Theory utilisent le comportement ondulé comme instrument pour déformer la réalité virtuelle. Il ajoute parfaitement à l'atmosphère mystérieuse de la première page, jouant un rôle essentiel dans l'expérience utilisateur.

Agence de triage
L'équipe derrière Yard Agency adopte une approche unique avec l'effet ondulé sur sa page d'accueil. Ici, il est utilisé comme transition entre les diapositives dans le curseur du héros. Il fait fondre l'image initiale dans la suivante. La solution colle ingénieusement deux parties. Ainsi, il crée non seulement une expérience utilisateur cohérente, mais aussi unique en son genre.

Une vague de potentiel
Dans le passé, les effets ondulés étaient principalement observés sur les sites Web avec des thèmes marins. Ces jours-ci, ils sont un instrument viable pour créer une expérience utilisateur exceptionnelle dans tout projet Web.
On peut le voir dans les portefeuilles personnels, les sites Web promotionnels, les sites Web d'entreprise, etc. Et il peut être utilisé non seulement pour les arrière-plans, mais aussi pour les transitions. La nature fluide de la solution lui permet de collaborer avec diverses techniques, ce qui donne des résultats fantastiques.
Le comportement classique des vagues, les ondulations, les surfaces d'eau et même les animations de particules sont inspirés des vagues. On a l'impression que tout est possible lorsque ce type d'animation est impliqué.
