Éviter les CSS « inutiles » dans vos projets
Publié: 2021-01-30Il semble que les concepteurs de sites Web s'efforcent constamment d'optimiser leurs créations. À court terme, cela profite aux performances. Sur le long terme, cela peut également simplifier la maintenance.
Très souvent, cela signifie optimiser les images, mettre en œuvre la mise en cache des pages et diffuser les fichiers via un réseau de diffusion de contenu (CDN). Ce sont toutes des mesures efficaces. Mais un élément qui n'attire pas suffisamment l'attention est le gonflement potentiel du CSS d'un site Web.
Bien que vous puissiez réduire vos feuilles de style ou les diffuser sur un CDN, vous pouvez en faire plus. Plus précisément, se débarrasser du balisage inutile qui n'est pas utilisé et resserrer les styles qui sont toujours pertinents.
Il est préférable de le faire dès le début du processus de construction. Mais il est également possible d'alléger la charge sur les sites Web existants. Jetons un coup d'œil aux défis impliqués, ainsi qu'à certains outils et techniques qui peuvent rendre un site Web plus rapide.
Faire face au ballonnement intégré dans les thèmes et les cadres
Auparavant, les sites Web étaient essentiellement construits à partir de zéro. C'était une excellente approche dans la mesure où les concepteurs ne pouvaient inclure que les styles et les scripts nécessaires. S'il est fait avec soin, ce processus pourrait aboutir à un site Web finement réglé.
Bien sûr, il y a un certain nombre de raisons pour lesquelles cette pratique a été abandonnée par beaucoup d'entre nous. Ce n'est tout simplement pas efficace en termes de temps et de contraintes budgétaires.
Les sites Web modernes sont si souvent construits sur un produit prédéfini. Cela pourrait être un framework CSS tel que Bootstrap ou un thème WordPress élaboré. Dans certains cas, un thème CMS peut même inclure un framework.

Ces produits sont censés être à taille unique. En incluant tout ce dont vous pourriez avoir besoin, le développement est beaucoup plus rapide. Malheureusement, on ne peut pas en dire autant de leur impact sur les performances.
Alors, que peut-on faire pour améliorer la situation ?
Utilisez des frameworks basés sur des composants ou légers, dans la mesure du possible
Théoriquement, il est possible à la fois d'obtenir les avantages d'un framework tout en évitant les ballonnements. Ceci peut être réalisé en utilisant des packages basés sur des composants qui vous permettent de charger des fonctionnalités spécifiques tout en laissant les autres de côté. Le Bootstrap susmentionné permet ce type de personnalisation - jusqu'à un certain point.
Une autre alternative est Tailwind CSS, qui fournit des styles de base et suppose que vous construirez dessus. Si vous recherchez un excellent point de départ, par opposition à un produit plus fini, cela pourrait convenir.
Il n'y a rien de mal à utiliser un framework. Mais recherchez-en un qui : a) vous permette de choisir les composants à charger, ou ; b) propose une feuille de style barebones qui peut être facilement personnalisée. Dans tous les cas, votre projet bénéficiera de la charge réduite.

Que faire des thèmes CMS ?
Les produits tels que les thèmes WordPress commerciaux peuvent être délicats, car ils incluent souvent une multitude de styles, que vous en ayez besoin ou non.
Il est possible qu'un thème spécifique soit bien organisé au point qu'il soit assez facile de retirer de la file d'attente les feuilles de style dont vous ne voulez pas. Il peut même y avoir un panneau d'options de thème qui vous permet de le faire en quelques clics. Cependant, il s'agit plus probablement de l'exception que de la règle.
La meilleure façon d'éviter un thème gonflé est de créer le vôtre. Par exemple, un thème de démarrage WordPress proposera des CSS barebones que vous pourrez personnaliser. Cela permet d'assurer une feuille de style allégée et enlève au moins une petite partie des frais généraux associés à un CMS.

Désencombrer les feuilles de style existantes
En nous concentrant sur un site Web existant, le désencombrement et la refactorisation du CSS peuvent être effectués de deux manières :
Examen manuel des styles
Lancer votre éditeur de code préféré et ouvrir les feuilles de style de votre site est toujours un bon point de départ. Oui, cela peut être une expérience fastidieuse. Mais c'est aussi un moyen efficace de prendre soin des fruits à portée de main.
Il n'est pas nécessaire de scruter chaque ligne de CSS. Au lieu de cela, l'idée est de trouver tous les éléments dont vous savez qu'ils ne sont pas utilisés ou ne sont pas aussi efficaces qu'ils pourraient l'être.
Par exemple, disons que vous exécutez un site Web WordPress qui a des styles personnalisés pour écraser ceux d'un plugin. Que faire si vous n'utilisez plus ce plugin particulier ? Dans ce cas, les styles peuvent facilement être supprimés.
Ou peut-être existe-t-il une sélection de styles que vous n'utilisez que sporadiquement, comme pendant les vacances d'hiver. Il peut être utile de déplacer ces styles dans un fichier séparé et de ne les appeler qu'en cas de besoin.
Ensuite, il y a des sélecteurs CSS qui ne sont tout simplement pas très bien écrits. Peut-être qu'ils ont un certain nombre de préfixes de navigateur dont ils n'ont plus besoin ou des propriétés en double inutiles. C'est une zone mûre pour le nettoyage.
Si la conception de votre site date de plus de deux ans, vous pourriez être surpris de voir à quel point vous pouvez trouver un style excessif.

Utiliser un outil automatisé
Il existe un certain nombre d'outils qui analysent votre site (ou au moins une partie de celui-ci) et vous renvoient une liste de CSS inutilisés. Cependant, ne retenez pas votre souffle en attendant la perfection.
Tout comme les outils d'accessibilité automatisés, les scanners CSS inutilisés ne peuvent vous fournir qu'un nombre limité d'informations. Par conséquent, il est préférable de prendre les résultats avec un grain de sel et de les utiliser comme guide - pas comme réponse définitive à votre question.
Chris Coyier de CSS-Tricks a écrit un article remarquable sur ce problème particulier qui mérite d'être consulté. Non seulement il teste certains de ces outils, mais il examine également les problèmes les plus importants, tels que les requêtes des médias.
Cependant, si vous souhaitez essayer un ou plusieurs de ces outils, voici quelques-uns des choix les plus populaires :
- JitBit
- PurgeCSS
- PurifyCSS
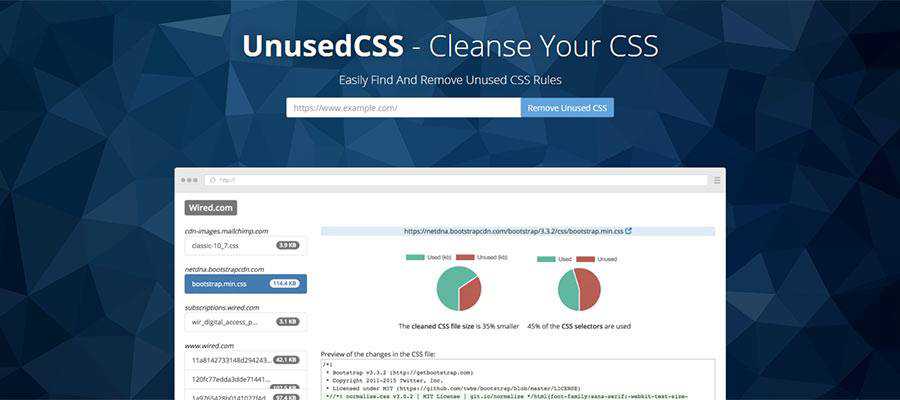
- CSS inutilisé
Une combinaison d'un outil automatisé et d'un examen manuel est probablement le meilleur plan d'action. Faire les deux vous donnera une image plus complète des optimisations de performances potentielles. Vous n'attraperez peut-être pas tous les éléments, mais il est toujours possible d'avoir un impact mesurable. Vous pouvez faire quelques tests avant et après avec un outil tel que GTmetrix pour voir les résultats.

Quand il s'agit de CSS : ne gaspillez pas, ne voulez pas
C'est incroyable la taille qu'une feuille de style peut atteindre, en particulier lorsque vous utilisez un framework CSS prêt à l'emploi. Bien sûr, c'est bien que l'auteur ait fait beaucoup de travail pour vous en termes d'éléments de style. En même temps, cela laisse beaucoup sur la table en ce qui concerne le rendu des pages et les temps de chargement.
C'est quelque chose qui mérite d'être pris en compte dès le début d'un projet. En cherchant à réduire le poids d'une feuille de style, vous contribuez à extraire la moindre goutte d'optimisation de votre site.
Si votre site Web est déjà visible dans le monde entier, vous pouvez encore prendre des mesures positives. Passez en revue le CSS et recherchez les éléments à rationaliser ou à supprimer. Utilisez l'un des nombreux outils automatisés disponibles pour trouver les éléments que vous avez peut-être manqués.
L'essentiel est que réduire votre CSS à l'essentiel n'est pas un processus parfait. Cependant, cela en vaut toujours la peine.
