Explorer la beauté et la puissance des arrière-plans volumétriques dans la conception Web
Publié: 2020-08-24Produits ingénieux de la créativité des concepteurs et des compétences de développement remarquables, les animations créées numériquement ont fait la une plusieurs années de suite. Vous souvenez-vous de toutes ces scènes qui peuvent être explorées en plusieurs dimensions ? Eh bien, il semble que le courant dominant ne va pas ralentir ni disparaître. Les arrière-plans volumétriques en sont la preuve. C'est une nouvelle vague vraiment inspirante et de plus en plus technique.
En règle générale, ces animations sont utilisées pour occuper les premières places dans les interfaces Web. Cependant, ce n'est pas l'un de ces cas. Dans cette approche, ils ont été déplacés vers l'arrière, laissant la place à d'autres éléments intégrés de l'interface comme le slogan, la navigation ou le logotype.
Cela peut sembler illogique et sans aucun doute audacieux. Néanmoins, il a ses propres mérites. Coexistant sur un pied d'égalité avec le contenu, les animations 3D contribuent à créer un design bien équilibré et une expérience harmonieuse.
Arts et sciences
Art and Science est le site officiel de la firme de design liée à la marque basée au Japon. Comme le montre la pratique, un site Web qui vient du pays du soleil levant se démarquera de la concurrence avec son incroyable charisme, son design complexe, ses fonctionnalités extraordinaires et, bien sûr, son amour pour tout ce qui est avancé. Celui-ci ne fait pas exception.
Ici, une magnifique sphère polygonale qui tourne autour de son axe marque la zone des héros. Même s'il est incroyablement grand, a une couleur violette rayonnante et occupe près de la moitié de l'écran, le slogan à gauche attire toujours notre attention. L'équipe a réussi à atteindre un équilibre parfait entre le fond volumétrique et le contenu.

De plus, ils ont également rempli le site Web de détails à la mode comme le lettrage vertical, les lignes fines et la navigation dans les coins. Cela montre que tout ne repose pas sur l'arrière-plan volumétrique basé sur le globe.

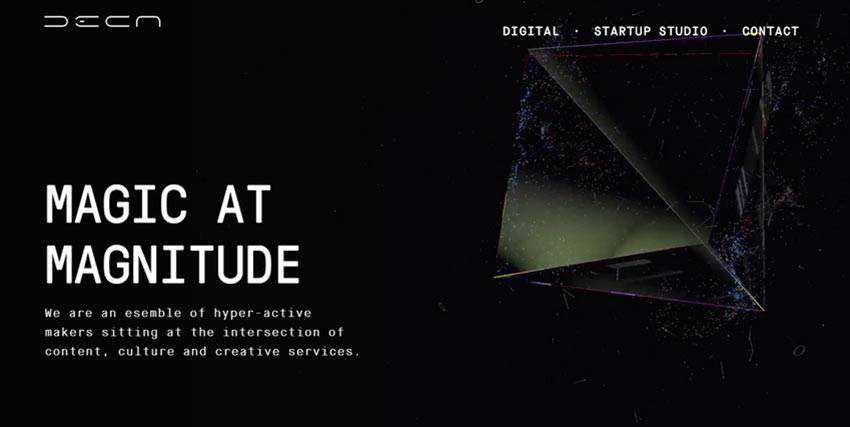
Déca numérique
Deca Digital est un autre exemple fantastique qui exploite cette tendance. Contrairement à la précédente, l'équipe séduit le public avec une belle esthétique sombre, où le noir donne un ton sophistiqué sans trop d'effort. Ici vous pouvez voir une autre forme 3D.
Cette fois, c'est une pyramide, mais pas celle habituelle. Il est créé à partir de surfaces vitreuses et brillantes agrémentées de particules. Tout comme l'orbe polygonal dans l'art et la science, il est également chargé de mouvement.
Encore une fois, notez que le slogan sur la gauche contraste fortement avec l'arrière-plan animé. L'équipe y est parvenue grâce à deux choses. Tout d'abord, ils ont utilisé plusieurs astuces éprouvées dans la conception, telles que la coloration en noir et blanc, une quantité généreuse d'espaces blancs et, bien sûr, un emplacement à gauche qui est le point de départ naturel du lecteur. Deuxièmement, ils ont utilisé des facettes transparentes pour la pyramide, réduisant ainsi son poids visuel.

Tourner Studio
Tout comme Deca Digital, Revolve Studio a une belle esthétique sombre. L'arrière-plan présente une sphère polygonale qui se transforme et une montagne générée numériquement. Cependant, grâce aux nuances de gris et au lettrage blanc, ces deux objets 3D jouent un rôle purement décoratif restant comme un atout de support.
Revolve Studio nous montre comment réaliser le compromis entre le fond volumétrique et le contenu en utilisant des objets 3D qui perdent en contraste avec les éléments de premier plan.

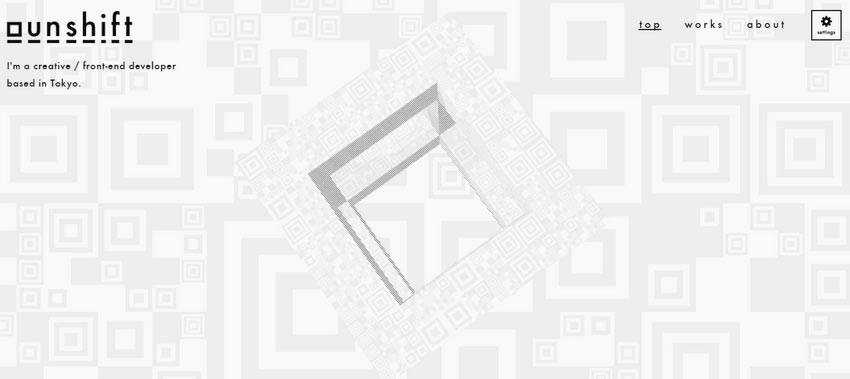
Unshift
Unshift est un autre exemple où l'apparence transparente de l'arrière-plan rend l'animation 3D moins audacieuse et accablante. Encore une fois, l'équipe mise sur une coloration traditionnelle en noir et blanc célèbre pour sa capacité à créer le contraste parfait entre les parties.
Par conséquent, bien qu'il soit assis au cœur de l'écran et se déplace dans différentes directions, le cube 3D n'attire pas toute l'attention. Le logotype et la navigation se démarquent facilement du flux, attirant l'attention dès le départ.

Pense? Festival
Pense? Festival utilise des arrière-plans volumétriques sur toute la page d'accueil. La zone des héros présente une animation qui montre un combo de parallélogrammes de différentes tailles qui s'étend de haut en bas. Le reste de la page est rempli avec les variantes d'esquisse des polygones 3D.
De cette façon, l'équipe ajoute de la diversité à la conception et, en même temps, lie tout ensemble en créant une cohérence entre les sections.

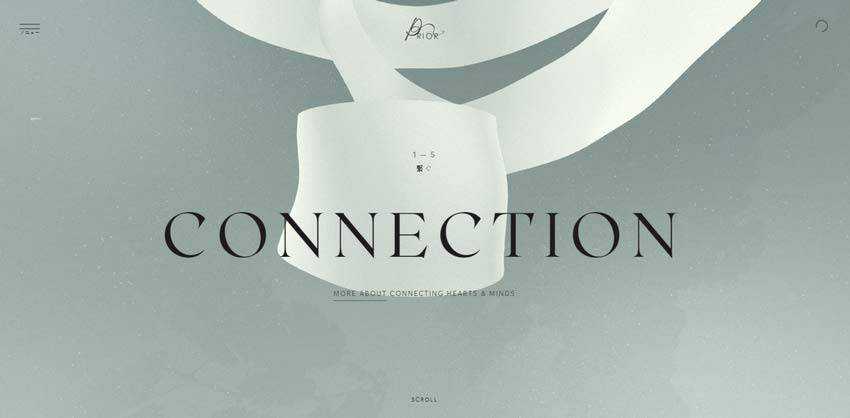
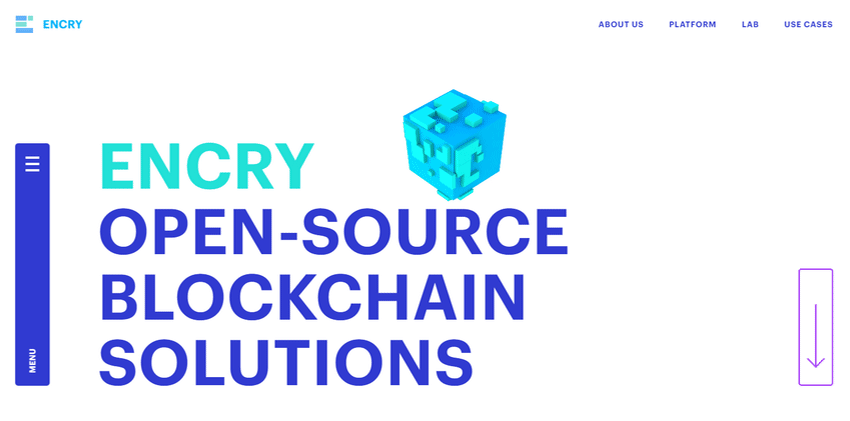
Fonds antérieurs / Encry
Il existe d'autres exemples fantastiques, par exemple, Prior Holdings et Encry.
Le premier exemple a une esthétique élégante avec des couleurs neutres et une tonne d'espaces blancs qui produisent une sensation professionnelle. Cependant, le site Web n'a l'air ni insipide ni trivial en raison de la solution d'arrière-plan intelligente.
Il comporte un long ruban 3D qui suit les visiteurs sur leur chemin tout en explorant le projet. Cela aide à créer une expérience continue ainsi qu'à établir l'ambiance appropriée. A noter, même si la rayure dans le dos joue un rôle essentiel, le contenu reste une star du show.

L'équipe derrière Encry prouve qu'il n'est pas nécessaire de repousser les limites pour créer quelque chose de remarquable. Une petite animation 3D en arrière-plan peut être plus que suffisante pour faire une déclaration.
Dans leur cas, la toile de fond est une simple toile blanche avec un petit cube inspiré de Minecraft. Il sert d'outil pour soutenir le thème et l'idée derrière le site Web. Il symbolise parfaitement la technologie blockchain et ajoute une touche moderne à la zone des héros.

Akufen
La tendance peut être utilisée non seulement comme élément décoratif de l'arrière-plan, mais également comme élément de l'identité de la marque. Jetez un oeil à Akufen.
Le site Web se démarque de la foule par son apparence sophistiquée et haut de gamme. Il a un facteur wow qui séduit l'audience en ligne dès les premières secondes. Ici, le fond volumétrique sous-tend le logotype. Notez que non seulement il reste en mouvement tout le temps, mais vous pouvez également jouer un peu avec. Tout simplement exceptionnel.

Volume parfait
Même si les scènes volumétriques méritent une place centrale dans la zone des héros, elles fonctionnent parfaitement comme "danseurs de secours". De plus, étant donné que le public en ligne est gâté par des solutions extravagantes, des idées complexes et une expérience utilisateur interactive, cette approche est chaleureusement accueillie.
Les utilisateurs sont prêts à considérer l'animation 3D comme un atout de soutien qui renforce l'impression générale et, en même temps, laisse le contenu occuper sa place sous le soleil.
Par conséquent, si vous souhaitez ajouter quelque chose de grand et de dimensionnel tout en gardant le contenu roi, n'hésitez pas. Les exemples ci-dessus montrent comment procéder en pratique. Obtenez des points valables de leur part et donnez vie à votre idée.
