J'ai utilisé le Web pendant une journée à l'aide d'un lecteur d'écran
Publié: 2022-03-10Cet article fait partie d'une série dans laquelle j'essaie d'utiliser le Web sous diverses contraintes, représentant un groupe démographique d'utilisateurs donné. J'espère rehausser le profil des difficultés rencontrées par de vraies personnes, qui sont évitables si nous concevons et développons d'une manière qui est sensible à leurs besoins. La dernière fois, j'ai navigué sur le Web pendant une journée avec juste mon clavier. Cette fois-ci, j'évite l'écran et j'utilise le Web avec un lecteur d'écran.
Qu'est-ce qu'un lecteur d'écran ?
Un lecteur d'écran est une application logicielle qui interprète les éléments à l'écran (texte, images, liens, etc.) et les convertit dans un format que les personnes malvoyantes peuvent utiliser et interagir avec. Deux tiers des utilisateurs de lecteurs d'écran choisissent la parole comme sortie de leur lecteur d'écran, et un tiers des utilisateurs de lecteurs d'écran choisissent le braille.
Les lecteurs d'écran peuvent être utilisés avec des programmes tels que des traitements de texte, des clients de messagerie et des navigateurs Web. Ils fonctionnent en mappant le contenu et l'interface de l'application sur une arborescence d'accessibilité qui peut ensuite être lue par le lecteur d'écran. Certains lecteurs d'écran doivent associer manuellement des programmes spécifiques à l'arborescence, tandis que d'autres sont plus génériques et devraient fonctionner avec la plupart des programmes.
L'accessibilité provient de l'UX
Vous devez vous assurer que vos produits sont inclusifs et utilisables pour les personnes handicapées. Une étude de cas BBC iPlayer, par Henny Swan. Lire un article connexe →

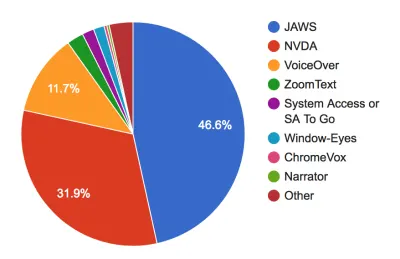
Sous Windows, le lecteur d'écran le plus populaire est JAWS, avec près de la moitié du marché global des lecteurs d'écran. Il s'agit d'un logiciel commercial, qui coûte environ mille dollars pour l'édition familiale. Une alternative open source pour Windows est NVDA, qui est utilisé par un peu moins d'un tiers de tous les utilisateurs de lecteurs d'écran sur ordinateur.
Il existe d'autres alternatives, notamment Microsoft Narrator , System Access , Window-Eyes et ZoomText (pas un lecteur plein écran, mais une loupe d'écran qui a des capacités de lecture) ; la somme combinée de ces éléments équivaut à environ 6 % de l'utilisation des lecteurs d'écran. Sous Linux, Orca est fourni par défaut sur un certain nombre de distributions.
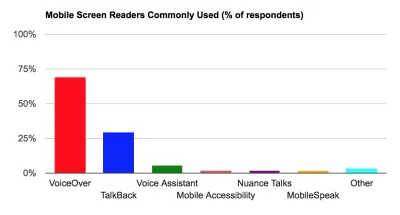
Le lecteur d'écran intégré à macOS, iOS et tvOS est VoiceOver . VoiceOver représente 11,7 % des utilisateurs de lecteurs d'écran sur ordinateur et 69 % des utilisateurs de lecteurs d'écran sur mobile. Les autres lecteurs d'écran majeurs dans l'espace mobile sont Talkback sur Android (29,5 %) et Voice Assistant sur Samsung (5,2 %), lui-même basé sur Talkback, mais avec des gestes supplémentaires.

J'ai un MacBook et un iPhone, j'utiliserai donc VoiceOver et Safari pour cet article. Safari est le navigateur recommandé à utiliser avec VoiceOver, car les deux sont gérés par Apple et devraient bien fonctionner ensemble. L'utilisation de VoiceOver avec un autre navigateur peut entraîner des comportements inattendus.
Comment activer et utiliser votre lecteur d'écran
Mes instructions sont pour VoiceOver, mais il devrait y avoir des commandes équivalentes pour le lecteur d'écran de votre choix.
VoiceOver sur ordinateur
Si vous n'avez jamais utilisé de lecteur d'écran auparavant, cela peut être une expérience intimidante. C'est un choc culturel majeur de vivre une expérience uniquement auditive, et ne pas savoir comment contrôler l'assaut du bruit est énervant. Pour cette raison, la première chose que vous voudrez apprendre est de savoir comment l'éteindre.
Le raccourci pour désactiver VoiceOver est le même que le raccourci pour l'activer : ⌘ + F5 ( ⌘ est également connu sous le nom de touche Cmd ). Sur les Mac plus récents avec une barre tactile, le raccourci consiste à maintenir la touche de commande enfoncée et à appuyer trois fois sur le bouton Touch ID. VoiceOver parle-t-il trop vite ? Ouvrez l'utilitaire VoiceOver, appuyez sur l'onglet "Voix" et ajustez le débit en conséquence.
Une fois que vous aurez maîtrisé l'activation et la désactivation, vous devrez apprendre à utiliser la "touche VoiceOver" (qui est en fait deux touches enfoncées en même temps) : Ctrl et ⌥ (cette dernière touche est également appelée "Option ” ou la touche Alt ). En utilisant la touche VO en combinaison avec d'autres touches, vous pouvez naviguer sur le Web.
Par exemple, vous pouvez utiliser VO + A pour lire la page Web à partir de la position actuelle ; en pratique, cela signifie maintenir Ctrl + ⌥ + A . Se souvenir de ce à quoi VO correspond est déroutant au début, mais la notation VO est destinée à la brièveté et à la cohérence. Il est possible de configurer la touche VO pour être autre chose, il est donc logique d'avoir une notation standard que tout le monde peut suivre.
Vous pouvez utiliser VO et les touches fléchées ( VO + → et VO + ← ) pour parcourir chaque élément du DOM dans l'ordre. Lorsque vous rencontrez un lien, vous pouvez utiliser VO + Espace pour cliquer dessus - vous utiliserez également ces touches pour interagir avec les éléments du formulaire.
Houzah ! Vous en savez maintenant assez sur VoiceOver pour naviguer sur le Web.
VoiceOver sur mobile
Le raccourci mobile/tablette pour activer VoiceOver varie selon l'appareil, mais il s'agit généralement d'un "triple clic" sur le bouton d'accueil (après avoir activé le raccourci dans les paramètres).
Vous pouvez tout lire à partir de la position actuelle avec une commande Two-Finger Swipe Down , et vous pouvez sélectionner chaque élément dans le DOM en séquence avec un Swipe Right or Left .
Vous en savez maintenant autant sur iOS VoiceOver que sur le bureau !
Navigation par type de contenu
Réfléchissez à la façon dont vous utilisez le Web en tant qu'utilisateur voyant. Lisez-vous attentivement chaque mot, dans l'ordre, de haut en bas ? Non. Les humains sont paresseux de par leur conception et ont appris à "scanner" les pages pour trouver des informations intéressantes aussi vite que possible.
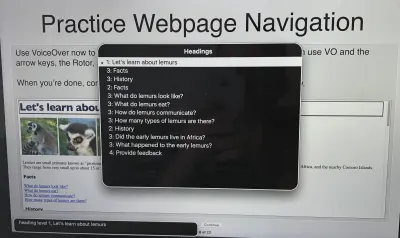
Les utilisateurs de lecteurs d'écran ont ce même besoin d'efficacité, donc la plupart navigueront dans la page par type de contenu, par exemple les titres, les liens ou les contrôles de formulaire. Une façon de le faire est d'ouvrir le menu des raccourcis avec VO + U , de naviguer jusqu'au type de contenu souhaité avec les touches fléchées ← et → , puis de parcourir ces éléments avec les touches ↑↓ .

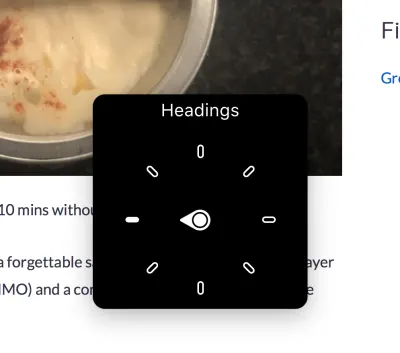
Une autre façon de faire est d'activer 'Quick Nav' (en maintenant ← avec → en même temps). Lorsque Quick Nav est activé, vous pouvez sélectionner le type de contenu en maintenant la flèche ↑ à côté de ← ou → . Sur iOS, vous faites cela avec un geste Two-Finger Rotate .

Une fois que vous avez sélectionné votre type de contenu, vous pouvez parcourir chaque élément du rotor avec les touches ↑↓ (ou Swipe Up or Down sur iOS). Si cela vous semble beaucoup à retenir, cela vaut la peine de mettre en signet cette feuille de triche VoiceOver super pratique pour référence.
Une troisième façon de naviguer via les types de contenu consiste à utiliser les gestes du trackpad. Cela rapproche l'expérience de la façon dont vous pourriez utiliser VoiceOver sur iOS sur un iPad/iPhone, ce qui signifie n'avoir à mémoriser qu'un seul ensemble de commandes de lecteur d'écran !

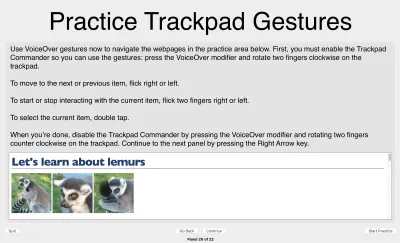
Vous pouvez pratiquer la navigation basée sur les gestes et de nombreuses autres techniques VoiceOver dans le programme de formation intégré sur OSX. Vous pouvez y accéder via Préférences Système → Accessibilité → VoiceOver → Ouvrir la formation VoiceOver.
Après avoir terminé le tutoriel, j'étais impatient d'y aller!
Étude de cas 1 : YouTube
Recherche sur YouTube
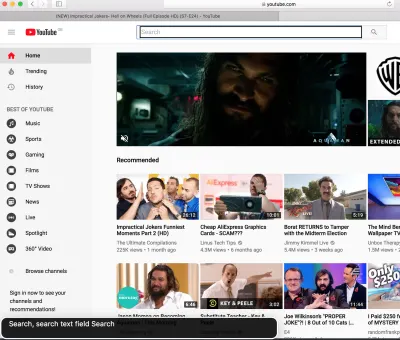
J'ai navigué jusqu'à la page d'accueil de YouTube dans la barre d'outils de Safari, sur laquelle VoiceOver m'a dit d'"intervenir" dans le contenu Web avec Ctrl + ⌥ + Maj + ↓ . Je m'habituerais bientôt à entrer dans le contenu Web, car le même mécanisme s'applique au contenu intégré et à certains contrôles de formulaire.
À l'aide de Quick Nav, j'ai pu naviguer via les contrôles de formulaire pour passer facilement à la section de recherche en haut de la page.

J'ai recherché du contenu de qualité :

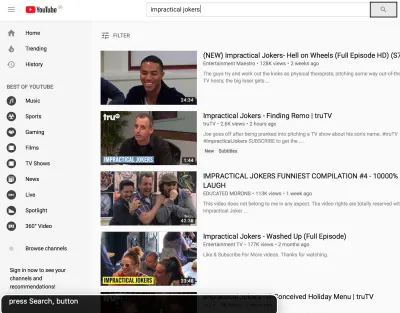
Et j'ai navigué jusqu'au bouton de recherche :

Cependant, lorsque j'ai activé le bouton avec VO + Espace , rien n'a été annoncé.
J'ai ouvert les yeux et la recherche avait eu lieu et la page s'était remplie de résultats, mais je n'avais aucun moyen de le savoir uniquement par l'audio.
Perplexe, j'ai reproduit mes actions avec devtools ouvert, et j'ai gardé un œil sur l'onglet réseau.
Comme on le soupçonnait, YouTube utilise une technique de performance appelée "rendu côté client", ce qui signifie que JavaScript intercepte la soumission du formulaire et affiche les résultats de recherche sur place, pour éviter d'avoir à repeindre la page entière. Si les résultats de la recherche avaient été chargés dans une nouvelle page comme un lien normal, VoiceOver m'aurait annoncé la nouvelle page pour que je puisse naviguer.
Il existe des articles entiers consacrés à l'accessibilité pour les applications rendues par le client ; dans ce cas, je recommanderais à YouTube d'implémenter une région aria-live qui annoncerait le succès de la soumission de la recherche.
Conseil n° 1 : utilisez les régions aria-live pour annoncer les modifications côté client apportées au DOM.
<div role="region" aria-live="polite" class="off-screen"></div> <form> <label> <span class="off-screen">Search for a video</span> <input type="text" /> </label> <input type="submit" value="Search" /> </form> <script> document.getElementById('search-form').addEventListener('submit', function (e) { e.preventDefault(); ajaxSearchResults(); // not defined here, for brevity document.getElementById('search-status').textContent = 'Search submitted. Navigate to results below.'; // announce to screen reader }); </script>Maintenant que j'avais triché et que je savais qu'il y avait des résultats de recherche à regarder, j'ai fermé les yeux et j'ai navigué vers la première vidéo des résultats, en passant au mode "en-têtes" de Quick Nav, puis en parcourant les résultats à partir de là.
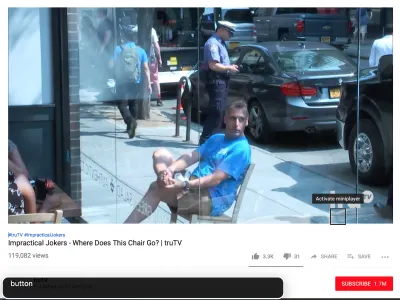
Lire une vidéo sur YouTube
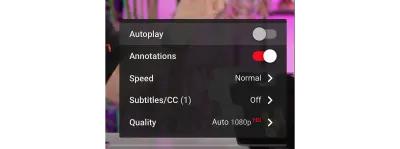
Dès que vous chargez une page vidéo YouTube, la vidéo se lance automatiquement. C'est quelque chose que j'apprécie dans l'utilisation quotidienne, mais c'était une expérience douloureuse lorsqu'elle était mélangée à VoiceOver qui en parlait. Je n'ai pas trouvé de moyen de désactiver la lecture automatique pour les vidéos suivantes. Tout ce que je pouvais vraiment faire était de charger ma prochaine vidéo et d'appuyer rapidement sur CTRL pour arrêter les annonces du lecteur d'écran.
Conseil n° 2 : Fournissez toujours un moyen de supprimer la lecture automatique et mémorisez le choix de l'utilisateur.
La vidéo elle-même est traitée comme un "groupe" dans lequel vous devez entrer pour interagir avec. Je pouvais naviguer dans chacune des options du lecteur vidéo, ce qui m'a agréablement surpris - je doute que ce soit le cas à l'époque de Flash !
Cependant, j'ai constaté que certaines des commandes du lecteur n'avaient pas d'étiquette, donc le « mode cinéma » était simplement lu comme « bouton ».

Conseil n°3 : étiquetez toujours vos contrôles de formulaire.
Alors que les utilisateurs de lecteurs d'écran sont majoritairement aveugles, environ 20 % sont classés comme "malvoyants", et peuvent donc voir une partie de la page. Par conséquent, un utilisateur de lecteur d'écran peut toujours apprécier de pouvoir activer le "mode cinéma".
Ces conseils ne sont pas classés par ordre d'importance, mais s'ils l'étaient, ce serait mon numéro un :
Conseil n° 4 : les utilisateurs de lecteurs d'écran doivent bénéficier de la parité fonctionnelle avec les utilisateurs voyants.
En négligeant d'étiqueter l'option "mode cinéma", nous excluons les utilisateurs de lecteurs d'écran d'une fonctionnalité qu'ils pourraient autrement utiliser.
Cela dit, il y a des cas où une fonctionnalité ne sera pas applicable à un lecteur d'écran - par exemple, un graphique en courbes SVG détaillé qui se lirait comme un gobbledygook de nombres sans contexte. Dans de tels cas, nous pouvons appliquer l'attribut spécial aria-hidden="true" à l'élément afin qu'il soit complètement ignoré par les lecteurs d'écran. Notez que nous aurions toujours besoin de fournir un texte alternatif ou un tableau de données hors écran comme solution de rechange.
Conseil n°5 : utilisez aria-hidden pour masquer le contenu qui ne s'applique pas aux utilisateurs de lecteurs d'écran.
Il m'a fallu beaucoup de temps pour comprendre comment ajuster la position de lecture afin de pouvoir rembobiner du contenu. Une fois que vous avez "intervenu" sur le curseur ( VO + Shift + ↓ ), vous maintenez ⌥ + ↑↓ pour ajuster. Cela ne me semble pas intuitif, mais là encore, ce n'est pas la première fois qu'Apple prend des décisions controversées en matière de raccourcis clavier.
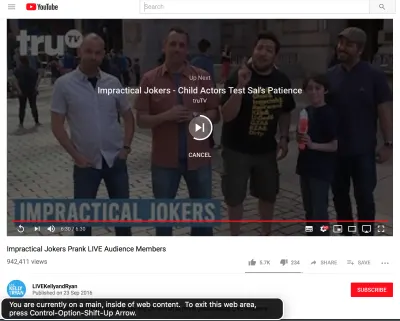
Lecture automatique à la fin de la vidéo YouTube
À la fin de la vidéo, j'ai été automatiquement redirigé vers une nouvelle vidéo, ce qui était déroutant - aucune annonce n'a eu lieu.

J'ai vite appris à accéder aux commandes de lecture automatique et à les désactiver :

Cela n'empêche pas la lecture automatique d'une vidéo lorsque je charge une page vidéo, mais cela empêche cette page vidéo de se rediriger automatiquement vers la vidéo suivante.
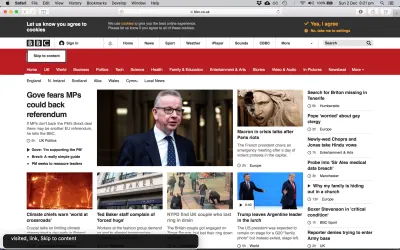
Étude de cas 2 : BBC
Comme les nouvelles sont consommées passivement plutôt qu'en recherchant quelque chose de spécifique, j'ai décidé de naviguer dans BBC News par rubriques. Il convient de noter que vous n'avez pas besoin d'utiliser Quick Nav pour cela : VoiceOver fournit des commandes de recherche d'éléments qui peuvent faire gagner du temps à l'utilisateur expérimenté. Dans ce cas, je pourrais naviguer dans les rubriques avec les touches VO + ⌘ + H.
Le premier en-tête était l'avis sur les cookies, et le deuxième en-tête était un <h2> intitulé "Liens d'accessibilité". Sous cette deuxième rubrique, le premier lien était un lien "Passer au contenu" qui me permettait de sauter toutes les autres navigations.

Les liens "Passer au contenu" sont très utiles, et pas seulement pour les utilisateurs de lecteurs d'écran ; voir mon article précédent "J'ai utilisé le web pendant une journée avec juste un clavier".
Conseil n° 6 : fournissez des liens "passer au contenu" pour les utilisateurs de votre clavier et de votre lecteur d'écran.
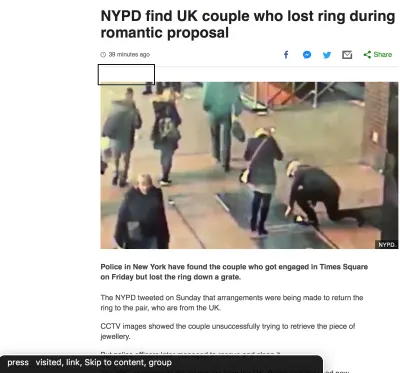
Naviguer par titres était une bonne approche : chaque article d'actualité a son propre titre, de sorte que je pouvais entendre le titre avant de décider d'en savoir plus sur une histoire donnée. Et comme le titre lui-même était enveloppé dans une balise d'ancrage, je n'avais même pas besoin de changer de mode de navigation lorsque je voulais cliquer ; Je pourrais juste VO + Espace pour charger mon choix d'article actuel.

Alors que le raccourci de saut vers le contenu de la page d'accueil était bien lié à une ancre #skip-to-content-link-target (qui lisait ensuite le titre principal de l'actualité), le lien de saut de la page de l'article était cassé. Il était lié à un identifiant différent ( #page ) qui m'a amené au group entourant le contenu de l'article, plutôt que de lire le titre.

À ce stade, j'appuie sur VO + A pour que VoiceOver me lise l'intégralité de l'article.
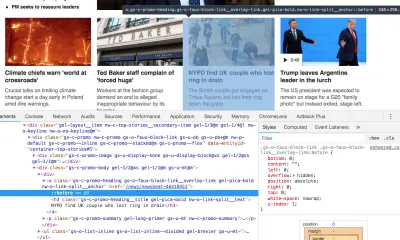
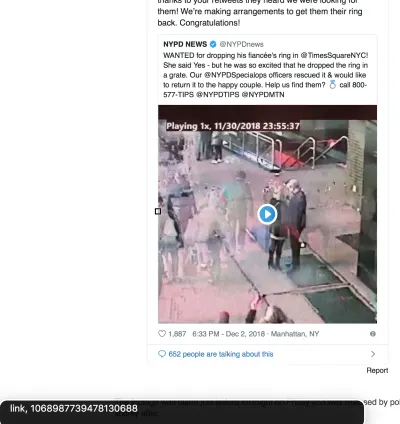
Il a plutôt bien résisté jusqu'à ce qu'il atteigne l'intégration de Twitter, où il a commencé à devenir assez verbeux. À un moment donné, il a inutilement lu "Lien : 1068987739478130688".

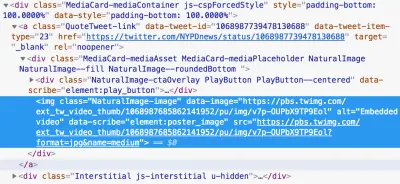
Cela semble être dû à un balisage légèrement douteux dans la partie d'intégration vidéo du tweet :

div imbriqué, puis un img avec un attribut alt avec la valeur : "Vidéo intégrée". ( Grand aperçu ) Il semble que VoiceOver ne lise pas l'attribut alt de l'image imbriquée et qu'il n'y ait pas d'autre texte à l'intérieur de l'ancre, donc VoiceOver fait la chose la plus utile qu'il sache : lire une partie de l'URL elle-même.

D'autres lecteurs d'écran peuvent fonctionner correctement avec ce balisage - votre kilométrage peut varier. Mais une implémentation plus sûre serait la balise d'ancrage ayant un aria-label , ou un texte masqué visuellement hors écran, pour porter le texte alternatif. Pendant que nous y sommes, je changerais probablement "Vidéo intégrée" en quelque chose d'un peu plus utile, par exemple "Vidéo intégrée : cliquez pour lire").
Les problèmes de lien n'étaient pas là:

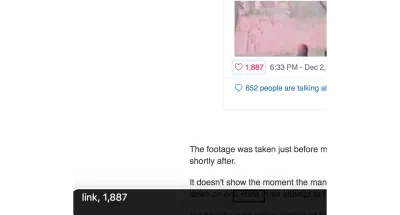
Sous le contenu principal du tweet, il y a un bouton "J'aime" qui se double d'un compteur "J'aime". Visuellement, cela a du sens, mais du point de vue du lecteur d'écran, il n'y a pas de contexte ici. Cette expérience de lecteur d'écran est mauvaise pour deux raisons :
- Je ne sais pas ce que veut dire « 1 887 ».
- Je ne sais pas si en cliquant sur le lien, j'aimerai le tweet.
Les utilisateurs de lecteurs d'écran devraient recevoir plus de contexte, par exemple « 1 887 utilisateurs ont aimé ce tweet. Cliquez pour aimer." Cela pourrait être réalisé avec un texte hors écran attentionné :
<style> .off-screen { clip: rect(0 0 0 0); clip-path: inset(100%); height: 1px; overflow: hidden; position: absolute; white-space: nowrap; width: 1px; } </style> <a href="/tweets/123/like"> <span class="off-screen">1,887 users like this tweet. Click to like</span> <span aria-hidden="true">1,887</span> </a>Conseil n° 7 : assurez-vous que chaque lien a un sens lorsqu'il est lu isolément.
J'ai lu quelques articles supplémentaires sur la BBC, y compris un long article.
Lire les articles plus longs
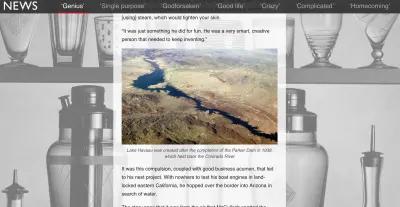
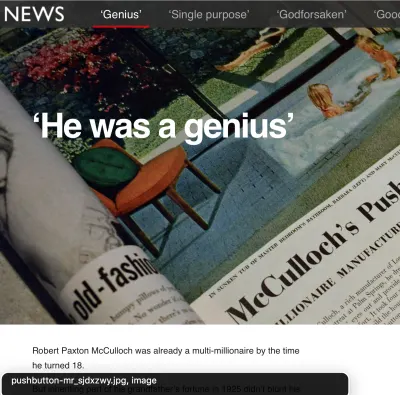
Regardez la capture d'écran suivante d'un autre article long de la BBC - combien d'images différentes pouvez-vous voir et quels devraient être leurs attributs alt ?

Tout d'abord, regardons l'image de premier plan du lac Havasu au centre de l'image. Il a une légende en dessous : "Le lac Havasu a été créé après l'achèvement du barrage Parker en 1938, qui a retenu le fleuve Colorado".
Il est recommandé de fournir un attribut alt même si une légende est fournie. Le texte alt doit décrire l'image, tandis que la légende doit fournir le contexte. Dans ce cas, l'attribut alt pourrait être quelque chose comme "Vue aérienne du lac Havasu par une journée ensoleillée".
Notez que nous ne devrions pas alt notre texte alternatif avec "Image : ", ou "Image de" ou quelque chose comme ça. Les lecteurs d'écran fournissent déjà ce contexte en annonçant le mot "image" avant notre texte alt . Aussi, gardez le texte alt court (moins de 16 mots). Si un texte longdesc alt
Astuce n°8 : Rédigez des textes alt descriptifs mais efficaces.
Sémantiquement, l'exemple de capture d'écran doit être balisé avec les éléments <figure> et <figcaption> :
<figure> <img src="/havasu.jpg" alt="Aerial view of Lake Havasu on a sunny day" /> <figcaption>Lake Havasu was created after the completion of the Parker Dam in 1938, which held back the Colorado River</figcaption> </figure> Regardons maintenant l'image d'arrière-plan dans cette capture d'écran (celle qui transporte divers verres à boire et équipements). En règle générale, les images d'arrière-plan ou de présentation telles que celles-ci doivent avoir un attribut alt vide ( alt="" ), afin que VoiceOver soit explicitement informé qu'il n'y a pas de texte alternatif et qu'il n'essaie pas de le lire.
Notez qu'un alt="" vide n'est PAS la même chose que de ne pas avoir d'attribut alt , ce qui est un grand non-non. S'il manque un attribut alt , les lecteurs d'écran liront les noms des fichiers image à la place, ce qui n'est souvent pas très utile !

Astuce n°9 : N'ayez pas peur d'utiliser des attributs alt vides pour le contenu de présentation.
Étude de cas 3 : Facebook
Je me dirige maintenant vers Facebook, et j'avais des symptômes de sevrage plus tôt, alors je suis allé chercher d'autres jokers peu pratiques.
Facebook va un peu plus loin que les autres sites que j'ai essayés jusqu'à présent, et au lieu d'un lien "Passer au contenu", nous avons pas moins de deux listes déroulantes qui renvoient respectivement à des pages ou à des sections de pages.

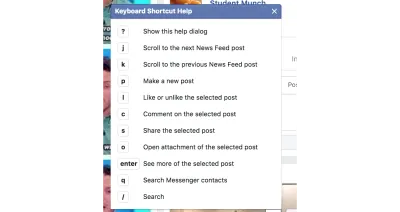
Facebook définit également un certain nombre de touches comme touches de raccourci qui peuvent être utilisées de n'importe où sur la page :

J'ai eu un jeu avec ceux-ci, et ils fonctionnent assez bien avec VoiceOver - une fois que vous savez qu'ils sont là. Le seul problème que je vois est qu'ils sont propriétaires (je ne peux pas m'attendre à ce que ces mêmes raccourcis fonctionnent en dehors de Facebook), mais c'est bien que Facebook fasse vraiment de son mieux ici.
Bien que ma première impression de l'accessibilité de Facebook ait été bonne, j'ai rapidement repéré de petites bizarreries qui rendaient le site plus difficile à naviguer.
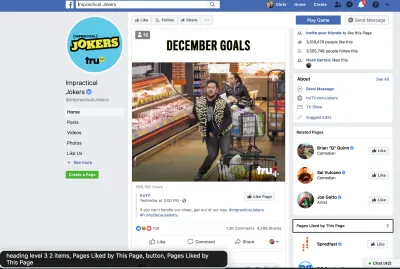
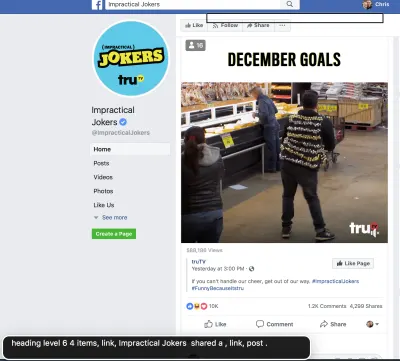
Par exemple, je suis devenu très confus lorsque j'ai essayé de naviguer sur cette page via les en-têtes :

Le tout premier titre de la page est un titre de niveau 3, caché dans la barre latérale. Ceci est immédiatement suivi du niveau de titre SIX dans la colonne de contenu principale, qui correspond à un statut partagé par la Page.

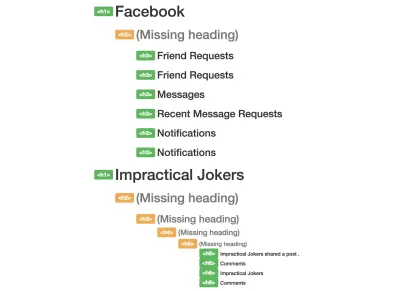
Cela peut être visualisé avec le plugin Web Developer pour Chrome/Firefox.

h1 passe à plusieurs h6 s, en sautant h2 , h3 , h4 , h5 . ( Grand aperçu ) En règle générale, c'est une bonne idée d'avoir des en-têtes séquentiels avec une différence ne dépassant pas 1. Ce n'est pas une rupture si vous ne le faites pas, mais c'est certainement déroutant d'y arriver du point de vue d'un lecteur d'écran et inquiétant que vous ' J'ai accidentellement sauté des informations importantes parce que vous êtes passé d'un h1 à un h6 .
Astuce #10 : Validez votre structure de titre.
Passons maintenant à la viande du site Web : les publications. Facebook consiste à rester en contact avec les gens et à voir ce qu'ils font. Mais nous vivons dans un monde où le texte alt est un concept inconnu pour la plupart des utilisateurs, alors comment Facebook traduit-il ces selfies suffisants et ces photos de chiens à un public de lecteurs d'écran ?
Facebook dispose d'un générateur automatique de texte alternatif qui utilise la technologie de reconnaissance d'objets pour analyser ce qu'il y a (ou qui) sur une photo et en générer une description textuelle. Alors, comment ça marche?

Le texte alt de cette image était "L'image peut contenir : ciel, herbe et extérieur". C'est loin de reconnaître la « cathédrale de Cambridge au crépuscule », mais c'est définitivement un pas dans la bonne direction.
J'ai été incroyablement impressionné par la précision de certaines descriptions. Une autre image que j'ai essayée est sortie comme suit : "L'image peut contenir : 3 personnes, dont John Smith, Jane Doe et Chris Ashton, des personnes souriantes, en gros plan et à l'intérieur" - très descriptive et tout à fait correcte !
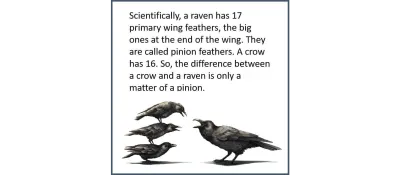
Mais cela me dérange que les mèmes et les blagues qui deviennent virales sur les réseaux sociaux soient intrinsèquement inaccessibles ; Facebook traite ce qui suit comme "L'image peut contenir : un oiseau et du texte", ce qui, bien que vrai, est loin de la véritable représentation !

alt de Facebook ne s'étend pas aux images avec texte. ( Grand aperçu ) Heureusement, les utilisateurs peuvent écrire leur propre texte alt s'ils le souhaitent.
Étude de cas 4 : Amazon
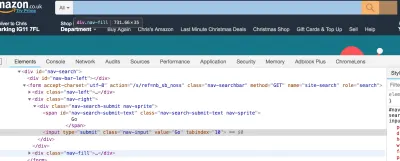
Quelque chose que j'ai remarqué sur Facebook se produit aussi sur Amazon. Le bouton de recherche apparaît avant le champ de saisie de recherche dans le DOM. C'est malgré le fait que le bouton apparaît visuellement après le champ de saisie.

Votre site Web est susceptible d'être dans un ordre logique visuellement. Que se passerait-il si quelqu'un déplaçait au hasard des parties de votre page Web ? Est-ce que cela continuerait d'avoir un sens ?
Probablement pas. C'est ce qui peut arriver à votre expérience de lecteur d'écran si vous n'êtes pas discipliné pour synchroniser votre structure DOM avec votre conception visuelle. Parfois, il est plus facile de déplacer du contenu avec CSS, mais il est généralement préférable de le déplacer dans le DOM.
Conseil n° 11 : Faites en sorte que l'ordre DOM corresponde à l'ordre visuel.
Pourquoi ces deux sites de haut niveau choisissent de ne pas adopter cette ligne directrice sur les meilleures pratiques avec leur navigation de recherche me déconcerte. Cependant, le bouton et le texte d'entrée ne sont pas si éloignés que leur ordre pose un gros problème d'accessibilité.
Rubriques sur Amazon
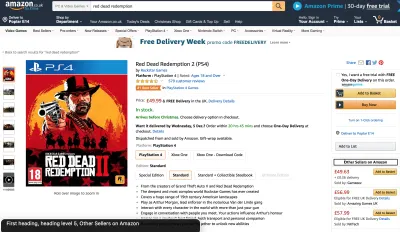
Encore une fois, comme Facebook, Amazon a un ordre de rubriques étrange. J'ai cherché via les en-têtes et j'étais le plus confus que le premier en-tête de la page soit un niveau d'en-tête 5 dans la section "Autres vendeurs sur Amazon":

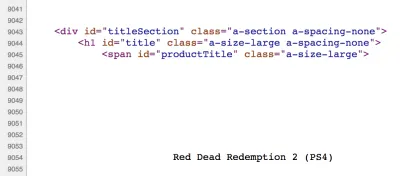
J'ai pensé que cela devait être un bogue avec le lecteur d'écran, alors j'ai creusé dans le code source d'Amazon pour vérifier :

Le h1 de la page apparaît presque 10 000 lignes plus bas dans le code source.

Non seulement c'est pauvre sémantiquement et pauvre pour l'accessibilité, mais c'est aussi mauvais pour le référencement. Un mauvais référencement signifie moins de conversions (ventes) - quelque chose dont je m'attendrais à ce qu'Amazon soit très au top !
Conseil n°12 : L'accessibilité et le référencement sont les deux faces d'une même médaille.
Une grande partie de ce que nous faisons pour améliorer l'expérience du lecteur d'écran améliorera également le référencement. Les en-têtes sémantiquement valides et le texte alt détaillé sont parfaits pour les robots des moteurs de recherche, ce qui devrait signifier que votre site se classe plus haut dans la recherche, ce qui devrait signifier que vous attirerez un public plus large.
Si vous avez du mal à convaincre votre chef d'entreprise que la création de sites accessibles est importante, essayez un angle différent et soulignez plutôt les avantages du référencement.
Divers
Il est difficile de condenser la valeur d'une journée de navigation et d'expériences en un seul article. Voici quelques points forts et points faibles qui ont fait la coupe.
Vous remarquerez les sites lents
Les lecteurs d'écran ne peuvent pas analyser la page et créer leur arborescence d'accessibilité tant que le DOM n'est pas chargé. Les utilisateurs voyants peuvent scanner une page pendant son chargement, déterminer rapidement si cela en vaut la peine et appuyer sur le bouton de retour si ce n'est pas le cas. Les utilisateurs de lecteurs d'écran n'ont d'autre choix que d'attendre que 100 % de la page se charge.

Il est intéressant de noter que si la création d'un site Web performant profite à tous, elle est particulièrement bénéfique pour les utilisateurs de lecteurs d'écran.
Suis-je d'accord avec quoi ?
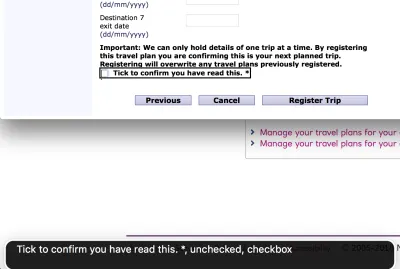
Les contrôles de formulaire comme celui-ci de NatWest peuvent dépendre fortement de la proximité spatiale pour indiquer les relations. Au pays des lecteurs d'écran, il n'y a pas de proximité spatiale - seulement les frères et sœurs et les parents - et des conjectures sont nécessaires pour savoir à quoi vous cochez "oui".

J'aurais su ce que j'étais d'accord si l'avertissement avait fait partie de l'étiquette :
<label> Important: We can only hold details of one trip at a time. <input type="checkbox" /> Tick to confirm you have read this. * </label>Suivre le code est un cauchemar
J'ai essayé de lire un article technique sur CSS Tricks en utilisant mon lecteur d'écran, mais honnêtement, j'ai trouvé l'expérience totalement impossible à suivre. Ce n'est pas la faute du site Web CSS Tricks - je pense qu'il est incroyablement complexe d'expliquer des idées techniques et des exemples de code de manière entièrement auditive. Combien de fois avez-vous essayé de déboguer avec un partenaire et plutôt que d'expliquer la syntaxe exacte dont vous avez besoin, vous lui donnez quelque chose à copier-coller ou vous le remplissez vous-même ?
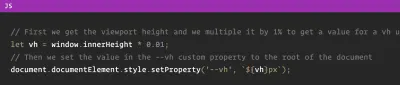
Regardez avec quelle facilité vous pouvez lire cet exemple de code de l'article :

Mais voici la version du lecteur d'écran :
slash slash d'abord nous obtenons la hauteur de la fenêtre et nous la multiplions par un [pause] pour cent pour obtenir une valeur pour une unité vh laisser vh égal à la hauteur intérieure de la fenêtre étoile [pause] zéro zéro un slash slash puis nous définissons la valeur dans le [pause ] vh propriété personnalisée à la racine du document propriété de jeu de style d'élément de document de document [pause] vh dollar accolade gauche vh accolade droite px
C'est totalement illisible dans le paysage sonore. Nous avons tendance à ne pas avoir de ponctuation dans les commentaires, et dans ce cas, une ligne s'enchaîne de manière transparente dans la suivante dans le lecteur d'écran. Le texte camelCase est lu comme des mots séparés comme s'ils avaient été écrits dans une phrase. Les périodes telles que window.innerHeight sont ignorées et traitées comme « hauteur intérieure de la fenêtre ». Le seul 'code' lu est les accolades à la fin.
Le code est balisé à l'aide d'éléments HTML standard <pre> et <code> , donc je ne sais pas comment cela pourrait être amélioré pour les utilisateurs de lecteurs d'écran. Tous ceux qui persévèrent dans le codage ont mon admiration totale.
Sinon, le seul défaut que j'ai pu trouver était que le logo du site avait un lien vers la page d'accueil, mais pas de texte alt , donc tout ce que j'ai entendu était "link: slash". Ce n'est qu'en ma qualité de développeur Web que je sais que si vous avez un lien avec un attribut href="/" , cela vous amène à la page d'accueil du site Web, alors j'ai compris à quoi servait le lien - mais "lien : CSS Tricks page d'accueil » aurait été mieux !

VoiceOver sur iOS est plus compliqué que OSX
Utiliser VoiceOver sur mon téléphone a été une expérience !
Je me suis lancé le défi de naviguer dans l'application Twitter et d'écrire un Tweet, avec l'écran éteint et en utilisant le clavier du mobile. C'était plus difficile que prévu et j'ai fait un certain nombre de fautes d'orthographe.
Si j'étais un utilisateur régulier de lecteurs d'écran, je pense que je devrais rejoindre les 41 % d'utilisateurs de lecteurs d'écran mobiles qui utilisent un clavier externe et investissent dans un clavier Bluetooth. Clara Van Gerven est arrivée à la même conclusion lorsqu'elle a utilisé un lecteur d'écran pendant quarante jours en 2015.
C'était plutôt cool d'activer le mode Screen Curtain avec un triple tapotement à l'aide de trois doigts. Cela a éteint l'écran mais a gardé le téléphone déverrouillé, afin que je puisse continuer à naviguer sur mon téléphone sans que personne ne regarde. Cette fonctionnalité est essentielle pour les utilisateurs aveugles qui pourraient autrement donner involontairement leurs mots de passe à la personne qui regarde par-dessus leur épaule, mais elle présente également l'avantage secondaire d'être idéale pour économiser la batterie.
Sommaire
Ce fut une expérience intéressante et stimulante, et l'article le plus difficile de la série à écrire jusqu'à présent.
J'ai été surpris par de petites choses qui sont évidentes quand on s'arrête et qu'on y pense. Par exemple, avec un lecteur d'écran, il est quasiment impossible d'écouter de la musique en même temps qu'on navigue sur le web ! Garder le contexte de la page peut également être difficile, surtout si vous êtes interrompu par un appel téléphonique ou autre ; au moment où vous revenez au lecteur d'écran, vous avez en quelque sorte perdu votre place.
Ce que je retiens le plus, c'est qu'il y a un gros choc culturel à vivre une expérience audio uniquement. C'est une façon totalement différente de naviguer sur le Web, et parce qu'il y a un tel contraste, il est même difficile de savoir ce qui constitue une "bonne" ou une "mauvaise" expérience de lecture d'écran. Cela peut être assez écrasant, et il n'est pas étonnant que de nombreux développeurs évitent de les tester.
Mais nous ne devrions pas éviter de le faire simplement parce que c'est difficile. Comme Charlie Owen l'a dit dans son discours, Cher développeur, le Web ne vous concerne pas : ceci. Est. Ton. Travail . Whilst it's fun to build beautiful, responsive web applications with all the latest cutting-edge technologies, we can't just pick and choose what we want to do and neglect other areas. We are the ones at the coal face. We are the only people in the organization capable of providing a good experience for these users. What we choose to prioritize working on today might mean the difference between a person being able to use our site, and them not being able to.
Let us do our jobs responsibly, and let's make life a little easier for ourselves, with my last tip of the article:
Tip #13: Test on a screen reader, little and often.
I've tested on screen readers before, yet I was very ropey trying to remember my way around, which made the day more difficult than it needed to be. I'd have been much more comfortable using a screen reader for the day if I had been regularly using one beforehand, even for just a few minutes per week.
Test a little, test often, and ideally, test on more than one screen reader. Every screen reader is different and will read content out in different ways. Not every screen reader will read “23/10/18” as a date; some will read out “two three slash one zero slash one eight.” Get to know the difference between application bugs and screen reader quirks, by exposing yourself to both.
Did you enjoy this article? This was the third one in a series; read how I Used The Web For A Day With JavaScript Turned Off and how I Used The Web For A Day With Just A Keyboard.
