Ce que Vitruve peut nous apprendre sur la conception Web
Publié: 2022-03-10Il n'y a pas d'échappatoire aux anciens maîtres. Leurs ombres pèsent sur la philosophie, la littérature, l'architecture, la guerre et… la conception Web ? Croyez-le ou non, oui. Bien que Platon ait tristement omis CSS Grid de la version finale de The Republic , il y a néanmoins beaucoup de choses que les anciens peuvent nous apprendre sur le développement Web.
La conférence d'aujourd'hui porte sur l'architecture et sur la manière dont certains de ses principes fondamentaux s'appliquent au Web mondial. Les termes architecturaux ne sont pas inhabituels dans le développement Web, et pour cause. À bien des égards, les développeurs Web sont des architectes numériques. Cette pièce se concentrera sur Vitruve, un architecte romain, et comment ses principes peuvent et doivent être appliqués aux sites Web.
Celle-ci portera notamment sur la triade de Vitruve, trois qualités essentielles à tout édifice : la durabilité ( firmitas ), l'utilité ( utilitas ), et la beauté ( venutas ). La connaissance de ces termes - et de leur signification pratique - vous aidera à améliorer votre site Web.
Vitruve
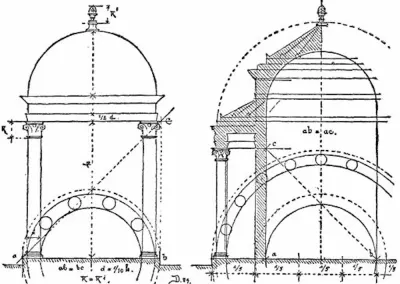
Marcus Vitruvius Pollio était un architecte romain, ingénieur civil et auteur qui a vécu au premier siècle avant JC. On se souvient surtout de lui pour ses écrits sur l'architecture, De architectura . S'adressant à l'empereur Auguste de l'époque, Vitruve expose ses réflexions sur la théorie, l'histoire et les méthodes architecturales.

De architectura est le seul traité d'architecture à avoir survécu à l'Antiquité et reste à ce jour une pierre de touche du design. Comme vous pouvez probablement le deviner, l' Homme de Vitruve de Léonard de Vinci a été inspiré par les écrits de Vitruve sur la proportion.
Pour ceux d'entre vous qui souhaitent descendre dans un terrier de lapin d'architecture, le texte intégral de De architecture est disponible gratuitement sur Project Gutenberg. Cet article ne tentera pas de résumer l'ensemble du livre. Il y a plusieurs raisons à cela. Premièrement, il y aurait énormément de choses à couvrir. Deuxièmement, je n'ai pas totalement perdu de vue le fait qu'il s'agit d'un magazine de conception de sites Web. Nous nous concentrerons sur la triade de Vitruve, une norme de conception qui s'applique bien au-delà de l'architecture.
Les anciens avaient le don de réduire les sujets à l'essentiel - vous pourriez dire élémentaire -. La triade de Vitruve en est un exemple. Il existe d'autres architectes qui valent la peine d'être étudiés, d'autres théories du design qui méritent d'être connues, mais Vitruve propose un ABC particulièrement soigné qui s'applique aussi bien au web qu'aux temples.
La triade de Vitruve
Dans De architectura , Vitruve a identifié trois qualités essentielles à toute pièce d'architecture. Au cours des siècles, ils se sont imposés comme ses «règles d'or». Si vous voulez rendre Vitruve heureux - ce que vous faites bien sûr - chaque fois que vous faites quelque chose, vous devez vous efforcer de le faire :
- Utile (utilitaires)
- Durable (firmitas)
- Belle (venustas)
Concevoir avec ces trois choses à l'esprit élèvera votre travail. Avoir l'une de ces qualités est agréable; en avoir deux c'est bien ; et avoir les trois ensemble est divin. Divine semble être la meilleure option. Décomposons ce que chacune des trois qualités signifie en principe, puis comment elles peuvent être appliquées à la conception Web.
Utile (Utilitas)
En principe
Les bâtiments sont conçus et érigés pour une raison. Quel que soit ce but, cela devrait toujours être l'esprit d'un architecte. Si la structure ne remplit pas son objectif, il y a de fortes chances qu'elle ne soit pas très utile. Un théâtre sans scène a plutôt laissé tomber la balle, par exemple.
Selon Vitruve, l'utilité sera assurée "lorsque l'agencement des appartements est irréprochable et ne présente aucune gêne à l'usage, et que chaque classe de bâtiment est affectée à son exposition convenable et appropriée".
Vous avez déjà entendu celui-ci, bien qu'avec un langage différent. Vitruve est l'ancêtre de rabâcher sur la façon dont la forme doit suivre la fonction . Louis Sullivan, le "père des gratte-ciel", a inventé ce terme particulier en 1896. Sullivan aurait attribué l'idée à Vitruve, bien que la documentation à ce sujet soit douteuse. En tout cas, c'est à cela que se résume utilitas .

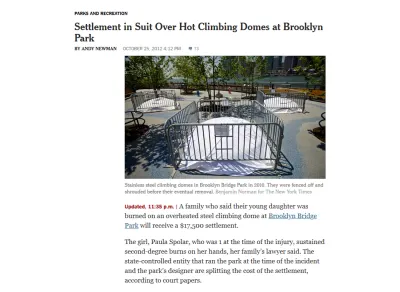
Différents types de bâtiments ont des exigences différentes. Un bâtiment conçu avec ces exigences après coup risque de décevoir. Cela peut sembler évident, mais il y a suffisamment d'éléphants blancs dans ce monde pour justifier la prudence. Les centres commerciaux labyrinthiques et les dômes métalliques hautement conducteurs dans les terrains de jeux peuvent sembler cool dans les présentations aux investisseurs, mais ils ne finissent pas par être très utiles.

Cela signifie également que les différentes parties d'une structure doivent être logiquement connectées. En d'autres termes, ils doivent être simples d'accès et de navigation. Si un bâtiment est utile et facile à utiliser, c'est un très bon début.
En ligne
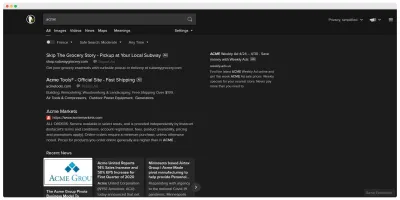
Utilitas s'applique également à la conception de sites Web. Chaque site Web a un but. Cet objectif peut être pratique, comme un moteur de recherche ou des prévisions météorologiques, ou artistique, comme une histoire interactive ou un portfolio de conception graphique. Quoi qu'il en soit, il a une raison d'exister, et s'il est conçu avec cette raison à l'esprit, il est plus susceptible d'être utile à quiconque visite le site.
Le contenu précède la conception. Le design sans contenu n'est pas du design, c'est de la décoration.
— zeldman (@zeldman) 5 mai 2008
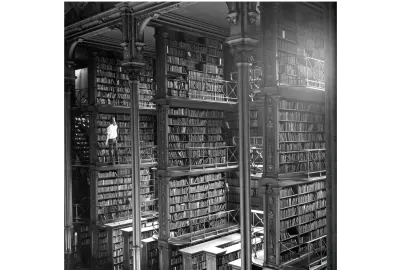
Une encyclopédie dont on s'attendrait à ce qu'elle soit facile à rechercher et à parcourir, avec des informations proprement présentées et correctement citées. Wikipédia, par exemple, coche toutes ces cases. C'est l'équivalent Web d'une énorme bibliothèque, jusque dans les sections obscures et le personnel qui se chamaille dans les coulisses. Il a été construit avec l'utilité avant et au centre, et sa conception de base est donc restée constante au cours des années depuis sa fondation.
Alternativement, le but d'une publication est de produire un contenu original qui a de la valeur ou qui intéresse ses lecteurs. Pour être utile, la publication d'un site Web présenterait ledit contenu de manière dynamique et directe, en accordant une attention particulière à l'expérience de lecture sur divers appareils. Un site Web avec un contenu merveilleux et une mauvaise conception sape sa propre utilité.

Un objectif clair mène à une conception claire. Si un objectif vous pousse dans plusieurs directions différentes, il en sera de même pour le site Web. Vous ne pouvez pas être tout pour tout le monde, et il est inutile d'essayer. L'utilité a tendance à répondre à des besoins spécifiques, pas à tous les besoins.
Quand il s'agit d'utilité, vous ne pouvez pas vous permettre de traiter les sites Web comme quelque chose d'abstrait. Comme les bâtiments, les sites Web sont visités et utilisés par des personnes, et doivent être conçus en pensant à elles avant tout. Les investisseurs, les annonceurs et tous les autres acteurs sordides auront leur temps, mais si vous les laissez entrer trop tôt, l'utilité d'un site sera compromise. Lorsqu'une publication divise les articles sur plusieurs pages uniquement pour gonfler les chiffres du trafic, son utilité est réduite. Lorsqu'une plateforme e-commerce semble plus soucieuse de vous pousser vers le bas des entonnoirs de conversion que de fournir des informations honnêtes sur ses produits, son utilité s'en trouve réduite. Dans de tels cas, l'objectif est devenu secondaire et la conception en souffre.

De plus, comme les bâtiments, les sites Web doivent être faciles à naviguer. Assurer l'utilité d'un site Web nécessite une planification minutieuse. Là où l'architecte a des plans d'étage et des modèles, le développeur Web a des plans de site, des structures filaires, etc. Ceux-ci nous permettent d'identifier rapidement les problèmes de mise en page et de les résoudre.
Regarder la conception à travers différentes lentilles est particulièrement important ici. La palette tient-elle compte du daltonisme et des différences culturelles ? Les couleurs signifient différentes choses selon les endroits, après tout. Est-il facile de naviguer à l'aide de claviers et de lecteurs d'écran ? Tout le monde ne navigue pas sur le Web de la même manière que vous. C'est sûrement mieux d'être utile au plus grand nombre ? Il n'y a aucune bonne excuse pour que les sites Web ne soient pas à la fois accessibles et inclusifs.
### Durable (firmitas) #### En principeFirmitas se résume à l'idée que les choses doivent être construites pour durer. Une structure incroyablement utile qui s'effondre après quelques années serait largement considérée comme un échec. Un bâtiment bien fait peut durer des siècles, voire des millénaires. Ironiquement, aucun des bâtiments de Vitruve n'a survécu, mais le point est toujours d'actualité.
Ce principe englobe plus d'aspects de l'architecture que ce qui pourrait immédiatement venir à l'esprit.
La durabilité sera assurée lorsque les fondations seront réalisées jusqu'au sol solide et que les matériaux seront choisis judicieusement et généreusement.
— Vitruve
En d'autres termes, choisissez soigneusement votre destination, posez des fondations profondes et utilisez des matériaux appropriés.

Nous comprenons tous instinctivement que la longévité est une marque de bonne conception. Il reflète des matériaux de qualité, une planification méticuleuse et un entretien soigné. Le Panthéon de Rome ou la Grande Muraille de Chine témoignent d'une conception durable, réputée autant pour sa longévité que pour sa majesté.
Le principe concerne également les facteurs environnementaux. Les bâtiments sont-ils conçus en tenant dûment compte des contraintes météorologiques, des tremblements de terre, de l'érosion, etc. ? Sinon, ce ne sera peut-être pas un bâtiment pour longtemps...

Il est rassurant de savoir que vous pouvez compter sur une structure qui ne s'effondrera pas pendant un certain temps, et à long terme, elle finit généralement par être moins chère. Un bâtiment durable repose sur des fondations solides et utilise des matériaux adaptés à sa destination et à son environnement. Les bâtiments qui ne sont pas conçus pour durer sont généralement des décors de films glorifiés. Bientôt, ce sont des décombres.
En ligne
Le temps semble passer beaucoup plus vite sur le web, mais le principe de firmitas s'applique toujours. Compte tenu des turbulences sans fin de la vie en ligne, il est logique de planter votre drapeau dans quelque chose de solide. Des trois qualités, c'est la moins visible pour les utilisateurs, mais sans elle, tout le reste s'effondrerait.

Cela commence par des considérations sous le capot. Les fondations doivent être solides. Où ira le site ? Le système de gestion de contenu est-il adapté ? Votre fournisseur d'hébergement Web peut-il gérer le trafic attendu (et plus) tout en continuant à fonctionner correctement ? Comme toute personne ayant migré d'un CMS à un autre peut vous le dire, cela vaut la peine de bien faire les choses du premier coup si possible.

Il y a aussi la longévité des technologies Web que vous utilisez. De nouveaux frameworks peuvent sembler être une bonne idée à l'époque, mais si un site doit exister pendant des années, il peut être judicieux de se rabattre sur HTML, CSS et JavaScript, ainsi que sur des balisages SEO universellement pris en charge comme les données structurées. Comme en architecture, construire des choses pour durer signifie souvent utiliser des matériaux établis plutôt que des matériaux nouveaux.
La durabilité s'étend à la conception. Les pages Web doivent se plier, s'étirer et se déformer d'une manière qui ferait pleurer les architectes. Un site responsive est un site durable. Au fur et à mesure que de nouveaux appareils – pliables, par exemple – et que les balisages arrivent, les sites Web doivent être en mesure de les prendre en charge. Les architectes ne croisent pas les bras et ne boudent pas les tremblements de terre, alors pourquoi les concepteurs de sites Web devraient-ils éviter les dangers du Web ? Un excellent design fait face aux défis environnementaux ; ça ne les évite pas.
Au fur et à mesure qu'un site grandit, ses utilisateurs se familiarisent avec sa conception. Plus cela se produit, plus c'est un casse-tête de faire des changements en gros. Si un site est conçu avec soin dès le départ, les rénovations sont plus probables que les reconstructions, et l'apparence reste familière même lorsqu'elle est mise à jour. En ce sens, la durabilité d'un site est incommensurablement aidée par un objectif clair. Cela en soi est une sorte de socle, aidant à maintenir la solidité des sites en période de changement. Même les meilleurs sites ont besoin de mises à jour de temps en temps.

Se pose également la question de la pérennité. L'attention voulue est-elle portée aux réalités commerciales du site ? En d'autres termes, où est le box-office ? Qu'il s'agisse de paywalls, de publicités ou de systèmes d'adhésion, il n'y a aucune honte à les intégrer dans le processus de conception. Ils ne sont pas le but d'un site, mais ils contribuent à le pérenniser.
Belle (venustas)
En principe
Comme le dit Vitruve, "l'œil est toujours à la recherche de la beauté". C'est une qualité parfaitement légitime à viser.
Selon De architectura , la beauté se produit "lorsque l'apparence de l'œuvre est agréable et de bon goût, et lorsque ses membres sont en juste proportion selon des principes corrects de symétrie".
En plus d'être utiles et bien construits, les bâtiments doivent également être agréables à regarder. Certains peuvent même toucher le cœur.

Vitruve décrit plusieurs qualités qui contribuent à rendre les bâtiments beaux. La symétrie et la proportion l'intéressaient particulièrement (d'où l' Homme de Vitruve de Léonard de Vinci). L'incorporation obsessionnelle de formes dans tout est antérieure à la conception graphique de quelques millénaires.
Chaque élément d'une structure doit être considéré par rapport à d'autres à proximité, ainsi qu'à l'environnement dans lequel il est construit. Vitruve résume cette interaction en un mot : eurythmie, terme grec désignant le rythme harmonieux. (Le duo pop britannique Eurythmics a tiré son nom du même terme, au cas où vous vous poseriez la question.) Vitruve le définit dans un contexte architectural comme suit :
L'eurythmie est la beauté et la forme physique dans les ajustements des membres. Cela se trouve lorsque les membres d'un ouvrage sont d'une hauteur proportionnée à leur largeur, d'une largeur proportionnée à leur longueur, et, en un mot, lorsqu'ils se correspondent tous symétriquement.
Comme la musique, les bâtiments ont un rythme ; leurs pièces individuelles formant une sorte d'harmonie. Un beau bâtiment pourrait être l'équivalent en marbre sculpté d'un chœur des Beach Boys, tandis qu'un bâtiment laid est comme des clous sur un tableau noir.

En plus d'être bien proportionnées et symétriques, les pièces individuelles peuvent rehausser la beauté d'autres façons. Un bon savoir-faire est beau, tout comme l'attention portée aux détails. Les matériaux appropriés à la structure sont également beaux - reflétant le bon jugement et le bon goût du concepteur.
L'ornementation est acceptable, mais elle doit compléter la conception de base de la structure - pensez aux gravures de colonnes, aux motifs de pavage, etc. Tous ces petits détails et considérations correspondent au bâtiment dans son ensemble. Quand ils tombent tous ensemble, c'est à couper le souffle.
En ligne
Les beaux sites Web respectent bon nombre des mêmes normes que l'architecture. La proportion et la symétrie sont les piliers d'un design attrayant. Les systèmes de grille ont le même objectif d'organiser le contenu de manière claire et attrayante. Au-delà de cela, il y a des questions de couleur, de typographie, d'imagerie, etc., qui alimentent toutes la beauté d'un site Web - ou son absence.
Pour lancer le bal, voici une poignée de ressources sur Smashing Magazine uniquement :
- 'Théorie des couleurs pour les designers' par Cameron Chapman
- 'Apprivoiser les palettes de couleurs avancées dans Photoshop, Sketch And Affinity Designer' par Marc Edwards
- "Le bon, le mauvais et les grands exemples de typographie Web" par Jeremiah Shoaf
- "Systèmes d'illustration de marque : dessiner une identité visuelle forte" par Yihui Liu
- La série Inspired Design Decisions d'Andy Clarke.
Un aspect de venustas qui est particulièrement pertinent pour la conception Web est la façon dont les utilisateurs peuvent interagir avec lui. En plus d'être agréables à regarder, les sites Web ont le potentiel d'être ludiques, voire surprenants. C'est une chose de s'y asseoir et d'être admiré, c'en est une autre d'inviter les visiteurs à faire partie de la beauté.

Les doodles interactifs de Google en sont un autre bon – et moins intimidant – exemple. Couvrant toutes sortes de sujets, ils invitent les utilisateurs à jouer à des jeux, à apprendre et à se divertir. C'est agréable en soi et correspond à l'objectif de Google en tant que source d'informations.

Alors que le Web poursuit sa transition vers une expérience mobile d'abord, dans laquelle les utilisateurs peuvent littéralement toucher les sites Web qu'ils visitent, il convient de rappeler que la beauté concerne tous les sens, pas seulement la vue.
Quant à "l'environnement", avec la conception Web, c'est l'appareil sur lequel il est affiché. Contrairement aux bâtiments, les sites Web n'ont pas le luxe d'avoir une forme unique à tout moment. Pour être beaux, ils doivent être réactifs, changer de taille et de proportion pour compléter l'appareil. C'est agréable en soi, et bien fait, le changement de forme devient beau à sa manière.
### Un exercice d'équilibre
Les règles de Vitruve utilitas , firmitas et venustas ont duré parce qu'elles fonctionnent, et elles ont duré en tant que triade parce qu'elles fonctionnent mieux ensemble. Atteindre les trois est un acte d'équilibre. S'ils tirent dans des directions différentes, la qualité de tout ce qui est fabriqué en souffrira. Beau mais inutilisable est une mauvaise conception, par exemple. D'un autre côté, lorsqu'ils travaillent ensemble, le résultat peut être bien supérieur à la somme de leurs parties.
Comme pour l'architecture, cela nécessite une vue à vol d'oiseau. Les pièces ne peuvent pas être faites une par une, elles doivent être faites en pensant aux autres.
L'architecte, dès qu'il en a formé la conception, et avant de commencer l'ouvrage, a une idée précise de la beauté, de la commodité et de la convenance qui la distingueront.
— Vitruviuas
Nul doute que les détails changeront, mais l'harmonie ne devrait pas changer.
Cela s'étend aux personnes qui créent un site Web. Comme pour les sites Web d'architecture, il faut généralement trouver un équilibre entre les besoins d'un client, d'un architecte et d'un constructeur, sans parler des investisseurs, des financiers, des statisticiens, etc. Pour qu'un site Web soit harmonieux, il en va de même pour les personnes responsables de sa construction.
Rien de tout cela ne veut dire que les trois qualités sont également importantes quel que soit le projet - seulement que chacune doit être dûment réfléchie par rapport aux autres. L'utilité de la tour Eiffel semble assez triviale, tout comme la beauté du barrage Hoover, et c'est très bien. Si un site Web est conçu pour être ornemental ou temporaire, il n'a pas besoin d'être plus que cela. Les natures des utilitas , firmitas et venustas elles-mêmes changent en fonction du projet. Comme la plupart des règles qui valent la peine d'être suivies, n'ayez pas peur de les plier - ou même de les casser - lorsque l'envie vous en prend.
Mon site Web est un temple
Les développeurs Web sont les architectes d'Internet et les sites Web sont leurs bâtiments. Vitruve tient à dire que les architectes ne sont pas - et ne peuvent en effet pas être - des experts dans tous les domaines. Au lieu de cela, ce sont des valets de tous les métiers (mon phrasé, pas le sien). Pour que la triade soit atteinte, mieux vaut avoir une bonne maîtrise de plusieurs sujets que la maîtrise d'un seul :
Qu'il soit instruit, habile avec le crayon, instruit en géométrie, sache beaucoup d'histoire, ait suivi les philosophes avec attention, comprenne la musique, ait quelques connaissances en médecine, connaisse les opinions des juristes, et se familiarise avec l'astronomie et la théorie de la science. Le Paradis.
La pertinence de certains d'entre eux est évidente, d'autres moins, mais tout est précieux pour les architectes et les développeurs Web. La géométrie informe des proportions et de la disposition ; l'histoire place les conceptions dans leur contexte et garantit qu'elles sont comprises comme elles sont censées l'être ; la philosophie nous aide à aborder les projets avec honnêteté et éthique ; la musique nous éveille au rôle du son ; la médecine réfléchit à l'accessibilité et aux tensions potentielles sur les yeux, les oreilles ou même le pouce ; et la loi occupe une place plus importante que jamais. La théorie des cieux est peut-être exagérée, mais vous voyez l'idée.
Voici encore d'autres liens pour vous aider sur votre chemin:
- "Construire de meilleures conceptions d'interface utilisateur avec des grilles de mise en page" par Nick Babich
- 'Histoire de la grille de conception' par Alex Bigman
- "Ce que les journaux peuvent nous apprendre sur la conception Web" par votre serviteur
- 'Meilleures pratiques avec les mises en page de grille CSS' par Rachel Andrew
- "Concevoir avec l'audio : à quoi sert le son ?" par Karen Kaushansky
- "La beauté de l'imperfection dans la conception d'interface" par Javier Cuello
- "La route vers une conception Web résiliente" par Jeremy Keith.
Ce n'est pas seulement la théorie qui vous y mènera. Rien ne remplace l'apprentissage par la pratique. Comme le note l'Encyclopédie de philosophie de Stanford, "l'image de Vitruve de l'architecture est enracinée dans la connaissance expérientielle de la fabrication, de l'action et de l'artisanat". Ou mieux encore, comme le dit Vitruve lui-même : « La connaissance est l'enfant de la pratique et de la théorie.
La triade de Vitruve est une norme valable à utiliser, que vous construisiez un colisée ou un site Web de portefeuille. Tout le monde n'a pas le luxe (ou le budget) d'une équipe d'experts, et même si c'était le cas, pourquoi se priver de l'étendue des connaissances qu'exige une conception solide ? Nous pouvons construire Levittown ou nous pouvons construire Rome, et tout le reste. Un Internet utile, durable et beau me semble être une bonne affaire.
