Le code Visual Studio peut-il faire cela ?
Publié: 2022-03-10Il y a environ deux ans, j'ai ouvert à contrecœur Visual Studio Code (VS Code) pour la première fois. La seule raison pour laquelle je l'ai fait est que je travaillais sur un projet TypeScript (également à contrecœur) et que j'étais fatigué de me battre avec l'éditeur et le compilateur et tous les paramètres dont j'avais besoin pour faire fonctionner un projet TypeScript. Quelqu'un m'a mentionné que TypeScript "fonctionne tout simplement" dans VS Code et j'ai été agréablement surpris de constater qu'ils avaient raison.
Je m'y attendais cependant. VS Code est de Microsoft, il est donc tout à fait normal que TypeScript fonctionne. Ce à quoi je ne m'attendais pas, c'est que pratiquement tout ce que je devais faire dans VS Code "fonctionnait" aussi. Et je veux dire n'importe quoi . Bien que cet article se concentre principalement sur les fonctionnalités pour le Web ainsi que sur les développeurs JavaScript, VS Code propose des intégrations avec Go, Python, Java et Ruby, pour n'en nommer que quelques-unes.
Au cours des mois suivants, j'ai commencé à découvrir des choses dans VS Code que j'ai trouvées remarquables. J'ai fait le passage officiel à VS Code, et je n'ai pas regardé en arrière depuis. Au fil des mois, j'ai compilé une liste de mes astuces, astuces et extensions préférées pour VS Code qui pourraient vous laisser avec la même réaction que j'ai eue et que j'ai toujours : « VS Code peut faire ça ?!
Des applications Web aux applications de bureau
Saviez-vous que vous pouvez ajouter "développeur d'applications de bureau" à votre CV avec un peu plus d'effort ? Tout ce que vous avez à faire est de parcourir la documentation de l'API et de créer votre première application de bureau moderne. Lire un article connexe →
Aire de jeux interactive
L'une des meilleures façons d'apprendre les tenants et les aboutissants de VS Code est de parcourir le terrain de jeu interactif.
Il s'agit d'une page spéciale qui passe en revue les raccourcis clavier et les concepts courants tels que les curseurs multiples, les volets divisés et les raccourcis clavier. Chacun des exemples est interactif afin que vous puissiez pratiquer les didacticiels directement à l'intérieur des didacticiels eux-mêmes.
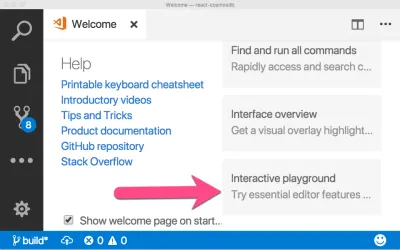
Le didacticiel interactif se trouve directement sur la page "Bienvenue" lorsque l'éditeur est ouvert pour la première fois :

Beaucoup de gens (y compris moi-même) le ratent complètement parce qu'il se trouve sous le « pli » et vers le bas de la page. D'ailleurs, qui lit les écrans d'accueil ?
Remarque : Vous pouvez revenir au didacticiel interactif à tout moment en ouvrant la palette de commandes VS Code Ctrl/Cmd + Maj + P et en sélectionnant "Interactive Playground".
Maintenant que vous maîtrisez les bases, vous allez avoir besoin d'une police aussi belle que le code que vous êtes sur le point d'écrire. Pour cela, ne cherchez pas plus loin que FiraCode et Font Ligatures.
Ligatures de police
Les ligatures de police sont des polices contenant des caractères spéciaux utilisés pour représenter des symboles composés de plusieurs caractères. Nous en avons beaucoup dans la programmation. Ce seraient des caractères comme <= , >= , == et === .
FiraCode est une belle ligature de police pour VS Code. Tout d'abord, téléchargez la police FiraCode depuis GitHub et ajoutez-la aux polices de votre machine. Ajoutez ensuite les lignes suivantes à votre fichier de préférences utilisateur Ctrl/Cmd + , .
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true Essayez quelques-uns des caractères spéciaux que j'ai énumérés ci-dessus pour voir la différence. Les ligatures de police apparaissent à des endroits auxquels vous ne vous attendriez pas normalement. Des endroits comme www et && . Allez-y, essayez-le et voyez ce que vous découvrez!
Maintenant que vous avez une belle ligature de police et de nouveaux symboles délicieux, il est temps de tirer parti de cette mémoire musculaire que vous avez accumulée au fil des années dans les éditeurs précédents en installant un mappage de clavier.
Mappages de clavier
Une partie de mon hésitation à passer à VS Code était que j'avais investi une certaine frustration et des efforts pour apprendre les raccourcis clavier de Sublime Text. J'étais aussi un peu fier de mes prouesses au clavier et pas du tout prêt à y renoncer.
Heureusement, je n'ai pas eu à le faire.
VS Code a quelque chose appelé Keymaps . Ce sont des extensions qui mappent tous ses raccourcis (enfin, presque tous) vers d'autres éditeurs. Il existe des keymaps pour tous les éditeurs populaires, y compris Sublime, Atom, Emacs et même Eclipse !
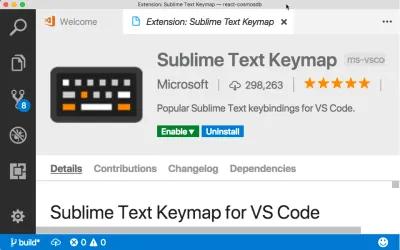
Pour installer une Keymap, ouvrez la barre de recherche des extensions en appuyant sur Ctrl/Cmd + K → Ctrl/ Cmd + X . Ensuite, recherchez "keymap".

Je dois noter que j'ai depuis supprimé le Sublime Keymap. Après une utilisation suffisante, j'ai pu recâbler mon cerveau pour utiliser les raccourcis VS Code au fur et à mesure qu'ils sortent de la boîte. Considérez les keymaps comme des roues d'entraînement : c'est une bonne idée lorsque vous débutez, mais à un moment donné, vous voudrez probablement les enlever.
Maintenant, si vous êtes comme moi, vous avez plusieurs ordinateurs et vous pouvez éditer à différents endroits selon le projet et le jour. Nous avons déjà apporté un tas de modifications à notre configuration VS Code, et nous allons en faire beaucoup plus. Nous ne voulons pas répéter cette configuration partout où nous utilisons VS Code. C'est là qu'intervient l'extension Settings Sync.
Synchronisation des paramètres
Avec l'extension Settings Sync, vous pouvez exporter tous vos paramètres VS Code vers un Gist, puis les extraire tous d'une autre installation VS Code et les appliquer immédiatement.
C'est aussi un bon moyen de partager votre configuration avec des collègues. Envoyez-leur simplement l'ID à votre Gist, et ils pourront synchroniser tous vos paramètres avec leur installation. Certaines boutiques conservent un point central et tous les nouveaux développeurs de l'équipe peuvent obtenir la configuration exacte avec une simple commande. C'est la productivité !
Et en parlant de productivité, passons directement à l'un de mes outils de productivité préférés pour les développeurs Web : Emmet.
Emmet
Emmet est un outil d'extension populaire pour le balisage et le CSS qui existe depuis un certain temps. Cependant, je rencontre presque tous les jours des gens qui n'en ont jamais entendu parler, ou qui sont nouveaux dans le domaine du développement et qui commencent tout juste à en apprendre davantage. C'est bon! Nous apprenons tous des choses différentes à des moments différents.
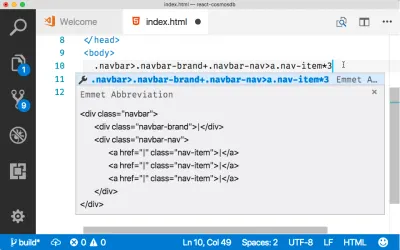
Emmet est intégré dans VS Code, il n'y a donc aucun effort supplémentaire requis pour le faire fonctionner. Commencez simplement à taper votre syntaxe Emmet dans un fichier HTML ou CSS et laissez l'éditeur faire le reste. Par défaut, VS Code vous montrera même un aperçu de la prochaine extension Emmet.

Une astuce à utiliser avec Emmet consiste à mapper un raccourci clavier ( Ctrl/Cmd + K → Ctr/Cmd + S ouvre les mappages de clavier) à la commande "Envelopper les lignes individuelles avec l'abréviation". Cela s'apparente à l'ancien "Envelopper la sélection en tant que lien" de Textmate, mais avec l'avantage supplémentaire de pouvoir envelopper plusieurs lignes à la fois avec une extension plus complexe.
Emmet peut également être utilisé dans les fichiers Markdown, JSX et .vue . Pour les activer, ajoutez le mappage de langue correct à votre fichier de préférences utilisateur Ctrl/Cmd + , .
"emmet.includeLanguages": { "javascript": "javascriptreact", "markdown": "html" },Dans le cas de JSX, Emmet est assez intelligent pour utiliser className au lieu de class dans l'expansion.
Une autre fonctionnalité intéressante d'Emmet qui était nouvelle pour moi est la possibilité pour Emmet de fournir automatiquement la largeur et la hauteur de l'image simplement en regardant le fichier image lié dans le src . Cela fonctionne en HTML et CSS. Il fonctionne également avec les images hébergées localement dans le projet et les images sur d'autres URL. Pour utiliser cette fonctionnalité, placez votre curseur dans votre balise d'image, ouvrez la palette de commandes Ctrl/Cmd + Maj + P et sélectionnez "Mettre à jour la taille de l'image". La magie!
Pour une plongée plus profonde dans ce qu'est Emmet et toutes les différentes façons de l'utiliser dans VS Code, consultez cet article CSS Tricks.
Alors qu'Emmet s'occupe de la productivité dans le balisage et le CSS, VS Code lui-même fournit la complétion de code sous la forme d'intellisense ; et cela fonctionne dans des endroits auxquels vous ne vous attendez peut-être pas.
Intellisense dans les fichiers JSON
Intellisense est une fonctionnalité d'éditeur assez connue, mais elle n'est principalement pensée qu'à l'intérieur des fichiers de code. VS Code étend la définition classique d'intellisense et l'ajoute également aux fichiers JSON. Vous le verrez si vous ajoutez des paramètres à votre fichier de préférences utilisateur. VS Code fournit également intellisense pour les fichiers package.json . Ce qui est encore plus impressionnant, c'est qu'il fournit intellisense aux packages npm à l'intérieur du package.json . Vous avez besoin d'un package spécifique et vous ne vous souvenez pas de la version ? Aucun problème! VS Code examinera npm et renverra la version la plus récente dans intellisense.
Certaines personnes ont remarqué qu'elles ne modifiaient pas à la main leur fichier package.json . Cependant, je me retrouve à le faire de temps en temps pour une raison étrange ou une autre, et devoir rechercher la version du package a toujours été une douleur géante pour moi. Maintenant, il m'est simplement fourni par VS Code. Une chose de moins que je dois deviner.
Même avec Intellisense, c'est JavaScript, donc à moins que nous ne soyons super courageux (ou accro à la souffrance), nous aurons besoin d'un linter. VS Code a une excellente intégration ESLint via l'extension ESLint, mais il existe d'autres options, et cela implique la vérification de type de votre JavaScript non typé.
Tapez Vérifiez votre JavaScript
Vous souvenez-vous de cette excellente intégration TypeScript dont je vous ai parlé plus tôt ? L'une des astuces peu connues est que vous pouvez également utiliser le compilateur TypeScript pour vérifier les fichiers JavaScript simples. Pour ce faire, ajoutez un //@ts-check en haut de n'importe quel fichier JavaScript, et vous obtiendrez immédiatement une vérification d'erreur TypeScript sur le fichier.
Vous ne voudriez pas ajouter cette ligne à chaque fichier, vous pouvez donc utiliser TypeScript pour vérifier chaque fichier JavaScript de votre projet en ajoutant la ligne suivante à votre fichier de préférences utilisateur Ctrl/Cmd + , .
"javascript.implicitProjectConfig.checkJs": true Si vous souhaitez contrôler des fonctionnalités de vérification spécifiques de TypeScript, déposez simplement un fichier .tsconfig dans votre projet. Quand je dis que TypeScript "fonctionne tout simplement" dans VS Code, je veux dire qu'il fonctionne si bien qu'il est presque transparent pour le développeur.

Maintenant que vous avez des peluches de code et même une vérification de type lorsque vous en avez besoin, il est temps de laisser VS Code gérer ces problèmes de formatage ennuyeux à l'aide de Prettier.
Plus jolie
Prettier est un merveilleux outil de formatage de code open-source. Il est largement utilisé par les équipes (et les individus) pour s'assurer que les styles de codage sont universels à travers les projets et les développeurs. Il reformate automatiquement votre code pour qu'il corresponde à certaines normes définies, telles que la colonne sur laquelle envelopper le code, comment formater les promesses et s'il faut utiliser des guillemets simples ou doubles.
Prettier est activé dans VS Code avec l'extension Prettier. Pour l'installer, ouvrez le panneau Extensions Ctrl/Cmd + K → Ctrl/Cmd + X et recherchez "plus joli".
Une fois installé, vous verrez Prettier dans la barre des tâches pour tout fichier que Prettier sait formater. Vous pouvez invoquer Prettier sur le fichier en utilisant la commande « Formater le document » : Alt/Option + Maj + F .
Une astuce intéressante ici (et montrée dans la vidéo ci-dessus) consiste à définir VS Code sur le formatage automatique lors de la sauvegarde. Cela invoquera Prettier chaque fois que le fichier sera enregistré. Pour obtenir cette fonctionnalité, ajoutez les paramètres suivants à votre fichier de préférences utilisateur ( Ctrl/Cmd ).
"editor.formatOnSave": trueDes paramètres plus jolis peuvent également être modifiés à partir du fichier de préférences utilisateur. Si vous souhaitez que Prettier utilise votre configuration ESLint pour les paramètres, spécifiez simplement le paramètre "eslintIntegration".
"prettier.singleQuote": true, "prettier.eslintIntegration": true, "prettier.tabWidth": 2Regardez comme votre code est joli maintenant ! Magnifique. Vous ne voudrez plus jamais quitter votre éditeur. Grâce aux options de terminal dans VS Code, vous n'aurez peut-être jamais à le faire !
Accès aux terminaux
Vous avez peut-être remarqué dans la vidéo ci-dessus que VS Code a un terminal intégré. Vous pouvez le lancer en appuyant sur Ctrl + , . Plusieurs sessions de terminal peuvent être ouvertes et apparaîtront dans la liste déroulante en haut à droite de la fenêtre du terminal.
J'ai eu du mal à casser mon habitude sur le terminal intégré sur Mac. Vous pouvez ouvrir le terminal externe à tout moment depuis VS Code à l'emplacement exact du fichier que vous visualisez actuellement en utilisant le raccourci clavier Ctrl/Cmd + Maj + C .
Mis à part les astuces de terminal idiotes, l'une des choses les plus importantes qu'un développeur puisse faire pour augmenter sa productivité est de simplement collaborer avec d'autres développeurs. Nous faisons cela tout le temps. Certains d'entre nous ont la chance de s'asseoir côte à côte. Certains d'entre nous le font via Skype. Quelle que soit la façon dont vous appairez le programme, VS Code vient d'ajouter une fonctionnalité qui va probablement changer votre façon de penser à la façon dont vous collaborez.
Partage en direct
VS Code Live Share vient d'être annoncé la semaine dernière sur Microsoft Connect. Il permet à plusieurs développeurs de s'associer instantanément à un projet. Il n'est pas nécessaire de vérifier le code dans un référentiel ou de lancer un outil de partage d'écran. Les autres développeurs peuvent charger immédiatement votre projet dans leur éditeur et voir votre curseur en temps réel sans avoir à configurer quoi que ce soit de leur côté.
Cela fonctionne également pour le débogage. Si vous démarrez une session de débogage, l'autre personne bénéficie de la même expérience de débogage complète directement dans son éditeur. Ils peuvent même contrôler le processus de débogage en entrant, sortant et par-dessus le code. Si l'autre personne modifie votre code, il change également dans votre éditeur. C'est vraiment difficile à comprendre jusqu'à ce que vous le voyiez en action. Je recommande fortement de regarder cette courte démo. Je ne sais toujours pas comment nous avons pu faire aussi longtemps en tant que développeurs sans une fonctionnalité comme celle-ci.
Au moment d'écrire ces lignes, le partage VS Code Live est en préversion, mais sera probablement généralement disponible au moment où vous lirez ceci. En fait, vous l'utilisez peut-être déjà !
Maintenant que vos collègues ont réussi à corriger tous vos bugs (hourra pour la collaboration !), il est temps de tout vérifier dans GitHub. L'une de mes fonctionnalités préférées de VS Code est que l'intégration de Git est si bonne que même moi, je peux utiliser Github.
Intégration Git
J'ai aussi du mal avec Git sur le terminal car c'est une boite noire. Vous volez à l'aveugle en dehors de votre éditeur avec seulement vos compétences en terminal et votre connaissance de la CLI Git pour vous aider. Cela peut suffire à certaines personnes, mais j'en suis venu à m'appuyer fortement sur l'intégration visuelle de Git fournie avec VS Code.
VS Code récupère automatiquement toute configuration Git dans votre projet. Il y a un onglet entier dédié uniquement aux options Git. Prêt à l'emploi, VS Code prend en charge l'ajout, la validation et la poussée, la création de branches, le stockage et le popping, parmi une foule d'autres options. Lorsque vous affichez des fichiers dans l'onglet Git, vous obtenez une comparaison côte à côte entre l'original et le diff. Vous pouvez également maintenant afficher les différences directement en ligne dans un fichier de code et même revenir à partir de là.
Jusqu'à présent, nous nous sommes fortement concentrés sur l'édition de texte elle-même, mais VS Code est remarquablement adapté à un levage beaucoup plus lourd ; le genre de choses que nous attendons normalement d'un environnement de développement intégré (IDE), pas d'un éditeur de texte. Voici quelques-uns de mes favoris.
Exécution et débogage de Node.js sans configuration
VS Code exécutera et attachera un débogueur à n'importe quel code JavaScript sans aucune extension ni configuration. Appuyez simplement sur la touche F5 et sélectionnez "Nœud" dans la liste déroulante. Vous pouvez également passer à l'onglet de débogage Ctrl/Cmd + Maj + D et cliquer sur le bouton flèche verte en haut. Cela lancera votre application et attachera le débogueur offrant une expérience de débogage complète.
Points d'arrêt de colonne
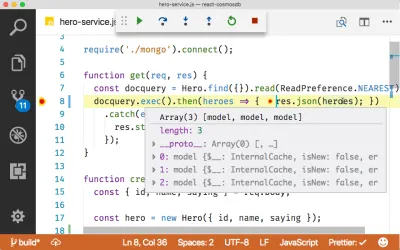
VS Code prend également en charge les points d'arrêt en ligne ou en colonne. C'est lorsque vous définissez un point d'arrêt au milieu d'une ligne de code. Ceci est particulièrement utile pour déboguer les chaînes de promesses et tous les autres endroits où vous avez plusieurs fonctions sur une seule ligne.
Faites simplement un clic droit pendant une session de débogage et choisissez "Ajouter un point d'arrêt de colonne".

Construire, exécuter, déboguer et déployer Docker
Microsoft fournit une extension Docker pour VS Code qui vous permettra d'effectuer pratiquement toutes vos actions Docker dans VS Code. En fait, VS Code créera automatiquement les fichiers Docker requis pour votre projet (du mieux qu'il peut) en fonction de l'environnement d'exécution que vous choisissez et de la structure de votre projet. Pour les applications Node.js simples, cela signifie une configuration Docker sans configuration.
Dans cet exemple, je prends une application Express et j'utilise VS Code pour créer tous les fichiers de composition Docker et Docker. VS Code crée également la configuration de débogage appropriée, donc après avoir exécuté l'image, je peux attacher le débogueur VS Code et tout fonctionne simplement. L'extension permet également la publication de votre image sur Docker Hub ou Azure Container Registry.
Configurations de lancement composé
Alors que les outils de construction tels que Webpack ont complètement changé la façon dont nous construisons des applications, ils ont également introduit de nouveaux défis de développement qui n'existaient pas auparavant. Webpack utilise son propre serveur de développement en mémoire pour fournir des "rechargements à chaud", mais lorsque vous passez à la production, Webpack est hors de l'équation et votre serveur prend le relais.
Fondamentalement, il est maintenant nécessaire de fonctionner comme deux projets distincts en développement et un projet en production. Cela signifie que nous déboguons généralement les applications frontales dans le navigateur avec Chrome DevTools et la partie serveur dans notre éditeur de texte.
VS Code a la capacité de lancer plusieurs processus et d'y attacher des débogueurs à partir d'une seule commande de lancement. Cela signifie qu'il est possible de déboguer le code JavaScript frontal et le code Node.js côté serveur directement depuis VS Code.
C'est ce qu'on appelle une "configuration de lancement composé". Dans la vidéo ci-dessus, j'utilise le code suivant pour déboguer une application qui utilise Express/Cosmos DB pour le backend et React pour le frontend.
{ "compounds": [ { "name": "Launch Browser/Server", "configurations": ["Launch Browser", "Launch Server"] } ], "configurations": [ { "type": "chrome", "request": "launch", "name": "Launch Browser", "url": "https://localhost:3000", "webRoot": "${workspaceRoot}/src" }, { "type": "node", "request": "launch", "name": "Launch Server", "program": "${workspaceRoot}/server/server.js" } ] }Notez que cela nécessite l'installation de l'extension Chrome Debugger. Administration de MongoDB
Administration de MongoDB
VS Code peut vous aider à administrer et interroger visuellement n'importe quelle base de données MongoDB ou Cosmos DB (locale ou distante) à l'aide de l'extension Cosmos DB.
L'extension Cosmos DB se connectera à toutes les instances Cosmos DB existantes dans Azure, mais elle se connectera également à toute instance MongoDB accessible avec une URL mongodb:// .
Vous pouvez créer et déposer des bases de données et des collections dans la barre latérale, ainsi que créer et travailler avec MongoDB Scrapbooks pour tester vos requêtes. VS Code fournit une intelligence complète aux collections et à l'API MongoDB dans Mongo Scrapbooks. Vous pouvez même modifier le résultat de votre requête dans le volet des résultats et les modifications seront conservées dans la base de données.
Déploiement d'applications
Une autre extension intéressante pour VS Code est l'extension Azure AppService. Si vous souhaitez déployer vos applications dans le cloud, vous pouvez le faire sans jamais quitter l'éditeur.
Microsoft fournit une extension appelée AppService Tools for VS Code qui vous permettra de créer de nouveaux sites, de gérer les sites existants et de déployer votre code soit avec un clic droit, soit avec un script shell pré-construit qui automatise le processus de vérification de votre code dans le bon Git endpoint pour configurer la livraison continue.
Oui, VS Code peut le faire
À présent, vous avez probablement compris le thème selon lequel il n'y a vraiment rien que VS Code ne puisse pas faire. Si vous souhaitez une certaine fonctionnalité, il est fort probable que l'éditeur la prenne déjà en charge (nous n'avons même pas abordé l'intégration de Git) ou que quelqu'un ait créé une extension pour votre cas d'utilisation spécifique. Même si cela transforme Markdown en présentations Reveal.js !
Ressources supplémentaires
- « VS Code Insiders Build », Visual Studio Code, Microsoft
- "Liste impressionnante de VS Code", Valerii Iatsko, GitHub
- "Conseils et astuces sur le code VS", Valerii Iatsko, GitHub
