Langage de conception visuelle : les éléments constitutifs du design
Publié: 2022-03-10« Le design n'est pas seulement ce à quoi il ressemble et ce à quoi il ressemble. Le design, c'est comme ça que ça marche.
—Steve Jobs
Comme les mots écrits sont au langage, les polices, les couleurs, les formes et les icônes sont au design visuel. Un langage de conception visuelle efficace agit non seulement comme un cadre de communication pour toutes les parties prenantes d'une équipe de développement de produits, mais unit une marque et ses clients pour garantir que l'identité de marque d'une entreprise correspond à la perception de la marque d'un client.
Nous utilisons le langage comme outil de communication avec les autres. Les écrivains utilisent des mots pour communiquer avec leurs lecteurs, tandis que les concepteurs utilisent un langage visuel pour communiquer avec leurs utilisateurs. Les polices, les couleurs, les formes, les éléments visuels tels que les icônes - ce sont des éléments du langage de conception. Un langage de conception efficace rationalise la communication.
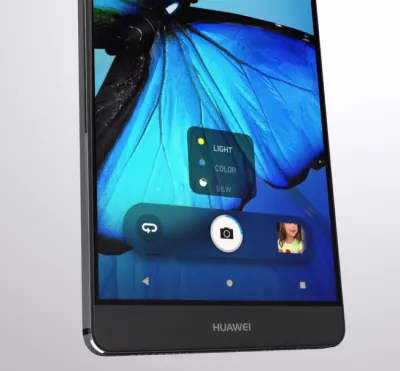
Alors qu'il travaillait chez Fantasy en 2016, mon équipe a été chargée de concevoir l'interface du système d'exploitation mobile de Huawei (interface EMUI 5). J'étais personnellement responsable du langage de conception visuelle pour ce système d'exploitation. Étonnamment, l'entreprise n'avait pas sa propre langue à l'origine ; Au lieu de cela, ils se sont appuyés sur une version personnalisée d'Android qui était en proie à des incohérences et manquait d'une vision cohérente. Cela était en grande partie dû à l'existence de plusieurs équipes et de multiples rôles fonctionnels avec des compétences et des perspectives différentes, tous s'agrippant à des pailles pour inventer un moyen de communiquer. Les concepteurs UX, les concepteurs d'interaction, les concepteurs visuels et les graphistes avaient tous travaillé sur le système d'exploitation dans le passé, tous faisant de leur mieux pour communiquer.
Sans un système de communication uniforme, non seulement l'expérience utilisateur était confuse et déroutante, mais il était extrêmement difficile d'intégrer les changements dans une conception finale. C'était une véritable Tour de Babel.
Les écrivains utilisent des mots pour communiquer avec leurs lecteurs, tandis que les concepteurs utilisent un langage visuel pour communiquer avec leurs utilisateurs.
"
Que fournit le langage de conception ?
En unifiant les équipes projet sous un même langage commun, un projet peut avancer avec clarté, cohésion et rapidité.
Cohérence
La conception numérique a peu de contraintes physiques par rapport aux disciplines industrielles. Cela donne aux concepteurs beaucoup de pouvoir pour expérimenter et proposer une variété de solutions à un défi donné. Cependant, cela peut facilement conduire à des expériences utilisateur incohérentes.
Pour assurer la cohérence de la conception, il est essentiel de définir des composants et des options de style réutilisables et multiplateformes. Une conception cohérente facilite grandement l'expédition de produits sur une multitude de plates-formes et d'appareils, ce qui est particulièrement crucial pour des entreprises comme Huawei.
Rappel de la marque
Lorsqu'ils interagissent avec un produit qui a un langage visuel fort, les utilisateurs ont tendance à mieux s'en souvenir. Malheureusement, la majorité des produits disponibles sur le marché ont des conceptions génériques. Il est trop facile de confondre un produit avec un autre lorsqu'ils partagent les mêmes styles visuels.
La création d'une identité visuelle forte est un objectif que les équipes de conception doivent indiquer lorsqu'elles travaillent sur la conception visuelle. C'est la personnalité d'un produit numérique ! Les couleurs, les polices de caractères, les photos, les illustrations et les animations font toutes partie d'une marque et doivent être conçues de manière à aider les gens à se souvenir du produit. Lorsqu'un langage de conception authentique est suivi de manière cohérente, il crée une reconnaissance pour la marque.
Clarté
Nous avons mis l'accent sur la clarté - nous voulions rendre notre interface graphique propre et non encombrée. En suivant une approche minimaliste, nous avons minimisé le nombre d'éléments que les utilisateurs ont sur chaque écran et créé une expérience hautement ciblée.

Une façon d'innover
Avec une telle concurrence sur le marché du téléphone, les entreprises investissent des ressources importantes pour inciter les gens à essayer leurs produits. Les entreprises investissent dans l'innovation et essaient d'innover pour attirer les utilisateurs et susciter leur intérêt. La conception visuelle est souvent le moyen le plus rapide et le moins cher pour un produit d'innover.
Comment créer un langage de conception ?
Pour moi et mes équipes, le processus de création d'un langage de conception, nous suivons la même rubrique que nous créerions n'importe quel produit de consommation complet : recherche-idée-conception-validation-mise en œuvre. C'est ainsi que nous nous assurons que la langue fonctionnera pour notre public cible.
Recherche
Souvent, le VDL est le produit de base le plus important que nous créons. Et comme pour chaque produit que vous concevez, la recherche doit toujours être la première. Lorsque nous avons lancé ce projet Huawei, il était important de comprendre les opportunités de notre conception. Jeshua Nanthakumar, concepteur UX principal de ce projet, et son équipe de recherche UX ont analysé tous les systèmes d'exploitation mobiles disponibles sur le marché et identifié l'éventail complet des défis auxquels sont généralement confrontés les utilisateurs.
L'audit de l'interface utilisateur
Comme je l'ai mentionné ci-dessus, la cohérence était l'un des objectifs de la création d'un langage de conception partagé. Il est essentiel de standardiser le design visuel. C'est pourquoi avant même de commencer à travailler sur un langage visuel, nous avons décidé de réaliser un audit UI. Notre objectif était de comprendre l'anatomie du système d'exploitation Android.
Nous avons décomposé l'ensemble du système d'exploitation mobile en éléments atomiques : couleurs, formes, ombres, lignes, transitions. En décomposant le design, notre équipe a pu voir comment les pièces individuelles fonctionnent ensemble et forment un plus grand ensemble. À la fin de l'audit UI, nous avions tous les éléments qui composent le produit numérique (boutons, barres de navigation, icônes, etc.) regroupés dans des catégories distinctes.
Comprendre comment les utilisateurs perçoivent la marque
Lorsque vous travaillez sur le langage visuel, il est essentiel de bien comprendre pour qui vous concevez et comment ils perçoivent votre marque. Idéalement, l'identité de la marque (la manière dont la marque veut être perçue par les utilisateurs) doit correspondre à l'image de la marque (la manière dont les utilisateurs perçoivent réellement la marque). Les designers ont un impact direct sur l'identité de la marque. Styles esthétiques, langage et ton, iconographie et illustrations - tous ces éléments sont des éléments de l'identité de la marque.
Notre objectif était de créer un langage de conception innovant qui se sent personnalisé pour son public. Pour comprendre comment vos utilisateurs perçoivent la marque Huawei, notre équipe a investi dans la recherche d'utilisateurs. Nous savions que le langage de conception devait répondre avec succès aux besoins des sensibilités de conception orientales et occidentales. Nous avons donc classé de grands groupes d'utilisateurs et créé des résumés en fonction des informations disponibles sur nos groupes cibles. Chaque résumé sur notre public comportait les blocs d'informations suivants - données démographiques, ce qui les intéresse et leurs attentes. Voici un exemple du résumé du groupe de clients nord-américains :
- Le public principal de Huawei vit à la fois dans des environnements urbains et suburbains ;
- Ils sont motivés par les affaires, le statut social et l'organisation personnelle ;
- Tranche d'âge 30-64 ;
- Revenu moyen : 75 000 USD par an
- Ils se soucient de :
- Être organisé et ordonné
- Efficacité et productivité pour leur permettre de profiter de leur temps libre
- Leurs attentes
- Contribuer à quelque chose de plus grand qu'eux-mêmes
- Maximiser la vie et vivre pour le bonheur
Avec l'idée que le design doit correspondre au style de vie du public et être extrêmement raffiné, nous avons évalué chaque décision de conception en fonction des besoins de nos segments cibles. Cette compréhension vous donnera une raison pour votre direction visuelle.
Analyser les principaux concurrents
Pour identifier les opportunités de conception stratégique, notre équipe a effectué l'analyse des concurrents. Nous avons identifié quatre concurrents majeurs qui avaient des langages de conception solides et nous nous sommes concentrés sur l'identification de leurs forces et faiblesses. Par exemple, lorsque nous avons évalué Apple iOS, nous avons mentionné les points forts suivants du langage - évolutif sur tous les appareils, grande concentration sur la normalisation, identité unique - et la faiblesse suivante - incohérence avec l'iconographie, surutilisation des effets de flou.

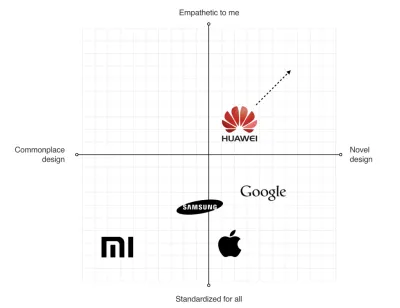
Cette analyse nous a permis d'identifier quatre grandes directions suivies par les marques lorsqu'elles créent des produits :
- Empathique pour moi (design adapté aux besoins du public cible ; design qui démontre une réelle empathie avec l'humain et reflète vraiment le public)
- Conception originale (conception qui utilise des styles visuels et des modèles d'interaction innovants)
- Conception courante (conception qui utilise des éléments de style conservateur)
- Standardisé pour tous (conception standardisée lourde)
Nous mettons chaque marque sur l'intrigue avec ces quatre directions.

Ce processus nous a aidés à identifier les opportunités pour le langage Huawei :
- Langage de conception évolutif
Le langage doit également s'adapter à tous les appareils et à toutes les applications de développement tierces. - ADN de conception unique
Le langage doit être unique et distinct des principaux concurrents. - Soyez audacieux mais intemporel
Le langage doit être durable.
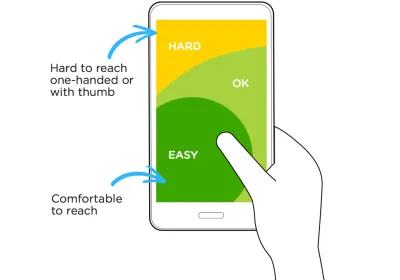
Définir les exigences pour la hiérarchie visuelle
Lorsque les chercheurs UX ont analysé les plaintes typiques des utilisateurs, ils ont découvert que l'emplacement des éléments interactifs clés était l'un des problèmes les plus courants mentionnés par de nombreux utilisateurs mobiles. En 2016, les écrans mobiles sont devenus de plus en plus grands, mais l'emplacement des éléments fonctionnels clés dans Android est resté le même : la partie supérieure de l'écran. En conséquence, les utilisateurs devaient étirer leurs doigts ou changer leur prise afin d'interagir avec les éléments.

Aujourd'hui, la navigation dans la zone inférieure est une norme de l'industrie, mais en 2016, la situation était un peu différente. Nous avons contacté l'équipe d'ingénierie de Huawei avec cette idée et avons posé des questions sur la faisabilité technique du déplacement des commandes vers la zone inférieure de l'écran — cette zone est plus confortable pour l'interaction de l'utilisateur. L'équipe d'ingénierie a confirmé qu'il était possible de déplacer les éléments, et nous avons aidé à définir le nouvel emplacement par défaut des éléments fonctionnels.


Idéation : définir une vision du design
Créer une philosophie du design
Imaginez que vous ayez besoin de concevoir un langage qui sera intégré dans des produits qui seront utilisés par des personnes du monde entier. La langue naturelle que nous utilisons dans les communications interpersonnelles ne peut être séparée d'une culture car elle a une relation étroite avec l'attitude ou le comportement des locuteurs des langues. Le langage numérique est absolument le même - il devrait sembler naturel pour les clients des Amériques, d'Europe, d'Asie, d'Afrique et d'Océanie.
Le succès de toute conception visuelle est étroitement lié à la façon dont les gens la perçoivent. De nombreux facteurs influencent la perception humaine, et la part importante revient à la psychologie. Pour créer un design sophistiqué, vous devez tenir compte de la signification des formes et de l'impact qu'elles ont sur l'esprit des utilisateurs.
Créer une philosophie du design est extrêmement difficile, et vous ne pouvez pas le faire seul. C'est pourquoi j'ai travaillé avec Abigail Brody, une ancienne directrice créative d'Apple qui a rejoint Huawei en septembre 2015 en tant que chef de la conception UX et vice-présidente des appareils Huawei. Chez Apple, Abigail était responsable de la conception iOS. C'est elle qui m'a décrit la méthodologie du langage visuel.
Ensemble, nous passons beaucoup de temps à essayer de trouver la direction du design visuel, et nous avons décidé d'utiliser la philosophie du design organique comme base de notre langage de design. Le design organique est centré sur l'utilisation de la nature comme principale source d'inspiration.

Selon cette philosophie, le design doit aider à atteindre l'harmonie entre l'homme et la nature. Lorsque nous avons travaillé sur notre langage visuel, nous nous sommes concentrés sur l'incorporation de formes naturelles (courbes lisses et formes organiques) dans notre conception visuelle. En conséquence, tous les éléments visuels, tels que les boutons, les icônes et les formes, avaient une esthétique de conception organique.

Utiliser le Motion Design pour créer une identité visuelle distincte
L'importance du rôle que joue le mouvement dans la conception mobile ne fait aucun doute. Pour de nombreux produits, le mouvement joue un rôle purement fonctionnel : il fournit un retour d'information sur l'action de l'utilisateur et relie différents états de l'application mobile. Le mouvement bien conçu rend également les choses plus attrayantes et, comme nous le savons, les choses attrayantes fonctionnent mieux (l'effet d'utilisabilité esthétique indique que les gens sont plus tolérants aux problèmes d'utilisabilité mineurs lorsqu'ils trouvent une interface visuellement attrayante).
Notre équipe a misé sur la motion. Notre objectif ultime était d'utiliser le mouvement pour donner vie à nos produits - rendre l'interface vivante et dynamique. Nous avons écrit un manifeste de motion design avec des principes de conception solides. Chaque effet animé et transition que nous voulions introduire dans notre conception a été mesuré en fonction des avantages fonctionnels et émotionnels qu'il offre aux utilisateurs finaux.
Nous savons que les premières impressions d'une conception de produit sont particulièrement importantes. Et pour cette raison, notre objectif principal était de créer des moments magiques - surprendre et ravir les utilisateurs pendant qu'ils interagissent avec le système d'exploitation.
Conception et test : construire, tester, itérer
Donner du sens à chaque élément de conception/décision de conception
Tout comme nous avons des règles pour utiliser des mots dans des phrases dans un langage naturel, nous devrions avoir des règles pour utiliser des éléments visuels dans un langage visuel. Une sémantique forte est ce qui rend la communication visuelle efficace.
Lorsqu'une équipe travaille sur un langage visuel, elle doit tenir compte de deux règles :
- Il n'y a pas d'éléments visuels aléatoires dans un langage visuel. Chaque élément a un but.
- Il ne devrait pas y avoir d'unités isolées dans le langage visuel. Chaque unité d'un langage visuel devrait faire partie d'un tout plus grand.

Expérimentation et revue de conception
Il est impossible de créer un superbe design dès le premier essai. La conception est un processus itératif, et chaque fois que notre équipe créait une nouvelle solution visuelle, elle l'évaluait en la comparant aux solutions précédentes. La comparaison était visuelle : les écrans étaient disposés côte à côte sur une planche, afin que chacun puisse voir les pièces nécessitant un polissage supplémentaire. Les membres de l'équipe se réunissent pour des revues de conception informelles où ils discutent des avantages et des inconvénients des solutions individuelles.

Bibliothèques de motifs, guides de style et principes de conception
Les bibliothèques de modèles (blocs de construction réutilisables tels que les barres d'interface utilisateur), les guides de style et les principes de conception (principes qui permettent aux développeurs de propager le langage de conception dans leurs propres applications) sont des éléments essentiels du langage de conception. Ils constituent la base du système de conception, une ressource partagée que les équipes utilisent lorsqu'elles créent des interfaces. Le fait que nous ayons mené un audit de l'interface utilisateur pendant la phase de recherche nous a aidés à catégoriser les éléments de conception visuelle. Nous avons créé une boîte à outils pour tous ceux qui ont travaillé sur le projet. Ainsi, lorsqu'un nouveau membre rejoint une équipe, tout ce dont il a besoin est la boîte à outils et il est configuré pour maintenir la cohérence.
Il n'y a pas d'éléments visuels aléatoires dans un langage visuel. Chaque élément a un but.
"
Testez tôt, testez souvent
Le projet Huawei EMUI était un projet extrêmement important pour Huawei Corporation. Il était essentiel de s'assurer que le langage que nous avons défini fonctionne pour les utilisateurs. Et la seule façon d'obtenir cette compréhension est de tester notre conception dès que possible.
Nous avons suivi une technique simple mais efficace : construire, mesurer, apprendre. En suivant cette approche, l'équipe de conception n'a pas reporté la conception des tests jusqu'à la sortie. Nous avons intégré le langage visuel dans des prototypes fonctionnels et les avons testés à la fois à l'intérieur de notre groupe (dogfooding) et à l'extérieur (avec de vrais utilisateurs). Les retours recueillis lors des tests nous ont permis de comprendre ce qui fonctionnait/ne fonctionnait pas pour les utilisateurs.

Mise en œuvre
Si vous avez eu l'occasion d'utiliser l'interface Huawei EMUI 5, vous vous dites probablement : "Euh, ça ne ressemble pas exactement à ce que Gleb a dit !" Et c'est vrai.

C'est une triste réalité que presque aucune équipe de conception n'est responsable de la mise en œuvre de cette solution. Malheureusement, beaucoup de solutions que nous avons proposées à l'équipe d'ingénierie n'ont pas été mises en œuvre correctement, voire pas du tout. En conséquence, le langage de conception que nous avons créé et le langage de conception que l'utilisateur final a vu dans les produits Huawei finissent par être deux animaux différents. Mais ce n'est que mon avis. En 2018, Huawei a dépassé Apple dans les ventes de smartphones. L'interface utilisateur était un élément essentiel pour la confiance des utilisateurs.
D'après mon expérience, le défi de la mise en œuvre est courant pour les grandes entreprises. Lorsque les concepteurs qui ont créé le langage ne sont pas invités au processus d'implémentation de ce langage dans le produit, les résultats finaux seront toujours compromis. Ce qui se passe généralement, c'est que l'équipe d'ingénierie suit un chemin de moindre résistance - ils ajustent les solutions de conception aux contraintes techniques auxquelles ils sont confrontés lorsqu'ils démarrent.
Chaque entreprise a besoin d'un top-manager qui se soucie du design et qui est prêt à se battre pour lui. C'est un fait bien connu que lorsque l'animation de réduction d'origine dans macOS a été proposée par l'équipe de conception de mouvement d'Apple, l'équipe d'ingénierie a déclaré qu'il était impossible de l'implémenter. À cette époque, Steve Jobs insistait sur le fait que cette animation était un incontournable pour MacOS. En conséquence, cette animation est devenue non seulement la transition la plus mémorable pour les nouveaux utilisateurs, mais également l'une des choses qui contribuent à une bonne UX sous MacOS.

Un langage de conception visuelle robuste est le cœur d'une bonne UX
Le langage visuel peut avoir un impact considérable sur l'expérience utilisateur. Il est capable non seulement de réduire les frictions en rendant l'interface utilisateur plus prévisible, mais aussi de créer du plaisir. En associant une excellente forme à une excellente fonction, nous aurons une excellente expérience utilisateur.
Le langage visuel est un sous-produit de la conception du produit et nécessite un processus de conception similaire. Il est itératif et nécessite une validation à chaque étape du processus. Lorsque vous construisez un langage visuel, vous établissez un nouvel écosystème pour les designers, et cet écosystème crée une harmonie entre les différentes équipes impliquées dans le développement de produits.
