Utiliser Visual Composer Website Builder pour créer des sites Web WordPress
Publié: 2022-03-10(Ceci est un article sponsorisé.) WordPress a changé la façon dont nous créons des sites Web et des millions de personnes l'utilisent pour créer des sites Web aujourd'hui. Mais cet outil a quelques limitations importantes - il faut du temps et des compétences en codage pour créer un site Web.
Même lorsque vous avez acquis des compétences en codage, sauter dans le code chaque fois que vous devez résoudre un problème (ajouter un nouvel élément d'interface utilisateur ou modifier les options de style pour un élément existant) peut être fastidieux. Trop souvent, nous entendons : « Nous devons travailler plus fort pour atteindre nos objectifs. S'il est certainement important de travailler dur, nous devons également travailler plus intelligemment.
Aujourd'hui, j'aimerais passer en revue un outil qui nous permettra de travailler plus intelligemment. Imaginez WordPress sans limites de conception et techniques ; l'outil qui réduit le besoin de coder manuellement les parties de votre site Web et vous permet de travailler sur des parties plus intéressantes et précieuses de la conception.
Dans cet article, je vais passer en revue le constructeur de sites Web Visual Composer et créer un exemple concret - une page de destination pour un produit numérique - simplement en utilisant cet outil.
Qu'est-ce que le créateur de site Web Visual Composer ?
Visual Composer Website Builder est un créateur de site Web par glisser-déposer simple et puissant qui promet de changer notre façon de travailler avec WordPress. Il a introduit une manière plus intuitive de créer une page - toutes les actions impliquant la modification de la hiérarchie visuelle et la gestion du contenu sont effectuées visuellement. L'outil réduit le besoin de coder à la main les parties thématiques d'un site Web et vous permet de travailler sur des parties précieuses de la conception, telles que le contenu.

Le contenu est la propriété la plus importante de votre site Web. C'est la principale raison pour laquelle les gens visitent votre site — pour le contenu. Cela vaut la peine de déployer beaucoup d'efforts pour créer un bon contenu et d'utiliser des outils qui vous aident à fournir le contenu de la meilleure façon aux visiteurs avec le moins d'effort.
Compositeur visuel et WPBakery
Visual Composer Website Builder est un constructeur des créateurs de WPBakery Page Builder. Si vous avez eu l'occasion d'utiliser le générateur de pages WPBakery avant, vous vous demandez peut-être quelle est la différence entre les deux plugins. Soyons clairs sur ces deux produits :
Il y a quelques différences significatives entre les deux :.
- La principale différence entre WPBakery Page Builder et Visual Composer est que WPBakery ne concerne que la partie contenu, tandis qu'avec Visual Composer Website Builder, vous pouvez créer un site Web complet (y compris les en-têtes et les pieds de page).
- Visual Composer n'est pas basé sur un shortcode, ce qui permet de générer un code propre. De plus, la désactivation du plugin ne vous laissera pas avec "l'enfer des shortcodes" (une situation où les shortcodes ne peuvent pas être rendus sans un plugin activé).
Vous pouvez consulter la liste complète des différences entre deux plugins ici.
Maintenant, Visual Composer Website Builder n'est pas une version "avancée" de WPBakery. C'est un produit entièrement nouveau qui a été créé pour satisfaire les besoins croissants des professionnels du web. Visual Composer n'est pas qu'un plugin ; c'est une plate-forme puissante qui peut être étendue à mesure que les besoins des utilisateurs évoluent.
Une liste rapide des fonctionnalités de Visual Composer
Bien que je vous montre comment Visual Composer fonctionne en action ci-dessous, il convient de souligner quelques avantages clés de cet outil :
- Il s'agit d'un éditeur de prévisualisation en direct avec des fonctionnalités de glisser-déposer et des centaines d'éléments de contenu prêts à l'emploi qui offrent une grande liberté de conception. Vous pouvez apporter des modifications instantanément et voir les résultats finaux avant la publication.
- Deux façons d'éditer la page - en utilisant l'éditeur frontal et l'arborescence . L'arborescence permet de naviguer parmi les éléments disponibles sur une page et facilite grandement le processus de conception.
- Modèles WordPress prêts à l'emploi pour tous les types de pages - des pages de destination et des portefeuilles aux sites Web d'entreprise avec des pages de produits dédiées, car éditer un modèle existant est beaucoup plus facile que de partir de zéro avec une page vierge.
- Visual Composer fonctionne avec n'importe quel thème (c'est-à-dire qu'il est possible d'intégrer le constructeur de site Web Visual Composer dans vos thèmes existants )
- Conception réactive prête à l'emploi. Tous les éléments et modèles sont réactifs et prêts pour le mobile. Vous pouvez ajuster la réactivité pour chaque colonne indépendante.
- Éditeur d'en-tête, de pied de page et de barre latérale. Habituellement, l'en-tête, le pied de page et la barre latérale sont définis par le thème que vous utilisez. Lorsque les professionnels du Web doivent les modifier, ils passent généralement au code. Mais avec Visual Composer, vous pouvez modifier la mise en page rapidement et facilement en utilisant uniquement l'éditeur visuel. Cette fonctionnalité est disponible dans la version Premium du produit.
- Une collection impressionnante de modules complémentaires (il est possible d'obtenir des modules complémentaires à partir du Hub ou de les obtenir auprès de développeurs tiers)
Il existe également trois fonctionnalités qui permettent à Visual Composer de se démarquer de la foule. Les voici:
1. Centre de composition visuelle
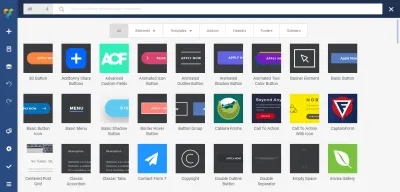
Visual Composer Hub est un cloud qui stocke tous les éléments disponibles pour les utilisateurs. C'est essentiellement comme un système de conception qui se tient à jour et où vous pouvez obtenir de nouveaux éléments, modèles, éléments, blocs (bientôt).

L'avantage de Visual Composer Hub est que vous n'avez pas besoin de mettre à jour le plug-in pour obtenir de nouveaux éléments - vous pouvez télécharger les éléments chaque fois que vous en avez besoin. En conséquence, votre configuration WP n'est pas encombrée d'une myriade d'éléments inutilisés.
2. Nouvelle pile technique
Le constructeur de sites Web Visual Composer est construit sur une nouvelle pile technologique - il est alimenté par ReactJS et n'utilise aucun des shortcodes WordPress. Cela permet d'obtenir de meilleures performances - l'équipe derrière Visual Composer a mené une série de tests internes et a montré que les pages créées avec Visual Composer se chargent 1 à 1,5 secondes plus rapidement que les mêmes mises en page recréées avec WPBakery.
3.API
Le constructeur de sites Web Visual Composer dispose d'une API ouverte bien documentée. Si vous avez des compétences en codage, vous pouvez étendre Visual Composer avec vos propres éléments personnalisés, ce qui peut être utile pour certains projets personnalisés.
Comment créer une page de destination avec Visual Composer
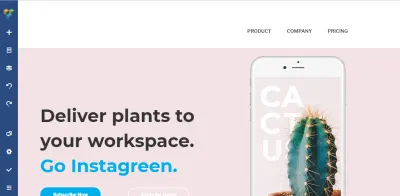
Dans cette section, je vais montrer comment créer une page de destination pour un produit numérique appelé CalmPod (un haut-parleur domestique fictif) avec le nouveau Visual Composer Website Builder.
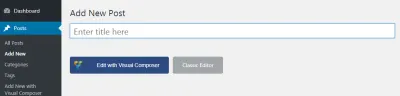
Notre voyage commence dans une interface WP où nous devons créer une nouvelle page - donnez-lui un titre et cliquez sur le bouton "Modifier avec Visual Composer".

Création d'une mise en page pour une page de destination
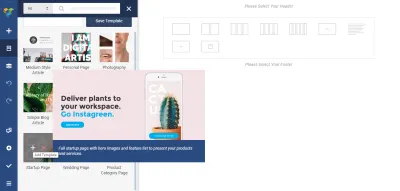
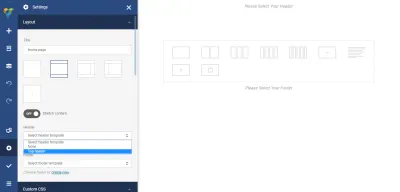
Le processus de création de la page commence par la construction d'une mise en page appropriée. Habituellement, la création d'une mise en page pour une page de destination prend beaucoup de temps et d'efforts. Les concepteurs doivent essayer de nombreuses approches différentes avant de trouver celle qui convient le mieux au contenu. Mais Visual Composer simplifie la tâche des concepteurs - il fournit une liste de mises en page prêtes à l'emploi (disponibles sous l'option Ajouter un modèle ). Ainsi, tout ce que vous avez à faire pour créer une nouvelle page est de trouver la mise en page appropriée dans la liste des options disponibles et de voir comment cela fonctionne pour votre contenu.

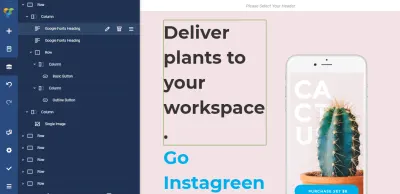
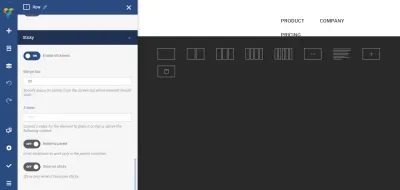
Mais pour notre exemple, nous sélectionnerons le modèle de page de démarrage . Ce modèle s'applique automatiquement dès que nous cliquons sur le symbole +, il ne nous reste donc qu'à le modifier en fonction de nos besoins.

Chaque mise en page dans Visual Composer se compose de lignes et de colonnes. La ligne est une base qui définit la structure logique de la page. Chaque ligne est constituée de colonnes. Visual Composer vous permet de contrôler le nombre de colonnes consécutives.

Astuce : Notez que Visual Composer utilise des bordures de couleurs différentes pour les unités d'interface utilisateur. Lorsque nous sélectionnons une ligne, nous voyons une bordure de couleur bleue, lorsque nous sélectionnons une colonne, nous voyons une bordure de couleur orange. Cette fonctionnalité peut être extrêmement utile lorsque vous travaillez sur la création de mises en page complexes.


L'avantage de Visual Composer est que nous pouvons personnaliser toutes les propriétés de la mise en page - ajouter/supprimer des éléments ou modifier leurs options de style (telles que les marges, le remplissage entre les éléments). Par exemple, nous n'avons pas besoin de plonger dans le code pour modifier la taille des colonnes ; nous pouvons simplement faire glisser et déposer les bordures des éléments individuels.

Il est important de mentionner que nous pouvons utiliser soit l'éditeur visuel, soit l'arborescence des éléments pour modifier les propriétés individuelles des éléments de l'interface utilisateur.

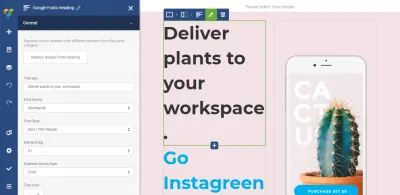
En cliquant sur l'icône 'Stylo', nous activons un écran avec des propriétés de style individuelles pour l'élément.

Étendre le contenu
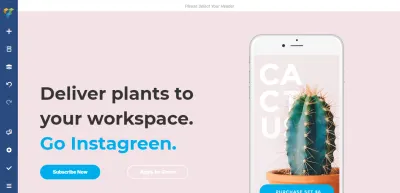
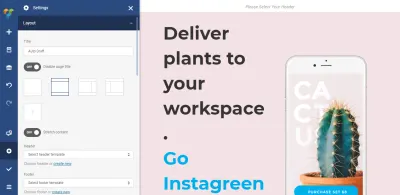
Visual Composer permet de rendre la mise en page en boîte ou étirée. Si vous basculez le bouton "Étendre le contenu" sur "Activé", votre mise en page sera en pleine largeur.


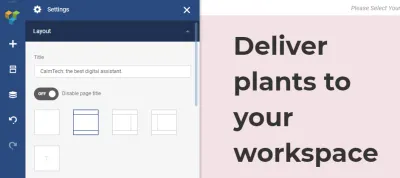
Changer le titre de la page
Visual Composer permet aux utilisateurs de modifier le titre de la page. Vous pouvez le faire dans les paramètres de mise en page. Donnons à notre page le titre suivant : 'C almTech : le meilleur assistant numérique.'

Ajout du menu supérieur
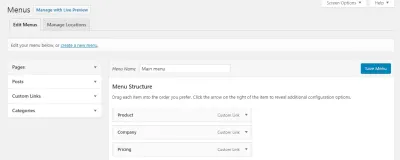
Il est maintenant temps d'ajouter un menu supérieur à notre page de destination. Supposons que nous ayons le menu suivant dans WP :

Et nous voulons le placer en haut de notre page de destination nouvellement créée. Pour ce faire, nous devons aller dans Visual Composer -> En -têtes (car le haut de la page est un endroit par défaut pour la navigation) et créer un nouvel en-tête.
Dès que nous cliquons sur le bouton "Ajouter un en-tête", nous voyons un écran qui nous demande de fournir un titre pour la page - donnons-lui un nom "En-tête supérieur". C'est un nom technique qui nous aidera à identifier cet objet.

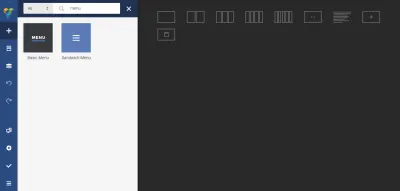
Ensuite, Visual Composer nous dirigera vers le Hub où nous pourrons ajouter tous les éléments d'interface utilisateur requis à notre en-tête. Puisque nous voulons avoir un menu, nous tapons 'menu' dans la boîte de recherche. Le Hub nous propose deux options : le menu de base et le menu sandwich. Dans notre cas, nous utiliserons le * Menu de base * car nous avons un nombre limité d'options de navigation de haut niveau et voulons qu'elles soient toutes visibles tout le temps (la navigation cachée telle que le menu Sandwich peut être mauvaise pour la découverte).

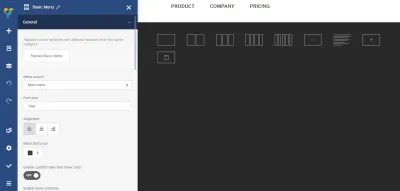
Enfin, nous devons choisir la source du menu (dans notre cas, ce sera le menu principal , celui que nous avons dans WP) et modifier l'apparence des options de navigation.

Modifions l'alignement du menu (nous le déplacerons vers la droite).

Et c'est tout. Nous pouvons maintenant utiliser les paramètres de notre page d'en-tête. Modifions notre page d'accueil pour inclure un en-tête. Survolez l'élément *Veuillez sélectionner votre en-tête*, et vous verrez un bouton Ajouter un en-tête .

Lorsque vous cliquez sur le bouton, vous verrez une boîte de dialogue dans la partie gauche de l'écran qui vous invite à sélectionner un en-tête. Choisissons l'option Top Header dans la liste.

Après avoir sélectionné un en-tête, vous verrez un menu en haut de la page.

Rendre le menu supérieur collant
Le principe fondamental d'une bonne navigation stipule qu'un menu de navigation doit être disponible à tout moment pour les utilisateurs. Mais malheureusement, sur de nombreux sites Web, le menu de navigation supérieur se cache lorsque vous faites défiler. Un tel comportement oblige les utilisateurs à revenir en haut pour accéder à une autre page. Il introduit des coûts d'interaction inutiles. Heureusement, il existe une solution simple à ce problème : nous pouvons rendre le menu du haut collant. Un menu collant reste visible tout le temps, peu importe où l'utilisateur se trouve sur une page.
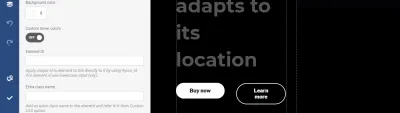
Pour activer l'adhérence, nous devons activer la bascule Sticky pour notre en -tête (pour l'ensemble du conteneur Menu) et ajouter une marge de 50 pixels au Margin top .

Lorsque vous faites défiler la page de destination, vous remarquerez que l'en-tête reste visible tout le temps.
Associer l'image au texte
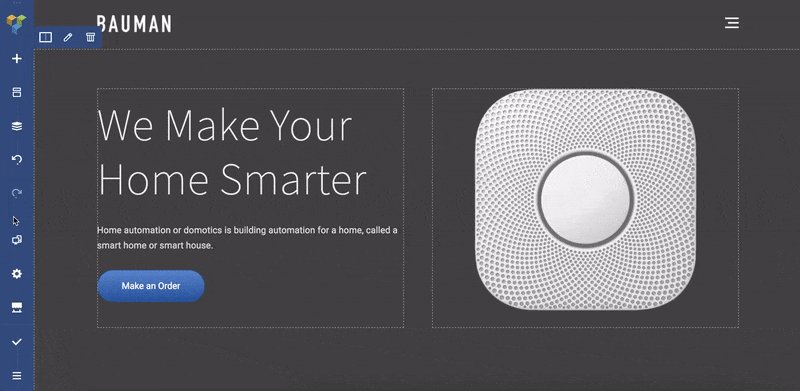
Vient ensuite une partie vraiment passionnante - nous devons décrire notre produit à nos visiteurs. Pour créer une excellente première impression, nous devons fournir d'excellentes images associées à une description claire. La description textuelle et l'image (ou les images) du produit doivent fonctionner ensemble et inciter les visiteurs à en savoir plus sur un produit.
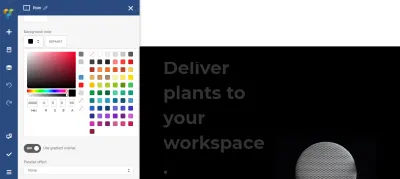
Nous devons remplacer une image par défaut par notre image. Cliquez sur l'image et téléchargez-en une nouvelle. Nous allons utiliser une image avec un arrière-plan de fléchettes, nous devons donc également modifier l'arrière-plan du conteneur. Nous devons sélectionner la ligne et modifier l'option de couleur d'arrière-plan.

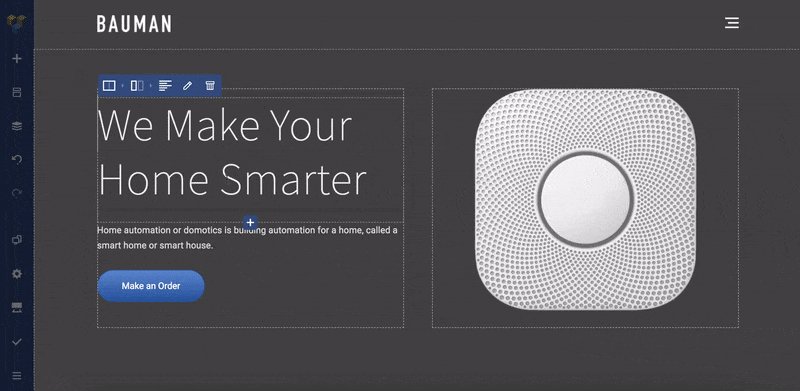
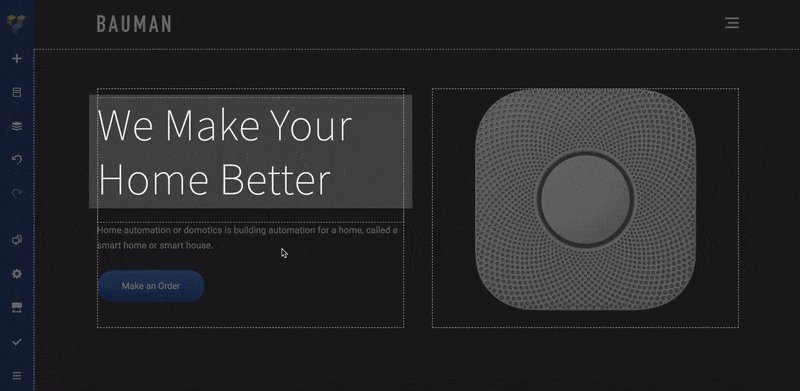
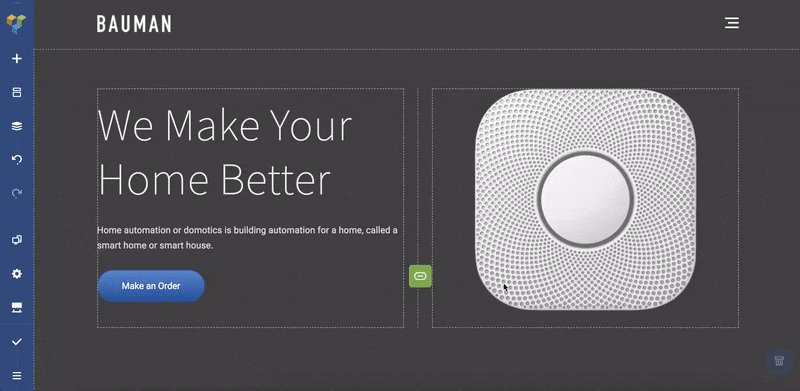
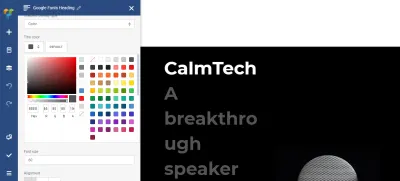
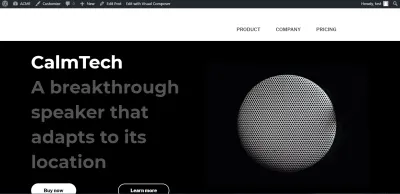
Ensuite, nous devons ajouter une section de texte à gauche de l'image. Dans le monde occidental, les utilisateurs scannent la page de gauche à droite, afin que les visiteurs lisent la description textuelle et la fassent correspondre à l'image. Visual Composer utilise l'objet Text Block pour stocker les informations textuelles. Remplaçons un texte fourni avec le thème par notre texte personnalisé "CalmTech Un haut-parleur révolutionnaire qui s'adapte à son emplacement". Modifions également la couleur du texte pour rendre le texte plus pertinent par rapport au thème (blanc pour le titre et une nuance de gris pour le sous-titre).

Création d'un groupe d'éléments
Nous avons une photo d'un produit et une description textuelle, mais il manque quand même un élément. Comme vous l'avez probablement deviné, il s'agit d'un appel à l'action (CTA). Les bons designers ne se contentent pas de créer des pages individuelles, mais un parcours utilisateur holistique. Ainsi, pour créer un parcours utilisateur agréable, il est important de guider les utilisateurs tout au long du chemin. Au moment où les visiteurs lisent les informations nécessaires, il est essentiel de leur fournir la prochaine étape logique, et un CTA est un élément parfaitement adapté à ce rôle.
Dans notre cas, nous aurons besoin de deux CTA : "Acheter maintenant" et "En savoir plus". Le principal bouton d'appel à l'action "Acheter maintenant" devrait venir en premier et il devrait être plus accrocheur (nous nous attendons à ce que les utilisateurs cliquent dessus). Ainsi, nous devons le rendre plus contrasté alors que le bouton "En savoir plus" devrait être un bouton creux.
Visual Composer facilite la personnalisation des paramètres généraux de l'élément d'interface utilisateur (comme un espace) ainsi que des options de style individuelles. Puisque nous souhaitons modifier des propriétés individuelles, nous devons cliquer sur "Modifier" pour un bouton particulier.

Jouer avec l'animation pour transmettre la dynamique et raconter des histoires
Les gens visitent quotidiennement des dizaines de sites Web différents. Dans un marché aussi concurrentiel, les professionnels du Web doivent créer des produits véritablement mémorables. Une façon d'atteindre cet objectif est de se concentrer sur la création d'un meilleur engagement des utilisateurs.
Il est possible d'inciter les visiteurs à interagir avec un produit en transmettant une certaine dynamique. Si vous rendez un site moins statique, il y a plus de chances que les visiteurs s'en souviennent.
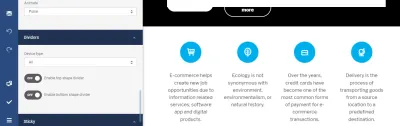
Visual Composer vous permet de choisir parmi quelques animations CSS prédéfinies d'un élément particulier. Lorsque nous ouvrons les options de conception pour n'importe quel élément de l'interface utilisateur, nous pouvons trouver l'option Animate . Lorsque nous choisissons l'option animée, elle sera déclenchée une fois que l'élément sera visible dans la fenêtre du navigateur.

Polissage final
Voyons à quoi ressemble notre page pour les visiteurs de notre site. Il est évident qu'il a deux problèmes :
- Il semble un peu inachevé (nous n'avons pas de logo de site Web),
- Les éléments ont de mauvaises proportions (le texte domine l'image, ce qui rend la mise en page déséquilibrée).

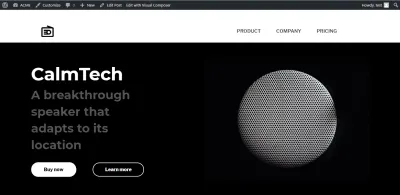
Résolvons le premier problème. Accédez à la section En-têtes et sélectionnez notre en-tête supérieur. Cliquez sur l'élément '+' et sélectionnez un objet Single Image . Télécharger une nouvelle image (l'icône). Notez que nous pouvons modifier la taille de l'image directement dans Visual Composer. Faisons la taille de notre icône 50px x 50px (dans la section Taille ).

Il est maintenant temps de résoudre le deuxième problème. Sélectionnez la première colonne et ajustez la taille d'un texte (définissez la taille sur 40 pour le sous-en-tête). Voici à quoi ressemblera notre page après les changements.

Conclusion
Visual Composer Website Builder simplifie le processus de création de pages dans WordPress. Le processus de conception Web devient non seulement rapide et facile, mais il devient également plus amusant car les concepteurs ont beaucoup plus de liberté créative pour exprimer leurs idées. Et lorsque les professionnels du Web ont plus de liberté créative, ils peuvent proposer de meilleures solutions de conception.
