Réflexions UX sur l'utilisation de la vidéo comme arrière-plan
Publié: 2021-02-20L'utilisation de vidéos comme arrière-plan - une tendance du design qui a émergé il y a quelques années - continue de faire l'objet de nombreux débats parmi les designers.
D'une part, il attire l'attention des utilisateurs en ligne qui ont une attention très limitée au départ ; capable de fonctionner en arrière-plan sans être intrusif ; et donne aux visiteurs du site plus d'impulsion pour s'engager.
D'un autre côté, les opposants disent que cette technique sacrifie la convivialité au nom de l'attrait esthétique. Cela rappelle l'époque où les GIF et les pages d'accueil inondées de flash - une tendance qui ne semblerait qu'exagérée et collante dans les normes d'aujourd'hui.
Cependant, je pense que l'utilisation de vidéos en arrière-plan ajoute une dimension plus dynamique et plus vivante à son UX, ce qui conduirait finalement à un engagement plus long. C'est-à-dire si et seulement si c'est fait correctement. Permettez-moi d'approfondir cela.

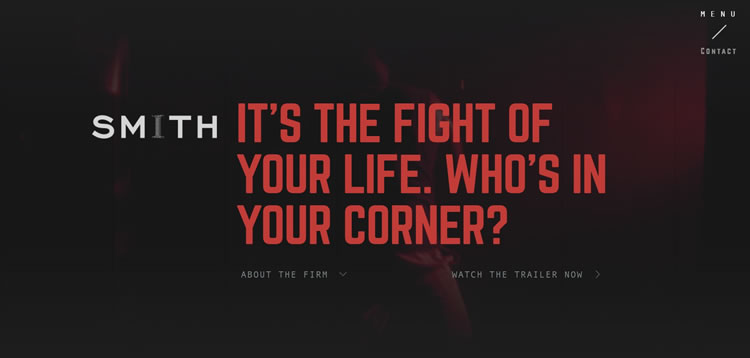
L'arrière-plan vidéo sur la page d'accueil de Smith.
Les deux faces de la médaille
Il y a des mérites des deux côtés, et il s'agit de déterminer lequel pèserait le plus en termes de valeur qu'il donnerait à votre site Web.
Avantages des arrière-plans vidéo
Appel visuel:
Un arrière-plan vidéo se démarque parmi une foule de pages d'accueil statiques. Son premier avantage réside alors dans sa capacité à attirer plus de visiteurs et à les faire s'engager plus longtemps, grâce à sa singularité.
Avec les vidéos, votre site web donne l'impression d'être technologiquement en avance, vu que le design n'est pas disponible partout. Mettre votre meilleur pied en avant pendant ces quelques secondes vitales après avoir atterri sur votre page aide à gagner la confiance de vos visiteurs - un élément crucial pour les motiver à s'engager davantage.
Transporte des produits/services complexes :
Certaines marques bénéficient du marketing expérientiel, c'est-à-dire de l'immersion du consommateur dans une expérience émotionnelle positive qu'il peut associer à la marque.
Les arrière-plans vidéo aident à atteindre cet objectif. Lorsqu'un produit ou un service bénéficierait davantage du marketing expérientiel, les arrière-plans vidéo fonctionnent bien pour donner aux visiteurs des billets au premier rang pour découvrir le message de la marque.
De plus, les produits complexes qui auraient besoin de plus d'explications peuvent également utiliser des arrière-plans vidéo.
Gardez à l'esprit que les visiteurs préféreraient une vidéo informative à un texte informatif. Une courte vidéo en boucle sur ce qu'est votre service ou des plans panoramiques montrant les tenants et les aboutissants de votre site Web sont quelques-unes des choses que vous pouvez faire pour présenter facilement votre produit.
Booste le référencement :
Si votre vidéo est postée sur plusieurs plateformes de partage, cela peut augmenter la valeur SEO de votre site Web. Plus votre vidéo génère de vues, plus elle contribue à augmenter votre classement sur les moteurs de recherche, surtout si vos visiteurs trouvent votre vidéo suffisamment bonne pour continuer à la partager.
L'ajout d'une transcription comprenant le bon ensemble de mots-clés ciblés aiderait également les moteurs de recherche à découvrir et à mieux lire votre contenu vidéo.

L'arrière-plan vidéo sur la page d'accueil de Standard Film.
Inconvénients des arrière-plans vidéo
Temps de chargement plus lent :
Les vidéos, compte tenu de la nature du format de fichier, ont tendance à ralentir le temps de chargement d'une page Web. Oui, il existe des moyens d'atténuer cet effet en optimisant la vidéo de manière à la rendre plus rapide (plus à ce sujet plus tard). Cependant, contrairement aux images, les vidéos se chargeront toujours plus lentement.
Le problème avec cela est que les visiteurs ont tendance à quitter les sites Web qui ne se chargent pas rapidement. N'oubliez pas que la durée d'attention des êtres humains est maintenant plus courte que celle d'un poisson rouge.
Non compatible avec les mobiles :
Les navigateurs mobiles, que ce soit sur iOS ou Android, ne lisent pas automatiquement les vidéos. Ces systèmes d'exploitation ont cette fonctionnalité bloquée. Même si vous définissez un élément déclencheur qui lit la vidéo lorsque les utilisateurs touchent une zone particulière, cela ne sera toujours pas efficace. Cela viendra de manière inattendue et les utilisateurs ne réagissent pas bien à une conception non intuitive.
De plus, de nombreux utilisateurs mobiles bénéficient toujours de forfaits de données limités. Lorsque la vidéo est lue, plus de bande passante est utilisée, utilisant ainsi plus de leurs données. Ils quitteront votre site Web s'ils n'obtiennent que ces mauvaises expériences.
Trop d'éléments sur la page :
Lorsque vous avez une page d'accueil avec une vidéo d'arrière-plan qui remplit tout au-dessus du pli et du texte à peine déchiffrable, les visiteurs auront du mal à comprendre votre message.

Plus gros n'est pas toujours meilleur, car trop d'éléments deviendront gênants. Au lieu de saisir leurs émotions et de les guider vers ce que la marque a à offrir, leur attention sera davantage attirée par la confusion de votre site Web.

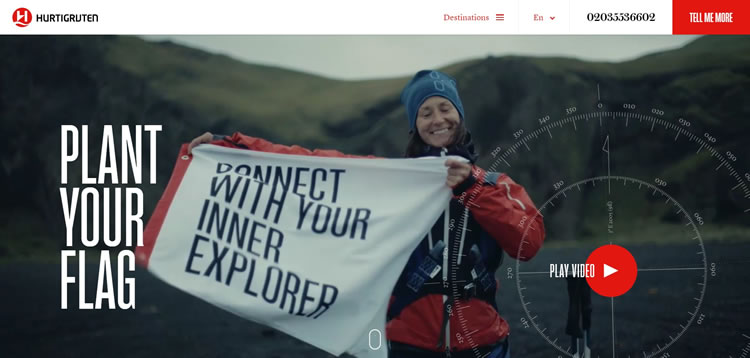
L'arrière-plan vidéo sur la page d'accueil d'Hurtigruten.
Arrière-plans vidéo bien faits
Permettez-moi de dire ceci : les arrière-plans vidéo ne sont pas pour tout le monde. Si vous voulez simplement suivre une tendance parce qu'elle a l'air "cool" ou que c'est "à la mode", alors vous rendez un mauvais service à vos clients et aux visiteurs de votre site.
Mais si après avoir pesé le pour et le contre et que vous pensez toujours que les arrière-plans vidéo sont faits pour vous, assurez-vous qu'ils font ce qui suit :
S'aligne sur votre marque :
N'oubliez pas que les vidéos sont le support par lequel votre marque délivrera son message et sa personnalité. Par conséquent, son sujet doit soutenir ce que la marque a à offrir. Par exemple, la palette de couleurs et le ton de la vidéo doivent être en accord avec le thème général et la personnalité du site.
Fonctionne bien :
Créer des vidéos est une ressource en soi. Ce sera un gaspillage s'il ne fonctionne pas bien. Voici quelques éléments à examiner :
- Haute qualité – quelle que soit la longueur ou la taille de la vidéo, elle doit toujours être de haute qualité (c'est-à-dire en termes de contenu). Les visiteurs du site n'auront d'autre choix que de regarder votre vidéo lorsqu'ils atterriront sur votre page ; assurez-vous que cela vaut la peine d'être vu.
- Compresser - une vidéo qui tamponne brise l'expérience des visiteurs. En outre, cela leur donne l'impression que le site Web se charge lentement. Essayez d'opter pour une vidéo 720p avec 24 ou 25 images par seconde. Testez vos débits entre 750k et 1250k.
- Superposition - cela peut aider à remédier à une vidéo de qualité inférieure ou à une vidéo de haute qualité trop volumineuse pour être diffusée de manière transparente. Les superpositions peuvent aider à dissimuler certaines imperfections, étant donné la bonne couleur ou le bon motif. Positionnez le div directement après votre vidéo. Vous pouvez également utiliser le pseudo-élément ::after . Assurez-vous que les utilisateurs peuvent toujours cliquer avec le bouton droit sur la vidéo pour les contrôles.
Agit uniquement comme arrière-plan :
Les arrière-plans vidéo sont des arrière-plans. Ils ne sont pas le point central du site Web. Optez pour une approche plus subtile pour limiter la distraction des utilisateurs.
- Moins de mouvement – utilisez des transitions plus douces qui ne gênent pas les yeux. Évitez les panoramiques rapides ou les films tremblants.
- Couleurs de texte contrastées - si vous allez placer du texte sur votre vidéo, augmentez sa lisibilité en utilisant le bon contraste de couleur ou l'ombre. Vous pouvez également modifier votre vidéo en diminuant son intensité.
- Vidéo silencieuse - le moyen le plus simple de chasser les visiteurs est d'avoir le son en lecture automatique. Supprimez le son ou coupez-le.
Court avec boucle limitée :
Ce n'est pas un long métrage. Les longues vidéos signifient plus de vidéos à télécharger et un temps de chargement plus lent - deux choses que les utilisateurs détestent vivre.
Limitez vos vidéos à 10 à 15 secondes. Au plus, 30-40 secondes. La taille idéale serait inférieure à 6 Mo. Si vous n'avez pas les ressources nécessaires pour filmer des vidéos en interne, vous pouvez trouver des séquences d'archives en ligne qui tournent en boucle de manière transparente.
Les boucles ne doivent pas être infinies. Cela ne fait que consommer l'utilisation du processeur de votre utilisateur et, encore une fois, ralentit le temps de chargement de votre site. Si vous avez une vidéo plus longue, supprimez l'option de boucle et laissez-la jouer une fois. Pour des vidéos plus courtes, écrivez du JavaScript qui arrêterait la boucle après un certain temps.
Prend en compte les utilisateurs mobiles :
Gardez à l'esprit que 56 % du trafic en ligne provient des utilisateurs mobiles. Même si les navigateurs mobiles ne lisent pas de vidéo, vous devez toujours répondre à ce public. Actuellement, il n'y a pas de solution de contournement, donc le plan de secours consiste simplement à désactiver l'arrière-plan vidéo sur mobile et à le remplacer par une image d'arrière-plan.
Comme je l'ai mentionné ci-dessus, l'utilisation d'arrière-plans vidéo n'est pas pour tout le monde. Même si vous pensez que votre site Web en bénéficierait, vous devez toujours être sûr de pouvoir le faire correctement. Pour vous assurer que vous le faites correctement, effectuez toujours des tests fractionnés avant de le déployer sur l'ensemble du site - concevez des pages alternatives, faites la promotion et observez la réaction des utilisateurs. Une fois bien fait, vous pouvez être sûr de récolter les fruits.
