Optimisations UX pour les utilisateurs de clavier uniquement et de technologie d'assistance
Publié: 2022-03-10(Ceci est un article sponsorisé.) L'un des aspects intéressants de l'accessibilité est qu'elle vous oblige à voir et à réfléchir à votre application au-delà de l'expérience utilisateur typique basée sur la souris. Les utilisateurs qui naviguent via le clavier uniquement (KO) et/ou la technologie d'assistance (AT) dépendent fortement non seulement de la réflexion de l'architecture des informations de votre application, mais aussi des moyens que votre application offre pour que l'expérience reste aussi simple que possible pour tous les types d'utilisateurs.
Dans cet article, nous allons passer en revue quelques-unes de ces affordances qui peuvent améliorer votre expérience utilisateur KO/AT sans vraiment changer l'expérience pour quelqu'un d'autre.
Ajouts à l'UX de votre application
Ce sont des fonctionnalités que vous pouvez ajouter à votre application pour améliorer l'UX des utilisateurs KO/AT.
Passer les liens
Un lien de saut est une fonctionnalité de navigation qui se trouve de manière invisible en haut des sites Web ou des applications. Lorsqu'il est présent, il est évoqué et devient visible sur la première tabulation de votre application.
Un lien de saut permet à votre utilisateur de « sauter » vers différentes sections d'intérêt dans l'application sans avoir à parcourir les tabulations. Le lien de saut peut avoir plusieurs liens vers celui-ci si votre application a plusieurs domaines d'intérêt, vous pensez que vos utilisateurs devraient avoir un accès rapide au point d'entrée de votre application.
Pour les utilisateurs KO/AT, il s'agit d'un outil utile qui leur permet à la fois de parcourir rapidement votre application et peut les aider à s'orienter vers l'architecture des informations de votre application. Pour tous les autres utilisateurs, ils ne sauront probablement même jamais que cette fonctionnalité existe.
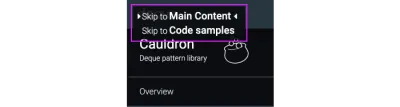
Voici un exemple de la façon dont nous gérons les liens de saut. Après avoir cliqué sur le lien, appuyez sur Tab ⇥ et regardez dans le coin supérieur gauche. Le lien de saut comporte deux liens : Contenu principal et Exemples de code . Vous pouvez utiliser Tab ⇥ pour vous déplacer entre eux, appuyez sur Entrée pour accéder au lien.

Raccourcis/menus de raccourcis clavier
C'est une fonctionnalité que je pense que tout le monde connaît : les raccourcis et les raccourcis clavier. Vous les avez probablement utilisés de temps à autre, ils sont très populaires parmi les utilisateurs expérimentés d'une application et se présentent sous diverses incarnations.
Pour les utilisateurs de KO/AT, les raccourcis/raccourcis sont inestimables. Ils leur permettent d'utiliser les applications, comme prévu, sans avoir à cibler visuellement quoi que ce soit ou à parcourir l'application pour accéder à un élément ou à un contenu. Bien que les actions et le contenu fréquents soient toujours appréciés lorsqu'ils sont représentés dans un menu de raccourcis/raccourcis clavier, vous pouvez également envisager certaines actions légèrement moins fréquentes qui peuvent être enfouies dans votre interface utilisateur (pour une bonne raison) mais qui sont toujours quelque chose qu'un utilisateur voudrait pouvoir accéder.
Créer des raccourcis pour ces fonctions sera extrêmement utile aux utilisateurs de KO/AT. Vous pouvez rendre la commande un peu plus complexe, par exemple en utilisant (3) touches pour l'évoquer, pour impliquer qu'il s'agit d'une fonctionnalité moins fréquemment utilisée. Si vous avez un menu de raccourcis/raccourcis clavier, assurez-vous de trouver un moyen de le promouvoir dans vos applications afin que vos utilisateurs, en particulier vos utilisateurs KO/AT, puissent le trouver et l'utiliser efficacement.
Éducation des utilisateurs
L'éducation des utilisateurs fait référence à un élément de fonctionnalité qui oriente les utilisateurs sur ce qu'il faut faire, où aller ou à quoi s'attendre. Les info-bulles, les remarques, les bulles d'information, etc. sont tous des exemples d'éducation des utilisateurs.
Une chose que vous devez vous poser lors de la conception, du placement et/ou de la rédaction d'un texte pour votre formation utilisateur est :
"Si je ne pouvais pas voir cela, serait-il encore utile de comprendre ______ ?"
Souvent, il s'agit simplement de réorienter la formation des utilisateurs à travers cette optique, ce qui peut conduire à une bien meilleure expérience pour tout le monde. Par exemple, plutôt que de dire « Suivant, cliquez sur le bouton ci-dessous », vous pouvez écrire : « Pour commencer, cliquez sur le bouton DÉMARRER ». La deuxième méthode supprime l'orientation visuelle et se concentre plutôt sur les informations communes qu'un utilisateur voyant et KO/AT aurait à sa disposition.
Remarque : Je dois mentionner qu'il est parfaitement acceptable d'utiliser des fonctionnalités d'éducation des utilisateurs, telles que des remarques, pour signaler visuellement des éléments sur l'application. Assurez-vous simplement que le texte d'accompagnement permet à vos utilisateurs KO/AT de comprendre les mêmes éléments auxquels il est fait référence visuellement.
Voir la démo Pen ftpo par Harris Schneiderman.
Augmentations de l'UX de votre application
Vous pouvez apporter des modifications ou des ajustements aux composants/fonctionnalités communs pour améliorer l'expérience utilisateur pour les utilisateurs KO/AT.
Mise au point modale
Maintenant, nous entrons dans le vif du sujet. L'un des avantages de l'accessibilité est qu'elle ouvre la porte à de nouvelles façons de résoudre des problèmes que vous n'aviez peut-être pas envisagés auparavant. Vous pouvez rendre quelque chose entièrement WCAG 2.0 AA accessible et résoudre le problème avec des approches très différentes. Pour les modaux, chez Deque, nous avons proposé une approche intéressante qui serait totalement invisible pour la plupart des utilisateurs voyants mais serait remarquée par les utilisateurs KO/AT presque immédiatement.

Pour qu'un modal soit accessible, il doit s'annoncer lorsqu'il est évoqué. Deux manières courantes de procéder sont les suivantes : focaliser le corps du modal après l'ouverture du modal ou focaliser l'en-tête du modal (s'il en a un) après l'ouverture du modal. Vous faites cela pour que l'AT de l'utilisateur puisse lire l'intention du modal comme "Modifier le profil" ou "Créer un nouvel abonnement".
Après avoir mis au point le corps ou l'en-tête, appuyer sur Tab ⇥ enverra le focus au prochain élément pouvant être mis au point dans le modal - généralement un champ ou, s'il se trouve dans l'en-tête, parfois c'est le bouton de fermeture (X). Continuer à tabuler vous fera parcourir tous les éléments pouvant être mis au point dans le modal, en terminant généralement par des boutons de terminal comme ENREGISTRER et/ou ANNULER.
Passons maintenant à la partie intéressante. Une fois que vous vous êtes concentré sur le dernier élément du modal, appuyez à nouveau sur Tab ⇥ pour revenir au premier taquet de tabulation, qui dans le cas du modal sera soit le corps, soit l'en-tête, car c'est là que nous avons commencé. Cependant, dans nos modaux, nous "sautons" ce taquet de tabulation initial et vous emmenons au deuxième arrêt (qui dans nos modaux est la fermeture (X) dans le coin supérieur. Nous le faisons parce que le modal n'a pas besoin de continuer à s'annoncer Il n'a besoin de le faire que lors de l'évocation initiale et non lors des voyages ultérieurs, nous avons donc un arrêt programmatique spécial qui se saute après la première fois.
Il s'agit d'une petite (mais appréciée) amélioration de la convivialité que nous avons proposée exclusivement pour les utilisateurs de KO/AT et qui serait complètement inconnue de tous les autres.
Voir la démo modale Pen par Harris Schneiderman.
Menus de navigation Traversée et mise au point/gestion sélectionnée
Les menus de navigation sont délicats. Ils peuvent être structurés de multiples façons, hiérarchisés, emboîtés et avoir d'innombrables mécanismes d'évocation, de divulgation et de traversée. Il est donc important de tenir compte de la manière dont ils interagissent et sont représentés pour les utilisateurs KO/AT pendant la phase de conception. Les bons menus doivent être "entrés" et "sortis", ce qui signifie que vous accédez à un menu pour l'utiliser et que vous en sortez pour le quitter (si vous ne l'utilisez pas).
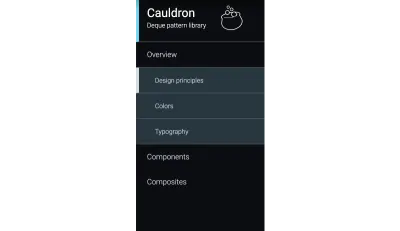
Cette idée est mieux illustrée par un exemple littéral, alors jetons un coup d'œil à notre navigation verticale à 2 niveaux de Cauldron.
- Allez sur https://pattern-library.dequelabs.com/ ;
- Appuyez trois fois sur Tab ⇥ . Le premier taquet de tabulation est le lien de saut (que nous avons parcouru précédemment), le second est le logo qui agit comme un lien « retour à l'accueil », et le troisième onglet entre dans le menu ;
- Maintenant que vous êtes dans le menu, utilisez les touches fléchées ( → et ↓ ) pour vous déplacer et ouvrir des sections du menu ;
- Appuyer sur Tab ⇥ à tout moment vous fera quitter le menu et vous redirigera vers le contenu de la page.

Les menus de navigation peuvent également fonctionner en conjonction avec certaines des rubriques précédentes telles que les menus de raccourcis/raccourcis clavier pour rendre l'utilisation du menu encore plus efficace.
Rétention de la mise au point logique (IE suppression d'une ligne, retour à une page)
La rétention de la concentration est très importante. La plupart des gens sont familiers, du moins dans le concept, avec les éléments de focalisation dans leur ordre logique prévu sur la page ; cependant, cela peut devenir trouble lorsqu'un élément ou un contenu change/apparaît/disparaît.
- Où va le focus lorsque le champ sur lequel vous vous trouvez est supprimé ?
- Qu'en est-il lorsque vous êtes renvoyé vers un autre onglet où l'application a un nouveau contexte ?
- Qu'en est-il après la fermeture d'un modal en raison d'une action de terminal telle que SAVE ?
Pour un utilisateur voyant, il existe des repères visuels qui peuvent l'informer de ce qui s'est passé.
Voici un exemple : vous disposez d'un modal Modifier la recette qui permet à votre utilisateur d'ajouter et de supprimer des ingrédients. Il y a un champ d'ingrédient avec un bouton "Ajouter un autre ingrédient" en dessous. (Oui, il s'agit d'un lien, mais c'est un sujet pour un autre jour.) Vous vous concentrez sur le bouton. Vous cliquez sur le bouton et un nouveau champ apparaît entre le bouton et le premier champ. Où doit aller la mise au point ? Il est fort probable que votre utilisateur ait ajouté un autre ingrédient pour s'y engager, de sorte que le focus devrait passer du bouton au champ nouvellement ajouté.
Voir Pen focus retention par Harris Schneiderman.
Le gros point à retenir de tout cela n'est pas tant les exemples spécifiques que la mentalité qui les soutient - considérez l'UX pour votre application à travers l'objectif de l'utilisateur KO/AT en tant qu'utilisateur bien voyant et utilisant uniquement la souris. Certaines des idées les meilleures et les plus intelligentes proviennent des défis les plus intéressants et les plus importants.
Si vous avez besoin d'aide pour vous assurer que vos fonctionnalités sont accessibles, tous les exemples ci-dessus et d'innombrables autres peuvent être testés à l'aide de l'application gratuite de test d'accessibilité Web de Deque : ax pro. C'est gratuit et vous pouvez vous inscrire ici.
