Méthodes simples pour améliorer l'UX avec Subtle Motion
Publié: 2021-03-11L'animation dans les applications a pris un sens nouveau et amélioré. Contrairement aux animations de site Web flashy et déroutantes d'autrefois, la nouvelle animation est propre, fluide et facile à naviguer. Oubliez ce que vous savez sur les GIF, les publicités odieuses et les sites Web Flash. Ce sont des choses du passé.
Lorsque l'animation est utilisée avec parcimonie et utilisée correctement, elle améliore considérablement l'expérience utilisateur (UX). Il y a une foule de nouvelles tendances qui émergent dans le monde de l'animation. HTML5 et CSS3 ont donné aux concepteurs Web un moyen d'incorporer du mouvement sur une page Web sans en faire une horreur. Apportez un peu de mouvement à votre site Web progressivement pour vous assurer de ne pas surcharger la page et d'encombrer l'UX. Voici quelques méthodes pour incorporer l'animation sur votre site Web.
Animation entre les pages
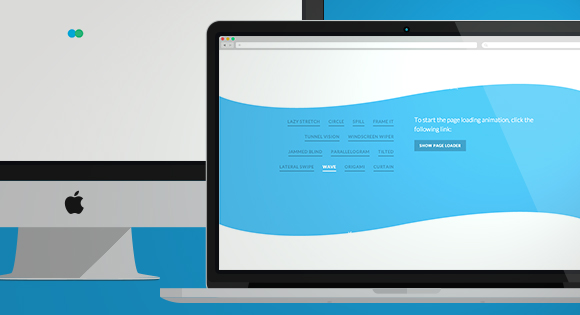
L'animation des en-têtes de page et des chargements de page est un moyen efficace d'ajouter du mouvement à votre site Web sans en faire trop. Lorsque les visiteurs arrivent sur votre site, ils voient une transition fluide entre les pages. Ils sont généralement rapides à charger et comblent l'écart entre les pages avec une animation fluide.

Par exemple, l'animation Origami ci-dessus ouvre et ferme une page avec une transition en forme de losange. Il ajoute un intérêt visuel entre les pages, mais à une échelle subtile. Il existe également plusieurs autres styles de transition, allant des tunnels et des cercles à une vague ondulante.
Défilement infini associé à l'animation
Nous avons déjà parlé de la tendance du défilement infini. De nombreux sites Web utilisent le défilement infini pour conserver toutes leurs informations au même endroit. Au lieu de parcourir une page à travers une série de menus et de sous-menus, les utilisateurs continuent simplement à faire défiler jusqu'à ce qu'ils trouvent ce qu'ils recherchent.
Le défilement infini est une belle façon d'incorporer le mouvement, tant que les composants de la page sont propres et cohérents. Trop de blocs colorés ou trop de mouvement confondront les visiteurs et se chargeront de manière imprévisible. Envisagez d'utiliser de grandes images d'arrière-plan ou une grille dans une palette de couleurs agréable pour créer de la cohésion et de la simplicité.

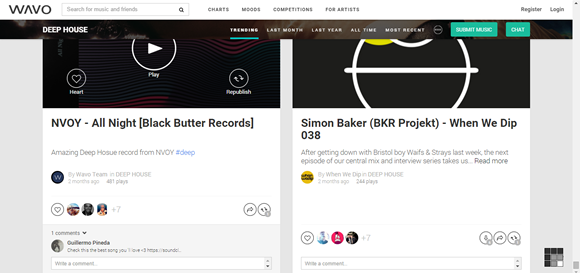
Wavo, le site de musique/médias sociaux, fournit un merveilleux exemple de défilement infini propre. La palette de couleurs est monochrome, les images sont nettes et simples, et elles cassent bien l'espace négatif dans chaque section. Lorsque les utilisateurs font défiler la page, ils peuvent facilement absorber les informations qui s'y trouvent tout en restant immergés dans l'esthétique de la marque.
Donner vie aux tableaux et graphiques
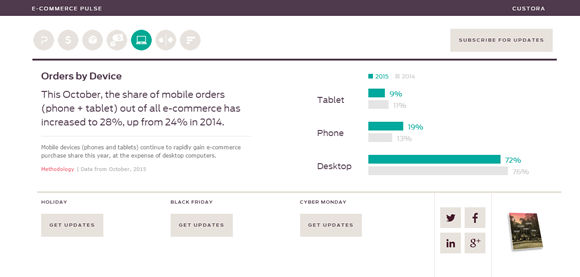
Les graphiques animés sont faciles à intégrer et amusants à regarder. Ils ajoutent une petite portion de mouvement à votre site Web et constituent une infographie divertissante. Custora.com, un site Web qui analyse les tendances du commerce électronique, montre ses données avec une gamme de graphiques magnifiquement animés.
Les mesures telles que les commandes mobiles sont générées dans un graphique à barres, qui se charge lorsque vous faites défiler vers le bas. Cela apporte un peu d'excitation à ce qui serait autrement des points de données ennuyeux. Les visiteurs sont naturellement attirés par le chargement des bars car ils veulent voir où ils s'arrêtent.

Dans ce cas, l'animation est utilisée pour pirater la psyché du visiteur. Encore une fois, l'animation est agréable à l'œil car la page n'est pas surchargée de couleurs et d'autres formes d'animation. Le site Web a une palette de couleurs tamisée avec une police lumineuse en sourdine sur un fond blanc et net. Cela donne au contenu de la page une chance d'avancer sans avoir à entrer en concurrence avec d'autres éléments du site.

Animation au ralenti pour l'ambiance
L'animation au ralenti est l'un des moyens les plus gracieux d'intégrer le mouvement dans votre conception Web. Lorsque les éléments de la page bougent légèrement sur une période de temps, cela attire automatiquement l'œil du visiteur. C'est comme chuchoter aux gens pour les amener à écouter.
Lorsque vous chuchotez quelque chose, les oreilles de l'auditeur se redressent naturellement et l'auditeur accorde inconsciemment plus d'attention à ce qui est dit. La même chose peut être dite à propos de l'animation au ralenti. Parce que le mouvement est si subtil, l'œil du visiteur veut examiner l'objet pour voir s'il bouge vraiment. C'est une excellente façon d'encourager vos visiteurs à s'arrêter et à sentir (ou voir) les roses.
Que vous utilisiez une animation au ralenti comme image d'arrière-plan sur votre page ou pour passer à une animation plus rapide (appelée "accélération"), le ralenti résonne naturellement avec le cerveau humain. Les objets organiques dans le monde réel ont tendance à se déplacer à des rythmes différents, commençant lentement, prenant de la vitesse et ralentissant avant de s'arrêter. Parce que l'esprit s'attend à ce type de mouvement, cela rend inconsciemment les utilisateurs plus à l'aise avec votre site.

Pencilscoop montre un exemple d'animation au ralenti dans une grande image d'arrière-plan. Les éléments de l'image se déplacent lentement, créant une ambiance relaxante. Dans une animation, qui présente de la vapeur s'élevant lentement d'une théière fraîche, vous jureriez presque que vous pouvez sentir l'arôme et sentir la chaleur de la vapeur. Cela crée un magnifique arrière-plan et donne le ton au reste du site Web.
Défilement modulaire contrôlé
Le défilement modulaire permet aux utilisateurs de contrôler l'animation de votre site. Le défilement modulaire comprend des panneaux individuels que les utilisateurs peuvent parcourir. Ce type d'animation est efficace car il peut être utilisé dans plusieurs secteurs. Par exemple, une entreprise de construction pourrait permettre aux utilisateurs de faire défiler un panneau d'images, qui sert de portefeuille de travaux, tandis que l'autre panneau comporte des boutons de menu individuels et des informations sur l'entreprise.
Il vous permet d'afficher la personnalité de votre marque, directement sur la page à côté des informations importantes sur votre entreprise. Le défilement modulaire fournit des informations et des images sous forme de flux de conscience. Notre cerveau travaille à plusieurs niveaux et traite les informations à des rythmes différents, et le défilement modulaire en fait écho.

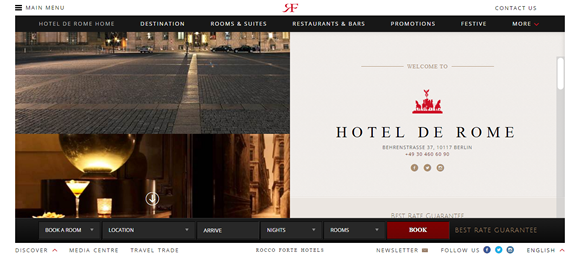
Bien sûr, les sites Web les plus efficaces conservent d'autres éléments de conception simples pour permettre tout ce mouvement. Sinon, vous risquez de donner aux utilisateurs une surcharge sensorielle. Le site Web de l'Hôtel de Rome (ci-dessus) est un exemple parfait de défilement exécuté de manière experte. Les informations sur l'hôtel sont contenues dans la colonne de droite, qui contient d'autres éléments cliquables, tandis que le côté gauche fait défiler les photos sur papier glacé. Le contrôle est entre les mains de l'utilisateur et les deux côtés de la page peuvent être parcourus.
Le Motion Design rend le remplissage de formulaires amusant
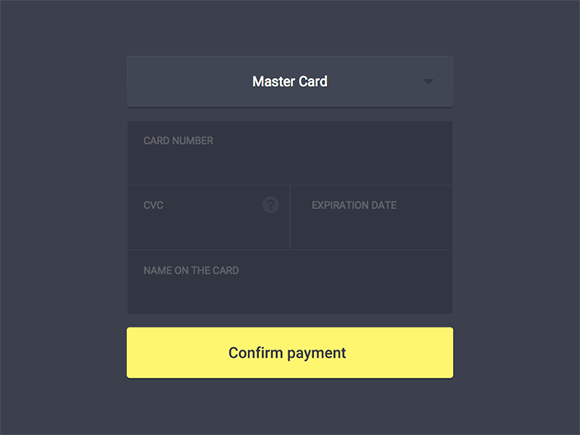
Avouons-le, personne n'aime remplir des formulaires. C'est ennuyeux et fastidieux, et les longs formulaires sont carrément ennuyeux. Mais que se passe-t-il lorsque vous animez un formulaire ? Cela ressemble plus à une conversation informelle. Cela peut presque le rendre amusant . Les utilisateurs veulent répondre aux questions sur les formulaires car elles ressemblent plus à des questions venant d'un ami et moins à un robot qui les harcèle pour obtenir des informations.

[Source de l'image]
L'utilisation du langage naturel est une tendance qui se marie très bien avec les formulaires animés. Cela ajoute au ton général décontracté du formulaire et, lorsqu'il est associé au mouvement, il fait du remplissage d'un formulaire une expérience agréable.

L'exemple ci-dessus de motion design dans les formulaires de site utilise les deux tendances pour rendre la réponse aux questions intéressante. L'esthétique du formulaire est minimale, avec une question par animation, et le langage décontracté donne envie de répondre. C'est un appel à l'action (CTA) que toute entreprise voudra utiliser.
Stylisation des animations de texte d'ancrage
Le vol stationnaire existe depuis un certain temps déjà, mais les tendances en matière de motion design l'ont rendu agréable à regarder. Lorsque vous survolez un lien, il s'allume comme un sapin de Noël. Mais au lieu d'utiliser d'anciennes animations pour montrer qu'un mot est cliquable, pourquoi ne pas faire quelque chose d'intéressant ?
Ce site Web montre quelques exemples (ci-dessous) de la façon dont vous pouvez rendre le vol stationnaire un peu plus stimulant visuellement. Il montre comment vous pouvez utiliser des négatifs couleur, des fondus, des contours et d'autres petits détails pour mettre en évidence le texte d'ancrage. C'est de l'animation à très petite échelle, mais cela a toujours un effet sur l'utilisateur. Si vous cherchez un moyen subtil d'ajouter un intérêt visuel à votre site, changer votre texte de survol est une bonne façon de le faire.

Conclusion
Comme pour tout ce qui concerne la conception de sites Web, l'équilibre est essentiel. Si vous choisissez de vous embarquer dans la tendance du motion design, implémentez-la petit à petit pour avoir une meilleure idée de ce qui est juste assez et de ce qui est trop. Que vous choisissiez d'aller à petite échelle avec des formulaires animés ou du texte d'ancrage ou d'aller plus loin avec quelque chose comme le défilement modulaire, vos utilisateurs auront une expérience plus agréable et interactive - et c'est toujours bon pour les affaires.
Si vous recherchez des outils et des ressources pour créer vos propres animations Web, vous aimerez peut-être essayer cet article : Outils d'animation CSS, cadres et didacticiels.
