Les tendances UX Design à surveiller en 2018
Publié: 2018-01-05Il n'y a pas de "trop tôt" dans la conception de sites Web. Au moment où vous mettez en œuvre les tendances de conception de l'expérience utilisateur (UX) d'aujourd'hui, l'industrie se tourne déjà vers demain.
Le secret pour rester au top dans une entreprise en constante évolution est de garder un œil sur l'avenir prévisible. Plus vous êtes préparé pour l'avenir de la conception UX, plus il vous sera facile de choisir les tendances sur lesquelles vous souhaitez agir et que vous souhaitez ignorer. Sur la base des prédictions d'experts du Web, voici les tendances UX les plus notables à surveiller à l'approche de 2018.
Formes et motifs géométriques dans la conception visuelle
Le mouvement vers les lignes et les motifs géométriques a commencé en 2016 et s'est accéléré cette année. D'ici l'année prochaine, les concepteurs visuels prédisent que nous verrons davantage de formes géométriques orner les pages des sites Web. L'utilisation de formes simples mélangées et de motifs intéressants deviendra une tendance, tout comme le design plat est devenu incontournable ces dernières années.

Un rapport récent du groupe Nielsen Norman indique que les interfaces utilisateur (UI) plates commencent à perdre de leur éclat car les utilisateurs les trouvent déroutantes et contre-intuitives. Les interfaces utilisateur plates utilisent souvent des signifiants faibles ou les indices sur lesquels les utilisateurs s'appuient pour savoir où cliquer.
Les signifiants faibles dans les conceptions plates ultra-minimales sont passés de la mode à l'agacement pour les utilisateurs qui ne veulent pas consacrer l'effort supplémentaire à les rechercher. Les formes géométriques audacieuses pourraient être l'un des éléments remplaçant le design plat en 2018.
Conception de sites Web en écran partagé
Dans le passé, diviser l'écran d'une page Web était un faux pas de conception majeur. Diviser l'écran verticalement élimine la hiérarchie typique des en-têtes sur l'interface. Au lieu d'y voir de haut en bas (avec les informations les plus importantes dans l'en-tête H1 ) sur la page, les utilisateurs ne savent pas où regarder.
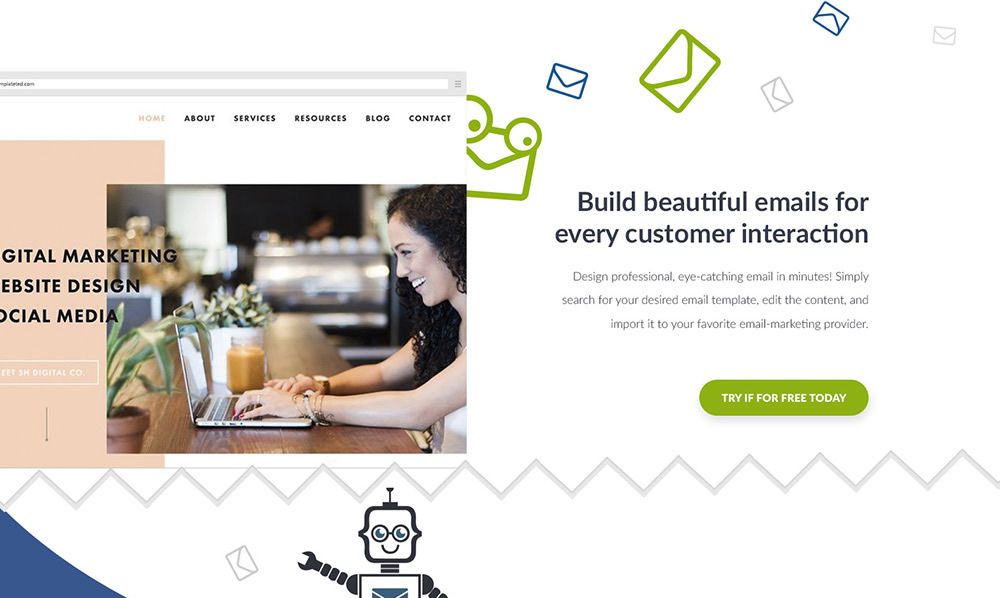
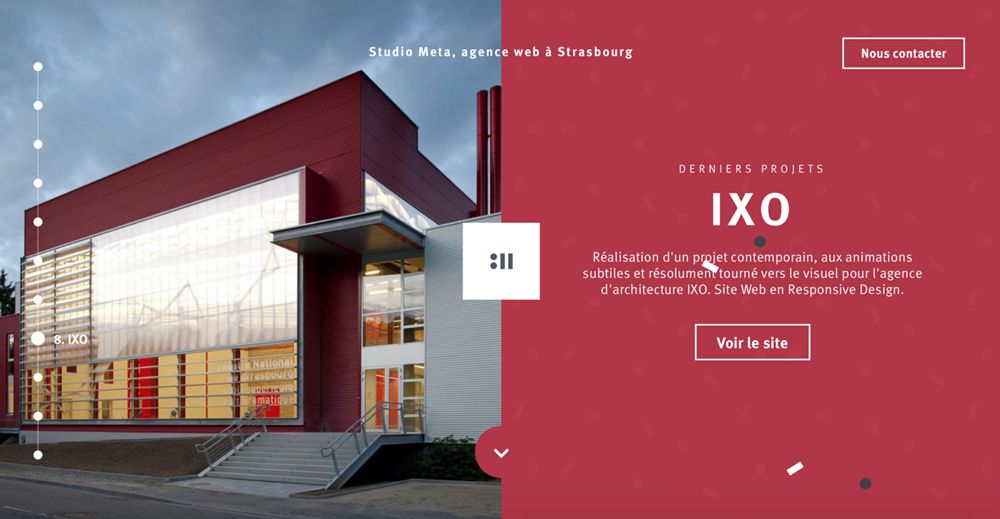
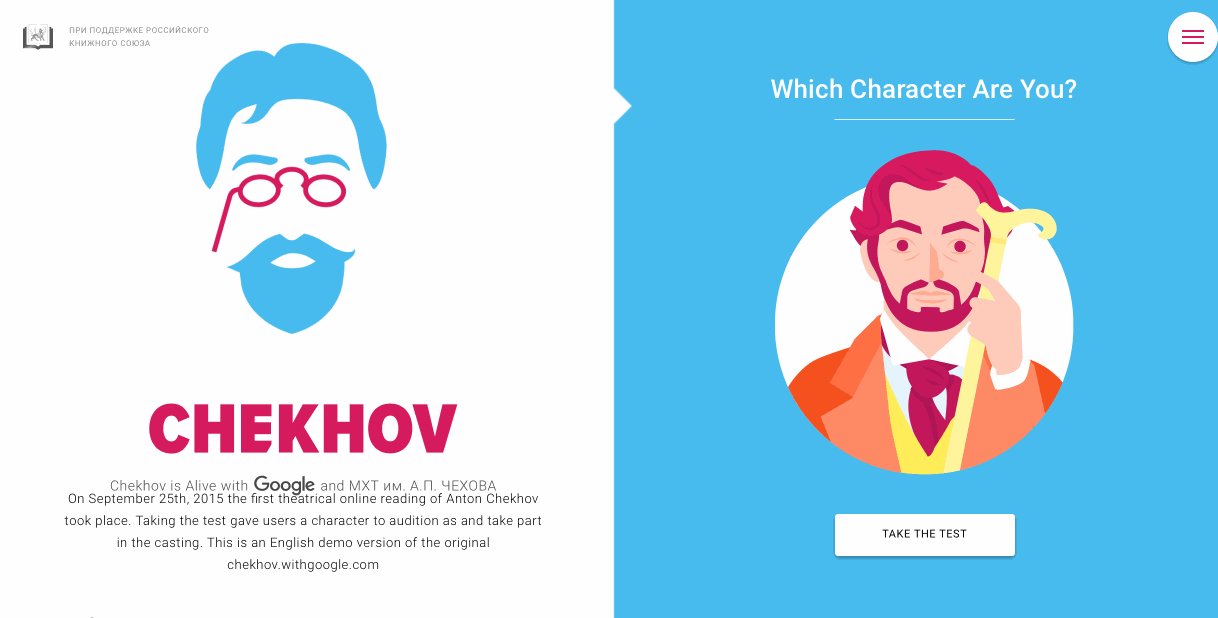
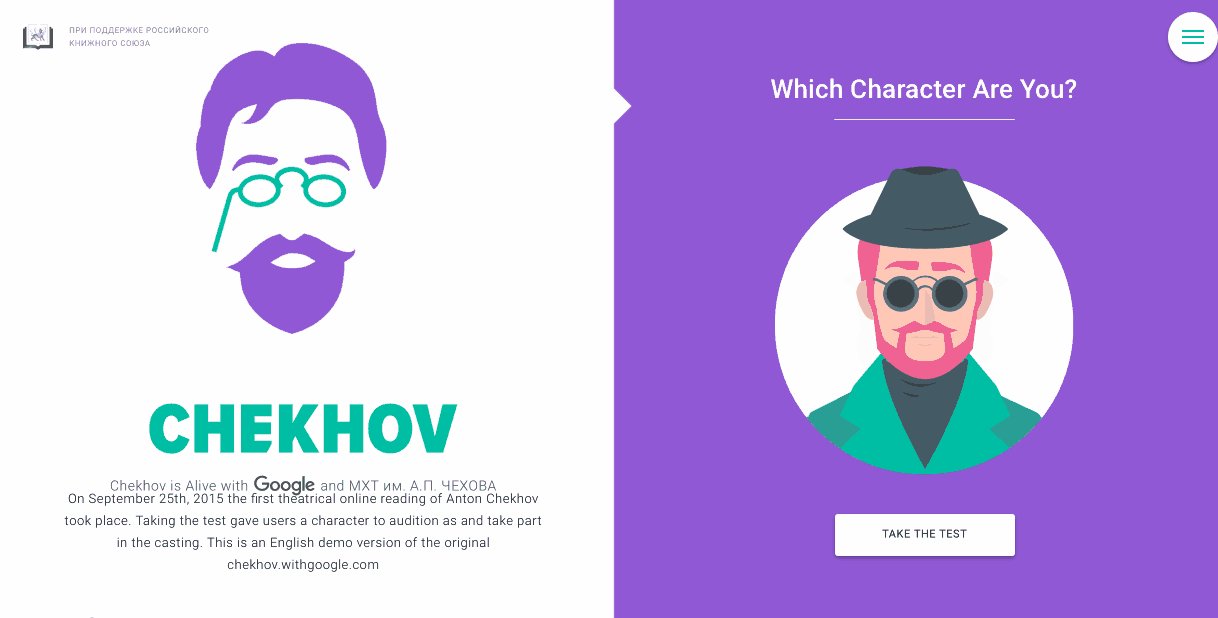
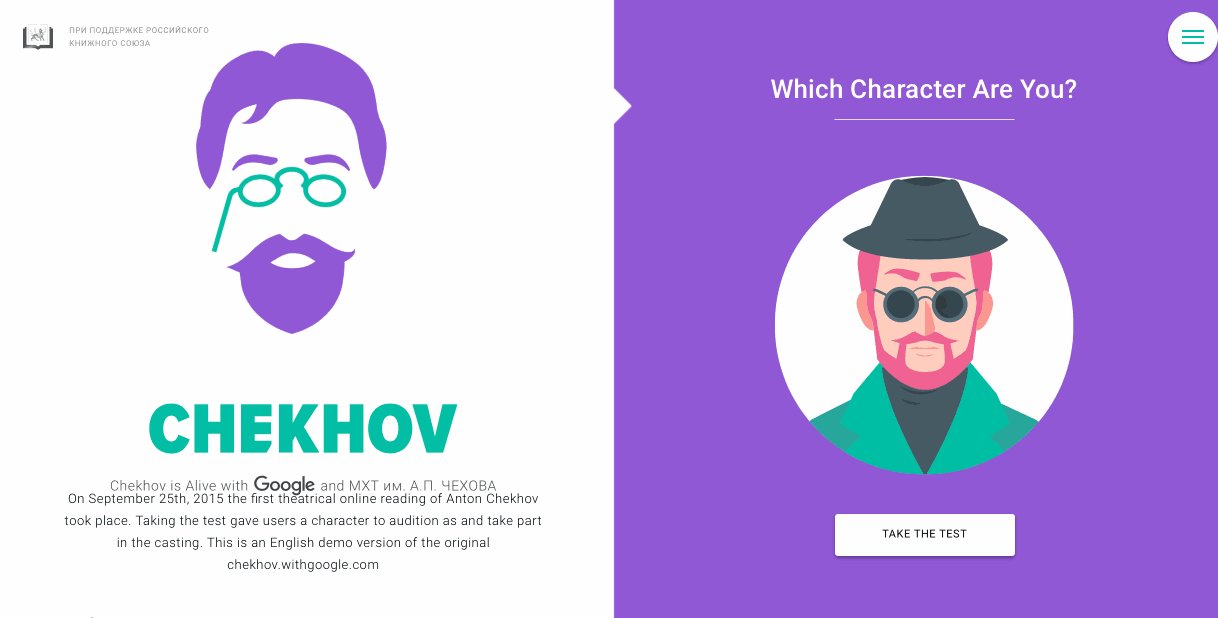
Aujourd'hui, cependant, un écran, deux messages est une tendance de conception croissante. De plus en plus de sites juxtaposent deux panneaux verticaux avec deux messages différents côte à côte.

Une combinaison puissante d'images colorées et de contenu situés côte à côte.
Un écran partagé est juste assez unique pour attirer l'attention, sans être assez étranger pour semer la confusion. Le fractionnement de l'écran offre des avantages tels que le fait d'être différent de la concurrence, la possibilité de jouer avec des thèmes et des couleurs contrastés et d'attirer l'attention de l'utilisateur sur une partie spécifique de la page.

Pour les écrans partagés adaptés aux mobiles, empilez les panneaux horizontalement plutôt que verticalement. Divisez l'écran avec une image d'un côté et du texte de l'autre, deux options de navigation cliquables différentes, deux images, des animations ou toute autre combinaison que vous pouvez imaginer.

Source : WithGoogle.com
Cinémagraphes personnalisés
L'imagerie sera toujours au sommet des tendances montantes en 2018, avec de nouvelles façons passionnantes d'incorporer des images sur un site Web. Le cinémagraphe est l'un de ces moyens qui a gagné du terrain.
Un cinémagraphe est une combinaison entre une vidéo et une photographie. Il utilise une photographie de haute qualité avec une bobine vidéo en boucle pour créer l'illusion que la photographie est en mouvement. Les cinémagraphes ne sont pas statiques comme les photos, mais ils ne prennent pas beaucoup de place ou n'exigent pas d'attention comme les vidéos. Ils constituent un intermédiaire élégant qui sert bien de nombreux sites Web.

Les concepteurs de sites Web peuvent utiliser des cinémagraphes personnalisés pour attirer l'attention, créer une sensation de détente ou produire un effet émotif sur l'utilisateur. Il y a quelque chose de légèrement hypnotique à regarder un cinémagraphe - cela attire les yeux vers le mouvement sans être interrompu.
Les concepteurs visuels peuvent utiliser cela à leur avantage en créant des cinemagraphs qui annoncent un produit ou donnent le ton au site Web.
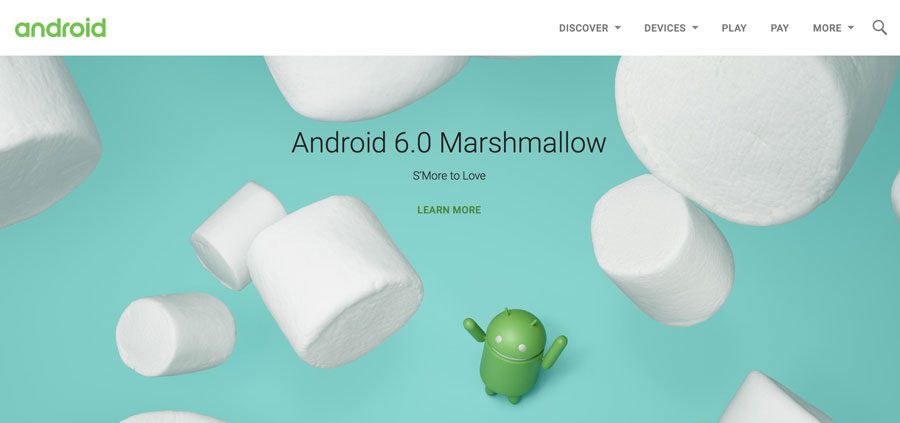
Conception UX inspirée par Android
Material Design Lite (MDL) est un type de mise en page de site issu de la conception de l'interface de Google Android. MDL basé sur Google à partir de la conception matérielle traditionnelle, qui associe le papier et l'encre aux capacités et technologies numériques.

Les éléments Material Design utilisent des couleurs vives, des formes géométriques simples et des conceptions imprimées. MDL est la prochaine phase de Material Design. MDL se concentre sur la création d'une expérience utilisateur unifiée sur tous les appareils et plates-formes. Attendez-vous à voir plus de sites utilisant des éléments de conception de style MDL ou Android comme un concept de conception simple qui donne la priorité à la convivialité.
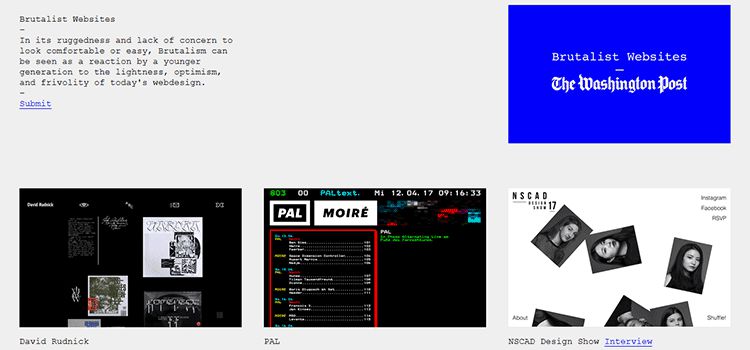
L'ère du brutalisme
Le brutalisme est l'antithèse du minimalisme dans la conception Web. Comme son nom l'indique, un site Web de brutalisme est brut, en lambeaux et rugueux.
Pourquoi quelqu'un voudrait-il que ces adjectifs décrivent son site Web, pourriez-vous demander ? Bref, pour la publicité. Les sites qui obéissent aux règles du brutalisme courent le risque que d'autres qualifient leurs sites Web de laids ou de déroutants, mais cela vaut peut-être la peine d'être envisagé.
Ils courent ce risque parce qu'il attirera l'attention. Alors que le brutalisme ne sera certainement pas pour tout le monde en 2018, c'est une tendance de conception UX intrigante que vous pouvez rencontrer plus souvent en réponse à des conceptions minimalistes.

Le brutalisme est plus approprié pour les sites qui ciblent la jeune génération. Il utilise des éléments tels qu'un manque d'astuces de conception, un arrière-plan austère, une typographie à espacement fixe, un manque d'espace blanc, des erreurs visuelles, aucune véritable palette de couleurs, un manque de symétrie et d'autres "mauvais" designs comme presque une rébellion contre la lumière, propre, et des sites Web optimistes au design moderne.
En 2016, le brutalisme était un sujet de conversation en tant que nouvelle tendance de conception qui pourrait entraîner de meilleures conversions. Bien qu'ils soient laids pour certains, les sites de brutalisme ont tendance à se charger plus rapidement et ont des éléments de navigation plus faciles et moins de distractions que d'autres sites.
Publicité native
Plus tôt dans l'année, Google a commencé à pénaliser les sites Web qui utilisaient des interstitiels interruptifs pour faire de la publicité auprès des utilisateurs, les sites mobiles dont le contenu est difficile d'accès en raison de publicités contextuelles ou de boîtes d'appel à l'action qui interrompent l'expérience utilisateur.
Cette action de Google est intervenue après des années de consommateurs se plaignant d'interstitiels perturbateurs réduisant l'expérience de navigation sur le Web. Aujourd'hui, les concepteurs de sites Web doivent utiliser d'autres techniques de publicité et de marketing pour capter l'attention sans impact négatif sur l'expérience utilisateur. L'une de ces tendances est la publicité native.

Source : Smartinsights.com
La publicité native est une forme de publicité numérique qui se fond avec la forme et la fonction de la page Web sur laquelle elle apparaît. Au lieu de se démarquer ou d'être interrompue, la publicité native apparaît cohérente avec le reste du contenu de la page.
À première vue, les publicités natives ressembleront à du contenu éditorial. Ainsi, les utilisateurs le liront comme ils le feraient pour tout autre contenu de site Web, au lieu d'ignorer comme ils le feraient s'ils supposaient qu'il s'agit d'une publicité.
Utilisez la publicité native en retirant des CTA agressifs, correspondant au style de la page Web souhaitée et en générant une notoriété de la marque en incluant le nom de l'entreprise, du produit ou du service annoncé.
Applications de site Web basées sur la voix

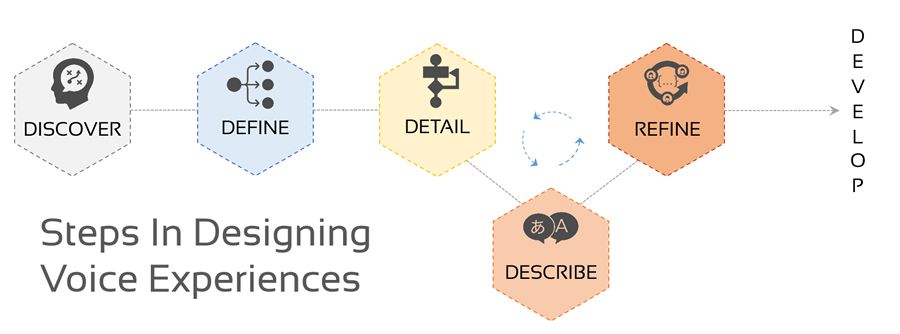
Source : SmashingMagazine.com
Siri, Alexa et Cortana sont les étoiles montantes du design numérique. Ces applications ont rendu le public accro aux commandes vocales et à l'UX vocale.
L'interface utilisateur vocale peut rendre la navigation sur le site Web plus facile et plus pratique. Cela peut également amener un utilisateur à se sentir plus proche du site et/ou de la marque, tout comme beaucoup aiment « parler » avec des chatbots comme Siri et Alexa.
La mise en œuvre d'interfaces vocales ne doit pas être difficile - Amazon et Google proposent des modèles, du code et des guides pour aider même les non-développeurs à créer des applications vocales. Capitalisez sur cette tendance en développant une application ou un site Web compatible avec la voix qui améliore l'expérience utilisateur.

Source : Facebook.com
Quelle est votre tendance préférée pour 2018 ?
Les tendances de conception UX changent et évoluent constamment. De nouvelles solutions à d'anciens problèmes apparaissent chaque jour, et d'autres problèmes surviennent tout aussi rapidement. Les sites doivent être intemporels mais uniques, de bon goût mais à la mode.
Si cela ressemble à un grand verre à remplir, ne vous inquiétez pas - le simple fait d'être au courant des tendances de conception à venir peut vous aider à vous préparer à mettre en œuvre les dernières techniques de conception à l'avenir. Devenez plus dynamique en tant que développeur en suivant les prévisions de l'industrie en 2018 et au-delà.
