Techniques de conception UX que chaque designer devrait connaître
Publié: 2019-05-24Concevoir le design UX parfait peut être une tâche monumentale. Différentes bases d'utilisateurs ont des besoins et des niveaux de compétence différents. Ce qui fonctionne pour l'un peut être un flop total pour un autre. Il est important que des recherches adéquates soient effectuées afin de s'assurer que le design que vous proposez correspond parfaitement à votre public cible.
Avec autant de techniques de conception, il peut être difficile de choisir ce qui convient à votre situation et de vous mettre au travail ! Cette copie vous guidera sur les meilleures techniques de conception qui vous aideront à créer une application conviviale.
Tout d'abord, vous devez rassembler et analyser toutes les informations sur le futur produit : les attentes du propriétaire et des utilisateurs vis-à-vis du produit, les principaux flux d'utilisateurs et l'architecture globale de l'application. Voici les techniques de recherche les plus populaires.
Entretiens avec les parties prenantes
Les parties prenantes sont les dirigeants, les subordonnés, les pairs ou les clients externes ou internes à une organisation susceptibles d'interagir ou d'être affectés par l'utilisation de votre produit. Tenir des conversations avec les parties prenantes vous offre la possibilité d'avoir une idée de la manière dont vos utilisateurs utiliseront probablement votre produit et peut vous aider à définir ce qui est important afin d'améliorer les performances clés et de vous concentrer sur les fonctionnalités clés.
Négociez à l'avance la date et l'heure de la réunion et créez une liste de questions. Par exemple, la liste des questions peut être la suivante :
a ) Vision du projet :
- Qu'est-ce qui définit le succès de votre produit ?
- Dites-nous votre vision du produit.
b ) Société :
- Quelle est l'histoire de l'entreprise ?
- Quels sont les objectifs de l'entreprise ?
- Qui considérez-vous comme les principaux concurrents ?
c ) Utilisateurs :
- Pouvez-vous décrire votre public cible ?
- Quels sont les différents types d'utilisateurs ?
- Connaissez-vous le contexte d'utilisation principal de l'application ?
Entretiens avec les utilisateurs
Semblable à un entretien avec une partie prenante, un entretien avec un utilisateur est une technique de recherche efficace qui vous permet d'obtenir des informations utiles de votre base d'utilisateurs actuelle. En acquérant une compréhension plus approfondie de vos utilisateurs et de la manière dont ils utiliseront probablement votre produit, un ensemble de fonctionnalités peut être défini et la conception peut commencer. Il vous aide à déterminer ce qui doit être corrigé et quelles nouvelles fonctionnalités potentielles pourraient devoir être ajoutées ultérieurement.
Pour une application dans un créneau commercial particulier, l'entretien avec les utilisateurs est une bonne occasion d'obtenir des informations utiles sur les points faibles de l'industrie que vous pouvez résoudre avec votre produit. Vous pouvez demander à un professionnel de l'expérience, ses principaux objectifs d'utilisation de votre application et les problèmes les plus courants auxquels il est confronté et qu'il aimerait résoudre.
Et tout comme un entretien avec une partie prenante, un entretien avec un utilisateur nécessite une préparation réfléchie. Tout d'abord, choisissez judicieusement les personnes à interviewer. Vous pouvez trouver des utilisateurs via les réseaux sociaux, les organisations communautaires ou les clubs sociaux.
Une fois que vous avez trouvé des personnes, définissez clairement l'objectif de votre entretien et préparez des questions. Évitez les questions suggestives telles que « Utilisez-vous Instagram ? ». Demandez plutôt « Parlez-moi de votre expérience avec Instagram ». Les questions de suivi favorisent des discussions fructueuses et peuvent couvrir des idées sur lesquelles vous avez oublié de poser des questions.
Mettez les personnes interrogées à l'aise et ne les ennuyez pas avec de longs entretiens. Pendant l'entretien, notez toutes les réponses.
S'appuyer uniquement sur cette technique peut devenir une raison pour laquelle votre projet échoue. Il y a plusieurs pièges à cette technique :
- Malheureusement, ce que les gens disent n'est pas toujours égal à ce que font les utilisateurs. La mémoire humaine n'étant pas parfaite, les personnes interrogées sont incapables de se souvenir de tous les détails de leur expérience d'utilisation d'une application Web ou mobile. Lorsqu'ils sont incapables de s'en souvenir, ils préfèrent parfois inventer des histoires au lieu de dire qu'ils ne peuvent pas s'en souvenir dans leur mémoire. Leurs histoires peuvent sembler logiques mais ne montrent pas la situation réelle.
- Les petits groupes ne peuvent pas représenter l'ensemble du public. Dans la plupart des cas, il n'y a que deux ou trois groupes de six à huit participants. Les opinions subjonctives des participants ne peuvent pas représenter la vision de l'ensemble du public cible.
- Les chefs de groupe affectent ce qui est dit tandis que les introvertis ne partagent pas beaucoup leur opinion. Faire des recherches en ligne peut être un bon moyen d'éliminer ces deux situations. Selon la recherche, vous pouvez former des groupes mais parler avec chaque participant un par un.
Analyse des tâches
Une analyse des tâches est une étude des étapes à suivre pour mener à bien une opération ou une tâche. Vous pourrez vous faire une idée du fonctionnement du produit actuel et de la manière dont les données qu'il utilise circulent. Il est ainsi plus facile pour chacun de pouvoir hiérarchiser les éléments d'un produit sur lesquels il faut travailler en premier.
Cette technique vous aide à comprendre les objectifs de l'utilisateur qu'ils essaient d'atteindre dans votre application, les étapes qu'ils suivent pour atteindre cet objectif et les problèmes auxquels ils sont confrontés lors de ces étapes.
Il existe deux types d'analyse des tâches - hiérarchique et cognitive. L'algorithme de réalisation d'une analyse hiérarchique des tâches est le suivant :
- Définissez une tâche que vous allez analyser. Choisissez le personnage et un scénario à analyser. Définissez le résultat souhaité de cette tâche et les étapes à suivre pour atteindre un objectif.
- Divisez la tâche en plusieurs sous-tâches. Mais n'allez pas trop loin et ne créez pas trop de sous-tâches abstraites. Dans la plupart des cas, cinq à neuf sous-tâches suffisent.
- Créez un diagramme de chaque action entreprise par un utilisateur.
- Après avoir créé un diagramme, écrivez une histoire détaillée sur la façon dont l'utilisateur accomplit cette sous-tâche.
- Une fois votre travail terminé, revoyez votre analyse. Remettez-le en revue à un autre spécialiste non impliqué dans l'analyse mais connaissant les détails de la tâche.
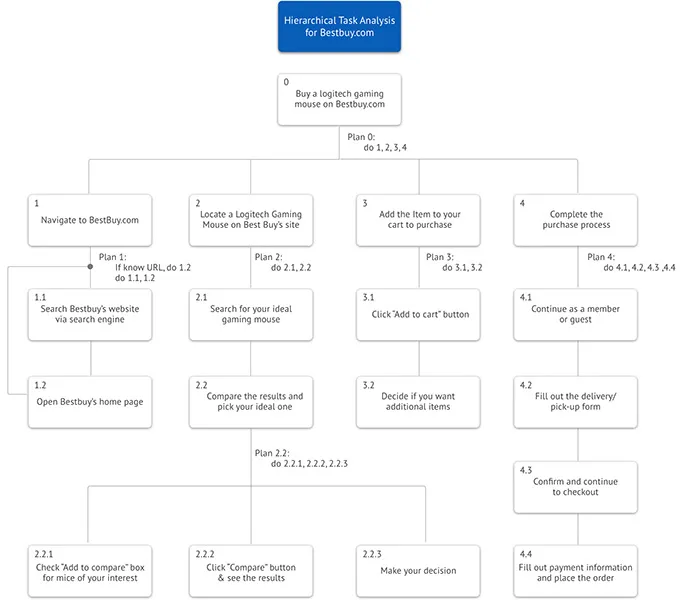
Par exemple, voici l'exemple de l'analyse des tâches pour l'achat d'une souris de jeu sur Bestbuy.com.

L'analyse des tâches cognitives implique de suivre les mêmes étapes. Mais en plus, vous devez analyser comment cette tâche sera accomplie par un novice et un expert.
Cas d'utilisation ou diagramme comportemental
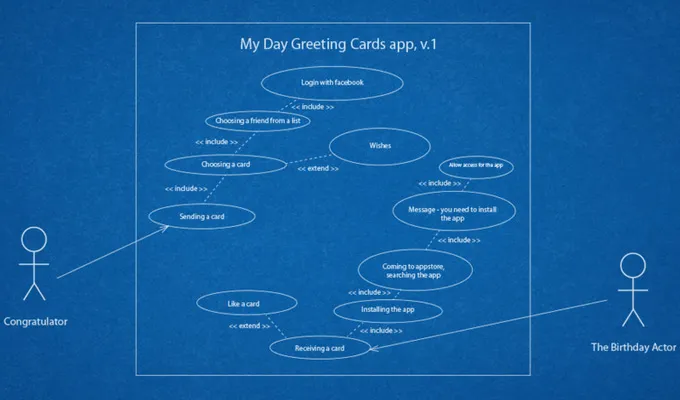
Il s'agit d'une représentation visuelle du comportement des utilisateurs. Il montre quelles actions peuvent être entreprises par différents types d'utilisateurs. Par exemple, vous devez créer une application de carte de vœux. Dans l'application, vous avez deux types d'utilisateurs - Félicitateur et Anniversaire. Le congratulateur se connecte via Facebook et choisit une personne dont c'est l'anniversaire dans la liste de ses amis Facebook. Après cela, ils choisissent la carte dans la liste, écrivent des souhaits et l'envoient à la personne qui fête son anniversaire.

Une fois que la personne fêtée a reçu la carte-cadeau, elle peut la voir, l'aimer ou y répondre dans l'application. Si la personne dont c'est l'anniversaire n'a pas encore installé l'application, elle se rend sur l'App Store et installe l'application. Le diagramme de comportement ressemblera à ceci :

User stories ou spécification comportementale
Il s'agit d'une description écrite de chaque interaction avec votre application. Toutes les user stories commencent par « En tant qu'utilisateur, je veux… », puis vous écrivez une description des actions possibles qu'un utilisateur peut entreprendre. Par exemple, "En tant qu'utilisateur, je souhaite afficher l'historique de mes commandes, de sorte que je visite un onglet Mes commandes et clique sur le bouton Historique des commandes.
Après avoir créé des user stories, vous pouvez commencer à planifier des sprints et définir une priorité pour chaque cas utilisateur. Il est également possible de définir le temps nécessaire à la mise en place de la fonctionnalité décrite dans une user story. Vous pouvez également commencer à travailler sur les flux d'utilisateurs.
Flux d'utilisateurs
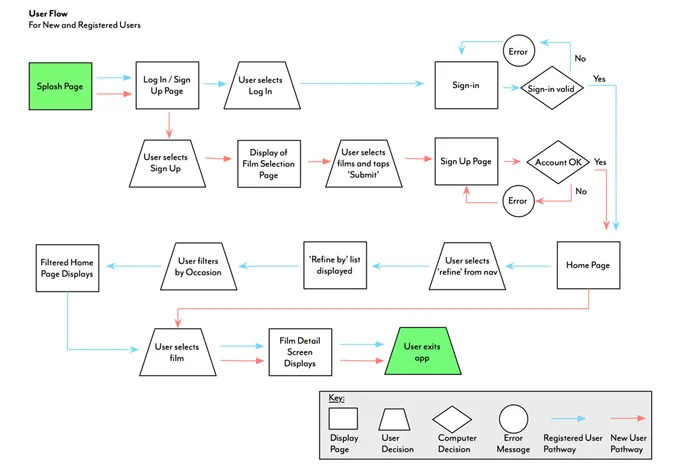
Il s'agit d'un diagramme qui montre la séquence commune d'étapes qu'un utilisateur effectue dans l'application. Cette technique aide les concepteurs UX à identifier les étapes qui peuvent être repensées ou améliorées. Voici l'exemple d'un diagramme de flux utilisateur.

Comme vous pouvez le voir, chaque forme a une certaine définition. La flèche rouge définit le parcours d'un nouvel utilisateur, tandis que la bleue définit le parcours d'un utilisateur enregistré. Rond signifie erreur et trapèze – décision de l'utilisateur. De la même manière, vous devez donner une définition pour chaque forme avant de créer un flux utilisateur.
Les cartes mentales
Alors que des flux d'utilisateurs sont créés pour définir les fonctions de chaque page de l'application, les cartes mentales permettent aux concepteurs de voir l'architecture globale du produit. C'est la représentation graphique de toutes les parties de l'application et de leurs interrelations.
Créer une carte mentale ne prendra pas beaucoup de temps, et c'est l'un des principaux avantages de cette technique. Vous pouvez facilement trouver des outils en ligne pour créer des cartes mentales. Avec l'aide de cette technique, vous ne perdrez pas de temps à présenter et à discuter des fonctionnalités de l'application.
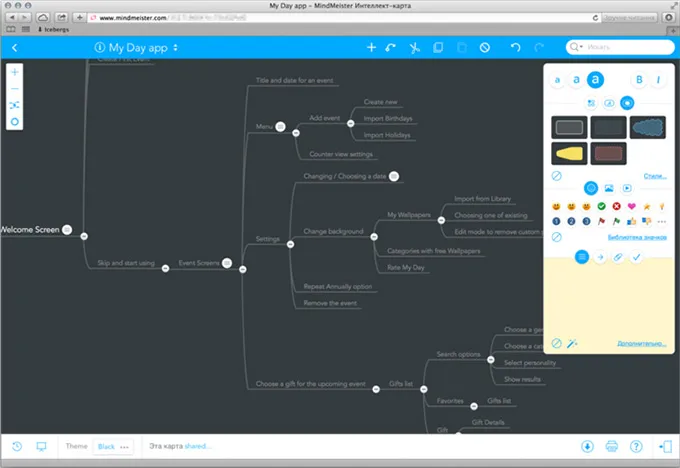
Par exemple, voici la carte mentale d'une application de compte à rebours appelée My Day que vous pouvez trouver sur l'App Store d'Apple.

Maquettes
Après avoir collecté toutes les informations et construit l'architecture de votre application, il est temps de la concevoir ! Il est recommandé de commencer par des wireframes, des mises en page d'une application Web ou mobile qui montrent comment les éléments seront placés sur une certaine page.
Le wireframing vous aide à impliquer les clients dans les processus de conception et à apporter des modifications plus efficacement. Par conséquent, cette technique peut vous faire gagner du temps - il est beaucoup plus facile d'apporter des modifications aux structures filaires plutôt que de changer quelque chose lorsque la conception est terminée. Si vous avez un rédacteur qui conçoit du contenu pour votre application, il peut évaluer la longueur du contenu sur chaque page.
D'autre part, c'est une autre étape dans le développement de l'application qui demande également du temps et des efforts. De plus, les wireframes peuvent être considérés comme une limitation pour les concepteurs. Ils doivent adhérer à ce squelette, alors laissez la créativité derrière vous.
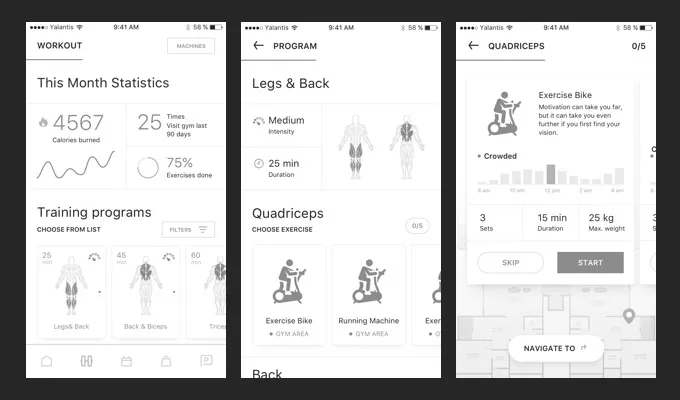
Vous pouvez dessiner des wireframes sur le papier ou utiliser des outils spéciaux pour cela. Ci-dessous, vous pouvez voir un exemple de wireframe créé pour une plateforme de centre de fitness.

Prototypes
Un prototype est une simulation des fonctionnalités et de la navigation d'une application Web ou mobile qui vous permet d'interagir avec votre application avant que la conception de l'application ne soit transmise aux codeurs. Avec l'aide de services de prototypage comme invisionapp.com ou mockup.io, vous pouvez télécharger vos wireframes ou maquettes et obtenir une application avec des boutons cliquables.
Tests d'utilisation
La prochaine étape à ne pas négliger est de tester votre application. Les tests d'utilisabilité consistent à observer les utilisateurs lorsqu'ils interagissent avec votre produit afin d'identifier les défauts ou les domaines d'amélioration potentiels au sein de votre produit. Les tests d'utilisabilité peuvent être généralisés à l'ensemble du produit ou peuvent être affinés sur une seule tâche ou un seul processus de votre produit en fonction de vos besoins. Vous pouvez lire un article séparé sur les tests d'utilisabilité du site Web.
Test A/B
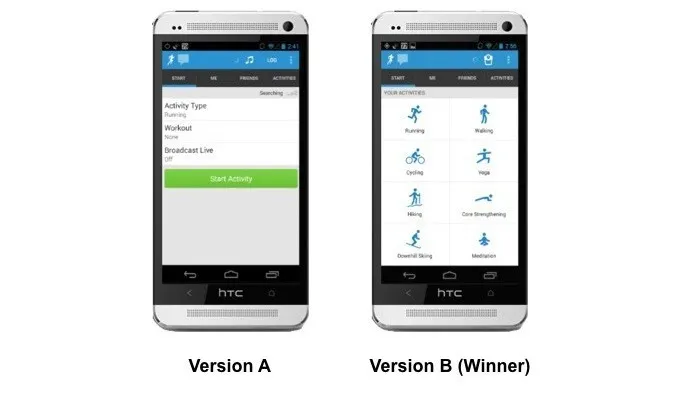
L'A/B testing est une technique où différentes versions d'un produit sont proposées aux utilisateurs afin de comparer l'accueil et la facilité d'utilisation entre les 2 plateformes. Il vous aide à tester de petites modifications et fonctionnalités de conception afin de voir si elles fonctionnent comme prévu. Par exemple, un test A/B est effectué pour l'application Runkeeper.

Suivi des mouvements oculaires
En utilisant le suivi des mouvements oculaires, vous pouvez avoir une idée de la façon dont votre mise en page UX se déroule et de la façon dont vos utilisateurs naviguent dans l'interface. Cette technique vous aide à optimiser l'apparence d'une interface utilisateur et peut vous aider à affiner et à hiérarchiser les fonctionnalités et le contenu qui doivent être améliorés ou même supprimés.
Conclusion
Créer un nouveau design ou une nouvelle mise en page pour un produit peut parfois être intimidant, mais en utilisant certaines des techniques décrites ci-dessus, cela peut être beaucoup plus facile ! Essayez-en quelques-unes la prochaine fois et vous constaterez probablement que le processus de conception et de développement avance à un rythme bien meilleur et que vos utilisateurs se retrouveront probablement avec un bien meilleur produit en conséquence !
