UX dans les formulaires de contact : les éléments essentiels pour transformer les prospects en conversions
Publié: 2022-03-10Vous aimez remplir des formulaires ? Je ne pensais pas. Ce n'est pas ce que nous attendons d'un service. Tout ce que l'utilisateur veut, c'est acheter un billet, réserver une chambre d'hôtel, faire un achat, etc. Remplir un formulaire est un mal nécessaire auquel ils doivent faire face. Est-ce que cela vous décrit ? Alors, qu'est-ce qui affecte réellement l'attitude d'une personne à soumettre un formulaire ?
- Cela peut prendre du temps.
- Les formulaires compliqués sont souvent difficiles à comprendre (ou vous n'avez tout simplement pas envie de les remplir).
- Le formulaire peut vous demander des informations personnelles que vous ne souhaitez pas partager : détails de votre carte de crédit, numéro de téléphone portable, adresse personnelle, etc.
Les champs de formulaire sont en fait l'outil le plus important pour l'interaction utilisateur-service, quel que soit l'objet du formulaire - qu'il s'agisse d'un abonnement à une newsletter ou d'un formulaire étape par étape pour la collecte de données.
Dans cet article, nous examinerons les questions les plus courantes des stagiaires en conception dans notre entreprise. Vous trouverez ci-dessous des FAQ et des réponses sur la façon de rendre les formulaires de site Web conviviaux, ainsi que des conseils pour éviter une faible interaction de l'utilisateur.
Est-il acceptable de placer un formulaire sur deux colonnes ?
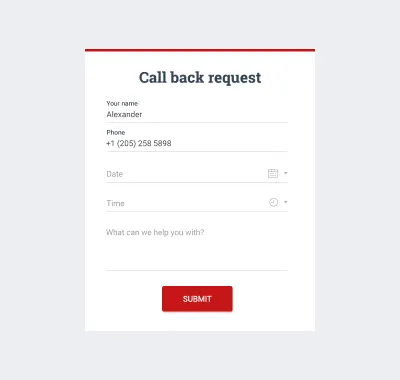
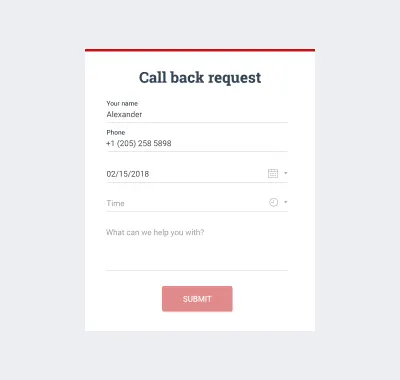
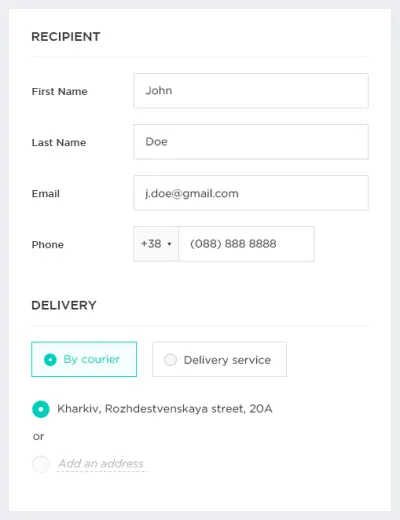
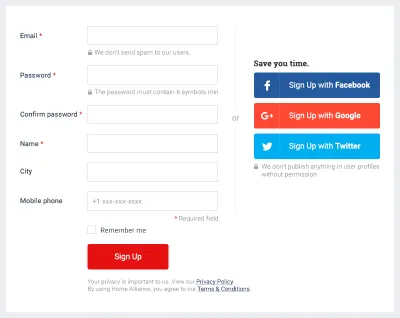
Des études de suivi oculaire ont montré que les formulaires à une seule colonne sont meilleurs que ceux à plusieurs colonnes. Pourquoi donc? La façon dont nous faisons défiler un site Web est similaire à la façon dont nous remplissons un formulaire : aller de haut en bas, en restant concentré sur le contenu. Un formulaire avec des colonnes parallèles peut facilement égarer les utilisateurs et les distraire. Pour maintenir les utilisateurs dans le flux et ne pas interrompre l'orientation verticale, placez les champs les uns en dessous des autres dans une seule colonne. Bien sûr, chaque règle a ses exceptions. Comme pour celui ci-dessous, des champs courts ou logiquement contigus (numéro de mobile, ville, état et indicatif régional) peuvent être placés sur une ligne.

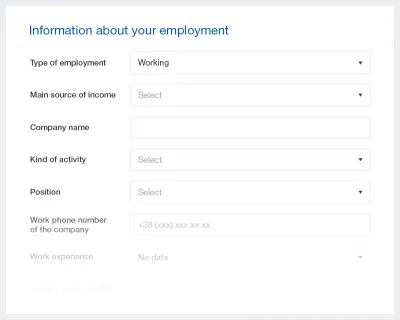
Si le formulaire a une structure assez compliquée (comme l'étape de paiement dans une boutique en ligne ou l'étape d'inscription dans une plateforme de prêt d'argent), il peut être visuellement divisé en groupes sémantiques, avec un espace ou des en-têtes supplémentaires entre eux. Cela donnera aux utilisateurs le sentiment de progresser dans le formulaire sans se sentir dépassés.

Où placer les étiquettes ?
Les étiquettes indiquent aux utilisateurs quelles informations appartiennent à un champ de formulaire donné, et elles sont généralement positionnées en dehors du champ de formulaire. Assez récemment, il n'y avait que deux variantes pour le placement des étiquettes : au-dessus des champs et justifié à gauche. Il y a quelque temps, une alternative est apparue : les concepteurs ont commencé à animer des formulaires et à masquer des étiquettes dans des espaces réservés. Il y a eu de nombreuses disputes sur la meilleure façon d'afficher les étiquettes, mais toujours pas de réponse définitive. Une chose est claire : le placement des étiquettes dépend de la situation. Examinons attentivement chaque option.
Placer des étiquettes au-dessus des champs
Il s'agit du placement d'étiquette le plus courant et, comme l'a confirmé la recherche UX de Google, pour une bonne raison. Il s'adapte mieux aux tailles des smartphones, ce qui est essentiel pour un balisage responsive.

Justifier les étiquettes à gauche
Cela peut être le meilleur choix si vous avez besoin d'afficher des champs de saisie de données plus grands. Les libellés justifiés à gauche attirent davantage l'attention et ne se confondent pas avec les autres champs. De plus, le formulaire de contact prendra moins de place verticalement. Mais gardez à l'esprit qu'une telle approche ne fonctionne bien que pour les vues de bureau ; pour mobile, la taille est un problème (l'écran est trop étroit pour une étiquette et un champ placés à gauche). Cela pourrait causer des problèmes aux utilisateurs, qui pourraient ne pas être en mesure de voir les données d'entrée dans leur intégralité ou de repérer les erreurs de frappe avant de soumettre le formulaire. Pour éviter que des formulaires erronés ne soient soumis, vous devrez créer des prototypes supplémentaires pour rendre le site Web adapté aux smartphones.

Placer des étiquettes à l'intérieur des champs (étiquettes alignées en haut dans le champ)
Les étiquettes interactives placées à l'intérieur du champ sont de plus en plus populaires auprès des concepteurs UX pour leur capacité à être scannées avant de les remplir. L'animation peut être différente, mais le processus est le même : après avoir cliqué sur le champ avec l'espace réservé de l'étiquette, l'étiquette ne disparaît pas. , mais se déplace vers le haut du champ, ce qui permet à l'utilisateur d'entrer les données.
Les avantages de cette approche sont évidents : elle économise de l'espace et l'animation est compréhensible pour l'utilisateur. Mais l'animation dans les formulaires n'est pas toujours la meilleure solution. Cela dépend du contexte du formulaire. Si vous travaillez sur un formulaire avec très peu de champs (une boîte de connexion ou de newsletter), les étiquettes alignées en haut ne sont pas si nécessaires car il n'y a pas beaucoup d'informations que l'utilisateur doit se rappeler. Cela fonctionne mieux sur les formulaires complexes avec plusieurs sections. Malgré les avantages de cette méthode, pensez également à l'apparence et à l'adaptation des sélections déroulantes à l'animation.

Néanmoins, les espaces réservés d'étiquettes interactives gagnent un mile sur les statiques. Lorsque le champ est cliqué, l'étiquette se déplace vers le haut, restant visible, tandis que l'étiquette statique disparaît simplement.
Pouvons-nous utiliser un texte d'espace réservé au lieu d'une étiquette ?
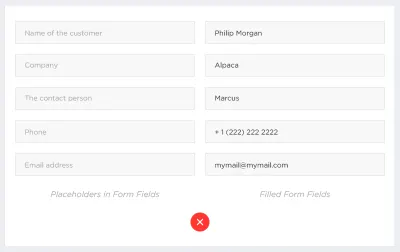
Il existe de nombreuses façons de fournir des indices ; l'un d'eux est une implémentation courante d'instructions dans les champs de formulaire. Malheureusement, les tests utilisateurs montrent continuellement que les espaces réservés dans les champs de formulaire nuisent souvent à la convivialité plus qu'ils ne l'aident. Ils peuvent compliquer sérieusement le processus de remplissage d'un formulaire, surtout si le formulaire se compose de plus d'une douzaine de champs. La disparition du texte d'espace réservé sollicite la mémoire à court terme des utilisateurs. Cela rend difficile pour les gens de se souvenir des informations qui appartiennent à un champ, et de vérifier et corriger les erreurs. Cela impose également une charge supplémentaire aux utilisateurs souffrant de déficiences visuelles et cognitives.
Comme nous l'avons vu, la difficulté est de garder le texte de l'espace réservé hors de vue lorsque l'utilisateur clique sur le champ pour le remplir. Sans étiquettes, l'utilisateur ne peut pas vérifier son travail avant de soumettre le formulaire. Ils pourraient facilement oublier quelles données ils doivent remplir dans le champ actuel et si les précédents sont sans erreur - il y a toujours un gros risque de fausses informations. L'utilisateur devrait révéler le texte de l'espace réservé en supprimant le texte dans chaque champ un par un, afin de vérifier que sa saisie correspond à la description. En fait, beaucoup ne réaliseront même pas le potentiel d'erreur et ne feront pas l'effort de revérifier.
De plus, une telle approche ne serait pas confortable pour les utilisateurs qui se déplacent entre les champs en appuyant sur la touche Tab, car ils ne s'habitueront pas à analyser les données dans le champ suivant avant de passer à celui-ci. Le texte d'espace réservé qui disparaît lorsque le curseur est placé dans le champ du formulaire irrite les utilisateurs qui naviguent avec le clavier.

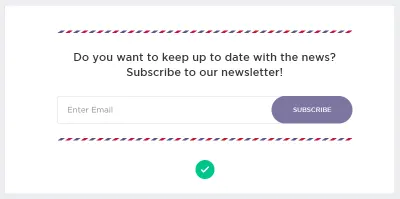
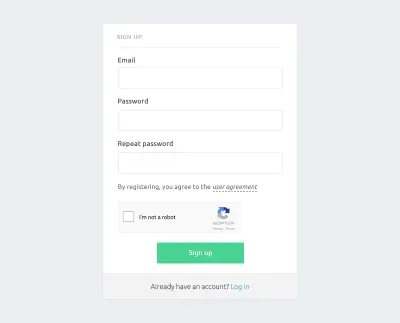
Malgré les inconvénients, il existe des cas où l'utilisation d'une étiquette comme espace réservé est tout à fait appropriée. Par exemple, pour un abonnement à une newsletter, nous pourrions ne remplir qu'un seul champ, "Email".

Comment diminuer la charge cognitive d'un formulaire ?
Espacement des montres
Une étiquette et son champ doivent être regroupés visuellement, afin de ne pas confondre les utilisateurs et afin qu'ils puissent comprendre quelle étiquette appartient à quel champ. Évitez également le rembourrage lâche, où les étiquettes sont placées à égale distance entre deux champs.

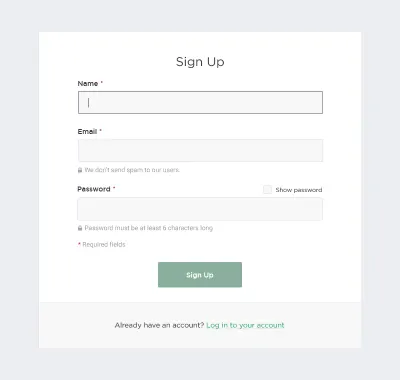
Mise au point automatique Le premier champ de saisie
La mise au point automatique guide les utilisateurs vers le point de départ du formulaire. Nous vous recommandons de mettre l'accent sur le premier champ avec une couleur de bordure d'accentuation, une couleur d'arrière-plan ou les deux. En appelant l'utilisateur à le remplir, vous accélérerez l'inscription ou l'achat.


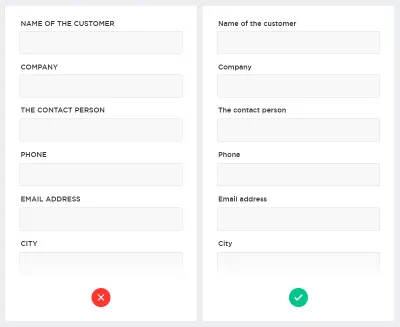
Ne jamais utiliser de majuscules
Libellés écrits en lettres majuscules , en particulier dans les formulaires comportant trois à quatre champs. Les lettres en majuscules sont difficiles à lire. En outre, ils donnent l'apparence de crier.

Les boutons sont-ils considérés comme faisant partie de l'UX d'un formulaire ?
Un bouton est destiné à inciter les utilisateurs à effectuer une action. C'est pourquoi la conception des boutons doit toujours être axée sur la reconnaissance et la clarté. Considérez votre site Web ou votre application comme faisant partie d'une conversation entamée par un utilisateur occupé. Le bouton joue un rôle crucial dans cette conversation.
Le bouton doit expliquer l'action à entreprendre
Une bonne boîte de dialogue ne consiste pas seulement à demander aux utilisateurs quelle action ils souhaitent effectuer. Il s'agit également de rendre chaque option aussi claire que possible. C'est pourquoi il est si important d'avoir une étiquette distincte pour chaque option, qui sert d'aide "juste à temps", donnant aux utilisateurs plus de confiance dans leur sélection de l'action correcte.
Nommez le bouton pour expliquer ce qu'il fait, plutôt que d'utiliser une étiquette générique (comme "OK"). BettingExpert a reçu 31,54 % d'inscriptions supplémentaires en remplaçant un simple verbe par une phrase d'incitation à l'action. Utilisez un verbe chaque fois que possible, au lieu de "Oui" ou "OK", car vos boutons auront un sens hors contexte avec le texte explicatif ou le titre. Gardez à l'esprit que votre CTA doit refléter l'intention de l'utilisateur. Par exemple, s'il s'agit d'un enregistrement, appelez évidemment le bouton "S'inscrire".

Séparez les actions principales des actions secondaires
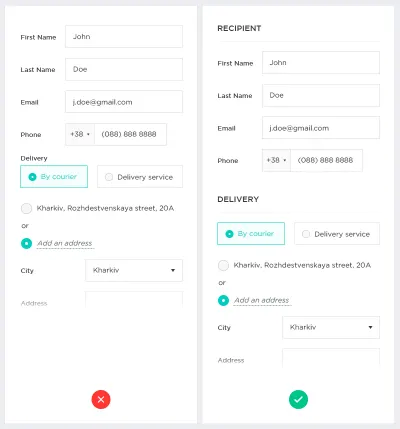
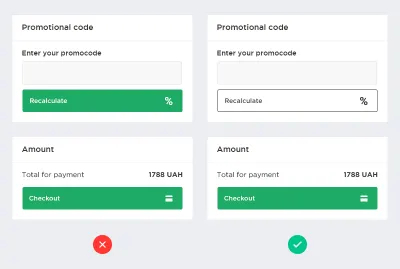
L'action principale associée à un formulaire doit avoir un poids visuel plus fort. Les actions secondaires doivent avoir le poids visuel le plus faible, afin de minimiser le risque d'erreur et d'orienter les personnes vers un résultat positif. Les boutons d'action de base doivent être fortement marqués, alors qu'il suffit de composer les boutons d'action secondaires.
Utilisez correctement les boutons principal et secondaire. Si vous avez deux boutons , un primaire et un secondaire, différenciez-les visuellement pour réduire les erreurs. Étant donné qu'il est plus important, le bouton principal devrait être plus visible.

Mettre en valeur les boutons
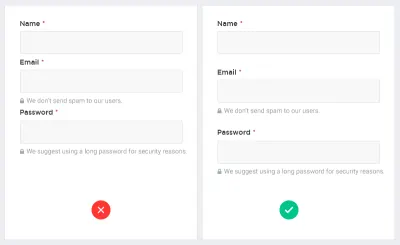
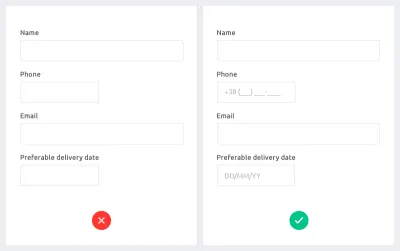
Ne rendez pas le bouton actif tant que tous les champs du formulaire ne sont pas remplis. Cela peut être une excellente solution pour aider l'utilisateur à vérifier visuellement ses données avant de les envoyer.

Est-il possible de faciliter le processus de remplissage d'un formulaire ?
Ajouter la saisie automatique
L'automatisation de la saisie de l'utilisateur évite les erreurs en réduisant les champs qu'il doit remplir. De plus, selon les recherches de Google, le remplissage automatique aide les gens à remplir les formulaires 30 % plus rapidement. Si l'utilisateur est déjà enregistré auprès de votre service, remplissez automatiquement les données de son compte dans les champs pertinents à l'étape de paiement. Considérez également que vous pouvez remplir automatiquement les champs de texte de la ville et de la région en fonction de l'indicatif régional ou des données de géolocalisation. N'oubliez pas de laisser ces champs disponibles pour modification afin de donner le contrôle aux utilisateurs.

N'oubliez pas la saisie masquée
Il s'agit d'un plugin qui formate automatiquement un champ. Une telle solution convient bien aux dates, heures, numéros de téléphone portable et plus encore. Ce plugin facilite grandement le remplissage d'un formulaire. Les utilisateurs ne poseront plus de questions car tout est clair pour eux.

Soyez inventif
Utilisez la longueur du champ comme indice pour la réponse. Cela a du sens pour les champs qui ont un nombre limité de caractères, tels que le champ du numéro de mobile, l'adresse du domicile et l'indicatif régional.

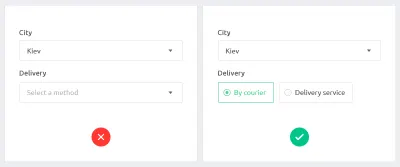
Évitez les sélections déroulantes avec seulement deux ou trois options
Au lieu de listes déroulantes, utilisez des boutons radio pour faire passer votre message rapidement et ne pas ralentir l'utilisateur. Tout doit être clair sans clics supplémentaires.

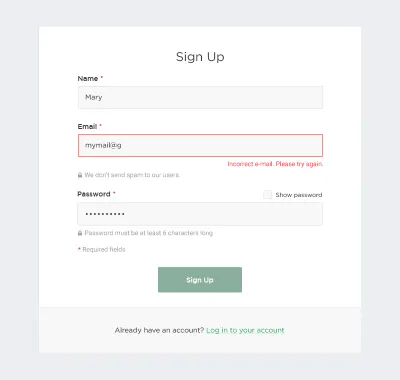
Valider les formulaires
La validation du formulaire est cruciale. Distinguez les champs où des erreurs sont trouvées et expliquez pourquoi le champ n'a pas été validé.

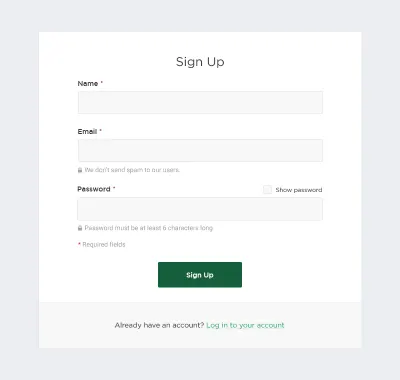
Expliquez également toutes les exigences relatives aux données et à leur format. Si le mot de passe d'un utilisateur doit inclure six symboles, mentionnez-le. Ne laissez pas les utilisateurs deviner. Rendre le processus pratique et compréhensible.
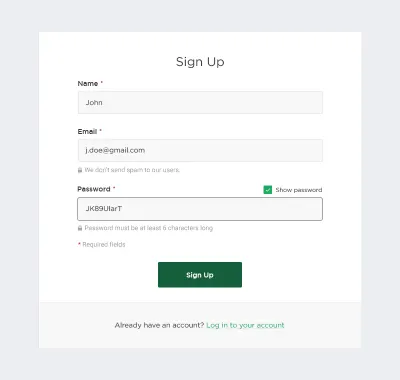
Ajoutez des commodités pour éviter les erreurs courantes dans le champ du mot de passe
Il peut s'agir d'un aperçu du mot de passe ou d'une autre opportunité pour les utilisateurs de vérifier leurs données avant de les envoyer. De plus, si votre service a des exigences particulières en matière de mots de passe, informez-en les utilisateurs avant qu'ils ne remplissent le champ.

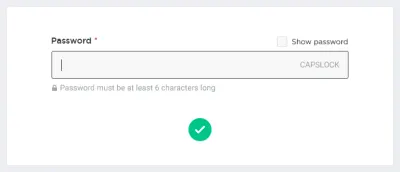
Soit dit en passant, lors du remplissage du champ du mot de passe, assez souvent, l'utilisateur sera confronté à un problème connu - par exemple, le verrouillage des majuscules est activé - et l'a oublié. Nous vous recommandons d' informer les utilisateurs d'un bouton de verrouillage des majuscules enfoncé pour éviter les formulaires abandonnés ainsi que l'association négative avec le site Web.

Autoriser les utilisateurs via les réseaux sociaux
La connexion sociale pourrait être un outil vraiment puissant ; cela fait gagner beaucoup de temps aux utilisateurs. Si vous proposez une inscription rapide via les médias sociaux, n'oubliez pas d'assurer les gens de la sécurité de leurs données de médias sociaux et d'expliquer exactement de quelles informations vous avez besoin. Informez également les utilisateurs que vous n'utiliserez pas leurs données sans autorisation. Juste pour renforcer leur sentiment de sécurité, vous pouvez ajouter une icône de cadenas. Restez du côté de l'utilisateur et veillez à sa sécurité.

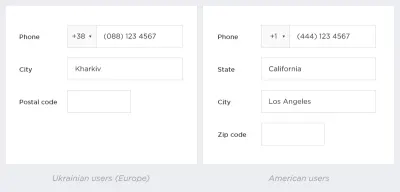
L'emplacement de l'utilisateur influence-t-il l'UX d'un formulaire ?
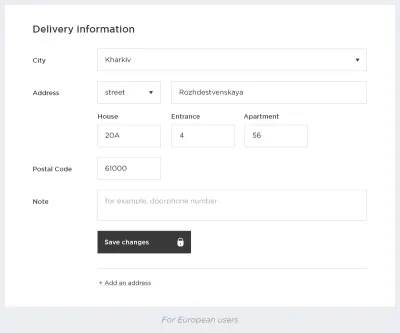
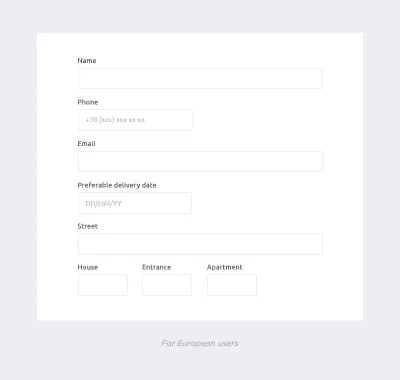
Oui, souvenez-vous des différences locales. Si un service est conçu pour deux marchés locaux ou plus (tels que les États-Unis, l'Europe et l'Asie), soyez sensible à la variété des différences entre eux. Il n'est pas surprenant que les noms de champs, les conseils, les entrées et plus varient en fonction de la région.
Voici quelques éléments auxquels il faut prêter attention :
- Chaque pays a son propre format numérique, c'est pourquoi les masques de saisie doivent également varier.
- Aux États-Unis, on dit code postal, alors qu'en Europe, c'est code postal.
- Le champ "état" n'est nécessaire qu'aux États-Unis.

Conclusion
Comme nous pouvons le voir, concevoir un bon formulaire d'inscription est délicat. La conception UX est importante. Pour améliorer l'UX, le designer doit se mettre à la place de l'utilisateur. Ne risquez pas que les utilisateurs soient déçus ou perdent un temps précieux à essayer de comprendre comment fonctionne votre formulaire. Rendez votre formulaire clair dès le départ, avec des étiquettes visibles placées en dehors des champs de formulaire vides. Les formulaires sont une partie importante de nombreux objectifs de conversion, alors assurez-vous que vos utilisateurs peuvent les parcourir rapidement et avec précision.
