Comment exécuter un audit UX pour une plate-forme EdTech majeure (étude de cas)
Publié: 2022-03-10Le monde des affaires est aujourd'hui obsédé par la conception de l'expérience utilisateur (UX). Et pour cause : chaque dollar investi dans l'UX rapporte 100 $ en retour. Alors, ayant du temps libre en quarantaine, j'ai décidé de vérifier si l'une des industries les plus évolutives en ce moment, la technologie de l'éducation (EdTech), utilise ce potentiel de l'UX.
Mon plan était de choisir une plate-forme EdTech, d'auditer son UX et, si nécessaire, de la repenser. J'ai d'abord examiné certaines plates-formes EdTech majeures (telles que edX, Khan Academy et Udemy), j'ai lu les commentaires des utilisateurs à leur sujet, puis j'ai limité mon champ d'application à edX. Pourquoi ai-je choisi edX ? Simplement parce que:
- c'est à but non lucratif,
- il compte plus de 20 millions d'utilisateurs,
- son UX a beaucoup de critiques négatives.

Même à partir de ma rapide vérification UX, j'ai eu un aperçu des principes UX et des solutions d'interface utilisateur suivis par les plateformes EdTech mondiales en ce moment (dans mon cas, edX).
Dans l'ensemble, ce concept d'audit et de refonte UX serait d'une grande utilité pour les concepteurs UX, les propriétaires d'entreprise et les responsables marketing, car il présente un moyen d'auditer et de résoudre les problèmes d'utilisabilité les plus évidents d'un produit. Alors, bienvenue dans mon audit edX.
Structure de vérification
- Partie 1 : Audit pour les besoins des utilisateurs
- Partie 2 : Audit de 10 heuristiques d'utilisabilité
Cet audit se compose de deux parties. Tout d'abord, j'ai sondé les utilisateurs d'edX, appris leurs besoins et vérifié si la plateforme y répondait. Dans la deuxième étape, j'ai comparé le site Web d'edX aux 10 heuristiques d'utilisabilité identifiées par Jacob Nielsen. Ces heuristiques sont des directives UX bien reconnues - la bible, si vous voulez, pour tout concepteur UX.
Idéalement, un audit UX complet prendrait des semaines. J'avais une portée fixe, j'ai donc vérifié la page d'accueil, le profil utilisateur et la page de recherche de la plateforme. Ce sont les pages les plus importantes pour les utilisateurs. La simple analyse de ces quelques pages m'a donné plus qu'assez d'informations pour mon concept de refonte.
Partie 1 : Audit des besoins des utilisateurs
Une bonne UX se traduit par des utilisateurs satisfaits.
C'est là que j'ai commencé : identifier les besoins des utilisateurs. Tout d'abord, j'ai analysé des données statistiques sur la plateforme. Pour cela, vous pouvez utiliser des outils bien connus tels que Semrush et SimilarWeb et des critiques de Trustpilot, Google Play et de l'App Store d'Apple.
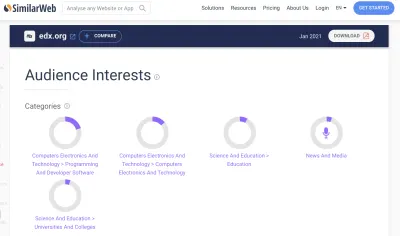
Prenez SimilarWeb. L'outil analyse le classement d'edX, les sources de trafic, la publicité et les intérêts du public. « Électronique informatique » et « Technologie » semblent être les catégories de cours les plus populaires parmi les étudiants edX.

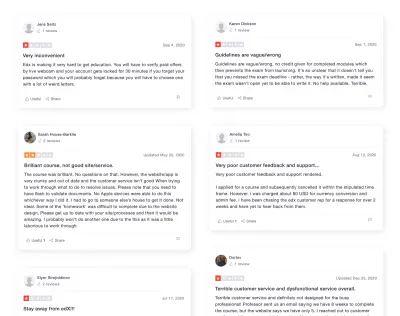
Pour les commentaires des utilisateurs sur edX, je suis allé sur Trustpilot (Google Play et l'App Store ne sont pertinents que pour l'analyse des applications mobiles). J'ai constaté que la plupart des utilisateurs louent les cours d'edX pour leur contenu utile, mais se plaignent de l'expérience utilisateur de la plate-forme - le plus souvent du processus de vérification long et fastidieux et du mauvais support client.

Après la vérification analytique, je suis passé aux entretiens avec les utilisateurs. Je suis allé dans des communautés de design sur Facebook et LinkedIn, à la recherche d'étudiants de cours en ligne, leur demandant de répondre à certaines de mes questions rapides. À tous ceux qui ont répondu, j'ai envoyé un simple formulaire Google pour saisir leurs besoins de base et ce qu'ils apprécient le plus lorsqu'ils choisissent une plate-forme éducative.
Ayant reçu les réponses, j'ai créé deux profils d'utilisateurs pour edX : utilisateur potentiel et utilisateur de longue date. Voici une illustration rapide de ces deux types :

J'ai identifié ces deux types d'utilisateurs sur la base de mon enquête. D'après mes conclusions, il existe deux scénarios courants concernant la manière dont les utilisateurs sélectionnent un cours de formation.
L'apprenant 1 se concentre principalement sur le choix entre différentes plateformes d'enseignement. Ce type d'utilisateur n'a pas besoin d'un cours spécifique. Ils visitent divers sites Web, à la recherche d'un cours qui attire leur attention.
Le deuxième type d'apprenant sait exactement quel cours il veut suivre. En supposant qu'ils aient choisi edX, ils auraient besoin d'une fonction de recherche efficace pour les aider à localiser le cours dont ils ont besoin, et ils auraient besoin d'une page de profil pratique pour suivre leurs progrès.
Sur la base des profils d'utilisateurs d'edX, de leurs besoins et des données statistiques que j'ai recueillies, j'ai décrit les cinq problèmes les plus courants auxquels les clients de la plateforme pourraient être confrontés.
Problème 1 : "Puis-je faire confiance à ce site Web ?"
De nombreux facteurs déterminent la crédibilité et la fiabilité d'un site Web : le logo, les critiques, les commentaires, les prix affichés, etc. Nielsen Norman Group en couvre la théorie. Concentrons-nous sur la pratique.
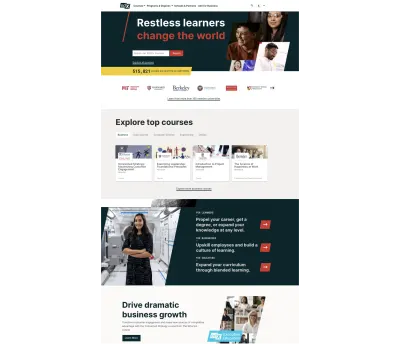
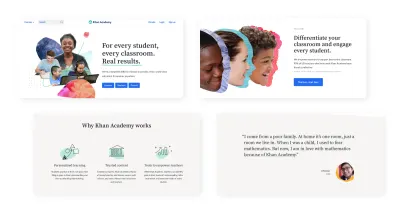
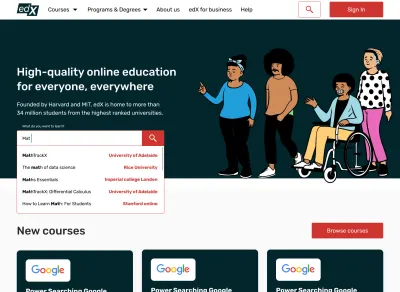
Alors, qu'avons-nous ici? La page d'accueil actuelle d'edX affiche les logos de ses partenaires universitaires, visibles au premier coup d'œil et crédibilisant la plateforme.
Dans le même temps, la page d'accueil ne met pas en évidence les avantages de la plate-forme ou les commentaires des utilisateurs. C'est souvent un facteur déterminant pour les utilisateurs dans le choix d'une plateforme.

Autres approches
C'est bien d'apprendre des concurrents. Une autre plate-forme EdTech, Khan Academy, démontre une approche assez différente de la conception de sites Web. Sa page d'accueil présente la plateforme, parle de ses avantages et affiche les commentaires des utilisateurs :

Problème 2 : « Ai-je toutes les informations dont j'ai besoin pour choisir un cours ?
Souvent, les utilisateurs souhaitent simplement parcourir rapidement la liste des cours, puis choisir le meilleur en fonction de la description.
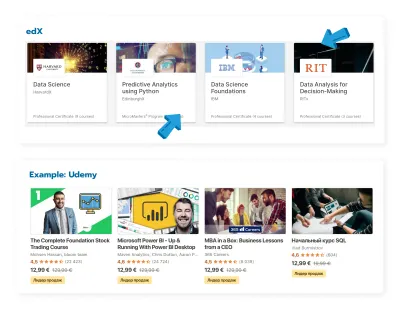
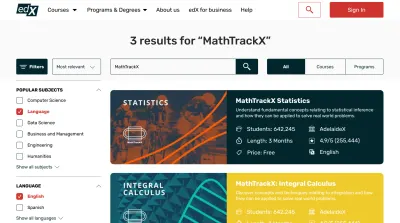
Les cartes de cours d'edX affichent le nom du cours, l'institution et le niveau du certificat. Pourtant, ils pourraient également fournir des éléments essentiels tels que les prix, l'évaluation des cours, le nombre d'étudiants inscrits, la date de début, etc.
Une bonne description des éléments est une partie essentielle de l'UX, comme mentionné dans la sixième heuristique de Jacob Nielsen. L'heuristique stipule que toutes les informations précieuses pour un utilisateur doivent toujours être disponibles.
Autres approches
En regardant une autre plate-forme EdTech, les cartes de cours d'Udemy affichent le nom du cours, l'instructeur, la note, le nombre d'avis et le prix.

Problème 3 : "Puis-je m'inscrire facilement ?"
Selon une étude de Mirjam Seckler, le temps de traitement diminue considérablement si un formulaire d'inscription suit les directives d'utilisation de base. Les utilisateurs sont presque deux fois plus susceptibles de s'inscrire lors de leur premier essai s'il n'y a pas d'erreur.
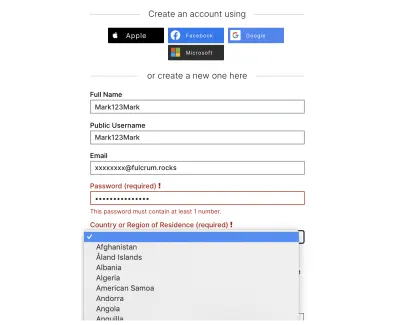
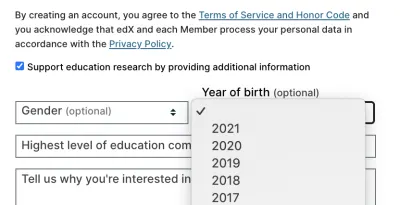
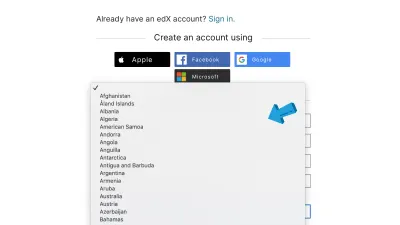
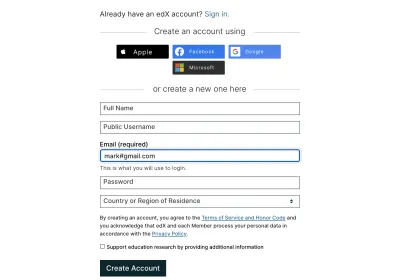
Alors, regardons plus en détail les formulaires d'edX :
- Ils ne vous permettent pas de taper le nom de votre pays ou votre date de naissance. Au lieu de cela, vous devez faire défiler toutes les options. (Je suis en Ukraine, ce qui est assez loin dans la liste.)
- Ils n'affichent pas le mot de passe que vous avez saisi, même sur demande.
- Ils n'envoient pas d'e-mail pour vérifier l'adresse que vous avez saisie.
- Ils n'indiquent pas par un astérisque quels champs sont obligatoires.
Accélérer le processus d'enregistrement est un autre principe UX crucial. Pour en savoir plus à ce sujet, consultez les directives d'utilisation de Nielsen Norman Group pour les formulaires de site Web.



Autres approches
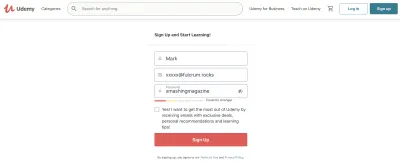
De nombreux sites Web permettent aux utilisateurs de saisir manuellement des données pour accélérer le processus de candidature. Un autre site Web EdTech, Udemy, propose une option permettant d'afficher et de masquer le mot de passe saisi sur demande :

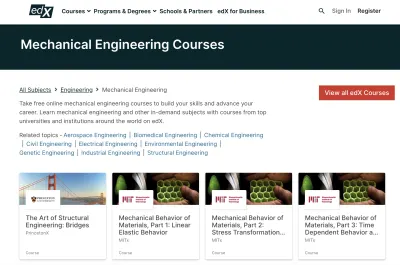
Problème 4 : "La recherche sur site est-elle utile ?"
La recherche est l'une des fonctionnalités de site Web les plus utilisées. Ainsi, il devrait être utile, simple à utiliser et rapide. De nombreuses études d'utilisabilité montrent l'importance d'une recherche utile pour les cours ouverts en ligne massifs (MOOC).
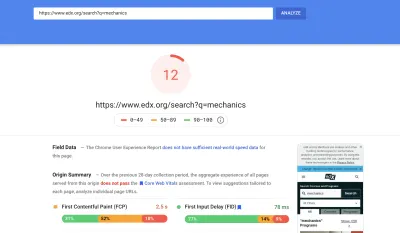
À cet égard, j'ai analysé la recherche d'edX. J'ai commencé à partir du chargement de la page. Ci-dessous, une capture d'écran de Google PageSpeed, qui montre que la vitesse de recherche de la plate-forme a une note de 12 sur 100.

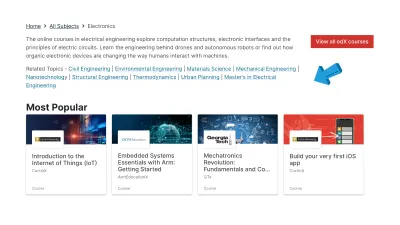
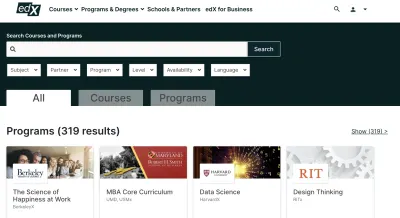
Passons maintenant à la recherche dans une catégorie spécifique. Dans sa conception actuelle, edX n'a pas de filtrage. Après avoir choisi une catégorie (par exemple, des cours d'électronique), les utilisateurs doivent faire défiler la liste pour trouver ce qu'ils veulent. Et certaines catégories ont plus de 100 articles.

Autres approches
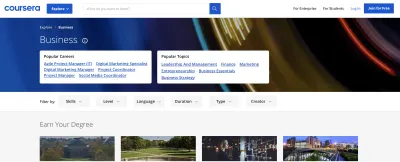
La plate-forme EdTech Coursera a un filtrage visible sur son site Web, affichant toutes les options de filtrage dans une catégorie :

Problème 5 : « Dois-je terminer ce cours ? »
Les chercheurs ne cessent de souligner que les plateformes EdTech ont, en moyenne, des taux de rétention plus élevés que les autres sites Web. Par conséquent, le suivi des progrès et de la motivation des utilisateurs est essentiel pour les cours en ligne. Ces principes sont assez simples mais efficaces.
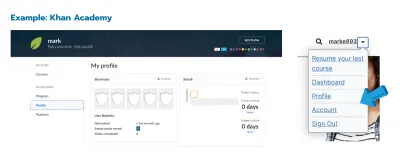
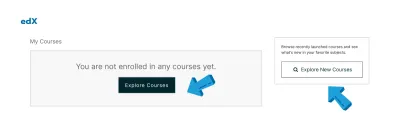
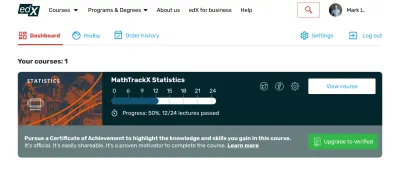
Voici à quoi ressemble le profil utilisateur d'edX :

Autres approches
Le profil utilisateur de Khan Academy affiche diverses statistiques, telles que la date d'inscription, les points gagnés et la plus longue séquence d'apprentissage. Cela pourrait motiver l'utilisateur à continuer à apprendre et à suivre son succès.

Partie 2 : Audit pour 10 heuristiques d'utilisabilité
Nous avons fini d'analyser les besoins les plus courants des utilisateurs sur edX. Il est temps de passer aux 10 critères d'utilisabilité identifiés par Nielsen Norman Group, une société de recherche et de conseil UX reconnue par les principales organisations du monde entier.
Vous pouvez effectuer une vérification UX de base de votre site Web en utilisant les 10 heuristiques même si vous n'êtes pas un concepteur UX. Le site Web de Nielsen Norman Group donne de nombreux exemples, vidéos et instructions pour chaque heuristique. Cette liste de contrôle Notion le rend encore plus pratique. Il comprend des critères d'utilisabilité essentiels requis pour tout site Web. C'est un outil utilisé en interne chez Fulcrum (où je travaille), mais j'ai pensé qu'il serait bon de le partager avec le public de Smashing Magazine. Il comprend plus d'une centaine de critères et, comme il se trouve dans Notion, vous pouvez le modifier et le personnaliser comme vous le souhaitez.

Heuristique 1 : Visibilité de l'état du système
La première heuristique est de toujours tenir les utilisateurs informés. En termes simples, un site Web doit fournir aux utilisateurs un retour d'information chaque fois qu'une action est terminée. Par exemple, vous verrez souvent un message "Succès" lors du téléchargement d'un fichier sur un site Web.
À cet égard, les cartes de cours actuelles d'edX pourraient être améliorées. À l'heure actuelle, une carte n'indique pas aux utilisateurs si le cours est disponible. Les utilisateurs doivent cliquer sur la carte pour le savoir.

Approche possible
Si certains cours ne sont pas disponibles, indiquez-le dès le départ. Vous pouvez utiliser des étiquettes lumineuses avec des messages "disponible"/"non disponible".
Heuristique 2 : Correspondance entre le système et le monde réel
Le système doit parler la langue de l'utilisateur. Il doit utiliser des mots, des phrases et des symboles familiers au visiteur moyen. Et les informations doivent apparaître dans un ordre logique.
C'est le deuxième critère de Jacob Nielsen. Le site Web d'edX suit à peu près ce principe, en utilisant un langage commun, des symboles généralement acceptés et des signes familiers.

Approche possible
Une autre bonne pratique serait de décomposer les cours par sections et d'ajouter des icônes faciles à comprendre.
Heuristique 3 : Contrôle et liberté de l'utilisateur
Cette heuristique souligne que les utilisateurs doivent toujours avoir une issue claire lorsqu'ils font quelque chose par erreur, quelque chose comme une option d'annulation ou de retour.
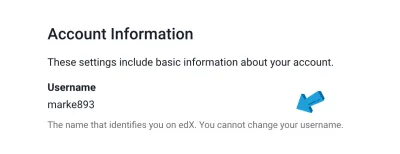
edX rend impossible le changement de votre nom d'utilisateur une fois qu'il a été configuré. De nombreux sites Web limitent les options de modification d'un nom d'utilisateur pour des raisons de sécurité. Pourtant, il pourrait être plus convivial de le rendre modifiable.

Approche possible
Certains sites Web permettent aux utilisateurs d'enregistrer des données, un statut ou un changement quand ils le souhaitent. Une bonne pratique serait d'offrir aux clients des options alternatives, comme ajouter ou supprimer un cours ou enregistrer ou modifier leur profil.
Heuristique 4 : cohérence et normes
Selon ce quatrième critère UX, les éléments de conception doivent être cohérents et prévisibles. Par exemple, les symboles et les images doivent être unifiés dans la conception de l'interface utilisateur d'une plate-forme.
De manière générale, il existe deux types de cohérences : internes et externes. La cohérence interne consiste à rester en phase avec un produit (ou une famille de produits). La cohérence externe fait référence au respect des normes au sein d'une industrie (par exemple, des paniers d'achat ayant la même logique sur tous les sites Web de commerce électronique).
edX rompt parfois la cohérence interne. Exemple juste ci-dessous : le bouton "Explorer" est différent. Deux boutons d'aspect différent (ou tout autre élément) qui exécutent la même fonction peuvent ajouter du bruit visuel et aggraver l'expérience de l'utilisateur. Ce problème n'est peut-être pas critique, mais il contribue à l'expérience utilisateur globale du site Web.

Heuristique 5 : Prévention des erreurs
Une bonne conception évite les erreurs de l'utilisateur. En aidant les utilisateurs à éviter les erreurs, les concepteurs leur font gagner du temps et évitent la frustration.
Par exemple, sur edX, si vous faites une faute de frappe dans votre adresse e-mail, elle n'est visible qu'après avoir essayé de la vérifier.

Approche possible
Certes, la validation en direct n'est pas toujours bonne pour l'UX. Certains concepteurs le considèrent problématique, arguant qu'il distrait les utilisateurs et sème la confusion. D'autres pensent que la validation en direct a sa place dans la conception UX.
Dans tous les cas, que vous validiez en direct ou après avoir cliqué sur le bouton "Soumettre", gardez à l'esprit vos utilisateurs et leurs objectifs. Votre tâche est de rendre leur expérience aussi fluide que possible.
Heuristique 6 : Reconnaissance plutôt que rappel
Les utilisateurs ne devraient pas avoir à mémoriser les informations que vous leur avez montrées auparavant. C'est une autre directive UX de Nielsen Norman Group. Les couleurs et les icônes (comme les flèches) aident les utilisateurs à mieux traiter les informations.
La page d'accueil d'edX affiche les logos des universités, mais pas les noms complets des universités, ce qui illustre ce point. De plus, la page de profil d'utilisateur ne vous dit pas quels cours vous avez suivis.

Approche possible
L'UX de la plateforme pourrait être améliorée en montrant les cours que les utilisateurs ont déjà suivis et en recommandant des similaires.
Heuristique 7 : Flexibilité et efficacité d'utilisation
Selon ce principe UX, accélérez l'interaction dans la mesure du possible en utilisant des éléments appelés accélérateurs. Fondamentalement, utilisez toutes les options ou actions qui accélèrent l'ensemble du processus.
edX ne fournit pas de filtrage lorsque les utilisateurs recherchent un cours. Son absence pourrait augmenter le temps et les efforts des utilisateurs pour trouver le cours dont ils ont besoin.

Approche possible
La recherche est l'une des étapes critiques de la conversion des utilisateurs. Si les utilisateurs peuvent trouver ce qu'ils veulent, ils seront beaucoup plus proches de devenir des clients. Utilisez donc des filtres pour aider les utilisateurs à trouver des cours plus rapidement et plus facilement.
Heuristique 8 : Design esthétique et minimaliste
Cette heuristique nous dit de "supprimer les éléments inutiles de l'interface utilisateur et de maximiser le rapport signal sur bruit de la conception" (le signal étant une information pertinente pour l'utilisateur et le bruit une information non pertinente).
En termes simples, chaque élément doit raconter une histoire, comme une mosaïque. Les designers communiquent, ne décorent pas.
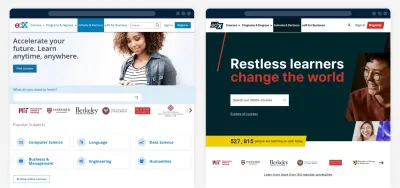
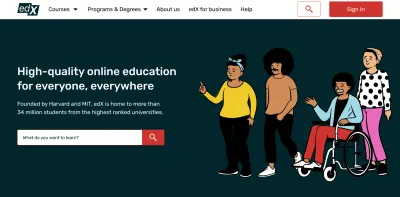
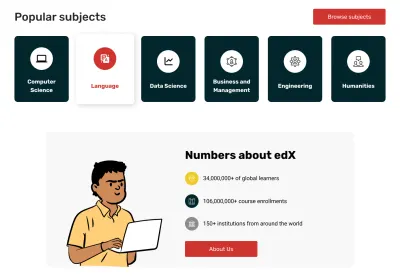
En comparant la conception actuelle de la page d'accueil d'edX à la précédente, nous pouvons constater une énorme amélioration. La photo principale est désormais beaucoup plus pertinente par rapport à la mission de la plateforme. edX a également ajouté des informations sur le nombre d'utilisateurs et de cours dont il dispose.

Heuristique 9 : aidez les utilisateurs à reconnaître, diagnostiquer et récupérer des erreurs
Cette heuristique stipule que les erreurs doivent être exprimées dans un langage simple et explicatif pour l'utilisateur. Il est également bon d'expliquer clairement pourquoi une erreur s'est produite en premier lieu.
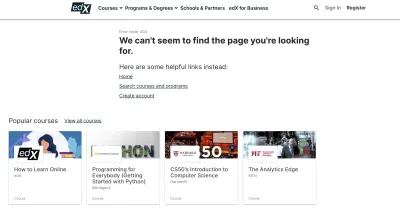
La page 404 d'edX remplit son objectif dans l'ensemble. Tout d'abord, il explique à l'utilisateur le problème ("Nous n'arrivons pas à trouver la page que vous recherchez") et suggère une solution (en donnant des liens vers la page d'accueil, la fonction de recherche et la liste des cours). Il recommande également des cours populaires.

Heuristique 10 : Aide et documentation
Cette dernière heuristique concerne la nécessité d'un support et d'une documentation sur n'importe quel site Web. Il existe de nombreuses formes d'aide et de documentation, telles que des pages d'intégration, des procédures pas à pas, des info-bulles, des chats et des chatbots.
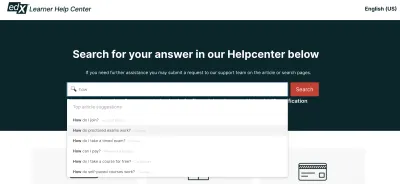
edX a des liens vers un centre d'aide caché dans le pied de page. Il est divisé en sections et les utilisateurs peuvent utiliser une barre de recherche pour trouver des informations. La recherche fait un bon travail de suggestion automatique de sujets qui pourraient être utiles.
Malheureusement, les utilisateurs ne peuvent pas revenir à la page d'accueil du centre d'aide en cliquant sur le logo. Il n'existe aucun moyen direct de revenir à la page d'accueil à partir de là.

Approche possible
Permettez aux utilisateurs de revenir à la page d'accueil où ils le souhaitent sur le site Web.
Concept de refonte eDX
Sur la base de mes découvertes UX, j'ai repensé la plate-forme, en me concentrant sur la page d'accueil, les profils d'utilisateurs et la page de résultats de recherche . Vous pouvez voir des images complètes de la refonte dans Figma.
Page d'accueil
1. Rapport signal sur bruit
Tout d'abord, pour répondre à l'heuristique d'utilisabilité 8, j'ai rendu toute la page plus minimaliste et ajouté de l'espace entre ses éléments.
edX a pour grande mission « l'éducation pour tous, partout », j'ai donc décidé de mettre cela sur la page d'accueil, en clair et en gras.

J'ai également changé les images pour mieux refléter l'histoire présentée dans le texte. J'ai exprimé la mission avec ces nouvelles illustrations :

2. Cartes de cours
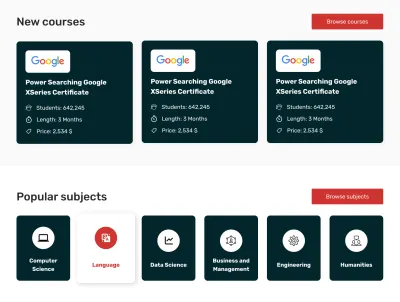
La section "Nouveaux cours" ci-dessous met en évidence les derniers cours.
J'ai également ajouté quelques détails que les cartes d'edX n'affichent pas actuellement. Cela a rendu les cartes plus descriptives, montrant des informations essentielles sur chaque cours.

J'ai également utilisé des icônes pour montrer les sujets les plus populaires.
3. Crédibilité et confiance
J'ai ajouté une fiche d'information pour montrer la crédibilité et l'autorité de la plateforme :

De plus, j'ai rafraîchi le pied de page, en remodelant la barre des langues pour qu'elle soit plus visible pour les utilisateurs.
Recherche utile
1. Processus de recherche
Dans la conception actuelle d'edX, les utilisateurs ne voient pas les options disponibles lors de la recherche. J'ai donc conçu une fonction de recherche avec auto-suggestion. Désormais, les utilisateurs n'ont plus qu'à saisir un mot-clé et à choisir l'option la plus pertinente.

2. Filtres de recherche
J'ai ajouté une barre latérale gauche pour faciliter le filtrage des résultats. J'ai également mis à jour l'interface utilisateur et rendu les cartes de cours plus descriptives.

Profil de l'utilisateur
Comme mentionné dans la section audit, il est essentiel de motiver les utilisateurs à poursuivre leurs études. Inspiré par Khan Academy, j'ai ajouté une barre de progression aux profils des utilisateurs. Désormais, un profil indique le nombre de leçons restantes avant que l'utilisateur ne termine un cours.

J'ai mis la navigation ci-dessus pour qu'elle soit facilement visible. De plus, j'ai mis à jour les paramètres du profil utilisateur, en laissant la fonctionnalité mais en modifiant les couleurs.
Conclusion
Un audit UX est un moyen simple et efficace de vérifier si les éléments de conception remplissent leur fonction. C'est aussi un bon moyen de regarder une conception existante sous un angle nouveau.
Ce cas m'a présenté plusieurs leçons. Tout d'abord, je vois que les sites Web de l'une des industries les plus actuelles pourraient voir leur UX mise à jour. Apprendre quelque chose de nouveau est difficile, mais sans une conception UX appropriée, c'est encore plus difficile.
L'audit a également montré pourquoi il est crucial de comprendre, d'analyser et de répondre aux besoins des utilisateurs. Les utilisateurs heureux sont des utilisateurs dévoués.
