J'ai utilisé le Web pendant une journée avec JavaScript désactivé
Publié: 2022-03-10Cet article fait partie d'une série dans laquelle j'essaie d'utiliser le Web sous diverses contraintes, représentant un groupe démographique d'utilisateurs donné. J'espère rehausser le profil des difficultés rencontrées par de vraies personnes, qui sont évitables si nous concevons et développons d'une manière qui est sensible à leurs besoins. Cette semaine, je désactive JavaScript.
Pourquoi noscript important
Tout d'abord, pour clarifier, il existe une différence entre la prise en charge d'une expérience noscript et l'utilisation de la balise noscript . Je n'aime généralement pas la balise noscript , car elle fragmente votre page Web en versions JavaScript et non JavaScript plutôt que de travailler à partir de la même base de contenu, c'est ainsi que les expériences deviennent désordonnées et que les choses sont négligées.
Vous pouvez avoir beaucoup de contenu utile dans vos balises noscript , mais si j'utilise un navigateur compatible JavaScript, je ne verrai rien de tout cela - je vais être bloqué en attendant le téléchargement de l'expérience JS. Lorsque je fais référence à l'expérience 'noscript', je veux généralement dire l'expérience d'utilisation de la page Web sans JavaScript , plutôt que l'utilisation explicite de la balise.
API Web MIDI : mise en route
Est-il possible d'utiliser des instruments de musique numériques comme entrées de navigateur ? Avec l'API Web MIDI, la réponse est oui ! La meilleure partie est qu'il est assez rapide et facile à mettre en œuvre et même à créer un projet vraiment amusant. Lire l'article →
Alors, qui se soucie des utilisateurs qui n'ont pas JavaScript ? Est-ce que de tels utilisateurs noscript existent encore ?
Eh bien, ils existent, bien qu'en petit nombre : environ 0,2 % des utilisateurs au Royaume-Uni ont désactivé JavaScript. Mais regarder le nombre d'utilisateurs qui ont explicitement désactivé JavaScript passe à côté de l'essentiel.
Je me souviens de cette citation de Jake Archibald :
"Tous vos utilisateurs ne sont pas JS lorsqu'ils téléchargent votre JS."
Pensez aux utilisateurs qui ont activé JavaScript mais qui n'obtiennent pas l'expérience JavaScript, pour un certain nombre de raisons, y compris le blocage ou la suppression d'éléments JavaScript au niveau de l'entreprise ou au niveau local, les erreurs JavaScript existantes dans le navigateur à partir des modules complémentaires et des barres d'outils du navigateur, le réseau erreurs, et ainsi de suite. BuzzFeed a récemment révélé qu'environ 1 % des demandes pour leur JavaScript expirent, ce qui équivaut à 13 millions de demandes échouées par mois.
Parfois, le problème ne vient pas de l'utilisateur mais du CDN fournissant le JavaScript. Vous vous souvenez en février 2017 lorsque les serveurs d'Amazon sont tombés en panne ? Des millions de sites qui s'appuient sur JavaScript fournis via les CDN d'Amazon étaient en grande difficulté, coûtant aux entreprises de l'indice S&P 500 150 millions de dollars lors de la panne de quatre heures.
Pensez aussi aux marchés mondiaux émergents ; les pays se battent toujours pour construire un réseau d'Internet rapide, avec des populations incapables de s'offrir du matériel rapide pour exécuter du JavaScript gourmand en CPU. Ou pensez aux marchés établis, où même un iPhone X sur une connexion 4G n'est pas à l'abri des effets d'une page Web partiellement chargée interrompue par leur train entrant dans un tunnel.
Le Web est un environnement hostile et imprévisible, c'est pourquoi de nombreux développeurs suivent le principe de l'amélioration progressive pour construire leurs sites à partir d'une expérience de base de HTML sémantique, de superposition de CSS et de JavaScript discret en plus de cela. Je voulais voir combien de sites appliquent cela dans la pratique. Quoi de mieux que de désactiver complètement JavaScript ?
Comment désactiver JavaScript
Si vous souhaitez recréer mon expérience par vous-même, vous pouvez désactiver JavaScript en fouillant dans les paramètres de Chrome :
- Ouvrez les outils de développement (Chrome -> Affichage -> Outils de développement, ou ⌥⌘I sur le clavier)
- Ouvrez le sous-menu développeur (les trois points à côté de l'icône de fermeture sur les outils de développement)
- Choisissez "Paramètres" dans ce sous-menu
- Trouvez la section 'Débogueur' et cochez la case 'Désactiver JavaScript'
Ou, comme moi, vous pouvez utiliser l'excellente extension Toggle JavaScript Chrome qui vous permet de désactiver JS en un clic.
Créer une publication WordPress avec JavaScript désactivé
Après avoir désactivé JavaScript, ma première escale a été de me rendre sur mon site de portfolio personnel — qui tourne sous WordPress — dans le but d'écrire mes expériences en temps réel.
WordPress est en fait très convivial pour les noscripts, j'ai donc pu commencer à écrire cet article sans aucune difficulté, même s'il manquait certaines des fonctionnalités de formatage de texte et d'intégration de médias auxquelles je suis habitué.
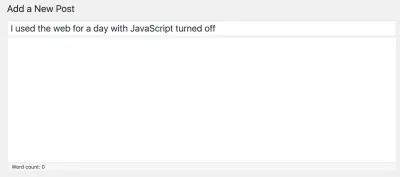
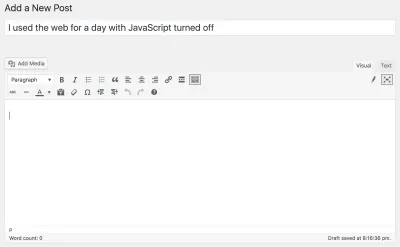
Comparons l'écran de publication de WordPress avec et sans JavaScript :

noscript de la page de publication de WordPress, qui est composée de deux entrées de texte de base. 
Je me sentais assez à l'aise sans les barres d'outils jusqu'à ce que j'aie besoin d'intégrer des captures d'écran dans mon message. Sans le bouton "Ajouter un média", j'ai dû accéder à des écrans séparés pour télécharger mes fichiers. Cela a du sens, car le contenu de "téléchargement en arrière-plan" nécessite Ajax, qui nécessite JavaScript. Mais j'ai été assez surpris que l'écran multimédia séparé nécessite également JavaScript !
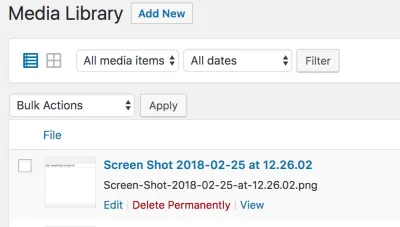
Heureusement, il y avait une vue de secours :

noscript de la section Media dans le backend d'administration. J'ai été averti que la vue en grille n'était pas prise en charge sans JavaScript. 
Après avoir téléchargé l'image, j'ai dû écrire manuellement une balise HTML img dans mon message et y copier et coller l'URL de l'image. Il n'y avait aucun moyen de déterminer l'URL de la vignette de l'image téléchargée, et toutes les légendes que j'écrivais devaient également être copiées manuellement. J'en ai vite eu marre de cette approche et j'ai prévu de revenir le lendemain et de réinsérer toutes les images lorsque je me serais permis d'utiliser à nouveau JavaScript.
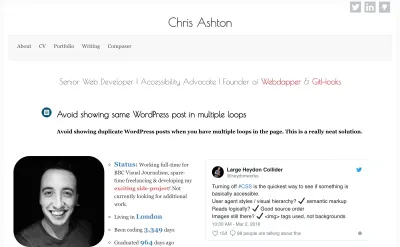
J'ai décidé de jeter un œil à la façon dont le front-end de mon site fonctionnait.
Affichage de mon site sans JavaScript
J'ai été agréablement surpris que mon site soit en grande partie le même sans JS :


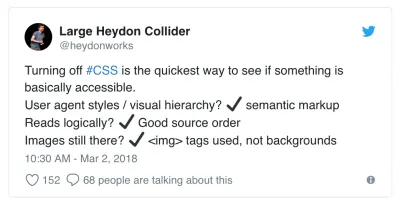
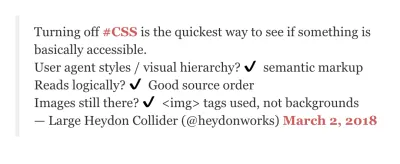
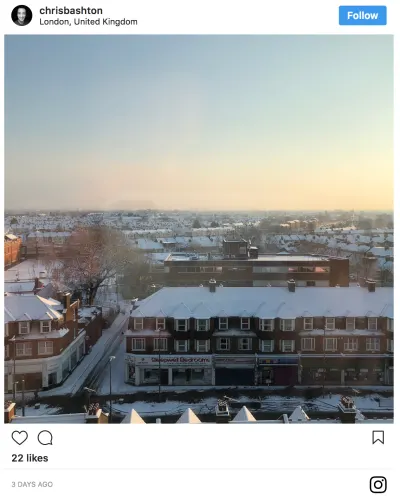
Examinons de plus près cette intégration Twitter :

noscript . La "coche" est un PNG externe. (La source) 
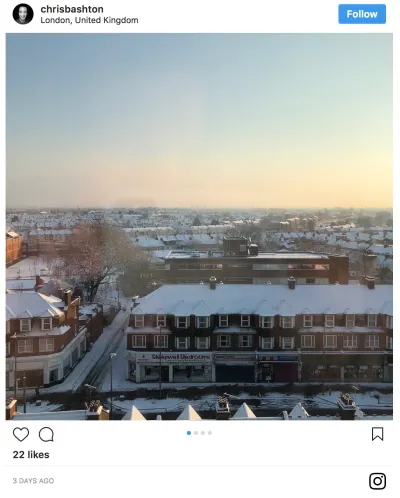
Sous le pli de mon site, j'ai également intégré du contenu Instagram, qui a bien résisté à l'expérience noscript .


Enfin, j'ai un GitHub intégré sur mon site. GitHub n'offre pas d'intégration native, j'utilise donc les cartes GitHub non officielles de Hsiaoming Yang.


J'espérais à moitié vous choquer avec les statistiques avant et après ( mégaoctets de JS pour une petite intégration ! Fin du monde ! Abandonnons JavaScript ! ), et à moitié espérant qu'il y aurait très peu de différence ( amélioration progressive ! Donner l'exemple ! Je suis un bon développeur ! ).
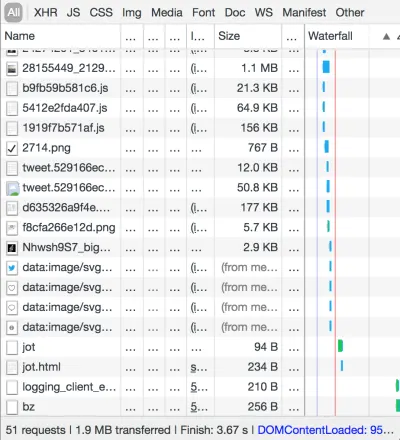
Comparons les poids des pages avec et sans JavaScript. Tout d'abord, avec JavaScript :

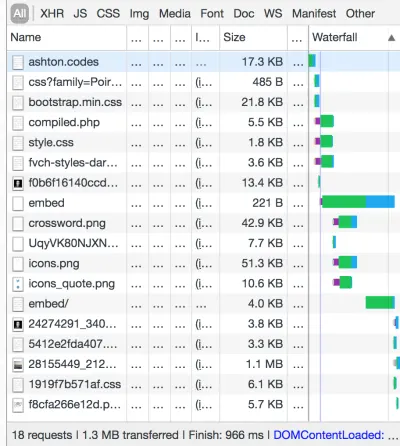
Maintenant sans JavaScript :

Pour un tweet stylé, une intégration GitHub et une intégration Instagram complète, mon site augmente de 600 Ko supplémentaires. J'ai également un suivi Google Analytics et quelques fonctionnalités interactives cachées ringardes. Tout bien considéré, 600 Ko ne semblent pas exagérés - bien que je sois un peu surpris par le nombre de requêtes supplémentaires que le navigateur doit effectuer pour que tout cela se produise.
Tout le contenu est toujours là sans JavaScript, tous les menus sont toujours navigables, et à l'exception de l'intégration Twitter, vous auriez du mal à réaliser que JavaScript est désactivé. En conséquence, mon site passe le niveau de validation NOSCRIPT-5 - la meilleure évaluation non-JavaScript possible.
Classement noscript ashton.codes : NOSCRIPT-5.
Qu'est-ce que c'est? Vous n'avez pas entendu parler du système de classification noscript ? Je serais très surpris si vous l'aviez parce que je viens de l'inventer. C'est mon petit indicateur pratique de la convivialité d'un site sans JavaScript, et par extension, c'est un assez bon indicateur de la capacité d'un site à améliorer progressivement son contenu.
Système de classification noscript
Les sites Web - ou plus précisément leurs pages individuelles - ont tendance à appartenir à l'une des catégories suivantes :
- NOSCRIPT-5
Le site est pratiquement impossible à distinguer de la version du site compatible JavaScript. - NOSCRIPT-4
Le site fournit la parité des fonctionnalités pour noscript, mais des liens vers ou redirigent vers une version distincte du site pour y parvenir. - NOSCRIPT-3
Le site fonctionne en grande partie sans JavaScript, mais certaines fonctionnalités non essentielles ne sont pas prises en charge ou semblent cassées. - NOSCRIPT-2
Le site propose un message indiquant que leur navigateur n'est pas pris en charge. - NOSCRIPT-1
Le site semble se charger, mais l'utilisateur ne peut pas du tout utiliser les fonctionnalités clés. - NOSCRIPT-0
Le site ne se charge pas du tout et n'offre aucune rétroaction à l'utilisateur.
Regardons quelques sites populaires et voyons comment ils marquent.
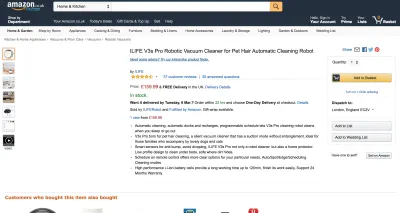
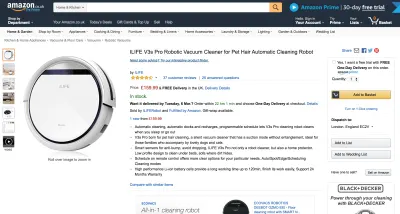
Amazone
J'ai eu l'œil sur un petit robot aspirateur depuis un moment. Mon bail n'autorise aucun animal de compagnie, et c'est la meilleure chose à faire une fois que vous y avez mis des yeux écarquillés.
À première vue, Amazon fait un travail de crack avec sa solution non JavaScript, bien que l'image principale du produit soit manquante.


En y regardant de plus près, pas mal de choses étaient un peu cassées sur la version noscript . J'aimerais les parcourir un par un et suggérer une solution pour chacun.
Aucune image de la galerie
Je voulais voir quelques photos des produits, mais cliquer sur les vignettes ne m'a rien donné.
Publier

Solution potentielle
Cela aurait été bien si ces vignettes étaient des liens vers l'image complète, s'ouvrant dans un nouvel onglet. Elles pourraient ensuite être progressivement enrichies dans la galerie d'images en utilisant JavaScript :
- Détourner l'événement click du lien miniature ;
- Saisissez l'attribut
href; - Mettez à jour l'attribut
srcde l'image principale avec la valeur de l'attributhref.
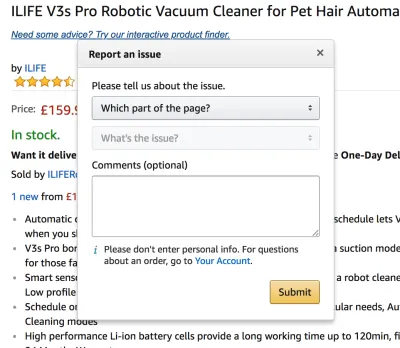
Le lien "Signaler des informations incorrectes sur le produit" est uniquement en JavaScript
Cette fonctionnalité est-elle vraiment si couramment utilisée qu'il vaut la peine de télécharger des octets supplémentaires de JavaScript pour tous vos utilisateurs afin qu'elle s'ouvre en tant que modal intégré dans la page ?

Publier

javascript:// , qui ouvre un formulaire modal intégréSolution potentielle
Le formulaire modal intégré d'Amazon nécessite JavaScript pour fonctionner. Je ferais de la "fonctionnalité de rapport" un formulaire autonome sur une URL distincte , par exemple /report-product?product-id=123 . Cela pourrait être progressivement amélioré dans le modal intégré en utilisant Ajax pour télécharger le HTML séparément.
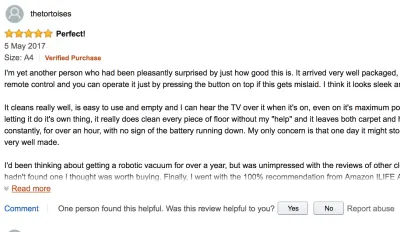
Les avis ne sont que partiellement visibles par défaut
Publier

Solution potentielle
Pourquoi ne pas afficher l'intégralité de l'avis par défaut, puis utiliser JavaScript pour tronquer le texte de l'avis et ajouter le lien "En savoir plus" ?
Il convient de souligner que le titre de la critique est un lien vers la critique sur une page autonome, il est donc au moins toujours possible de lire le contenu.
Dans l'ensemble, j'ai été agréablement surpris de voir à quel point le site fonctionnait sans JavaScript. Cela aurait tout aussi bien pu être une page blanche vierge. Cependant, le manque d'images de produits signifie que nous manquons une fonctionnalité vraiment essentielle - je dirais qu'il est essentiel de pouvoir voir ce que vous achetez ! - il est donc dommage que nous n'ayons pas pu mettre la cerise sur le gâteau et lui attribuer une note NOSCRIPT-5.
Classement Amazon noscript : NOSCRIPT-3.
Je n'avais toujours pas décidé quel produit je voulais acheter, alors je me suis tourné vers Camel Camel Camel, le tracker de prix d'Amazon.
Chameau Chameau Chameau
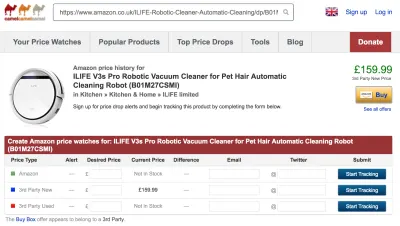
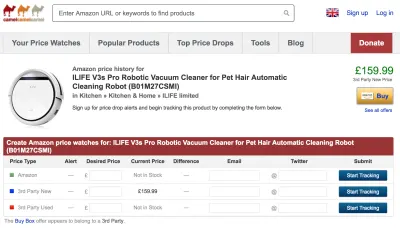
Je voulais choisir entre l'iLife V3s Pro et l'iLife A4s, alors je me suis dirigé vers https://uk.camelcamelcamel.com/. Au début, le site semblait impossible à distinguer de la version compatible JavaScript.


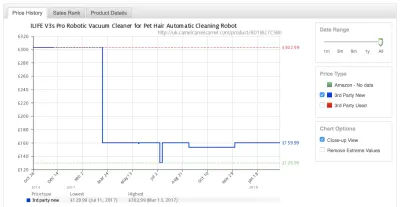
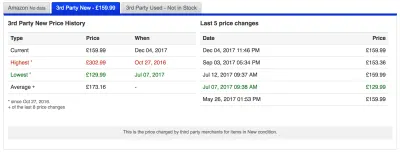
Malheureusement, le graphique de l'historique des prix n'a pas été rendu. Il a fourni un texte alternatif de secours, mais le texte alternatif ne m'a pas donné la moindre idée de la hausse ou de la baisse de la tendance des prix.


Suggestion générale : fournissez un texte de remplacement significatif à tout moment . Je n'ai pas nécessairement besoin de voir le tableau, mais j'apprécierais un résumé de ce qu'il contient. Peut-être, dans ce cas, pourrait-il s'agir d'un "graphique de l'historique des prix d'Amazon montrant que le prix de cet article est resté largement inchangé depuis mars 2017". Mais générer automatiquement un résumé comme celui-ci est certes difficile et sujet aux anomalies.
Suggestion spécifique pour ce cas d'utilisation : afficher l'image . Le graphique sur la version scriptée du site est en fait une image autonome, il n'y a donc aucune raison pour qu'il ne puisse pas être affiché sur la version noscript !
Pourtant, le contenu de base sous le graphique m'a donné les informations dont j'avais besoin de savoir.

Le tableau fournit la parité des fonctionnalités nécessaire pour garantir une classification NOSCRIPT-5. Je te tire mon chapeau, Camel Camel Camel !
Camel Camel Camel note noscript : NOSCRIPT-5
Produits Google
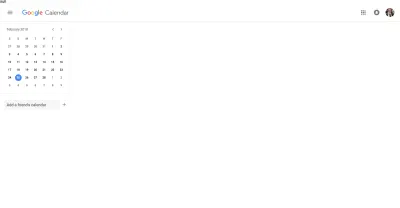
À ce stade de ma journée, j'ai reçu un appel téléphonique à l'improviste : un ami m'a téléphoné et m'a demandé de me rencontrer cette semaine. Je suis donc allé sur Google Agenda pour vérifier mes disponibilités. Google avait d'autres idées !

noscript . J'ai été déçu qu'il n'y ait pas eu de repli noscript - Google est généralement assez bon dans ce genre de choses.
Je ne m'attendrais pas nécessairement à pouvoir ajouter/modifier/supprimer des entrées à mon calendrier, mais il devrait être possible de fournir une vue en lecture seule de mon calendrier en tant que contenu principal .
Classement noscript de l'agenda Google : NOSCRIPT-0
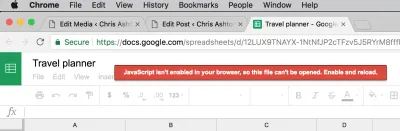
Intéressé de voir comment Google gère d'autres produits, j'ai jeté un coup d'œil rapide à Google Spreadsheets :

Dans ce cas, le site échoue beaucoup plus gracieusement. Je peux au moins lire le contenu de la feuille de calcul, même si je ne peux pas le modifier. Pourquoi le calendrier n'offre-t-il pas la même solution de secours ?
Je n'ai aucune suggestion pour améliorer les feuilles de calcul Google ! Il fait un bon travail pour informer l'utilisateur si la fonctionnalité de base est absente de l'expérience noscript .
Classement noscript des feuilles de calcul Google : NOSCRIPT-2
Cette note n'est pas si mauvaise que ça ! Tous les sites ne seront pas en mesure d'offrir une expérience noscript , mais au moins s'ils sont francs et honnêtes (c'est-à-dire qu'ils diront "oui, nous n'essaierons pas de vous donner quoi que ce soit") cela vous prépare - l'utilisateur noscript - en cas d'échec. Vous ne perdrez pas quelques précieuses secondes à essayer de remplir un formulaire qui ne se soumettra jamais, ou commencerez à lire un article qui devra ensuite utiliser Ajax pour récupérer le reste de son contenu.

Revenons maintenant à mon achat potentiel sur Amazon. Je voulais consulter certains avis de tiers avant de faire un achat.
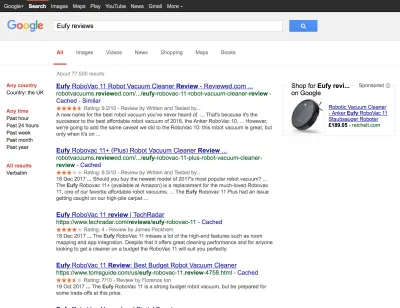
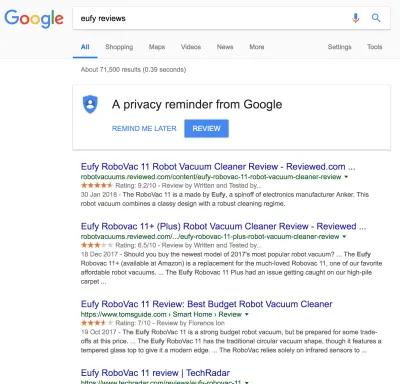
La recherche Google fonctionne très bien sans JavaScript. Il a juste l'air un peu daté, comme ces anciens sites de bureau uniquement à des résolutions fixes.

noscript a des options de recherche supplémentaires sur la gauche (sinon cachées dans les paramètres de la version JS) - et pas de bannière de confidentialité (peut-être parce que le "suivi" n'est pas pertinent pour les utilisateurs de noscript ?) 
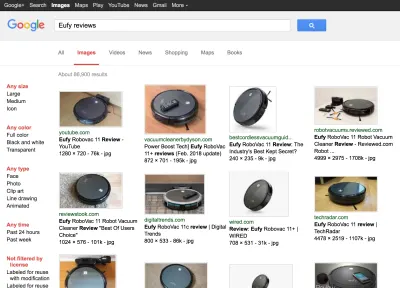
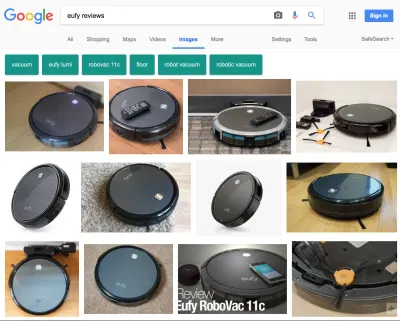
La vue des images est encore plus différente, et je la préfère en fait à plusieurs égards - cette version se charge très rapidement et répertorie les dimensions et la taille de l'image en kilo-octets sous chaque vignette :

noscript : notez la méta information de l'image qui n'est pas fournie sur la version scriptée ! 
noscript . Classement noscript de la recherche Google : NOSCRIPT-5
L'un des résultats de la recherche m'a amené à une critique sur YouTube. J'ai cliqué, sans trop m'attendre. J'ai eu raison de ne pas m'énerver :

noscript .Je ne m'attendrais pas vraiment à ce qu'un site comme YouTube fonctionne sans JavaScript. YouTube nécessite des capacités de streaming avancées, sans compter qu'il s'ouvrirait au vol de copie s'il fournissait un téléchargement MP4 autonome comme solution de secours. Dans tous les cas, aucun site ne doit avoir l'air cassé. J'ai fixé cet écran pendant quelques secondes avant de réaliser que rien d'autre n'allait se passer.
Suggestion : Si votre site n'est pas en mesure de fournir une solution de secours aux utilisateurs de noscript , vous devez au minimum fournir un message d'avertissement noscript .
Classement YouTube noscript : NOSCRIPT-0
Lequel?
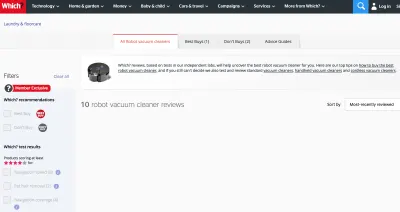
J'ai cliqué sur quelques liens de révision supplémentaires. Lequel ? le site de conseil m'a complètement échoué.

C'était une page qui semblait bien chargée, mais ce n'est que lorsque vous lisez le contenu que vous réalisez qu'il doit en fait manquer certaines informations clés. Cette information clé est absolument essentielle à l'objectif de la page, et je ne peux pas l'obtenir. Par conséquent, malheureusement, c'est une violation de NOSCRIPT-1.
Suggestion : Si votre site contient un contenu Ajax, ce contenu existe sur une autre URL. Fournissez un lien vers ce contenu pour vos utilisateurs noscript . Vous pouvez toujours masquer le lien lorsque vous avez réussi à Ajaxer avec JavaScript.
Lequel? évaluation du site d'examen noscript : NOSCRIPT-1
Finalement, je reconnais que je ne peux pas vraiment me permettre un aspirateur en ce moment. J'ai donc décidé de sauter sur les réseaux sociaux.

Facebook refuse catégoriquement de se charger sans JavaScript, mais il offre une option de secours. Voici notre premier exemple de NOSCRIPT-4 - un site qui propose une version distincte de son contenu pour les utilisateurs de noscript ou de téléphones polyvalents.

La version mobile se charge instantanément. Cela a l'air moche, mais il semble que j'obtienne le même contenu que d'habitude. Surtout, j'ai la parité des fonctionnalités : je peux accomplir les mêmes choses ici que sur le site principal.
Classement noscript Facebook : NOSCRIPT-4
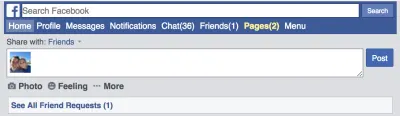
La page s'est chargée à la vitesse de l'éclair :

Je ne pouvais voir que 7 éléments dans le fil d'actualités à la fois, mais je pouvais cliquer sur "Voir plus d'histoires", ce qui m'amène à une nouvelle page, en utilisant des techniques de pagination traditionnelles.
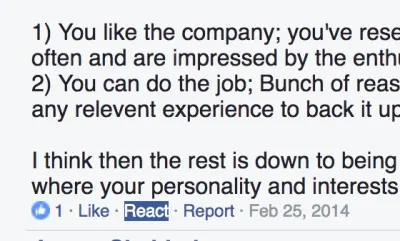
Je suis impressionné d'avoir la possibilité de "réagir" à un commentaire Facebook, bien qu'il s'agisse d'une tâche multi-écran :


Rien n'empêche Facebook de créer un menu de « réaction » de survol en non-JavaScript, mais pour être juste, cela s'adresse aux appareils mobiles qui ne peuvent pas survoler.
Suggestion : Soyez créatif avec CSS. Vous constaterez peut-être que vous n'avez pas du tout besoin de JavaScript.
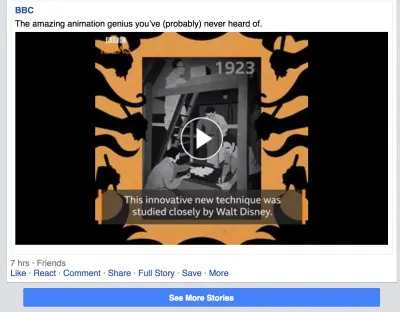
Peu de temps après, un élément vidéo est apparu dans mon fil d'actualité. (À ce stade, j'ai réalisé à quel point j'avais vu moins de contenu vidéo sur la version mobile par rapport à Facebook normal, ce qui signifie que j'avais en fait vu les statuts des gens plutôt qu'une vidéo aléatoire qu'ils "aimaient" - une amélioration majeure en ce qui me concerne !)

Je m'attendais à ce que la vidéo ne fonctionne pas lorsque j'ai cliqué dessus, mais cliquer sur la vignette a ouvert la vidéo dans un nouvel onglet :

Je suis agréablement surpris que toutes les fonctionnalités semblent être là sur cette version noscript du site. Finalement, cependant, j'ai trouvé une fonctionnalité qui était tout simplement trop maladroite et encombrante pour aller jusqu'au bout : la création d'albums.
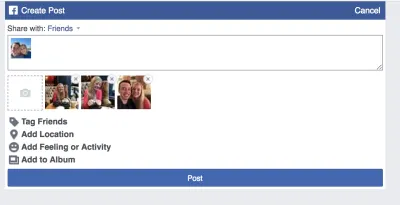
Je voulais télécharger un album photo sur Facebook, mais en noscript cas c'est une tâche ardue. Cela implique de télécharger une photo à la fois, en passant par deux ou trois écrans pour chaque téléchargement. J'ai désespérément essayé et échoué à trouver une option de téléchargement en masse.

La pénibilité de cela m'est arrivée après la photo numéro trois (mon album en contiendra beaucoup plus), alors j'ai décidé de l'appeler un jour et de revenir demain quand j'aurai JavaScript.
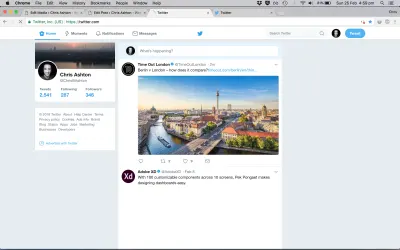
Les choses sont devenues bizarres quand je me suis envolé pour Twitter.


J'ai été intrigué par ce mécanisme, alors creusé dans le code source, qui était en fait étonnamment simple :
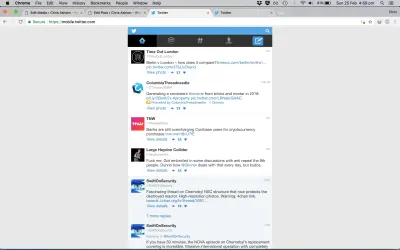
<noscript><meta http-equiv="refresh" content="0; URL=https://mobile.twitter.com/i/nojs_router?path=%2F"></noscript>Aussi magnifiquement simple que soit cette solution, j'ai trouvé l'expérience assez maladroite car dans le flash avant d'être redirigé, j'ai vu qu'une des personnes que je suis sur Twitter s'était fiancée. Son tweet n'apparaissant pas en haut de la version 'mobile', j'ai donc dû aller le chercher.
Suggestion : créez une période de grâce dans votre logique côté serveur afin que les redirections et les actualisations imprudentes ne perdent pas les tweets intéressants avant que vous n'ayez eu la chance de les lire.
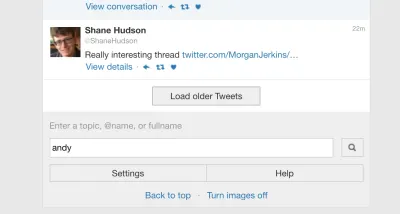
Je ne me souvenais plus du compte Twitter de mon ami. La recherche était un peu délicate - j'ai commencé à vraiment manquer les suggestions de remplissage automatique !

Heureusement, la page des résultats de recherche a fait apparaître son compte et j'ai pu trouver son tweet. J'ai même pu répondre.

Évaluation noscript Twitter : NOSCRIPT-4
Cela peut sembler un score généreux, compte tenu de la sensation maladroite, mais rappelez-vous que l'élément clé ici est la parité des fonctionnalités. Il n'a pas à être beau.
J'ai essayé quelques autres sites de médias sociaux qui, contrairement à Twitter, n'ont pas atteint les sommets vertigineux de la conformité à NOSCRIPT-4.
Autres réseaux sociaux
LinkedIn a un bel écran de chargement sur mesure. Mais il ne se charge jamais, donc tout ce que je pouvais faire était de regarder le logo.

Notation noscript LinkedIn : NOSCRIPT-0
Instagram ne m'a littéralement rien donné. Une page blanche. Une toute autre saveur de NOSCRIPT-0.

Note noscript Instagram : NOSCRIPT-0
J'ai été surpris qu'Instagram ait échoué de manière si spectaculaire ici, étant donné que l'intégration d'Instagram fonctionnait parfaitement sur mon site de portefeuille. Je suppose qu'avec une intégration, vous ne savez jamais quelles sont les attentes de la tierce partie en matière de support du navigateur, mais comme je visite directement le site, Instagram est heureux d'appeler pour supprimer le support.
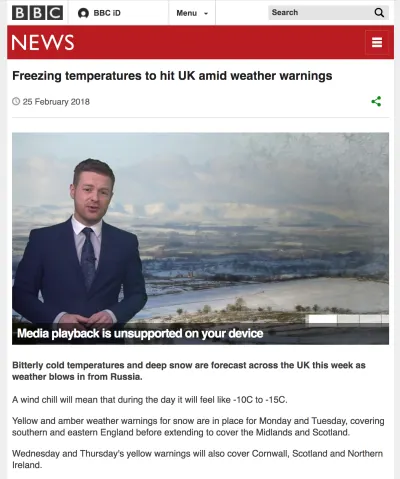
nouvelles de la BBC
Je me suis dirigé vers la BBC pour obtenir ma dose de nouvelles.

noscript , notez la colonne étroite et l'histoire unique avec vignette. 
Le menu est un peu décalé et la colonne est assez étroite (certainement un modèle que je vois sur de nombreux sites — pourquoi « pas de JavaScript » signifie « appareil mobile » ?) mais je peux accéder au contenu.
J'ai cliqué sur l'onglet "Les plus lus", ce qui m'amène à une autre partie de la page. Avec les scripts, ce lien d'ancrage est progressivement amélioré pour obtenir un comportement d'onglet réel, ce qui est un bel exemple de construction à partir d'un noyau HTML solide.

Jusqu'à présent, c'est le seul exemple de lien d'ancrage que j'ai rencontré dans mon expérience, ce qui est dommage car c'est une technique intéressante qui permet d'économiser un chargement de page supplémentaire et évite de fragmenter le site en de nombreuses micropages.
Cela semble un peu étrange cependant, la liste ordonnée CSS signifie que nous avons un problème de double numérotation ici. Je clique sur une des histoires.

Je ne peux pas accéder au contenu vidéo, mais en raison de problèmes de droits, je soupçonne que la BBC ne peut pas fournir une vidéo autonome distincte comme le fait Facebook. Une transcription serait bien cependant - et bénéfique pour plus que les utilisateurs de noscript .
Suggestion : Fournissez des substituts textuels pour le contenu audiovisuel.
Pour être juste, le contenu de l'article résume essentiellement le contenu qui apparaît dans la vidéo, donc je ne manque pas vraiment d'informations.
Les pages d'article et d'index se chargent à la vitesse de l'éclair, à environ 300 Ko (principalement des images). Les images miniatures des autres articles de la page me manquent et la possibilité d'utiliser pleinement l'espace de mon écran, mais cela ne devrait pas entraver l'évaluation.
Classement de la BBC : noscript -5
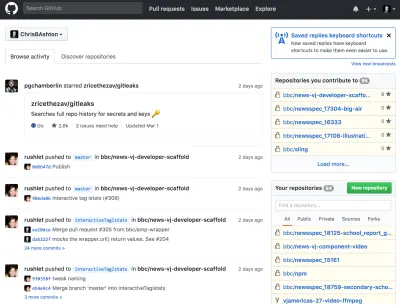
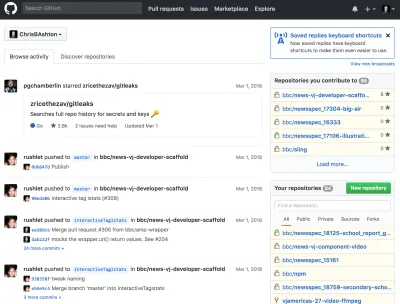
GitHub
GitHub ressemble presque exactement à son homologue compatible JavaScript. Wow! Mais je suppose que c'est un site développé par des développeurs, pour des développeurs.


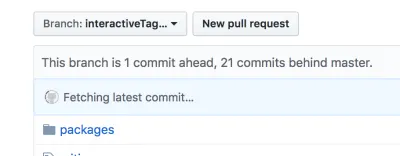
J'ai fait un peu de ménage sur GitHub, en regardant autour des dépôts et en supprimant les anciennes branches. Pendant un moment, j'ai vraiment oublié que j'étais sur la version non-JavaScript jusqu'à ce que je tombe sur un petit bug :

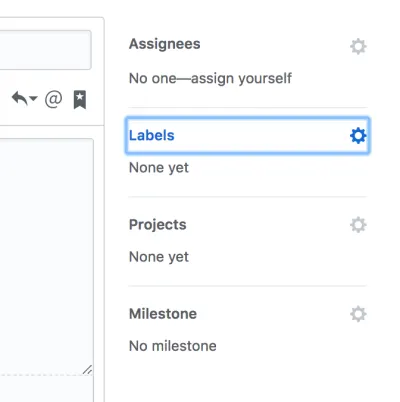
Ensuite, je me suis demandé : "Comment GitHub va-t-il gérer l'application d'étiquettes aux problèmes ?" alors j'ai essayé.

Je n'ai pas pu créer un problème et y ajouter des étiquettes en même temps. En fait, je n'ai trouvé aucun moyen d'ajouter l'étiquette même après avoir créé un problème vierge. C'est dommage que le site soit tombé au dernier obstacle car c'était presque une comparaison transparente avec la version scriptée.
Évaluation noscript GitHub : NOSCRIPT-3
Bien que GitHub ait l' air incroyable - je n'aurais jamais su que mon JavaScript était désactivé - ne pas pouvoir utiliser la même fonctionnalité clé que la version scriptée est une déception. Même un site noscript laid obtiendrait un score plus élevé car la fonctionnalité est plus importante que la forme.
Services bancaires en ligne
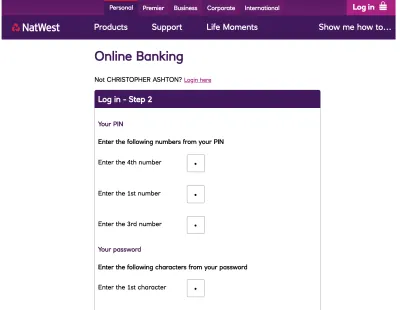
S'il y a un endroit où je m'attendais à ce que JavaScript soit requis, c'était sur le site Web de la banque NatWest. J'avais tort.

Non seulement cela fonctionne, mais il est également difficile de le distinguer du site normal. L'écran de connexion est le même, la seule différence étant que le focus ne progresse pas automatiquement dans chaque champ au fur et à mesure que vous le remplissez.
Notation NatWest : noscript -5
Divers
Je suis tombé sur quelques autres sites tout au long de ma journée.
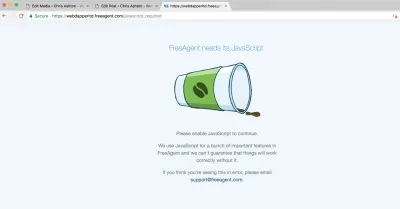
FreeAgent - le site de logiciels fiscaux que j'utilise pour mon travail indépendant - n'essaie même pas une solution de repli noscript . Mais bon, c'est mieux que de montrer un site Web cassé.

Classement noscript FreeAgent : NOSCRIPT-2
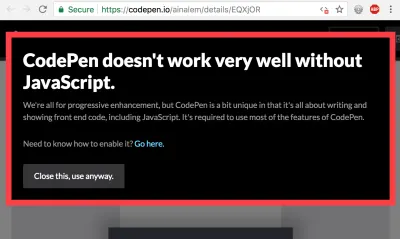
Et CodePen, de manière assez compréhensible, doit également être un NOSCRIPT-2.

Classement CodePen noscript : NOSCRIPT-2
Tonik, le fournisseur d'énergie, ne me laisse pas me connecter, mais cela ressemble plus à un oubli qu'à une décision délibérée :

Classement Tonik noscript : NOSCRIPT-1
M&S Energy me permet de me connecter - seulement pour me dire qu'il a besoin de JavaScript pour faire quoi que ce soit d'utile à distance.

Classement noscript M&S : NOSCRIPT-1
J'en viens maintenant à ma capture d'écran préférée de la journée.
Un de mes collègues m'a un jour recommandé un cours d'accessibilité pour la conception Web, que j'ai mis en signet. J'ai décidé d'y jeter un œil aujourd'hui et j'ai ri de l'ironie du texte alternatif :

Avec le texte alternatif de "Personas : Accessibilité pour la conception Web", je ne sais pas trop ce qui me manque ici - est-ce une image ? Une vidéo? Un PDF ? Le cours lui-même ?
Astuce : Il s'agit en fait d'une vidéo, mais vous devez être connecté pour la regarder.
Le texte alternatif ne soutient pas vraiment son objectif, en partie parce qu'il est rempli automatiquement. En tant que communauté de développeurs, nous devons nous améliorer dans ce genre de choses. Je ne pense pas avoir lu de texte alternatif utile aujourd'hui.
Sommaire
J'ai commencé cette expérience dans le but de voir combien de sites sont mis en œuvre en utilisant l'amélioration progressive. Je n'ai visité qu'une petite poignée de sites ici, la plupart d'entre eux étant de grands noms avec de gros budgets, il est donc intéressant de voir la grande variation de la prise en charge sans JavaScript.
Il est intéressant de voir que des sites relativement simples - Instagram et LinkedIn en particulier - ont un support noscript aussi médiocre. Je pense que cela est en partie dû à la popularité croissante des frameworks JavaScript tels que React, Angular et Vue. Les développeurs créent désormais des "applications Web" plutôt que des "sites Web", dans le but de recréer l'apparence des applications natives, et l'utilisation de JavaScript pour gérer le DOM est le moyen le plus gérable de créer de telles expériences.
Il y a un danger que de plus en plus de sites aient besoin de JavaScript pour rendre n'importe quel contenu. Heureusement, il est généralement possible de créer votre contenu de la même manière, conviviale pour les développeurs, mais rendu sur le serveur, par exemple en utilisant Preact au lieu de React. Prendre la décision consciente de se soucier de noscript offre les avantages d'une expérience de base comme indiqué au début de cet article, et peut également accélérer le temps de chargement perçu.
Il peut être assez décourageant de penser à une application à partir de zéro, mais une expérience de base décente est généralement possible et n'implique en fait que de simples ajustements dans de nombreux cas. Une bonne expérience de base indique une page Web bien structurée, ce qui, à son tour, est généralement un bon signe pour le référencement et l'accessibilité. Il s'agit généralement d'une page Web bien conçue , car le concepteur et le développeur ont passé du temps et des efforts à réfléchir à ce qui est vraiment au cœur de l'expérience. L'amélioration progressive signifie des expériences plus robustes, avec moins de bogues en production et moins de bizarreries de navigateurs individuels, car nous laissons la plate-forme faire le travail plutôt que d'essayer de tout écrire à partir de zéro.
À quelle classification noscript votre site se conforme-t-il ? Faites le nous savoir dans les commentaires!
