Utiliser Slack pour surveiller votre application
Publié: 2022-03-10Tout a commencé par une visite dans une petite startup à Denver, dans le Colorado. Lors de ma visite, j'ai commencé à entendre un "ding" subtil et enchanteur dans le coin du bureau toutes les quelques minutes. Quand je suis allé enquêter sur ce bruit étrange, j'ai trouvé une cloche de service connectée à un Raspberry Pi, avec un petit marteau en métal connecté au circuit imprimé. Il s'est avéré que le Pi recevait des messages du serveur de l'équipe, et il balançait ce petit marteau sur la cloche chaque fois qu'un nouveau client s'inscrivait .
J'ai toujours pensé que c'était un excellent facteur de motivation pour l'équipe, et cela m'a fait réfléchir à la manière dont je pourrais utiliser le chat d'équipe pour obtenir une expérience similaire et à la manière dont nous pourrions analyser et visualiser les données des journaux.
Parce que nous utilisions déjà Slack pour le chat d'équipe, et parce qu'il a une API magnifiquement documentée, c'était un choix évident pour l'expérience.
Lectures complémentaires sur SmashingMag :
- Interfaces conversationnelles : où en sommes-nous aujourd'hui ? Où allons-nous?
- Collaboration d'équipe et réduction des écarts d'efficacité dans la conception réactive
- Ce que vous devez savoir sur le processus de conception d'applications
- En route pour les courses : débuter avec les sprints de conception
Configurer la marge
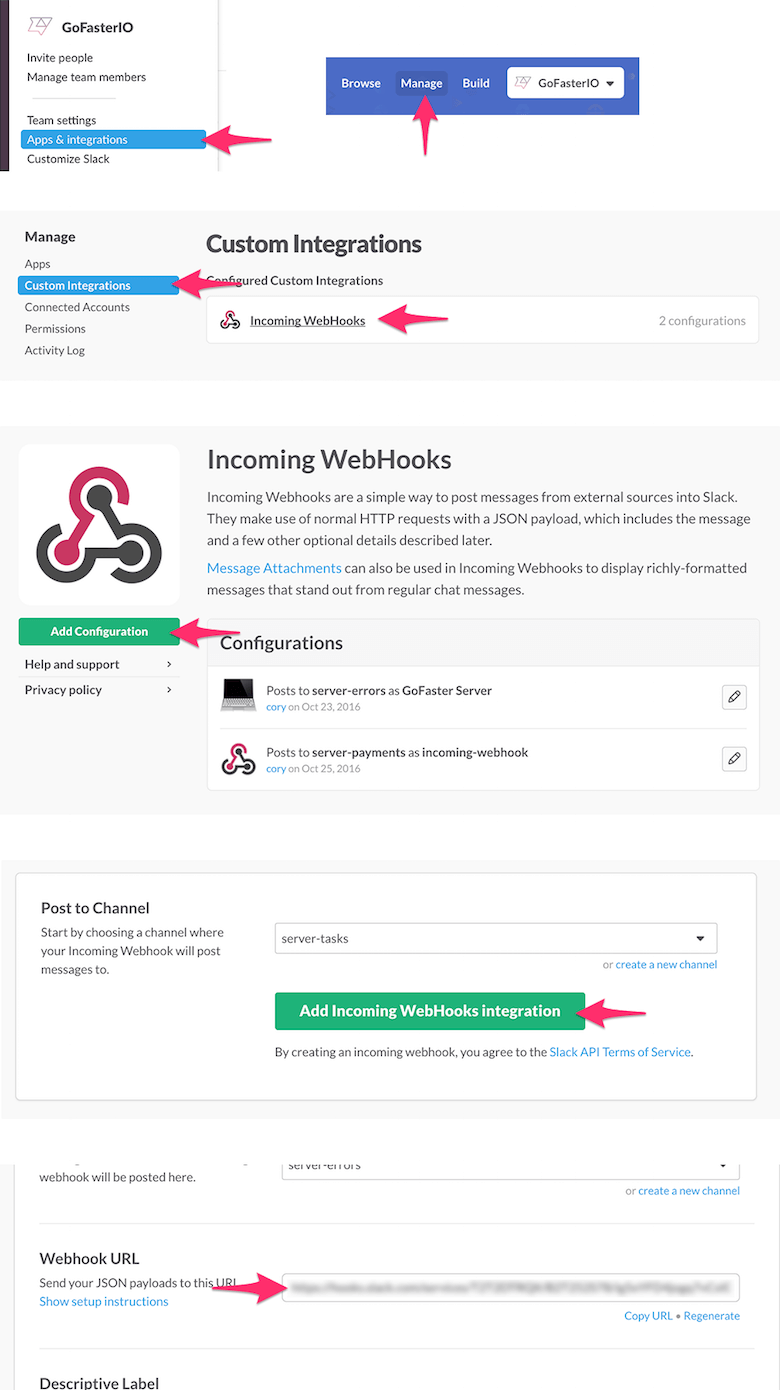
Tout d'abord, nous avons dû obtenir une "URL de webhook" de Slack afin de publier par programme des messages sur notre canal Slack.

Maintenant que nous avions une URL de webhook, il était temps d'intégrer les messages Slack dans notre application Node.js. Pour ce faire, j'ai trouvé un module pratique Node.js nommé node-slack.
Tout d'abord, nous avons installé le module Node.js :
npm install node-slack --saveMaintenant, nous pourrions envoyer des messages Slack au canal de notre choix avec quelques lignes de code.
// dependency setup var Slack = require('node-slack'); var hook_url = 'hook_url_goes_here'; var slack = new Slack(hook_url); // send a test Slack message slack.send({ text: ':rocket: Nice job, I\'m all set up!', channel: '#test', username: 'MyApp Bot' });(Vous pouvez trouver des packages d'intégration Slack similaires pour Ruby, Python et à peu près n'importe quel autre langage.)
Une fois exécuté, ce code a produit le message suivant dans notre chaîne #test Slack :

Le code ci-dessus est minimal, mais il est spécifique à l'API Slack et au module node-slack. Je ne voulais pas être enfermé dans un service de messagerie particulier, j'ai donc créé une fonction de module générique Node.js pour exécuter le code spécifique au service :
// Messenger.js // dependency setup var hook_url = my_hook_url; var Slack = require('node-slack'); var slack = new Slack(hook_url); module.exports = { sendMessage: function(message, channel, username) { if (!message){ console.log('Error: No message sent. You must define a message.') } else { // set defaults if username or channel is not passed in var channel = (typeof channel !== 'undefined') ? channel : "#general"; var username = (typeof username !== 'undefined') ? username : "MyApp"; // send the Slack message slack.send({ text: message, channel: channel, username: username }); return; } } };Maintenant, nous pouvons utiliser ce module n'importe où dans l'application avec deux lignes de code, et si jamais nous décidons d'envoyer des messages à un autre service à l'avenir, nous pouvons facilement l'échanger dans Messenger.js.
var messenger = require('./utilities/messenger'); messenger.sendMessage(':rocket: Nice job, I\'m all set up!', '#test');Maintenant que nous avions configuré les bases, nous étions prêts à envoyer des messages depuis l'application.
Suivre les inscriptions
La première chose à faire était d'atteindre la parité service-sonnette. J'ai localisé le rappel de succès de la fonction d'enregistrement de l'utilisateur et j'ai ajouté ce code :
messenger.sendMessage('New user registration! ' + user.email);Maintenant, quand quelqu'un s'enregistrait, nous recevions ce message :

Ça sonne même ! C'était un bon début, et cela m'a donné ce sentiment satisfaisant de cloche de service, mais cela m'a donné soif de plus.
Plongez plus profondément
Au fur et à mesure que ma curiosité grandissait à chaque ding, j'ai commencé à me demander des choses comme, et s'il y avait un échec de création d'un nouvel utilisateur ? Que se passe-t-il si un utilisateur s'est enregistré, s'est connecté mais n'a pas terminé le processus d'intégration ? Quel est le résultat de nos tâches planifiées ? Maintenant que les bases étaient en place, répondre à ces questions était un jeu d'enfant.
Surveiller les exceptions et les erreurs critiques sur le back-end
L'une des erreurs les plus importantes que nous voulions connaître était l'échec de la création d'un nouvel utilisateur. Tout ce que nous avions à faire était de trouver le rappel d'erreur dans la fonction d'enregistrement de l'utilisateur et d'ajouter ce code :
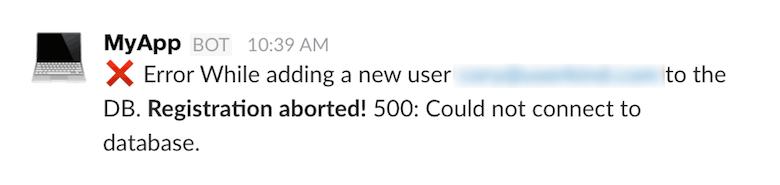
messenger.sendMessage(':x: Error While adding a new user ' + formData.email + ' to the DB. Registration aborted!' + error.code + ' ' + error.message);Désormais, nous savions instantanément quand les enregistrements échouaient, pourquoi ils échouaient et, plus important encore, pour qui ils échouaient :

Il y avait toutes sortes d'endroits intéressants où nous pouvions envoyer des messages (à peu près n'importe où avec un rappel d'erreur). L'un de ces endroits était cette fonction d'erreur fourre-tout générique :
app.use(function(err, req, res, next) { var message = ':x: Generic Server Error! '+ err + '\n Request: \n' + req.protocol + '://' + req.get('host') + req.originalUrl + '\n' + JSON.stringify(req.headers) + 'Request Payload:\n' + JSON.stringify(req.body); messenger.sendMessage(message, '#server-errors'); res.status(err.status || 500); res.json({'error': true }); });Ce code nous a aidés à découvrir à quoi ressemble une requête pour les exceptions non gérées. En examinant la demande qui a déclenché ces erreurs, nous avons pu rechercher les causes profondes et les corriger jusqu'à ce qu'il n'y ait plus d'erreurs génériques.
Avec toutes ces notifications d'erreur en place, nous étions maintenant rassurés de savoir que si quelque chose de majeur échouait dans l'application, nous le saurions instantanément.
Surveiller les finances
Ensuite, je voulais envoyer une notification lorsqu'un événement financier se produit dans l'application. Parce que notre produit SaaS s'intègre à Stripe, nous avons créé un point de terminaison webhook qui reçoit un ping de Stripe lorsque les gens mettent à niveau leur plan, rétrogradent leur plan, ajoutent des informations de paiement, modifient les informations de paiement et de nombreux autres événements liés aux paiements d'abonnement, qui sont tous envoyés à Mou:

Surveiller le comportement des utilisateurs sur le front-end
Il y avait quelques cas sur le front-end où nous voulions comprendre le comportement des utilisateurs d'une manière que le back-end ne pouvait pas fournir, nous avons donc créé un point de terminaison pour envoyer des messages Slack directement depuis le front-end. Étant donné que notre URL de webhook Slack est protégée derrière un point de terminaison POST , le risque d'exposer l'envoi de messages Slack à notre équipe via un point de terminaison était minime.

Avec le point de terminaison en place, nous pouvons maintenant envoyer des messages Slack avec un simple appel AngularJS $http.post :
// send Slack notification from the front end var message = ":warning: Slack disconnected by " + $scope.user.username; $http.post('/endpoint', message);Cela nous aide à répondre à des questions importantes sur l'entreprise : les gens enregistrent-ils et ajoutent-ils un nom de domaine ? Ne le sont-ils pas ? Si quelqu'un l'est, est-ce pour un domaine très en vue dont nous voudrions contacter personnellement le propriétaire peu de temps après l'avoir ajouté. Nous pouvons maintenant exploiter ceci :

À un moment donné, nous avons vu un schéma de personnes ajouter un domaine, le supprimer, puis le lire en quelques minutes, ce qui nous a permis de découvrir un bogue obscur que nous n'aurions probablement jamais découvert autrement.
Il existe également des signaux indiquant qu'un utilisateur n'est pas satisfait du service, et il est important de les connaître. Quelqu'un a-t-il supprimé un nom de domaine ? Ont-ils déconnecté Slack ?

Ces commentaires nous donnent l'occasion de tendre la main de manière proactive et d'offrir un support client agréable lorsque cela compte le plus.
Surveiller les tâches planifiées
L'une des choses les plus intéressantes à voir dans Slack est le résultat des tâches planifiées. Notre produit SaaS exécute des tâches pour informer les utilisateurs des performances de leur site Web (notre service principal), pour envoyer des e-mails transactionnels, pour nettoyer la base de données et quelques autres choses. Le déclenchement et les résultats de ces tâches envoient un message à Slack :

Nous savons maintenant quand une fonction de tâche se déclenche, quel est le résultat de cette fonction (dans ce cas, elle envoie plusieurs e-mails) et si elle échoue pour une raison quelconque.
Appliquez ce concept à votre application
L'étude de cas ci-dessus est un exemple pratique de ce que nous avons fait pour surveiller l'application et le service GoFaster.io. Cela a fonctionné à merveille pour nous, mais comment ce concept pourrait-il s'adapter à de grandes applications qui envoient des centaines, voire des milliers de messages par jour ? Comme vous pouvez l'imaginer, cela se transformerait rapidement en une situation de "Slackbot qui criait au loup", et la valeur se perdrait dans le bruit.
Ne traitez pas toutes les notifications de la même manière
Certaines notifications sont plus importantes que d'autres, et leur importance variera en fonction de l'employé et de son rôle. Par exemple, les responsables du développement de logiciels et des opérations informatiques (DevOps) peuvent ne se soucier que des messages du serveur, tandis que les responsables du service client se soucient davantage de ce qui se passe avec les utilisateurs.
Heureusement, Slack a une excellente solution à ce problème : les canaux .
Les chaînes peuvent être créées par n'importe qui, rendues publiques ou privées pour votre organisation et partagées avec n'importe qui. Une fois que vous êtes abonné à une chaîne, vous pouvez contrôler la façon dont les activités de cette chaîne vous alertent. Est-ce qu'un nouveau message dans le canal sonne à chaque fois ? Alerte-t-il aussi votre téléphone ? Cela ne fait-il que mettre en gras le canal ? Tout cela peut être contrôlé pour chaque canal par chaque membre de l'équipe en fonction de ses besoins.
En mettant cette idée en pratique, voici comment une organisation plus grande pourrait organiser des notifications basées sur des moniteurs dans Slack via des canaux :
#Erreurs-Critiques-Serveur
- Quoi : erreurs d'enregistrement, erreurs de connexion, erreurs de lecture et d'écriture de la base de données
- Qui : administrateurs système, DevOps, CTO, PDG, développeurs
- Paramètres d'alerte : notifiez toujours sur le téléphone ou le bureau.
#Erreurs-de-serveur-non-critiques
- Quoi : erreurs 404, erreurs de serveur fourre-tout, etc.
- Qui : DevOps, développeurs
- Paramètres d'alerte : mettez en gras, mais sans accent.
#Finances
- Quoi : transactions de paiement, transactions échouées, surclassements, rétrogradations, cartes expirées
- Qui : directeur financier, PDG
- Paramètres d'alerte : faites pleuvoir.
#Comportement-de-l'utilisateur
- Quoi : inscription, processus d'intégration, mise à jour du type de plan, ajout d'informations, suppression d'informations, suppression de compte
- Qui : support client, gestionnaires de médias sociaux, développeurs, PDG
- Paramètres d'alerte : notifiez toujours sur le téléphone ou le bureau.
#Application-Stats
- Quoi : résultats des tâches planifiées, entretien ménager, statistiques des e-mails transactionnels, nombre d'utilisateurs et mesures de croissance
- Qui : spécialistes du marketing par e-mail, administrateurs système, toute personne intéressée
- Paramètres d'alerte : mettez en gras, mais sans accent.
Conclusion
Après avoir développé cette idée pendant quelques mois et digéré les résultats, nous avons trouvé qu'il s'agissait d'une extension inestimable de notre application. Sans cela, nous nous sentirions déconnectés de ce qui se passe avec le service et devrions rechercher manuellement les mêmes informations via le tableau de bord, ou les requêtes de base de données seraient une corvée.
Chaque application et base d'utilisateurs est différente, ce qui signifie que ce concept ne peut pas être intégré dans un service et proposé aux masses. Pour être utile, il nécessite un petit investissement initial de temps et de ressources pour s'intégrer profondément dans votre application. Une fois qu'il est opérationnel, l'investissement sera payant sous la forme de la connectivité de votre équipe à votre application et à ses utilisateurs.
En conclusion, voici un récapitulatif des avantages d'utiliser le chat d'équipe pour surveiller votre application :
Obtenez une nouvelle perspective sur le comportement des utilisateurs et des serveurs
Avoir un flux en direct en temps réel des métriques qui comptent le plus pour vous et votre entreprise vous permettra de rester étroitement connecté à ce que font les utilisateurs et à la façon dont le serveur répond.
Réagissez rapidement lorsque les choses échouent
Vous serez en mesure de réagir plus rapidement que jamais. Vous serez informé des pannes en même temps que vos utilisateurs. Vous pouvez réagir immédiatement à ce point de terminaison défaillant, à la perte de la connexion à la base de données ou à l'attaque DDoS.
Offrir un service client exceptionnel
Contactez ce client qui vient de désactiver son compte pour lui offrir une réduction, remerciez personnellement les clients qui ont mis à niveau ou suivez simplement les gens pour comprendre leurs intentions. Lorsque vous savez ce que font les utilisateurs et quand ils le font, vous pouvez facilement savoir pourquoi.
La connectivité de l'équipe à l'application vous rendra plus efficace
Lorsque votre équipe est sur la même longueur d'onde avec l'application, la collaboration peut se concentrer sur la résolution des problèmes au fur et à mesure qu'ils surviennent, plutôt que sur la recherche de ce qui s'est passé, où c'est arrivé ou à qui c'est arrivé.
Les notifications et les canaux peuvent évoluer avec votre application
Au fur et à mesure que votre application et votre équipe grandissent, vos besoins en matière de surveillance augmentent également. Slack fait un excellent travail en vous donnant tous les contrôles d'autorisation et de notification nécessaires pour garantir que les bonnes informations parviennent aux bonnes personnes.
La recherche est puissante
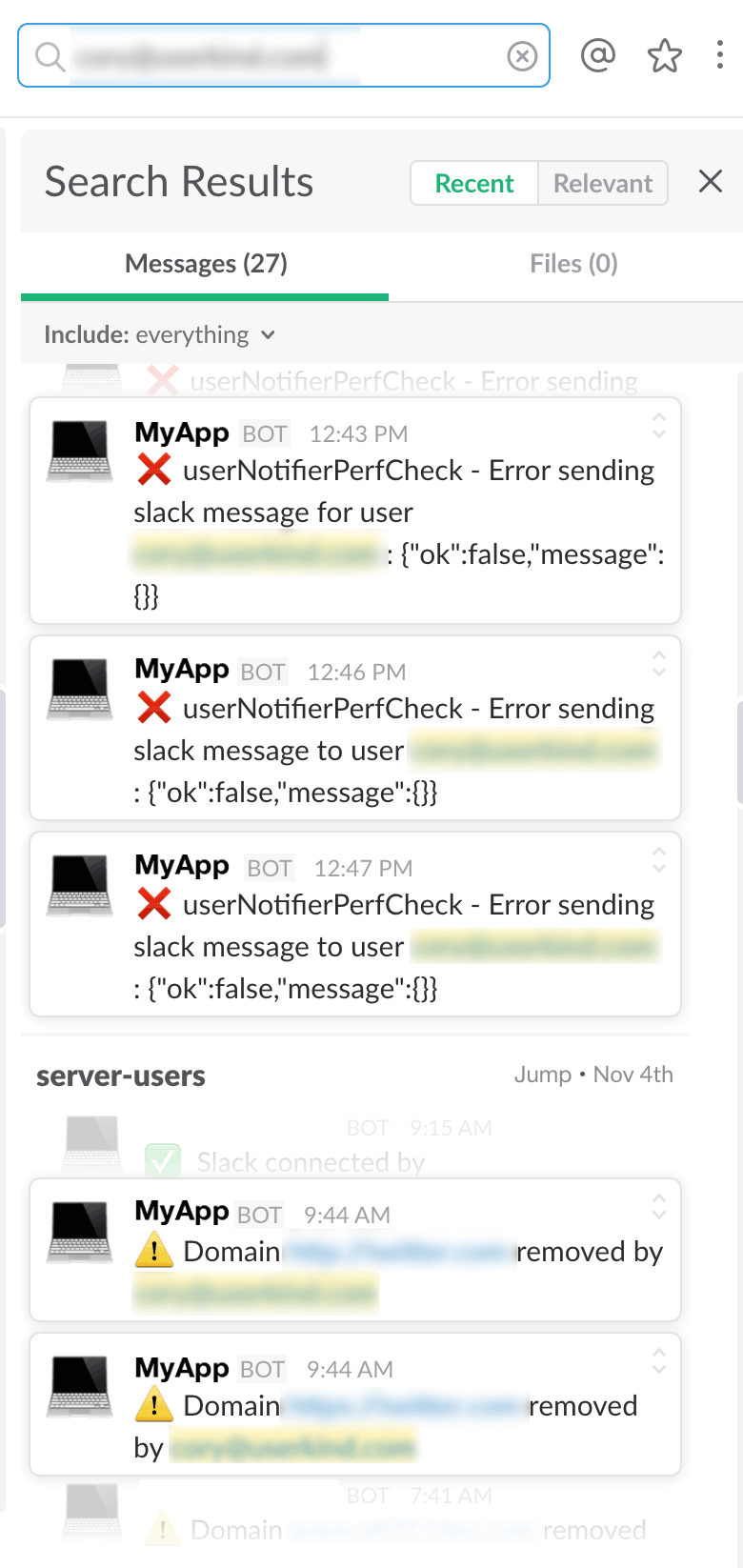
En enregistrant un nom d'utilisateur dans vos messages Slack, vous pouvez suivre chaque erreur, message de réussite ou événement qu'un utilisateur a généré lors de l'interaction avec votre application en recherchant simplement son nom d'utilisateur dans Slack. Sachez simplement qu'avec un compte Slack gratuit, cela est limité aux 10 000 derniers messages.

J'espère que vous avez trouvé ce concept utile, et j'aimerais entendre d'autres histoires d'équipes qui ont mis en place des formes de surveillance similaires, ou tout simplement d'autres façons intéressantes de l'utiliser et de s'en inspirer.
