Utiliser des icônes pour créer une conception de site Web équilibrée
Publié: 2017-11-10Il n'est pas vraiment nécessaire d'être un codeur professionnel ou un graphiste expérimenté pour créer un excellent site Web.
En ligne, vous pouvez trouver un large éventail de ressources et d'outils abordables qui feront croire aux utilisateurs qu'un professionnel se tient derrière le chef-d'œuvre.
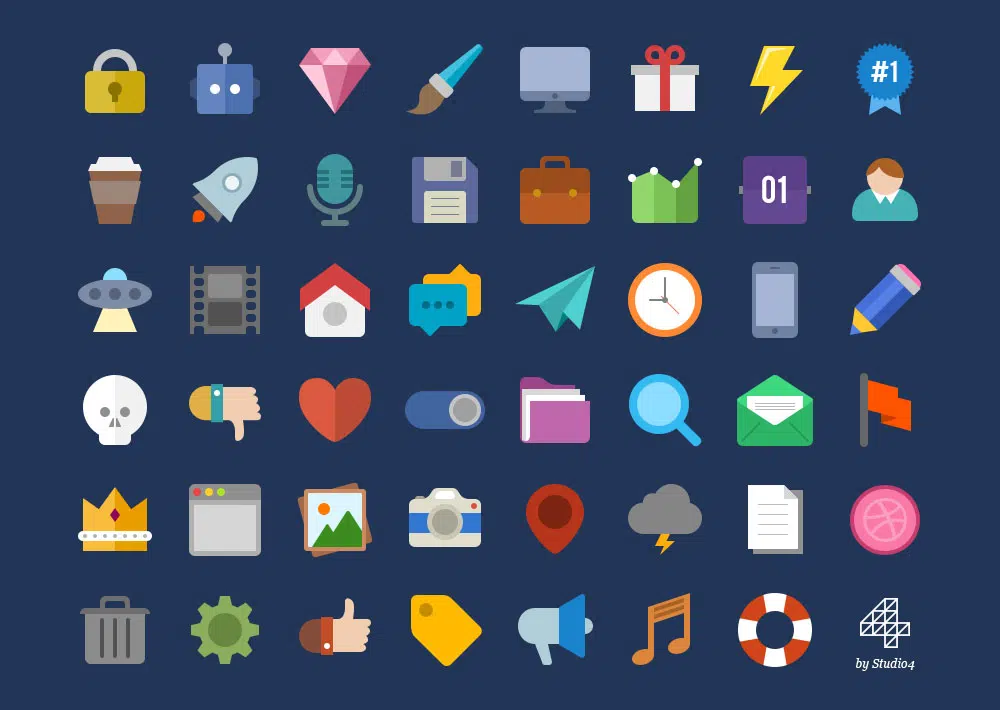
L'un des outils qui peut certainement vous emmener au sommet est de superbes icônes de site Web.
Les icônes peuvent contribuer de manière significative à la qualité globale de votre conception.
Incroyable, n'est-ce pas ? Quelques icônes minuscules et mignonnes peuvent transformer l'impact global de votre travail. Les icônes de la conception Web gagnent en importance.
Leur production est en train de devenir une industrie Web de premier plan qui peut vraiment faire la différence dans le design contemporain.
Les icônes ont également plusieurs fonctions. Ils décorent le titre avec des repères visuels ; exécuter les fonctions des boutons ; séparer le contenu en sections ; et donner une touche personnelle et professionnelle au site Web/à l'application.
L'importance des icônes Web
Les icônes ne sont pas une découverte récente. Ils existent depuis que le design a commencé à se développer. Les premières icônes étaient des dessins hiéroglyphiques égyptiens qui se sont développés en icônes RSS modernes qui se sont répandues sur le Web de nos jours.
Imprimées ou numériques, les icônes sont toujours appliquées dans le même but : attirer l'attention et aider les clients à se concentrer sur les parties les plus importantes d'un site Web.
La première chose qui attire les utilisateurs lorsqu'ils "atterrissent" sur un site Web, ce sont les éléments visuellement attrayants. Des icônes impressionnantes peuvent vous aider à promouvoir le contenu que vous avez choisi, et elles créeront un cachet reconnaissable pour votre marque.
Vous pouvez également utiliser des icônes pour diviser les chapitres de contenu volumineux et donner à vos pages un aspect élégant et bien organisé. Les icônes peuvent donner une apparence pittoresque aux paragraphes et leur impact n'est pas directement lié à leur taille.
La définition d'une icône
Les icônes sont de petites images et des symboles qui guident l'intuition humaine vers différentes parties du contenu d'un site Web. Modulables et diversifiés, ils constituent l'outil le plus simple pour transmettre des données sous forme d'images.
Leur nature abrégée rend la transmission beaucoup plus efficace que celle effectuée par des moyens textuels.
La tendance flat design profite évidemment de l'efficacité illustrative de l'icône. Une interface de qualité est presque entièrement basée sur des polices d'icônes et des images SVG extensibles.
L'importance des icônes dans la conception Web
Les icônes sont des outils de communication essentiels. Une icône cool attirera l'attention de votre visiteur et le dirigera vers le message que vous souhaitez transmettre. Les icônes peuvent facilement être comparées aux panneaux de signalisation et aux panneaux de direction, car elles vous indiquent toujours où et comment vous déplacer.
De petites icônes de base pour les informations de votre entreprise peuvent parfaitement suffire à permettre à vos clients de vous contacter. Les icônes de la carte peuvent leur montrer l'emplacement exact et leur permettre de vous trouver.
Par conséquent, les icônes sont cruciales pour une communication efficace avec les visiteurs, avant même qu'ils n'aient commencé à utiliser votre site Web. S'ils sont satisfaits de l'expérience initiale, les visiteurs resteront sur place et utiliseront vos informations.

Pas étonnant que les sites Web exceptionnels (en termes de fonctionnalités, de lisibilité, de contenu pertinent et de fonctionnalités avancées) soient également ceux qui ont le meilleur éventail d'icônes.
Résumons les avantages de l'application d'icônes :
Pertinence. Une icône doit être facilement « lisible » afin que même les nouveaux visiteurs sachent à quel type de contenu elle correspond.
Des looks incroyables. C'est assez évident - des icônes accrocheuses peuvent améliorer l'apparence générale d'un site Web. Ils rendent les pages intéressantes et confortables, c'est exactement pourquoi les utilisateurs choisissent de passer du temps sur ces sites Web particuliers.
Application universelle. Les sites Web multilingues sont les leaders de la perception Web commune, mais les images ne sont pas trop loin derrière eux. En fait, il est beaucoup plus recommandable d'utiliser un langage visuel lorsqu'on essaie de transmettre un message universel.
Des icônes au service d'une meilleure conception Web
La conception d'icônes laisse beaucoup de place à la créativité et à l'innovation. Cependant, il existe certaines règles que tous les concepteurs doivent connaître. Premièrement, les icônes servent à véhiculer un message ou à fournir un raccourci vers certaines actions.
Par conséquent, ils doivent être clairs, précis et orientés vers l'utilisateur. D'autre part, différentes icônes incompatibles avec votre marque donneront à votre site Web un aspect peu professionnel.
Il est recommandé de les rendre intéressants, sans exagérer avec les détails de style.
Les icônes sont les pierres angulaires de votre contenu
Lorsqu'un certain site Web est plus beau que ses homologues, il est facile à reconnaître. La partie difficile, cependant, est d'expliquer pourquoi il en est ainsi. Les grandes décisions sont généralement prises sur la base de petites incitations.
Traduit en termes de contenu de site Web, cela signifie que l'attrait visuel du site Web dépend de la lisibilité de son contenu. Le succès dépend de l'identification des informations importantes et de la capacité des personnes à les comprendre.
Les icônes sont aussi décisives pour le contenu textuel que les paragraphes. Ils peuvent diviser les informations en sections et fournir des directives visuelles aux lecteurs.
Mon conseil est d'utiliser une combinaison de polices et d'icônes en gras pour concentrer les informations dans des segments plus faciles à digérer.
Comme nous le savons par expérience personnelle, les utilisateurs font défiler avant de décider quoi lire et nous devons mettre en évidence les parties que nous considérons comme devant être ouvertes et vues.
S'ils ne sont pas suffisamment motivés, les utilisateurs appuieront sur "retour" et tous nos efforts pour fournir un "contenu tueur" seront vains. La qualité n'est pas ce qui compte vraiment. C'est l'accessibilité.
Les icônes sont utilisées pour présenter votre contenu :
- Ils organisent le contenu en un mot
- Ils attirent l'attention des utilisateurs
- Ils influencent la lisibilité
Conseils pour choisir les bonnes icônes
Par exemple, l'icône de loupe est parfaite pour rechercher des filtres.
Les icônes ressemblant à des maisons, en revanche, redirigent clairement les gens vers votre page d'accueil. Comme vous pouvez le voir, il s'agit d'icônes éprouvées assez simples à utiliser avec un effet éprouvé, plutôt que celles que vous avez créées à cet effet.
De plus, sachez que vous ne pouvez pas trouver une icône correspondante pour chaque élément de contenu de votre site Web. Dans de tels cas, trouvez une image qui se rapproche le plus possible du contenu derrière cette icône.
Nous vous recommandons également de l'utiliser pour le contenu textuel afin d'éviter toute incertitude quant à savoir si vos utilisateurs comprendront ou non de quoi il s'agit.
Une chose doit toujours être présente à l'esprit : les icônes sont là pour soutenir le contenu, pas pour le remplacer.
Enfin, ne sous-estimez pas l'importance de la pertinence. Assurez-vous que vos icônes représentent le contenu avec précision et qu'elles sont suffisamment mises à jour pour être comprises par tous les groupes d'audience (les machines à écrire, les baladeurs ou les cassettes peuvent ne pas vraiment sonner chez les jeunes).
C'est une méthode qui vous garantira une convivialité et une bonne compréhension de vos publications.
Comment éviter les icônes confuses
Comme nous l'avons déjà mentionné, les icônes doivent être simples et cohérentes. Si vous avez des doutes sur la signification d'une icône, il est fort probable que vos utilisateurs en aient aussi.
N'oubliez pas que parmi votre public, il y aura des gens qui ne supportent pas bien la « lecture entre les lignes » et les métaphores, et vous avez le devoir de leur fournir des directives claires.
L'utilisation d'images d'objets qui n'existent pas vraiment peut semer la confusion chez les utilisateurs et peut être mal interprétée, car elles ont une signification différente pour chaque personne.
Une autre méthode pour éviter toute confusion consiste à joindre de courtes explications textuelles aux icônes. C'est un moyen de rendre votre page plus intéressante et nettement plus fonctionnelle.
Les principales caractéristiques des icônes fonctionnelles sont :
- Taille appropriée ;
- Couleurs attrayantes;
- Bon emplacement ;
Mettre fin aux pensées
Les icônes sont les outils préférés des designers. Ils contribuent à la façon dont les gens naviguent sur les sites Web et ils influencent la façon dont le contenu est perçu.
De plus, ils rendent un site Web plus attrayant pour les yeux, en tant qu'environnement accueillant où les utilisateurs aiment passer leur temps.
L'utilisation appropriée des icônes signifie l'application de métaphores courantes au lieu d'images complexes afin que les utilisateurs sachent où aller et qu'ils ne soient pas confus.
Enfin, les icônes peuvent aider à la perception de votre marque (tant qu'elles correspondent à vos valeurs fondamentales et qu'elles sont cohérentes avec votre contenu).