Commentaires des utilisateurs dans l'expérience utilisateur
Publié: 2018-01-12Pensez à cette vibration rassurante qui se produit après que vous ayez éteint le commutateur de sonnerie de votre iPhone - afin que vous sachiez que l'action que vous vouliez s'est déroulée avec succès. Qu'en est-il de la fameuse voix d'interception : "Si vous souhaitez passer un appel, veuillez raccrocher et réessayer." lorsque vous avez laissé une ligne téléphonique en suspens ou composé un mauvais numéro ?
L'accueil "Vous avez un courrier" d'un message AOL. Le tintement strident lorsque vous avez laissé une portière de voiture entrouverte. Même la cascade de cartes numériques remplissant l'écran de l'ordinateur après avoir gagné une partie de Solitaire.
Tous ces éléments sont des exemples de retours d'utilisateurs, sans lesquels de nombreuses actions numériques quotidiennes seraient très déroutantes.
Aussi trop méthodiques que certains d'entre eux puissent nous sembler, la capacité de fournir des commentaires constructifs et pertinents est essentielle pour favoriser une expérience utilisateur positive dans la conception de sites Web, aussi subtile soit-elle. Dans n'importe quelle situation, l'application d'un mauvais feedback, ou le manque de feedback utile, peut dégénérer en une confusion inutile.
Principes de rétroaction
Lorsque vous fournissez des commentaires à un utilisateur, il est important de tenir compte du contexte dans lequel il reçoit des commentaires. Cela inclut le contexte physique - où sur l'écran donnez-vous des commentaires ? – et le contexte émotionnel – fournissez-vous des commentaires positifs ou négatifs ?
Contexte physique
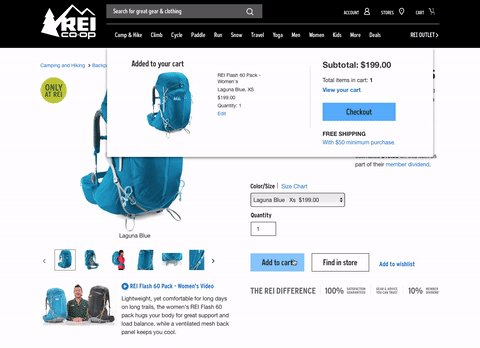
Étant donné que nous nous attendons à ce que les sites Web répondent à nos commentaires, il est important que ces commentaires soient fournis à un endroit où ils sont évidents. Si un article est ajouté à un panier, par exemple, toute entrée pertinente (1 article ajouté à votre panier !) doit être fournie à proximité de l'endroit où l'action a eu lieu. Mettre à jour discrètement un total de panier dans une partie entièrement différente de la page est beaucoup moins utile.

REI.com fournit un retour physique indiquant que votre action "ajouter au panier" a réussi en fournissant un message déroulant.
Une autre application utile des commentaires des utilisateurs en contexte est si quelqu'un a fait des erreurs en remplissant un formulaire. Fournir une étiquette visuelle claire et une explication pour chaque correction nécessaire est beaucoup plus utile que de simplement fournir une liste de toutes leurs erreurs en haut ou en bas du formulaire.
Les erreurs ont des ramifications qui vont au-delà du contexte physique, et l'utilisation appropriée du contexte émotionnel est tout aussi importante pour créer une expérience utilisateur positive et laisser une impression durable d'une marque.
Contexte émotionnel
La création de contenu pour un site Web peut parfois être une montagne russe émotionnelle. Bien que nous annoncions souvent de bonnes nouvelles, dans d'autres situations, nous sommes obligés de donner des commentaires sur quelque chose qui ne s'est pas passé comme prévu.
Les états d'erreur, en particulier les refus de carte de crédit, les notifications de temps d'arrêt et les politiques légales, nécessitent tous un certain degré d'empathie - vous n'informeriez pas un client que son vol a été annulé avec le même ton que vous utiliseriez pour le féliciter d'avoir remporté un concours, vous?

La page IMDB 404 fournit une série de citations sur le thème du film qui vous aident à comprendre ce qui s'est passé.

Mises en œuvre des commentaires
Voici quelques implémentations de commentaires que notre équipe de développement Web trouve les plus utiles à inclure dans nos projets. Si utile, en fait, que chacun est appliqué au cadre sur lequel nous construisons nos sites Web. Ils font partie intégrante non seulement de l'expérience utilisateur, mais également de la rétention de l'attention des clients, de la confiance dans la marque d'une organisation et d'un nombre positif de conversions.
L'indicateur d'état de charge
La frustration de ne pas voir de réaction après avoir cliqué sur quelque chose est plus apparente sur les connexions plus lentes et résolue efficacement en concevant un indicateur d'état de charge (LSI) qui s'anime pendant que vous attendez, pour indiquer que la demande est en cours. Mieux encore, un LSI peut être personnalisé pour chaque projet Web.
Nous avons établi une pratique standard pour concevoir un LSI pour chacun de nos projets, un qui est unique aux couleurs de la marque et au style général du site Web. La conception encourage également son utilisation comme outil de rétroaction émotionnelle, une animation fluide qui induira un sentiment de calme pendant le moment de transition de l'utilisateur.
Comme pour tous les commentaires des utilisateurs, il est important d'être prudent lors de l'application d'un LSI. Si un indicateur d'état de charge s'affiche avant qu'un temps significatif ne se soit écoulé, cela peut être distrayant ou donner l'impression que les choses progressent plus lentement. Pour cette raison, nous ne montrons un LSI qu'après quelques centaines de millisecondes.
Barres de progression
Dans les cas où un fichier peut prendre plus de quelques secondes à traiter, nous appliquons des barres de progression. La barre de progression se mettait à jour au fur et à mesure du chargement du fichier, puis alertait l'utilisateur en cas de problème en fournissant un état d'erreur si le téléchargement avait échoué, pour une raison quelconque.
Pour fournir de meilleurs commentaires aux utilisateurs, nous améliorons progressivement les barres de progression sur nos sites. Pour les utilisateurs d'anciens navigateurs qui ne peuvent pas détecter la progression de votre téléchargement, nous fournissons une barre rayée (également connue sous le nom de poteau de barbier) pour montrer que quelque chose se passe - essentiellement un LSI spécialement conçu pour les téléchargements de fichiers.
Lorsque nos utilisateurs utilisent un navigateur moderne, nous fournissons plus d'informations telles que la mise à jour de la progression réelle du téléchargement, la fourniture de vignettes lorsque les images sont téléchargées et la mise en file d'attente de fichiers supplémentaires afin que, lors du téléchargement d'un plus grand nombre de fichiers, l'utilisateur voie toujours la progression, plutôt que de répartir leur bande passante en amont disponible sur tous les fichiers. Ces signaux augmentent la confiance de l'utilisateur dans le fait que la tâche se déroule et fonctionne comme prévu.
Événements de survol
Dans les premières années du Web, il était évident de savoir ce qu'était un lien ; ce texte bleu roi souligné était un motif visuel presque universel. Maintenant que le style personnalisé des éléments est le statu quo, ce modèle visuel a été dilué et les événements de survol sont un outil de rétroaction utile pour les utilisateurs avec une souris.
Ils avertiront l'utilisateur qu'il a la possibilité d'interagir avec tout ce sur quoi il survole son curseur, comme une image, un lien texte ou un bouton.

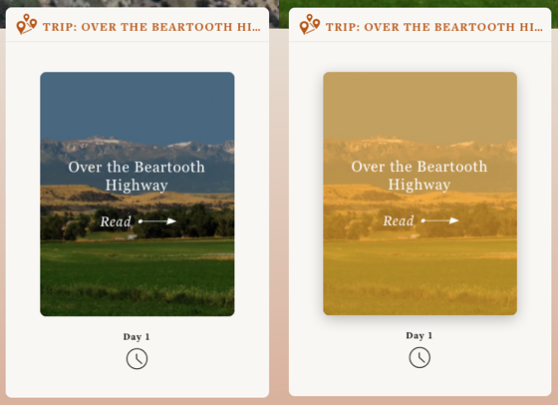
Les événements de survol d'image aident l'utilisateur à comprendre qu'il peut interagir avec un élément.
Sur les appareils mobiles, cependant, les états de survol sont insuffisants. Pour activer l'élément, la plupart du temps, un utilisateur doit appuyer une fois pour déclencher l'événement de survol, puis une deuxième fois pour effectuer l'action - un cas où moins de retour est plus utile.
Messages d'erreur
Il est important de fournir des messages d'erreur adaptés au contexte pour les formulaires de saisie utilisateur avec un texte adapté au niveau de sensibilité que la situation justifie. Ces formulaires de saisie incluent des commentaires sur les champs qui étaient obligatoires mais non remplis ou sur des informations qui n'ont pas été formatées correctement.
Nous offrons ces commentaires dès qu'ils quittent le terrain, donc si vous tapez un e-mail invalide, il vous alerte instantanément qu'il y a une erreur. Pour guider davantage les utilisateurs, lorsqu'un formulaire est soumis, nous faisons défiler les utilisateurs jusqu'à l'endroit de la page où la première erreur a été rencontrée et, dans certains cas, un message contextuel fixé à l'élément fautif afin que les utilisateurs puissent facilement trouver et corriger leurs erreurs, éliminant toute frustration inutile.
Étiquettes de formulaire
Dans bon nombre de nos formulaires, nous fournissons une simple étiquette d'espace réservé avant qu'un utilisateur ne fournisse des informations, afin qu'il sache à quoi sert ce champ.
Ensuite, une fois qu'ils commencent à taper, nous déplaçons l'étiquette vers une position adjacente afin que le but de leurs informations soit préservé au cas où ils rempliraient un formulaire plus long ou seraient interrompus en cours de tâche, ce qui faciliterait la reprise.
Conclusion
La frustration est le tueur d'une interaction satisfaisante avec l'utilisateur, et souvent, si évitable ! La mise en œuvre d'un retour d'information approprié dans vos projets de conception peut non seulement garantir un taux de conversion réussi, mais également renforcer la confiance des clients envers la marque de l'entreprise dans son ensemble.
Comme l'écrit avec justesse le concepteur et auteur Josh Clark : « Notre travail consiste à aider nos utilisateurs à traduire leur intention en action. « Plus nous pouvons guider les utilisateurs à travers nos interfaces et fournir des commentaires clairs sur leurs progrès, plus nous pouvons créer de succès et moins de frustrations.
