Extensions de code VS utiles pour les développeurs frontaux
Publié: 2022-03-10Nous passons tellement de temps dans nos éditeurs de texte , et de temps en temps nous rencontrons ces petits problèmes frustrants qui nous ralentissent. Peut-être que trouver le bon fichier prend trop de temps, ou trouver un crochet de fermeture correspondant devient une aventure de longue haleine en soi.
Réglons tous ces désagréments pour de bon. Dans cet article, nous examinons les extensions utiles de VS Code pour le développement frontal , des boosters de productivité aux assistants de débogage avancés.
Table des matières
Vous trouverez ci-dessous des sauts rapides vers des extensions spécifiques dont vous pourriez avoir besoin. Faites défiler vers le bas pour un aperçu général. Ou sautez la table des matières.
- automatiser les messages de journal
- taille du paquet
- formatage du code
- captures d'écran de code
- extraits de code (React, Vue, TypeScript)
- extraits personnalisés
- commentaires
- débogage
- DevTools
- utilitaires de fichiers
- balises et étiquettes de fichier
- icônes de dossier
- polices pour le codage
- Gite
- Historique de Git
- mettre en surbrillance les annotations
- mettre en surbrillance les crochets et les balises
- mettre en évidence les caractères nuisibles
- mettre en surbrillance les retraits
- mettre en surbrillance les contextes d'empilement
- mettre en évidence les espaces de travail
- IntelliCode
- intégration
- ouvrir GitHub rapidement
- animaux domestiques
- prototypage JS/TS rapide
- accès SSH à distance
- Compilation impertinente
- trucs et astuces
Automatisation des messages de journal
En ce qui concerne les messages de journalisation, l'extension turbo-console-log est là pour vous. Il automatise l'opération d'écriture de messages de journal significatifs et les insère automatiquement.

Tout ce que vous avez à faire est de sélectionner la variable que vous souhaitez déboguer, appuyez sur Ctrl + Alt + L et le message de journal sera inséré dans la ligne suivante. Les raccourcis clavier vous permettent de commenter, d'annuler ou de supprimer tous les messages du journal du document actuel.
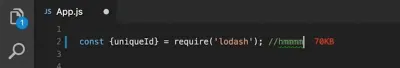
Garder la taille du paquet sous contrôle
Nous savons tous que les performances sont importantes, mais en pratique, il peut être assez difficile de ne pas les perdre de vue lorsque vous êtes en train d'écrire du code. Pour garder la taille de votre bundle sous contrôle, l'extension Import Cost vous permet de savoir immédiatement si vous importez un package volumineux dans votre projet.

Import Cost n'est pas un outil d'analyse groupée, mais a été conçu dans le but de vous aider à trouver d'éventuels goulots d' étranglement de performances avant de les envoyer à vos utilisateurs. Pour ce faire, il vous donne un retour instantané en affichant la taille d'une bibliothèque tierce importée au fur et à mesure que vous l'importez, juste à côté de votre ligne de code. Une petite aide pratique.
Formatage du code, automatisé
Lors de l'écriture de code, beaucoup de temps est consacré au formatage. Prettier automatise la tâche pour vous. Il supprime tous les styles d'origine et garantit que le code généré est conforme à un style cohérent.

Prettier analyse votre code et le reformate avec ses propres règles , en tenant compte de la longueur de ligne maximale et en enveloppant le code si nécessaire. Vous décidez si vous voulez l'appliquer à toutes les langues ou bien vous pouvez définir celles que vous préférez formater manuellement. Également une excellente solution pour les équipes qui ont du mal à trouver un guide de style commun.
Extraits de code utiles (React, Vue, TypeScript, jQuery)
Êtes-vous fatigué de taper les extraits dont vous avez fréquemment besoin encore et encore, toujours à partir de zéro ? Voici quelques petites aides pratiques pour faciliter le travail. Pour Vue, assurez-vous de consulter l'extension Vue.js VS Code Snippets de Sarah Drasner. Il a été conçu pour une utilisation dans le monde réel et se concentre sur l'ergonomie des développeurs au lieu de cataloguer les définitions d'API.
Burke Holland vous fournit une collection d'extraits et de commandes React essentiels qu'il a sélectionnés parmi son utilisation quotidienne de React. Et si vous cherchez des extraits angulaires, John Papa a ce qu'il vous faut. Son extension ajoute des extraits pour Angular pour TypeScript et HTML à votre configuration VS Code.

Ces deux éléments peuvent également être utiles : l'extension d'extraits de code JavaScript de Charalampos Karypidis contient des extraits dans la syntaxe ES6 et prend en charge à la fois JavaScript et TypeScript. Et, last but not least, les extraits de code jQuery de Don Jayamanne comportent plus de 130 extraits jQuery. Une fois installé, tapez simplement jq pour obtenir une liste de tous.
En parlant d'extraits : si vous préférez une bonne bibliothèque d'extraits plutôt que de les définir vous-même à partir de zéro, ces collections sont là pour vous :
- Extraits d'accessibilité
- ES7 React/Redux/GraphQL/React-Natif
- CSS
- Grille CSS
- HTML
- Node.js
- JavaScript (ES6)
- Angulaire 10
- Vue.js + TypeScript
- Wordpress
- WordPressGutenberg
- PHP
- Outils PHP
- Svelte
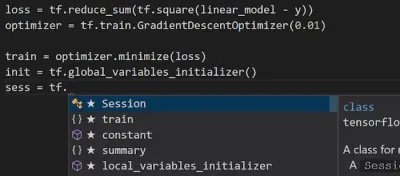
- TensorFlow
Écrivez vos propres extraits de code
Il existe de nombreux plugins d'extraits de code pour différentes langues, mais vous êtes-vous déjà demandé comment définir vos propres extraits dans VS Code ? Maurice Borgmeier a résumé tout ce que vous devez savoir pour commencer.

Un autre excellent article sur le sujet vient de Rob O'Leary. Il approfondit quand et pourquoi utiliser des extraits, examine de plus près différents types d'extraits, comment VS Code les gère et, enfin et surtout, comment écrire le vôtre, bien sûr.
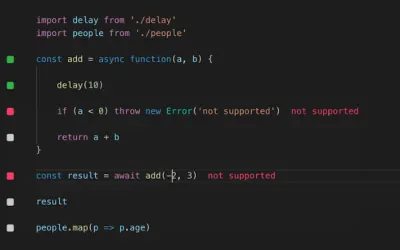
Captures d'écran de code, The Fancy Way
Soyons honnêtes, prendre de belles captures d'écran de code peut être un défi. Polacode est là pour changer cela.

Décrit comme "Polaroid pour votre code", Polacode vous permet de prendre et de modifier des captures d'écran de votre code directement dans VS Code. Vous pouvez redimensionner le conteneur du code en faisant glisser le coin et utiliser des commandes pour contrôler l'apparence de l'image. Une excellente solution pour mettre en valeur le code sur lequel vous avez passé tant d'heures, dans des articles de blog ou des présentations, par exemple.
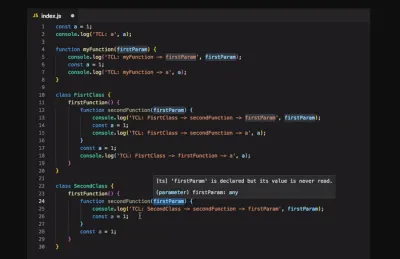
Commentaires conviviaux
Comment gérez-vous les commentaires ? Si votre code nécessite beaucoup d'explications, il peut être judicieux de rendre ces commentaires généralement grisés plus conviviaux, afin qu'il soit plus facile de voir en un coup d'œil si un commentaire vous alerte d'une méthode obsolète, par exemple, ou si c'est une tâche que votre coéquipier vous a laissée.

L'extension VS Code Better Comments vous aide à faire exactement cela, en catégorisant les annotations en alertes, requêtes, tâches, faits saillants, etc. Le code commenté peut également être stylisé pour indiquer clairement qu'il ne devrait pas être là.
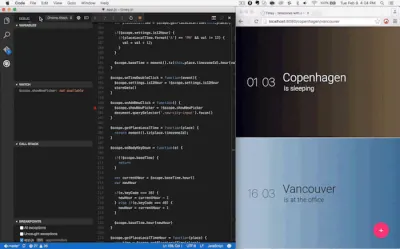
Débogage de Chrome à l'intérieur du code VS
Utilisez-vous Chrome et vous retrouvez-vous à basculer entre le navigateur et votre éditeur lors du débogage ? Ensuite, vous voudrez peut-être essayer le débogueur VS Code Chrome. Il vous aide à déboguer le code JavaScript côté client qui s'exécute dans Chrome directement à partir de VS Code.

Le débogueur se connecte à Chrome via son protocole Chrome Debugger où il mappe les fichiers chargés dans le navigateur aux fichiers que vous avez ouverts dans VS Code. Ainsi, sans quitter l'éditeur, vous pouvez définir des points d'arrêt dans votre code source , configurer des variables à surveiller et voir la pile d'appels complète lors du débogage. Un petit outil pour rendre votre routine de débogage plus simple.
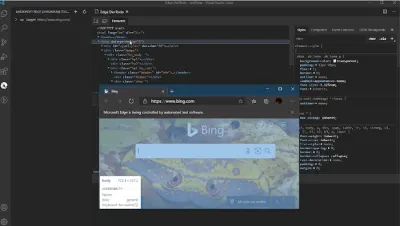
Outils de développement pour l'extension VSCode
Ne serait-il pas cool d'avoir DevTools intégré dans votre éditeur de code afin que vous n'ayez pas besoin de basculer entre les deux ? Si vous utilisez VSCode et Edge, une petite extension le rend possible.

L'extension affiche l'outil Éléments et réseau du navigateur dans VSCode, vous permettant de voir la structure HTML d'exécution, de modifier le style et la mise en page, d'effectuer des diagnostics et de déboguer votre projet, sans quitter l'éditeur. Soit dit en passant, Rachel Weil a partagé quelques astuces DevTools pratiques pour travailler avec des navigateurs basés sur Chromium comme Edge et Chrome à SmashingConf San Francisco il y a quelques semaines. Assurez-vous d'écouter l'enregistrement pour faire passer vos compétences DevTools au niveau supérieur.
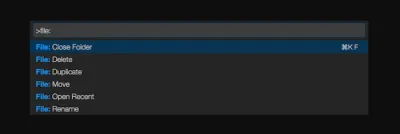
Utilitaires de gestion de fichiers pour VS Code
Beaucoup de temps est généralement consacré à l'organisation et à la gestion des fichiers. File Utils rend la tâche plus pratique.

L'extension vous permet de créer, dupliquer, déplacer, renommer et supprimer des fichiers et des répertoires avec juste une poignée de commandes. Il prend également en charge l'extension des accolades qui génère automatiquement des chaînes arbitraires pour configurer la structure de votre document.
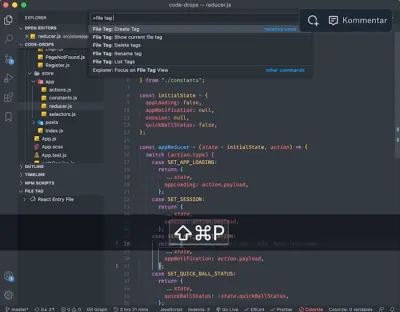
Ajout de balises aux fichiers dans votre éditeur
Dans les grands projets, trouver une variante spécifique d'un composant ou simplement le bon fichier nécessite que vous connaissiez le fichier que vous recherchez réellement. Et si vous pouviez ajouter des signets ou des étiquettes à des fichiers spécifiques, afin de les retrouver plus rapidement ?

File Ops VS Code Extension vous permet de marquer et d'aliaser des fichiers , puis de basculer rapidement entre eux. Vous pouvez également lister rapidement toutes les balises au cas où vous en perdriez la trace, afficher tous les fichiers du répertoire actuel et basculer entre les fichiers .css et .js dans le même dossier. Vous pouvez également jeter un oeil à la vidéo expliquant comment tout cela fonctionne. Maintenant, cela vous sera utile !
Icônes de dossier dans le code VS
Icônes de fichiers et de dossiers personnalisés dans VS Code ? Oui s'il vous plaît! Pour vous aider à manœuvrer plus facilement votre espace de travail, même si de nombreux fichiers et dossiers sont impliqués, l'équipe VS Code Icons a publié une extension qui apporte des icônes à votre éditeur. De "access" à "zip", "Android" à "www", la collection est sûre d'avoir les icônes de fichiers et de dossiers dont vous avez besoin.

La fonction de basculement des icônes spécifiques au projet et la détection automatique du projet détecteront automatiquement le type de projet que vous avez ouvert dans votre espace de travail et vous inviteront à basculer les icônes en conséquence. Il est également possible d'utiliser des icônes personnalisées, si vous préférez.
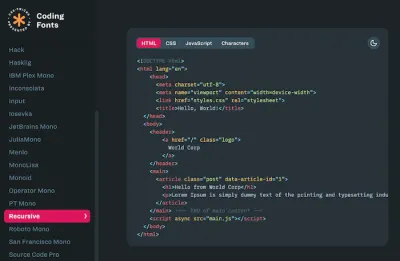
Polices à espacement fixe pour le codage
Les polices de programmation sont certainement les bêtes de somme de la typographie. Ils doivent offrir une grande lisibilité, permettre une analyse rapide du texte et éviter la fatigue oculaire même lorsqu'un développeur regarde le code pendant des heures. Pour vous aider à trouver une police de programmation qui répond à vos besoins, Chris Coyier organise Coding Fonts , une sélection de plus de 30 polices à espacement fixe (pour la plupart gratuites) qui répondent toutes à ces critères.

Pour faciliter la décision, chaque police est accompagnée d'une brève description, d'un aperçu de tous les caractères et d'exemples de code HTML, CSS et JavaScript en mode jour et nuit. Mostafa Gaafar maintient une liste similaire de polices pour les développeurs avec la possibilité d'afficher également les exemples de code dans différents schémas de couleurs. Pour ajouter des polices personnalisées à VS Code, vous devrez définir la police dans "Paramètres".

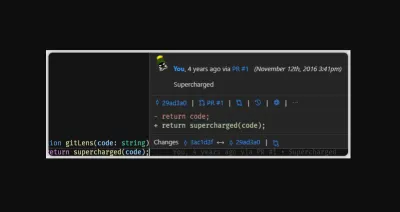
Git suralimenté
GitLens est une extension utile pour optimiser les capacités de Git intégrées à VS Code. Pour mieux comprendre le code sur lequel vous travaillez, GitLens vous permet de voir qui, pourquoi et quand une ligne ou un bloc de code a été modifié.

L'extension visualise la paternité du code en un coup d'œil, vous aide à naviguer et à explorer de manière transparente les référentiels Git, à obtenir des informations précieuses via des commandes de comparaison, etc. Tout ce que vous devez savoir sur votre base de code à portée de main, sans quitter l'éditeur.
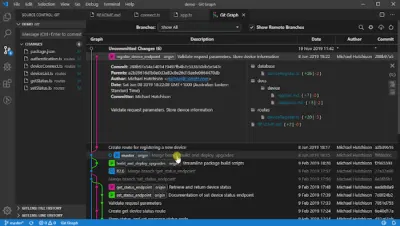
Historique de Git dans VS Code
Afficher et rechercher le journal git avec le graphique et les détails, afficher une copie précédente du fichier sur lequel vous travaillez, rechercher l'historique , comparer les branches et les commits - ce ne sont là que quelques-unes des fonctionnalités que l'extension Git History offre pour rationaliser votre flux de travail.

En parlant de Git : une autre extension VS Code qui mérite d'être examinée de plus près lorsque vous travaillez avec Git est Git Graph : elle vous permet d'afficher un graphique Git de votre référentiel et d'effectuer facilement des actions Git à partir du graphique.
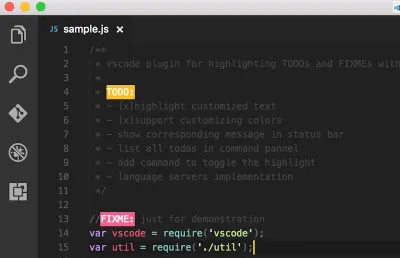
Mettez en surbrillance les annotations dans votre code
Oubliez-vous parfois de revoir les tâches que vous avez ajoutées lors du codage ? L'extension TODO Highlight vous rappelle qu'il y a des notes ou des choses qui nécessitent votre attention avant de publier en production.

Les mots clés TODO et FIXME sont préconfigurés, mais vous pouvez personnaliser la configuration à votre guise si vous préférez. Une commande met en surbrillance les commentaires ouverts pour vous directement dans votre code ou sous forme de liste de toutes les annotations. Un bon petit rappel.
Mise en surbrillance des parenthèses et des balises correspondantes
Une session de codage intense fatigue les yeux, donc tout ce qui contribue à une plus grande clarté visuelle est une aide bienvenue. Pour faire passer votre coloration syntaxique au niveau supérieur lorsque vous travaillez avec VS Code, vous pouvez consulter le Bracket Pair Colorizer. L'extension identifie les crochets correspondants - dans les couleurs que vous définissez.

Maintenant que vous avez un contrôle total sur vos parenthèses, un autre petit détail à surveiller est la correspondance des balises d'ouverture et de fermeture. VS Code est déjà livré avec une fonctionnalité de correspondance de balises, mais elle est plutôt basique. L'extension Highlight Matching Tag fait le travail de manière plus approfondie, en faisant correspondre les balises n'importe où - des attributs de balise aux chaînes intérieures - et même en mettant en évidence le chemin d'une balise à l'autre dans la barre d'état. De nombreuses options de style vous permettent de personnaliser la mise en surbrillance des balises. HTML et JSX sont officiellement pris en charge.
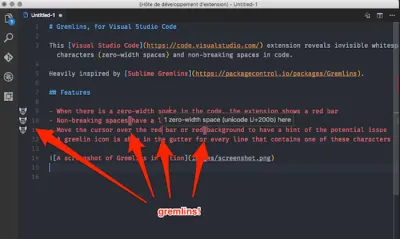
Révéler des personnages nuisibles
Espaces sans largeur et non-joindres, espaces insécables, guillemets doubles gauche et droit - lors du codage, certains caractères peuvent être nuisibles car ils sont invisibles ou ressemblent à des caractères légitimes. Gremlins Tracker les trouve pour vous.

Gremlins Tracker utilise un jeu de couleurs pour vous alerter des caractères dangereux, potentiellement dangereux et moins dangereux . Les lignes qui incluent un tel caractère sont marquées d'une icône Gremlins et le déplacement du curseur sur le caractère vous donne une indication du problème potentiel. Si vous le souhaitez, vous pouvez ajouter de nouveaux caractères gremlins ou les remplacer pour une langue spécifique.
Mise en évidence de l'indentation
L'indentation est essentielle pour garantir que votre code peut être scanné rapidement. Un petit plugin pratique qui rend les indentations encore plus lisibles est Indent-Rainbow. Il colorise l'indentation devant votre texte en alternant quatre couleurs différentes à chaque étape et en marquant les lignes où l'indentation n'est pas un multiple de la taille de l'onglet.

Bien que la mise en évidence des erreurs soit utile, il existe des cas où cela pourrait vous gêner. Lorsqu'il s'agit de modèles RegEx, par exemple. Heureusement, Indent-Rainbow vous permet de désactiver la mise en surbrillance des erreurs sur celles-ci, tout comme sur les lignes de commentaires, et, si vous le souhaitez, vous pouvez même l'ignorer pour des langues entières.
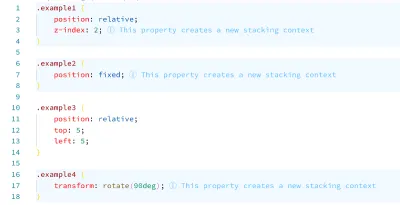
Visualisation des contextes d'empilement
Avez-vous des difficultés à repérer les contextes d'empilement lors de l'utilisation z-index ? Tu n'es pas seul! Si vous vous retrouvez parfois à définir un z-index à un milliard sur un élément et qu'il n'avance pas dans votre ordre d'empilement, CSS Stacking Contexts est fait pour vous.

L'extension rend les contextes d'empilement visibles dans CSS et SCSS afin que vous puissiez utiliser en toute confiance de petites valeurs lors de l'écriture de déclarations z-index . De plus, il vous indiquera également quand une déclaration z-index n'a aucun effet et proposera des solutions rapides.
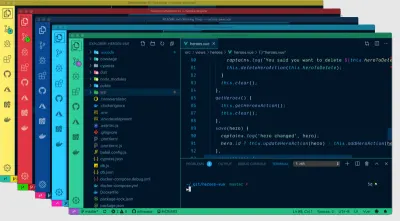
Couleurs personnalisées pour différencier les espaces de travail
Si vous avez fréquemment plusieurs instances de VS Code ouvertes et que vous avez du mal à les distinguer, Peacock peut valoir la peine d'être examiné de plus près : l'extension modifie subtilement le thème de couleur de votre espace de travail .

Mais ce n'est pas seulement lorsqu'il travaille sur plusieurs projets à la fois que Peacock brille. Il est également utile lorsque vous utilisez VS Live Share ou les fonctionnalités à distance de VS Code et que vous souhaitez identifier rapidement votre éditeur.
IntelliSense : fonctionnalités de développement assisté par l'IA
L'extension IntelliCode fournit des fonctionnalités de développement assisté par l'IA pour les développeurs Python, TypeScript/JavaScript et Java dans Visual Studio Code, avec des informations basées sur la compréhension de votre contexte de code combinée à l'apprentissage automatique .

Fournissant IntelliSense assisté par l'IA, l'extension vous montre les éléments d'auto-complétion recommandés pour votre contexte de code en haut de la liste des complétions. En ce qui concerne les surcharges, il ne parcourt pas la liste alphabétique des membres, mais vous présente d'abord le plus pertinent. Plus besoin de chercher dans la liste vous-même.
Enregistrement de l'intégration guidée pour votre base de code
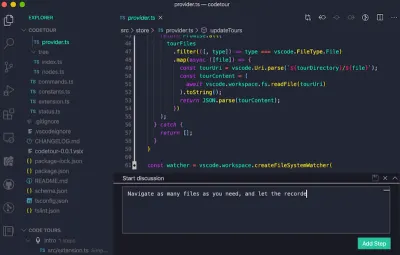
Une grande base de code peut sembler intimidante. CodeTour tente de changer cela. L'extension vous permet d' enregistrer et de lire des visites guidées de vos bases de code, directement dans l'éditeur. Considérez-le comme une table des matières qui facilite l'intégration ou la réintégration dans un nouveau projet ou une nouvelle zone de fonctionnalités, pour visualiser les rapports de bogues ou comprendre le contexte d'une révision de code.

Pour créer un tour de code, vous pouvez annoter des lignes de code (Markdown est pris en charge) et parcourir autant de fichiers que nécessaire, et l'enregistreur capture la séquence. Les visites peuvent être archivées dans un référentiel ou exportées dans un fichier "tour" afin que n'importe qui puisse le rejouer sans avoir à cloner de code. Pratique!
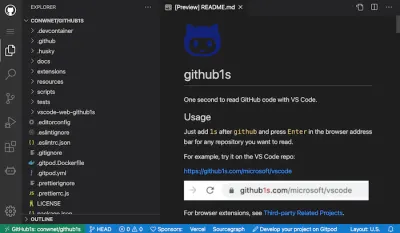
De GitHub à VS Code, en une seconde
Une fois que vous avez découvert un extrait de code sur GitHub, que se passe-t-il si vous souhaitez commencer à l'utiliser immédiatement dans votre projet ? Au lieu de cloner le dépôt et de trouver le fichier dont vous avez besoin, vous pouvez utiliser Github1s. Ajoutez simplement 1s après github dans l'URL, appuyez sur Entrée, et le référentiel, ou un seul fichier, s'ouvrira directement dans VS Code .

Vous pouvez également utiliser un bookmarklet pour basculer rapidement entre github.com et github1s.com , accéder à des référentiels privés et de nombreuses extensions de navigateur sont également répertoriées sur la page du projet. Si vous avez besoin d'une alternative, Gitpod est une option légèrement plus avancée, qui vous permet également de démarrer un environnement de développement en ligne, d'exécuter des espaces de travail parallèles et de travailler sur la base de code en collaboration.
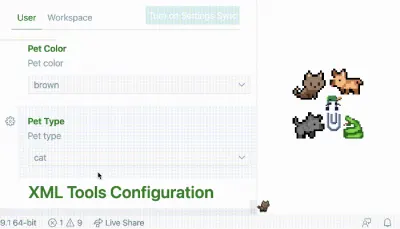
Animaux de compagnie pour votre code VS
Vous avez toujours voulu donner du peps à votre éditeur de code VS ? Eh bien, que diriez-vous d'ajouter un chat, un chien, un serpent, un canard en caoutchouc ou même le bon vieux Clippy ? Tout ce que vous avez à faire est d'installer vscode-pets et d'exécuter la commande vscode-pets.start afin de voir le panneau. Une fois que vous avez choisi un animal de compagnie, sa couleur de fourrure et sa taille, penchez-vous en arrière et regardez-le interagir avec vous !

Qu'il s'agisse de lancer une balle et de jouer à la balle avec votre animal de compagnie (exécutez vscode-pets.throw-ball ) ou d'ajouter des animaux supplémentaires (exécutez vscode-pets.spawn-pet ), votre flux de travail de codage est forcément tout sauf ennuyeux ! Le créateur, Anthony Shaw, est ouvert aux idées et à la discussion et accueille les commentaires à tout moment.
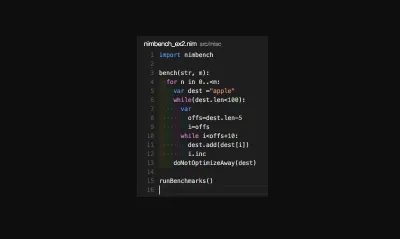
Accélérez le prototypage JavaScript / TypeScript
Si vous cherchez un moyen d'accélérer votre processus de prototypage JavaScript, Quokka est fait pour vous. Le terrain de jeu de prototypage rapide vit dans votre éditeur et donne un coup de pouce de vitesse au prototypage, à l'apprentissage et au test de JavaScript et de TypeScript.

Les valeurs d'exécution sont mises à jour et affichées dans votre IDE à côté de votre code, au fur et à mesure que vous tapez. Pour être opérationnel immédiatement, aucune configuration n'est requise , tout ce que vous avez à faire pour commencer à expérimenter est d'ouvrir un nouveau fichier Quokka. Bon prototypage !
Utilisez une machine distante comme environnement de développement
Il existe diverses raisons pour lesquelles vous pourriez vouloir utiliser une machine distante avec un serveur SSH comme environnement de développement. Parce que vous avez besoin d'un matériel plus rapide ou plus spécialisé que votre machine locale, par exemple, ou pour déboguer une application exécutée ailleurs , comme un site client ou une application dans le cloud. Pour simplifier le développement et le dépannage, l'extension Remote - SSH vous aide à faire exactement cela.
L'extension exécute des commandes et d'autres extensions directement sur la machine distante , vous n'aurez donc pas besoin de code source sur votre machine. Au lieu de cela, vous pouvez ouvrir n'importe quel dossier sur la machine distante et travailler avec comme vous le feriez normalement, en tirant pleinement parti de l'ensemble des fonctionnalités de VS Code. Pratique!
Compiler Sass en temps réel
Un compilateur Sass en temps réel avec rechargement du navigateur en direct ? L'extension Live Sass vous couvre. Il vous aide à compiler/transpiler vos fichiers SASS/SCSS en fichiers CSS en temps réel.
Les fonctionnalités incluent la personnalisation de l'emplacement du fichier du CSS exporté ainsi que son style et son nom d'extension, il existe un contrôle rapide de la barre d'état, vous pouvez exclure des dossiers spécifiques dans les paramètres et le préfixe automatique est également pris en charge.
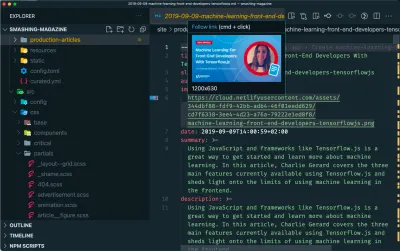
Trucs et astuces que personne n'a pris la peine de vous dire
Utilisez-vous vraiment pleinement les fonctionnalités puissantes que VS Code a à offrir ? Burke Holland et Sarah Drasner prétendent que non, alors pour changer cela, ils partagent toutes les meilleures choses sur VS Code que personne n'a jamais pris la peine de vous dire.

De la mise à jour automatique des balises HTML img avec la taille correcte de l'image à l'utilisation de ligatures de police pour une meilleure lisibilité lors du codage ou des points de journalisation pour enregistrer les informations de votre application, "VS Code peut faire ça ?!" propose 36 conseils précieux qui rendront votre flux de travail encore plus efficace.
Emballer
Il existe littéralement des centaines d'extensions VS Code, et nous espérons que certaines de celles répertoriées ici s'avéreront utiles dans votre travail quotidien - et surtout vous aideront à éviter certaines tâches routinières et chronophages. Bon codage à tous !
Lectures complémentaires
- Outils d'audit CSS
- Générateurs CSS
- Générateurs SVG
- Outils et modèles de courrier électronique HTML
- Extraits de code JavaScript vanille
- Composants frontaux accessibles
- Aussi, abonnez-vous à notre newsletter pour ne pas manquer les prochaines.
