Outils utiles dans le développement Web Vue.js
Publié: 2022-03-10Lorsque vous travaillez sur un nouveau projet, certaines fonctionnalités sont nécessaires en fonction de la manière dont l'application est censée être utilisée. Par exemple, si vous allez stocker des données spécifiques à l'utilisateur, vous devrez gérer les authentifications, cela nécessitera la mise en place d'un formulaire qui doit être validé. Des éléments tels que l'authentification et les validations de formulaires sont courants ; il existe des solutions qui correspondent peut-être à votre cas d'utilisation.
Pour utiliser correctement votre temps de développement, il vaut mieux utiliser ce qui est disponible, au lieu d'inventer le vôtre.
En tant que nouveau développeur, il est possible que vous ne soyez pas au courant de tout ce que l'écosystème Vue vous offre. Cet article vous aidera avec cela; il couvrira certains outils utiles qui vous aideront à créer de meilleures applications Vue.
Remarque : Il existe des alternatives à ces bibliothèques et cet article ne les place en aucun cas au-dessus des autres. Ce sont juste ceux avec qui j'ai travaillé.
Ce didacticiel est destiné aux débutants qui viennent de commencer à se familiariser avec Vue ou qui ont déjà des connaissances de base sur Vue. Tous les extraits de code utilisés dans ce tutoriel se trouvent sur mon GitHub.
Notification de vue
Pendant l'interaction de l'utilisateur, il est souvent nécessaire d'afficher un message de réussite, un message d'erreur ou des informations aléatoires à l'utilisateur. Dans cette section, nous allons voir comment afficher des messages et des avertissements à votre utilisateur à l'aide vue-notification . Ce package fournit une interface avec une animation/transition agréable pour afficher les erreurs, les informations générales et les messages de réussite à votre utilisateur dans votre application et il ne nécessite pas beaucoup de configuration pour être opérationnel.
Installation
Vous pouvez installer vue-notification dans votre projet en utilisant Yarn ou NPM selon le gestionnaire de packages de votre projet
Fil
yarn add vue-notificationnpm
npm install --save vue-notificationUne fois l'installation terminée, la prochaine étape serait de l'ajouter au point d'entrée de votre application, le fichier main.js.
main.js
//several lines of existing code in the file import Notifications from 'vue-notification' Vue.use(Notifications)À ce stade, il nous suffit d'ajouter le composant de notifications dans le fichier App.vue avant de pouvoir afficher les notifications dans notre application. La raison pour laquelle nous ajoutons ce composant au fichier App.vue est d'éviter les répétitions dans notre application, car quelle que soit la page sur laquelle se trouve l'utilisateur dans notre application, les composants d' App.vue (par exemple, les composants d'en-tête et de pied de page) seraient toujours être disponible. Cela prend la douleur d'avoir à enregistrer le composant de notification dans chaque fichier dont nous avons besoin pour afficher une notification à l'utilisateur.
App.vue
<template> <div> <div> <router-link to="/">Home</router-link> | <router-link to="/about">Notifications</router-link> </div> <notifications group="demo"/> <router-view /> </div> </template> Ici, nous ajoutons une instance de ce composant qui accepte un accessoire de group qui serait utilisé pour regrouper les différents types de notifications que nous avons. En effet, le composant de notifications accepte un certain nombre d'accessoires qui dictent le comportement du composant et nous allons en examiner quelques-uns.
-
group
Cette prop est utilisée pour spécifier les différents types de notifications que vous pourriez avoir dans votre application. Par exemple, vous pouvez décider d'utiliser différents styles et comportements en fonction de l'objectif auquel la notification est censée servir, de la validation du formulaire, de la réponse de l'API, etc. -
type
Ce prop accepte une valeur qui sert de « nom de classe » pour chaque type de notification que nous avons dans notre application et les exemples peuvent incluresuccess,erroretwarn. Si nous utilisons l'un d'entre eux comme type de notification, nous pouvons facilement styliser le composant en utilisant ce format de classevue-notification + '.' + typevue-notification + '.' + type, c'est-à-dire.vue-notification.warnpourwarn, etc. -
duration
Ce prop spécifie combien de temps le composant denotificationdoit apparaître avant de disparaître. Il accepte un nombre comme valeur enmset accepte également un nombre négatif (-1) si vous souhaitez qu'il reste sur l'écran de votre utilisateur jusqu'à ce qu'il clique dessus. -
position
Cet accessoire est utilisé pour définir la position à partir de laquelle vous souhaitez que les notifications apparaissent dans votre application. Certaines des options disponibles sont entop left, entop right, entop center, enbottom right, enbottom leftet enbottom center.
Nous pouvons ajouter ces accessoires à notre composant dans App.vue pour qu'il ressemble maintenant à ceci ;
<template> <div> <div> <router-link to="/">Home</router-link> | <router-link to="/about">Notifications</router-link> </div> <notifications :group="group" :type="type" :duration="duration" :position="position" /> <router-view /> </div> </template> <script> export default { data() { return { duration: -1, group: "demo", position: "top center", type: "info", }; }, }; </script> <style> .vue-notification.info { border-left: 0; background-color: orange; } .vue-notification.success { border-left: 0; background-color: limegreen; } .vue-notification.error { border-left: 0; background-color: red; } </style> Nous ajoutons également un style pour les différents types de notification que nous utiliserions dans notre application. Notez qu'à part group , nous pouvons passer chacun des accessoires restants à la volée chaque fois que nous voulons afficher une notification et cela fonctionnerait toujours en conséquence. Pour afficher une notification dans l'un de vos fichiers Vue, vous pouvez procéder comme suit.
vueFichier.vue
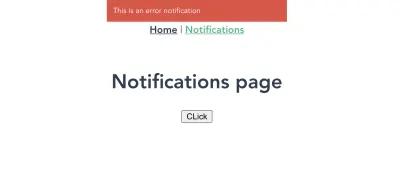
this.$notify({ group: "demo", type: "error", text: "This is an error notification", }); Ici, nous créons une notification de type error sous la notification de group demo . Le text de la propriété accepte le message que vous souhaitez que la notification contienne et dans ce cas, le message est " Ceci est une notification d'erreur". Voici à quoi ressemblerait la notification dans votre application.

vue-notification en action : notification d'erreur affichée dans le navigateur. ( Grand aperçu )Vous pouvez découvrir les autres accessoires disponibles et d'autres façons de configurer la notification sur la page de documentation officielle.
Vuelidate
L'un des éléments les plus couramment utilisés sur le Web sont les éléments de formulaire ( input[type='text'] , input[type='email'] , input[type='password'] , etc.) et il y a toujours un doivent valider la saisie de l'utilisateur pour s'assurer qu'il envoie les bonnes données et/ou utilise le bon format dans le champ de saisie. Avec Vuelidate, vous pouvez ajouter une validation aux formulaires de votre application Vue.js, gagner du temps et bénéficier du temps consacré à ce package. J'entendais parler de Vuelidate depuis un moment mais j'étais un peu réticent à y jeter un œil car je pensais que ce serait trop complexe, ce qui signifiait que j'écrivais des validations à partir de zéro pour la plupart des champs de formulaire dans les applications sur lesquelles je travaillais.
Lorsque j'ai finalement regardé les documents, j'ai découvert qu'il n'était pas difficile de commencer et que je pouvais valider mes champs de formulaire en un rien de temps et passer à la chose suivante.
Installation
Vous pouvez installer Vuelidate à l'aide de l'un des gestionnaires de packages suivants.
Fil
yarn add vuelidatenpm
npm install vuelidate --saveAprès l'installation, la prochaine chose serait de l'ajouter à la configuration de votre application dans le fichier main.js afin que vous puissiez l'utiliser dans vos fichiers vue.
import Vuelidate from 'vuelidate' Vue.use(Vuelidate)En supposant que vous ayez un formulaire qui ressemble à ceci dans votre application ;
vuelidate.vue
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> </div> <input type="submit" value="LOGIN" class="input__button" /> <p class="confirmation__text" v-if="submitted">Form clicked</p> </form> </template> <script> export default { data() { return { submitted: false, form: { email: null, fullName: null, age: null, password: null, }, }; }, methods: { login() { this.submitted = true; }, }, }; </script> Maintenant, pour valider ce type de formulaire, vous devez d'abord décider du type de validation dont vous avez besoin pour chaque champ du formulaire. Par exemple, vous pouvez décider que vous avez besoin que la longueur minimale du fullName soit de 10 ans et que l'âge minimum soit de 18 .
Vuelidate est livré avec des validateurs intégrés que nous n'avons qu'à importer pour les utiliser. Nous pouvons également choisir de valider le champ du mot de passe en fonction d'un format particulier, par exemple, le Password should contain at least a lower case letter, an upper case letter, and a special character . Nous pouvons écrire notre propre petit validateur qui fait cela et le brancher dans la liste des plugins de Vuelidate.
Allons-y étape par étape.
Utilisation des validateurs intégrés
<script> import { required, minLength, minValue, email, } from "vuelidate/lib/validators"; export default { validations: { form: { email: { email, required, }, fullName: { minLength: minLength(10), required, }, age: { required, minValue: minValue(18), }, }, }, }; </script> Ici, nous importons certains validateurs dont nous avons besoin pour valider correctement notre formulaire. Nous ajoutons également une propriété validations où nous définissons les règles de validation pour chaque champ de formulaire que nous voulons valider.
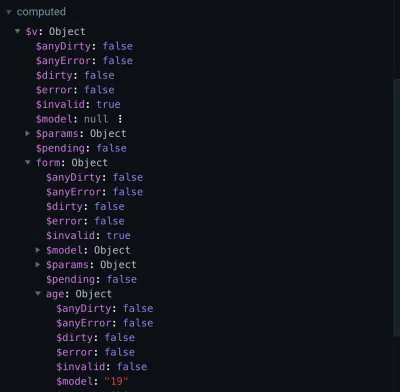
À ce stade, si vous inspectez les devTools de votre application, vous devriez voir quelque chose qui ressemble à ceci ;

vuelidate ( Grand aperçu ) La propriété calculée $v contient un certain nombre de méthodes utiles pour confirmer la validité de notre formulaire, mais nous n'allons nous concentrer que sur quelques-unes d'entre elles :
-
$invalid
Pour vérifier si le formulaire passe toutes les validations. -
email
Pour vérifier que la valeur est une adresse e-mail valide. -
minValue
Pour vérifier que la valeur de l'agepasse le contrôleminValue. -
minLength
Pour vérifier la longueur defullName. -
required
Pour s'assurer que tous les champs obligatoires sont fournis.
Si vous entrez une valeur pour l' age inférieure à l'âge minimum défini dans la validation et vérifiez $v.form.age.minValue , elle sera définie sur false et cela signifie que la valeur dans le champ de saisie ne passe pas le contrôle de validation minValue .

Utilisation de validateurs personnalisés
Nous devons également valider notre champ de mot de passe et nous assurer qu'il contient le format requis, mais Vuelidate n'a pas de validateur intégré que nous pouvons utiliser pour y parvenir. Nous pouvons écrire notre propre validateur personnalisé qui le fait en utilisant RegEx. Ce validateur personnalisé ressemblerait à ceci ;
<script> import { required, minLength, minValue, email, } from "vuelidate/lib/validators"; export default { validations: { form: { //existing validator rules password: { required, validPassword(password) { let regExp = /^(?=.*[0-9])(?=.*[!@#$%^&*])(?=.*[AZ]+)[a-zA-Z0-9!@#$%^&*]{6,}$/; return regExp.test(password); }, }, }, }, }; </script>Ici, nous créons un validateur personnalisé qui utilise un Regex pour vérifier que le mot de passe contient les éléments suivants ;
- Au moins une lettre majuscule;
- Au moins une lettre minuscule;
- Au moins un caractère spécial ;
- Au moins un numéro ;
- Doit avoir une longueur minimale de 6.
Si vous essayez d'entrer un mot de passe qui ne répond à aucune des exigences énumérées ci-dessus, validPassword sera défini sur false .
Maintenant que nous sommes sûrs que nos validations fonctionnent, nous devons afficher les messages d'erreur appropriés afin que l'utilisateur sache pourquoi il ne peut pas continuer. Cela ressemblerait à ceci :
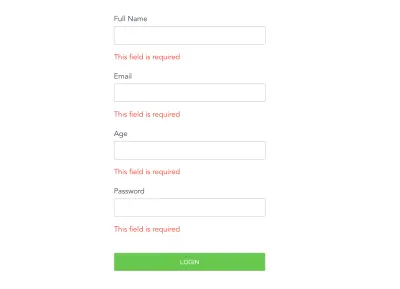
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> <p class="error__text" v-if="!$v.form.fullName.required"> This field is required </p> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> <p class="error__text" v-if="!$v.form.email.required"> This field is required </p> <p class="error__text" v-if="!$v.form.email.email"> This email is invalid </p> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> <p class="error__text" v-if="!$v.form.age.required"> This field is required </p> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> <p class="error__text" v-if="!$v.form.password.required"> This field is required </p> <p class="error__text" v-else-if="!$v.form.password.validPassword"> Password should contain at least a lower case letter, an upper case letter, a number and a special character </p> </div> <input type="submit" value="LOGIN" class="input__button" /> </form> </template>Ici, nous ajoutons un paragraphe qui affiche soit un texte indiquant à l'utilisateur qu'un champ est obligatoire, qu'une valeur saisie pour l'e-mail n'est pas valide ou que le mot de passe ne contient pas les caractères requis. Si nous regardons cela dans votre navigateur, vous verriez les erreurs apparaissant déjà sous chaque champ de saisie.

Ceci est mauvais pour l'expérience utilisateur car l'utilisateur n'a pas encore interagi avec le formulaire et en tant que tel, les textes d'erreur ne doivent pas être visibles au moins jusqu'à ce que l'utilisateur essaie de soumettre le formulaire. Pour résoudre ce problème, nous ajouterions submitted à la condition requise pour que les textes d'erreur s'affichent et également basculer la valeur de submitted sur true lorsque l'utilisateur clique sur le bouton Soumettre.
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.fullName.required"> This field is required </p> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.email.required"> This field is required </p> <p class="error__text" v-if="submitted && !$v.form.email.email"> This email is invalid </p> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.age.required"> This field is required </p> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.password.required"> This field is required </p> <p class="error__text" v-else-if="submitted && !$v.form.password.validPassword" > Password should contain at least a lower case letter, an upper case letter, a number and a special character </p> </div> <input type="submit" value="LOGIN" class="input__button" /> </form> </template>Désormais, les textes d'erreur n'apparaissent pas tant que l'utilisateur n'a pas cliqué sur le bouton Soumettre, ce qui est bien meilleur pour l'utilisateur. Chaque erreur de validation apparaîtrait si la valeur saisie dans le formulaire ne satisfait pas la validation.
Enfin, nous ne voudrions traiter l'entrée de l'utilisateur que lorsque toutes les validations de notre formulaire sont passées et une façon de le faire serait d'utiliser la propriété $invalid sur le form qui est présente dans la propriété calculée $v . Voyons comment procéder :
methods: { login() { this.submitted = true; let invalidForm = this.$v.form.$invalid; //check that every field in this form has been entered correctly. if (!invalidForm) { // process the form data } }, }, Ici, nous vérifions que le formulaire a été complètement rempli et rempli correctement. S'il renvoie false , cela signifie que le formulaire est valide et que nous pouvons traiter les données du formulaire, mais s'il est true , cela signifie que le formulaire est toujours invalide et que l'utilisateur doit encore s'occuper de certaines erreurs dans le formulaire. Nous pouvons également utiliser cette propriété pour désactiver ou styliser le bouton d'envoi en fonction de vos préférences.
État persistant de Vuex
Au cours du développement, il existe des cas où vous stockez des données telles que les informations et le jeton d'un utilisateur dans votre boutique Vuex. Mais les données de votre magasin Vuex ne persisteraient pas si vos utilisateurs essayaient d'actualiser votre application à partir du navigateur ou d'entrer un nouvel itinéraire à partir de l'onglet URL de votre navigateur et que l'état actuel de votre application se perd avec. Cela entraîne la redirection de l'utilisateur vers la page de connexion si l'itinéraire est protégé par la protection de la navigation, ce qui est un comportement anormal pour votre application. Cela peut être corrigé avec vuex-persistedstate , voyons comment.
Installation
Vous pouvez installer ce plugin en utilisant l'une des deux méthodes :
Fil
yarn add vuex-persistedstatenpm
npm install --save vuex-persistedstateUne fois le processus d'installation terminé, l'étape suivante consiste à configurer ce plugin pour qu'il soit prêt à être utilisé dans votre boutique Vuex.
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: {}, mutations: {}, actions: {}, modules: {}, plugins: [createPersistedState()] }) À ce stade, tout notre magasin Vuex serait stocké dans localStorage (par défaut), mais vuex-persistedstate la possibilité d'utiliser sessionStorage ou cookies .
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: {}, mutations: {}, actions: {}, modules: {}, // changes storage to sessionStorage plugins: [createPersistedState({ storage: window.sessionStorage }); ] })Pour confirmer que notre boutique persisterait après avoir actualisé ou fermé l'onglet du navigateur, mettons à jour notre boutique pour qu'elle ressemble à ceci :
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: { user: null }, mutations: { SET_USER(state, user) { state.user = user } }, actions: { getUser({ commit }, userInfo) { commit('SET_USER', userInfo) } }, plugins: [createPersistedState()] }) Ici, nous ajoutons un état user qui stockerait les données utilisateur du formulaire créé dans la section précédente. Nous ajoutons également une mutation SET_USER qui serait utilisée pour modifier l'état de l' user . Enfin, nous ajoutons une action getUser qui recevrait l'objet utilisateur et le transmettrait à la propriété de mutation SET_USER . La prochaine serait d'envoyer cette action après avoir validé notre formulaire avec succès. Cela ressemble à ceci :
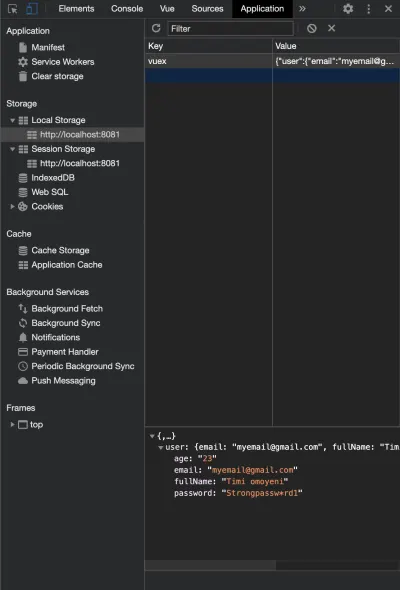
methods: { login() { this.submitted = true; let invalidForm = this.$v.form.$invalid; let form = this.form; //check that every field in this form has been entered correctly. if (!invalidForm) { // process the form data this.$store.dispatch("getUser", form); } }, }, Maintenant, si vous remplissez correctement le formulaire, le soumettez et ouvrez la section localStorage dans l'onglet applications des devTools de votre navigateur, vous devriez voir une propriété vuex qui ressemble à ceci :

À ce stade, si vous actualisez votre navigateur ou ouvrez votre application dans un nouvel onglet, votre état user persistera dans ces onglets/session (sur localStorage).
Conclusion
Il existe de nombreuses bibliothèques qui peuvent être très utiles dans le développement Web Vuejs et il peut parfois être difficile de choisir celle à utiliser ou où les trouver. Les liens suivants contiennent des bibliothèques que vous pouvez utiliser dans votre application Vue.js.
- vuejsexamples.com.
- madewithvuejs.com.
Il y a souvent plus d'une bibliothèque qui fait la même chose que vous essayez de réaliser dans votre application lors de la recherche d'une 'bibliothèque', l'important est de vous assurer que l'option que vous choisissez fonctionne pour vous et est maintenue par son(ses) créateur(s) afin de ne pas casser votre application .
Autres ressources
- "Notifications Vue.js", Documents officiels, GitHub
- "Vuelidate", site officiel
- "Validation de formulaire en moins d'une heure avec Vuelidate", Sarah Drasner, CSS-Tricks
- «
vuex-persistedstate», fil
