La (prochaine) renaissance de WordPress
Publié: 2022-03-10Cela fait 8 mois que Gutenberg a été lancé en tant qu'éditeur de contenu par défaut dans WordPress. Selon la personne à qui vous demandez, vous entendrez peut-être que Gutenberg est la pire ou la meilleure chose qui soit arrivée à WordPress (ou quoi que ce soit entre les deux). Mais quelque chose avec lequel la plupart des gens semblent être d'accord, c'est que Gutenberg s'améliore régulièrement. Au rythme actuel de développement, ce n'est qu'une question de temps avant que ses problèmes les plus importants soient résolus et que l'expérience utilisateur devienne vraiment agréable.
Gutenberg est un travail en cours. En l'utilisant, je ressens des nuisances exaspérantes, telles que des options flottantes sur lesquelles je ne peux pas cliquer car le bloc placé en dessous est sélectionné à la place, un regroupement de blocs non intuitif, des colonnes avec tellement d'espace qui les rendent inutiles, et l'élément "+" appelant mon attention sur toute la page. Cependant, les problèmes que je rencontre sont encore relativement gérables (ce qui est une amélioration par rapport aux versions précédentes) et, de plus, Gutenberg a commencé à concrétiser ses avantages potentiels : bon nombre de ses bogues les plus urgents ont été corrigés, ses problèmes d'accessibilité sont en cours de résolution, et de nouvelles fonctionnalités passionnantes sont continuellement mises à disposition. Ce que nous avons jusqu'à présent est assez décent, et cela ne fera que s'améliorer.
Passons en revue les nouveaux développements qui ont eu lieu depuis le lancement de Gutenberg et vers où il se dirige.
Remarque : Pour plus d'informations sur ce sujet, je vous recommande de regarder la conférence du fondateur de WordPress, Matt Mullenweg, lors du récent WordCamp Europe 2019.
Pourquoi Gutenberg était nécessaire
Gutenberg est arrivé juste à temps pour lancer le rajeunissement de WordPress, pour tenter de rendre à nouveau WordPress attrayant pour les développeurs (et inverser son statut actuel de plate-forme la plus redoutée). WordPress avait cessé d'être attrayant en raison de son souci de ne pas briser la rétrocompatibilité, ce qui empêchait WordPress d'incorporer du code moderne, le faisant paraître pâle par rapport aux frameworks plus récents et plus brillants.
Beaucoup de gens soutiennent que WordPress n'était pas en danger de mort (après tout, il alimente plus d'un tiers du Web), de sorte que Gutenberg n'était pas vraiment nécessaire, et ils ont peut-être raison. Cependant, même si WordPress n'était pas en danger immédiat, en étant déconnecté des tendances de développement modernes, il se dirigeait vers l'obsolescence, peut-être pas à court terme mais certainement à moyen et long terme. Voyons comment Gutenberg améliore l'expérience des différentes parties prenantes de WordPress : développeurs, administrateurs de sites Web et utilisateurs de sites Web.
Les développeurs ont récemment adopté la création de sites Web via les bibliothèques JavaScript Vue et React en raison (entre autres raisons) de la puissance et de la commodité des composants, ce qui se traduit par une expérience de développement satisfaisante. En sautant dans le train en marche et en adoptant cette technique, Gutenberg permet à WordPress d'attirer à nouveau les développeurs, leur permettant de coder d'une manière qu'ils trouvent gratifiante.
Les administrateurs de sites Web peuvent gérer leur contenu plus facilement, améliorer leur productivité et réaliser des choses qui ne pouvaient pas être faites auparavant. Par exemple, placer une vidéo Youtube via un bloc est plus facile que via TinyMCE Textarea, les blocs peuvent servir des images optimales (compressées, redimensionnées en fonction de l'appareil, converties dans un format différent, etc.) supprimant la nécessité de le faire manuellement, et les capacités WYSIWYG (Ce que vous voyez est ce que vous obtenez ) sont suffisamment décentes pour fournir un aperçu en temps réel de l'apparence du contenu sur le site Web.
En leur donnant accès à des fonctionnalités puissantes, les utilisateurs du site Web auront une plus grande satisfaction lors de la navigation sur nos sites, comme c'est le cas lors de l'utilisation d'applications Web hautement dynamiques et conviviales telles que Facebook ou Twitter.
De plus, Gutenberg modernise lentement mais sûrement tout le processus de création du site Web. Bien qu'actuellement, il ne puisse être utilisé que comme éditeur de contenu, il deviendra dans le futur un constructeur de site à part entière, permettant de placer des composants (appelés blocs) n'importe où sur une page, y compris l'en-tête, le pied de page, la barre latérale, etc. (Automattic, la société derrière WordPress.com, a déjà commencé à travailler sur un plugin ajoutant des capacités complètes d'édition de site pour son site commercial, à partir duquel il pourrait être adapté pour le logiciel open source WordPress.) Grâce à la fonction de création de site, non -les utilisateurs technos pourront ajouter très facilement des fonctionnalités très puissantes à leurs sites, donc WordPress continuera d'accueillir la plus grande communauté de personnes travaillant sur le web (et pas seulement les développeurs).
Rythme de développement rapide
L'une des raisons pour lesquelles Gutenberg a connu un rythme de développement aussi rapide est qu'il est hébergé sur GitHub, ce qui simplifie la gestion du code, des problèmes et de la communication par rapport à Trac (qui gère le cœur de WordPress), et qui le rend facile pour les premiers - temps aux contributeurs de s'impliquer car ils ont peut-être déjà une expérience de travail avec Git.
Étant découplé du cœur de WordPress, Gutenberg peut bénéficier d'une itération rapide. Même si une nouvelle version de WordPress est publiée tous les 3 mois environ, Gutenberg est également disponible en tant que plugin autonome, qui voit une nouvelle version toutes les deux semaines (alors que la dernière version de WordPress contient la version 5.5 de Gutenberg, la dernière version du plugin est la 6.2 ). Avoir accès à de nouvelles fonctionnalités puissantes pour nos sites toutes les deux semaines est en effet très impressionnant, et cela permet de débloquer d'autres fonctionnalités de l'écosystème plus large (par exemple, le plugin AMP nécessite Gutenberg 5.8+ pour plusieurs fonctionnalités).
WordPress sans tête pour alimenter plusieurs piles
L'un des effets secondaires de Gutenberg est que WordPress est devenu de plus en plus "headless", découplant davantage le rendu de l'application de la gestion du contenu. En effet, Gutenberg est un client frontal qui interagit avec le back-end WordPress via des API (l'API WP REST), et le développement de Gutenberg a exigé une expansion cohérente des API disponibles. Ces API ne sont pas limitées à Gutenberg ; ils peuvent être utilisés avec n'importe quel framework côté client, pour rendre le site en utilisant n'importe quelle pile.
Un exemple de stack que nous pouvons exploiter pour notre application WordPress est le JAMstack, qui défend une architecture basée sur des sites statiques augmentés via des services tiers (API) pour devenir dynamiques (en effet, Smashing Magazine est un site JAMstack !). De cette façon, nous pouvons héberger notre contenu dans WordPress (en l'utilisant comme un système de gestion de contenu, ce pour quoi il est vraiment bon), créer une application qui accède au contenu via des API, générer un site statique et le déployer sur un contenu Delivery Network, permettant de réduire les coûts et d'augmenter la vitesse d'accès.
Nouvelle fonctionnalité
Jouons avec Gutenberg (le plugin, pas celui inclus dans le noyau de WordPress, qui est disponible ici) et voyons quelles fonctionnalités ont été ajoutées au cours des derniers mois.
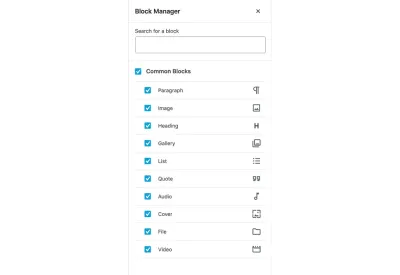
Gestionnaire de blocs
Grâce au gestionnaire de blocs, nous pouvons décider quels blocs seront disponibles sur l'éditeur de contenu ; tous les autres seront désactivés. La suppression de l'accès aux blocs indésirables peut être utile dans plusieurs situations, telles que :
- De nombreux plugins sont des ensembles de blocs ; lors de l'installation d'un tel plugin, tous leurs blocs seront ajoutés à l'éditeur de contenu, même si nous n'avons besoin que d'un seul
- Jusqu'à 40 fournisseurs d'intégration sont implémentés dans le noyau de WordPress, mais nous n'en aurons peut-être besoin que de quelques-uns pour l'application, tels que Vimeo et Youtube.
- Avoir une grande quantité de blocs disponibles peut nous submerger, altérant notre flux de travail en ajoutant des couches supplémentaires dont l'utilisateur a besoin pour naviguer, conduisant à une utilisation sous-optimale du temps ; par conséquent, désactiver temporairement les blocs inutiles peut nous aider à être plus efficaces
- De même, le fait de n'avoir que les blocs dont nous avons besoin évite les erreurs potentielles causées par l'utilisation des mauvais blocs ; en particulier, l'établissement des blocs nécessaires peut être fait de manière descendante, l'administrateur du site Web analysant tous les blocs disponibles et décidant lesquels utiliser, et imposant la décision aux gestionnaires de contenu, qui sont alors soulagés de cette tâche et peuvent se concentrer sur leurs propres tâches.

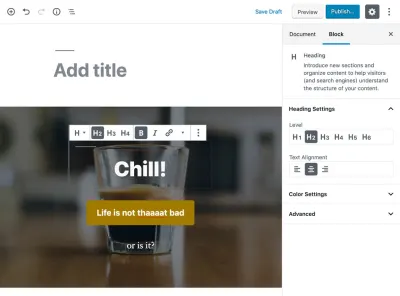
Bloc de couverture avec éléments emboîtables
Le bloc de couverture (qui nous permet d'ajouter un titre sur une image d'arrière-plan, généralement utile pour créer des en-têtes de héros) définit désormais ses éléments internes (c'est-à-dire l'en-tête et les boutons, qui peuvent être ajoutés pour créer un appel à l'action) comme des éléments imbriqués, nous permettant de modifier ses propriétés de manière uniforme à travers les blocs (par exemple, nous pouvons mettre le titre en gras et y ajouter un lien, placer un ou plusieurs boutons et changer leur couleur de fond, etc.).


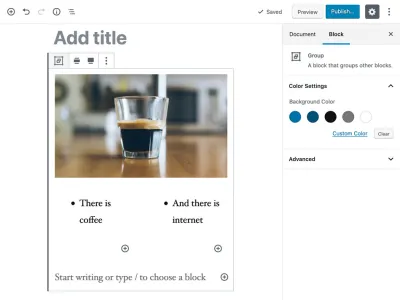
Regroupement et imbrication de blocs
Attention : ces fonctionnalités sont toujours boguées ! Cependant, beaucoup de temps et d'énergie leur sont consacrés, nous pouvons donc nous attendre à ce qu'ils fonctionnent bien bientôt.
Le regroupement de blocs permet de regrouper plusieurs blocs ensemble, ainsi lorsque vous les déplacez vers le haut ou vers le bas sur la page, ils se déplacent tous ensemble. L'imbrication de blocs signifie placer un bloc à l'intérieur d'un bloc, et il n'y a pas de limite à la profondeur d'imbrication, nous pouvons donc avoir des blocs à l'intérieur de blocs à l'intérieur de blocs à l'intérieur de… (vous m'avez maintenant). L'imbrication de blocs est particulièrement utile pour ajouter des colonnes sur la mise en page, via un bloc de colonnes, puis chaque colonne peut contenir à l'intérieur de n'importe quel type de bloc, comme des images, du texte, des vidéos, etc.

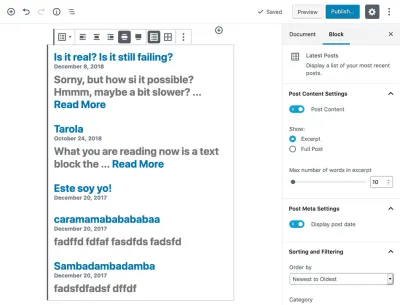
Migration de widgets préexistants
Alors qu'auparavant il existait plusieurs méthodes pour ajouter du contenu sur la page (contenu TinyMCE, shortcodes, widgets, menus, etc.), les blocs tentent de les unifier toutes en une seule méthode. Actuellement, le code hérité nouvellement considéré, tel que les widgets, est en cours de migration vers le format de bloc.
Récemment, le widget "Derniers articles" a été réimplémenté sous forme de bloc, prenant en charge l'aperçu en temps réel de l'apparence de la mise en page lors de sa configuration (modification du nombre de mots à afficher, affichage d'un extrait ou de l'article complet, affichage de la date ou non, etc.).

Animation de mouvement
Le déplacement des blocs vers le haut ou vers le bas de la page impliquait une transition abrupte, rendant parfois difficile la compréhension de la réorganisation des blocs. Depuis Gutenberg 6.1, une nouvelle fonctionnalité d'animation de mouvement résout ce problème en ajoutant un mouvement réaliste pour bloquer les changements, comme lors de la création, de la suppression ou de la réorganisation d'un bloc, donnant une indication visuelle grandement améliorée des actions prises pour réorganiser les blocs. De plus, le concept global d'animation de mouvement peut être appliqué à travers Gutenberg pour exprimer le changement et ainsi améliorer l'expérience utilisateur et fournir un meilleur support d'accessibilité.

Fonctionnalité (espérons-le) à venir
Selon le fondateur de WordPress, Matt Mullenweg, seulement 10 % de la feuille de route complète de Gutenberg a été mise en œuvre à ce jour, il y a donc beaucoup de nouveautés passionnantes qui nous attendent. Le travail sur les nouvelles fonctionnalités répertoriées ci-dessous a déjà commencé ou l'équipe les expérimente actuellement.
- Répertoire des blocs
Un nouvel élément de niveau supérieur dans wp-admin qui fournira la découverte de blocs. De cette façon, les blocs peuvent être installés indépendamment, sans avoir à les expédier via un plugin. - Blocs de navigation
Actuellement, les menus de navigation doivent être créés via leur propre interface. Cependant, nous pourrons bientôt les créer via des blocs et les placer n'importe où sur la page. - Installation en ligne de blocs
Pouvoir découvrir des blocs, la prochaine étape logique est de pouvoir installer un nouveau bloc à la volée, là où on en a le plus besoin : sur l'éditeur de publication. Nous pourrons installer un bloc lors de la rédaction d'un article, utiliser le nouveau bloc pour générer son HTML, enregistrer sa sortie sur l'article et supprimer le bloc, le tout sans jamais naviguer vers une autre page d'administration. - Accrocher à la grille lors du redimensionnement des images
Lorsque nous plaçons plusieurs images sur notre publication, les redimensionner à la même largeur ou hauteur peut s'avérer être un processus douloureux d'essayer et d'échouer à plusieurs reprises jusqu'à ce qu'il soit correct, ce qui est loin d'être idéal. Bientôt, il sera possible d'aligner l'image sur une couche de grille virtuelle qui apparaît en arrière-plan lorsque l'image est redimensionnée.
WordPress devient attrayant (encore une fois)
Plusieurs raisons soutiennent l'idée que WordPress deviendra bientôt une plate-forme attrayante pour coder, comme il était une fois. Voyons-en quelques-uns.
Modernisation PHP
La quête de modernisation de WordPress ne s'arrête pas à l'intégration de bibliothèques et d'outils JavaScript modernes (React, webpack, Babel) : elle s'étend également au langage côté serveur : PHP. La version minimale de PHP de WordPress a récemment été portée à 5.6 et devrait passer à la version 7.0 dès décembre 2019. PHP 7 offre des avantages remarquables par rapport à PHP 5, notamment qu'il fait plus que doubler sa vitesse, et les versions ultérieures de PHP (7.1 , 7.2 et 7.3) sont chacun devenus encore plus rapides.
Même s'il ne semble pas y avoir de plans officiels pour passer de PHP 7.0 à ses versions ultérieures, une fois que l'élan est là, il est plus facile de le maintenir. Et PHP lui-même est lui-même amélioré sans relâche. Le prochain PHP 7.4, qui sortira en novembre 2019, comprendra de nombreuses nouvelles améliorations, notamment des fonctions fléchées et l'opérateur de propagation à l'intérieur des tableaux (tel qu'utilisé pour le JavaScript moderne), ainsi qu'un mécanisme permettant de précharger les bibliothèques et les frameworks dans OPCache améliorer les performances, parmi plusieurs autres fonctionnalités intéressantes.
Réutilisabilité du code sur les plates-formes
Un grand effet secondaire du découplage de Gutenberg de WordPress est qu'il peut également être intégré à d'autres frameworks. Et c'est exactement ce qui s'est passé ! Gutenberg est maintenant disponible pour Drupal, et Laraberg (pour Laravel) sera bientôt officiellement publié (testant actuellement la version candidate). La beauté de ce phénomène est que, grâce à Gutenberg, tous ces différents frameworks peuvent désormais partager/réutiliser du code !
Conclusion
Il n'y a jamais eu de meilleur moment pour être développeur web. Le rythme de développement de tous les langages et technologies concernés (JavaScript, CSS, optimisation d'image, polices variables, services cloud, etc.) est effarant. Jusqu'à récemment, WordPress examinait cette tendance de développement de l'extérieur, et les développeurs ont peut-être senti qu'ils manquaient le train de la modernisation. Mais maintenant, grâce à Gutenberg, WordPress prend également le train et suit son historique de direction du Web dans une direction positive.
Gutenberg n'est peut-être pas encore entièrement fonctionnel, car il a beaucoup de problèmes à résoudre, et il faudra peut-être encore un certain temps avant qu'il ne tienne vraiment ses promesses. Cependant, jusqu'à présent, il a l'air bien, et il a l'air de mieux en mieux à chaque nouvelle version : Gutenberg apporte régulièrement de nouvelles possibilités à WordPress. En tant que tel, c'est le moment idéal pour reconsidérer l'essai de Gutenberg (c'est-à-dire si vous ne l'avez pas encore fait). Toute personne traitant d'une manière ou d'une autre avec WordPress (administrateurs de sites Web, développeurs, gestionnaires de contenu, utilisateurs de sites Web) peut bénéficier de cette nouvelle normalité. Je dirais que c'est quelque chose d'excitant, n'est-ce pas?
