Libérez la puissance des animations de chemin avec SVGator
Publié: 2022-03-10(Ceci est un article sponsorisé.) L'année dernière, une introduction complète à l'utilisation de base de SVGator a été publiée ici sur Smashing Magazine. Si vous souhaitez en savoir plus sur les fondamentaux de SVGator, mettre en place vos premiers projets et créer vos premières animations, nous vous recommandons vivement de le lire avant de poursuivre cet article.
Aujourd'hui, nous allons jeter un second regard pour explorer certaines des nouvelles fonctionnalités qui y ont été ajoutées au cours des derniers mois, notamment le tout nouveau Path Animator .
Remarque : Path Animator est une fonctionnalité premium de SVGator et n'est pas disponible pour les utilisateurs d'essai. Au cours d'un essai de sept jours, vous pouvez voir comment Path Animator fonctionne dans l'exemple de projet que vous trouverez dans l'application, mais vous ne pourrez pas l'appliquer à vos propres SVG à moins que vous n'ayez opté pour un payant planifier. SVGator est un service par abonnement. Actuellement, vous pouvez choisir entre un forfait mensuel (18 USD/mois) et un forfait annuel (144 USD au total, 12 USD/mois). Pour les projets plus longs, nous vous recommandons d'envisager l'option annuelle.
Path Animator n'est que la première des fonctionnalités premium que SVGator prévoit de publier dans les mois à venir. Toutes les nouvelles fonctionnalités seront disponibles pour tous les utilisateurs payants, quel que soit le moment de leur abonnement.
Le charme des animations de chemin
Les animations de chemin SVG ne sont en aucun cas une nouveauté. Au cours des dernières années, cette façon d'enrichir les graphiques vectoriels a été largement utilisée sur le Web :

Les animations de chemin ont gagné en popularité principalement en raison de leur relative simplicité : même si elles peuvent sembler impressionnantes et complexes à première vue, la règle sous-jacente est en fait très simple.
Comment fonctionnent les animations de chemin ?
Vous pourriez penser que les animations de chemin SVG nécessitent des fonctions de dessin et de transformation extrêmement compliquées. Mais c'est beaucoup plus simple qu'il n'y paraît. Pour obtenir des effets similaires à l'exemple ci-dessus, vous n'avez pas besoin de générer, de dessiner ou d'animer les chemins réels - vous animez simplement leurs traits. Ce concept génial vous permet de créer des animations apparemment complexes en animant un seul attribut SVG : stroke-dashoffset .
L'animation de cette petite propriété est responsable de tout l'effet. Une fois que vous avez une ligne pointillée, vous pouvez jouer avec la position des tirets et des espaces. Combinez-le avec les bons paramètres et vous obtiendrez l'effet souhaité d'un chemin SVG auto-dessiné.
Si cela semble encore mystérieux ou si vous souhaitez simplement en savoir plus sur la façon dont les animations de chemin sont réalisées, vous trouverez des ressources utiles sur ce sujet à la fin de l'article.
Peu importe la simplicité des animations de chemin par rapport à leur apparence, ne pensez pas que leur codage est toujours simple. Au fur et à mesure que vos fichiers se compliquent, il en va de même pour leur animation. Et c'est là que SVGator vient à la rescousse.
De plus, vous préférerez parfois ne pas toucher aux fichiers SVG bruts. Ou peut-être que vous n'aimez pas du tout écrire du code. Alors SVGator a ce qu'il vous faut. Avec le nouveau Path Animator, vous pouvez créer même les animations de chemin SVG les plus complexes sans toucher à une ligne de code. Vous pouvez également combiner le codage avec l'utilisation de SVGator.
Pour mieux comprendre les possibilités que nous offre Path Animator, nous aborderons trois exemples distincts présentant différents cas d'utilisation d'animations de chemin.
Exemple #1 : Texte animé
Dans le premier exemple, nous animerons du texte, créant l'impression de lettres auto-écrites.

Souvent utilisé pour le lettrage, cet effet mignon peut également être appliqué à d'autres éléments, tels que des dessins et des illustrations. Il y a cependant un hic : l'élément animé doit être stylé avec des traits plutôt qu'avec des remplissages. Ce qui signifie, pour notre texte, que nous ne pouvons utiliser aucune police existante.
Le contour des polices, quelle que soit leur finesse, donne toujours des formes fermées plutôt que des chemins ouverts. Il n'y a pas de polices régulières basées sur des lignes et des traits.


Par conséquent, si nous voulons animer du texte à l'aide d'animations de chemin, nous devons le dessiner nous-mêmes (ou trouver des lettres vectorielles prêtes à l'emploi adaptées à cet effet). Lorsque vous dessinez vos lettres, n'hésitez pas à utiliser une police ou une typographie existante comme référence - ne violez cependant aucun droit d'auteur ! Gardez simplement à l'esprit qu'il n'est pas possible d'utiliser des polices prêtes à l'emploi.
Préparation du fichier
Plutôt que de commencer avec une police de caractères existante, nous commencerons par un simple croquis dessiné à la main :

Il est maintenant temps de redessiner l'esquisse dans un outil de conception. J'ai utilisé Figma, mais vous pouvez utiliser n'importe quelle application prenant en charge les exportations SVG, telles que Sketch, Adobe XD ou Adobe Illustrator.
Habituellement, je commence avec l'outil Plume et suis à peu près l'esquisse importée en tant que calque en dessous :
Une fois cela fait, je supprime l'esquisse de l'arrière-plan et j'affine les tracés jusqu'à ce que je sois satisfait du résultat. Quels que soient les outils que vous utilisez ou la technique, le plus important est de préparer le dessin sous forme de lignes et de n'utiliser que des traits, pas de remplissage.

Dans cet exemple, nous avons quatre chemins de ce type. Le premier est la lettre « H » ; le second est les trois lettres du milieu "ell" ; et "o" est le troisième. Le quatrième chemin est la ligne du point d'exclamation.
Le point de "!" est une exception - c'est le seul calque que nous allons styliser avec un remplissage, plutôt qu'un trait. Il sera animé d'une manière différente des autres calques, sans utiliser Path Animator.
Notez que tous les chemins que nous allons animer avec Path Animator sont ouverts, à l'exception du « o », qui est une ellipse. Bien que l'animation de chemins fermés (tels que des ellipses ou des polygones) avec Path Animator soit parfaitement faisable, cela vaut également la peine d'en faire un chemin ouvert, car c'est le moyen le plus simple de contrôler exactement où commence l'animation. Pour cet exemple, j'ai ajouté un petit espace dans l'ellipse juste à la fin de la lettre "l" car c'est là que vous commencez généralement à écrire "o" à la main.

Avant d'importer nos calques dans SVGator, il est préférable de nettoyer la structure des calques et de les renommer de manière descriptive. Cela vous aidera à vous repérer rapidement dans votre fichier une fois que vous aurez travaillé dans SVGator.
Si vous souhaitez en savoir plus sur la préparation de vos formes pour les animations de chemin, je vous recommande de consulter ce tutoriel de SVGator.
Cela vaut la peine de préparer soigneusement vos calques et d'anticiper autant que possible. Au moment de la rédaction, dans SVGator, vous ne pouvez pas réimporter le fichier dans une animation déjà existante. Lors de l'animation, si vous découvrez un problème nécessitant une modification du fichier d'origine, vous devrez l'importer à nouveau dans SVGator en tant que nouveau projet et recommencer à travailler sur votre animation à partir de zéro.
Créer une animation
Une fois que vous êtes satisfait de la structure et de la dénomination de vos calques, importez-les dans SVGator. Ajoutez ensuite le premier chemin à la timeline et appliquez-lui Path Animator en le choisissant dans la liste Animators ou en appuyant sur Maj + T .
Pour obtenir un effet d'auto-dessin, notre objectif est de transformer le trait du tracé en une ligne pointillée. La longueur d'un tiret et d'un espace doit être égale à la longueur du chemin complet. Cela nous permet de couvrir tout le chemin avec un espace pour le faire disparaître. Une fois caché, changez stroke-dashoffset au point où tout le chemin est couvert par un tiret.
SVGator nous le rend très pratique en fournissant automatiquement la longueur du chemin. Tout ce que nous avons à faire est de le copier en un clic et de le coller dans les deux paramètres requis par SVGator : Dashes et Offset . Le collage de la valeur dans Tirets transforme le trait en une ligne pointillée. Vous ne pouvez pas le voir tout de suite car le premier tiret de la ligne couvre tout le chemin. Le réglage du décalage modifiera stroke-dashoffset sorte que l'espace couvre alors le chemin.
Une fois cela fait, créons une animation en ajoutant une nouvelle image clé plus loin dans la chronologie. Ramenez Offset à zéro et… ta-da ! Vous venez de créer une animation de lettre auto-dessinée.
Il y a cependant un petit problème avec notre animation. La lettre est animée - mais à l'envers. C'est-à-dire que l'animation commence à la mauvaise extrémité du chemin. Il existe au moins quelques façons de le réparer. Tout d'abord, plutôt que d'animer le décalage d'une valeur positive à zéro, nous pouvons commencer avec un décalage négatif et le ramener à zéro. Malheureusement, cela peut ne pas fonctionner comme prévu dans certains navigateurs (par exemple, Safari n'accepte pas les décalages de traits négatifs). En attendant que ce bogue soit corrigé, choisissons une approche différente.
Modifions la valeur Tirets afin que le chemin commence par un espace suivi d'un tiret (par défaut, les lignes en pointillés commencent toujours par un tiret). Inversez ensuite les valeurs de l'animation Décalage. Cela animera la ligne dans la direction opposée.
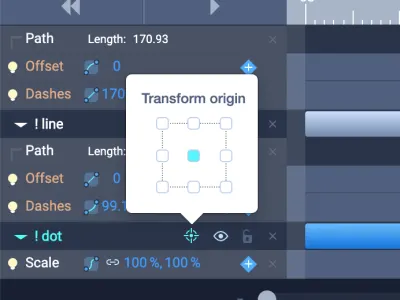
Maintenant que nous en avons fini avec "H", nous pouvons passer à l'animation de tous les autres chemins de la même manière. Finalement, on termine en animant le point du point d'exclamation. Comme il s'agit d'un cercle avec un remplissage et non un contour, nous n'utiliserons pas Path Animator. Au lieu de cela, nous utilisons Scale Animator pour faire apparaître le point à la fin de l'animation.
N'oubliez pas de vérifier la position de l'origine de la transformation d'un élément lorsque vous jouez avec des animations d'échelle. En SVG, tous les éléments ont leur origine de transformation dans le coin supérieur gauche du canevas par défaut. Cela fait souvent du codage des fonctions de transformation une tâche très difficile et fastidieuse. Heureusement, SVGator nous évite tous ces tracas en calculant toutes les transformations par rapport à l'objet, plutôt qu'au canevas. Par défaut, SVGator définit l'origine de la transformation de chaque élément dans son propre coin supérieur gauche. Vous pouvez modifier sa position à partir de la timeline, en utilisant un bouton à côté du nom du calque.

Ajoutons la touche finale à l'animation et ajustons les fonctions de synchronisation. Les fonctions de synchronisation définissent la vitesse dans le temps des objets animés, ce qui nous permet de manipuler leur dynamique et de rendre l'animation plus naturelle.
Dans ce cas, nous voulons donner l'impression que le texte est écrit par un seul mouvement continu d'une main. Par conséquent, j'ai appliqué une fonction Ease-in à la première lettre et une fonction Ease-out à la dernière lettre, laissant les lettres du milieu avec une fonction linéaire par défaut. Dans SVGator, les fonctions de chronométrage peuvent être appliquées à partir de la timeline, à côté des paramètres de l'Animator :

Après avoir appliqué la même logique au point d'exclamation, notre animation est terminée et prête à être exportée !
Exemple #2 : Icône animée
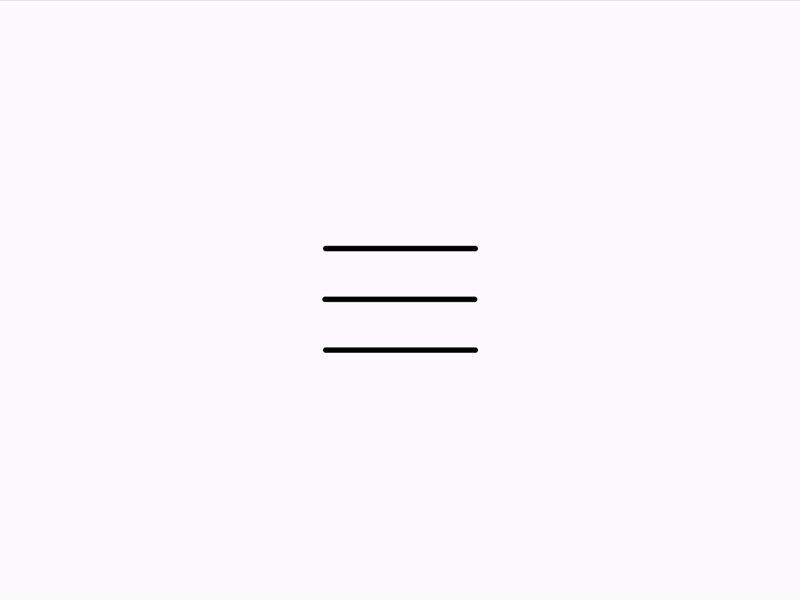
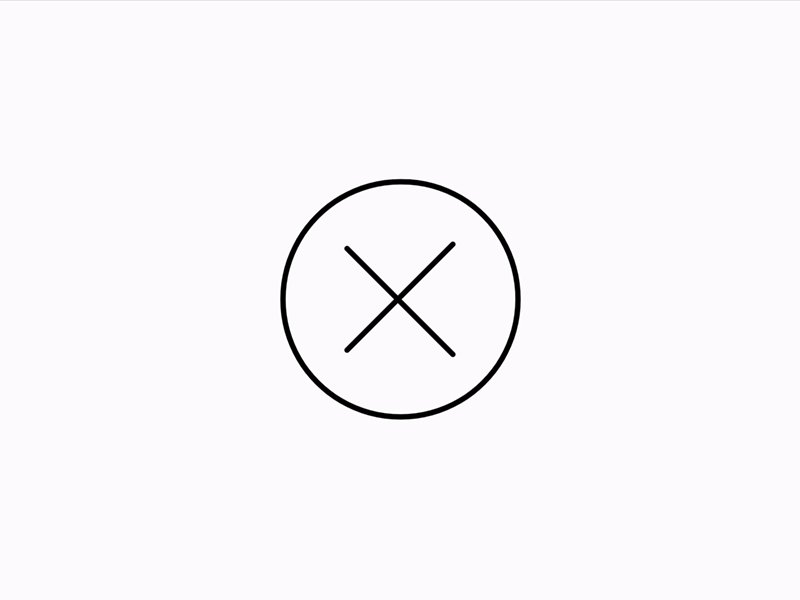
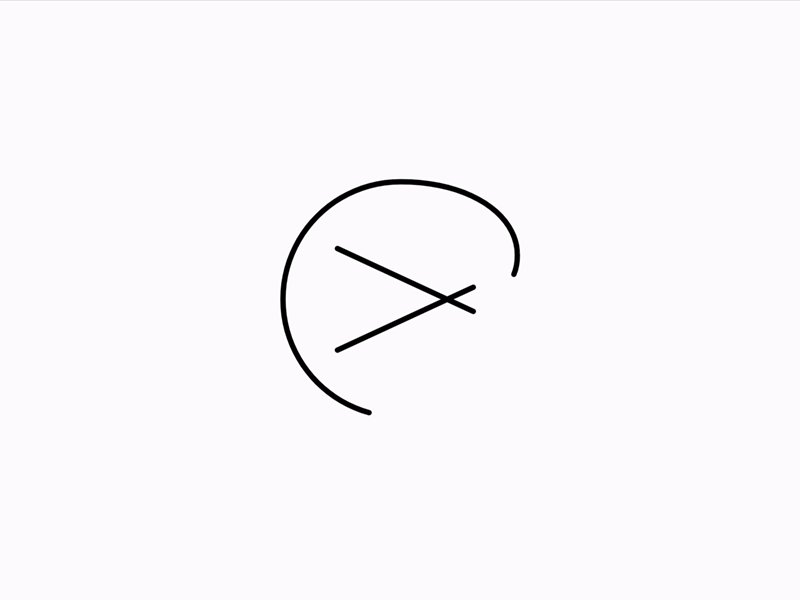
Analysons maintenant un exemple plus axé sur l'interface utilisateur. Ici, nous allons utiliser SVGator pour reproduire une animation d'icône populaire : transformer un menu hamburger en un bouton de fermeture.

Le but de l'animation est de transformer en douceur l'icône afin que la barre centrale du hamburger devienne un cercle et que les barres environnantes se croisent en créant une icône proche.
Préparation du fichier
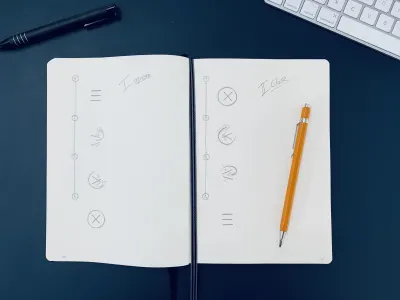
Pour mieux comprendre ce que nous construisons et comment préparer un fichier pour une telle animation, il est utile de commencer par un croquis représentant les états clés de l'animation.

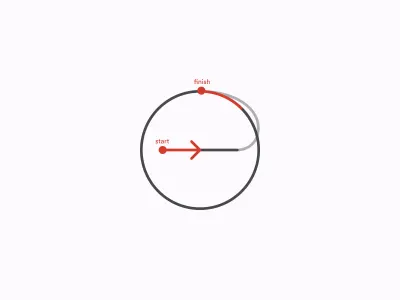
Une fois que nous avons une idée générale de ce en quoi consiste notre animation, nous pouvons dessiner les formes qui nous permettront de la créer. Commençons par le cercle. Comme nous allons utiliser l'animation de chemin, nous devons créer un chemin qui couvre tout le parcours de la ligne, en commençant par une barre droite au milieu du menu hamburger et en terminant par un cercle autour.


Les deux autres barres de l'icône de menu ont une tâche plus facile - nous allons simplement les faire pivoter et les aligner sur le centre du cercle. Une fois que nous avons combiné toutes les formes, nous sommes prêts à exporter le fichier au format SVG et à l'importer dans SVGator.

Créer une animation
Commençons par ajouter la première forme à la chronologie et en lui appliquant Path Animator. Pour l'état initial, nous voulons que seule la ligne horizontale au milieu soit visible, tandis que le reste du chemin reste caché. Pour y parvenir, définissez la longueur du tiret pour qu'elle soit égale à la longueur des lignes du hamburger. Cela fera notre ligne médiane droite de l'icône de menu. Pour trouver la valeur correcte, vous pouvez utiliser la longueur de l'une des autres lignes du hamburger. Vous pouvez le copier à partir de la chronologie ou du panneau Propriétés dans la barre latérale droite de l'application.
Définissez ensuite la longueur de l'espace suivant sur une valeur supérieure à la longueur restante du chemin afin qu'il devienne transparent.
L'état initial de notre animation est maintenant prêt. Ce qui se passe ensuite, c'est que nous transformons cette ligne en un cercle. Pour ce faire, deux choses doivent se produire simultanément. Tout d'abord, nous utilisons Offset pour déplacer la ligne le long du chemin. Deuxièmement, nous modifions la largeur du tiret pour allonger la ligne et couvrir tout le cercle.
Avec le cercle prêt, prenons soin de l'icône de fermeture. Comme précédemment, nous devons ajouter deux animations en même temps. Tout d'abord, nous voulons que la ligne du haut penche vers le bas (45 degrés) et que la ligne du bas monte (-45 degrés) jusqu'à ce qu'elles se croisent symétriquement. Deuxièmement, nous devons déplacer légèrement les lignes vers la droite pour qu'elles restent alignées avec le cercle.
Comme vous vous en souvenez peut-être dans l'exemple précédent, dans SVGator, les origines de la transformation sont situées par défaut dans le coin supérieur gauche. C'est très pratique pour nous car, dans ce cas, c'est exactement là où nous voulons qu'ils soient. Tout ce que nous avons à faire est d'appliquer les bons angles de rotation.
Lorsqu'il s'agit d'aligner les lignes avec le cercle, notez que nous n'avons pas à les déplacer séparément. Plutôt que d'ajouter des animateurs aux deux lignes, nous pouvons ajouter un groupe contenant les deux à la chronologie et les animer avec un seul animateur de position. C'est l'un de ces moments où une belle structure de fichiers propre est payante.
La prochaine chose à faire est d'ajouter une animation inversée qui transforme le bouton de fermeture en un menu hamburger. Pour y parvenir, nous pouvons essentiellement suivre les étapes précédentes dans l'ordre inverse. Pour accélérer un peu les choses, copiez et collez les images clés existantes sur la timeline - c'est encore une autre amélioration introduite par SVGator au cours des derniers mois.
Une fois cela fait, n'oubliez pas de régler les fonctions de synchronisation. Ici, j'ai décidé d'utiliser un effet Ease-in-out sur tous les éléments. Notre icône est prête à l'action.
Mise en œuvre
Même si la mise en œuvre de microinteractions va bien au-delà de la portée de cet article, permettez-moi de prendre un moment pour décrire brièvement comment une telle animation peut être concrétisée dans un projet réel.
Les illustrations et l'animation décorative sont généralement plus simples. Très souvent, vous pouvez utiliser des fichiers SVG générés par SVGator prêts à l'emploi. Nous ne pouvons pas dire cela de notre icône, cependant. Nous voulons que la première partie de l'animation soit déclenchée lorsque les utilisateurs cliquent sur le bouton pour ouvrir le tiroir du menu, et que la deuxième partie de l'animation soit lue une fois qu'ils cliquent dessus pour la deuxième fois pour fermer le menu.
Pour ce faire, nous devons découper notre animation en quelques morceaux distincts. Nous n'aborderons pas ici les détails techniques de la mise en œuvre d'une telle animation, car cela dépend beaucoup de l'environnement et de la pile technologique avec laquelle vous travaillez. mais inspectons au moins le fichier SVG généré pour extraire les états d'animation cruciaux.
Nous allons commencer par masquer l'arrière-plan et ajuster la taille du canevas pour qu'elle corresponde aux dimensions de l'icône. Dans SVGator, nous pouvons le faire à tout moment, et il n'y a aucune restriction à la taille de notre canevas. Nous pouvons également modifier les styles de l'icône, tels que la couleur et la largeur du trait, et tester à quoi ressemblera votre graphique sur un fond sombre à l'aide d'un interrupteur dans le coin supérieur droit.
Lorsque nous sommes prêts, nous pouvons exporter l'icône en SVG et l'ouvrir dans un éditeur de texte.
Les éléments que vous voyez dans le corps du document sont les composants de votre graphique. Vous devez également remarquer que la première ligne de code est exceptionnellement longue. Juste après la balise d'ouverture <svg> , il y a un élément <style> avec beaucoup de CSS minifié à l'intérieur. C'est là que se passe toute l'animation.
<svg viewBox="0 0 600 450" fill="none" xmlns="https://www.w3.org/2000/svg"><style>@-webkit-keyframes kf_el_VqluQuq4la_an_DAlSHvvzUV… </style> <!-- a very long line of code that contains all the animations --> <g> <g data-animator-group="true" data-animator-type="0"><g> <g data-animator-group="true" data-animator-type="1"><path d="M244 263H356" stroke-linecap="round"/></g> <g data-animator-group="true" data-animator-type="1"><path d="M244 187H356" stroke-linecap="round"/></g> </g></g> <path d="M244 225H355.5C369 225 387.5 216.4 387.5 192C387.5 161.5 352 137 300 137C251.399 137 212 176.399 212 225C212 273.601 251.399 313 300 313C348.601 313 388 273.601 388 225C388 176.399 349.601 137 301 137" stroke-linecap="round"/> </g> </svg> C'est vraiment sympa de SVGator de minifier le code pour nous. Cependant, nous devrons le défaire. Une fois que le code CSS est entièrement écrit (vous pouvez le faire dans les outils de développement de votre navigateur ou dans l'un des nombreux formateurs de code en ligne), vous verrez qu'il s'agit d'une longue liste de @keyframes suivie d'une liste de règles d' id utilisant les @keyframes dans leurs propriétés animation .
Le code peut sembler illisible (même s'il est bien formaté) mais, au contraire, il est très répétitif. Une fois que vous avez compris la règle sous-jacente, il n'est plus si difficile de la suivre. Tout d'abord, nous avons les @keyframes . Chaque élément animé a sa propre @keyframes @. Ils sont triés dans le même ordre que les éléments dans SVGator. Par conséquent, dans notre cas, la première règle @ s'applique à la barre du milieu de l'icône du hamburger, la seconde à la barre du haut, et ainsi de suite. Les images clés à l'intérieur correspondent également à l'ordre des images clés créées dans SVGator :
@keyframes kf_el_VqluQuq4la_an_DAlSHvvzUV{ /* middle bar animation */ 0%{ stroke-dasharray: 112, 2000; /* initial state */ } 25%{ stroke-dasharray: 112, 2000; } 50%{ stroke-dasharray: 600, 2000; /* turns into a circle */ } 75%{ stroke-dasharray: 600, 2000; /* back at initial state */ } 100%{ stroke-dasharray: 112, 2000; } }Il ne vous reste plus qu'à utiliser ces valeurs des images clés pour coder votre interaction. Il reste encore beaucoup de travail à faire, mais grâce à SVGator, la partie cruciale est déjà faite.
Ce qui se passe ensuite est une autre histoire. Cependant, si vous êtes curieux de voir un exemple de la façon dont cette animation pourrait fonctionner en pratique, voici un petit CodePen pour vous :
Voir le Pen [Hamburger icon path animation](https://codepen.io/smashingmag/pen/ewNdJo) de Mikolaj.
L'exemple est construit avec React et utilise des états pour changer de classe CSS et déclencher des transitions entre les valeurs CSS respectives. Par conséquent, il n'y a pas besoin de propriétés d' animation et @keyframes @-rules.
Vous pouvez utiliser un ensemble de priorités personnalisées CSS répertoriées en haut du code SCSS pour contrôler le style de l'icône ainsi que la durée des transitions.
Exemple #3 : Illustration animée
Pour le troisième et dernier exemple de cet article, nous allons créer une illustration animée d'un atome avec des particules en orbite.

Lignes pointillées et lignes pointillées
Dans les deux exemples précédents, nous avons tiré parti des chemins SVG en pointillés. Les lignes pointillées sont cool mais saviez-vous que SVG prend également en charge les lignes pointillées ? Une ligne pointillée en SVG n'est ni plus ni moins qu'une ligne pointillée avec des majuscules rondes, et la longueur des tirets est égale à zéro.
Si nous pouvons avoir un chemin avec beaucoup de points, qui a dit que nous ne pouvions pas avoir un chemin avec un seul point ? Animez le décalage du trait et vous obtenez une animation d'un cercle suivant le chemin de votre choix. Dans cet exemple, le chemin sera une ellipse et un cercle représentera une particule en orbite.
Préparation du fichier
Comme aucun élément SVG ne peut avoir deux traits en même temps, pour chacune des particules, nous avons besoin de deux ellipses. Le premier d'entre eux sera une orbite, le second sera pour la particule. Multipliez-le par trois, combinez-le avec un autre cercle au milieu pour le noyau et le voici : une simple illustration d'atome, prête à être animée.

Remarque : Au moment de la rédaction, créer des lignes pointillées dans Figma est une tâche difficile. Non seulement vous ne pouvez pas définir la longueur d'un tiret sur zéro, mais vous ne pouvez pas non plus créer un espace entre les tirets suffisamment long pour couvrir tout le chemin. Et quand il s'agit d'exporter, tous vos paramètres ont disparu de toute façon. Néanmoins, si vous travaillez avec Figma, ne vous découragez pas. Nous allons résoudre facilement tous ces problèmes dans SVGator. Et si vous travaillez dans Sketch, Illustrator ou similaire, vous ne devriez pas du tout rencontrer ces problèmes.
Créer une animation
Une fois que vous avez importé le fichier SVG dans SVGator, nous commencerons par corriger les lignes pointillées. Comme mentionné ci-dessus, pour obtenir un point circulaire parfait, nous avons besoin d'une longueur de tiret définie sur zéro. Nous définissons également la longueur de l'espace égale à la longueur du chemin (copié d'en haut). Cela fera de notre point le seul visible.
Avec les trois particules prêtes, nous pouvons ajouter de nouvelles images clés et animer les décalages d'une longueur complète du chemin. Enfin, nous jouons un peu avec les valeurs de décalage pour rendre les positions des points un peu plus aléatoires.
N'oubliez pas que si vous trouvez votre animation trop rapide ou trop lente, vous pouvez toujours modifier sa durée dans les paramètres. À l'heure actuelle, SVGator prend en charge les animations jusqu'à 30 secondes.
Comme touche finale, j'ai ajouté un peu de rebond à l'ensemble du graphique.
Maintenant, l'animation est prête et peut être utilisée, peut-être comme graphique de chargement.
Un mot rapide sur l'accessibilité
Comme vous pouvez le voir, il n'y a guère de limite à ce qui peut être réalisé avec SVG. Et les animations de chemin sont une partie très importante de sa trousse à outils. Mais comme l'a dit un jour un homme sage, un grand pouvoir s'accompagne d'une grande responsabilité. Merci de ne pas en abuser. L'animation peut ajouter de la vie à votre produit et ravir les utilisateurs, mais trop d'animations peuvent également gâcher toute l'expérience.
Pensez également à autoriser les utilisateurs à désactiver les animations. Les personnes souffrant du mal des transports et d'autres conditions connexes trouveront une telle option très utile.
Conclusion
C'est tout pour aujourd'hui. J'espère que vous avez apprécié ce voyage à travers les possibilités d'animations de chemin. Pour les essayer vous-même, il vous suffit de visiter le site Web de SVGator où vous pourrez également en savoir plus sur ses autres fonctionnalités et ses tarifs. Si vous avez des remarques ou des questions, n'hésitez pas à les ajouter dans les commentaires. Et restez à l'écoute pour les prochaines mises à jour sur SVGator - il y a beaucoup d'autres nouvelles fonctionnalités incroyables déjà en route !
Lectures complémentaires
- "Comment fonctionne l'animation de ligne SVG", Chris Coyer Un guide illustré des animations de chemin SVG qui explique magnifiquement comment elles fonctionnent réellement.
- "A Practical Guide To SVG And Design Tools", Mikolaj Dobrucki Un guide complet des bases de SVG pour vous aider à comprendre comment SVG est généré par les outils de conception et comment l'utiliser à votre avantage.
- "Revisiting Prefers-Reduced-Motion, The Reduced Motion Media Query," Eric Bailey Une excellente introduction au sujet de l'animation et de l'accessibilité.
- "Comment créer une animation de chemin", SVGator Un didacticiel vidéo YouTube court et agréable sur Path Animator
Ressources utiles
- SVGator Path Animations En savoir plus sur Path Animator à partir de sa page d'accueil d'origine.
- Tutoriels SVGator Une série de tutoriels vidéo expliquant les fonctionnalités essentielles de SVGator.
- Centre d'aide de SVGator Réponses aux questions les plus courantes sur SVGator, ses fonctionnalités et ses plans d'adhésion.
