Principes universels de conception de l'expérience utilisateur
Publié: 2022-03-10( Ceci est un article sponsorisé .) En tant que designers travaillant dans un domaine en constante évolution, il est important que nous développions une compréhension des principes de conception intemporels qui sous-tendent tout ce que nous faisons. Dans le deuxième article de ma série pour Adobe XD, j'explorerai les fondements qui nous permettent d'établir des principes universels d'UX.
Ces principes, qui devraient être au cœur de tout ce que nous concevons et construisons, sont essentiels et résisteront à l'épreuve du temps :
- Grammaire visuelle
- Langue et typographie
- Conception narrative
Collectivement, ces principes forment les fondations solides sur lesquelles nous concevons de grandes expériences. Nous pouvons, bien sûr, superposer une compréhension d'autres principes : la psychologie, l'anthropologie et l'économie. En plus de cela, améliorer ce que nous construisons, mais ces principes fondamentaux sous-tendent les expériences que nous créons .
On nous demande de plus en plus de résoudre des problèmes de conception qui – à mesure que de nouvelles technologies sont imaginées et inventées – n'ont jamais été résolus auparavant. La bonne nouvelle est que les principes du passé fonctionnent toujours. En vous concentrant sur l'acquisition de ces premiers principes, vous développez des compétences qui résistent à l'épreuve du temps et vous distinguent en tant que designer.

Bien sûr, couvrir de manière exhaustive les principes universels de la conception UX - un sujet vaste et complexe - serait un défi en un seul article. Mais rassurez-vous, je fournirai quelques conseils et techniques supplémentaires après chaque section, et à la fin de l'article, je fournirai quelques suggestions de lecture. Considérez cet article comme une courte introduction pour vous mettre sur la bonne voie.
Grammaire visuelle
Pour concevoir efficacement, il est essentiel de développer une compréhension des principes de la grammaire visuelle qui sous-tendent le monde de la communication visuelle. Ces principes, qui plongent leurs racines dans l'histoire du design graphique, sont toujours applicables aujourd'hui et constituent les éléments constitutifs du design, au cœur des expériences que nous créons.
Mais qu'est-ce que j'entends exactement par grammaire visuelle ? En termes simples, tout ce que nous créons visuellement - qu'il s'agisse d'éléments d'interface utilisateur (UI) ou d'arrangements plus complexes d'éléments à l'écran - est composé d'une série d'éléments de base : points , lignes et plans . En combinant ces éléments, nous pouvons créer des icônes, des composants, des illustrations, des schémas, des motifs… bref, tout.
En tant que concepteurs, nous travaillons – au niveau le plus simple – avec une « grammaire » essentielle d'éléments : points, lignes et plans. Ces éléments, qui ont été définis à l'école influente du Bauhaus au début du XXe siècle, restent au cœur de ce que nous faisons aujourd'hui, et pourtant, souvent, ils ne sont pas enseignés de manière rigoureuse.

L'UX est peut-être une discipline relativement jeune, mais cela ne signifie pas qu'elle ne possède pas un riche héritage, puisé dans le monde du graphisme, dont nous pouvons apprendre. Comme je l'explorerai sous peu, si vous décomposez une conception, vous verrez au fond qu'elle est créée à partir de lignes de points et de plans.
À la Belfast School of Art, les six premières semaines de notre programme de trois ans sont consacrées à la maîtrise du vocabulaire de la grammaire visuelle. Nous nous concentrons - comme le fait M. Miyagi dans The Karate Kid - sur le développement d'une compréhension approfondie des principes. La pratique rend parfait, ou, comme le souligne à plusieurs reprises M. Miyagi : « Wax on ! Cirer!"
En encourageant nos étudiants à se concentrer sur un seul élément à la fois - premiers points; puis lignes; puis les avions - nous développons leur compréhension de la grammaire visuelle sous-jacente. Il s'agit d'une méthode d'apprentissage éprouvée qui remonte aux plus grandes écoles de design du monde : Bauhaus, Ulm et Bâle.
Cela demande du temps et de la patience, mais si vous voulez vous améliorer en tant que designer, réservez du temps et entreprenez une série d'exercices en utilisant uniquement des points, des lignes et des plans. Cela vous permettra d'acquérir une compréhension plus approfondie de la grammaire visuelle. Le Rochester Institute of Technology propose un excellent mini-cours sur les principes de conception qui constitue un point de départ idéal.
Avec une compréhension de ce qui peut être réalisé en utilisant chacun de ces éléments seuls, nous présentons à nos étudiants l'idée de les combiner. C'est à ce stade que nous voyons la richesse des opportunités et l'importance de concevoir avec des contraintes.
Apprendre à distiller les interfaces jusqu'à leurs composants de base - en se concentrant sur la simplicité et la retenue - se traduit par une charge cognitive réduite et des utilisateurs plus heureux. Un gagnant-gagnant. Une fois ces composants de base définis, nous pouvons les combiner pour établir un vocabulaire visuel pour chaque projet .

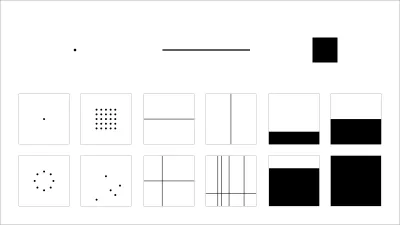
En combinant ces éléments, nous pouvons créer une multitude de composants :
- Un graphique, traçant des données en utilisant uniquement des points,
- Un curseur, combinant un point et une ligne,
- Une série d'éléments de page et de champs de formulaire, composés de plans et
- Un visuel montrant ce qui est possible lorsque l'on combine les différents éléments.
Ces fondations ont servi la conception graphique pendant des centaines d'années et constituent l'épine dorsale de la couche visuelle de l'UX que nous utilisons ici et maintenant, mais très peu passent du temps à maîtriser ces composants essentiels.
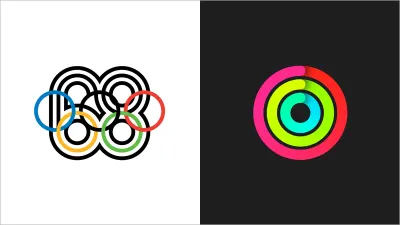
Comme le souligne M. Miyagi, la pratique rend parfait. Une fois que nous commençons à assembler des points, des lignes et des plans en combinaison et à apporter de la couleur dans l'équation, nous réalisons que nous pouvons créer n'importe quel composant d'interface utilisateur dont nous avons besoin .
Un designer chevronné peut créer des expériences utilisateur agréables avec des moyens très minimes. Comme le dit Antoine de Saint-Exupéry : « La perfection est atteinte, non pas lorsqu'il n'y a plus rien à ajouter, mais lorsqu'il n'y a plus rien à enlever.
Études de cas : grammaire visuelle
Avec une maîtrise de la grammaire visuelle, il devient clair que ces blocs de construction - en leur cœur, l'essence de la simplicité - sous-tendent tout ce que nous faisons en tant que concepteurs lorsque nous concevons des composants d'interface utilisateur et des expériences holistiques plus larges. En entraînant votre œil, il est possible de décomposer des interfaces complexes, de voir comment elles sont construites et d'en tirer des leçons.
Il existe de nombreux exemples d'expériences riches et immersives - à la fois basées sur le Web et natives - qui sont construites à l'aide d'une grammaire visuelle minimale et distillée. Si nous en séparons quelques-uns, nous verrons comment créer des interfaces complexes à l'aide de cette série d'éléments de base : points, lignes et plans.

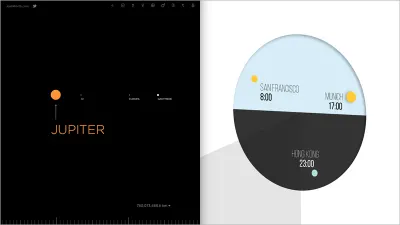
Le magnifique site Web de Josh Worth, If the Moon Were Only 1 Pixel, est un excellent exemple de site qui démontre ce qui est possible lorsqu'une compréhension approfondie des éléments visuels, même les plus simples, est associée à une idée élégante. Le résultat est un UX merveilleux et mémorable.
Josh Worth le décrit comme suit : "Un modèle à l'échelle d'une précision fastidieuse du système solaire." Je le décrirais comme un tour de force de ce qui est possible lorsque même les blocs de construction les plus simples - points, lignes et plans - sont utilisés à bon escient. Faites défiler horizontalement et vous verrez notre système solaire dans toute sa splendeur :
- Des points, de tailles variables, deviennent des planètes ;
- Les lignes sont utilisées à la fois pour identifier les planètes individuelles et pour servir d'échelle le long de la base de la page ; et
- Un plan (le fond) étend la longueur de la page, représentant la noirceur de l'espace.
If the Moon Were Only 1 Pixel est un bel exemple de ce qui est possible lorsque les éléments de base de la grammaire visuelle sont utilisés avec parcimonie, démontrant qu'il est possible de créer une expérience immersive avec un minimum de moyens et un certain degré de retenue .
Un autre bel exemple est l'application de fuseau horaire de Lunar, Onetime. Les applications de fuseau horaire coûtent dix sous, mais celles de Lunar sont minimes et belles. Regardez attentivement et vous verrez des points, des lignes et des plans en abondance, le tout au service de la conception UX :
- Un point central représente le monde (divisé en deux) à moitié éveillé en bleu clair, à moitié endormi en gris foncé, donnant une idée du temps et de l'espace ;
- Les points représentent également les villes que vous ajoutez à l'application (jaune représentant les villes de jour, bleu clair représentant les villes de nuit) ; et
- Un plan d'ombre brise le globe pour indiquer subtilement les heures de sommeil.
Là où d'autres applications de fuseau horaire compliquent trop leur interface, Onetime se concentre sur la simplicité. Le résultat est une application qui vous permet de : "Voir simplement l'heure n'importe où en un coup d'œil."
La simplicité peut, et c'est souvent le cas, résister à l'épreuve du temps. Passez un peu de temps à apprendre les éléments constitutifs de la grammaire visuelle - les points, les lignes et les plans - et vous découvrirez que vous pouvez accomplir beaucoup de choses, même en l'absence de couleur.
Conseils et techniques : grammaire visuelle
Comme le dit Dieter Rams dans ses Dix principes pour un bon design : « Un bon design est aussi peu de design que possible. Au fur et à mesure que les sites et les applications que nous concevons deviennent de plus en plus complexes, notre rôle en tant que concepteurs est de simplifier autant que possible , en aidant la convivialité dans le processus. Pour vraiment servir nos utilisateurs (et les ravir dans le processus), nous devons nous concentrer sur l'essentiel . Les meilleures interfaces suppriment autant que possible, supprimant la complexité du processus.
L'attrait de If the Moon Were Only 1 Pixel et Onetime réside dans leur simplicité. Lorsque vous vous lancez dans un nouveau projet, demandez-vous : que pouvez-vous faire dans les limites ? Les meilleurs designs - ceux qui résistent à l'épreuve du temps - utilisent souvent une grammaire visuelle distillée. Revenant à de Saint-Exupéry : « La perfection est atteinte… quand il n'y a plus rien à emporter.
Lors de la création de composants d'interface utilisateur, essayez de vous concentrer sur la réutilisation des éléments et de minimiser la complexité visuelle . Avec un ensemble de composants de base simplifiés et élégants, concentrez-vous sur leur combinaison pour créer des interfaces facilement compréhensibles qui facilitent les interactions des utilisateurs.
Langue et typographie
Avec une compréhension approfondie de la grammaire visuelle maîtrisée, il est important de considérer le tissu sous-jacent de ce que nous concevons, qui est - le plus souvent - le langage, mis en forme par la typographie. Travaillant main dans la main, les deux sont extrêmement importants et sont complétés par d'autres formes de contenu : illustrations, photographie et vidéo, par exemple.
La langue – les mots que nous choisissons de communiquer – est importante, et il est important que nous y réfléchissions en tant que concepteurs. Lorsque vous vous lancez dans un nouveau projet, il est important de commencer par définir le langage qui sous-tend votre conception, il façonnera les perceptions de vos utilisateurs. Demandez-vous : Quel est le message ? Ensuite, trouvez les bons mots pour communiquer ce message.
Que vous travailliez avec des clients externes en tant que consultant, des parties prenantes internes du projet en tant que concepteur interne ou que vous créiez un produit numérique, la langue compte. Avant de vous lancer dans un nouveau projet, prévoyez du temps avec vos parties prenantes pour les aider à définir leur message.
Je suis un processus systématique conçu pour définir clairement le message principal de mes clients :
- Qui êtes vous? (En tant que particulier ou entreprise.)
- Quelles sont vos valeurs ?
- Quelle est votre mission et votre objectif ?
- Qu'espérez-vous réaliser ?
- Comment saurons-nous si vous avez réussi ?
Une fois les réponses à ces questions définies, il est important de commencer à définir le langage qui sous-tendra le projet . Le langage que vous choisissez façonne votre conception et doit être considéré du point de vue de la macrocopie et de la microcopie.
Au niveau macro, les mots peuvent aider à donner le ton et la voix, ainsi qu'à établir et à renforcer la personnalité d'une marque. Au niveau micro, les mots peuvent satisfaire une exigence fonctionnelle en facilitant et en améliorant les interactions de conception. Aux deux niveaux - macro et micro - les mots peuvent, lorsqu'ils sont utilisés de manière réfléchie dans le cadre du processus de conception (en fait comme un autre élément de conception de base), aider et améliorer l'expérience utilisateur en laissant les utilisateurs ravis et heureux .

Une façon de définir la macrocopie est de développer un « dictionnaire de marque » : une palette de mots qui définit la marque sur laquelle vous travaillez. Cela permet de s'assurer que les mots que vous utilisez tout au long d'un projet sont : clairs, concis et cohérents, ce qui réduit la confusion.
Considérons deux marques de voitures différentes : smart et Mercedes . Le dictionnaire de marque de smart peut inclure : agile, expressif, dynamique, amusant et convivial. Le dictionnaire de la marque Mercedes pourrait inclure : précision, luxe, élégance, ingénierie et efficacité. smart et Mercedes appartiennent à la même société mère, mais les deux ont des dictionnaires de marques très différents car ils s'adressent tous deux à des publics très différents.
Une fois votre macrocopie définie, il est important de vous concentrer sur la microcopie fonctionnelle : les mots que vous utilisez pour faciliter les interactions. La microcopie doit refléter les valeurs de votre marque mais est plus susceptible d'être cohérente d'un projet à l'autre. Tout le monde comprend ce que signifie "Ajouter au panier", alors ne confondez pas vos utilisateurs en inventant votre propre terminologie.
Le langage semble devoir gagner en importance, alors que nous concevons pour les "interfaces invisibles" qui nous attendent - Echo d'Amazon, Home de Google et HomePod d'Apple : des interfaces conversationnelles qui reposent fortement sur le langage. En fait, l'influent rapport Design in Tech 2017 de John Maeda répertorie l'écriture comme une «compétence licorne» UX, citant Nicole Fenton qui souligne l'importance de considérer les mots comme un matériau. La langue, cependant, n'est qu'une moitié de l'équation ; la typographie est également essentielle pour amplifier la langue que vous avez choisie.
Comme le déclare Robert Bringhurst (l'auteur de The Elements of Typographic Style, largement accepté comme la « bible » de la typographie) : « La typographie est l'art de doter le langage humain d'une forme visuelle durable. En d'autres termes, la typographie est un vêtement pour les mots . Tout comme nous pouvons nous habiller intelligemment ou nous habiller de manière décontractée, les choix typographiques que nous faisons changent fondamentalement la façon dont nos utilisateurs interprètent le langage que nous avons créé.
Lorsque notre média est largement axé sur la langue, il va de soi qu'une compréhension de la typographie est essentielle. Comme le dit Oliver Reichenstein, du studio de produits numériques iA :
[Lorsque] 95 % des informations sur le Web sont écrites, il est logique de dire qu'un concepteur de sites Web doit suivre une bonne formation dans la discipline principale de la mise en forme de l'information écrite, en d'autres termes : la typographie.
Tout comme nous considérons le langage au niveau macro et micro, nous devons également considérer la typographie de la même manière. Le type doit être conçu au niveau : de la macro, au niveau de la page, en tenant compte de la structure globale de la page et de la hiérarchie typographique ; et au niveau du micro-texte, en tenant compte des détails, y compris l'interlignage et l'espacement.

La typographie peut, bien sûr, être utilisée pour un effet décoratif, mais - également et surtout - elle peut être utilisée pour améliorer l'UX. Avec votre langue clairement définie, il est important de considérer comment la typographie peut être utilisée pour :

- Optimiser la lisibilité, par le choix approprié des polices de caractères ;
- Améliorer l'accessibilité en tenant compte du contraste entre les couleurs de premier plan et d'arrière-plan ; et
- Améliorez la convivialité, grâce à une hiérarchie typographique réfléchie.
Typekit Practice propose une excellente série de ressources (leçons, références et même une bibliothèque) qui couvrent un large éventail de fondamentaux typographiques. Les leçons de Typekit Practice incluent la sélection de polices de caractères pour le corps du texte, des conseils sur les fonctionnalités OpenType et (mon préféré) une belle leçon sur l'utilisation des nuances pour un accent accrocheur.
Il existe une multitude d'autres ressources typographiques en ligne et hors ligne. Le Discover.typography informatif de Hoefler and Co. est une fantastique ressource Web; tout comme Typewolf, qui offre de l'inspiration, des guides et des ressources. Le livre d'Ellen Lupton Thinking with Type est également une lecture essentielle, c'est une excellente introduction à tout ce qui concerne la typographie. Enfin, le livre de Bringhurst - mentionné ci-dessus - mérite une place de choix sur le bureau du livre de tout designer qui se respecte.
Études de cas : langue et typographie
Lorsqu'elles sont utilisées main dans la main, la langue et la typographie peuvent offrir plus que la somme de leurs parties , améliorant ainsi l'expérience utilisateur. Il est essentiel de considérer les deux comme faisant partie intégrante du processus de conception.
Dans un monde idéal, il serait préférable d'employer les services d'un concepteur de contenu et d'un typographe pour assister l'équipe. Si seulement nous vivions tous dans ce monde idéal ! Dans le monde réel, développer une bonne compréhension du langage et de la typographie améliorera considérablement votre conception .
Il existe de nombreux exemples de sites Web axés sur le contenu dont nous pouvons tirer des enseignements. Si nous en séparons quelques-uns, nous verrons comment le langage et la typographie peuvent être utilisés pour offrir des expériences utilisateur mémorables.

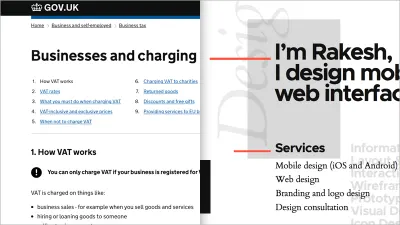
GOV.UK est un excellent exemple de site Web axé avant tout sur la langue et le contenu. Gagnant d'un très convoité D&AD Black Pencil, le site Web a été célébré pour son intention déclarée de créer un "domaine unique pour le gouvernement". Comme D&AD l'a dit, le site Web a:
Informations et services réécrits pour être plus simples, plus clairs et plus rapides, ** en se concentrant sur les besoins des utilisateurs plutôt que sur les besoins du gouvernement **.
En tant que concepteurs, nous pouvons apprendre beaucoup de l'approche de GOV.UK, qui met l'accent sur l'importance de la conception de contenu, un terme - qu'il est juste de dire - que l'équipe de GOV.UK, dirigée par Sarah Richards, a aidé à positionner au premier plan . La conception, qui suit les principes de conception du gouvernement britannique, est axée sur :
- Commencer par les besoins des utilisateurs, en mettant l'accent sur l'identification de ces besoins et sur leur satisfaction ;
- Mettre l'accent sur un langage clair et cohérent, en veillant à ce que les utilisateurs se familiarisent avec les services offerts ; et
- S'assurer que le site est aussi simple à utiliser que possible (une tâche difficile lorsqu'il s'agit d'informations complexes).
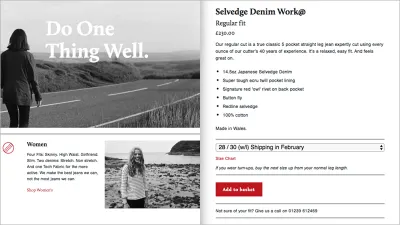
Tout aussi importants que la langue que nous utilisons sont les choix de polices de caractères que nous faisons. Le site de portfolio de Rakesh Krishnan, Rakesh, est un bel exemple de site qui combine une palette de couleurs minimale avec une typographie forte mais sobre. Son approche centrée sur la typographie offre de nombreux enseignements :
- Considérez les appariements typographiques, une police de caractères sans empattement en gras pour les en-têtes attire l'attention, couplée à une empattement classique pour la copie du corps aide à la lisibilité ;
- Une hiérarchie typographique forte aide le lecteur à se repérer dans la page ; et
- Un accent de couleur rouge vif contrastant compense la palette de couleurs largement monographique ajoutant un peu de luminosité à la page.
Lorsqu'une proportion considérable de l'information sur le Web est composée de mots, une compréhension du langage et de la typographie est essentielle pour améliorer l'expérience utilisateur. En tant que designers, notre rôle est de communiquer le plus clairement possible et de développer notre compréhension de ces principes qui peuvent considérablement améliorer nos conceptions.
Conseils Et Techniques : Langage Et Typographie
Lorsque vous vous lancez dans un nouveau projet, passez du temps à développer un dictionnaire de marque au début du projet . Cela garantit que les mots que vous choisissez communiquent clairement et de manière cohérente la marque. Ce dictionnaire de marque sert de guide à la fois pour la macrocopie et la microcopie.
Assurez-vous que chaque page ou écran contient un appel à l'action (CTA) clair . Demandez-vous : « Qu'est-ce que l'utilisateur essaie d'accomplir ? » et concevoir dans cet esprit. Utilisez un langage clair et concis, et vous améliorerez considérablement votre conception, et vos utilisateurs seront beaucoup plus heureux. Même quelque chose d'aussi simple qu'un bouton d'appel à l'action peut être décomposé en composants et conçu, comme le démontre en détail l'excellent article d'Aurelio Jota, The Anatomy of a CTA Button en 2017.
Lorsque l'on considère la typographie, moins c'est plus (comme l'a si bien dit Mies van der Rohe). Associer des polices de caractères n'est pas facile. Si vous débutez, trouvez une « superfamille » et construisez autour de cela. Envisagez des polices de caractères contrastées pour les titres et le corps du texte. Généralement, les polices avec empattement fonctionnent bien pour le corps du texte, ce qui peut être comparé aux polices sans empattement pour les titres et les sous-titres.
Conception narrative
Un guide des principes universels de l'expérience utilisateur ne serait pas complet sans souligner l'importance de la conception narrative. En tant que designers, nous sommes des conteurs dans l'âme et nous devons comprendre le fonctionnement des histoires afin de les raconter efficacement. Avant tout en tant que designers UX, nous créons des expériences, et les expériences se déroulent dans le temps .
En tant que concepteurs UX (que nous créions des expériences pour ordinateur de bureau ou mobile, Web ou natives), tout ce que nous créons se déroule sur une séquence d'écrans. Nous concevons rarement des écrans isolément.
En tant que tel, une compréhension du temps et de la manière dont il peut être utilisé comme partie intégrante de la conception est essentielle. Il est important de considérer les deux : le rythme, la rapidité ou la lenteur avec laquelle votre récit se déroule ; et le rythme, la cadence d'une série d'écrans ou d'éléments sur un écran. Les deux sont essentiels pour créer des histoires captivantes et attirer les utilisateurs dans le contenu.
L'un des meilleurs endroits pour en apprendre davantage sur la narration est le monde du cinéma. Considérez Bond, que ce soit Connery (le seul vrai Bond) ou Craig, un film Bond peut nous apprendre beaucoup. Ours avec moi ! Prenez les deux derniers films de la franchise Bond, Skyfall et Spectre , tous deux réalisés par Sam Mendes. Les deux s'ouvrent avec des décors somptueusement conçus et au rythme rapide. Ceux-ci servent un objectif important, ils : accélèrent le rythme, renforcent les sens et définissent les attentes.
Ces décors vous excitent et captent votre attention.
Au-delà de la scène d'ouverture, cependant, Mendes ralentit le rythme. En tant que réalisateur, Mendes comprend qu'un film - en fait n'importe quel récit - ne peut pas maintenir un rythme accéléré tout au long. Il est important de contraster le rapide et le lent. Cette compréhension correspond parfaitement au monde des écrans ; les nôtres ne sont que des écrans légèrement plus petits.
En tant que concepteurs, nous devons tenir compte du rythme : fournir trop de contenu trop rapidement, et nous submergerons nos utilisateurs ; de même, livrez trop peu de contenu trop lentement, et nous les enverrons en veille. Il est important de se concentrer sur le bon équilibre . Vous créez peut-être un site ou une application d'une seule page, ou un site ou une application de plusieurs pages ; quoi qu'il en soit, vous devez tenir compte de la façon dont vos utilisateurs parcourent votre contenu et de son rythme.

Le rythme est important, mais nous devons également tenir compte de l'ordre dans lequel nous structurons le contenu de nos histoires . Nous vivons dans un monde où l'information se développe de manière exponentielle, et il peut être incroyablement difficile de suivre le rythme. Nous avons la responsabilité envers nos utilisateurs de fournir ce qu'ils recherchent le plus rapidement possible. Généralement, les histoires suivent une structure classique, avec un début, un milieu et une fin. Cette structure – éprouvée et testée au fil des millénaires – fonctionne toujours, mais lorsque nous manquons de temps, cela vaut la peine de renverser cette structure et d'aller droit au but un peu plus rapidement.
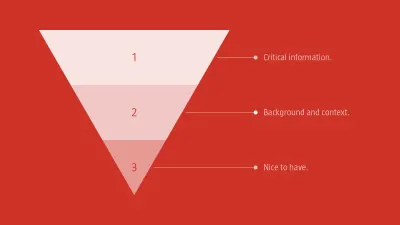
Une technique que nous pouvons utiliser pour cela, tirée du monde du journalisme, est la pyramide inversée. La pyramide inversée est une métaphore utilisée par les écrivains pour illustrer comment le contenu doit être hiérarchisé et structuré dans le texte, par exemple dans un article de journal. En termes simples : la pyramide inversée commence par la conclusion, suivie des informations qui étayent cette conclusion, suivies de détails supplémentaires.
L'idée centrale est que les lecteurs doivent être capables de saisir les messages clés communiqués , même s'ils n'arrivent pas à la fin d'un élément de contenu. Chaque niveau inférieur de la pyramide fournit un contexte supplémentaire, mais le point clé est livré en amont.

C'est difficile à croire, mais Jakob Nielsen a écrit sur la pyramide inversée telle qu'appliquée au monde merveilleux du Web il y a plus de deux décennies, en 1996. L'article de Nielsen, joliment intitulé « Pyramides inversées dans le cyberespace », vaut toujours la peine d'être lu, soulignant la besoin de:
- Commencez par les informations dont vos utilisateurs ont absolument besoin et assurez-vous qu'elles sont bien en amont ;
- Fournissez des informations supplémentaires utiles, mais non essentielles ; et
- Terminez avec les informations « agréables à avoir » (pour les lecteurs qui vous ont suivi jusqu'au bout !).
Qu'on le veuille ou non, nous vivons dans un monde pressé par le temps. En tant que concepteurs, nous devons reconnaître ce fait en veillant à ce que les expériences utilisateur que nous concevons reflètent la nécessité de faire avancer les choses rapidement et efficacement. Les grandes conceptions narratives sont une combinaison du visuel et du verbal ; ils marient les deux pour créer des histoires bien rythmées qui non seulement attirent le lecteur mais le captivent dans leur voyage à travers le contenu.
Sans aucun doute, l'un des meilleurs livres pour explorer les principes de la conception narrative est Understanding Comics de Scott McCloud. C'est un livre critique et qui change la perspective et devrait être une lecture obligatoire pour tout concepteur d'expérience utilisateur. Ne vous laissez pas tromper par son titre ; il s'agit de bien plus que de la bande dessinée : il s'agit de communication et c'est un récit informatif, divertissant et – comme vous vous en doutez – un récit magnifiquement conçu.
Études de cas : Conception narrative
Avec une compréhension de la grammaire visuelle, du langage et de la typographie, nous avons tous les composants dont nous avons besoin pour créer des expériences convaincantes. Tout ce dont nous avons besoin maintenant, c'est d'une histoire autour de laquelle tisser ces éléments.
Les histoires sont partout : nous apprenons à travers les histoires, nous sommes divertis par les histoires et, si nous voulons créer des expériences utilisateur exceptionnelles qui attirent un public, nous devons construire nos conceptions autour des histoires .
Il existe une multitude de sites Web axés sur la narration. Si nous séparons quelques-uns – que vous devrez visiter et explorer pour vraiment vous faire une idée – nous verrons comment le rythme peut être utilisé pour offrir des expériences utilisateur vraiment mémorables.

Flat Guitars est un exemple magnifiquement conçu d'un site Web d'une seule page qui est littéralement composé de onze dans son graphique de chargement et en termes de narration. Un projet d'illustration de David Navarro qui emmène le lecteur dans un voyage à travers l'histoire des guitares électriques et acoustiques classiques.
En utilisant des blocs de couleurs différentes pour chaque guitare, le rythme du site est cohérent et son rythme est régulier. Le site propose :
- Des itinéraires alternatifs dans le contenu, via à la fois une vue de défilement et une vue de grille ;
- Une palette de couleurs réfléchie qui donne à chaque guitare en vedette son propre aspect et sa propre sensation ; et
- Une typographie sobre, qui concentre le récit sur les illustrations, véritable vedette du spectacle.
Un autre exemple de site utilisant un design narratif est Big Apple Hot Dogs avec un design narratif audacieux, coloré et ludique. Avec un casting de "personnages de hot-dogs", le site met en avant l'importance de la personnalité et de l'humour dans le design .
Avec des personnages tels que The Huge Pole (et des saucisses polonaises entièrement naturelles !), The Big Dog et The Frank Jr, Big Apple Hot Dogs prend quelque chose qui pourrait facilement être ennuyeux - un site de hot-dogs - et crée quelque chose de ludique qui offre un UX mémorable . La sauce secrète est simple :
- Le site ne se prend pas trop au sérieux ;
- Ses personnages de hot-dogs, magnifiquement illustrés, font rêver (qui ne voudrait pas connaître ces chiens ?) : et
- En utilisant des couleurs contrastées entre les sections, il maintient un rythme régulier.
Avec autant de contenu à portée de main, il est facile de comprendre pourquoi les sites qui mettent en avant la conception narrative retiennent notre attention. Ils capturent notre imagination à travers des histoires bien rythmées et, comme les histoires d'autrefois, sont partagées par le bouche à oreille.
Conseils et techniques : Conception narrative
Lorsque vous commencez à structurer un nouveau projet, il est important de tenir compte de la structure et du rythme de votre récit. Réfléchissez à la manière dont votre contenu est structuré et regroupé de manière logique . Le prototypage papier est le moyen le plus rapide d'avoir une idée du flux d'un utilisateur à travers votre récit. Support peu coûteux, le papier est parfait pour établir le squelette avant de passer aux outils numériques, en développant des conceptions visuelles de fidélité inférieure et supérieure qui peuvent être liées à l'aide d'un outil comme Adobe XD.
Rappelez-vous la pyramide inversée. Demandez-vous : quel est le message le plus important que chaque page doit communiquer ? Avec cela établi, construisez votre contenu afin qu'il soit diffusé efficacement. N'oubliez pas que les utilisateurs manquent souvent de temps et - pour la plupart - souhaitent que le contenu critique soit livré rapidement.
Tout est une histoire. Lorsqu'un site de hot-dogs peut créer une distribution colorée de personnages pour servir d'ensemble, demandez-vous : quelle est l'histoire que vous racontez dans le projet en cours ?
En conclusion…
Il n'est jamais trop tard pour revoir les principes fondamentaux qui sous-tendent notre industrie. Les principes intemporels ne sont pas appelés « intemporels » pour rien ; ils résistent à l'épreuve du temps.
Dans un monde où tout change constamment , développer une compréhension approfondie de la grammaire visuelle, du langage, de la typographie et de la conception narrative durera toute une vie.
Dans les ateliers de Rembrandt et d'autres – au XVIIe siècle – pour apprendre, on suivait le modèle maître-apprenti, un modèle étayé par une copie incessante du « maître ». Nous ne vivons peut-être pas au XVIIe siècle, mais cela ne signifie pas que les principes de cette méthode ne fonctionnent toujours pas.
To improve as a designer, I'd offer one piece of advice (that I offer my students and those I work with in workshops): copy, relentlessly. Here's an example by one of my students, Martine McGrath, to give you an idea. You don't need to share your copies – and if you do give credit where it's due – but copy, copy, copy. As you do, you'll improve as a designer.
Think of it as a simple program, as if written in BASIC:
- FIND SOMETHING YOU LOVE
- MAKE IT
- GOTO 10
Repeat this process, and your understanding of universal principles will improve and, what's more, you'll develop: not just as a designer, but as a thinker, too.
Lecture suggérée
There are many great publications, offline and online, that will help you on your adventure. I've included a few below to start you on your journey.
Christian Leborg's 2006 Visual Grammar is, without question, one of the best books to equip you with a fundamental understanding of visual grammar and should be in every self-respecting designer's library. Of course, there are older books also, not least Armin Hofmann's 1965 Graphic Design Manual, another book that's also well worth owning.
MailChimp's Voice and Tone micro-site has, rightly, garnered considerable praise for its role in shining the spotlight on the powerful role that language plays in design. It places well-chosen words front and centre. Erik Spiekermann's Stop Stealing Sheep is, rightly, one of the world's best-selling books on designing with type. Its no-nonsense style will both entertain and inform.
Lastly, when considering narrative design, UX Storytelling For A Better User Experience, by Francisco Inchauste is still every bit as relevant today as it was when it was originally published in 2010.
Cet article fait partie de la série de conception UX sponsorisée par Adobe. L'outil Adobe XD est conçu pour un processus de conception UX rapide et fluide, car il vous permet de passer plus rapidement de l'idée au prototype. Design, prototype, and share — all in one app. Vous pouvez découvrir d'autres projets inspirants créés avec Adobe XD sur Behance, et également vous inscrire à la newsletter de conception d'expérience Adobe pour rester à jour et informé des dernières tendances et informations sur la conception UX/UI.
