Quelle est la taille de cette boîte ? Comprendre le dimensionnement dans la mise en page CSS
Publié: 2022-03-10Une caractéristique clé de Flexbox et Grid Layout est qu'ils peuvent gérer la répartition de l'espace disponible entre, autour et à l'intérieur des éléments de grille et flexibles. Très souvent, cela fonctionne et nous obtenons le résultat que nous espérions sans trop d'efforts. En effet, les spécifications tentent d'utiliser par défaut les cas d'utilisation les plus probables. Parfois, cependant, vous pourriez vous demander pourquoi quelque chose finit par avoir la taille qu'il est. Ou, vous voudrez peut-être faire quelque chose de différent du comportement par défaut. Pour ce faire, vous devez savoir comment les algorithmes sous-jacents déterminent comment distribuer l'espace.
Dans cet article, je vais partager avec vous des choses intéressantes sur le dimensionnement des boîtes en CSS. J'ai sélectionné quelques éléments des spécifications qui, à mon avis, sont essentiels pour comprendre exactement la taille de cette boîte. Prenez le temps de lire, et je pense que vous trouverez le dimensionnement dans Grid beaucoup moins mystérieux !
Regardons de plus près BFC
Si vous avez déjà créé une mise en page avec CSS, vous savez probablement ce qu'est BFC. Comprendre pourquoi cela fonctionne et comment en créer un est utile et peut vous aider à comprendre le fonctionnement de la mise en page en CSS. Lire un article connexe →
Unités de longueur
Nous pouvons commencer par le dimensionnement qui est susceptible d'être le plus familier. Les unités de longueur décrites dans la spécification du module CSS Values and Units. Si vous voyez <length> comme valeur autorisée pour une propriété CSS, cela signifie l'une des valeurs répertoriées ici. Ces valeurs sont toutes des distances et consistent généralement en un entier, plus l'identifiant de l'unité - par exemple 12px ou 1em . Si la valeur est 0 , l'identificateur d'unité peut être omis. De plus, les unités de longueur sont divisées en longueurs relatives et absolues.
Longueurs relatives
Une longueur relative prend un dimensionnement par rapport à quelque autre chose, et par conséquent la taille finale de quelque chose défini à l'aide d'une longueur relative peut être différente si la chose à laquelle elle est relative change.
L'ensemble complet des unités relatives est le suivant. Les quatre premières unités sont relatives à la police, tandis que les quatre dernières sont relatives à la fenêtre d'affichage.
-
em -
ex -
ch -
rem -
vw -
vh -
vmin -
vmax
Comme ces valeurs sont relatives à quelque chose, il est important d'identifier exactement à quoi elles sont relatives. Pour l'unité relative de la police rem , cela est toujours relatif à la taille de l' élément racine qui est un document HTML est l'élément html .
Dans le premier exemple ci-dessous, j'ai défini l'élément html pour avoir une taille de police de 20 pixels. 1rem vaut donc 20 pixels. Si je donne ensuite à un élément une largeur de 10rem , il deviendra 200 pixels de large (car 20px multiplié par 10 est 200).
Lorsque les autres unités relatives à la police ( em , ex et ch ) sont utilisées pour la longueur d'un élément, elles sont relatives à la taille de la police appliquée à cet élément. Dans le deuxième exemple (la largeur de la boîte est de 10em ), l'unité em regarde la police appliquée à l'élément qu'elle dimensionne et calcule en fonction de cela. Ainsi, cette boîte devient large de 300 pixels car la taille de la police de la boîte est de 30px .
Voir le Pen Sizing with rems and ems par Rachel Andrew (@rachelandrew) sur CodePen.
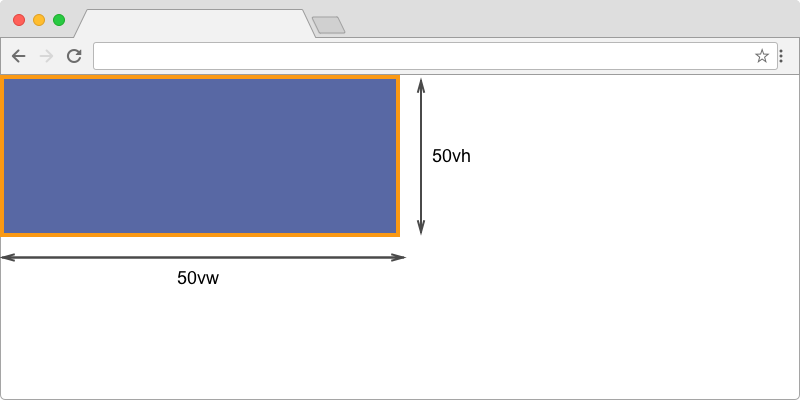
Lorsque les unités relatives de la police sont calculées à partir de la taille de la police, les unités relatives de la fenêtre d'affichage sont calculées par rapport à un rectangle appelé bloc contenant initial . Sur un écran, cela a les dimensions de la fenêtre. L' unité vw est 1/100 de la largeur de la fenêtre et vh de la hauteur . Une boîte qui a une largeur de 50vw et une hauteur de 50vh doit être la moitié de la largeur et la moitié de la hauteur de la fenêtre.

vh et vw représentent 1/100 de la hauteur et de la largeur de la fenêtre. Les unités vmin et vmax sont utiles car elles vous permettent de dimensionner quelque chose par rapport à la dimension plus grande ou plus petite de la fenêtre d'affichage. Cela signifie que vous pouvez faire quelque chose de 50% du côté le plus long de la fenêtre par exemple. Ceci est particulièrement utile lorsque quelqu'un peut tenir un appareil en mode paysage ou portrait. L'unité vmin se résout toujours au petit ou vw ou vh et vmax au plus grand de vw ou vh . Par conséquent, si vous souhaitez qu'une largeur soit toujours égale à 20 % du côté le plus long de l'appareil, vous pouvez utiliser 20vmax . Si l'appareil est tenu en mode portrait, 20vmax serait le même que 20vh . Si l'appareil est tenu en mode paysage, ce serait la même chose que 20vw .
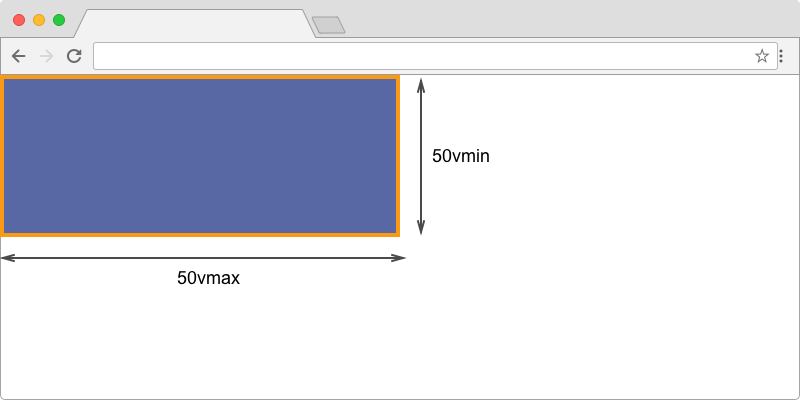
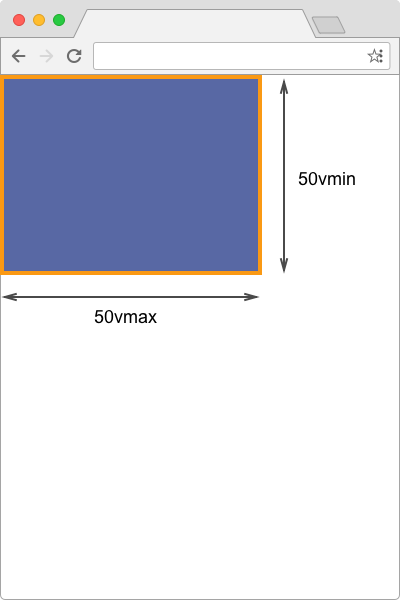
L'exemple ci-dessous compare un bloc dimensionné avec vw et vh avec un bloc dimensionné avec vmin et vmax . Sur un ordinateur de bureau ou un téléphone en mode paysage, les deux cases doivent apparaître de la même taille. Basculez un téléphone en mode portrait ou faites glisser votre fenêtre afin que la largeur devienne inférieure à la hauteur, et vous verrez comment le deuxième bloc modifie la dimension à partir de laquelle il prend le calcul.
Voir le stylo vw et vh, vmin et vmax par Rachel Andrew (@rachelandrew) sur CodePen.

vmin vmax Au format paysage, vmax utilise la largeur tandis que vmin utilise la hauteur. 
vmin vmax En format portrait, vmax utilise la hauteur tandis que vmin utilise la largeur.Unités absolues
Les unités absolues correspondent aux dimensions physiques et ne sont pas mises à l'échelle par rapport à d'autres éléments à l'écran. Par conséquent, ils sont plus utiles lorsque l'environnement de sortie est connu.
La liste ci-dessous montre les unités absolues autorisées en CSS :
-
cm -
mm -
Q -
in -
pc -
pt -
px
Comme vous pouvez le voir, beaucoup d'entre eux n'ont guère de sens dans un contexte d'écran, cependant, si vous créez du CSS pour l'impression, l'utilisation de pt ou in peut avoir beaucoup de sens lorsque vous connaissez la taille de votre papier.
Le pixel est classé comme une unité de longueur absolue, et comme le savent tous ceux qui ont créé des images pour les appareils de rétine, un pixel en termes de longueur n'est pas le même qu'un pixel d'appareil. CSS utilise le concept de pixel de référence et la spécification recommande que l'unité de pixel se réfère au nombre total de pixels de l'appareil qui se rapproche le plus du pixel de référence.
Le pixel de référence est l'angle visuel d'un pixel sur un appareil avec une densité de pixels de 96 dpi et une distance du lecteur d'une longueur de bras. Pour une longueur de bras nominale de 28 pouces, l'angle visuel est donc d'environ 0,0213 degrés. Pour une lecture à bout de bras, 1px correspond donc à environ 0,26 mm ( 1/96 pouce). — "Module Valeurs et Unités CSS niveau 3", W3C
Pourcentages
Dans la plupart des cas, vous pouvez utiliser un pourcentage plutôt qu'une unité de longueur pour la taille. Ce pourcentage devra alors être calculé par rapport à quelque chose, de la même manière qu'une unité de longueur relative est résolue, et la spécification de la méthode de mise en page que vous utilisez indiquera quel pourcentage devrait être un pourcentage de .
Dans une spécification, où vous voyez <length-percentage> comme une valeur autorisée pour une longueur, cela signifie que le pourcentage sera résolu en une longueur avant d'être utilisé. Dans l'exemple ci-dessous, l'élément extérieur a une largeur de 400 pixels et le premier élément enfant une largeur de 50 %. Cela se résout ensuite à 200 pixels - 50% de 400.
Le deuxième élément enfant a une largeur qui utilise calc , pour ajouter 50 pixels à 50 %, ce qui donne à ce bloc une largeur de 250 pixels. Les 50 % sont donc résolus en une longueur, puis utilisés dans le calcul.
Voir le Pen length-percentage de Rachel Andrew (@rachelandrew) sur CodePen.
Ceux d'entre nous qui ont travaillé sur le Web à l'ère de la conception réactive se sont habitués à utiliser des pourcentages afin de créer des mises en page qui semblent disposées sur une grille. Travailler en pourcentage nous donne un certain degré de contrôle, contrôle que nous devons commencer à abandonner afin d'utiliser pleinement la puissance de Grid et Flexbox !
Dimensionnement CSS intrinsèque et extrinsèque
Jusqu'à présent, nous avons examiné comment donner une taille aux boîtes, définir leur largeur et leur hauteur de différentes manières, ainsi que comment utiliser les unités de longueur et les pourcentages. Cependant, les cases de votre page Web ont une taille — même si vous ne leur en avez pas donné une . Il est important de comprendre comment les éléments sont disposés sur la page et cette taille devient de plus en plus importante lors de l'utilisation de la mise en page flexbox et Grid. Une grande partie de la flexibilité intégrée dans Grid et flexbox vient du fait qu'ils gèrent les situations où il y a plus d'espace que nécessaire pour afficher les éléments, ou les éléments doivent tenir dans moins d'espace qu'ils n'en occuperaient si l'espace était infini.
Le module qui définit la taille des éléments et vous donne des moyens supplémentaires de contrôler cette taille est le module CSS Intrinsic and Extrinsic Sizing. Dans cette section suivante, nous examinerons ce que définit ce module et pourquoi il est essentiel à votre compréhension de la mise en page dans flexbox et grid.
Dimensionnement des mots-clés
Le résumé du module dit :
Ce module étend les propriétés de dimensionnement CSS avec des mots-clés qui représentent des tailles "intrinsèques" basées sur le contenu et des tailles "extrinsèques" basées sur le contexte, permettant au CSS de décrire plus facilement les boîtes qui correspondent à leur contenu ou à un contexte de mise en page particulier.
Les mots-clés peuvent être utilisés pour n'importe laquelle des propriétés qui prennent normalement une longueur. Par exemple width , height , min-width et ainsi de suite, en plus d'être spécifiés pour être utilisés dans le dimensionnement des pistes Grid Layout et flexbox flex-basis . Les valeurs des mots-clés telles que définies dans le projet actuel de l'éditeur de la spécification de base de niveau 3 sont :
-
max-content -
min-content -
fit-content(<length-percentage>)
Voyons comment certains de ces mots-clés se comportent si nous les utilisons pour la largeur d'un div. Un div est un élément de niveau bloc, et donc, si vous ne lui donnez pas de largeur, il s'étirera pour être aussi large que possible dans la dimension en ligne. Soit jusqu'à ce qu'il atteigne le bord de la fenêtre ou le bloc contenant.
Si une chaîne de texte est plus longue que l'espace autorisé, elle s'enroulera à l'intérieur de la div et la boîte deviendra plus grande pour l'accueillir. Pour donner à la div une largeur autre que l'espace autorisé par le bloc conteneur, vous pouvez utiliser l'une des unités de longueur décrites précédemment. Le texte commencerait alors à s'enrouler dès qu'il atteindrait cette longueur.
Au lieu de contraindre la boîte à l'aide d'une longueur ou en frappant les bords du bloc contenant, vous pouvez autoriser le contenu à dicter la taille. C'est là qu'interviennent ces nouveaux mots-clés de dimensionnement basés sur le contenu.
contenu min
Utilisez width: min-content sur la div, et la div devient maintenant aussi grande que nécessaire, le contenu devenant aussi petit que possible dans la direction en ligne. Avec une chaîne de texte, cela signifie que le texte prend toutes les opportunités d'habillage souple possibles.
Voir le Pen min-content de Rachel Andrew (@rachelandrew) sur CodePen.
Il s'agit de la taille minimale du contenu de cet élément. Le plus petit possible sans qu'aucun contenu ne déborde d'une manière ou d'une autre.
contenu max
Le comportement inverse se produit si nous utilisons width: max-content . Maintenant, la boîte devient suffisamment grande pour contenir le contenu si elle devient aussi grande que possible dans la dimension en ligne. Notre chaîne de texte s'étire maintenant et ne fait aucun retour à la ligne. Cela provoquera des débordements s'il devenait plus large que la largeur disponible dans laquelle cette div doit se développer.
Voir le Pen max-content de Rachel Andrew (@rachelandrew) sur CodePen.

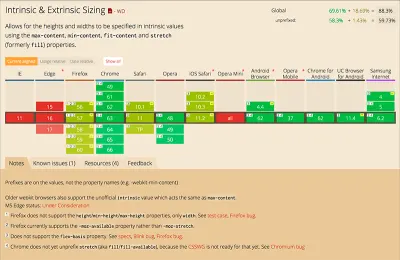
Ces mots-clés de contenu sont livrés dans les navigateurs, vous pouvez les utiliser dans Chrome et également préfixés dans Firefox comme valeur pour width et height . Vous pouvez les utiliser pour le dimensionnement des pistes dans Grid Layout comme nous l'explorerons ci-dessous, mais ils ne sont pas encore implémentés pour flex-basis dans flexbox. Cependant, la vraie raison de les regarder maintenant est de comprendre que min-content et max-content existent , car les choses ayant une taille de contenu minimale et maximale sont importantes une fois que nous commençons à regarder comment l'espace est distribué dans Flexbox et Grid.
Dimensionnement basé sur le contenu dans la disposition de grille CSS
CSS Grid Layout a une implémentation solide des mots-clés de contenu que nous venons d'explorer, utilisés pour dimensionner les pistes de la grille. Cela signifie que vous pouvez faire en sorte que le contenu dicte le dimensionnement des pistes sur la grille. La chose importante à retenir avec la grille est qu'il s'agit d'un modèle de disposition en deux dimensions. Si vous demandez à une piste de colonne de devenir une taille min-content la piste sera dimensionnée en fonction de la chose la plus large de la piste.
contenu min
Dans l'exemple suivant, j'ai une grille de pistes à trois colonnes. Les colonnes sont dimensionnées à l'aide du mot-clé min-content . L'une des cellules contient plus de contenu et vous pouvez voir comment le contenu s'enroule là où il le peut. La taille nécessaire pour afficher ce contenu à la taille min-content devient la taille de la piste entière.
Voir le Pen min-content in Grid Layout par Rachel Andrew (@rachelandrew) sur CodePen.
contenu max
Si nous regardons le même exemple que pour min-content mais changeons les colonnes pour chaque use max-content , vous pouvez voir comment la piste qui contient un élément avec beaucoup de texte s'est agrandie pour accueillir le texte. Cela a rendu les pistes plus larges que la taille de l'élément sur lequel nous avons défini notre grille, elle a donc débordé.

Voir le Pen max-content in Grid Layout par Rachel Andrew (@rachelandrew) sur CodePen.
fit-contenu
Un mot clé que nous n'avons pas encore examiné et qui a été implémenté dans Grid Layout est fit-content . Ce mot-clé prend une longueur ou un pourcentage comme valeur. Lorsque vous utilisez fit-content pour le dimensionnement de la piste, la piste agira comme max-content jusqu'à ce qu'elle atteigne la taille de la valeur que vous avez transmise. Une fois qu'elle atteindra cette taille, la piste cessera de croître et le contenu s'enroulera.
Les trois pistes de colonne dans l'exemple ci-dessous sont dimensionnées à l'aide de fit-content(10em) . Si la piste est plus étroite que 10em, elle agit comme max-content . La piste centrale qui fonctionnerait plus longtemps cesse de croître une fois qu'elle atteint 10em.
Voir le contenu Pen fit in Grid Layout par Rachel Andrew (@rachelandrew) sur CodePen.
Remarque : j'ai créé un court didacticiel vidéo pour illustrer ces mots-clés de dimensionnement du contenu .
Pistes dimensionnées automatiquement
Avant de creuser plus profondément dans le terrier du lapin du dimensionnement des pistes, il est également important de comprendre ce que signifie auto lorsqu'il est utilisé pour le dimensionnement des pistes. Les pistes de grille implicites sont créées avec un dimensionnement auto , et vous comprendrez généralement cela lorsque vous commencerez à utiliser Grid. Vous spécifiez des pistes de colonne, mais placez ensuite le contenu dans des lignes sans définition explicite. Les pistes de ligne s'agrandissent pour contenir le contenu, car auto examine la taille du contenu et crée une piste suffisamment haute pour le contenir.
Cependant, auto a une signification spécifique dans les spécifications. Dans le cas de Grid et flexbox, si vous utilisez auto pour une taille de piste ou comme valeur de flex-basis , il cherchera à voir s'il y a une taille sur l'élément (ou sur n'importe quel élément de cette piste pour Grid) et utilisez cette taille comme taille de piste de base ou comme valeur de flex-basis . Vous pouvez voir cela se produire dans le CodePen ci-dessous. Le premier exemple est une mise en page Grid, le second une mise en page Flex. La mise en page de la grille comporte trois pistes de colonne, toutes dimensionnées auto , chaque élément de la mise en page Flex peut croître et rétrécir à partir d'une flex-basis de auto .
Dans les deux mises en page, l'élément final a une largeur de 200 pixels. Vous pouvez voir comment cette largeur est utilisée lors du dimensionnement des pistes. Il devient flex-basis comme dernier élément et la taille de base pour les pistes de la grille. Pour les autres pistes de grille et les éléments flexibles, il n'y a pas de largeur, et donc l'algorithme utilise la taille du contenu.
Voir les pistes Pen Grid et flex-basis of auto par Rachel Andrew (@rachelandrew) sur CodePen.
Nous reviendrons sur la façon dont auto se comporte et comment il peut être utile en combinaison avec d'autres méthodes de dimensionnement des pistes après être passés à une autre façon de dimensionner les pistes de la grille.
fr
Toutes les unités de longueur décrites au début de cet article peuvent également être utilisées pour le dimensionnement des pistes dans les dispositions en grille. Nous avons également une unité supplémentaire dans l'unité fr . Cela s'applique uniquement à la disposition de la grille et est donc détaillé dans la spécification de la grille plutôt que dans l'un des modules relatifs au dimensionnement. L'unité fr est une longueur flexible ou <flex> , et représente une fraction d'espace restant dans le conteneur de grille.
L'unité fr n'est pas une longueur et elle ne peut pas être utilisée avec calc() de la même manière qu'un pourcentage ou une unité de longueur.
Vous verrez souvent une démo comme celle ci-dessous, où nous avons créé trois pistes de taille égale à l'aide de l'unité fr . L'espace dans le conteneur de la grille a été divisé en trois et attribué à chaque piste de manière égale.
Voir l'unité Pen The fr par Rachel Andrew (@rachelandrew) sur CodePen.
L'unité fr ici agit un peu comme Flexbox se comporte si votre flex-basis est 0 . Grid prend tout l'espace dans le conteneur de grille et en remet une partie à chaque piste. Cependant, Grid ne provoquera pas de débordement d'une piste lors de cette opération. Ce comportement peut prêter à confusion si vous avez l'impression que trois pistes de 1fr seront toujours trois pistes de taille égale.
Si nous ajoutons un mot très long dans notre piste médiane, qui ne peut pas être ajusté, par exemple Supercalifragilisticexpialidocious , nous n'obtenons pas trois colonnes de largeur égale.
Voir le Pen The fr unit 2 par Rachel Andrew (@rachelandrew) sur CodePen.
Grid ne partage l'espace disponible qu'après s'être assuré que les pistes sont suffisamment grandes pour contenir les éléments. Grid regarde la taille que la piste aurait si nous utilisions min-content . Si cette taille est inférieure à la taille qui sera transmise à la piste via l'unité fr , le contenu n'est pas pris en compte. Si cette taille min-content est supérieure à ce que la piste serait donnée par l'unité fr , alors la taille min-content est utilisée pour cette piste avant que l'espace restant ne soit partagé.
Par conséquent, l'unité fr agit comme le fait flexbox avec une flex-basis de 0 à moins que la taille min-content de cette piste ne soit plus grande, alors elle agit plus comme flexbox en utilisant une flex-basis de auto . Tout comme dans notre exemple d' auto dans la section précédente. Il convient de s'en souvenir si vos pistes de largeur égale ne semblent pas très égales. La raison probable est qu'il y a quelque chose dans l'une des pistes qui a une taille de min-content supérieure à celle qui lui serait transmise.
Faire des pistes égales avec minmax
Nous savons maintenant pourquoi l'unité fr peut créer des pistes plus grandes que nous ne le souhaitions. Cependant, nous pouvons contrôler la façon dont cela se comporte en introduisant une autre méthode de dimensionnement spécifique à la grille - la fonction minmax() . Dans l'exemple ci-dessus (le mot long dans une piste forçant une taille min-content plus grande), Grid agit comme si nous utilisions la définition de dimensionnement de piste suivante.
.grid { display: grid; grid-template-columns: minmax(auto,1fr) minmax(auto,1fr) minmax(auto,1fr); } Grid examine la taille auto qui se résout à la taille du content et l'utilise comme taille de base pour la piste avant de partager tout espace restant.
Si vous souhaitez que Grid, dans l'exemple ci-dessus, fasse de force la piste du milieu une part égale de la largeur dans le conteneur de grille même si cela provoquerait un débordement, vous pouvez le faire en faisant de 0 la première valeur de minmax() . Comme vous pouvez le voir dans l'exemple suivant, cela provoquera un débordement.
Voir le Pen The fr unit et minmax par Rachel Andrew (@rachelandrew) sur CodePen.
Vous pouvez voir pourquoi la spécification utilise par défaut le comportement qu'elle adopte. En général, nous ne voulons pas que des débordements se produisent s'il y a de l'espace pour que le contenu s'affiche, cependant, vous avez la possibilité de forcer la matière et de provoquer le débordement si vous en avez besoin.
La fonction minmax() est également très utile lors du dimensionnement des lignes pour empêcher une ligne de se réduire à une hauteur nulle lorsqu'elle est vide, tout en lui permettant d'atteindre une taille qui autorisera tout contenu ajouté. Dans l'exemple suivant, j'ai grid-auto-rows défini sur minmax(50px, auto) . Les pistes dans la grille implicite auront toujours une hauteur de 50 pixels, mais vous pouvez voir que la deuxième ligne est plus haute en raison de la quantité de contenu dans une cellule de cette ligne.
Voir le Pen minmax avec un max d'auto par Rachel Andrew (@rachelandrew) sur CodePen.
Pourcentages dans la disposition de la grille
Bien que nous ayons l'unité fr , le dimensionnement basé sur le contenu et nos unités de longueur habituelles dans Grid Layout, vous pouvez également utiliser des pourcentages pour certaines exigences de dimensionnement. Dans la plupart des cas, l'unité fr sera un meilleur choix, cependant, vous voudrez peut-être parfois contrôler vous-même la taille exacte en pourcentage. L'une des raisons de le faire est si vous alignez des éléments disposés à l'aide de Grid dans une conception qui utilise également d'autres méthodes de disposition qui reposent sur le dimensionnement en pourcentage.
La plupart du temps, le dimensionnement en pourcentage fonctionnera comme prévu. Une piste de grille dimensionnée à l'aide d'un pourcentage calculera le pourcentage à partir de la largeur du conteneur de grille. Vous pouvez également utiliser des pourcentages pour les propriétés d' gap , et ceux-ci seront également calculés en fonction de la largeur du conteneur de grille. L'exemple ci-dessous comporte trois pistes de colonne de 30 % chacune, plus des intervalles de grille de 5 % entre les pistes.
Voir les pistes et les lacunes du pourcentage de stylo par Rachel Andrew (@rachelandrew) sur CodePen.
L'endroit où il faut faire attention est lors de l'utilisation de pourcentages pour les marges verticales et le rembourrage. Dans Flexbox et Grid, un problème de longue date signifie que la façon dont les marges verticales en pourcentage et le rembourrage sont calculés différera d'un navigateur à l'autre.
Vous pouvez en savoir plus sur ce problème dans mon article "Comment devrions-nous résoudre les marges en pourcentage et le rembourrage sur les éléments de grille et flexibles", cependant, mon conseil et celui de la spécification est d'éviter d'utiliser des pourcentages pour la marge et le rembourrage en haut et en bas pour le moment être, car les résultats seront incohérents.
Alignement et dimensionnement dans la disposition de la grille
L'utilisation des propriétés d'alignement des cases dans Grid Layout peut également modifier la taille des zones de votre grille. Considérez la disposition suivante avec quatre pistes de colonne de 100 pixels, trois pistes de ligne de 50 pixels et des espaces de 20 pixels. Les pistes de grille n'occupent pas toute la surface du conteneur de grille et s'alignent donc pour start sur les deux axes. Les éléments qui s'étendent sur plus d'une piste deviennent une taille qui correspond au total de toutes les pistes et de tous les intervalles qu'ils couvrent.
Voir les pistes Pen Grid aligner et justifier pour commencer par Rachel Andrew (@rachelandrew) sur CodePen.
Si j'utilise maintenant les propriétés Box Alignment align-content et justify-content avec des valeurs de space-between , les pistes s'étalent à mesure que les écarts augmentent pour absorber l'espace supplémentaire. Maintenant, tout élément qui s'étend sur plus d'une piste est devenu plus grand car il contient l'espace de l'espace désormais agrandi.
Voir les pistes Pen Grid align-content et justifier-content space-between par Rachel Andrew (@rachelandrew) sur CodePen.
Distribution de l'espace dans la Flexbox et la grille comparées
La raison pour laquelle je pense que la compréhension de concepts tels que min-content et max-content est si importante lorsqu'il s'agit de mise en page, c'est qu'ils vous permettent de commencer à creuser dans les détails les plus fins de la mise en page. Je vais conclure cet article avec un bon exemple de cela, quelque chose que nous découvrons en comparant ce qui se passe dans flexbox et Grid lorsque nous devons insérer des éléments dans un conteneur.
L'exemple montre un conteneur flexible avec quatre éléments flexibles ; en dessous se trouve un conteneur de grille avec quatre éléments de grille. Ce contenu est identique, mais la mise en page légèrement différente, bien qu'il s'agisse de mises en page à peu près comparables. Les éléments flexibles ont une flex-basis auto et sont autorisés à rétrécir. La définition de la grille définit quatre pistes, toutes avec une taille de auto .
Voir la distribution Pen Space dans flexbox et grid par Rachel Andrew (@rachelandrew) sur CodePen.
Dans l'exemple de la boîte flexible, les éléments les plus courts ont été réduits à leur taille min-content , et l'élément le plus grand a reçu plus d'espace.
Dans l'exemple de la grille, les éléments les plus petits s'affichent à leur taille max-content , de sorte que l'élément le plus long a moins de place pour s'afficher. Quand j'ai vu ce comportement pour la première fois, j'étais perplexe. La raison de la différence réside dans les algorithmes qui déterminent la taille des éléments dans les méthodes de mise en page. Dans Flexbox, l'élément commence à la taille max-content ; puisque flex-shrink est une valeur positive, l'espace commence à être retiré de chaque élément. Une fois que les plus petits éléments atteignent la taille minimale min-content , flexbox cesse de prendre de l'espace pour les empêcher de disparaître ou de déborder.
La grille, cependant, commence avec les éléments à la taille min-content , puis ajoute de l'espace. Nos éléments atteignent rapidement la taille max-content , à quel point la grille cesse de leur attribuer de l'espace car nous avons un élément plus grand qui peut remplir l'espace restant. Maintenant que vous connaissez min-content et max-content , vous pourrez repérer quand les pistes ou les éléments s'affichent de cette manière, ce qui vous donnera un point de départ pour creuser et comprendre ce qui se passe.
Questions de taille!
Bien que calculer des pourcentages afin d'aligner les choses n'ait jamais été amusant, c'était au moins quelque chose que nous comprenions tous. Cela nous a donné beaucoup de contrôle, même si cela signifiait que nous devions faire tout le travail. Il peut être frustrant de commencer à utiliser Flexbox et Grid, juste pour constater que parfois nous n'obtenons pas la mise en page que nous attendions. Il peut être tentant de recommencer à faire le travail par nous-mêmes et d'utiliser des pourcentages pour notre flex-basis ou le dimensionnement des pistes.
Cependant, passer du temps à jouer avec la taille, jusqu'à ce que vous soyez à l'aise avec ce qui se passe dans diverses situations, vous rapportera en fin de compte. Vous constaterez que vous avez besoin de moins de Media Queries et que vous pouvez compter sur la flexibilité inhérente des méthodes de mise en page.
Pour vous aider à démarrer vos propres explorations, j'ai essayé de garder les exemples de cet article aussi simples que possible afin que vous puissiez les bifurquer et les expérimenter. La plupart des choses que j'ai partagées dans cet article sont le résultat du fait que je me demande ce qui se passera si j'essaie quelque chose de différent, c'est-à-dire l'essayer et comprendre pourquoi cela fonctionne comme ça ! Donc, s'il vous reste plus de questions que de réponses, postez un commentaire avec un lien vers une démo, et j'essaierai de pointer vers la partie de la spécification qui explique.
