Comprendre le changement de disposition cumulatif et l'optimiser
Publié: 2021-10-02L'optimisation des sites Web pour les moteurs de recherche devient de plus en plus un élément essentiel de la stratégie marketing des personnes. L'importance du référencement s'est multipliée, de plus en plus d'entreprises comprenant ses implications. Désormais, chaque marque souhaite apparaître sur la première page de la recherche Google. Avec cette poussée croissante pour le référencement, la concurrence se multiplie également. Beaucoup de temps et d'efforts sont consacrés à comprendre le fonctionnement du classement, puis à concevoir des moyens d'améliorer les paramètres de classement de votre site Web.
D'un autre côté, les moteurs de recherche comme Google sont vraiment assez intelligents pour comprendre que, quelle que soit la puissance de leurs algorithmes, les spécialistes du marketing trouveront un moyen de tricher. Tout au long de l'histoire, cela a été le modèle. Google a introduit les mots-clés comme facteur de classement et les utilisateurs ont commencé à bourrer leur contenu de mots-clés. Lorsque les backlinks ont été introduits, les utilisateurs ont eu recours au black hat SEO pour obtenir des milliers de backlinks vers leurs sites Web. Google a dû ensuite l'adapter à la qualité plutôt qu'à la quantité.
Dans la dernière mise à jour de ses paramètres de référencement, Google a ajouté Core Web Vitals en tant que mesures essentielles au classement de la page du site Web. Ces paramètres mesurent l'expérience utilisateur du site Web. Avec l'augmentation de la concurrence SEO, Google s'est rendu compte que la qualité des résultats de ses moteurs de recherche était entravée. Les utilisateurs d'aujourd'hui veulent le contenu le plus pertinent pour leur requête de recherche, et cela aussi sous une forme agréable à voir et à consommer. Cela est devenu la base des Core Web Vitals.
Que sont les Core Web Vitals :
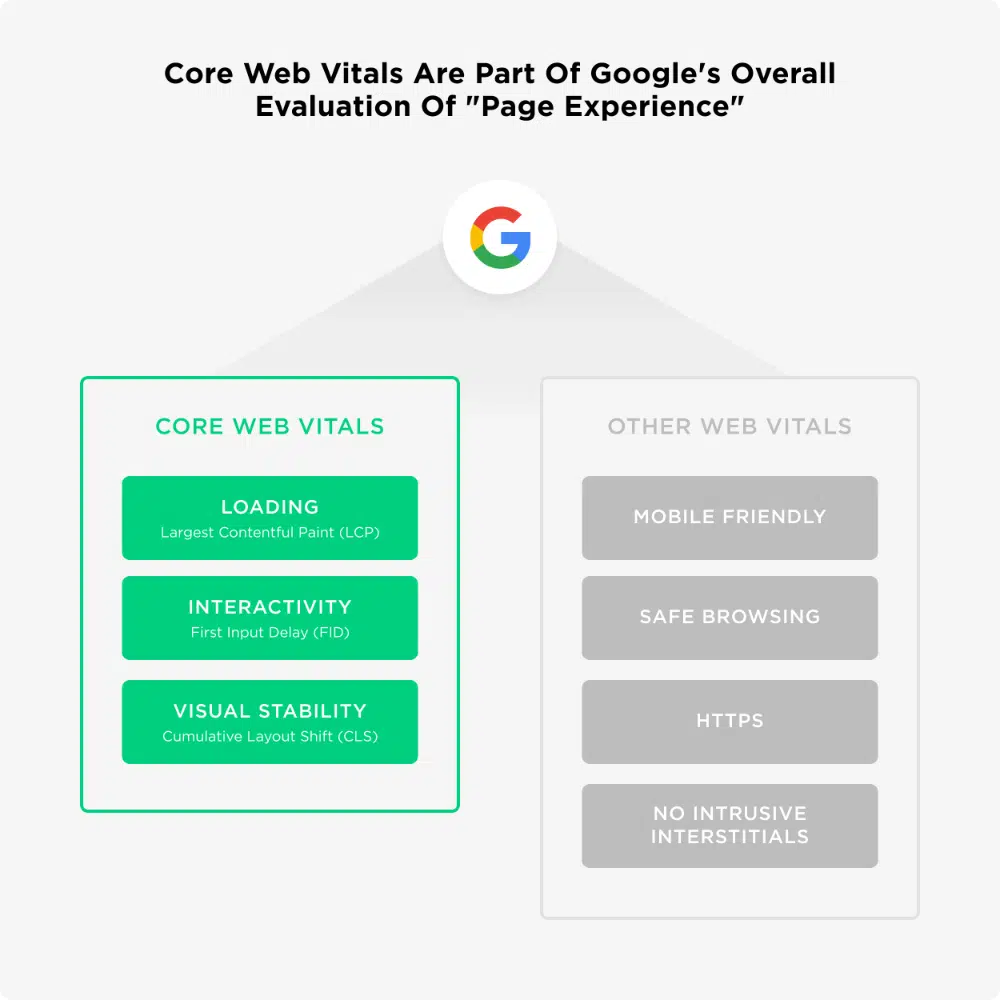
Les éléments vitaux Web de base forment l'ensemble le plus important des paramètres Web Vital répertoriés par Google. À l'heure actuelle, les paramètres totaux de Web Vitals sont :
- Web Vitals de base :
- Chargement de Contentful Paint - pour quantifier l'expérience de chargement
- Premier délai d'entrée - pour évaluer la vitesse d'interaction
- Cumulative Layout Shift – pour mesurer la stabilité visuelle
- Autres Web Vitals :
- Adapté aux mobiles
- Navigation sûre
- HTTP
- Aucun interstitiel intrusif
Alors que les autres Web Vitals se concentrent davantage sur des aspects tels que la réactivité et la sécurité du site Web, les Core Web Vitals mesurent l'expérience utilisateur du site Web. Ces paramètres sont nouveaux pour la fraternité SEO, et ils ont rapidement compris comment ces métriques sont mesurées. Sur la base de leur compréhension, de nombreux hacks et astuces ont émergé qui peuvent aider les utilisateurs à améliorer leur score Core Web Vitals.
Décodage du changement de mise en page cumulé :
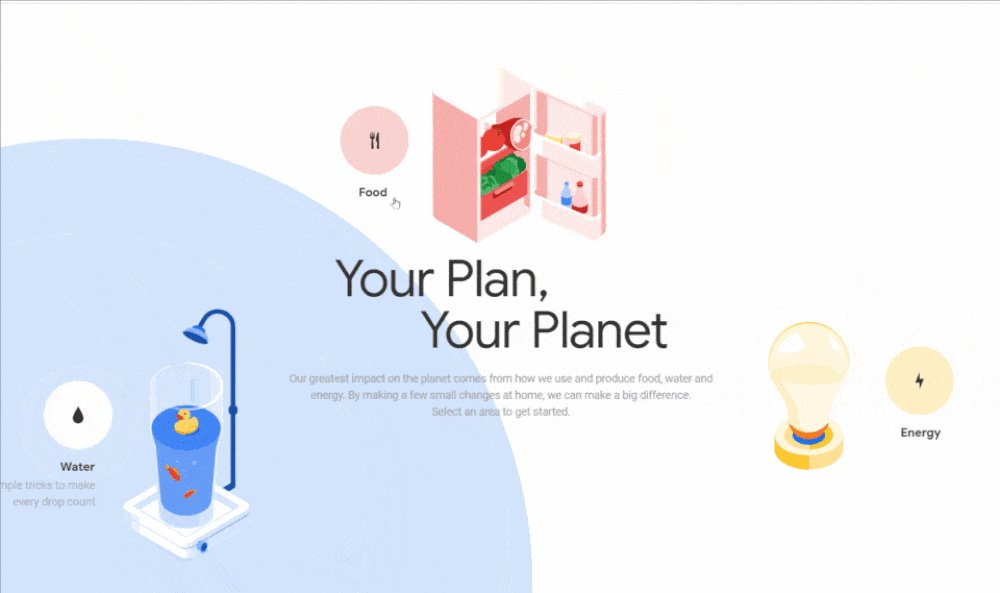
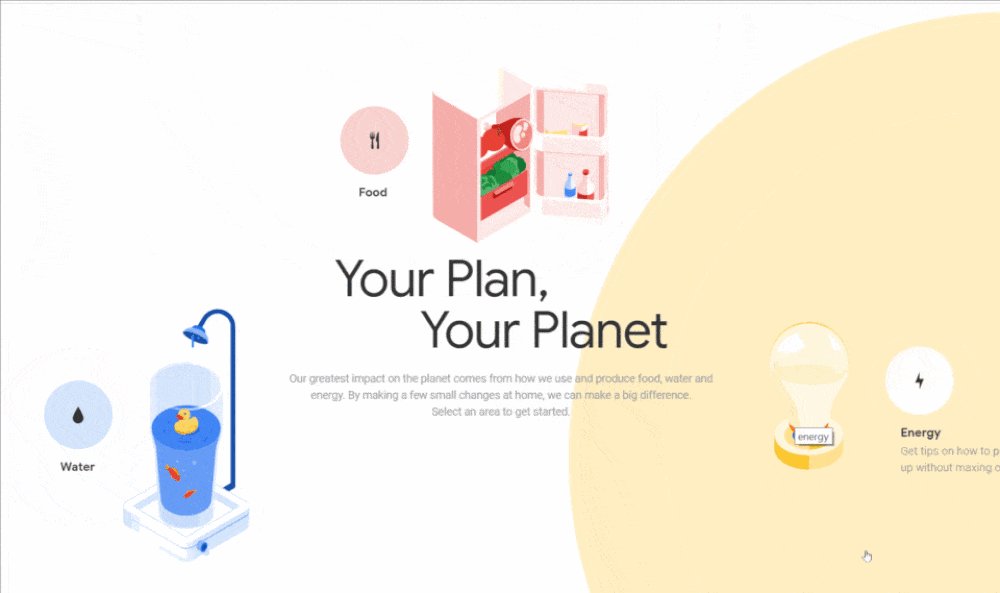
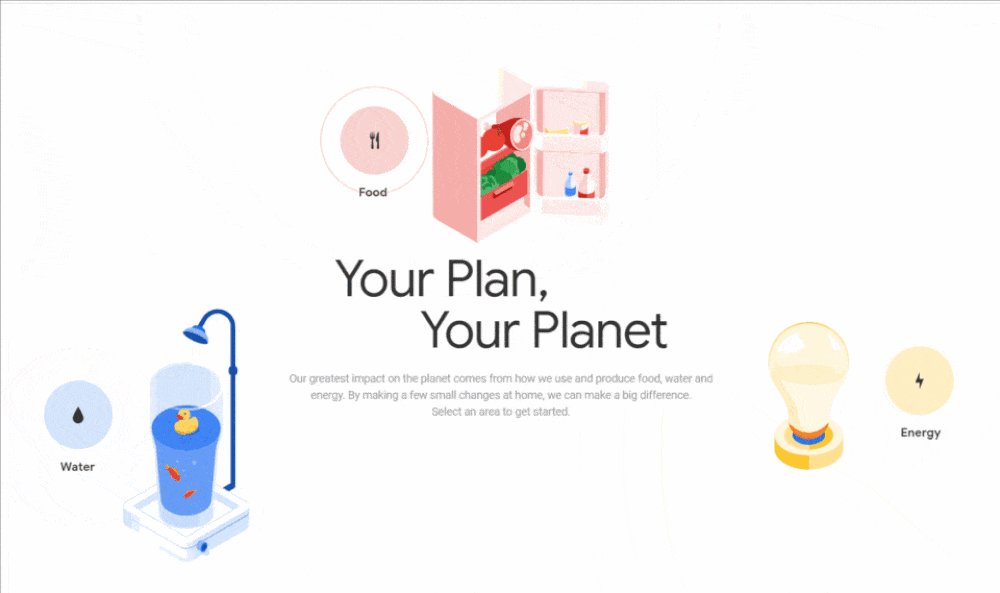
Le changement de mise en page cumulé mesure l'impact négatif de tout changement de mise en page inattendu sur le site Web sur l'expérience utilisateur. Un changement de mise en page peut être décrit comme tout changement d'élément visible sur la page Web qui n'est pas souhaité et qui a un impact sur l'expérience utilisateur.
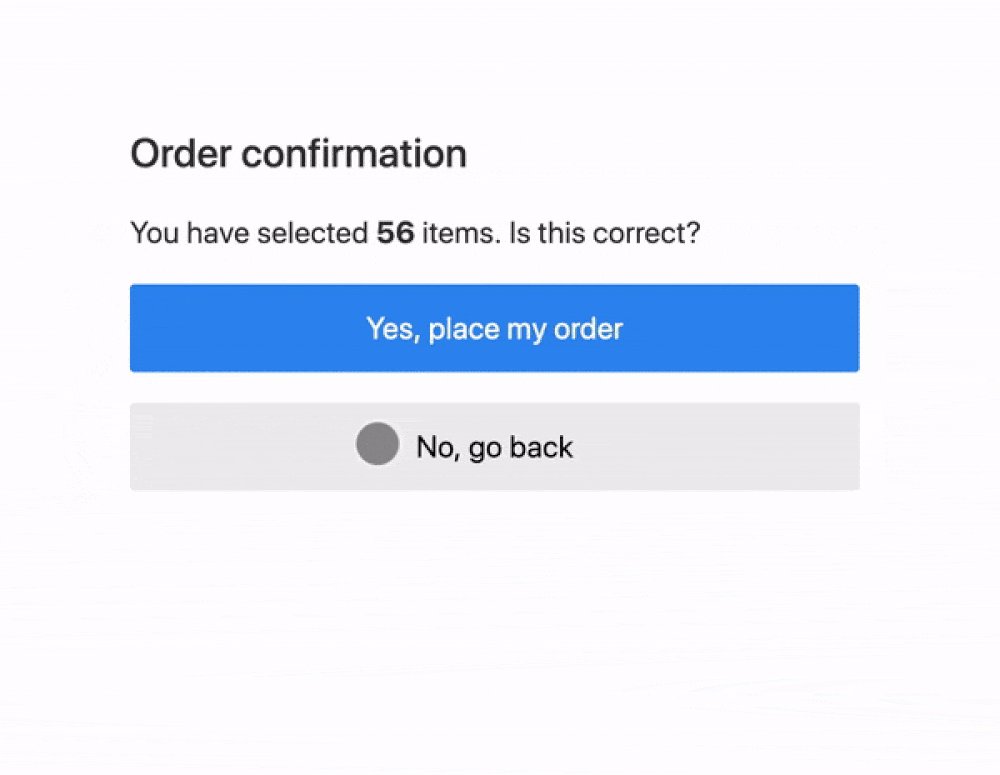
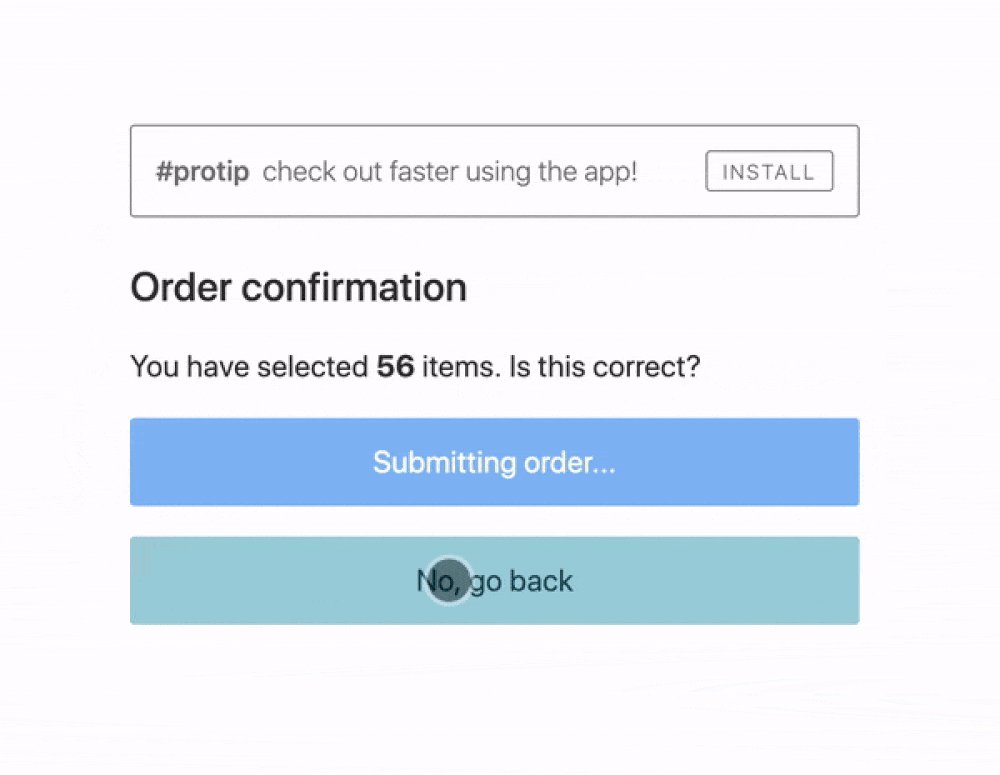
En tant qu'utilisateur, vous auriez toujours rencontré des sites Web qui ne sont pas très stables visuellement. Par exemple, pendant que vous lisez le texte de l'article, tout d'un coup, une image commence à se charger et le texte entier est poussé vers le bas. Ou vous êtes sur le point de cliquer sur un bouton, mais encore une fois une image ou une boîte vidéo est chargée, et le bouton est poussé vers le bas. Vous finissez accidentellement par cliquer sur l'annonce au lieu du bouton et êtes donc dirigé vers la page de l'annonce. Toutes ces expériences peuvent être vraiment ennuyeuses pour les utilisateurs.
Google a développé le paramètre CLS pour quantifier un tel comportement instable du site Web. Fondamentalement, un site Web est composé de blocs de contenu. La plupart des sites Web utilisent une structure filaire de tableau, et nous voyons donc des lignes et des colonnes bien structurées. Dans chaque cellule, des éléments de contenu sont insérés sous forme de texte, d'images, de vidéos ou d'autres supports créatifs. Lorsqu'un utilisateur ouvre le site Web, chacun des éléments de contenu est extrait du serveur. En raison de leur nature variée, chaque élément de contenu prendra un temps différent à charger.
Le texte se charge généralement très rapidement, tandis que les vidéos haute résolution prendront plus de temps. Par conséquent, le texte est chargé rapidement et est visible pour l'utilisateur qui commence à interagir avec. Mais en quelques secondes, les autres éléments en haut ou sur le côté du texte se chargent, ce qui a un impact sur le positionnement du texte, le repoussant loin de l'œil de l'utilisateur.
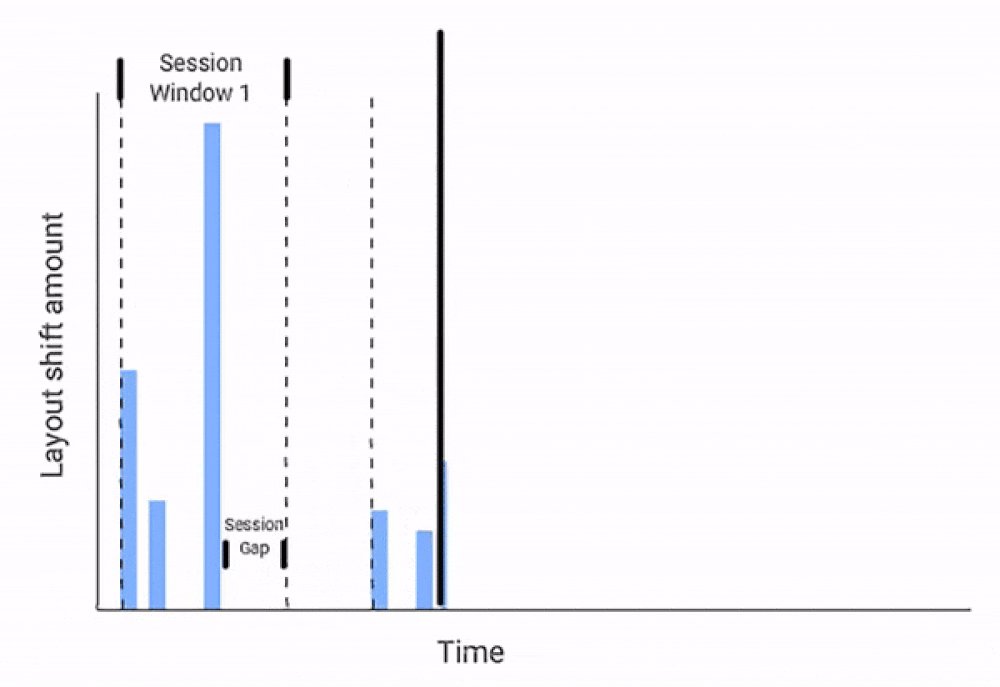
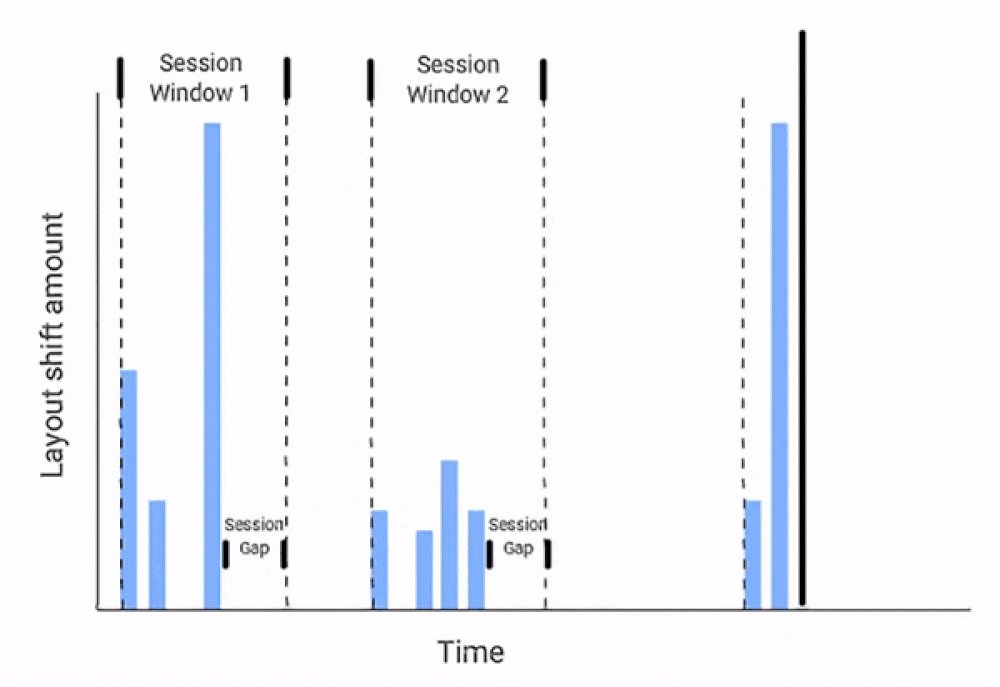
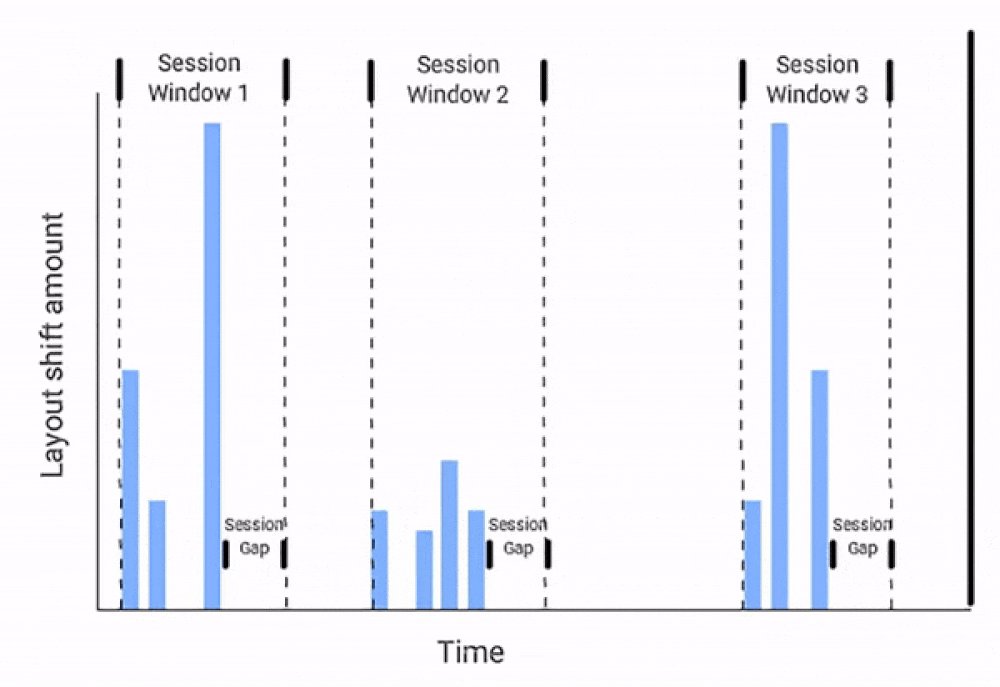
CLS mesure une rafale de tels changements de mise en page. Une fenêtre de session est considérée comme la série de changements de mise en page se déroulant successivement avec moins d'une seconde de différence dans chaque changement et un maximum de 5 secondes de différence pendant toute la durée de la fenêtre de la page Web. L'écart plus élevé signifiera un comportement plus erratique de la mise en page et, par conséquent, une mauvaise expérience utilisateur. Cela correspondra à un score CLS moindre.
Mesurer le décalage de mise en page cumulé :
Le CLS est calculé de manière très scientifique. Pour comprendre le processus, nous devons connaître les termes suivants :
- Viewport : L'écran visible de l'utilisateur où l'utilisateur peut voir et interagir avec la page Web.
- Images rendues : tout comme les vidéos sont composées de 24 images par seconde, le site Web est composé de plusieurs images qui sont rendues à une vitesse en fonction des paramètres de chargement du site Web.
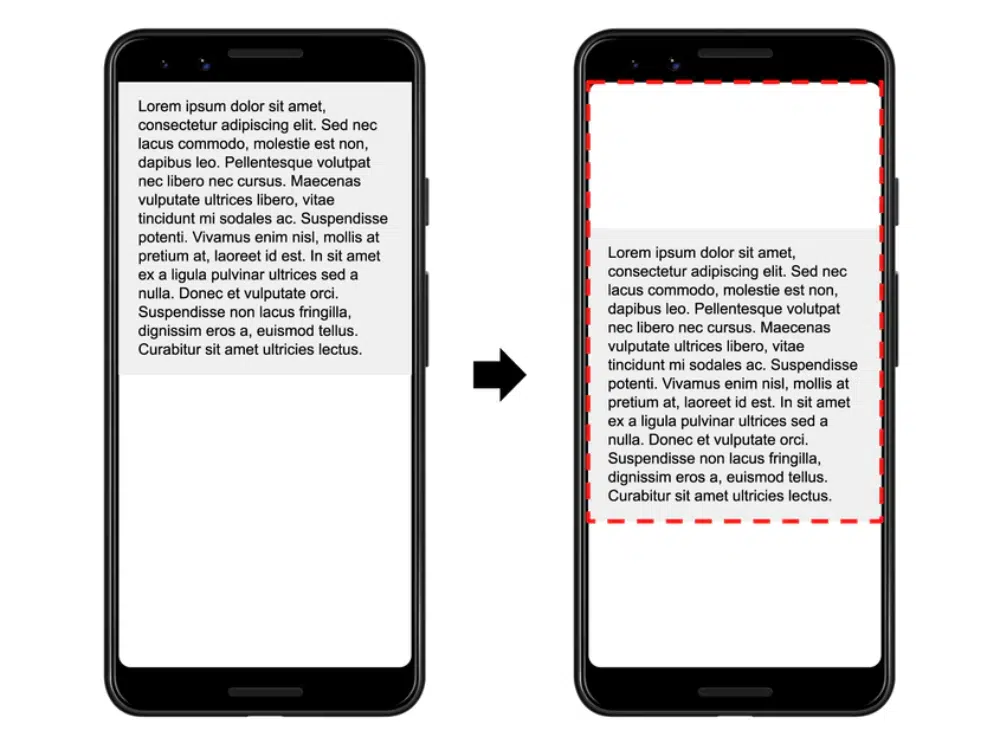
- Fraction d'impact : il s'agit de la métrique qui calcule l'impact de l'élément de contenu instable sur la zone de la fenêtre d'affichage entre deux images successives. L'image ci-dessous montre le contenu occupant 50 % de la fenêtre d'affichage, puis se déplaçant vers le bas de 25 %. Par conséquent, sa fraction d'impact pour la fenêtre d'affichage sera de 0,75 (50 % + 25 %).
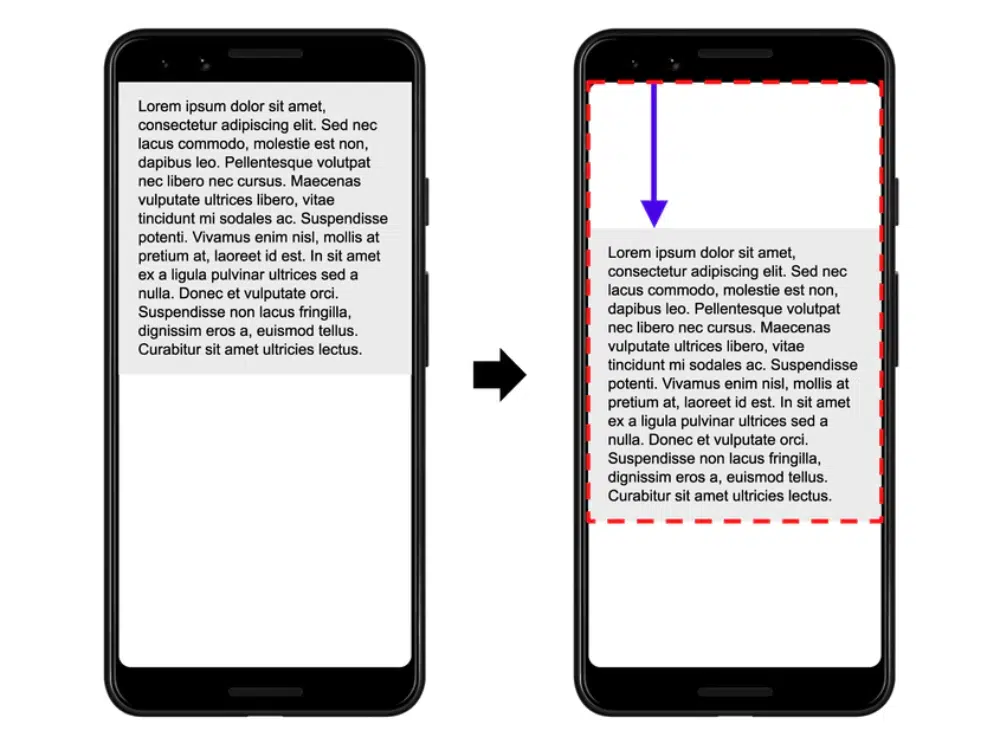
- Fraction de distance : cette métrique donne une indication de la distance parcourue par les éléments de contenu instables par rapport à la fenêtre d'affichage. Cela peut être dans le sens horizontal ou vertical ou même les deux. Cependant, la plus grande dimension de la fenêtre est considérée comme la base. Dans l'image ci-dessous, l'élément de contenu s'est déplacé de 25 % après le rendu, ce qui donne une fraction de distance de 0,25.
Le score Cumulative Layout Shift est le produit de la fraction d'impact et de la fraction de distance.
CLS = Fraction d'impact * Fraction de distance
Dans l'exemple cité ci-dessus, le score CLS sera (0,75 * 0,25) 0,1875.
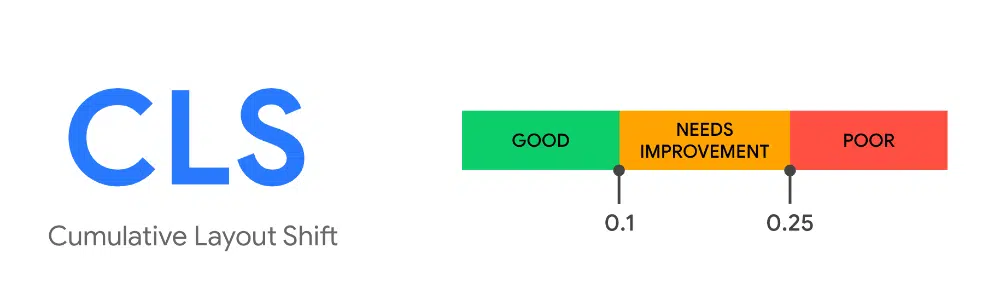
Un score CLS idéal que tous les sites Web devraient cibler est de 0,1 ou moins. Les sites Web avec uniquement du texte et sans interférence externe peuvent atteindre près de 0 score CLS. Alors que les sites Web qui sont trop chargés de contenu, ont une mauvaise vitesse de chargement et dépendent de nombreuses API externes peuvent avoir obtenu un score supérieur à 0,25.
Vous n'allez évidemment pas calculer manuellement le score CLS pour vos sites Web. Cependant, il existe de nombreux bons outils en ligne disponibles qui peuvent vous aider avec ceci :
- Outils de terrain :
- Rapport sur l'expérience utilisateur Chrome
- Informations sur la vitesse de la page
- Console de recherche (rapport Core Web Vitals)
- Bibliothèque JavaScript
- Outils de laboratoire :
- Outils de développement Chrome
- Phare
- WebPageTest
Comment optimiser le changement de mise en page cumulé pour votre site Web :
1. Manipuler les images avec soin :

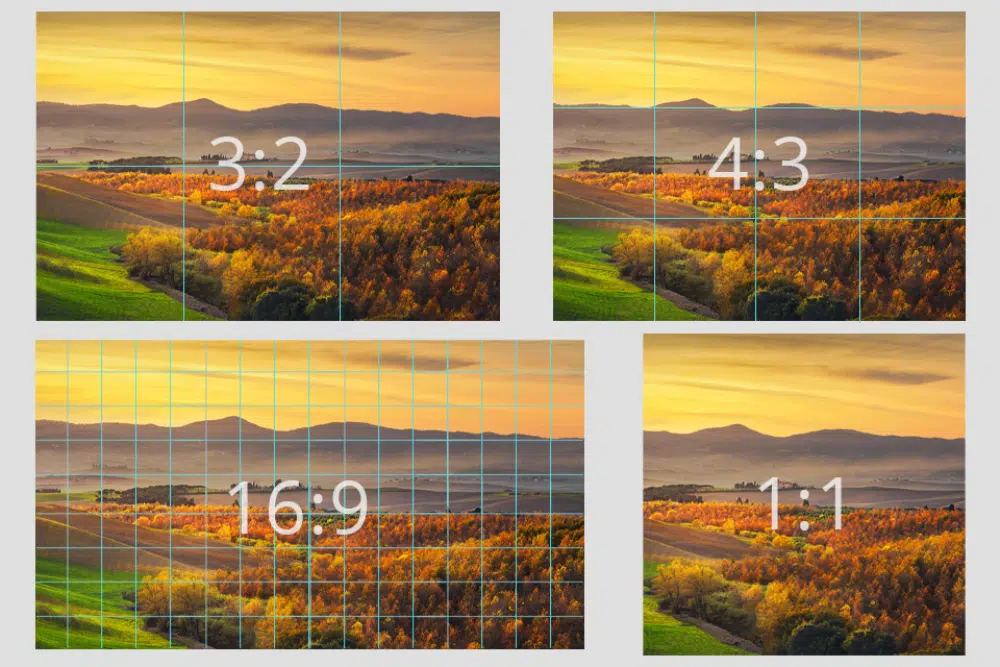
Une manière standard d'utiliser les images sur le site Web consiste à définir leur hauteur et leur largeur. Certains développeurs ont l'habitude de travailler sur la base des %. S'ils veulent utiliser l'image dans la moitié de sa taille, ils mentionneront commodément 50 % dans les attributs de l'image. Mais cela ne fournira pas au navigateur des informations importantes sur le nombre de portions de la fenêtre d'affichage que l'image prendra. Il est donc important de mentionner le rapport d'aspect. Cela gardera le navigateur bien informé, et ainsi il allouera l'emplacement requis à l'image lors du rendu de la page Web. Cet emplacement défini ne perturbera pas les autres contenus préchargés et vous aidera ainsi à améliorer votre score CLS.
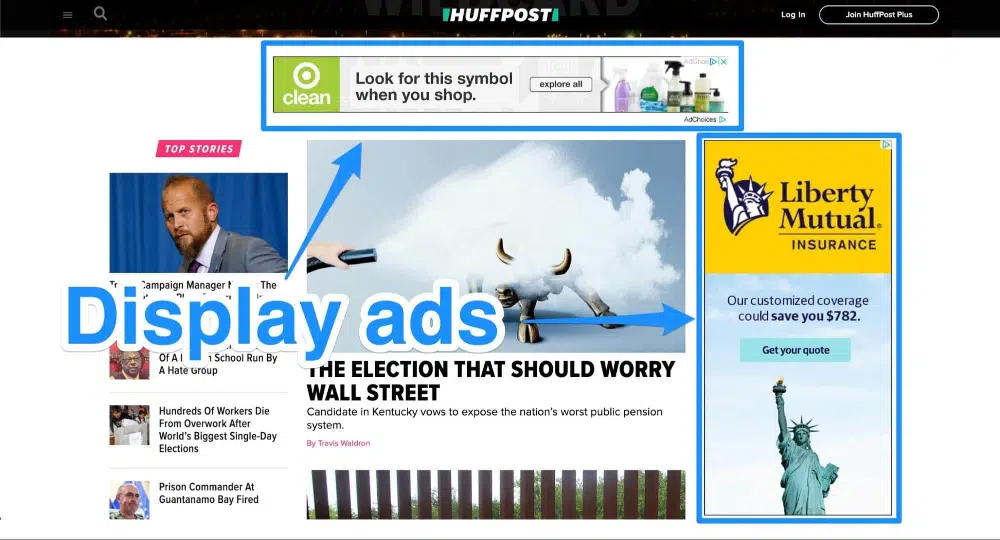
2. Affichez des publicités :
Le plus grand coupable des mauvais scores CLS est l'affichage de publicités sur les sites Web. Alors que dans un monde idéal, aucun site Web ne voudrait mettre des annonces car elles ont toujours tendance à nuire à l'expérience utilisateur. Mais ce serait un énorme succès pour l'économie des sites Web axés sur la publicité. De plus, comme les publicités sont dynamiques, elles ont tendance à occuper différentes fractions de la fenêtre d'affichage à chaque chargement. Les points suivants peuvent vous aider à réduire l'impact des publicités sur le score CLS :
- Appliquez toujours un style à l'élément avant le chargement de la bibliothèque de tags d'emplacement publicitaire afin de réserver une taille d'espace spécifique pour l'annonce sur la page Web.
- Évitez de placer des publicités antiadhésives près du haut de la fenêtre d'affichage, car elles pousseront l'autre contenu vers le bas et affecteront négativement le score CLS.
- Fournissez toujours la plus grande taille possible nécessaire pour que les annonces s'affichent et laissez l'espace supplémentaire vide.
- Ne réduisez pas les zones publicitaires lorsque les annonces ne s'affichent pas, laissez-les vides ou convertissez-les en espaces blancs.
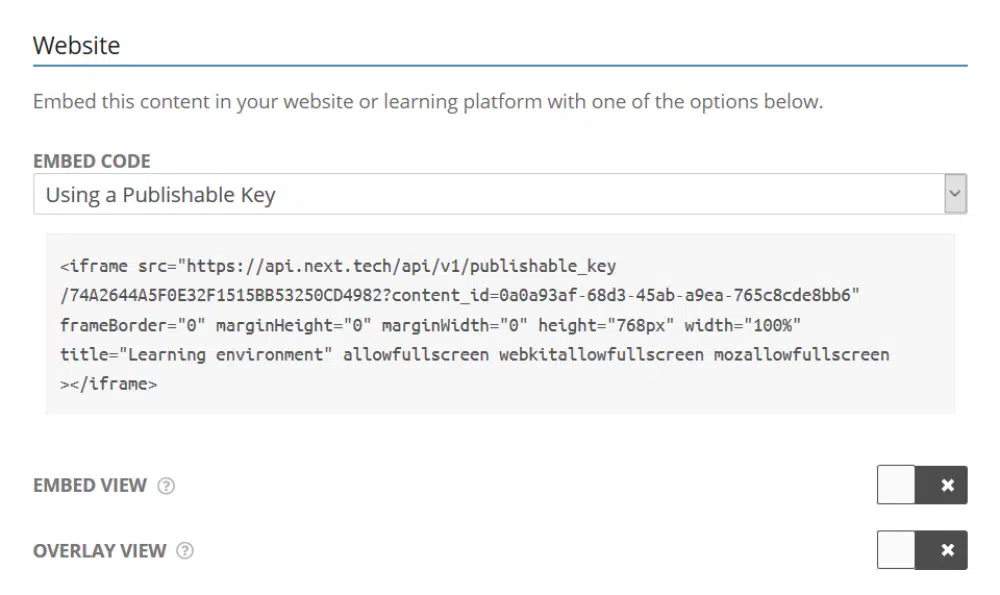
3. iFrames et contenu intégré :
Avec un éventail d'API disponibles, les développeurs sont toujours tentés de les déployer sur leurs sites Web pour améliorer leurs fonctionnalités. Mais cet ajout d'éléments tiers apporte avec eux l'incertitude du temps et de la taille de chargement et a donc un impact sur le score CLS. En adhérant aux points suivants, vous pouvez atténuer l'impact qu'ils ont sur le score CLS :
- Définissez au préalable la disposition de l'iFrame et utilisez des codes statiques pour fixer la taille de l'emplacement pour les iFrames.
- N'utilisez pas d'éléments de chargement ou de défilement infinis car ils ont tendance à être très dynamiques ; utilisez plutôt un bouton Lire la suite.
- Évitez d'utiliser un appel à l'action flashy qui apparaît à l'écran ou perturbe la mise en page existante.
4. Utilisation des polices Web :
Pour rendre le site Web plus décoratif, les développeurs ont tendance à utiliser une variété de polices. Malheureusement, certaines de ces polices peuvent ne pas être disponibles sur tous les navigateurs. Dans ce cas, le navigateur essaie d'abord de charger ces polices dans la page Web, mais il passe à une police Web différente lorsqu'elle n'est pas disponible. Cette police occupera différents espaces de mise en page et provoquera ainsi un changement de mise en page, poussant l'autre contenu et impactant ainsi négativement le score CLS. Pour éviter de tels scénarios, utilisez des polices Web standard et ajoutez du code pour précharger les polices facultatives.
5. Ajouter des animations ou des transitions aux éléments Web :
Des animations ou des transitions fantaisistes peuvent faire ressortir votre site Web et lui donner un aspect créatif. Mais ces développements, s'ils ne sont pas bien faits, peuvent avoir un impact énorme sur le score CLS de votre site Web. De par leur nature même, ces codes déplaceront les choses sur le site Web pendant son parcours de chargement. Ils doivent donc être pris en considération. Par conséquent, vous devriez opter pour des animations de transformation plutôt que pour des animations qui déclenchent des changements de disposition. De plus, les déclencheurs tels que la taille de la boîte, l'ombre de la boîte, etc. doivent être traités avec soin.
6. Ne pas adhérer aux wireframes :
Les wireframes constituent la base de tout site Web, et ne pas y rester attaché nuira à votre site Web. Dans les premières étapes, le wireframe du site Web sous la forme d'une structure de tableau composée de lignes et de colonnes est formulé. Cela doit être important, et les développeurs et les clients doivent l'approuver pour éviter les changements après le développement. Chaque cellule est liée les unes aux autres, et du coup, la cellule en termes de contenu ou de position de mise en page aura un impact sur les autres cellules, ce qui nuira au score CLS. Ne pas adhérer aux wireframes peut également avoir un impact négatif énorme sur la réactivité du site Web.
7. Meilleur temps de réponse du serveur :
Le score CLS dépend de la manière dont le site Web est rendu. Cela peut être affecté par le temps de réponse du serveur. Si votre site Web est hébergé sur un serveur très lent, le chargement de chaque élément de contenu prendra plus de temps, en particulier les images et les vidéos. En tant que développeur, vous devez surveiller le paramètre Time To First Byte du serveur et essayer de l'optimiser via les hacks suivants :
- Utilisez le bon framework Web pour optimiser la vitesse de votre serveur
- Explorez l'option d'acheminement des utilisateurs vers un autre réseau de diffusion de contenu (CDN)
- Gardez les pages Web en cache côté serveur
- Chargez d'abord les pages HTML car elles sont rapides à charger
- Essayez d'éviter les liens tiers ou le code pour les établir tôt
8. Optimisez les images, les CSS et les scripts Java :
L'un des conseils les plus courants pour améliorer les scores de référencement consiste à optimiser le contenu du site Web. Cette optimisation a également un impact positif sur le score CLS. Les images ne doivent jamais être utilisées sur un site Web sans les optimiser. Il existe de nombreux bons outils tiers disponibles comme Tiny PNG ou Bulk Resize qui peuvent vous aider à réduire leur taille sans trop d'impact sur la qualité de l'image. De la même manière, vous devez également optimiser les scripts CSS et Java utilisés pour le site Web car ils ont un faible impact sur l'amélioration du score CLS.
L'ensemble du concept de Cumulative Layout Shift est un peu nouveau, et les gens essaient d'en savoir plus à ce sujet et de trouver la meilleure façon d'optimiser les sites Web pour obtenir le score CLS le plus bas possible. Fondamentalement, il s'agit d'avoir un site Web qui se comporte de manière très stable visuellement et évite de surprendre les utilisateurs. Compte tenu de l'ingéniosité de la méthode de surveillance de l'expérience utilisateur du site Web, CLS est là pour rester. Par conséquent, les développeurs doivent rapidement adopter les points ci-dessus pour améliorer leur site Web.