Comprendre la grille CSS : zones de modèle de grille
Publié: 2022-03-10grid-template-areas pour placer des éléments. Lorsque vous utilisez CSS Grid Layout, vous pouvez toujours placer des éléments d'une ligne de grille à une autre. Cependant, il existe une autre façon de décrire votre mise en page, celle qui est de nature visuelle. Dans cet article, nous allons apprendre à utiliser la propriété grid-template-areas pour définir le placement sur la grille et découvrir comment la propriété fonctionne réellement.
Au cas où vous auriez manqué les articles précédents de cette série, vous pouvez les retrouver ici :
- Partie 1 : Création d'un conteneur de grille
- Partie 2 : Lignes de quadrillage
- Partie 3 : Zones de modèle de grille
Description de la mise en page avec grid-template-areas
La propriété grid-template-areas accepte une ou plusieurs chaînes comme valeur. Chaque chaîne (entre guillemets) représente une ligne de votre grille. Vous pouvez utiliser la propriété sur une grille que vous avez définie à l'aide grid-template-rows et grid-template-columns , ou vous pouvez créer votre mise en page, auquel cas toutes les lignes seront dimensionnées automatiquement.
La propriété et la valeur suivantes décrivent une grille à quatre zones, chacune s'étendant sur deux pistes de colonne et deux pistes de ligne. Une zone est amenée à s'étendre sur plusieurs pistes en répétant le nom dans toutes les cellules que vous souhaitez qu'elle couvre :
grid-template-areas: "one one two two" "one one two two" "three three four four" "three three four four"; Les éléments sont placés dans la mise en page en étant nommés avec un identifiant à l'aide de la propriété grid-area . Par conséquent, si je veux placer un élément avec une classe de test dans la zone de la grille nommée one , j'utilise le CSS suivant :
.test { grid-area: one; } Vous pouvez voir cela en action dans l'exemple CodePen ci-dessous. J'ai quatre éléments (avec les classes un à quatre); ceux-ci sont affectés à la zone de grille appropriée à l'aide de la propriété grid-area et s'affichent donc sur la grille dans les cases appropriées.
Voir l'exemple Pen Simple grid-template-areas de Rachel Andrew (@rachelandrew) sur CodePen.
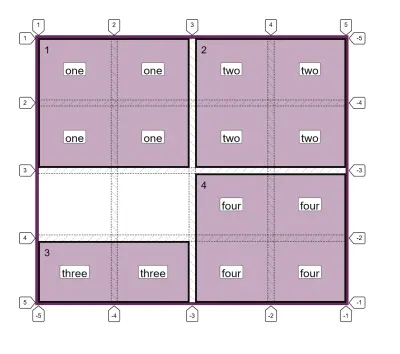
Si vous utilisez l'inspecteur de grille de Firefox, vous pouvez voir les noms de zone et les lignes de grille démontrant que chaque élément s'étend effectivement sur deux lignes et deux colonnes - le tout sans effectuer de positionnement basé sur les lignes sur l'élément lui-même.

Règles d'utilisation grid-template-areas
Il existe quelques règles lors de la création d'une mise en page de cette manière. Enfreindre les règles rendra la valeur invalide et donc votre mise en page ne se produira pas. La première règle est que vous devez décrire une grille complète , c'est-à-dire que chaque cellule de votre grille doit être remplie.
Si vous voulez laisser une cellule (ou des cellules) comme espace vide, vous le faites en insérant un . ou des séries telles que ... sans espace entre elles.
Par conséquent, si je modifie la valeur de grid-template-areas comme suit :
grid-template-areas: "one one two two" "one one two two" ". . four four" "three three four four";J'ai maintenant deux cellules sans contenu. L'élément trois s'affiche uniquement dans la dernière ligne de la grille.

Vous ne pouvez définir chaque zone qu'une seule fois , ce qui signifie que vous ne pouvez pas utiliser cette propriété pour copier du contenu à deux endroits sur la grille ! Ainsi, la valeur suivante serait invalide et entraînerait l'ignorance de toute la propriété car nous avons dupliqué la zone three :
grid-template-areas: "one one three three" "one one two two" "three three four four" "three three four four";Vous ne pouvez pas créer de zone non rectangulaire, la propriété ne peut donc pas être utilisée pour créer une zone en forme de « L » ou de « T », ce qui rend également la valeur suivante non valide :
grid-template-areas: "one one two two" "one one one one" "three three four four" "three three four four";Formater les chaînes
J'aime afficher la valeur de grid-template-areas comme ci-dessus (chaque chaîne représentant une ligne en dessous de la ligne précédente). Cela me donne une représentation visuelle de ce que sera la mise en page.
Pour vous aider, il est utile d'ajouter des caractères d'espacement supplémentaires entre chaque cellule, ainsi que d'utiliser plusieurs caractères . caractères indiquant les cellules vides.
Dans la valeur ci-dessous, j'ai utilisé plusieurs caractères d'espacement entre des mots plus petits, ainsi que plusieurs caractères . caractères pour que les cellules vides s'alignent :
grid-template-areas: "one one two two" "one one two two" "..... ..... four four" "three three four four";Cela dit, il est également tout à fait valide d'avoir toutes les chaînes sur une seule ligne, nous pourrions donc écrire notre exemple comme suit :
grid-template-areas: "one one two two" "one one two two" "three three four four" "three three four four"; Expliquer grid-template-areas et grid-area
La raison pour laquelle chaque zone doit être un rectangle complet est qu'elle doit avoir la même forme que celle que vous pourriez créer en utilisant le placement basé sur les lignes. Si nous nous en tenons à notre exemple ci-dessus, nous pourrions faire cette mise en page avec des lignes de grille comme dans le prochain CodePen. Ici, j'ai créé ma grille comme avant. Cette fois, cependant, j'ai utilisé des lignes de grille pour créer le positionnement à l'aide des propriétés longues grid-column-start , grid-column-end , grid-row-start et grid-row-end .
Voir le placement Pen Grid Line par Rachel Andrew (@rachelandrew) sur CodePen.
Note : Si vous avez lu mon article précédent "Comprendre CSS Grid : Grid Lines", vous saurez qu'il est possible d'utiliser grid-area comme raccourci pour déclarer les quatre lignes à la fois.
Cela signifie que nous pourrions également créer notre mise en page avec l'ordre des lignes suivant :
-
grid-row-start -
grid-column-start -
grid-row-end -
grid-column-end
.one { grid-area: 1 / 1 / 3 / 3; } .two { grid-area: 1 / 3 / 3 / 5; } .three { grid-area: 3 / 1 / 5 / 3; } .four { grid-area: 3 / 3 / 5 / 5; } La propriété grid-area est intéressante car elle peut prendre des numéros de ligne et des noms de ligne. Il est également important de comprendre la manière différente dont il se comporte dans chaque mode.

Utilisation grid-area avec des numéros de ligne
Si vous utilisez la propriété grid-area avec des numéros de ligne, les lignes sont affectées dans l'ordre décrit ci-dessus.
Si vous manquez des valeurs - fournissant ainsi 1, 2 ou 3 numéros de ligne - les valeurs manquantes sont définies sur auto , ce qui signifie que la zone s'étendra sur 1 piste (ce qui est la valeur par défaut). Ainsi, le CSS suivant placerait un élément grid-row-start: 3 avec toutes les autres valeurs définies sur auto, par conséquent, l'élément serait automatiquement placé dans la première piste de colonne disponible et s'étendrait sur une piste de ligne et une piste de colonne.
grid-area: 3; Utilisation grid-area avec des identifiants
Si vous utilisez un ident (c'est ainsi qu'une zone nommée est appelée dans Grid Layout), la propriété grid-area prend également quatre lignes. Si vous avez des lignes nommées sur votre grille comme décrit dans « Comprendre la grille CSS : Création d'un conteneur de grille », vous pouvez utiliser ces lignes nommées de la même manière que les lignes numérotées.
Cependant, ce qui se passe lorsque vous manquez certaines lignes est différent lorsque vous utilisez des identifiants et non des chiffres.
Ci-dessous, j'ai créé une grille avec des lignes nommées et utilisé grid-area pour placer un élément (manquant la valeur finale):
.grid { display: grid; grid-template-columns: [one-start three-start] 1fr 1fr [one-end three-end two-start four-start] 1fr 1fr [two-end four-end]; grid-template-rows: [one-start two-start] 100px 100px [one-end two-end three-start four-start] 100px 100px [three-end four-end];; } .two { grid-area: two-start / two-start / two-end; } Cela signifie qu'il nous manque le nom de ligne pour grid-column-end . La spécification indique que dans cette situation, grid-column-end doit utiliser une copie de grid-column-start . Si grid-column-end et grid-column-start sont identiques, alors la ligne de fin est supprimée, et essentiellement la valeur est définie sur auto afin que nous couvrons une piste comme dans la version numérotée.
La même chose se produit si nous manquons la troisième valeur grid-row-end ; il devient le même que grid-row-start et devient donc auto .
Jetez un œil à l'exemple CodePen suivant sur la façon dont chaque grid-area est utilisée et comment cela modifie ensuite la disposition de l'élément :
Voir les identifiants Pen Missing in grid-area par Rachel Andrew (@rachelandrew) sur CodePen.
Cela explique alors pourquoi grid-area fonctionne avec une seule valeur ident représentant un nom de zone.
Lorsque nous créons une zone nommée avec la propriété grid-template-areas , le bord de chaque zone peut être référencé par un nom de ligne identique au nom de zone que vous avez utilisé. Dans notre cas, nous pourrions prendre notre zone nommée one et placer notre élément en utilisant des lignes nommées comme suit :
.one { grid-row-start: one; grid-row-end: one; grid-column-start: one; grid-row-end: one; } Si la ligne est une ligne -start , alors one se résout à la fin de début de la colonne ou de la ligne. S'il s'agit d'une ligne -end , alors one se résout à la ligne de fin de la colonne ou de la ligne.
Cela signifie que lorsque nous disons grid-area: one , nous avons omis les trois dernières valeurs pour le raccourci grid-area ; ils finissent tous par être des copies de la première valeur - tous dans notre cas deviennent one et l'élément est placé comme avec notre utilisation à long terme.
La façon dont la dénomination fonctionne dans Grid Layout est intelligente et permet des choses intéressantes, dont j'ai parlé dans mes articles précédents "Nommer les choses dans CSS Grid Layout" et "Modèles de conception éditoriale avec grille CSS et colonnes nommées".
Superposition d'éléments lors de l'utilisation grid-template-areas
Un seul nom peut occuper chaque cellule lors de l'utilisation grid-template-areas , cependant, vous pouvez toujours ajouter des éléments supplémentaires à la grille après avoir fait votre mise en page principale de cette manière. Vous pouvez utiliser les numéros de ligne comme d'habitude.
Dans l'exemple CodePen ci-dessous, j'ai ajouté un élément supplémentaire et je l'ai positionné en utilisant le positionnement basé sur les lignes sur les éléments déjà positionnés :
Voir Pen Placer un élément avec des numéros de ligne par Rachel Andrew (@rachelandrew) sur CodePen.
Vous pouvez également utiliser les noms de lignes définis lors de la création de vos colonnes ou lignes habituelles. Mieux encore, vous aurez des noms de ligne créés par la formation des zones. Nous avons déjà vu comment vous pouvez obtenir quatre noms de ligne avec le nom de la zone. Vous obtenez également une ligne sur le bord de départ de chaque zone avec -start ajouté au nom de la zone, et une ligne sur le bord de fin de chaque zone avec -end ajouté.
Par conséquent, la zone nommée one a des lignes de bord de début nommées one-start et des lignes de bord de fin nommées one-end .
Vous pouvez ensuite utiliser ces noms de ligne implicites pour placer un élément sur la grille. Cela peut être utile si vous redéfinissez la grille à différents points d'arrêt tant que vous voulez toujours que l'élément placé vienne après un certain nom de ligne.
Voir Pen Placer un élément avec des noms de ligne implicites par Rachel Andrew (@rachelandrew) sur CodePen.
Utilisation des zones de modèle de grille dans la conception réactive
Je travaille souvent avec la construction de composants dans une bibliothèque de composants et je trouve que l'utilisation grid-template-areas peut être utile pour pouvoir voir exactement à quoi ressemblera un composant à partir du CSS. Il est également très simple de redéfinir le composant à différents points d'arrêt en redéfinissant la valeur de grid-template-areas parfois en plus de modifier le nombre de pistes de colonne disponibles.
Dans le CSS ci-dessous, j'ai défini une disposition de colonne unique pour mon composant. Ensuite, à une largeur minimale de 600px, je redéfinis le nombre de colonnes ainsi que la valeur de grid-template-areas afin de créer une mise en page à deux colonnes. La bonne chose à propos de cette approche est que quiconque regarde ce CSS peut voir comment la mise en page fonctionne !
.wrapper { background-color: #fff; padding: 1em; display: grid; gap: 20px; grid-template-areas: "hd" "bd" "sd" "ft"; } @media (min-width: 600px) { .wrapper { grid-template-columns: 3fr 1fr; grid-template-areas: "hd hd" "bd sd" "ft ft"; } } header { grid-area: hd; } article {grid-area: bd; } aside { grid-area: sd; } footer { grid-area: ft; }Accessibilité
Lorsque vous utilisez cette méthode, vous devez savoir qu'il est très facile de déplacer des éléments et de provoquer le problème de déconnexion de l'affichage visuel de l'ordre source sous-jacent. Toute personne qui navigue sur le site, ou qui regarde l'écran tout en faisant parler le contenu, utilisera l'ordre dans lequel les choses se trouvent dans la source. En déplaçant l'affichage de cet ordre, vous pourriez créer une expérience déroutante et déconnectée. N'utilisez pas cette méthode pour déplacer les éléments sans vous assurer également que la source est dans un ordre raisonnable et correspond à l'expérience visuelle.
Sommaire
C'est la vérité sur l'utilisation des propriétés grid-template-area et grid-area pour créer des mises en page. Si vous n'avez jamais utilisé cette méthode de mise en page auparavant, essayez-la. Je trouve que c'est une belle façon d'expérimenter les mises en page et de l'utiliser souvent lors du prototypage d'une mise en page - même si pour une raison ou une autre, nous utiliserons finalement une méthode différente pour la version de production.
Débordement et perte de données dans CSS
CSS est conçu pour garder votre contenu lisible. Explorons les situations dans lesquelles vous pourriez rencontrer un débordement dans vos conceptions Web et comment CSS a évolué pour créer de meilleures façons de gérer et de concevoir autour de quantités inconnues de contenu. Lire un article connexe →
