Comment utiliser le texte souligné pour améliorer l'expérience utilisateur
Publié: 2022-03-10( Cet article est pris en charge par Adobe .) Un soulignement est une ligne horizontale située juste en dessous d'une portion de texte. Dans notre expérience quotidienne, nous soulignons pour souligner des sections clés du texte, en dessinant parfois un soulignement à la main sous le texte imprimé. Mais les soulignements ont leur propre place dans le monde du design numérique. En fait, le texte souligné est devenu l'une des caractéristiques les plus courantes et les plus reconnaissables de notre expérience en ligne. Lorsque nous voyons un mot ou une phrase souligné(e) sur une page Web, nous supposons immédiatement qu'il s'agit d'un lien.
Dans cet article, j'expliquerai le concept de soulignement et donnerai quelques conseils sur la façon de l'utiliser pour améliorer l'expérience Web.
Contexte historique
Le texte a été souligné bien avant que le Web ne soit inventé. Il était utilisé par les concepteurs d'imprimés pour souligner des parties importantes d'un texte :

Il a été utilisé dans la publicité :

On le retrouve même dans notre environnement immédiat :

Aujourd'hui, les concepteurs ne soulignent généralement pas le texte pour le mettre en valeur, car un tel style est considéré comme distrayant.
Souligner les liens
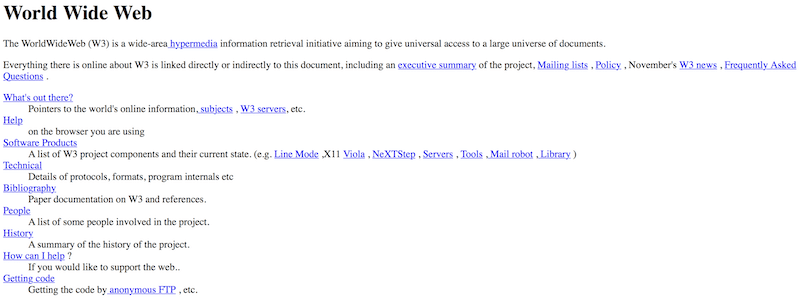
Lorsque Tim Berners-Lee a présenté pour la première fois le concept du World Wide Web en 1991, il a déclaré : « Le [World Wide Web] se compose de documents et de liens. Depuis lors, les liens sont devenus un élément fondamental de l'expérience en ligne, le ciment qui maintient le Web ensemble.
La boîte à outils des premiers concepteurs de sites Web était bien trop limitée - seulement des polices de caractères simples et un nombre limité de couleurs (les écrans colorés n'affichaient que 16 couleurs, et beaucoup n'étaient que du noir et blanc). Mais il était essentiel de mettre l'accent sur les liens avec un style différent, afin que les premiers utilisateurs puissent déterminer quels éléments de la page étaient importants. La solution la plus simple était de souligner. Depuis lors, le soulignement du texte est devenu la décoration standard des hyperliens HTML. Et bien que les concepteurs aient essayé différents styles de liens au cours des 30 dernières années, le soulignement reste préféré par de nombreux concepteurs de sites Web.

Les liens soulignés présentent quelques avantages majeurs :
- Familiarité
Le soulignement est l'une des conventions les plus largement comprises sur le Web. Les soulignements offrent une capacité de clic fortement perçue - la grande majorité des utilisateurs comprennent que le texte souligné est un lien. - Numérisation
Le texte souligné est un excellent repère visuel qui garantit la visibilité des liens lors de la numérisation de texte. Lorsque nous numérisons des pages verticalement, toute ligne horizontale coupera notre champ de vision. Le soulignement guide les utilisateurs vers les informations importantes au fur et à mesure qu'ils parcourent. - Accessibilité
Lorsque la couleur seule est utilisée pour différencier les éléments cliquables, certains groupes d'utilisateurs (tels que les daltoniens) peuvent rencontrer des problèmes pour identifier les liens. Selon les WCAG 2.0, la couleur ne devrait pas être le seul indicateur visuel d'une action potentielle. Si vous voulez que votre site Web soit accessible, vous devrez ajouter un autre repère visuel aux liens, et le soulignement est un choix logique.
Malgré tous ses avantages, le soulignement peut entraver l'expérience utilisateur à certains égards :
- Lisibilité
La nature interruptive d'un soulignement est excellente pour le survol, mais elle peut affecter la lisibilité. Une étude de l'Université de Hambourg montre que le soulignement a un impact négatif sur la lisibilité du texte. Sur la base de l'étude, évitez les soulignements lorsque l'objectif principal du contenu est la compréhension. - Esthétique
Les soulignements ajoutent du bruit visuel au texte et à la conception globale. Beaucoup de soulignements répartis dans un bloc de texte peuvent donner un aspect chargé.
Concevoir le soulignement parfait
Avant de plonger dans les détails de la conception du soulignement parfait, il convient de définir notre objectif. Nous voulons créer un soulignement visible mais discret. Les utilisateurs doivent être en mesure de comprendre que l'élément est interactif - lorsqu'ils le voient, ils doivent immédiatement savoir qu'il s'agit d'un lien - mais il ne doit pas trop attirer l'attention sur lui-même ou se démarquer.
Ne pas souligner le texte qui n'est pas un lien
Ne soulignez aucun texte qui n'est pas un lien (même si vos liens ne sont pas soulignés). Les soulignements offrent une capacité de clic fortement perçue, et les utilisateurs seront confus et frustrés si le texte souligné ne correspond pas à leurs attentes. Si vous avez besoin de mettre l'accent sur certains mots ou phrases, il est beaucoup plus sûr d'utiliser l'italique ou le gras.
Soyez bref
Essayez de garder des phrases liées courtes, de trois à cinq mots. Rien de plus encombrera le texte.
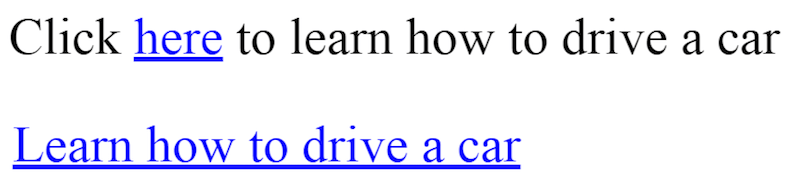
Rendre le texte d'ancrage significatif
Le texte d'ancrage est le texte cliquable dans un lien. Il doit être descriptif : les utilisateurs doivent être en mesure de prédire ce qu'ils obtiendront lorsqu'ils cliqueront sur un lien. Pour cette raison, évitez le texte d'ancrage comme "cliquez ici" car cela ne dit presque rien sur le contenu derrière le lien et oblige les utilisateurs à rechercher plus d'informations sur ce sur quoi ils cliqueront exactement. Les liens "Cliquez ici" rendent également un site Web moins accessible pour les personnes qui utilisent des lecteurs d'écran. La plupart des lecteurs d'écran disent "lien" avant chaque lien. Par exemple, un lien "voitures" serait lu comme "lien voitures" par JAWS. Ainsi, vous pouvez vous attendre à ce que JAWS lise un lien "cliquez ici" comme "lien cliquez ici", ce qui n'est absolument pas informatif.
Selon le « Search Engine Starter Guide » de Google, il est essentiel de placer des mots qui anticipent la page cible au début du texte du lien.

Concevoir des liens de manière cohérente
La cohérence est la clé pour apprendre aux utilisateurs à quoi ressemblent les liens sur votre site Web. Il ne devrait pas y avoir de situation dans laquelle certains des liens de votre site Web sont soulignés et d'autres non. Différents signifiants visuels utilisés sur différentes pages peuvent facilement dérouter les visiteurs. Choisissez un design de lien et respectez-le.

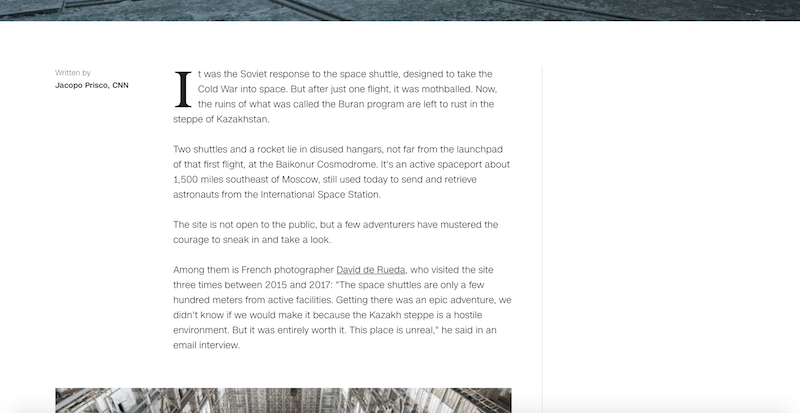
La cohérence de conception est importante non seulement pour les petits sites Web. Par exemple, différentes sections du site Web de CNN ont des styles de liens différents. CNN Style utilise du texte souligné :

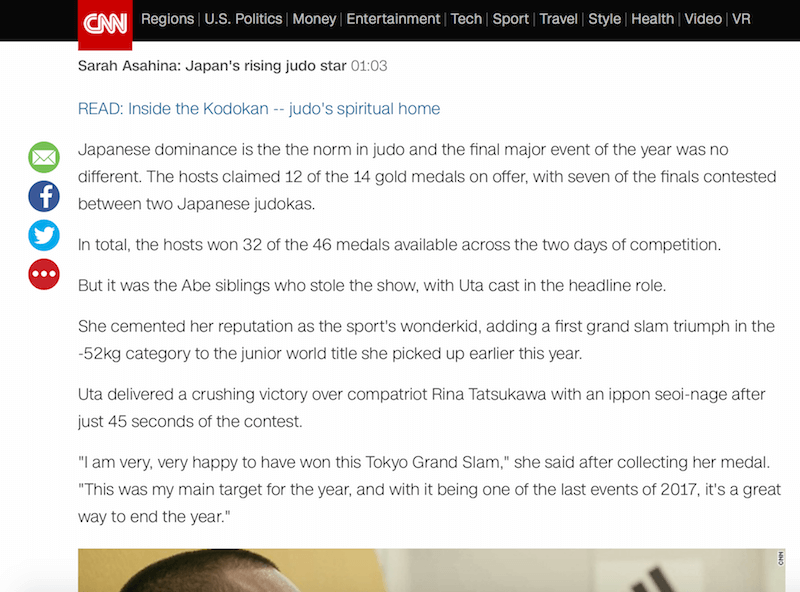
CNN Sport, quant à lui, utilise la couleur pour distinguer visuellement les liens :

Évitez les accidents de descente
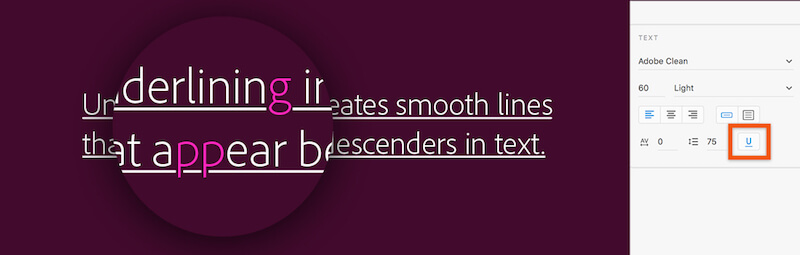
Le crash du descendeur est peut-être le deuxième problème le plus important causé par les soulignements (après l'encombrement). Cela se produit lorsque les caractères contenant des descendants (tels que les minuscules p, g, j, y et q) ne sont pas pris en compte et que le soulignement touche les formes de lettres. Cela peut donner un aspect encombré et laid et rendre le texte moins lisible.

Un bon soulignement est placé sous la ligne de base et saute les descendeurs. Masquer le soulignement sous certains caractères améliorera non seulement la lisibilité, mais donnera également un aspect plus raffiné :

Comment éviter le problème de plantage du descendeur. Les liens sur le Web sont stylisés avec la propriété text-decoration: underline CSS par défaut. Malheureusement, cette propriété ne tient pas compte des descendeurs.
Parmi les solutions qui répondent à ce problème, la plus simple est la propriété CSS text-decoration-skip . Il spécifie quelles parties du contenu d'un élément doivent être ignorées par la décoration de texte. Il contrôle toutes les lignes de décoration de texte dessinées par un élément ainsi que toutes les lignes de décoration de texte dessinées par ses ancêtres.
La propriété text-decoration-skip n'est pas encore prise en charge par tous les navigateurs. Des alternatives (telles que box-shadow ) mériteraient d'être explorées si votre texte est difficile à lire sans lui.
Mise à jour : Le 8 novembre 2017, la propriété a été renommée/remplacée par text-decoration-skip-ink: , avec auto comme valeur initiale dans Chrome 64.

text-decoration-skip , vous remarquerez que les descendants ici (comme y et p) sont entourés d'un petit espace blanc.Couleur
La couleur est un outil puissant dans la boîte à outils du designer. Il peut être utilisé pour distinguer les liens des autres textes.
Évitez de colorier du texte non interactif
Évitez de colorer le texte sauf s'il s'agit d'un lien, car les visiteurs peuvent facilement confondre le texte coloré avec un lien.
Les liens devraient-ils être bleus ?
Pas nécessairement. Selon Jakob Nielsen, "les nuances de bleu fournissent le signal le plus fort pour les liens, mais les autres couleurs fonctionnent presque aussi bien". Cependant, si vous êtes libre de sélectionner une couleur pour les liens, le bleu est toujours le meilleur. C'est toujours la couleur avec la plus forte capacité perçue de cliquabilité - un internaute expérimenté associe "bleu et souligné" aux liens. Et la couleur a un avantage significatif sur les autres : c'est la plus accessible pour les personnes ayant des déficiences de couleur (les personnes qui souffrent de protanopie et de deutéranopie peuvent la voir).
Conseil : Étant donné que le bleu est fortement associé à la cliquabilité, évitez-le pour le texte qui n'est pas un lien, même si le bleu n'est pas la couleur de lien que vous avez choisie. Le texte bleu qui n'est pas cliquable conduit à la frustration.
Utiliser des couleurs différentes pour les liens visités et non visités
Différencier visuellement les liens visités et non visités facilitera le parcours de l'utilisateur car les utilisateurs pourront garder une trace de ce qu'ils ont vu. Les deux couleurs doivent être des variantes ou des nuances de la même couleur, afin qu'elles soient clairement liées. La couleur des liens non visités devrait être plus saturée et la couleur des liens visités un peu plus terne.

Ne pas souligner les listes de liens
Pour les listes dans lesquelles chaque élément est un lien, ne pas souligner est acceptable. Dans ce cas, la disposition indique clairement la fonction de la zone.

Considérations mobiles
Aujourd'hui, près de 50 % des utilisateurs accèdent au Web à partir d'un appareil mobile. L'optimisation de l'expérience Web pour les utilisateurs mobiles est une priorité absolue pour les concepteurs de sites Web.
Évitez les liens dans les applications mobiles
N'utilisez pas de liens soulignés dans les applications mobiles. Les liens soulignés font partie du modèle de site Web, et non du modèle d'application. Les applications doivent avoir des boutons, pas des liens.

Créer des liens suffisamment gros
L'utilisation d'un pouce pour appuyer sur des liens peut être pénible, surtout lorsque vous avez du mal à repérer un lien et que vous devez ensuite zoomer pour l'appuyer. Sur un écran tactile, la taille des objets est critique. Faites en sorte que les éléments interactifs soient suffisamment grands pour être à la fois faciles à voir et avec lesquels il est facile d'interagir.
Conclusion
Les liens font d'Internet ce qu'il est. Dans son livre classique sur l'utilisabilité, Don't Make Me Think , Steve Krug écrit : « Étant donné qu'une grande partie de ce que les gens font sur le Web consiste à rechercher le prochain élément sur lequel cliquer, il est important de rendre évident ce qui est cliquable et ce qui l'est. ne pas." Une conception visuelle robuste est essentielle pour rendre le parcours de l'utilisateur agréable. Bien que le soulignement ait ses inconvénients, il reste l'un des moyens les plus explicites d'indiquer la présence d'un lien. Le texte souligné rend les liens à la fois faciles à trouver et faciles à comprendre pour les visiteurs.
Articles Liés
- "Crafting Link Underlines on Medium", Marcin Wichary, Medium
- «Styling Underlines on the Web», John Jameson, CSS-Tricks
Cet article fait partie de la série de conception UX sponsorisée par Adobe. L'outil Adobe XD est conçu pour un processus de conception UX rapide et fluide, car il vous permet de passer plus rapidement de l'idée au prototype. Concevez, prototypez et partagez - le tout dans une seule application. Vous pouvez découvrir d'autres projets inspirants créés avec Adobe XD sur Behance, et également vous inscrire à la newsletter de conception d'expérience Adobe pour rester à jour et informé des dernières tendances et informations sur la conception UX/UI.
