Comment les lignes ultra-fines dans la conception Web peuvent créer un impact
Publié: 2020-02-12L'année dernière, la communauté du développement Web était obsédée par les lignes verticales et le rythme vertical. Cette année, nous voyons des solutions intéressantes issues de cette tendance. L'utilisation de lignes ultra-fines sur toute l'interface en fait partie.
C'est une tendance incroyablement petite et élégante. Parfois, cela peut être difficile à remarquer au premier coup d'œil, mais cela devient évident après avoir passé du temps sur le projet. Cela ne vous saute pas aux yeux; il attend d'être découvert et charme les spectateurs avec une nature délicate et exquise.
Prenons quelques exemples de premier ordre pour voir comment les artistes jouent avec et comment cela peut bénéficier à un site Web.
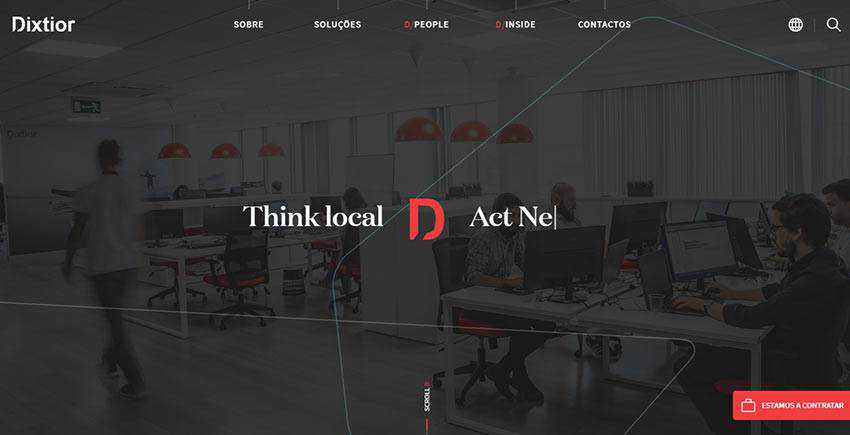
Dixtior
Nous allons commencer par Dixtior, une agence digitale où les lignes ultra-fines sont au cœur de l'esthétique globale.
Ils vous rencontrent dès la sortie de la porte. Après le chargement, vous tombez sur la ligne ultra-fine continue qui s'étend de droite à gauche. Il est également mis en mouvement. Notez qu'il n'y a rien d'extraordinaire dans la zone des héros. Il s'agit simplement d'une section régulière avec une image d'arrière-plan qui illustre le flux de travail au bureau. Cependant, grâce à cette petite tendance, il semble créatif et technique.
De plus, des lignes ultra-fines peuvent également être vues dans divers coins du site Web. Chaque section a sa dose de tendance. Dans certains cas, ils sont utilisés en tandem avec les titres comme s'ils pointaient vers eux. De cette manière, ils leur donnent une attention supplémentaire.

Dans d'autres, ils sont utilisés pour enrichir des blocs avec du texte et des images ou même des états de survol, donnant une touche subtile aux éléments essentiels. Et bien sûr, ils sont utilisés comme de purs détails décoratifs. En conséquence, ici, le thème traverse toutes les sections, créant une expérience cohérente et harmonieuse.

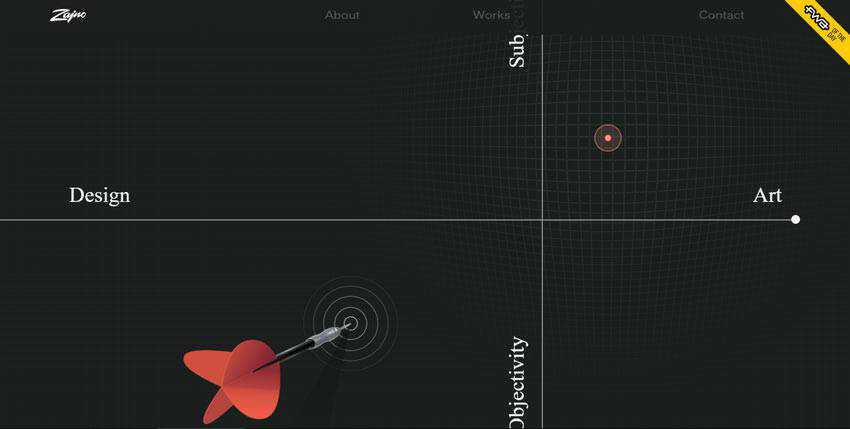
Zajno
Zajno est un autre point au cas où. Tout comme dans l'exemple précédent, l'équipe exploite des lignes ultra-fines dans chaque partie de l'interface. Le site Web s'ouvre même avec un écran de démarrage, où la ligne verticale préfigure la zone des héros. Il en existe à la fois verticales et horizontales.
Alors que ce dernier est principalement utilisé en tandem avec les titres et les titres, les traits droits sont utilisés pour créer des chemins visuels qui guident naturellement les visiteurs d'une section à une autre ou d'un bloc de texte à un autre.
De plus, le site Web a un arrière-plan unique. C'est une toile interactive qui comporte une grille globuleuse. Il correspond parfaitement à la tendance, rendant ainsi le projet encore plus sophistiqué.

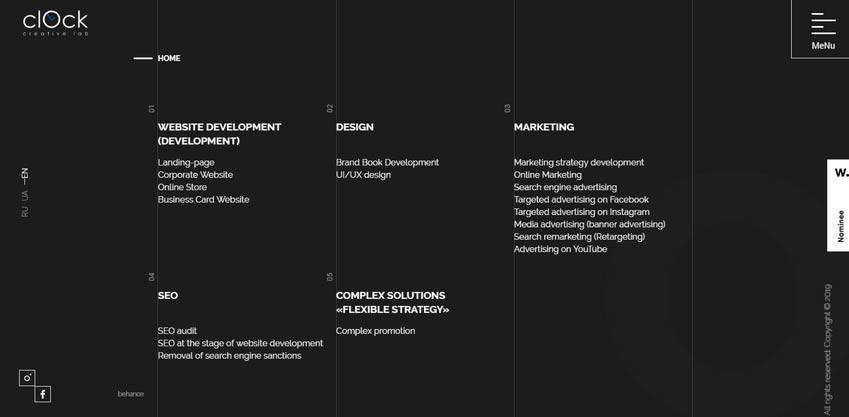
Laboratoire d'horloge
Clock Lab est le site officiel de l'agence de création ukrainienne. Ici, vous pouvez sentir la puissance qui se cache dans le rythme vertical : il profite habilement à divers aspects de l'interface utilisateur. Et puisque la direction verticale est en charge, il n'est pas surprenant que l'équipe ait utilisé de nombreuses lignes dans la conception.
Ils sont utilisés pour terminer les sections et ajouter un zeste subtil à l'expérience. Notez que ce ne sont pas seulement les lignes verticales qui peuplent le design, mais aussi les lignes horizontales. Comme vous l'avez peut-être déjà deviné, ils accompagnent les titres, orientant ainsi naturellement l'attention des téléspectateurs vers les noms des rubriques et des contenus.

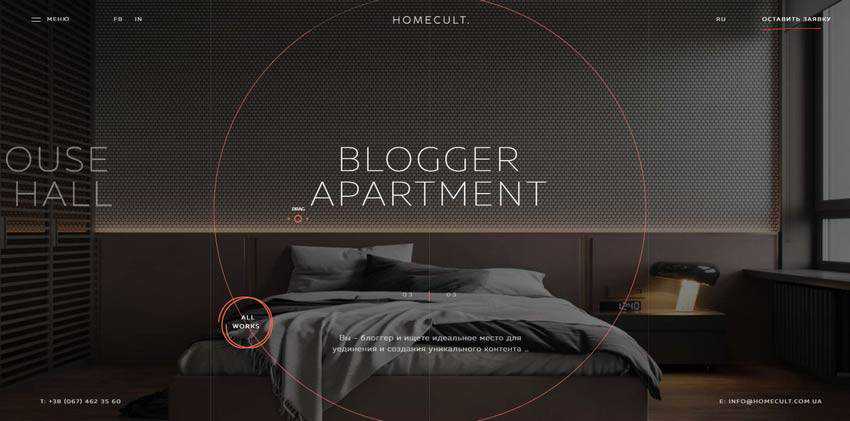
Homecult
L'équipe créative à l'origine de la une d'Homecult a opté pour un style de ligne iconique qui est juste un partenaire idéal pour les lignes ultra-fines. Ici, l'immense cercle creux marque l'écran d'accueil. Cependant, il ne sort pas comme un pouce endolori.
Au contraire, il lui va comme un gant. Et un tas de lignes courtes qui sont soigneusement dispersées tout au long de la conception aident à cet égard. Ils soulignent les boutons de navigation et d'appel à l'action et servent de décor pour l'arrière-plan, soutenant ainsi le thème dans tous les coins de l'interface utilisateur. En conséquence, le site Web est élégant, stylé et moderne dans chaque section.

Produits
Tout comme dans l'exemple précédent, ce site Web présente une entreprise qui s'occupe d'intérieurs. Encore une fois, la solution tendance s'intègre parfaitement. Elle apporte à l'interface une touche de complexité fragile qui apporte élégance et raffinement. Vous pouvez voir les marques droites et courtes, principalement horizontales, dans divers composants de l'interface utilisateur. Par exemple, la ligne ultra-fine relie les commandes « précédentes » et « suivantes », leur évitant ainsi de paraître trop ternes ou triviales.
Il y a aussi une très longue ligne qui sous-tend le titre de chaque diapositive. Bien qu'il n'ajoute aucun poids visuel à ce dernier, il sert toujours à plusieurs fins. Tout d'abord, il indique le décalage entre les diapositives du carrousel. Deuxièmement, il orne l'aspect général, faisant écho à la navigation, aux graphismes et même au logotype. Et enfin, il lie tout ensemble.

L'histoire – Head Wines
L'équipe de Head Wines utilise la tendance sans en faire trop. Cependant, cela suffit pour ajouter des traits élégants et rendre la conception globale de bon goût. Comme d'habitude, vous pouvez trouver des traits courts près des titres et des lignes verticales qui relient visuellement les sections. Cela crée une sensation de contenu sans fin qui coule doucement de haut en bas.
De plus, notez plusieurs choses. Tout d'abord, il y a une quantité généreuse d'espace blanc. Deuxièmement, un rythme vertical émerge parfois de l'ombre. Troisièmement, l'arrière-plan lui-même n'est pas aussi primitif qu'il peut sembler à première vue. Certaines sections comprennent des illustrations de contour qui contribuent au thème général. Enfin, les graphismes, ainsi que le logotype, sont réalisés avec un style de contour à l'esprit.
Pour faire court; le site Web est un exemple d'harmonie de composition où les lignes ultra-fines créent l'ambiance et interagissent habilement avec d'autres caractéristiques de conception.

Utiliser des lignes fines pour améliorer la conception Web
L'utilisation de lignes ultra-fines dans la conception de sites Web est une preuve supplémentaire que même les moindres détails de l'interface utilisateur font la différence. Ce sont des acteurs valables qui aident à créer l'esthétique ainsi que l'expérience utilisateur. En règle générale, ils bénéficient de diverses parties de l'interface utilisateur. Cependant, le plus souvent, ils peuvent être trouvés:
- près des gros titres pour leur donner un focus supplémentaire ;
- dans le cadre de boutons ou d'icônes pour les séparer du flux de contenu ;
- près de la navigation;
- dans les curseurs ;
- comme décor régulier utilisé soit en arrière-plan, soit au premier plan près du contenu principal ;
Utilisez la tendance seule ou à l'unisson avec des styles de ligne pour donner à vos projets une touche élégante et exquise.
