Conseils de site Web de commerce électronique UI / UX qui feront passer vos magasins au niveau supérieur
Publié: 2022-10-04Savez-vous quelle est l'une des choses les plus irrémédiables dans le commerce de commerce électronique? C'est ce qu'on appelle «la première impression». Donc, vous feriez mieux de boucler et d'en tirer le meilleur parti! Internet semble être inondé de sites Web de commerce électronique, chacun s'efforçant de gagner la première place.
Maintenant, coupez la poursuite, si vous voulez vraiment prendre les projecteurs, vous devez trouver quelque chose qui laisse votre public cible émerveillé en premier lieu. Un site Web de commerce électronique bien conçu peut certainement faire l'affaire ici.
Aujourd'hui, nous avons la chance de vivre à une telle époque où vous pouvez acheter et vendre tout et n'importe quoi en ligne. Que ce soit la mode, les accessoires, la décoration intérieure, les appareils électroniques, la livraison de nourriture, l'épicerie et ainsi de suite! Tout ce que vous avez à faire est de sauter dans le train de commerce électronique juste pour commencer. Optez simplement pour un fournisseur de services de développement Web fiable.
Maintenant, il y a beaucoup de débats entre le développement Web et la conception Web - lequel est le plus important? Eh bien, je dis que les deux devraient travailler en tandem pour obtenir des résultats optimaux. En tant que lecteur, nous ne pouvons pas prêter attention à quoi que ce soit et tout, mais si vous parvenez en quelque sorte à leur fournir ces informations ou produits spécifiques, le jeu est déjà le vôtre!
Vous voyez que vos consommateurs sont impatients ou avoir une courte durée d'attention sont assez normaux de nos jours, le message suivant se concentre sur la façon dont vous pouvez attirer l'attention de vos utilisateurs finaux en quelques secondes. La réponse est assez simple pour éviter les mauvaises infractions à l'interface utilisateur / UX et les violations de données potentielles. Bien qu'ici, nous nous concentrerons simplement sur certains des conseils et astuces de site Web de commerce électronique les plus importants pour prendre en compte pour 2022 et quelques années de plus.
Pouvez-vous repérer une conception Web idéale?
L'amélioration de votre conception Web est l'un des moyens sûrs de générer suffisamment de trafic vers votre magasin de commerce électronique. Je suis sûr que vous devez savoir ce qu'est une conception Web idéale. Avoir les bonnes couleurs, les polices, les espaces, les images, le contenu, les graphiques, etc. Il s'agit de servir un objectif unique et de pousser le statu quo sur le Web. De plus, je voudrais mentionner certaines des conceptions de site Web les plus accrocheuses.
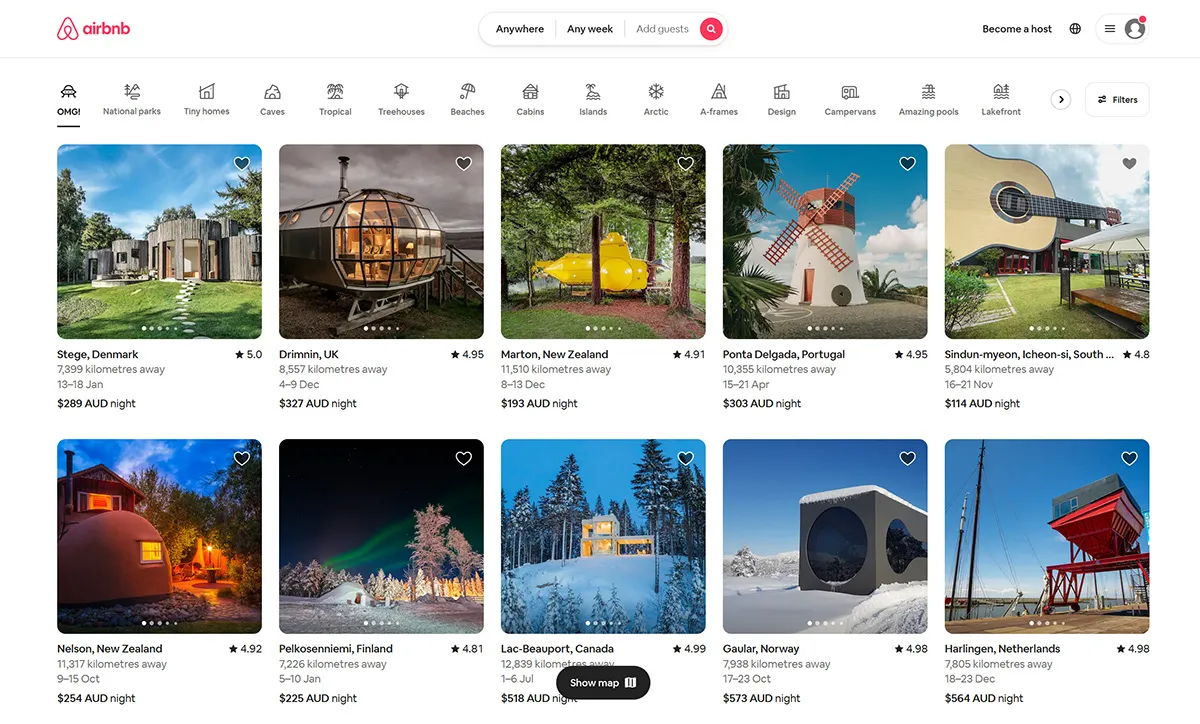
# 1 Airbnb

Bien sûr, je n'ai pas besoin de pénétrer dans ce qu'est Airbnb. Cependant, ce que vous ne savez peut-être pas, c'est que la page d'accueil du site Web est assez tentante. Tout d'abord, il s'ouvre à un rythme assez fanatique. Les sites de chargement rapide sont assez recommandables. La prochaine chose est que dès que vous l'ouvrez, vous pouvez vous rendre au travail. Il n'y a rien de charabia ici. Tout à partir des destinations et la recherche détaillée de données semble être assez présente. Personnellement, je me retrouve intrigué par la barre de navigation et bien sûr, toutes les catégories faciles à utiliser.
Ici, vous trouverez un formulaire de recherche intelligent. Tous les détails peuvent être remplis automatiquement juste pour éviter le gaspillage de temps et minimiser la friction. Vous trouverez également plusieurs graphiques époustouflants ici. Certains d'entre eux sont tellement inspirants que vous pourriez même vous décider à voyager à ce moment-là.
Sur et tout, Airbnb comprend une conception centrée sur l'utilisateur qui entraîne certainement plus de trafic et de les transformer en clients réguliers. De plus, tout cela conduit certainement à une notoriété accrue de la marque.
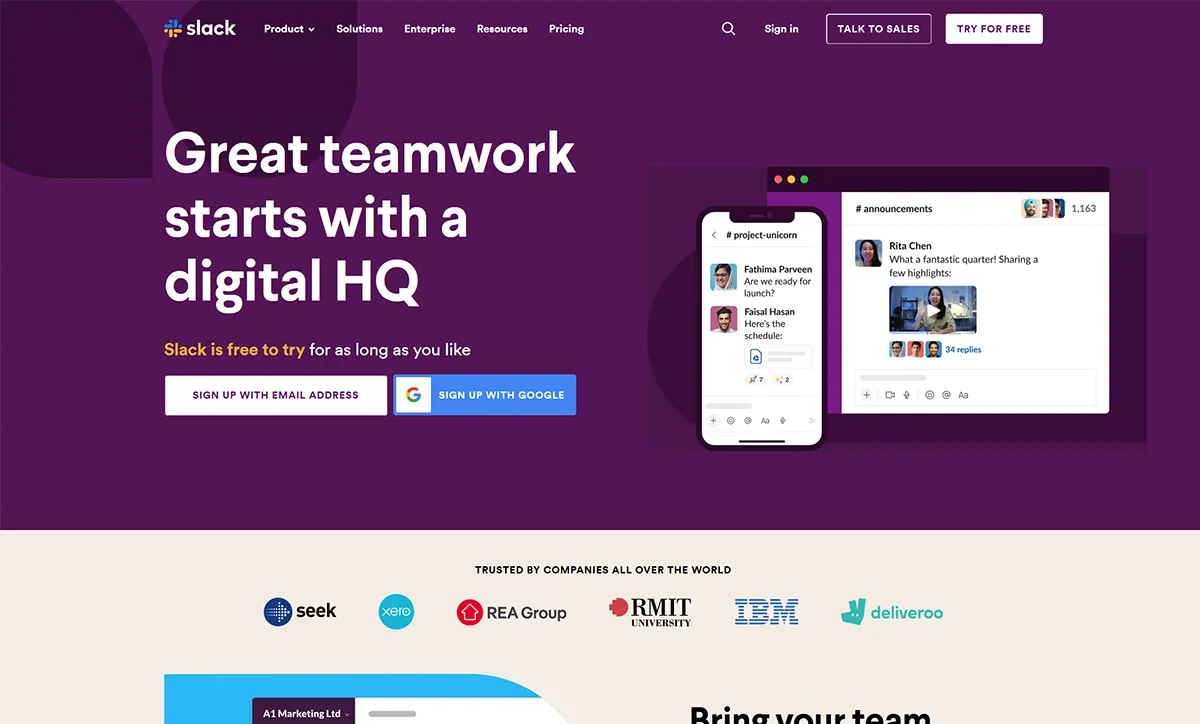
# 2 Slack

Avez-vous vu la page d'accueil de Slack? Sinon, consultez tout de suite! La nouvelle conception de page d'accueil est assez attrayante et conviviale. Il dispose également d'une large gamme de graphiques personnalisés. En fait, j'ai adoré les deux lignes, la précédente disait «où le travail se produit» et celui-ci «grand travail d'équipe commence par un QG numérique».
Slack lui-même indique clairement ce que les visiteurs doivent faire ou non. Ils peuvent se connecter et créer un compte pertinent. En fait, Slack propose de plus en plus d'options de navigation par rapport à Dropbox. Fondamentalement, les visiteurs obtiennent ce qu'ils veulent. Slack n'est pas seulement visuellement attrayant et facilement digestible.
En fait, si vous vérifiez la disposition globale de Slack, il semble assez flexible et est réactif à sa manière! Le CTA semble être assez personnalisé et ludique. Le design réactif excentrique fonctionne certainement bien pour Slack.
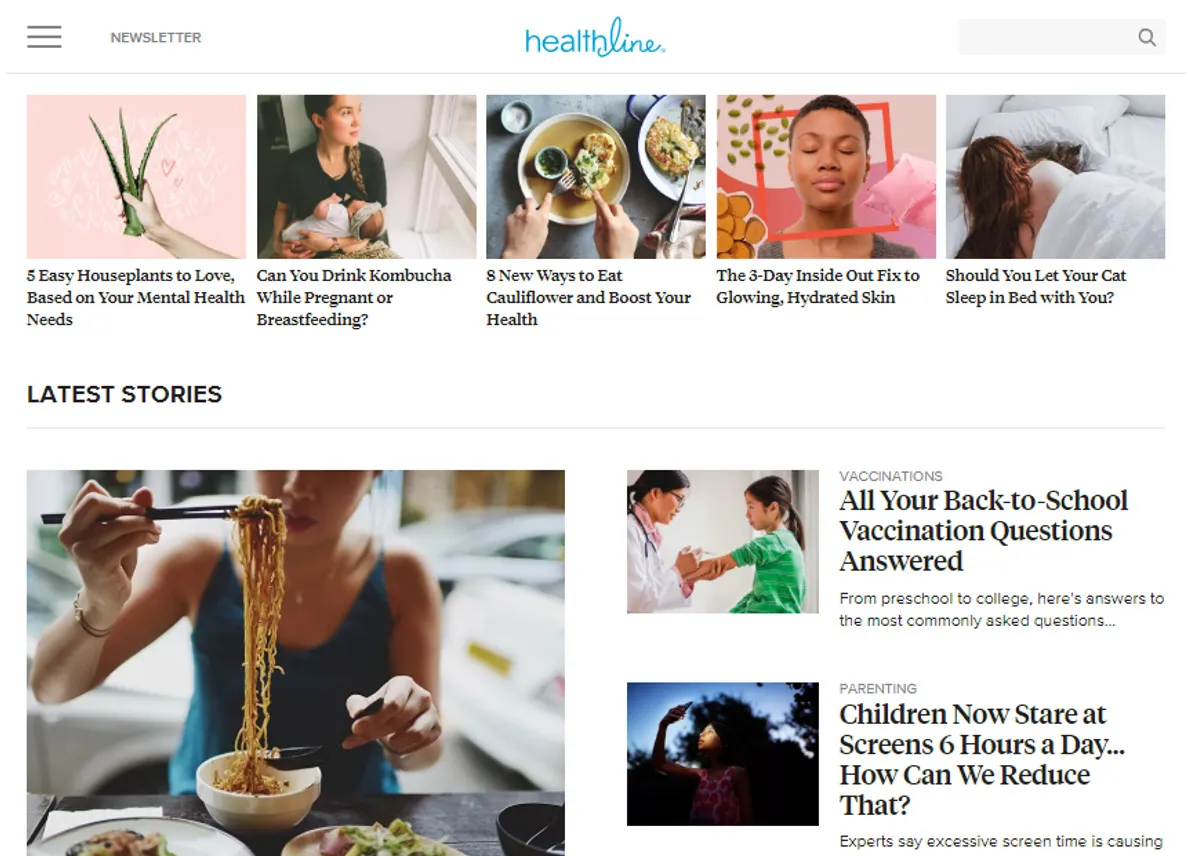
# 3 Healthline

Une autre étude de cas intéressante pour une conception Web idéale est Healthline. Beaucoup d'entre vous demandent, comment la page d'accueil de votre site Web devrait-elle être? Eh bien, je dis que beaucoup dépend du type de site Web que vous êtes sur le point de créer. Healthline est un site Web éducatif qui se concentre sur la fourniture autant d'informations que possible en ce qui concerne la santé, la nutrition, le bien-être, le fitness et bien plus encore.
Avez-vous déjà entendu parler de l'approche «Show, Don't Tell»? Eh bien, Healthline peut être considéré comme l'un des meilleurs exemples ici. Si vous examinez de plus près la page Web, vous ne trouverez rien d'écrit tel que «nous publions des articles concernant la santé et le bien-être». En fait, ils l'ont clairement démontré en offrant beaucoup, beaucoup d'articles. De plus, lorsque vous ouvrez le menu, vous pouvez facilement naviguer vers ce que vous voulez suivre.
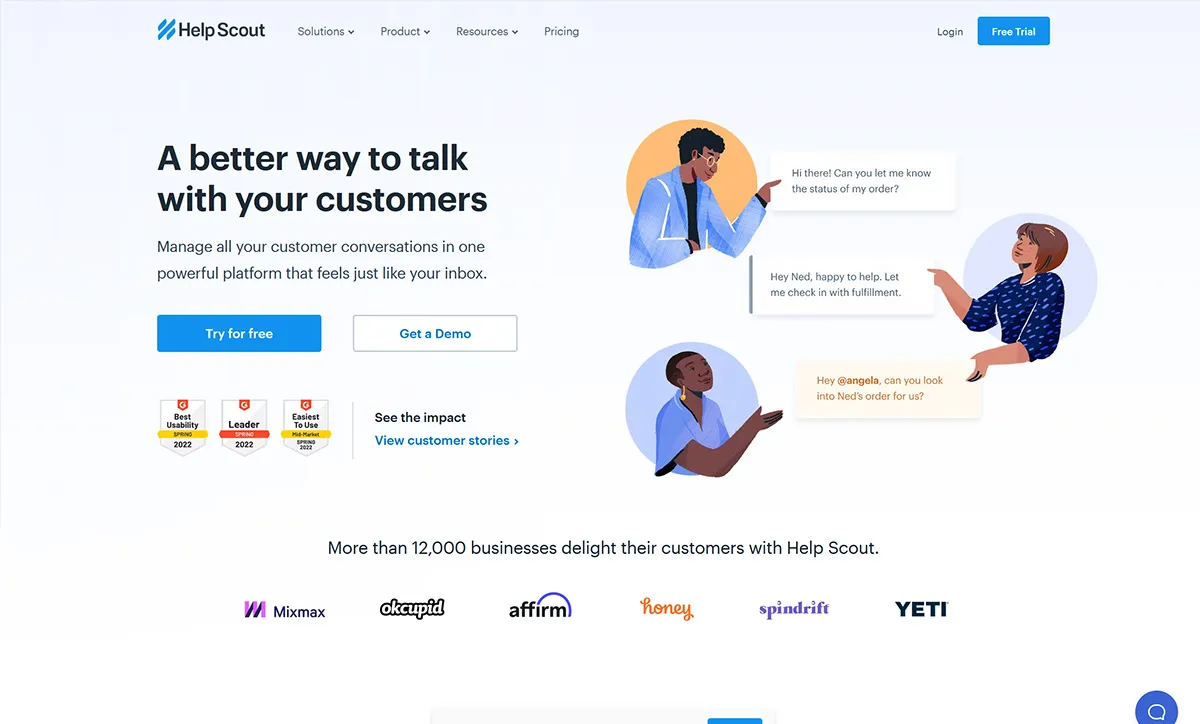
# 4 Aide Scout

Un autre exemple intéressant est Aide Scout. C'est un excellent site de commerce électronique pour les sociétés B2B. Si vous voyez la disposition, par rapport aux options susmentionnées, celle-ci semble être assez simple, mais elle fait appel à l'œil. Savez-vous pourquoi? Parce qu'il se concentre simplement sur les arguments de vente uniques et rien d'autre. La conception Web globale est assez soignée et désencombre. Les endroits où se trouvent les boutons CTA sont juste sur la cible. Qu'est-ce qui rend l'aide à Scout si attrayante?
- Menu bien conçu - Tous les menus sont assez détaillés et bien conçus.
- Planant - les longs détails du produit sont un peu passants. Le site Web ne les montre donc que lorsque l'utilisateur final plane sur ce sujet particulier.
- Socialisation appropriée - Il présente tous les prix pertinents, les clients précédents et les témoignages. Cela améliore définitivement la crédibilité.
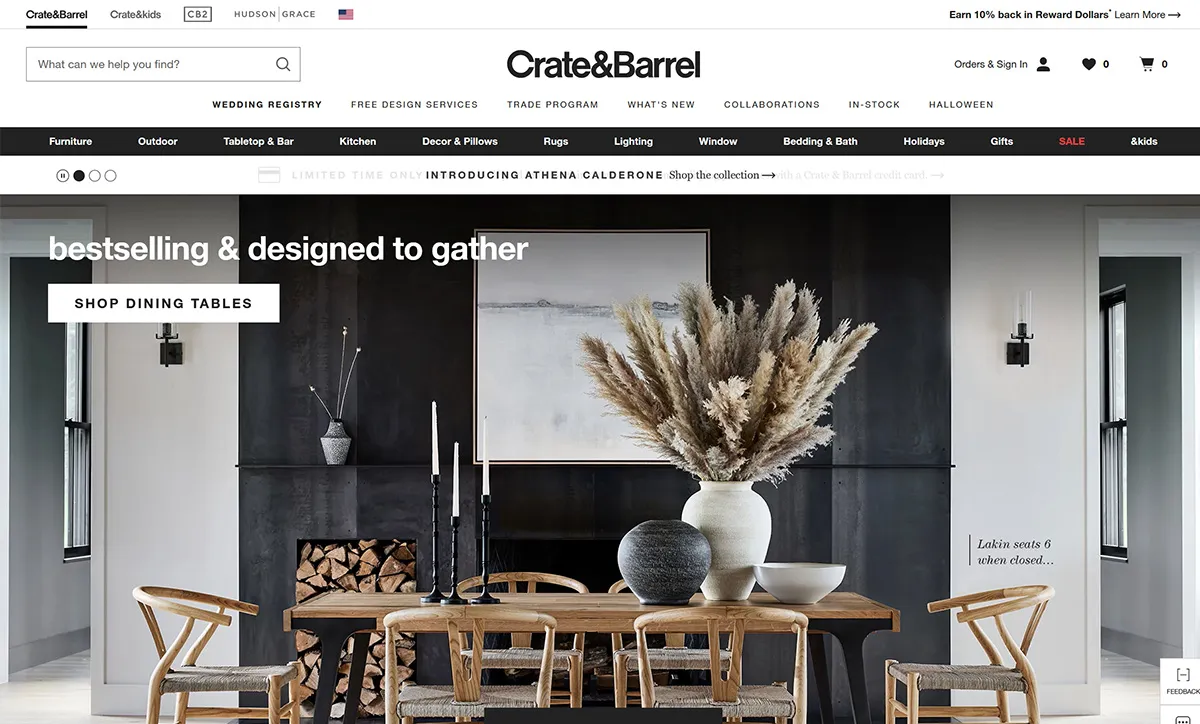
# 5 Crate & Barrel

Comme le montre l'image, le magasin vend beaucoup, beaucoup de décor, appareils électroménagers et essentiels. Tout, des meubles incroyables, à l'éclairage chic, aux lustres, à la décoration, aux appareils de cuisine, vous l'appelez et ils l'ont. Le site Web de commerce électronique dès le premier coup d'œil semble être assez sophistiqué, moderne et chic. L'interface légère et propre favorise le calme et la confiance dans ce qu'ils vendent. Ces gars-là n'ont pas besoin de affiches ou de conceptions flashy pour vendre leurs produits.
Ici, vous trouverez un mega menu où différentes catégories sont affichées et vous pouvez faire votre déplacement à partir de là vers votre produit pertinent. Certains des aspects les plus intéressants de la caisse et du baril comprennent:
- Les images placées précisément - autres que les catégories de menu étendues, toutes les photos des produits en vedette aident les utilisateurs à visualiser les choses.
- Suivi - L'emplacement actuel peut être suivi avec la chapelure
- Filtres précis - Ce site Web propose un système de filtrage à l'aspect assez complet sur la base des fonctionnalités, des prix et des matériaux.
Maintenant, voici la grande question, comment y arriver? Comment devenir un nom renommé dans l'industrie du commerce électronique UI / UX. Ici ci-dessous, je voudrais mentionner certains conseils et astuces à prendre en compte. Tous sont complètement essayés et testés, vous n'avez donc pas à vous soucier beaucoup du résultat.
Meilleurs conseils de commerce électronique UI / UX pour prendre en compte
# 1 Descriptions de produits appropriés
L'un des aspects les plus fondamentaux mais cruciaux à considérer lors de la conception d'un site Web, en particulier un site Web de commerce électronique est une description du produit. Vous développez un magasin de commerce électronique, je suis sûr qu'il y a des centaines et des milliers de produits qui doivent être mentionnés et bien sûr, on ne peut pas tout mentionner sur chaque produit ici. Les détails du produit donc longs et peu clairs sont un grand peu ici. Essayez de trouver un texte complet mais significatif qui présente tout ce qui est nécessaire pour que le produit soit vendu à première vue. Utilisez également un langage facile et compréhensible.
Connaissez-vous bien votre public cible? Sinon, vous pouvez essayer de mener des enquêtes pour mieux comprendre ce qu'ils aiment et n'aiment pas. Plus ou moins, il s'agit de créer une connexion profonde avec votre public cible, vous devez donc proposer une description du produit dans laquelle ils sont intéressés et non celui que vous souhaitez partager.
Outre les descriptions des produits, j'ai rencontré de nombreux sites de commerce électronique où il n'y a pas de bouton d'appel à l'action. Malheureusement, les utilisateurs ne peuvent pas prendre des mesures spécifiques finissent par passer à leurs concurrents. Alors oui, même si celui-ci semble juste un bouton, je me soucie de passer du temps et de réfléchir à la façon de rendre votre appel à l'action plus réactif. Cela ne conduira pas de plus en plus de clients dans votre magasin, mais a également un impact profond sur vos ventes.

# 2 photos et vidéos de haute qualité
Un autre facteur intéressant mais essentiel à garder à l'esprit est d'utiliser des photos et des vidéos haut de gamme. Bien que les ajouter puissent être assez intimidants. Parce que vous pouvez aimer les 25 photos du même produit. Cependant, vous ne pouvez pas tous les télécharger. Choisir des photos et des vidéos nécessite une vision claire au lieu d'utiliser simplement celles stockées. Avoir des photos claires et haut de gamme peut sûrement garder vos visiteurs pour le long terme. De plus, cela montre que vous êtes assez authentique et que vous avez tendance à n'offrir rien de moins que le meilleur. Pour être précis, dans le contenu visuel du Times d'aujourd'hui joue un rôle extrêmement vital dans l'arrestation des yeux de vos consommateurs actuels et potentiels de manière dramatique.
Pour commencer, trouver la photo ou le visuel parfait dépend beaucoup de la perception et aussi, c'est assez subjectif. De plus, je voudrais mentionner certains pointeurs qui doivent être pris en compte avant de faire un tel choix.
- Qualité - Bien sûr, la qualité d'image doit être à égalité, pas deux façons! Les mal ciblés ou les grains sont un grand non-non! Même si vous utilisez des photos, choisissez-en celles à haute résolution. La qualité améliore l'apparence et la sensation du site Web.
- Taille - l'aspect suivant à prendre en compte est la taille de l'image. Les sites Web à chargement rapide sont accordés à peu près importants par Google ainsi que nous en tant qu'utilisateurs finaux. Ainsi, même si vous sélectionnez l'image parfaite en taille de 5 Mo, elle peut certainement entraver le chargement rapide de votre site Web. Faites donc attention au poids du fichier image ainsi qu'à sa hauteur et à sa largeur. Et le réduire bien. Ici, au lieu de plus grand, mieux nous en avons, plus vous réduisez la taille, plus les visiteurs viendront. Essayez de viser moins de 500 Ko.
- Pertinence - Bien sûr, vous devez choisir les images suffisamment pertinentes. Pensez-vous que toutes les images choisies sont directement pertinentes pour le contenu? Je suis d'accord qu'il y a des moments où vous ne pourrez peut-être pas trouver la photo exacte en ce qui concerne votre contenu, mais essayer d'en associer un au sens le plus abstrait est un travail faisable.
Alors, créez des images avec votre contenu ainsi que notre public. Considérez à l'esprit les traits de base tels que l'âge, le sexe et le style. De plus, n'optez jamais pour des photos de bidon qui disent ouvertement que je suis une photo.
# 3 baiser
Garder les choses simples, idiotes! Est une telle règle qui peut être appliquée partout et partout et le domaine du commerce électronique n'est certainement pas une exception ici. Ainsi, pendant que vous concevez un magasin de commerce électronique, essayez de le rendre aussi simple que possible. Offrir trop de publicités flashy et de pop-ups est un grand non-non! De plus, cela n'aide certainement pas le public à déterminer le point focal. Pour faire fonctionner votre site Web, vous n'avez pas besoin de sifflets et de cloches, en outre, cela se révèle être une distraction et frustrant, obligeant votre public à passer à vos concurrents. Voici donc la clé, essayez de garder la conception de votre site Web aussi simple, aussi désencombre et aussi attrayante que possible. N'oubliez pas non plus d'améliorer le point focal afin que vous puissiez conclure la vente!
Gardez toujours cela à l'esprit, vous développez un site Web de commerce électronique dans un but, alors assurez-vous de n'incorporer rien d'autre qui distrait vos utilisateurs finaux du contenu important. Dans le même temps, offrir trop pourrait être une décision risquée que vos utilisateurs finaux puissent ne pas aimer. Certaines des conceptions Web les plus réussies comprennent beaucoup, beaucoup d'espaces blancs, 3 couleurs par page, des tons purs et des polices lisibles. De plus, plusieurs sites Web ont perdu de nombreux clients en raison de conceptions flashy et de choses inutiles.
# 4 esthétiquement agréable
Un autre facteur intéressant à garder à l'esprit, en particulier lors de la conception d'un magasin de commerce électronique est qu'il devrait être esthétiquement agréable. Je suis sûr que vous pourriez trouver le point assez contradictoire avec celui susmentionné mais quand même, je dois dire que les deux points sont tout aussi importants. Cela signifie que votre site Web doit être simple mais esthétique. Vous voyez, développer un site Web trop simple mais pas attrayant du tout pourrait être assez inquiétant. Je suis d'accord que l'attractivité est assez subjective, mais l'idée ultime ici est que votre site Web devrait avoir une sorte de personnalité ou d'attractivité. Voici un conseil - essayez de trouver l'équilibre approprié entre l'esthétique et l'utilité.
À l'époque d'aujourd'hui, la plupart des sites Web de commerce électronique se trouvent vendant les mêmes choses et disparus du temps où vous pourriez faire une différence en fournissant un prix compétitif. La conception globale et le plus important de tous, ce que le client a ressenti a une importance primordiale ces jours-ci.
Imaginez maintenant que vous voulez acheter un sèche-cheveux. Que ferez-vous? Je suis sûr que vous ne perdez pas votre temps à lire ce contenu, tapez plutôt «sèche-cheveux» dans la barre de recherche et achetez le produit, non? Alors, quand la conception Web est-elle en jeu exactement? C'est lorsque le client trébuche sur votre page sans en savoir beaucoup sur le produit. Ici, la commodité offerte par la page, l'accessibilité, le désencombrement et tous ces facteurs sont importants.
S'ils l'aiment, rien ne peut les empêcher d'acheter le produit. Dans de tels cas, le produit réel est secondaire. Alors, comment rendre votre site Web esthétiquement agréable?
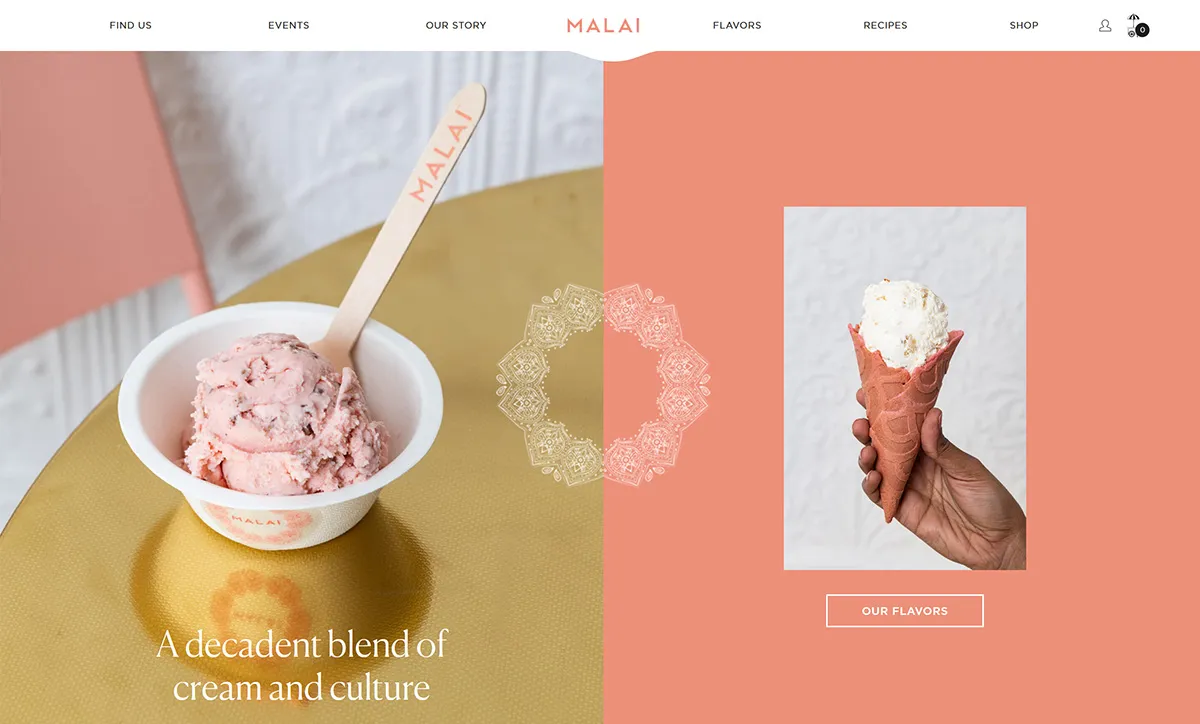
- Ajouter des images de haute qualité qui sont relatables et offrent une connexion émotionnelle
- Utilisez des couleurs qui ont tendance à évoquer des sentiments particuliers tels que le bonheur, le calme et le fait de faire preuve de bonheur, etc.
- Créez une copie en fonction de la conception du site Web, c'est-à-dire professionnelle, amicale, empathique, humoristique, etc.
Jetez un œil à l'image ci-dessous, je suis sûr que vous saurez ce que j'essaie exactement de dire!
# 5 réactif
J'avais lu ceci quelque part qu'à moins que et jusqu'à ce que vous n'ayez fait aucune avancée réactive, le site Web restera le laid loup. Un design réactif agit comme des vêtements de mouton qui semblent esthétiquement agréables et beaux la toute première fois. Aujourd'hui, l'utilisation des smartphones et des applications mobiles semble avoir augmenté dans une large mesure. En fait, la plupart des activités que nous faisons dans notre vie quotidienne utilisent des appareils mobiles, qu'il s'agisse de faire du shopping ou de commander de la nourriture, d'acheter des produits d'épicerie, de décoration intérieure, d'appareils électroniques et ainsi de suite! Ne pas avoir de conception réactive dans votre magasin de commerce électronique signifie que vous perdrez certainement plus des trois quarts des acheteurs en ligne. Alors êtes-vous prêt à prendre un tel risque? Je suppose que non!
Ne pas optimiser votre site Web pour les mobiles signifie quand un utilisateur de smartphone a tendance à visiter votre magasin via son appareil respectif, toute l'interface utilisateur et le texte sera trop petit et il pourrait continuer à zoomer et à zoomer dans les deux sens. Cela pourrait être assez ennuyeux et vous pourriez certainement perdre leur durée d'attention. Et c'est peut-être la raison pour laquelle les entreprises ont commencé à développer différentes versions mobiles du site Web de commerce électronique. Maintenant, lorsque vous optez pour une conception réactive, vous n'avez plus à développer une autre version mobile. Le site Web de commerce électronique peut s'adapter automatiquement à différents appareils informatiques. Donc, que vous ouvriez le site Web sur un bureau, un ordinateur portable ou une tablette ou un mobile, le site Web s'ajuste automatiquement dans les différents écrans sans irriter l'utilisateur final. Puisqu'ils n'ont plus à zoom sur et à zoomer. Si vous ne voulez pas que vos utilisateurs finaux abandonnent votre magasin, optez pour une conception réactive.

# 6 Gardez-vous à la place de vos visiteurs
Maintenant, il est extrêmement important de développer une conception de site Web qui établit instantanément une connexion solide avec votre public cible. Pour cela, vous devez placer votre pied à la place de votre public cible. Essayez de comprendre ce qu'ils veulent réellement voir au lieu de ce que vous voulez réellement qu'ils voient. Certaines des bases dont vous pouvez prendre soin comprennent une navigation facile, une conception bien conçue, soignée et attrayante, des achats faciles et sans tracas, etc. Ces facteurs de base mais cruciaux peuvent certainement donner à votre site Web un avantage concurrentiel.
Envelopper les choses!
Et c'est tout pour le moment! La conception du site Web de commerce électronique est assez large, je peux simplement continuer encore et encore avec ces pointeurs. Cependant, ceux susmentionnés sont assez essentiels à prendre en compte. Je suppose que maintenant vous savez exactement ce qui doit être fait pour créer une conception de site Web pour votre magasin de commerce électronique qui n'est pas seulement agréable à l'œil, mais qui entraîne également une immense quantité de trafic. Êtes-vous prêt à donner à votre magasin une révision digne?
J'espère que le message suivant valait la peine, si c'est le cas, aidez-nous à passer le mot et à partager entre vos pairs.
