7 conseils d'interface utilisateur qui amélioreront votre écriture UX
Publié: 2022-01-12L'écriture UX va toujours de pair avec la conception de l'interface utilisateur. Les copies UX doivent toujours correspondre aux éléments de conception de l'interface utilisateur et au concept global. C'est la seule bonne façon de créer un flux d'utilisateurs fluide et d'assurer le succès du produit.
En tant que rédacteur UX, vous pouvez apprendre beaucoup des experts en interface utilisateur. Cet article partage les conseils d'interface utilisateur les plus efficaces - n'hésitez pas à les utiliser pour approfondir vos connaissances, améliorer votre écriture et grandir en tant que professionnel.
Viser la simplicité
La simplicité est une caractéristique clé d'une interface utilisateur de haute qualité. Comme le disent les experts, « une interface idéale » est presque invisible aux yeux de l'utilisateur.
La plupart des développeurs d'interface utilisateur s'efforcent de créer des conceptions simplistes. Ils évitent d'utiliser des éléments inutiles pour assurer des interactions fluides avec les utilisateurs.
La simplicité dans l'écriture UX est aussi importante que la simplicité dans la conception de l'interface utilisateur. Si vous souhaitez créer des copies UX efficaces, vous devez vous concentrer sur une formulation simple. Voici quelques règles à suivre :
- Évitez les mots rarement utilisés. Utilisez des mots simples que votre public cible utilise dans la vie de tous les jours. De cette manière, vous montrerez aux utilisateurs que vous « parlez la même langue ».
- N'ajoutez pas trop de détails à une copie UX. Concentrez-vous sur votre message clé et restez simple.
- Écrivez des phrases à la voix active.
- Évitez d'utiliser des mots sophistiqués où un synonyme plus simple peut être utilisé. Par exemple, remplacez le verbe « se détériorer » par « s'aggraver ».
- N'utilisez pas d'argot et de jargon. Cela rendra vos copies difficiles à lire et difficiles à comprendre pour un public général. La seule exception est si votre produit est censé être utilisé par des professionnels dans un domaine spécifique. Vous pouvez utiliser le jargon de l'industrie si vous savez avec certitude qu'il plaît à vos utilisateurs cibles.
Si vous appliquez ces principes à votre écriture, vous obtiendrez les résultats suivants :
- Faites en sorte que vos copies soient faciles à parcourir et à lire.
- Améliorez l'accessibilité de vos textes pour les anglophones non natifs.
- Éliminez les distractions qui affectent négativement le flux des utilisateurs.
Soyez bref
Au premier trimestre 2021, le trafic Internet mobile a représenté 54,8 % du trafic en ligne mondial total. Étant donné que l'Internet mobile devient plus abordable et plus rapide, nous pouvons prédire que ce nombre continuera de croître dans les années à venir.
Aujourd'hui, la grande majorité des développeurs d'interfaces utilisateur adoptent une approche "mobile-first". Ils commencent le processus de conception avec les plus petites tailles d'écran, puis adaptent leurs produits à des écrans plus grands.
Vous devez utiliser la même approche lorsque vous travaillez sur vos projets d'écriture. Vous devez créer les copies UX les plus courtes possibles pour les adapter aux écrans mobiles.
- Essayez de formuler le message clé en utilisant le moins de mots possible.
- Optez pour des mots plus courts, si possible. Par exemple, utilisez le verbe "tourner" au lieu de "alterner".
- N'utilisez pas deux mots ou plus là où un seul mot peut être utilisé. Par exemple, vous pouvez écrire le mot court "care" au lieu du verbe modal "to care".
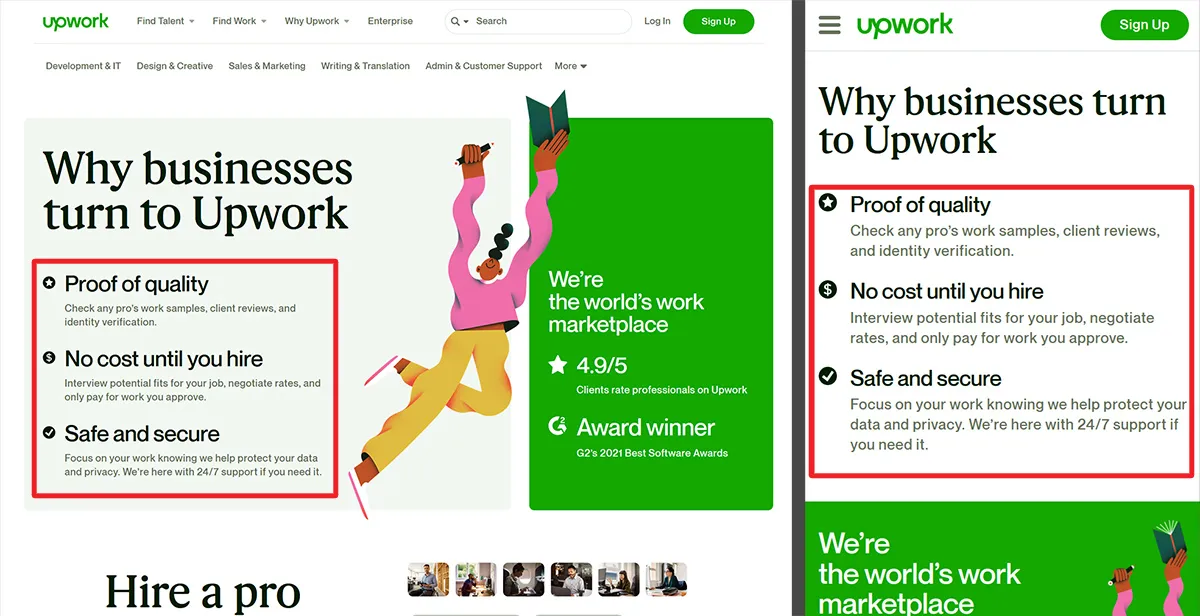
Vos copies UX fonctionneront efficacement sur n'importe quel écran si vous gardez votre écriture brève et concise. Jetez un œil à la capture d'écran suivante : une page d'accueil du site Web Upwork et sa version mobile. Même si la taille de l'écran diffère considérablement, le message clé (les principales copies UX) de la page reste inchangé.

Rendez votre écriture cohérente
Une bonne conception d'interface utilisateur est une question de cohérence. La cohérence des styles et des couleurs contribue grandement à la convivialité et crée une interface intuitive.
Comment les concepteurs d'interface utilisateur développent-ils l'intégrité d'un produit ? Ils choisissent un ensemble de couleurs, de polices et d'icônes et les utilisent dans l'ensemble du produit. Par exemple, ils créent un design de bouton CTA et l'utilisent sur l'ensemble du site Web/de l'application. Peu importe le nombre de nouveaux boutons CTA ajoutés ultérieurement, ils se ressembleront tous.

En tant que rédacteur UX, vous devez également rendre votre écriture plus cohérente. Cela stimulera vos efforts et rendra vos copies UX plus convaincantes. Pour obtenir une cohérence dans l'écriture, procédez comme suit :
- Établissez des règles de base. Vous devez décider si vous utiliserez des raccourcis, des abréviations, de l'argot et du jargon. Si vous choisissez d'éviter de tels mots, vous devrez les éviter tout au long de votre travail sur le projet.
- Définir le ton de l'écriture qui correspond à la stratégie marketing. Le ton peut être professionnel ou amical, expert ou engageant, formel ou informel. Choisissez un ton spécifique et respectez-le.
- Efforcez-vous de maintenir une cohérence dans la formulation. Concentrez-vous sur des mots et des phrases spécifiques qui résonnent avec votre public cible et utilisez-les dans le produit. N'abusez pas des synonymes – cela pourrait ruiner l'intégrité du produit.
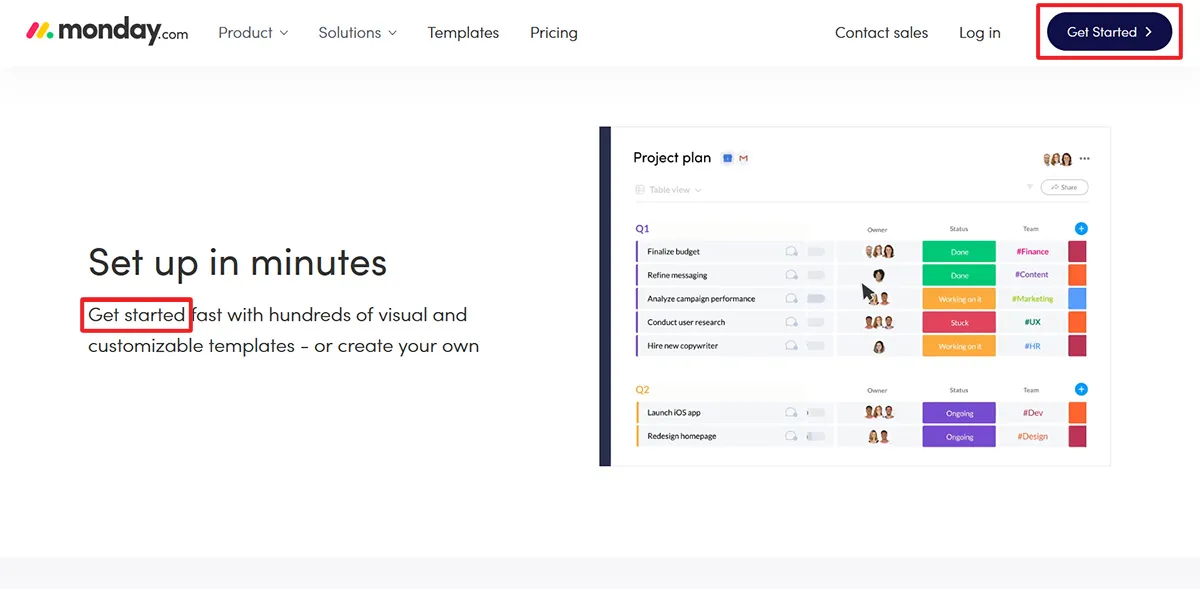
Voici un exemple. Les rédacteurs UX de Monday.com ont utilisé l'expression «commencer» comme bouton principal CTA et comme phrase clé d'autres copies UX sur la page. Ils n'ont pas essayé de le paraphraser. Pourquoi? Lorsque les informations sont présentées de cette manière, il devient plus facile de convaincre un visiteur du site Web d'effectuer l'action souhaitée - de commencer à utiliser l'outil.

Pensez comme un utilisateur
Les développeurs d'interfaces utilisateur professionnels ne s'efforcent pas de créer un produit qui "semble visuellement attrayant". Leur tâche principale est de concevoir des produits qui répondent aux attentes et aux préférences des utilisateurs cibles.
Avant de démarrer le projet, les concepteurs d'interface utilisateur effectuent des recherches sur l'expérience utilisateur. Ils le font pour comprendre qui utilisera le produit et dans quel but précis. Plus les concepteurs obtiennent d'informations sur les utilisateurs, meilleurs sont les résultats qu'ils obtiennent.
La conception UI/UX consiste à comprendre les besoins et les préférences des utilisateurs. Donc, si vous voulez devenir un meilleur rédacteur UX, vous devez vous concentrer sur les utilisateurs, pas sur votre produit. Avant de vous lancer dans l'écriture, imaginez-vous en tant qu'utilisateur et posez-vous les questions suivantes :

- Comment ce produit m'aidera-t-il à résoudre mon problème X ?
- Laquelle des caractéristiques du produit me profitera le plus ?
- Quelles informations sur ce produit me convaincront de commencer à l'utiliser immédiatement ?
- Si je commence à utiliser cet outil, quelles fonctionnalités vais-je essayer en premier et en dernier ?
- Je n'ai jamais utilisé de logiciels comme celui-ci auparavant. Sera-t-il difficile pour moi d'apprendre à utiliser ce logiciel ?
Une fois votre produit évalué du point de vue des utilisateurs, vous serez en mesure d'écrire des textes plus convaincants. Vous mettrez l'accent sur les bons aspects du produit et choisirez les mots plus judicieusement. Cette approche vous permettra de manipuler les décisions de l'utilisateur et de booster les conversions.
Ne réinventez pas la terminologie
Les développeurs d'interface utilisateur sont des gens créatifs, mais ils n'essaient pas de réinventer les modèles de conception existants. Par exemple, ils placent le logo dans le coin supérieur gauche et le bouton "s'inscrire" dans le coin supérieur droit. Ils n'expérimentent pas le placement des éléments de conception car cela peut affecter négativement le flux des utilisateurs.
Les modèles standard sont familiers aux utilisateurs et créent un flux utilisateur fluide. Les modèles non standard défient les utilisateurs et affectent l'expérience utilisateur.
Pourquoi cela arrive-t-il ? Inconsciemment, les êtres humains ont tendance à éviter les choses avec lesquelles ils ne sont pas familiers. Lorsque les utilisateurs rencontrent une application qui semble très différente des autres applications, ils décident de ne pas l'utiliser - ils n'essaient même pas de comprendre comment l'application fonctionne.
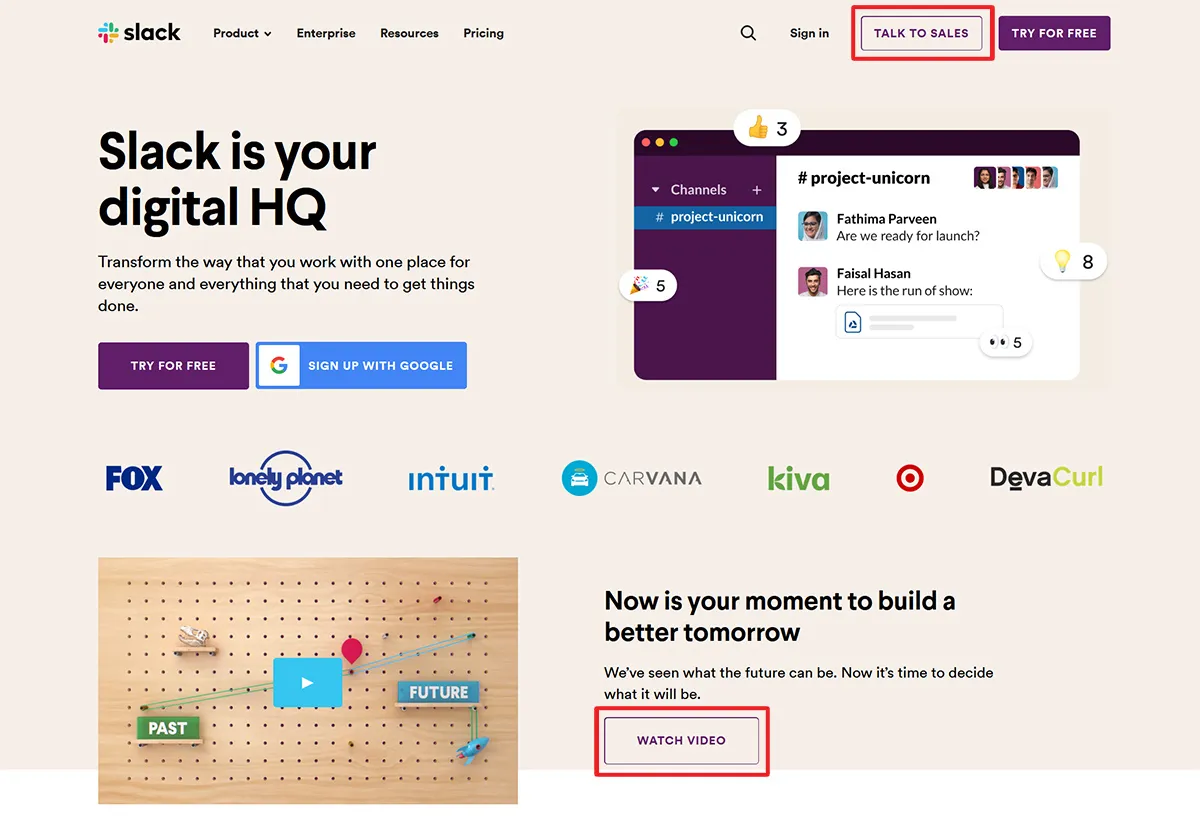
Jetez un oeil à la capture d'écran suivante. Cette page Web a été construite avec l'utilisation d'une mise en page standard. Les experts en interface utilisateur ont décidé de ne pas enfreindre les conventions de conception pour éviter la frustration des utilisateurs.

Ce principe est appelé principe de moindre surprise. Il en déduit que tous les éléments du produit doivent se comporter d'une manière que la plupart des utilisateurs attendent d'eux.
Ce principe s'applique non seulement à la conception d'interface utilisateur, mais également à l'écriture UX. Lorsque vous rédigez des copies UX, vous devez utiliser des termes et expressions standard que les utilisateurs connaissent déjà. Vous ne devriez pas essayer de réinventer la terminologie.
Les mots comme s'inscrire, acheter, panier, démarrer, sélectionner, accepter, développer, se connecter, automatiser et synchroniser sont familiers à tous les utilisateurs. Ne les remplacez pas par d'autres mots rarement utilisés, en essayant de faire ressortir votre copie. Cela ne jouera pas en votre faveur.
Effectuer des tests A/B
Peu importe la qualification des concepteurs d'interface utilisateur, ils ne savent jamais avec certitude laquelle de leurs idées de conception se révélera la plus efficace. Pour créer une interface utilisateur idéale, les développeurs effectuent des tests A/B et analysent quels éléments de conception apportent de meilleurs résultats.
Ils testent un élément à la fois. Par exemple, les développeurs comparent l'efficacité de divers boutons CTA en fonction de paramètres spécifiques tels que la taille ou la couleur (par exemple, petit ou gros bouton, bouton vert ou orange).
Les rédacteurs UX peuvent également tirer parti des tests fractionnés. Voici un guide étape par étape à suivre :
- Identifier un objectif de projet. Pensez aux résultats spécifiques que votre équipe vise à atteindre (générer plus de prospects, améliorer le taux de conversion de paiement, etc.)
- Formulez une hypothèse. Définissez un problème et réfléchissez à la façon dont vous pouvez le résoudre en ajustant votre copie UX.
- Problème : les utilisateurs hésitent à cliquer sur le bouton "Démarrer maintenant".
- Hypothèse et solution possible : Probablement, les utilisateurs n'ont pas encore décidé s'ils sont prêts à payer pour le produit. Nous devrions utiliser le nouveau bouton "Démarrer un essai gratuit" pour attirer les utilisateurs soucieux de leur argent.
- Configurez et exécutez un test à l'aide de l'outil de test UX de votre choix.
- Comparez les résultats et voyez si votre hypothèse a fonctionné.
- Implémentez les modifications, puis commencez à tester l'hypothèse UX suivante.
Assurer la clarté dans l'écriture
Des images bien choisies stimulent l'expérience utilisateur et contribuent à augmenter le taux de conversion. Conscients de ce fait, les concepteurs s'efforcent d'utiliser des images et des symboles visuels que les utilisateurs peuvent facilement interpréter. De plus, les concepteurs évitent les visuels dont la signification n'est pas claire ou qui peuvent dérouter les utilisateurs.
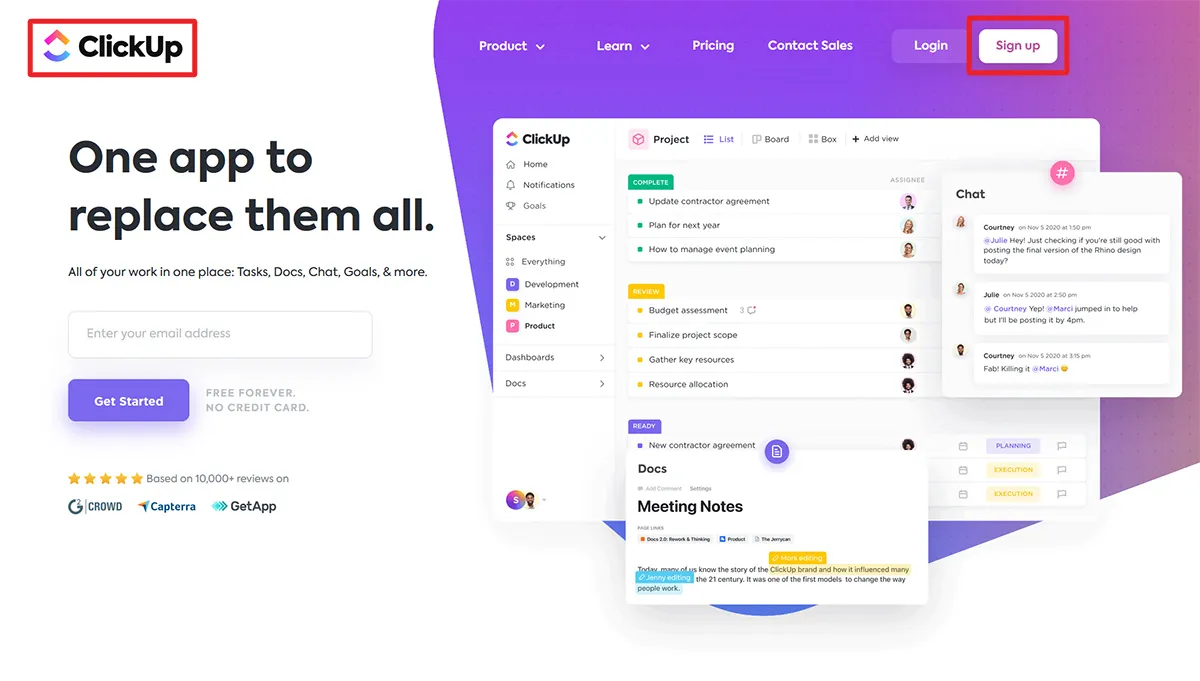
Jetez un oeil à la capture d'écran suivante. Pouvez-vous deviner en quoi consiste ce produit logiciel ? En regardant ces images, vous pouvez supposer que ce produit concerne le marketing et les e-mails, et vous aurez raison. C'est un exemple de la façon dont une conception visuelle appropriée vous aide à mieux comprendre le produit.

Comment pouvez-vous appliquer ce principe à votre écriture ? Vous devez vous efforcer d'atteindre la clarté dans vos copies UX. Vous ne devez pas utiliser de mots à double sens ou d'expressions susceptibles d'être mal interprétées. Par exemple, vous devriez éviter d'utiliser des idiomes car la plupart des locuteurs non natifs ne connaissent pas leur signification.
En ce qui concerne l'écriture UX, une inexactitude dans la formulation peut affecter considérablement l'expérience utilisateur. Il est important de comprendre que même un mot mal choisi peut inciter les utilisateurs à cesser d'utiliser le produit.
Prenez l'habitude de relire tous vos textes avant de les publier. Assurez-vous que chaque copie UX est rédigée de manière claire et concise et que chaque utilisateur, quel que soit son bagage culturel et technique, sera en mesure de l'interpréter correctement.
En conclusion
Le travail bien coordonné de l'équipe UI/UX définit le succès du produit. Les rédacteurs UX doivent comprendre les processus derrière la conception de l'interface utilisateur.
Nous vous encourageons fortement à utiliser ces conseils d'interface utilisateur dans votre pratique. C'est un excellent moyen d'améliorer vos compétences en écriture et d'obtenir de nouveaux résultats exceptionnels.
