Commencez avec la conception d'interface utilisateur avec ces conseils pour accélérer votre flux de travail
Publié: 2022-03-10Lorsque vous travaillez sur une conception, avez-vous du mal avec toutes les possibilités, comme agrandir ou réduire un bloc de texte, ou augmenter (ou diminuer) la quantité d'espace blanc autour d'un élément. Et qu'en est-il de cette couleur : doit-elle être plus foncée, ou peut-être plus claire ?
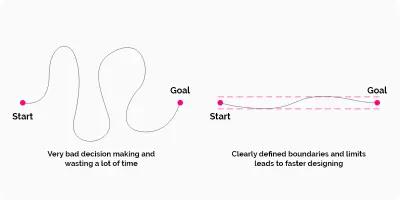
Cet article concerne la création de limites et de règles à suivre tout au long du processus de conception. Il existe un nombre illimité de façons de combiner des éléments dans une interface utilisateur - et vous devrez donc définir des règles et des limites, sinon le flux de travail de conception pourrait devenir une corvée désagréable. Vous êtes peut-être aux prises avec toutes les possibilités et essayez de choisir la meilleure option parmi de nombreuses options «correctes». En définissant (et en suivant) certaines règles de base, vous rendrez également votre conception plus cohérente.

L'importance de rendre la conception de votre interface utilisateur cohérente
Commençons par le tout début. Vous voulez que votre conception soit belle et digne de confiance, et vous devez éviter le chaos à tout prix. Pour que cela se produise, il est très important d'avoir un système pour votre travail de conception.
Vos développeurs apprécieront également un système - ils apprécieront le fait que votre conception soit ordonnée et que vous facilitiez leur travail.
Un système de redimensionnement par une taille prédéterminée
Peu importe que vous souhaitiez redimensionner un bloc de texte, redimensionner une image ou ajuster un espace blanc. Vous devez décider de la taille de chaque élément. Et je parie que vous avez été dans cette situation : avez-vous déjà choisi une taille pour un élément, et après cinq minutes, vous la changez, puis encore, et peut-être encore et encore ?
Quelle taille est parfaite ? Cela pourrait être l'un de ceux que vous avez essayés, n'est-ce pas ? Vous devez éviter ce piège sans fin qui vous fait perdre du temps !
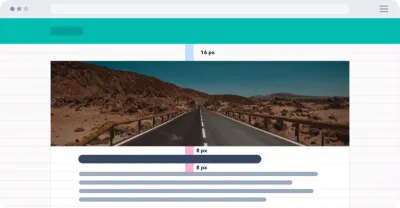
Commencez par choisir l'unité de base : la grille de 8 pixels
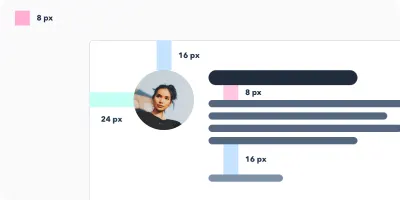
Pour rendre l'ensemble du design plus propre, il est utile de définir d'abord la valeur de mesure qui déterminera ensuite toutes les tailles. C'est à vous de décider quelle valeur vous choisissez, mais bien souvent, la meilleure option est de s'en tenir à quelques règles éprouvées. Et l'une de ces règles consiste à redimensionner et à déplacer les éléments d'exactement huit pixels. Cette règle simplifiera votre prise de décision.
Remarque sur px versus dp : *En plus des pixels (px), vous avez peut-être entendu parler du terme dp utilisé dans la conception et le prototypage d'écran. L'unité dp est l'abréviation de "pixel indépendant de la densité". L'unité est relative à un écran de 160 dpi, donc 1 dp est égal à 1 pixel sur un écran de 160 dpi, et égal à 2 pixels sur un écran de 320 dpi, et ainsi de suite. La formule de valeur numérique est px = dp * (dpi/160) .*
Rappelez-vous toujours que si vous travaillez avec des éléments ou des objets plus petits, il est également acceptable d'utiliser des incréments de 4 pixels au lieu de 8. De temps en temps, vous pouvez effectuer d'autres ajustements, si nécessaire.
Mais pourquoi exactement 8 pixels ?
Il y a plusieurs raisons pour lesquelles huit fonctionne souvent comme un "nombre magique" ici :
- Huit pixels est un "saut" minimum suffisant.
- Huit est un grand nombre car il est divisible par quatre et deux.
- Si vous en utilisez huit, vous pouvez facilement redimensionner n'importe quel élément sans vous retrouver avec des demi-pixels, car 8/2 = 4, 4/2 = 2 et 2/2 = 1. Si, en revanche, vous commencez par 10, vous vous retrouverez avec 5 pixels, puis 2,5 pixels, puis 1,25 pixels. Lors de la conception pour l'écran, vous souhaitez éviter autant que possible les demi-pixels. En utilisant des pixels entiers, les éléments de la conception s'aligneront sur des limites de pixels précises et auront donc un aspect plus net.
- Les multiples de huit (8, 16, 24, 32, 40, 48, 56, 64, 72, 80, etc.) sont entrelacés avec des valeurs binaires (1, 2, 4, 8, 16, 32, 64, 128, 256 , 512, etc).
- Enfin, les chiffres sont faciles à retenir.
Quels sont les avantages d'utiliser une grille de 8 pixels ?
- En tant que designer, votre temps de décision est précieux. Cela vous rendra plus rapide et plus efficace.
- Si vous travaillez avec un développeur, vous pouvez créer un système qui vous aidera, vous et votre équipe. Si le développeur doit apporter des modifications rapides, il peut ajuster les valeurs par incréments de 8 pixels. Cela assurera la cohérence et l'ordre.
- Les personnes utilisant votre site Web se sentiront à l'aise lorsqu'elles le visiteront. Ils feront confiance au site Web et il leur sera plus facile d'utiliser l'interface.


Travailler avec une grille pour disposer tous les éléments
Harmonie horizontale
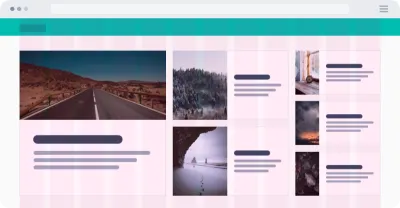
Je suis sûr que vous avez déjà utilisé une grille lors de la conception de sites Web. L'utilisation d'une grille vous aide à placer avec précision tous les éléments sur la toile numérique.
La grille forme le squelette de votre interface et détermine où vous pouvez placer des éléments. Le modèle contient la composition et définit des limites claires afin que votre conception soit plus cohérente. Maintenant, il vous sera plus facile de décider où placer les éléments. Au fur et à mesure que vous gagnez en expérience, vous pouvez mettre à jour les limites si nécessaire.
Mais comment créer cette grille ? Nous aborderons ensuite les détails. Fondamentalement, le nombre et la taille des colonnes peuvent être aléatoires et dépendent de vos besoins. Plus votre conception est détaillée, plus la grille nécessitera de colonnes. Si vous hésitez, demandez l'aide d'un collègue expérimenté.
De plus, je vous recommande de lire "Un guide complet de la conception d'interface utilisateur", qui devrait vous aider à comprendre un peu plus en profondeur la conception de l'interface utilisateur.

Harmonie verticale
Semblable au maintien de l'harmonie horizontale, il est également important de maintenir des distances verticales cohérentes dans une conception. Comme les lignes d'une feuille de calcul, elles vous aident à conserver le texte à intervalles réguliers.
Quelle doit être la taille de ces rangées ? Encore une fois, c'est à vous de décider. Cependant, je recommande d'utiliser 8 pixels ou des multiples de 8 (comme 16). Redéfinir les limites où les éléments ou le texte doivent être alignés.

Choisir les tailles de police dans le bon sens
Si vous regardez des conceptions bien conçues, vous constaterez une cohérence dans les tailles de police. C'est pour une raison.
Remarque : Gardez également à l'esprit que vous n'avez besoin que de deux, voire trois, polices dans votre conception. Cependant, sélectionner les bonnes polices de caractères et les faire fonctionner ensemble dépasse le cadre de ce didacticiel.
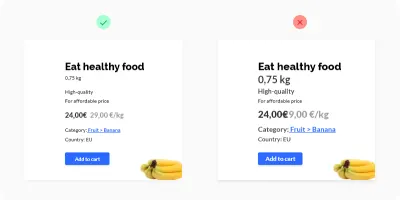
Commencez par définir quelques tailles de police clés à utiliser tout au long du projet. (Par exemple, il serait insensé d'utiliser 30, 31 et 32 pixels. Combinez plutôt ces trois tailles très similaires en une seule.)

Les tailles de police standard offrent deux avantages :
- Votre design sera plus cohérent et plus élégant.
- Cela accélérera le processus de conception et vous rendra plus efficace.
Tailles de police
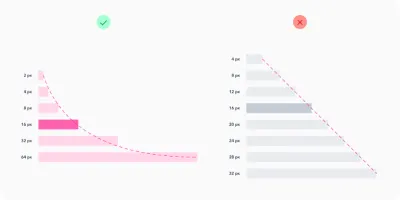
Lorsque vous définissez des tailles de police, veillez à ne pas augmenter les tailles du même incrément. Lorsque vous agrandissez du texte, il doit être non linéaire. Cela signifie que plus le texte que vous créez est grand, plus l'incrément doit être important.

Supposons que vous ayez un bloc de texte avec une taille de police de 12 pixels et que vous souhaitiez l'agrandir. Vous essayez 14 pixels, et vous êtes satisfait. Mais imaginez ensuite que vous avez un gros titre (40 pixels) et que vous souhaitez l'agrandir. Augmenteriez-vous la taille de seulement 2 pixels, de 40 à 42 ? Bien sûr que non. Optiquement, le texte nécessite un changement beaucoup plus important. Vous devrez peut-être l'augmenter de 24 pixels, ce qui vous donnera un titre plus grand de 64 pixels.
En bref, cela signifie que plus vous voulez que le texte soit gros, plus l'incrément que vous devrez utiliser est grand. Ce principe très simple s'applique non seulement au texte, mais aussi à la taille des boutons, aux espaces blancs et à tout le reste.
Il est généralement basé sur une progression géométrique. Voici un tableau très utile démontrant l'échelle des polices :

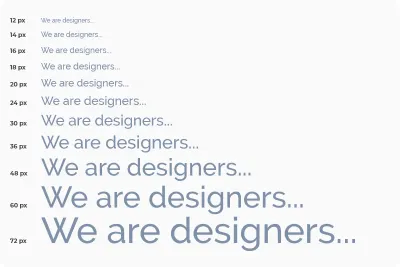
Cependant, pour la typographie, une échelle éprouvée est utilisée avec des tailles de police que vous voudrez conserver pour toujours. L'échelle est de 12, 14, 16, 18, 20, 24, 30, 36, 48, 60 et 72 pixels.

Hauteur de la ligne de texte
Une fois que vous avez défini toutes les tailles de police, vous devrez vous occuper de l'espacement des lignes. Pour la hauteur de ligne, utilisez à nouveau des incréments de 4 pixels. Par exemple, pour un texte de 16 pixels, définissons la hauteur de ligne sur 24 pixels. Si vous voulez que le texte respire davantage, augmentez la hauteur de ligne de 4 pixels à 28.
Définissez les couleurs de votre projet
Savez-vous combien de combinaisons de couleurs existent ? Beaucoup! Vous perdrez trop de temps si vous ne prédéfinissez pas les nuances de couleur. Vous ne pouvez pas vous limiter au noir, au blanc et, disons, au bleu. Pour chaque couleur, vous aurez besoin d'autres nuances, et il est important de les définir à l'avance, afin que les nuances soient cohérentes tout au long de votre projet de conception. Nous ne voulons pas créer de chaos dans la conception. Visez 5 à 10 nuances pour chaque couleur. Je préfère définir 9 nuances pour chaque couleur.
Examinons de plus près les nuances de couleurs.
Pourquoi 9 nuances de chaque couleur ?
Le premier avantage est le nommage des couleurs. Que vous utilisiez un éditeur graphique ou du code CSS, vous bénéficierez certainement de cette astuce. Chaque nuance se verrait attribuer un numéro, tel que 100, 200, 300, 400, 500, 600, 700, 800 et 900. (Pourquoi des centaines ? En général, c'est ainsi que les coupes de polices de caractères sont également organisées.)
Deuxièmement, 9 est un nombre pratique pour définir les couleurs. La meilleure façon de préparer ces nuances est de préparer une rangée de 9 carrés et de remplir les carrés de couleurs. Celui du milieu sera la couleur de base . Ensuite, vous définissez la teinte la plus claire (à l'extrême gauche) et la teinte la plus foncée (à l'extrême droite). L'étape suivante consiste à sélectionner les teintes intermédiaires.

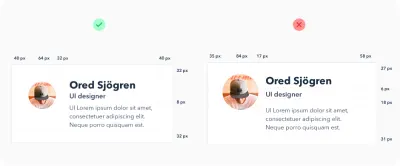
Préparer les différentes tailles, types et états des éléments
Lorsque vous travaillez sur une conception, vous travaillez généralement avec un nombre incalculable d'icônes, de boutons et d'autres composants. Encore une fois, c'est une bonne idée de leur préparer à l'avance plusieurs tailles et de limiter les options au moins possible. Pendant le processus de conception, n'ajoutez pas d'autres tailles et n'essayez pas d'ajuster la taille des composants en fonction de vos besoins. Au lieu de cela, utilisez simplement ceux que vous avez déjà définis, et l'ensemble de la conception sera plus cohérent et plus propre.
Prenons l'exemple des boutons. Lorsque vous commencerez, vous devrez définir leur structure hiérarchique. Pour ce faire, créez un bouton avec une action principale, un bouton avec une action secondaire et peut-être un autre bouton avec une action moins importante. Pour chaque bouton, précisez son état (actif, inactif) et la variante de couleur. Essayez toujours de réduire le nombre d'éléments aux plus importants.

Définir les propriétés des autres éléments
Les concepteurs d'interfaces utilisateur utilisent souvent des ombres dans leur travail de conception. Cependant, pour les concepteurs moins expérimentés, les ombres peuvent parfois être difficiles. Lors de la création d'une ombre, vous devez définir la distance de l'ombre le long des axes x et y, ainsi que le rayon de flou, la couleur et la transparence. Les ombres peuvent prendre beaucoup de temps à affiner, c'est pourquoi vous voudrez les préparer avant de plonger dans la conception. Il est utile de préparer un ensemble d'ombres (en utilisant la même méthode que pour les couleurs), puis de les appliquer tout au long du processus de conception.
Tenez également compte de toutes les autres propriétés des éléments avec lesquels vous allez travailler, telles que le rayon d'angle, la transparence et les dégradés de couleurs.

Espace blanc
Il est important d'ajuster correctement l'espace blanc. Que vous décaliez des éléments de l'extérieur (marge) ou de l'intérieur (remplissage), vous devez à nouveau compter sur le nombre magique de 8. Augmentez le décalage de 8 pixels (4 pour les petits éléments). Comme pour la taille de la police, plus l'écart que vous voulez est grand, plus l'incrément devra être grand (encore une fois, vous devrez définir ces incréments à l'avance).

Conclusion
Pour rendre vos conceptions propres et cohérentes, définissez des limites et un chemin clair tout au long du processus.
Lorsque vous travaillez sur chaque élément de votre conception, gardez à l'esprit les points suivants :
- Voyez si vous l'avez déjà utilisé quelque part dans votre conception. Si c'est le cas, vous pouvez simplement copier cet élément.
- Suivez un rythme horizontal et vertical, et ajustez la taille des éléments en suivant les étapes que vous avez définies au tout début.
- Évitez les décisions compliquées et les batailles sans fin avec les pixels. Ayez un système en place.
- Ne créez pas deux fois le même élément. S'il y a de l'ordre dans votre conception, votre travail sera meilleur et plus efficace, vous pourrez itérer plus rapidement et vous pourrez communiquer plus facilement avec les développeurs. Les développeurs définiront des variables qui suivent vos styles, alors définissez-les clairement. Vous obtiendrez un design épuré et les développeurs pourront créer un code meilleur et plus durable. Tout le monde sera content.
Lecture connexe
- "Construire de meilleures conceptions d'interface utilisateur avec des grilles de mise en page", Nick Babich, Smashing Magazine
- "Quelle est la différence entre "px", "dip", "dp" et "sp" ?", Stack Overflow
- "Pourquoi les concepteurs d'interface utilisateur utilisent" dp "au lieu de" pixel "comme unité pour concevoir des applications mobiles?", Kikahola, Medium
- « propriété CSS
font-weight», documentation Web de Mozilla Developer Network - "Améliorez votre jeu de conception en utilisant moins de polices", Jacci Howard Bear, Lifewire
- "Créer des ombres d'interface utilisateur qui ne sucent pas", Anastasia Kas, Medium
- "10 règles d'or à respecter lors de la combinaison de polices : conseils d'un designer", Janie Kliever, Canva
- "Material Design : 8 dp Grid, 4 dp Grid", Aide Google
- "Pourquoi certains designs ont l'air désordonnés et d'autres non", Reinoud Schuijers, UX Collective
