Top 7 des tendances typographiques pour 2020
Publié: 2020-06-02Si vous pensez que la typographie consiste à rendre les mots simples attrayants, détrompez-vous. Dans le monde en ligne, la typographie a un impact direct sur l'expérience utilisateur et les conversions.
Faire un meilleur usage des mots écrits pour capter l'attention est l'essence même de la typographie. En termes simples, c'est le contenu visuel des mots écrits.
Pour un artiste, la typographie laisse place à la créativité. Cependant, cet art vous oblige à organiser les lettres et les textes de manière à rendre votre travail clair, lisible et attrayant pour le lecteur en termes d'esthétique.
Pour donner à votre texte le lifting qu'il mérite, vous devez connaître certaines des principales tendances typographiques. Ces tendances typographiques sont les réponses à certaines questions clés pour la technologie et les visuels concernant l'utilisation du type.
Par exemple, les professionnels de la typographie aiment utiliser des polices de caractères moins élaborées. Ensuite, combinez cela avec des dégradés, ainsi que des découpes et des couleurs vives, pour faire ressortir le lettrage. Ils peuvent également ajouter des personnalisations qui rendent leur travail plus unique.
Il existe de nombreuses façons de créer un nouveau look en utilisant la typographie. Jetons un coup d'œil aux 7 principales tendances de 2020 dans le monde de la typographie.
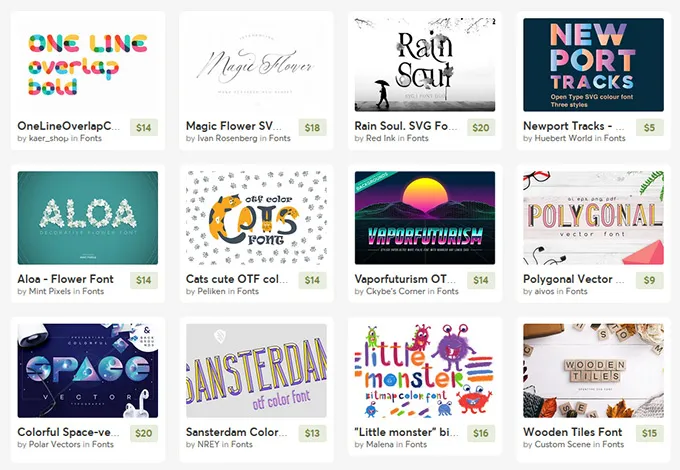
1. Polices de couleur et type

En typographie, les polices colorées sont une classe à part. Vous les trouverez pratiquement partout. Auparavant, l'utilisation de texte blanc et noir était plus prononcée, mais les couleurs ont commencé à faire leur retour ces derniers temps. De plus en plus populaires, ils peuvent être appliqués dans différents projets pour créer du plaisir. En raison de ce concept, de nombreux projets de typographie intègrent les couleurs à un niveau plus large.
Dans les textes, les couleurs ont une façon unique de stimuler l'intérêt et de mettre davantage l'accent sur les mots. En effet, les concepteurs utilisent de plus en plus la typographie aux couleurs vives.
Avec l'utilisation d'options plus lumineuses, il devient plus facile d'accrocher l'œil. Cela crée également une plate-forme permettant aux concepteurs d'envoyer leurs messages et suscite l'intérêt des utilisateurs pour construire l'identité de la marque.
(Découvrez les bonnes polices qui peuvent être utilisées pour les services financiers ici.)
2. Sans empattements arrondis

Étant si simple, cette tendance peut être adoptée par n'importe qui.
Les polices de caractères simples sans empattement peuvent être facilement vues dans de nombreux projets. Ce que nous trouvons intéressant dans cette tendance, c'est le fait que les sans empattements arrondis peuvent aller avec pratiquement n'importe quoi. De toutes les polices de caractères auxquelles vous pouvez penser, les sans empattements arrondis sont l'une des plus lisibles.
De nombreux concepteurs utilisent des polices uniformes d'épaisseur moyenne tout en utilisant cette tendance. Ils ont l'avantage d'un interlettrage suffisant. Cette typographie s'articule autour d'une lisibilité optimale. C'est aussi génial parce qu'il peut être associé à de nombreuses autres tendances typographiques pour créer un look plus contemporain.
3. Blocs de texte empilés

La pratique s'incline pour devenir assez petite, mais cela ne réduit pas le poids qu'elle peut supporter. Les concepteurs utilisent plusieurs lignes de texte pour créer un message pondéré contenant beaucoup plus de mots.
La tendance à utiliser des blocs de texte empilés mérite d'être notée car elle indique l'évolution de la communication. Des efforts sont faits pour promouvoir une plus grande communication avec les utilisateurs plutôt que de s'attendre à ce que quelqu'un puisse être incité à s'engager simplement avec un mot.
Si vous pouvez présenter les informations d'une manière qui engage visuellement l'utilisateur, cela pourrait être plus efficace pour promouvoir l'engagement de l'utilisateur. Ce type de typographie ajoute non seulement à l'esthétique générale d'un site Web, mais aide les utilisateurs à numériser du texte.
Certaines considérations clés sont associées à cette tendance à empiler plusieurs lignes de texte. Il est essentiel de :
- Trouvez une police de caractères facile à lire même si vous utilisez plus de lettres.
- Trouvez une police de caractères qui a le bon interligne pour vous assurer que les sauts de copie ont du sens.
- Choisissez une police de caractères qui garantit que les téléspectateurs peuvent facilement distinguer les lignes.
Vous pouvez trouver plus d'informations à ce sujet sur les forums traitant des tendances en matière de graphiques de sites Web et de questions et réponses sur la technologie en ligne.
L'empilement de texte doit être tel que le flux d'une ligne à l'autre soit unique et logique. Le modèle de lecture doit être évident et permettre aux utilisateurs de passer d'une ligne à l'autre dans la copie avant de détourner leur attention vers d'autres aspects de votre conception.
Des défis semblent se poser en ce qui concerne la facilité de lecture, ainsi que les sauts de ligne. Sur cette base, le concepteur crée alors un plus grand contrôle en empilant le texte sur une zone de l'écran. C'est un excellent moyen de créer une harmonie entre d'autres visuels et l'élément de texte. L'équilibre devient maintenant asymétrique et apparaît grand aux yeux du spectateur.
4. Superposition avec d'autres éléments
Les éléments de texte sont conçus pour être un peu séparés des autres composants dans de nombreux projets. Cette idée est en train d'évoluer et il est formidable de voir des concepteurs autoriser le chevauchement entre le texte et d'autres éléments. Ce que vous obtenez à la fin, ce sont d'excellents résultats qui aident les utilisateurs à garder beaucoup plus leur attention sur les mots.
L'une des manières les plus populaires, cette tendance de la typographie est utilisée dans la pratique implique que les images encadrées soient superposées par des éléments de texte. Mais certains designers poussent désormais le jeu encore plus loin en fusionnant la typographie avec l'image. Par exemple, ils peuvent donner l'impression que la personne sur l'image entre dans les mots.
Dans la conception d'imprimés, cette technique est plus couramment utilisée et est relativement plus facile à mettre en œuvre. Cela aide à créer un affichage qui a l'air magnifique. Pour bien faire les choses, l'image doit être correcte et le concepteur doit s'assurer que chaque lettre est lisible.
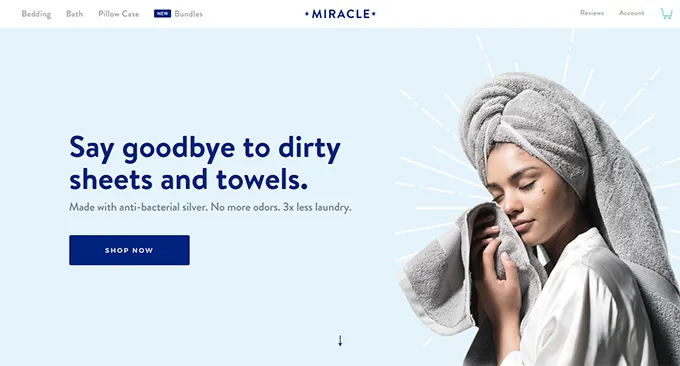
5. Type de héros "sous-dimensionné"

Bien que nous ne puissions pas dire que le texte redevient généralement petit, la nouvelle tendance est que les images de héros de site Web n'ont plus de texte et de titres qui prennent une sensation surdimensionnée. Auparavant, cela était responsable de submerger certaines conceptions. C'est comme une bouffée d'air frais d'avoir une zone héros avec une typographie sous-dimensionnée.

Les nouvelles tailles de caractères tendance se situent généralement entre 50 et 80 points. Ils sont suffisamment petits pour contenir quelques lignes de texte. Faire en sorte que votre typographie paraisse plus petite n'est pas si difficile. Tout ce que vous avez à faire est de vous assurer que vous utilisez une police facile à lire. Votre choix de polices doit également avoir beaucoup d'espacement. Inclure du texte excessif est l'une des erreurs que commettent la plupart des concepteurs en raison de la petite taille, mais ne tombez pas dans ce piège.
L'une des questions clés pour la technologie et les tendances en matière de conception de sites Web est de savoir pourquoi la topographie a tendance à devenir plus petite. La raison en est que ces tailles peuvent être mises à l'échelle facilement. Il est également simple de proposer des expériences unifiées quel que soit l'appareil. De nombreux problèmes de typographie peuvent être résolus si vous réduisez un peu la taille. Cela aide également à garder le texte lisible tout en favorisant une grande esthétique.
6. Découpes et superpositions

La chose intéressante à propos des découpes et des superpositions est qu'elles créent un intérêt visuel important. De plus, les créer peut être amusant. Si vous voulez que votre conception ne soit pas trop plate, utilisez des effets superposés. Et vous pouvez le faire avec l'aide de la typographie.
Lorsque nous parlons de la tendance des découpes et des superpositions, cela fait simplement référence aux éléments de texte sans remplissage de couleur. Si vous utilisez une découpe, cela donne à tout ce qui est placé dans le calque d'arrière-plan la possibilité d'être visible à travers la conception de caractères.
Dans le cas d'une superposition, ce que vous avez la plupart du temps, c'est un arrière-plan avec un lettrage transparent dessus. Cela vous aide à voir l'arrière-plan même lorsque vous lisez les lettres.
Ces techniques aident les concepteurs à susciter l'intérêt des utilisateurs et le processus de création est généralement amusant. Vous voulez envisager de les utiliser avec de gros caractères et sans utiliser trop de mots.
Assurez-vous d'utiliser également une police d'affichage. Les photos et les superpositions vont bien, mais la technique fonctionne également bien avec les arrière-plans et la texture vidéo. Tout ce que vous avez à faire est d'éviter les effets de conception excessifs pour éviter que l'utilisateur ne soit submergé par la technique.
7. Typographie animée

Également connue sous le nom de typographie cinétique, la typographie animée est une autre grande tendance que les concepteurs adopteront en 2020. De nombreux projets de conception utilisent aujourd'hui le lettrage mobile. Parfois, le lettrage peut se déplacer ou peut être affecté par des états de survol. Ce que vous recevez de ces techniques est une expérience utilisateur plus riche et plus interactive.
Dans le processus d'animation de texte, les utilisateurs doivent être votre priorité. Vous devez visualiser comment ils liront et traiteront les informations aux endroits exacts. Les appareils mobiles ne sont pas encore compatibles avec certains éléments animés. C'est pour cette raison que l'animation doit être réalisée de telle manière que, quelle que soit l'incompatibilité de l'animation, le message reste clair.
Pour le faire correctement, il est important d'utiliser un lettrage facile à lire et cristallin. L'animation peut être configurée pour être lue pendant l'interaction avec l'utilisateur ou après un certain délai. Cela pourrait invoquer un sentiment de surprise mêlé de plaisir qui pourrait garder le lecteur engagé plus longtemps.
Comme remarque importante, n'oubliez pas de prendre en compte la vitesse lorsqu'il s'agit de typographie animée. Le message ne se démarquera pas si vous créez un texte rapide. Même le texte lent est pire car les utilisateurs peuvent ne pas avoir la patience de rester. Il y a de fortes chances qu'ils abandonnent le site bien avant que le contenu réel n'apparaisse. Testez vos utilisateurs pour identifier la vitesse qui fonctionne le mieux.
Regardez : Vidéo de typographie cinétique par l'animateur/réalisateur Gary Motion.
La typographie est importante - Voici pourquoi
La typographie consiste principalement à apporter des ajustements à la conception du texte pour proposer un contenu très convaincant. La typographie aide à rendre l'apparence cool tout en garantissant que le contenu a beaucoup de valeur esthétique. Le rôle de cet art ne peut être sous-estimé car il contribue à donner à votre travail son ton général. La typographie garantit également aux utilisateurs une expérience de lecture agréable.
En un mot, il existe de nombreuses raisons pour lesquelles la topographie est importante et devrait être considérée comme une priorité.
- La typographie maintient l'engagement de votre public : Lorsque vous utilisez la typographie de la bonne manière, vous pouvez facilement attirer des lecteurs et les garder accrochés plus longtemps. Cela signifie que vous devez faire preuve de créativité pour proposer un contenu intéressant. Commencez par vous assurer que les textes captivants sont mis en valeur. L'utilisation efficace de la typographie peut vous aider à créer un texte très attrayant.
- La typographie aide à créer le bon message : Selon l'objectif du contenu que vous créez, la typographie peut vous aider à trouver la police de caractères, les polices et le style adaptés à votre message.
- La typographie aide à construire une hiérarchie de l'information : Lorsque nous parlons de hiérarchie de l'information, nous nous référons à la catégorisation du texte à l'intérieur du contenu. Cela implique l'utilisation de différents types de polices et de tailles pour distinguer certains textes des autres. Ceci est fait en fonction de leur niveau d'importance. La typographie vous aide à atteindre cet objectif et permet à votre public de déterminer où concentrer davantage son attention.
Les personnes qui consultent vos documents ne sont pas tellement préoccupées par les graphismes. Ils sont principalement obsédés par le contenu textuel pour une raison : la majorité des informations dont ils ont besoin sont contenues dans les textes. Cela signifie que vous devez vous assurer qu'il existe un équilibre entre le texte et les graphiques lors de la création de contenu. Tout cela rend la typographie de plus grande valeur.
Pour en savoir plus sur la typographie, parcourez les réponses à certaines questions clés pour obtenir des conseils et astuces sur la technologie et la conception de sites Web disponibles sur des plateformes populaires telles que Quora et Discuss. Prenez note de ces tendances et trouvez ce qui vous convient le mieux et profitez-en au maximum.
