Guide de typographie dans la conception de sites Web mobiles
Publié: 2019-01-05En ce qui concerne la typographie dans la conception de sites Web mobiles, il est préférable de rester simple. Avec la conception mobile réactive qui occupe le devant de la scène, il devient de plus en plus important de donner la priorité à l'expérience utilisateur mobile. En matière de typographie, ce qui fonctionne sur l'écran du bureau ne fonctionnera pas sur les appareils mobiles. Les écrans mobiles doivent être conçus en gardant à l'esprit l'esthétique et la fonctionnalité. Pour comprendre les meilleures pratiques d'utilisation de la typographie sur mobile, vous devez approfondir le monde de la typographie dans la conception Web et mobile.
Bases de la typographie dans la conception Web
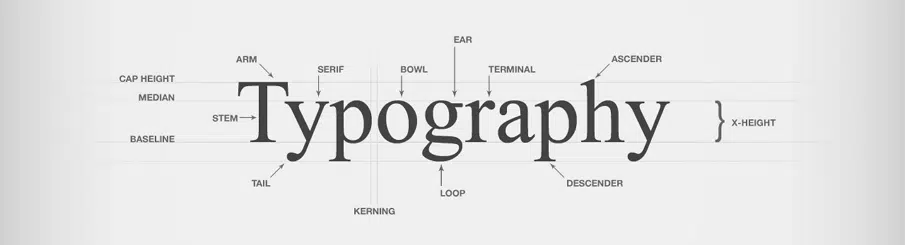
La typographie est l'art d'organiser les lettres pour rendre le contenu écrit lisible et attrayant. Cela peut être fait de différentes manières. En sélectionnant les polices de caractères, la famille de polices, la taille des points, la longueur des lignes et l'espacement, vous pouvez jouer avec la conception générale d'un mot. Lors de la conception de caractères, vous devez garder à l'esprit les moindres détails. La qualité émotive de ces polices de caractères nous aide à exprimer et à communiquer des idées avec clarté.
Lorsqu'un utilisateur visite votre page Web, le contenu seul ne le maintiendra pas intéressé et engagé. Vos choix de typographie peuvent avoir un impact majeur sur les modèles de comportement des utilisateurs. Pour que les utilisateurs puissent lire la copie de vos sites Web, vous devez créer une page Web facilement lisible. Voici quelques façons dont la typographie affecte vos utilisateurs finaux.
Donne le ton et l'ambiance du site
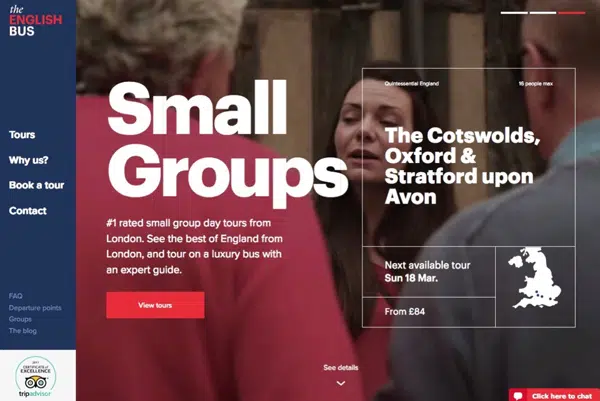
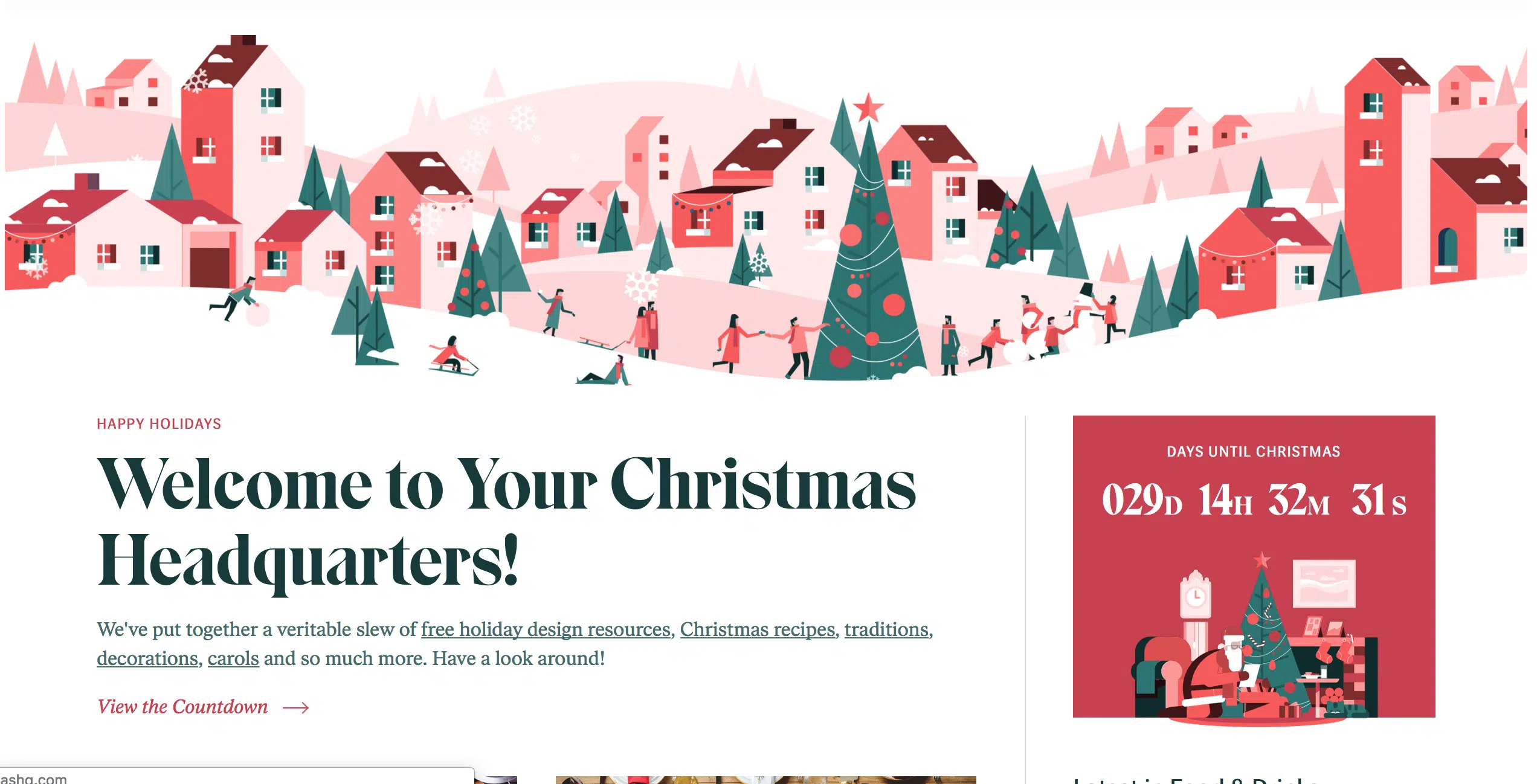
La typographie aide à renforcer une marque. Les nuances d'une police de caractères évoquent des émotions qui peuvent être utilisées pour attirer un client sur votre page Web. En jouant avec différents styles, tailles et types, vous pouvez transmettre différents traits associés à la marque.
Lisibilité, numérisation et accessibilité
La lisibilité est la facilité avec laquelle un lecteur peut consulter une page Web. Alors que la lisibilité fait référence à l'espacement et à la disposition des glyphes dans un mot et à la facilité avec laquelle il peut être discerné. En concevant du texte sur un écran et en lui donnant le bon sens de la vitesse et de la facilité, vous pouvez encourager un lecteur à lire votre contenu.
Pour permettre la numérisation, vous devez formater le texte correctement. Cela signifie que vous devrez utiliser des en-têtes, des listes en ligne et des guillemets.
Lorsqu'il s'agit de concevoir pour les téléphones mobiles, il y a beaucoup à faire en matière d'accessibilité. Cela signifie que vous devriez moins vous fier aux grosses polices en gras et aux éclaboussures de couleur. L'idée est d'attirer les utilisateurs vers votre contenu et de leur faciliter la lecture/l'examen de votre message.
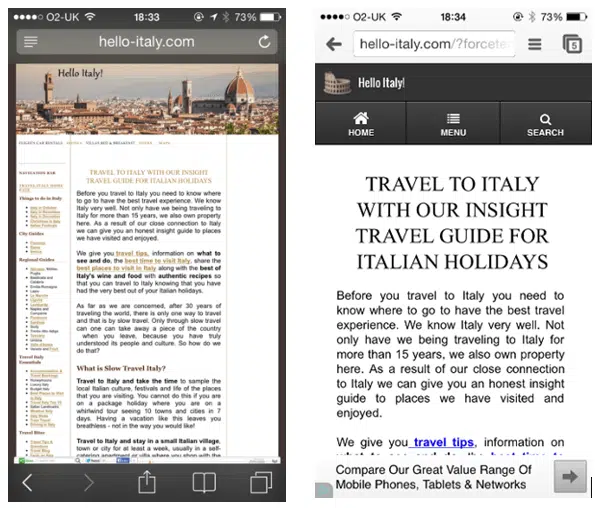
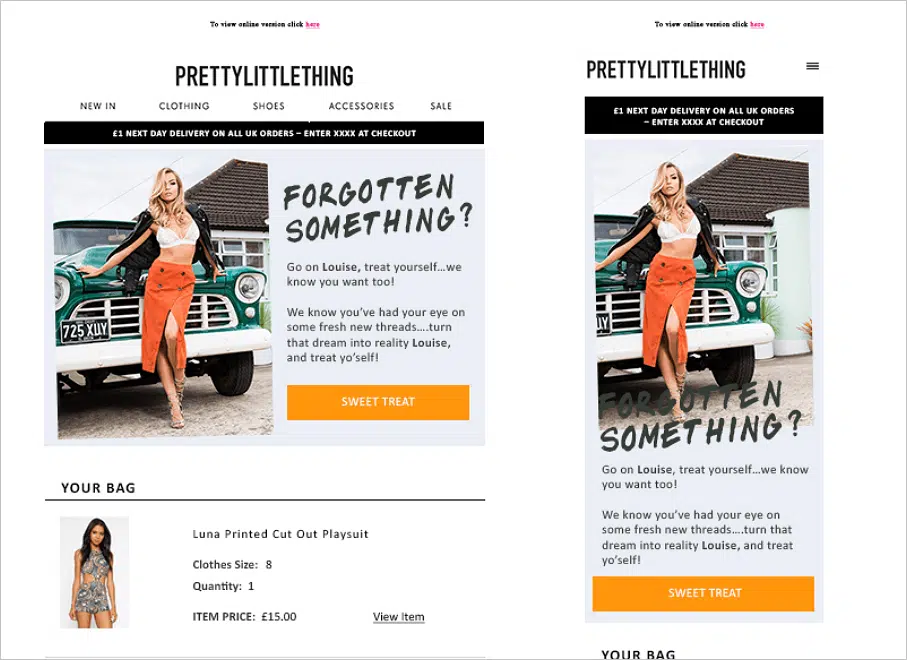
Typographie pour la conception de sites Web mobiles
Le design mobile est en constante évolution, tout comme la typographie mobile. Jetons un coup d'œil à certaines des meilleures pratiques et des éléments auxquels il convient de prêter attention lors de la conception d'un texte pour les appareils mobiles.
1. Police
Les polices doivent être sélectionnées avec le plus grand soin lorsqu'il s'agit de concevoir pour le petit écran. Différents types de contenu nécessiteront des polices différentes. Les polices trop décoratives peuvent réduire la lisibilité. Il est donc conseillé d'utiliser un type propre et simple, facile à lire et qui améliore l'expérience utilisateur globale de la page.

2. Taille de la police
La taille d'écran d'un écran mobile est limitée. Ainsi, les règles de sélection d'une taille de police sur un bureau ne s'appliqueront pas ici. Si vous utilisez un très petit texte sur la conception, cela finira par blesser l'œil de l'utilisateur, tandis que des textes plus gros risquent de rompre la cohérence de la lecture. Pour IOS, les tailles de texte utilisateur vont de 10 à 11 points.
3. Police de caractère, style et marque
Le mélange de plusieurs polices de caractères peut donner l'impression que votre application est fragmentée et, en fin de compte, entraîner une mauvaise expérience de lecture. Il serait logique d'utiliser différentes variantes d'une même police de caractères. En plus de cela, il est également conseillé d'utiliser le style de texte intégré qui est intégré au système. Cela vous aidera à tirer parti des différentes fonctionnalités fournies avec une police de caractères spécifique.
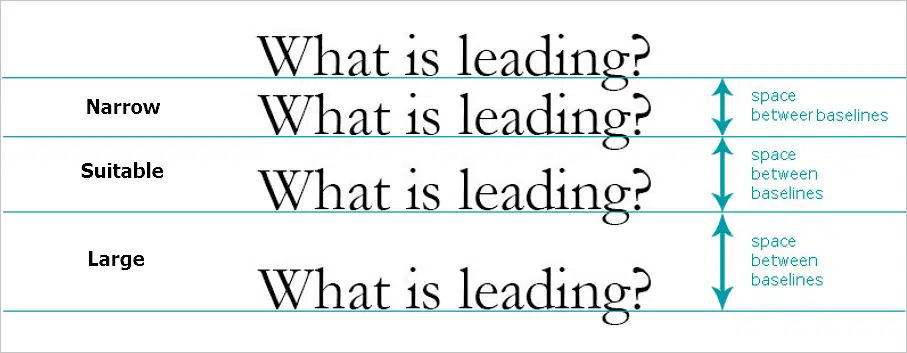
4. Interlignage, crénage, suivi et alignement
L'interlignage fait référence à l'espace entre les lignes. Les écrans mobiles sont de plus petite taille, il faut donc resserrer l'espace entre les lignes pour améliorer la lisibilité et le design. 1.4em est la norme que les concepteurs aiment utiliser comme norme. Une autre astuce courante à connaître est que l'interlignage doit correspondre à 120 % de la taille en points de la police.
Le crénage, quant à lui, est la conception de l'espace entre deux lettres. Cela a un impact énorme sur la typographie. Surtout sur les écrans mobiles, vous voulez garder cet espace aussi cohérent que possible.
Le suivi est l'espacement global des lettres de tous les caractères. Il est facile de confondre les deux. Un suivi efficace rend le contenu plus lisible.
Lorsqu'il s'agit d'aligner du texte sur des écrans, l'alignement justifié à gauche est souvent préféré. La clé est de laisser un chiffon propre et de diminuer les espaces blancs incohérents entre les lignes. L'alignement du côté gauche finit par être le meilleur choix car il permet à l'œil de l'utilisateur de passer d'une extrémité à l'autre d'une ligne.
5. Longueur de ligne
Faites attention à la longueur des lignes et à son impact sur la typographie sur un écran mobile. Pour créer une page Web lisible et harmonieuse, gardez le caractère par ligne entre 30 et 40.
6. Espace
L'espace entre les lignes, les marges, les paragraphes et les lettres peut aider à créer une page Web mobile harmonieuse et visuellement attrayante. Cela peut également aider les utilisateurs à mieux interagir avec le texte. Respectez une plage de 10 à 20 % lors de la conception de votre conteneur de texte.
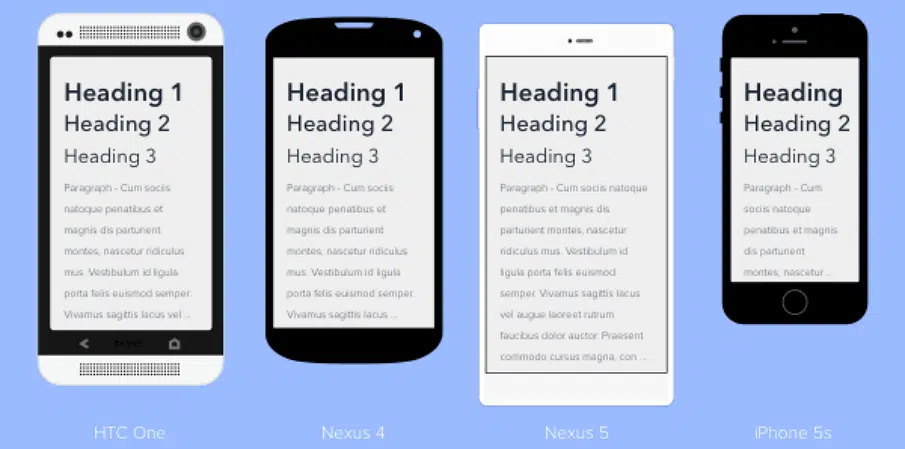
7. Hiérarchie
Utilisez le titre pour attirer l'attention des lecteurs et le corps du texte serait plus axé sur le contenu lisible
8. Contraste
Vous pouvez utiliser différents éléments dans la conception mobile pour créer la quantité de contraste souhaitée. Le but est d'affaiblir le contraste au maximum. Cela améliorera la lisibilité et l'expérience utilisateur globale.
9. Fonctionnalité et réactivité
Gardez toujours la fonction à l'esprit lorsque vous utilisez une police de caractères. En utilisant le bon type au bon endroit, vous pouvez non seulement le rendre beau mais aussi utilisable. Ainsi, par exemple, utilisez une taille de police plus grande sur un bouton sur lequel vous voudriez que vos utilisateurs cliquent.
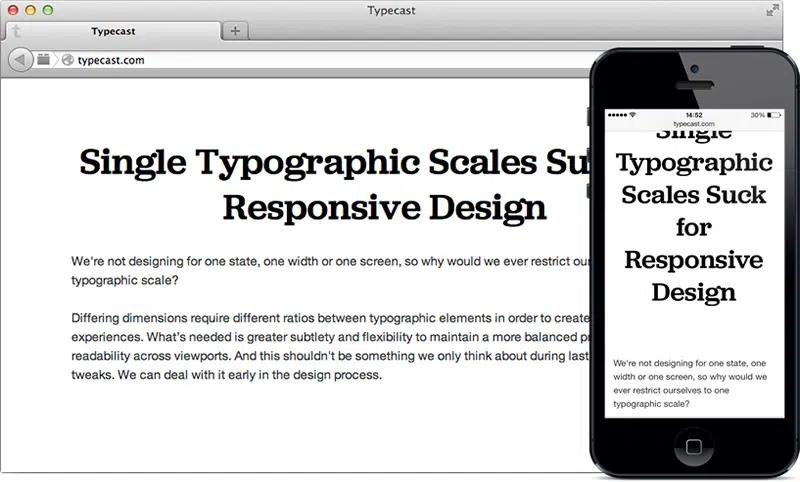
Avec un design réactif prenant le dessus sur les écrans mobiles. les concepteurs ont commencé à accorder plus d'attention à la typographie réactive. En fait, les concepteurs doivent comprendre en quoi le type sera différent sur différents appareils.
Pour récapituler, voici quelques facteurs/points importants à prendre en compte lors du choix et de la conception du type pour l'écran mobile. Commencez avec une police système par défaut si nécessaire. C'est votre choix le plus sûr et il est livré avec des fonctionnalités qui peuvent vous aider à repousser les limites de la typographie mobile. Abandonnez les polices décoratives et les polices utilisateur avec ou sans empattement pour rester simples et lisibles. Ajoutez de petites touches de décoration si vous le devez, mais essayez de garder un design minimal. Essayez de ne pas utiliser plus de 2 polices de caractères sur les écrans mobiles et assurez-vous qu'elles se complètent. Essayez d'utiliser des polices compatibles avec tous les appareils et plates-formes.
En matière de typographie mobile, il est préférable de s'en tenir à des choix éprouvés qui vous garantissent la meilleure expérience utilisateur.