12 exemples inspirants de mélange de polices pleines et creuses dans la conception Web
Publié: 2021-01-19Il est courant de mélanger et assortir les polices de caractères afin de trouver la paire parfaite pour un site Web. En règle générale, les concepteurs choisissent une police pour l'en-tête et une autre pour le corps du texte. Le premier est fantaisiste et audacieux afin de rendre les titres accrocheurs. Alors que le second est souvent simple pour rendre le texte facilement lisible.
Il y a même des options populaires et des créateurs de tendances ici. Cette étape de la conception de sites Web convient bien à la foule créative, même si elle nécessite parfois un rafraîchissement et une rénovation pour continuer à avancer. Et plus récemment, il a reçu une balle dans le bras.
La combinaison de lettres creuses et pleines est une toute nouvelle tendance dans la typographie de conception Web.
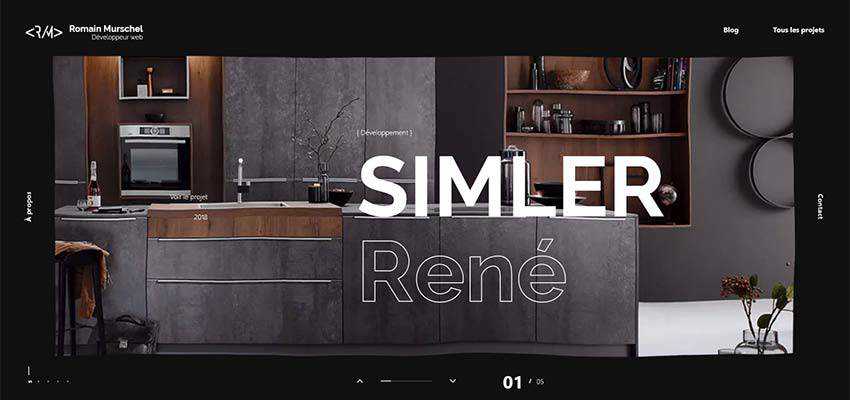
Romain Murschel
Le portfolio personnel de Romain Murschel est un parfait exemple de cette petite idée mainstream qui tente de rivaliser avec les grands anciens de l'arène.
Ici, les styles creux et solides sont utilisés pour mettre en évidence les noms de chaque projet présenté dans le curseur. Cette astuce attire l'attention par son originalité et sa beauté complexe. Et cela va aussi parfaitement avec le design ultra-moderne du site Web, ainsi que certaines fonctionnalités innovantes, telles que le comportement liquide de la toile.
De plus, notez que le titre est relativement volumineux, mais qu'il n'accable ni ne submerge les visiteurs. Cela ne détourne pas non plus l'attention de la belle image en arrière-plan; il est juste joli et fait très bien son travail.

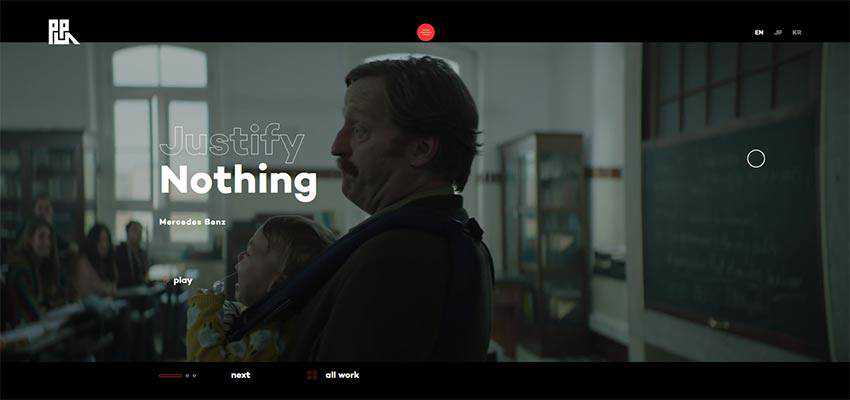
FabricationPortugal
Production Portugal est un autre excellent exemple. Ici, la zone des héros est marquée par un fond vidéo fantastique et le slogan de la campagne est présenté en deux mots. "Rien" vous frappe dès le premier instant, puis "Justifier" rejoint l'impact - résultant en un résultat favorable.

Addict Rave
Tout comme l'exemple précédent, Addict Rave propose également un arrière-plan vidéo. Pour faire contraste, le titre n'était pas seulement défini dans une grande taille, mais également divisé en deux parties vives utilisant des choix stylistiques pleins et creux. "Addict" est une star évidente ici, alors que "rave" est un complément parfait.

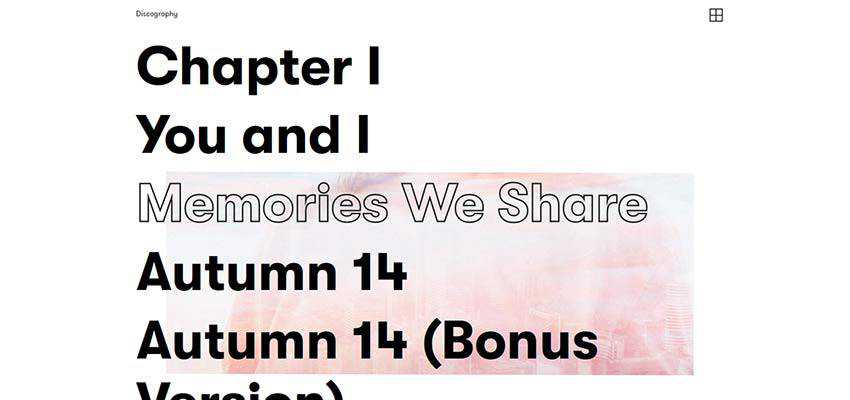
Covéo Musique
La tendance a une base solide pour prospérer. Il a quelques bonnes applications réelles. D'abord et avant tout, cette combinaison peut être utilisée pour mettre l'accent sur le mot sélectionné – comme dans le cas de Coveo Musique.
Ici, nous pouvons voir une version complexe d'un curseur. Une liste avec des noms d'œuvres est d'abord pour nous saluer. Lorsque vous survolez le titre, une image s'affiche et le titre change d'état de noir uni à creux, signalant qu'il s'agit de la sélection actuelle. Soigné et intelligent.


Histoire d'inclinaison
Comme vous l'avez peut-être deviné, les options stylistiques pleines et creuses utilisées ensemble peuvent rapidement animer un seul mot. Il fournit un poids visuel plus important et en atténue légèrement un autre en le rendant visuellement plus léger. Cependant, la forme creuse attire toujours l'attention en raison de son aspect élégant et sophistiqué.
Considérez Tilt Story. L'équipe derrière le projet utilise cette astuce pour faire exactement cela. Ils mettent en valeur le nom de l'œuvre et habillent toujours la plaque signalétique de l'agence en quelque chose de fantaisiste et de voguish. La première chose que vous lisez ici est "Mordre en arrière", mais le "Tilt" à l'envers est toujours la deuxième chose qui frappe.

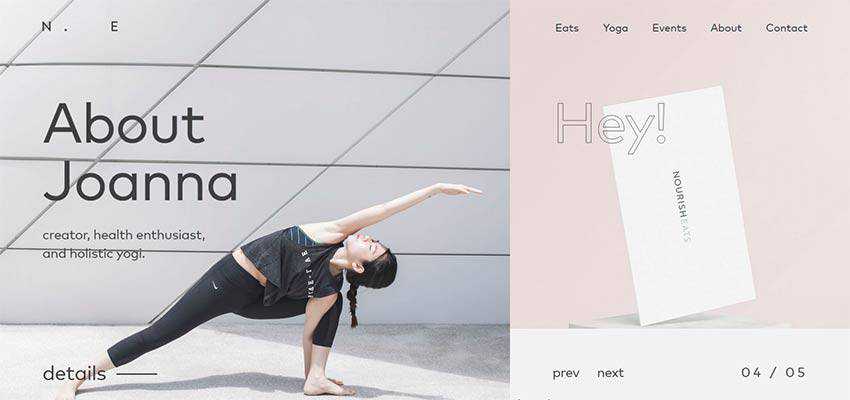
NourrirMange
La deuxième raison pour laquelle cette tendance se développe réside dans sa capacité à placer naturellement des accents et à mettre en place des éléments complémentaires sans aller plus loin.
Considérez NourishEats. La première page accueille le public avec un écran divisé asymétrique, où le côté gauche a priorité sur le droit. On peut le voir grâce à plusieurs choses. De toute évidence, la taille de la section l'indique. De plus, le style du lettrage clarifie également cela. "About Joanna" semble plus solide et audacieux que "Hey", fragile et aéré.

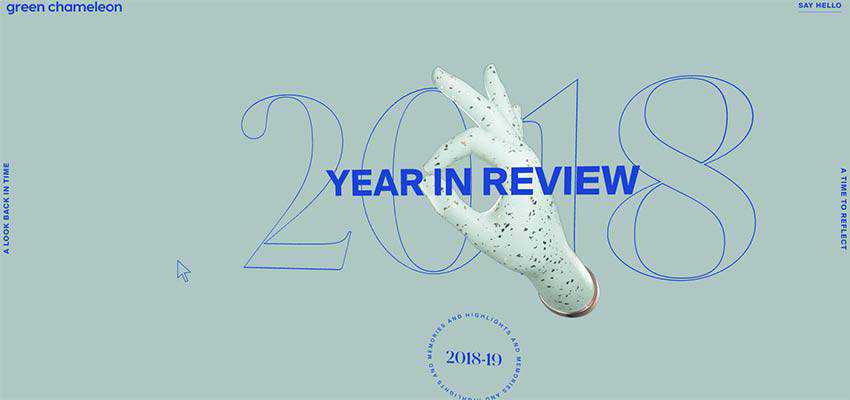
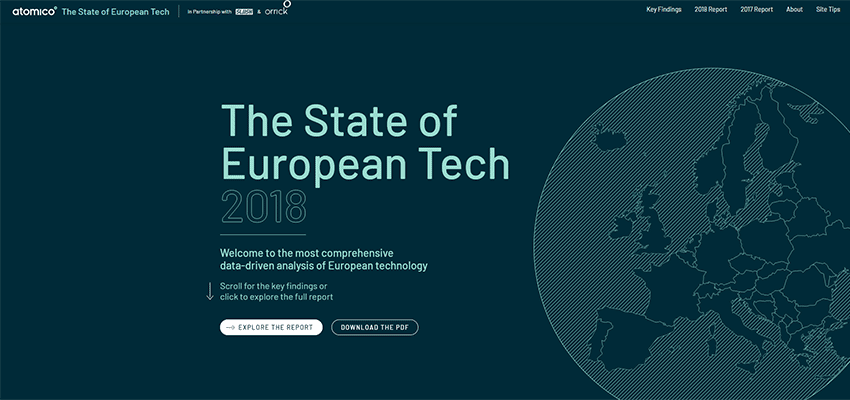
Bilan de l'année par Green Chameleon / L'état de la technologie européenne
Year in Review de Green Chameleon et The State of European Tech emploient la même tactique. Les deux sites Web comportent des lettres pleines pour afficher le nom du projet et des lettres creuses pour indiquer l'année.
Alors que dans le premier exemple l'année est placée en arrière-plan, dans le deuxième exemple elle fait partie intégrante du bloc de texte. Dans les deux cas, ils semblent relativement proéminents, servant d'éléments supplémentaires parfaits.


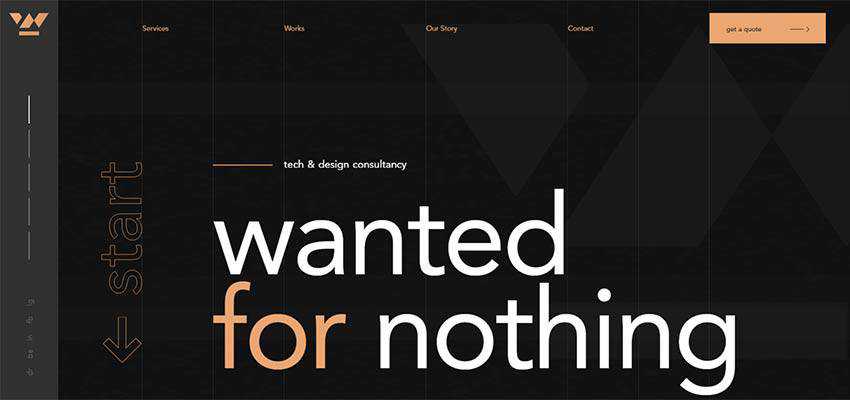
Recherché pour rien
Dans le cas de Wanted for Nothing, vous tombez sur un titre solide qui coupe les autres éléments à l'écran. Cependant, grâce à l'aspect creux du mot « start », il occupe naturellement sa place dans la composition, incitant les utilisateurs à l'action.

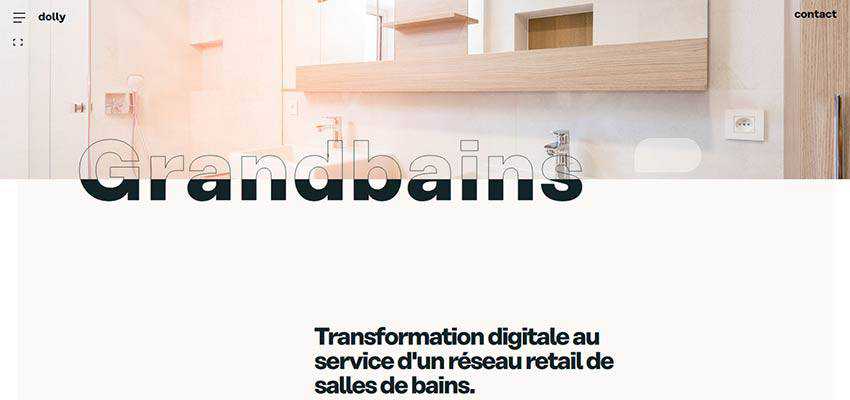
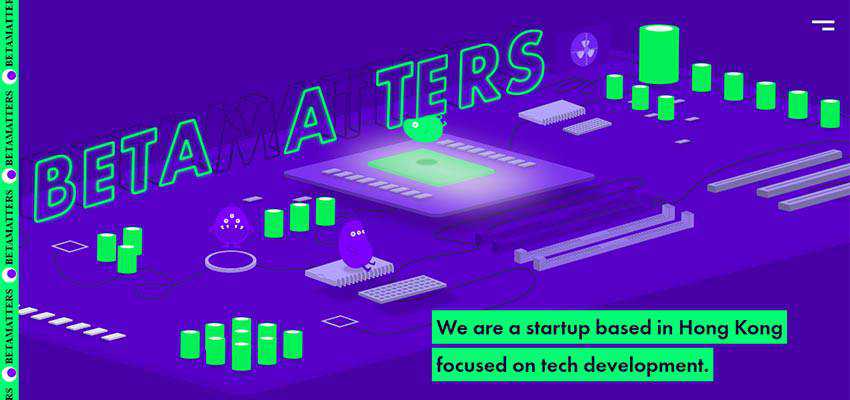
Dolly – Agence / Vincent Saisset / Betamatters
Et enfin, cette tendance est un excellent moyen de rendre la typographie décorative et le message plus fort. Considérez Dolly – Agence, Vincent Saisset et Betamatters.
L'équipe créative à l'origine du design de Dolly Agency joue avec la tendance en un mot au lieu de deux. En conséquence, nous pouvons voir une prise intéressante qui fait que le titre se fond parfaitement dans l'environnement et, en même temps, fait une déclaration. C'est un mélange du « début » audacieux et robuste et de la « fin » délicate et élégante qui attire facilement l'attention.

Le site de Vincent Saisset utilise cette solution pour sauver la section portfolio de la banalité. Ici, la liste régulière des titres présente non seulement des œuvres d'art, mais joue également un rôle décoratif - ajoutant à l'atmosphère artistique globale.

Betamatters a une zone de héros visuellement massive, mais cela n'empêche pas la plaque signalétique et le message de bienvenue de se démarquer. C'est un autre tandem fantastique de typographie creuse et solide en action.
Notez l'entourage d'inspiration numérique avec beaucoup de fils et de cylindres. Le nom de l'entreprise est creux et dimensionnel – il va ici comme un gant. Le message de bienvenue est mis en caractères solides et va également bien avec la composition. Il se démarque naturellement de la foule.

Une combinaison efficace
Nous sommes habitués à voir une combinaison de familles de types dans les sections de héros qui sont utilisées pour présenter l'en-tête et le bloc d'accueil de manière invitante. Aujourd'hui, on peut assister à quelques changements dans cette pratique.
Ces changements ne sont pas quelque chose de nouveau, mais ils sont intelligents et intelligents. Mélanger des styles creux et pleins pour la typographie est si simple et élégant que les utilisateurs l'acceptent sans effort. Cette petite solution a donné un coup de jeune à la pratique quotidienne éprouvée.
Cette technique rend les choses intéressantes de manière discrète et, en même temps, met habilement en évidence les détails essentiels. Il a également des applications réelles. Ainsi, entre de bonnes mains, il peut être transformé en quelque chose d'incroyable et de pratique.
