Mon client m'a obligé à le faire : les histoires vraies du concepteur grincheux
Publié: 2021-02-12Les designers aiment souvent critiquer les autres designers. C'est juste un effet secondaire naturel d'être créatif. Nous voyons un site Web ou une application et commençons immédiatement à regarder comment tout cela s'emboîte. À quelles difficultés nos frères ont-ils dû faire face en cours de route ? Aurions-nous fait quelque chose de différent ?
Bien sûr, aucun designer n'est parfait. Nous avons tous ces projets dans notre portefeuille que nous aimerions oublier. Mais ne négligeons pas le rôle que jouent les clients dans ce chaos.
Plus souvent, une décision douteuse revient à un client opiniâtre. Peu importe à quel point nous essayons de les influencer, ils avancent à toute vitesse vers un désastre de conception. J'ai vécu cela plus de fois que je ne peux compter. Finalement, il devient inutile de continuer à plaider votre cause.
Aujourd'hui, nous allons célébrer (ou torréfier) les fonctionnalités que nous mettons en œuvre afin de satisfaire nos clients. Non, ils ne répondent pas à nos idéaux les plus élevés. En fait, nous préférerions probablement nous cacher sous une couverture plutôt que de les voir ternir notre crédibilité dans la rue. Mais nous y allons dans un esprit de compromis (et en voulant être payé).
Curseurs de la page d'accueil
Les curseurs et les carrousels sont utilisés comme élément clé des pages d'accueil depuis des années. Pourtant, ils sont souvent déplorés comme inefficaces et difficiles à utiliser. Cela ne signifie pas qu'ils ne sont pas d'une certaine valeur - mais pas la solution parfaite qu'ils sont censés être.
Oui, vous pouvez placer beaucoup d'informations dans un espace limité. Mais cela peut arriver au point où vous vous attendez à ce que les utilisateurs naviguent à travers des options non pertinentes ou (pire encore) attendent les informations dont ils ont besoin. Sans oublier les effets spéciaux parfois surfaits et leur impact sur les performances.
Pourtant, il peut être difficile d'orienter les clients dans une direction différente. J'ai eu plusieurs expériences où un client a annulé une zone de héros statique en faveur d'un grand vieux diaporama.
Pourquoi? C'est peut-être parce que vous voyez des curseurs un peu partout . Et si la concurrence en utilise un, autant sauter dans le train en marche. Dans ces situations, tout ce que vous pouvez faire est d'essayer de rendre la fonctionnalité aussi discrète que possible.

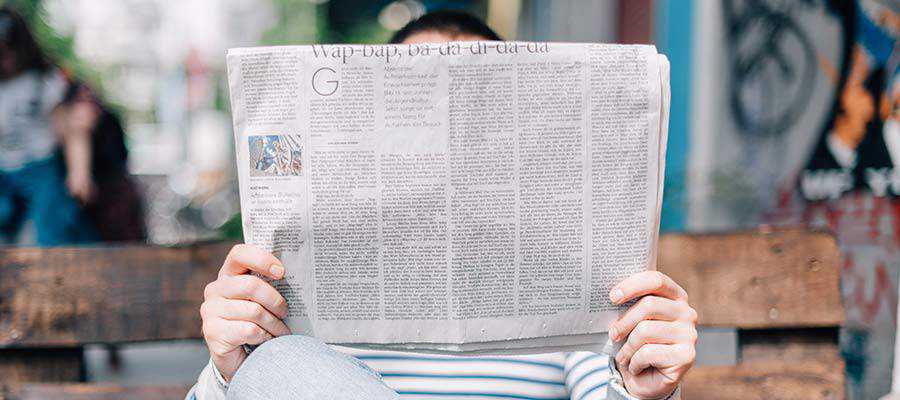
Passages de texte multicolonnes
Il existe un certain nombre d'agrafes de conception d'impression qui fonctionnent bien sur le Web. Mais certains sont orientés vers la gestion de l'espace limité sur une page imprimée - un défi qui n'a pas tellement d'impact sur les sites Web.
Le texte multicolonne entrerait dans cette dernière catégorie. Vous le voyez tout le temps dans les journaux et les magazines. Les articles s'étendent sur plusieurs colonnes étroites dans une police plus petite. C'est un excellent moyen de presser beaucoup de contenu sur une page.
Mais lorsque vous voyez cette technique sur le Web, cela rend généralement le contenu plus difficile à digérer. Cela est particulièrement vrai sur les grands appareils de bureau, où les largeurs de contenu peuvent dépasser largement 1 000 pixels. Essayer de lire quoi que ce soit d'une longueur significative est frustrant - en particulier si le défilement est impliqué.
J'ai récemment rencontré un long communiqué de presse utilisant ce format. La seule chose que je pouvais faire était de marmonner un « Pourquoi ? » exaspéré. sous mon souffle.

Schémas de couleurs inaccessibles
Les clients peuvent être très insistants lorsqu'il s'agit de la palette de couleurs de leur site Web. Il est facile de voir pourquoi. Après tout, les couleurs sont un élément essentiel de la stratégie de marque et de l'image publique.
La couleur joue également un rôle énorme dans l'accessibilité du site Web. Nous, designers, avons eu ce concept dans nos têtes à maintes reprises. Si vous ne mettez pas en œuvre des rapports de contraste de couleur acceptables, votre site Web ne sera pas accessible. Aussi simple que cela.
Mais vous voyez toujours des combinaisons de couleurs vraiment géniales qui donnent du fil à retordre même à ceux qui ont une vision de 20/20. Étrangement, ce ne sont pas seulement les sites Web obsolètes de maman et de pop qui ont leurs couleurs mélangées. Vous trouverez également la grande marque occasionnelle qui a des rapports de contraste moche.

Cependant, il peut y avoir un peu d'espoir dans ce domaine. Alors que les designers poussent plus que jamais l'accessibilité, et avec tant d'enjeux, les clients, espérons-le, reprendront leurs esprits. En outre, il existe de nombreuses façons créatives d'utiliser la palette de couleurs d'une marque tout en gardant l'accessibilité au premier plan.

Fenêtres modales
Vous souvenez-vous de ces anciennes publicités pop-up du début des années 2000 ? Vous visitez un site Web et êtes inondé de petites fenêtres éparpillées sur votre écran. La décence commune (ou, plus probablement, la technologie des navigateurs) les a fait disparaître il y a des années - pour être remplacés par des fenêtres modales.
Les modaux sont certainement plus élégants et peuvent être efficaces dans les bonnes circonstances. Mais, comme leurs ancêtres popup, ils peuvent facilement être abusés. Ce qui reste aux utilisateurs est un obstacle pour entrer (ou quitter) un site Web et faire quelque chose d'utile.
Les clients ont tendance à penser que les modaux attirent beaucoup l'attention. Peut-être que oui, mais ils sont tout aussi susceptibles d'ennuyer un client potentiel. Par conséquent, vous feriez mieux d'avoir du contenu tueur à l'intérieur de cette petite boîte.
Le pire abus ? Lorsque vous fermez une fenêtre, seulement pour qu'elle s'affiche la prochaine fois que vous êtes sur le site. C'est tout simplement de la cruauté.

Chatbots
Je vais probablement à contre-courant sur celui-ci. Mais je ne peux pas penser à un seul cas où un chatbot m'a vraiment été utile . Bien sûr, ils peuvent être plutôt polis. En même temps, ils ont tendance à faire tourner les utilisateurs en rond.
C'est devenu l'équivalent web de téléphoner à une grande entreprise. Seulement, au lieu de composer fiévreusement le "0" pour parler à un humain, vous devez maintenant taper plusieurs phrases, dans l'espoir d'obtenir des signes de vie intelligente.
Au-delà de cela, ces engins ne peuvent rien vous fournir que vous ne puissiez pas déjà obtenir en utilisant une fonction de recherche. Seule la fidèle barre de recherche est plus susceptible de me diriger au bon endroit – et sans me demander comment je vais. Comme ils s'en soucient vraiment?
Les clients ont tendance à voir cela comme un moyen de personnaliser leur site Web. C'est comme avoir un représentant du service client à portée de main 24 heures sur 24. Ils ne pensent ainsi que parce qu'ils n'ont pas besoin de communiquer avec le chatbot.

Le prix de la satisfaction des clients
Beaucoup d'entre nous dans l'industrie de la conception Web aiment se considérer comme des puristes. Nous tenons compte des instructions de pairs compétents et essayons de construire des projets qui suivent les meilleures pratiques. Mais la réalité n'est pas si simple.
Que nous en soyons conscients ou non, la conception de sites Web est une industrie de services ainsi qu'une industrie créative. Nous servons nos clients et travaillons avec eux pour produire un résultat satisfaisant.
Et peu importe les bons conseils que nous donnons, les décisions finales incombent toujours au client. Parfois, malgré nos efforts, ils font un choix qui va à l'encontre de nos souhaits. Ainsi soit-il.
À l'exception de l'accessibilité, les éléments ci-dessus ne sont peut-être pas à notre goût, mais ils ne mèneront pas à la fin de la civilisation (il y a beaucoup d'autres personnes qui travaillent là-dessus). En fin de compte, il s'agit de tirer le meilleur parti d'un projet, quels que soient les obstacles auxquels nous sommes confrontés.
La bonne nouvelle est que nous pouvons toujours faire ces critiques amusantes. Cela ne vous fait-il pas du bien ?
