La tendance de conception consistant à utiliser des triangles dans la conception Web
Publié: 2020-04-23Vous vous demandez peut-être : « Qu'est-ce que les triangles peuvent avoir de si spécial ? C'est juste une forme géométrique simple et primitive. Pas même un cercle ou un carré qui ait un soupçon de perfectionnisme. Et, vous avez tout à fait raison (au début). Il n'y a rien de spécial à ce sujet.
Cependant, c'est le tout premier polygone. Il se compose d'un nombre divin de côtés et d'angles : Trois. Et, c'est assez rare dans la vraie vie puisque des carrés et des rectangles nous entourent. Regardez bien autour de vous : les murs, les fenêtres, les portes, les téléviseurs, les téléphones portables et même les touches de votre clavier – tout est cubique ou parallélépipédique.
C'est pourquoi les triangles sont si spéciaux. Ils attirent toujours l'attention. Rappelez-vous juste le Flatiron Building - c'est absolument incroyable. Dans le monde réel, il est difficile de trouver la bonne mise en œuvre pour cette forme. Mais dans les étendues en ligne, rien n'est impossible, surtout en matière de conception de sites Web.
Les globes et sphères interactifs et statiques peuplent de nombreux projets de nos jours, jouant bien avec les solutions haut de gamme modernes. L'utilisation de triangles comme décor dans cette chaîne d'événements est logique. C'est juste un résultat naturel. Et, pour être honnête, il a fait des débuts assez remarquables.
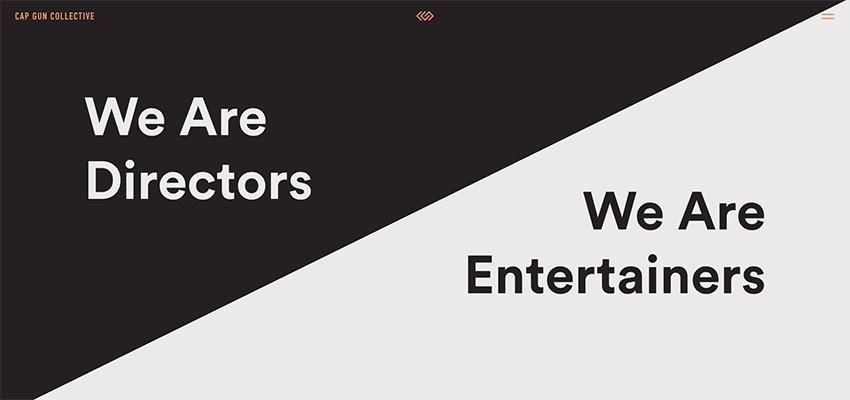
Cap Gun Collectif
Depuis plusieurs années, les formes géométriques animent les esprits des designers. La géométrie est une tendance, c'est certain. Nous assistions à une montée des places il n'y a pas si longtemps. Non seulement les écrans partagés sont toujours là, mais ils ont également été remaniés. Pensez à Cap Gun Collective. Leur équipe s'est éloignée des écrans partagés tels que nous les connaissons et a proposé une vision radicalement nouvelle. Cela implique de diviser un écran en deux à l'aide d'une diagonale, ce qui donne deux formes triangulaires distinctes. Il s'agit d'une solution originale qui sert de décor et, en même temps, d'outil pour délimiter visuellement les messages.


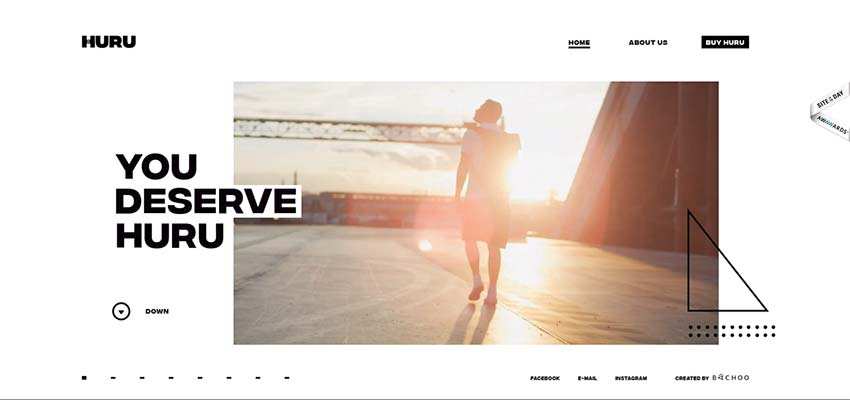
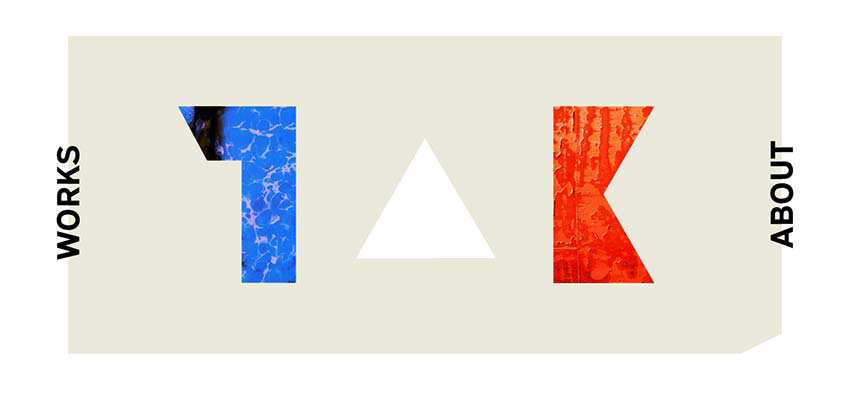
Huru
D'abord et avant tout, lorsqu'il s'agit de l'utilisation de triangles comme décor, nous nous attendons à ce qu'ils soient utilisés dans le cadre d'un entourage. Par exemple, considérons le cas de Huru. Un triangle rectangle classique avec des lignes ultra-fines et beaucoup d'air frais à l'intérieur - banal, n'est-ce pas ? Pas cette fois. Ici, le triangle fait partie intégrante de l'esthétique qui se marie parfaitement avec les autres détails décoratifs. Il ajoute une couche supplémentaire à l'interface et contribue à la symétrie - reflétant le lettrage sur la gauche. À un moment donné, cela nous rappelle même qu'un sac à dos est annoncé ici - sans parler de soutenir toute l'idéologie de la simplicité et de la légèreté qui remplit l'ensemble du projet.

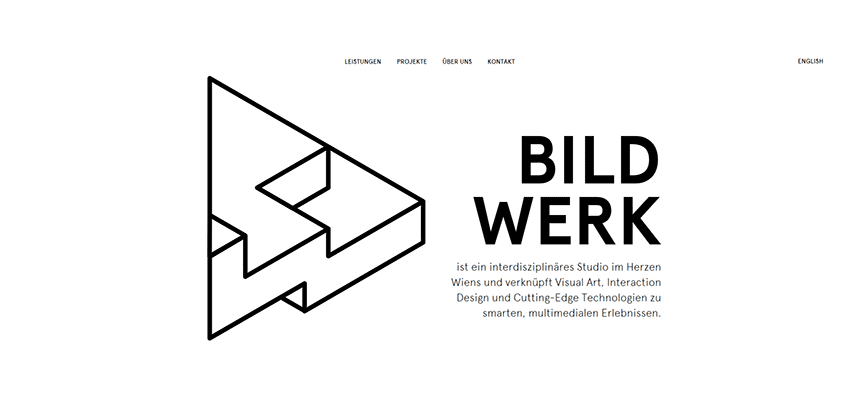
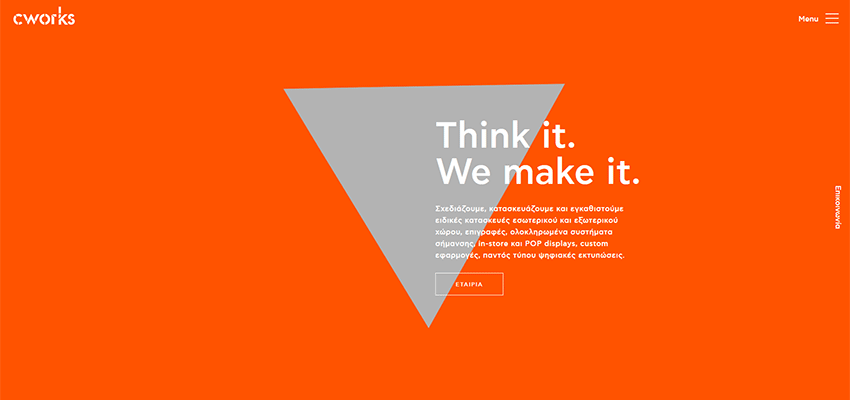
Bild Werk / Cworks
Les deux autres utilisations triviales sont présentées dans l'écran d'accueil de Bild Werk et Cworks. L'équipe du studio interdisciplinaire basé à Vienne nous rappelle que les triangles peuvent être utilisés comme illustration principale pour enrichir la zone des héros. Leur triangle est plus compliqué que celui de l'exemple précédent. Et c'est même en 3 dimensions. Notez comment le triangle équilibre la partie textuelle. Oui, ça saute aux yeux. Mais grâce à un style de ligne fragile et à beaucoup d'espace blanc, cela donne une sensation de légèreté. De plus, il représente non seulement la multidiscipline inhérente au studio mais aussi la créativité avec une certaine qualité d'ingénierie.

Quant à Cworks, leur équipe créative exploite le triangle dans le cadre d'un arrière-plan. Il contraste avec la toile orange monochrome globale, attirant naturellement l'attention vers la partie centrale de l'écran. D'une part, c'est une fonctionnalité ludique qui donne du piquant au design. D'autre part, c'est un point focal discret. L'équipe fait d'une pierre deux coups.

Takeshi Oid / Detaen Consulting
Passons aux solutions précédentes au niveau supérieur et rendons-les plus intrigantes et captivantes. Considérez le portefeuille personnel de Takeshi Oid et Detaen Consulting, en conséquence.
La première page du portfolio personnel de Takeshi Oid est marquée par un type d'illustration moderne qui a une sorte d'esprit d'abstractionnisme. Un triangle plat accueille les visiteurs en ligne en tant que chargeur. Puis il se transforme en pyramide et occupe le devant de la scène. Comme prévu, tout se met en branle ; et grâce à l'effet de parallaxe, la zone des héros semble tridimensionnelle.

Tout comme dans l'exemple précédent, l'effet de parallaxe se situe au cœur de la solution. L'équipe derrière Detaen Consulting combine deux techniques populaires : le masquage et la parallaxe, pour un résultat fantastique. C'est simple et en même temps original.

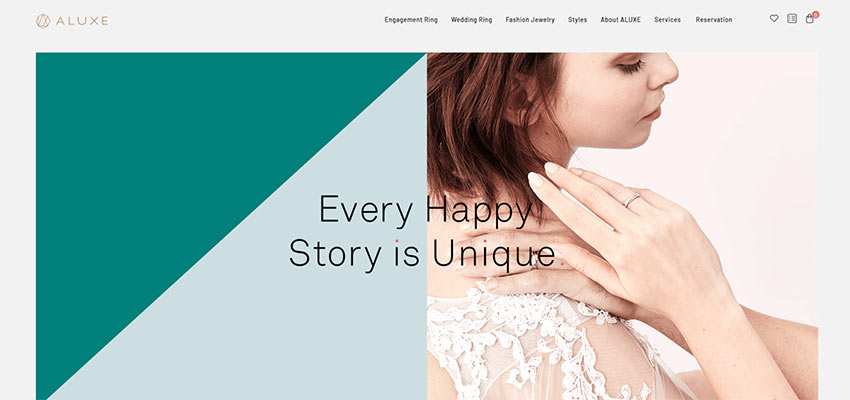
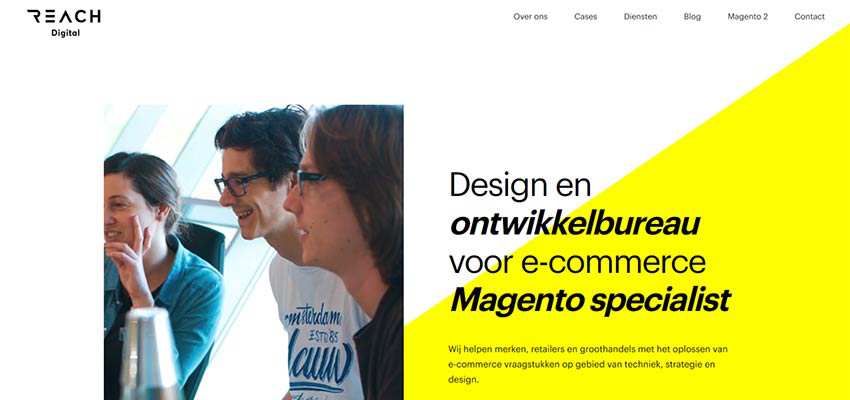
Aluxe / Reach Digital / Bonnefooi Roosendael
Comme nous l'avons mentionné précédemment, les triangles peuvent être utilisés comme élément de décor d'un arrière-plan. Pensez à Aluxe, Reach Digital et Bonnefooi Roosendaal. Les deux premiers montrent une approche intéressante sur un écran partagé, où l'un des côtés est divisé en deux parties à l'aide de triangles. Dans les deux cas, chaque triangle a une couleur unie qui contraste avec l'autre. Dans le premier exemple, le slogan est situé au cœur de l'écran, ce qui rend les triangles et l'image presque égaux. Dans ce dernier cas, les triangles servent de toile de fond au slogan, donnant au texte un focus supplémentaire.


Dans le cas de Bonnefooi Roosendaal, un triangle sert de base solide pour le logotype et le menu - définissant l'ambiance et la direction de ces éléments. Il sépare tout de la toile de fond de l'image et enrichit l'esthétique globale. En conséquence, l'en-tête supérieur reçoit une touche artistique où la forme triangulaire joue son rôle vital.

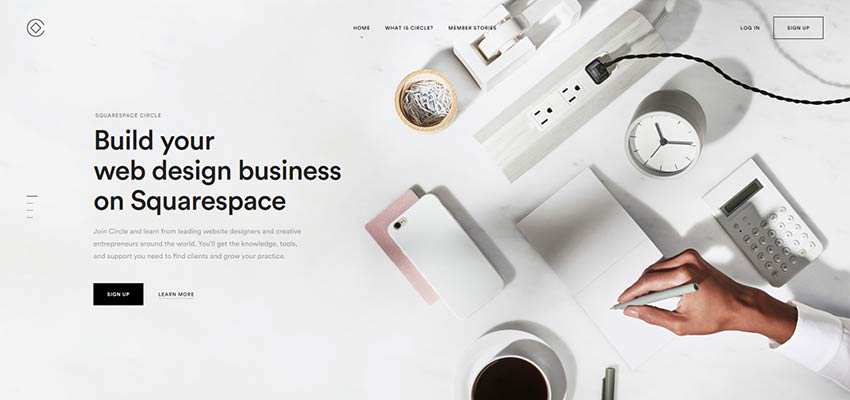
Espace carré circulaire
Enfin et surtout, Circle Squarespace. Bien qu'il n'y ait pas de triangles évidents ici, si vous regardez de plus près, vous remarquerez que la zone des héros présente une composition de papeterie en forme de triangle. Non seulement c'est une belle astuce qui ajoute une touche de créativité, mais aussi l'angle de la composition ressemble à une flèche qui pointe discrètement vers le slogan.

Découvrez la puissance du triangle
Nous avons vu toutes sortes de tendances dans les interfaces Web. Certains d'entre eux vont et viennent; d'autres restent et deviennent des classiques. L'utilisation de formes géométriques est l'une de ces tendances qui a sa propre force motrice.
Après tout, le squelette de toute interface est un mélange bien pensé de blocs géométriques qui, dans certains cas, ne peuvent pas être vus à l'œil nu. D'autres, au contraire, sont exposés au public. Comme les cercles et les rectangles, les triangles se fondent parfaitement dans la structure carrée des conceptions de sites Web. Ils ont ce charme certain qui les distingue et ajoute une touche de particularité à l'impression générale.
