Transformer la stratégie de marque de Lufthansa : une étude de cas
Publié: 2022-03-10La première fois que j'ai pris conscience de l'incohérence de la marque , c'était il y a quatre, peut-être cinq ans. Les entreprises étendaient leurs apparitions aux applications, aux médias sociaux et à d'autres canaux numériques. Et la banque pour laquelle je travaillais à l'époque aussi. Malheureusement, aucun guide de style n'était disponible pour couvrir ces canaux.
Je me souviens du dilemme lors de la rédaction des spécifications : il y avait des manuels d'identité d'entreprise plus anciens et des guides de style d'interface utilisateur statiques. Ensuite, vous regardiez les nouveaux projets Web et aucun d'entre eux ne reflétait les directives. Alors, que devais-je faire ? Respecter strictement les directives et produire quelque chose qui semble obsolète, ou s'adapter aux canaux modernes et risquer une expérience utilisateur qui s'écarte des points de contact client existants ?
Avance rapide : Aujourd'hui, les guides de style de vie sont en vogue et atténuent certains de ces problèmes. Ils présentent de nombreux avantages par rapport aux directives imprimées ou PDF. Mais augmentent-ils la cohérence d'une marque ? C'est certainement devenu meilleur. Cependant, vous verrez toujours des entreprises varier dans leur représentation sur les canaux. L'ensemble du sujet est devenu une question de cœur pour moi, et j'ai donc rejoint une startup locale appelée Frontify . Nous avons pris fait et cause pour faciliter la vie des personnes souffrant de guides de style inutiles.

Au cours des deux dernières années, alors que nous construisions Frontify Style Guide (un éditeur en ligne pour les techniciens et les non-techniciens), nous avons discuté du sujet avec de nombreuses entreprises et mené une petite enquête (n = 85), qui a révélé que presque toutes les entreprises participantes n'étaient pas satisfaites de la cohérence de leur marque . Dans les entreprises de toutes tailles, la variété des canaux (en particulier les canaux numériques) était l'une des principales raisons pour lesquelles une marque était jugée incohérente.
Les petites entreprises avec des marques plus récentes (telles que les startups) souffrent de ne pas avoir encore établi de culture et de la difficulté à transmettre leurs valeurs intérieures dans la communication externe (en raison de directives manquantes, telles que la voix et le ton). Alors que les entreprises de taille moyenne ont des guides de style, leur plus grand défi est de les maintenir et de les versionner sans les laisser devenir impraticables. Selon l'enquête, les grandes entreprises avec plusieurs marques ou sous-marques ont du mal à distribuer et à assurer le respect de leurs guides de style.
Cette étude de cas met en lumière la façon dont nous avons travaillé avec Lufthansa pour créer un guide de style de vie (y compris pour les bibliothèques de composants d'interface utilisateur) et pour gérer ses projets de conception et Web. Notre implication dans cette entreprise consistait à conseiller conceptuellement Lufthansa sur la manière de créer un guide de style et une bibliothèque d'interfaces utilisateur et sur la manière d'utiliser les deux dans ses collaborations de conception à développement.
Après une brève introduction sur Lufthansa et quelques mots sur l'évolution de la mise en œuvre de la marque, vous découvrirez les défis auxquels Lufthansa a été confrontée et comment elle les a surmontés. Enfin, nous verrons comment vous pouvez adopter un flux de travail intégré comme celui de Lufthansa et énumérerons quelques outils pour vous aider à y parvenir.
L'histoire de la marque Lufthansa
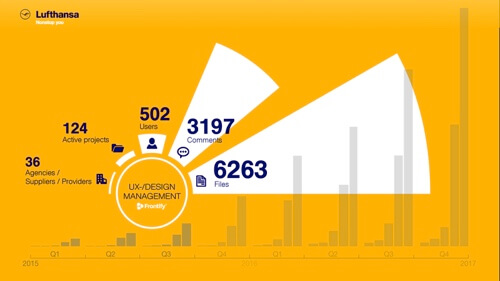
Lufthansa est connue pour sa marque emblématique. Comme on dirait, au fil des ans, sa conception a non seulement contribué à façonner l'industrie aéronautique, mais a également inspiré des milliers de garçons et de filles à devenir pilotes (ou à se délecter du rêve).

L'histoire de la marque Lufthansa vaut plus qu'un après-midi pluvieux passé à l'étudier, et pas seulement du point de vue du design. Des livres tels que Lufthansa + Graphic Design nous racontent comment Otl Aicher et ses étudiants ont développé l'apparence visuelle de Lufthansa, la marque qui a persisté de 1962 à nos jours et est devenue connue sous le nom de "Ulmer studie". Vous verrez également des extraits de son premier manuel de marque, au nom mystérieux "Lufthansa-Werbung Richtlinien und Normen CGN XE 3".

Malgré sa riche histoire, Lufthansa aurait tort de se contenter d'entrer dans le pays promis de l'expérience utilisateur sociale et interactive sans réfléchir attentivement à la manière dont les directives de la marque sont créées et appliquées. Pour comprendre cela, examinons brièvement l'évolution de la mise en œuvre de la marque.
Évolution de la mise en œuvre de la marque
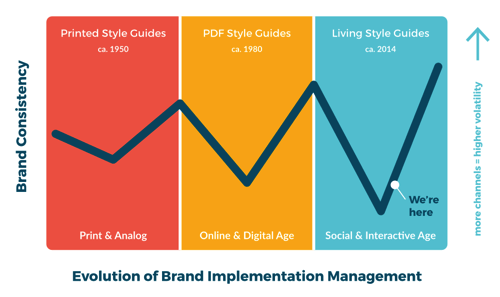
Parmi toutes les facettes de la gestion de la marque, la mise en œuvre est la plus fortement liée à la cohérence de la marque . Fondamentalement, il détermine si une marque est perçue de manière cohérente par le groupe cible sur tous les canaux. Les instruments suivants l'influencent :
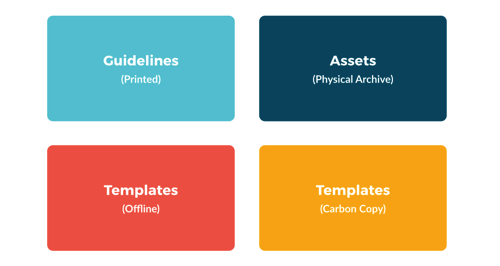
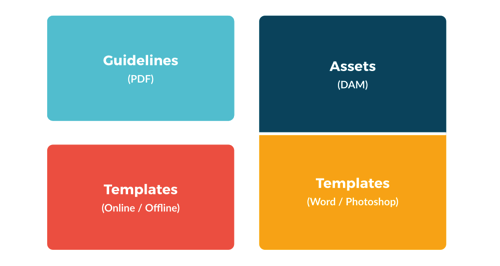
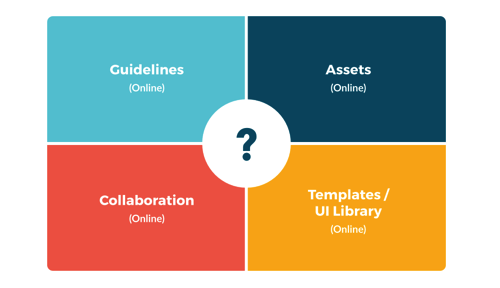
- Lignes directrices . Quelles sont les règles d'utilisation de la marque ?
- Actifs . Quels matériaux sont utilisés ?
- Modèles . Comment ces actifs sont-ils utilisés ?
- Collaboration . Comment cela est-il réalisé ? Qui sont concernés et quelles sont leurs missions ?
Alors qu'un groupe cible ou un message central ne varie pas souvent, les canaux de communication changent : certains apparaissent, tandis que d'autres disparaissent. Par conséquent, l'incertitude quant à l'utilisation d'une marque dans de nouveaux canaux entraînera une incohérence de la marque et une volatilité dans la perception du public. D'une part, une entreprise sera tentée de s'adapter à de nouveaux canaux avec ses instruments existants. Cependant, s'il y a un changement majeur dans le paysage (comme l'introduction des médias sociaux ou l'économie des applications), les méthodes existantes se traduiront plutôt mal sur ces canaux et la cohérence de la marque en souffrira.
Cependant, une fois les instruments adaptés aux nouveaux canaux, la cohérence reviendra. Cela ne signifie pas que la réputation de votre marque s'améliorera automatiquement : une politique d'entreprise en matière de médias sociaux rendra votre marque plus cohérente, mais si elle est trop restrictive ou ne permet pas la personnalité, la perception de votre marque pourrait en souffrir.

L'ère de l'impression et de l'analogique
Jusqu'à la fin des années 80, les points de contact d'une marque avec les gens étaient relativement limités : TV, radio, magazines imprimés, panneaux publicitaires et, bien sûr, sur place.
Vous avez déjà vu Mad Men ? Exactement comme ça.

L'ère en ligne et numérique
Lorsque Internet est arrivé progressivement, chaque entreprise devait être en ligne. Tôt ou tard, les instruments de mise en œuvre de la marque devaient changer. Les outils de gestion des actifs numériques ont remplacé les archives physiques : stocker les actifs de la marque et les modèles de diaporama hors ligne s'est avéré terriblement inutile. Grâce au courrier électronique, les directives PDF pouvaient être facilement distribuées, et grâce à la technologie VoIP et aux webcams, une collaboration généralisée était abordable pour tous. De plus, cela présentait un avantage supplémentaire : les éléments de marque et les modèles n'étaient plus physiquement séparés.

L'ère sociale et interactive
Cela nous amène au terrain de jeu actuel. Tout est mobile, interactif et social. Cela signifie que chaque employé contribue à la perception d'une marque, consciemment ou non. Les personnes qui utilisent Facebook et mentionnent leur employeur de manière visible dans leur profil pourraient nuire à la réputation de l'entreprise. Nous devons donc penser à des instruments qui répondent à tous les besoins - des instruments simples et rapides à utiliser, mais qui donnent aux employés des conseils suffisants (mais pas écrasants) pour le monde ambigu d'aujourd'hui.
Mais qu'en est-il de l'avenir ? Comment garder une charte graphique adaptable aux nouveaux canaux ? Les projets dépasseront souvent la version actuelle d'un guide de style, et la mise à jour du guide serait un travail manuel ennuyeux. Il faut faire vivre un guide de style , comme le système limbique fait vivre le corps humain : automatique, sans effort supplémentaire. Existe-t-il un moyen de rendre la mise en œuvre de la marque autonome ?

Transformation de l'en ligne à l'interactif : défis et objectifs
Avec Lufthansa, nous avons entrepris un voyage pour trouver une voie vers une stratégie de mise en œuvre autonome de la marque et pour maîtriser cette (et future) transformation. Examinons donc les défis, les objectifs et l'approche de la transformation numérique de la marque Lufthansa.
Défis de la marque
La confiance est l'atout le plus précieux d'une marque. Le monde numérique devient de plus en plus diversifié et étendu. La complexité augmente et son expérience utilisateur et client devient de plus en plus variée. Les personnes qui ne font pas constamment l'expérience d'une marque perdront tôt ou tard leur confiance en cette entreprise.
Lufthansa s'est rendu compte que des instruments obsolètes entraînaient des parcours clients hétérogènes : en l'absence de directives spécifiques en matière d'interface utilisateur, l'équipe de développement de l'application interprétait le guide de style de la marque différemment de l'équipe Web. En conséquence, les applications avaient une apparence différente de celle du site Web.
Défis du guide de style
Lufthansa a identifié diverses raisons pour mettre à jour considérablement son guide de style : Ses directives liées à la marque ont été distribuées sur différentes plates -formes dans divers formats (comme CMS, wikis, PDF, diaporamas). Les personnes qui avaient besoin de directives (comme les spécialistes du marketing, les équipes de conception et de développement internes et externes) ne savaient pas où les trouver.
Et une fois qu'ils les ont trouvés, ils devaient encore résoudre le dilemme de la version : les directives étaient-elles toujours valables, et s'agissait-il de la dernière version ? Les guides de style générés par le code source n'étaient pas une option, car les personnes non techniques (comme les responsables de marque) nécessitaient une maintenance simple, sans parler de leur incapacité à documenter les médias sociaux, les applications et d'autres éléments interactifs (tels que les composants de l'interface utilisateur) dans des directives statiques. tels que les PDF et les wikis.
Mais l'un des besoins les plus pressants était d' intégrer le guide de style dans leur flux de travail créatif , sans interruption des médias ni travail manuel.
Défis collaboratifs
Le nombre toujours croissant de canaux a obligé Lufthansa à évaluer ces facteurs sur la collaboration : Afin de maîtriser de nouveaux canaux, des experts externes coûteux ont été appelés dans des projets. Ces experts étaient compétents dans leurs domaines mais manquaient de connaissances dans d'autres domaines (par exemple, le Web par rapport à l'impression). Mettre les gens sur un terrain d'entente et favoriser la compréhension prenait beaucoup de temps.
Une fois la collaboration bien rodée, les travaux étaient dupliqués par différentes agences, sans que les résultats préliminaires soient pris en compte. Les meilleures pratiques et l'expertise existantes sont restées inactives et les connaissances ont été acquises à nouveau pour chaque projet.
Défis liés aux actifs numériques
Le stockage et la distribution des actifs de marque de Lufthansa sont gérés par un système de gestion. Bien que cela permette aux utilisateurs de récupérer rapidement toutes sortes d'actifs, cela sépare toujours les actifs des directives ; ainsi, les actifs qui étaient liés dans les lignes directrices antérieures n'existeraient pas aujourd'hui ou auraient été mis à jour et ne correspondent plus aux exemples des lignes directrices.
En raison de cette intégration manquante, un travail manuel et une édition coûteuse ont été nécessaires pour les maintenir alignés. Le travail manuel est sujet à l'échec et peut entraîner des problèmes de version avec du contenu en double ou obsolète.
Buts
L'objectif principal était de renforcer la marque Lufthansa, d'en faire une marque de confiance qui soit reconnue dans les canaux actuels et futurs et qui permette à Lufthansa de rester compétitive. En décomposant cela en objectifs concrets, Lufthansa souhaitait maintenir un service client de qualité constante en unifiant l'expérience.
La cohérence serait obtenue en mettant en œuvre une plate-forme holistique qui intègre la documentation, les directives et la gestion de la conception et qui sert de source unique pour les directives de conception numérique, les modèles de code et les éléments d'interface utilisateur. Cependant, les avantages opérationnels devraient aller de pair avec les économies.

En basant sa collaboration conceptuelle et technique sur les lignes directrices, Lufthansa serait en mesure de favoriser la transparence entre les fournisseurs internes et externes. En réutilisant les meilleures pratiques des conceptions, du contenu des médias numériques et des modèles d'interface utilisateur, Lufthansa serait également en mesure de réduire la durée d'un projet. En fin de compte, Lufthansa voulait non seulement réduire les dépenses, mais aussi augmenter la vitesse lors de la sortie de nouveaux produits numériques.
Alors, quelle approche avons-nous adoptée pour que tout cela fonctionne ? Lire la suite : L'approche de Lufthansa.
Nous avons donc déjà discuté des défis et des objectifs de Lufthansa. Maintenant, quelle approche avons-nous adoptée pour que tout cela fonctionne ? Cela nous a pris un certain nombre d'étapes : il ne suffisait pas de créer un guide de style et de construire une bibliothèque de modèles. Il fallait aussi s'assurer qu'elles seraient bien appliquées, et que la maintenance ne deviendrait pas un cauchemar en quelques mois.
L'approche de Lufthansa
Alors que Lufthansa a lancé le projet People Interactive, son agence principale pour les produits numériques était responsable à la fois du design et de l'UX de la marque Lufthansa. Avec d'autres agences, People Interactive est le public visé par les directives et les utilisera pour réaliser de futurs sites Web, applications, portails et projets connexes. Notre rôle était de conseiller l'équipe principale du projet sur le processus de création du guide de style et de la bibliothèque d'interfaces utilisateur et de l'intégrer dans le processus de conception collaborative.
Phase 1 : Coopération
Dès le départ, Lufthansa a mis l'accent sur la confiance comme étant un objectif important du projet. En organisant une « journée agence », toutes les personnes impliquées ont pu échanger sur l'organisation et s'accorder sur une démarche. Le fait de réunir toutes les parties prenantes à une même table a été considéré comme utile et a été répété à des étapes ultérieures. Lorsque vous êtes d'accord sur l'organisation et l'approche, vous devez également vous mettre d'accord sur un vocabulaire commun. L'article d'Alla Kholmatova "Le langage de la conception modulaire" est très illustratif : elle explique qu'à moins d'avoir un vocabulaire commun pour ce que vous faites, vous rencontrerez probablement d'autres revers.
Avec le recul, la collaboration entre ces nombreuses agences a laissé des traces : une tonne de matériel créatif traînait quelque part (sur des plateformes internes ou externes), non découverte et donc inutilisée. L'étape suivante consistait donc à favoriser la transparence. La collecte de tout le matériel a permis à Lufthansa d'extraire des joyaux et de définir les meilleures pratiques. Cela a conduit à la décision qu'il fallait désormais s'approprier non seulement le résultat, mais le processus créatif.
Une fois la transparence établie, elle a ouvert la voie à un processus formel d'approbation de la conception , dans lequel les parties prenantes pouvaient discuter des itérations, les directeurs créatifs pouvaient conseiller les concepteurs et Lufthansa pouvait approuver les conceptions et aider à démarrer leur réalisation.
Phase 2 : création du guide de style
Le nouveau guide de style de Lufthansa résout les problèmes précédents tels que la distribution et la gestion des versions simplement en étant accessible en ligne. Cependant, pour y arriver, Lufthansa devait d'abord collecter les guides de style existants . Ceux-ci ont été répartis entre les agences et les unités organisationnelles, assis sur diverses plates-formes (telles que des outils de gestion de marque, des guides de style PDF, des wikis et des directives générées par CSS).
L'étape suivante consistait à revoir ces lignes directrices afin de consolider et de combler les lacunes . Certaines des conclusions étaient tout simplement des lignes directrices obsolètes. D'autres ont constaté que les aspects numériques (tels que les médias sociaux, les applications et les microsites) manquaient ou n'étaient que partiellement traités. La nouvelle charte graphique a été enrichie des parties manquantes, tandis que le contenu existant a été mis à jour et complété par les bonnes pratiques identifiées (voir phase 1).
Après la consolidation, il était temps d' appliquer les lignes directrices aux projets de conception existants. Lufthansa a évité les guides de style PDF en raison de leur faible réutilisabilité - l'application des spécifications des PDF nécessitait principalement un travail manuel pour les transférer vers les outils utilisés. En utilisant des guides de style en ligne, cette étape est éliminée.
Prenons un exemple. Les concepteurs auraient des fichiers d'échantillons avec les couleurs définies (et n'auraient pas besoin de les saisir manuellement dans Photoshop). Les spécialistes du marketing auraient des actifs de marque au même endroit que les directives (et n'auraient pas besoin de rechercher la dernière version sur différentes plateformes). Les développeurs téléchargeraient un kit de développement avec des icônes, des couleurs, des polices et des modèles d'interface utilisateur (voir la phase 3), et tout serait compilé ; au lieu d'avoir à mettre toutes ces ressources ensemble, ils pourraient commencer tout de suite par le développement. Ce type de "contenu intelligent" n'aurait pas besoin d'être mis à jour manuellement. (Voir la section « Ce qui reste à la fin : une approche intégrée ».)
Phase 3 : Création de la bibliothèque d'interface utilisateur
La documentation des éléments de l'interface utilisateur est toujours en cours. Pour cette marque, les fondamentaux tels que les couleurs, la typographie et l'iconographie (voir phase 2) seront pris en compte, tout comme les bonnes pratiques identifiées (voir phase 1).
Tout d'abord, tous les éléments de l'interface utilisateur ont été collectés à partir de captures d'écran du site Web, de diverses applications, d'e-mails et d'autres canaux numériques. Ceux-ci ont été téléchargés sur Frontify Workspace et classés par application, plate-forme, appareil et type (par exemple, application de réservation mobile, iOS, iPad, champs de saisie).
Cette étape était importante car il n'y avait aucune documentation sur les modèles d'interface utilisateur disponibles pour comparaison, juste des fragments de projets numériques, répartis entre les agences et les équipes impliquées.
Dans l'étape suivante, toujours en cours, ces modèles ont été discutés , comparés et structurés. Lufthansa et People Interactive ont décidé d'adopter le principe de la conception atomique et de structurer les modèles en fonction des atomes, des molécules, des organismes, des modèles et des pages.
Une fois la structure définie, il était temps de créer une bibliothèque d'interface utilisateur interactive et de documenter tous les modèles. La bibliothèque était basée sur le guide de style (voir phase 2); cela signifiait que, lors du codage d'un élément d'interface utilisateur, vous pouviez simplement vous référer aux couleurs, aux polices, aux icônes ou même à d'autres motifs (grâce à la conception atomique).
Cela aide à éliminer les erreurs qui pourraient se produire en recherchant manuellement les variables globales. Cela facilite également la maintenance : la mise à jour des couleurs dans les directives de la marque modifiera également les couleurs des modèles d'interface utilisateur. Avec les captures d'écran des meilleures pratiques identifiées (voir la phase 1), l'éditeur de code dans Frontify Workspace affiche une vue de conception du modèle à côté de l'aperçu en direct rendu du modèle. Les mesures et les spécifications nous aident à développer le patron sans avoir à quitter l'éditeur.
Ce qui reste : une approche intégrée
Après avoir créé un guide de style et construit une bibliothèque de motifs, le travail n'est pas terminé. Les appliquer est évidemment leur esprit et leur raison d'être. Mais qu'en est-il de l'entretien ? C'est une discipline essentielle.
Nous croyons que les lignes directrices et les projets collaboratifs doivent être interconnectés, afin que nous puissions réaliser non seulement un guide de style de vie, mais un espace de marque vivant. Une solution que nous avons proposée est Frontify, qui fusionne les directives et la collaboration de projet dans un flux de travail intégré.

Parce qu'ils sont capables de créer un projet basé sur le guide de style, les employés peuvent se conformer plus facilement aux directives. Là encore, cela permet une expérience plus homogène et renforce la confiance dans la marque Lufthansa.
Comment appliquer une approche intégrée
Vous vous demandez probablement si cela a du sens dans votre cas. L'approche de Lufthansa ne se limite pas aux entreprises de même taille. Parce que les problèmes sont similaires, peut-être juste à plus grande échelle, cela vaut la peine d'y jeter un coup d'œil. Et si vous n'êtes toujours pas convaincu, j'ai identifié quelques raisons pour lesquelles vous pourriez envisager une approche intégrée.
Sur des marchés encombrés (tels que l'industrie de la consommation), les entreprises sont obligées de se différencier et d'évoluer rapidement dans les mêmes (nouveaux) canaux que leurs clients. Les entreprises qui misent sur la confiance (telles que celles des secteurs de la finance, du transport et de la santé) se préoccupent de la façon dont leur marque est perçue. La cohérence de la marque est un moyen de gagner et de conserver la confiance.
Pour les agences et autres acteurs de l'industrie créative, l'une des raisons pourrait simplement être les besoins du marché : leurs clients recherchent une solution aux aspects interactifs ou sociaux manquants de leurs directives. Une autre raison est l'augmentation des coûts, qui vous oblige à livrer plus rapidement et avec une meilleure qualité qu'auparavant. Pour y parvenir et conserver une marge bénéficiaire, vous devez améliorer votre processus.
Tout le monde n'a pas besoin ou ne veut pas d'un flux de travail intégré. Cependant, vous bénéficieriez de certaines ou de toutes les recommandations ici. Selon le chemin que vous avez choisi, il existe des outils astucieux qui pourraient vous aider. Je vais énumérer quelques exemples ci-dessous, mais je vous encourage à vous informer et à rechercher les solutions qui correspondent le mieux à vos besoins.
Collaboration en ligne
Il existe des dizaines d'applications de collaboration, et elles ont des fonctionnalités plus ou moins similaires (comme les commentaires sur la conception, les révisions, la gestion des actifs et le flux de travail d'approbation), mais certaines ont des spécificités qui pourraient mieux répondre à vos besoins que d'autres :
- collaboration et prototypage : InVision
- collaboration et spécifications : Frontify Workspace
- collaboration et retour vidéo : Cage
- collaboration et présentation : Notable
Guides de style en ligne
Vous trouverez des guides de style qui se concentrent soit sur le front-end et les modèles d'interface utilisateur, soit sur la marque et le design. Mais l'un ne doit pas exclure l'autre.
- Les outils pour les guides de style front-end sont principalement des générateurs, et il y en a plusieurs. David Hund et Susan Robertson les ont classés en aperçus utiles. Malheureusement, la plupart des générateurs ne facilitent pas l'ajout de contenu éditorial. Un exemple notable est Pattern Lab, également basé sur le principe de conception atomique.
- Il existe également de nombreux outils de directives de marque et de conception . Mais peu vous permettent d'ajouter du contenu interactif ou réutilisable. Dans la plupart des cas, ils sont basés sur des wikis ou des solutions CMS réutilisés. Un manuel intéressant est Branding Manual, qui permet d'obtenir des résultats rapides.
- Une solution combinée est Frontify Style Guide qui vous permet de créer des guides de style pour la marque, la conception et les modèles, avec un contenu interactif et réutilisable.
Actifs numériques
Les systèmes de gestion des actifs numériques sont répandus. Généralement, ils étendent les fonctionnalités d'une solution (de collaboration) existante. Cependant, il existe également des systèmes spécifiques pour les actifs de marque, tels que WebDAM, Bynder et Brandfolder.
Approche intégrée
Grâce à la disponibilité généralisée des API (et des outils qui connectent les applications), vous pouvez créer vous-même une intégration de base. Cet article a décrit tout ce dont vous avez besoin pour cela. Je suis presque sûr que votre équipe verrait les avantages très bientôt. Pourtant, nous avons construit Frontify afin qu'il puisse être géré et intégré sans connaissances techniques approfondies.
Jusqu'à présent, nous n'avons trouvé aucun autre produit qui occupe ce créneau. Nous sommes impatients de connaître vos expériences. Le trouvez-vous utile ? Pensez-vous qu'il est inutile d'intégrer vos projets de conception et de développement à un guide de style ? Comment gérez-vous le processus jusqu'à présent ?

Conclusion
Travailler en si étroite collaboration avec une grande entreprise comme Lufthansa aurait pu être écrasant pour une startup comme la nôtre. Heureusement, il n'a pas insisté sur un traitement spécial, comme l'obtention d'un logiciel développé sur mesure. Sa résolution était exemplaire et non typique des grandes entreprises. Son attitude était : « Si c'est bon pour les autres, c'est bon pour nous. Si nous avons besoin d'une solution spéciale dont personne d'autre n'a besoin, nous devons repenser notre processus. Dans ce projet, la façon de penser de Lufthansa a vraiment facilité le processus et nous a permis de suivre notre vision, qui est d'aider les marques à se développer — ce n'est pas quelque chose que l'on rencontre dans de nombreuses entreprises.
Lectures complémentaires
Notre produit a été façonné par les idées, les concepts et les outils d'innombrables influenceurs. Leur travail de pionnier nous a alimentés et continue de :
- Guides de style front-end , Anna Debenham Ce guide de poche est un bon travail digeste pour obtenir une introduction rapide et des informations plus approfondies sur divers concepts de bibliothèque de modèles.
- "Atomic Design", Brad Frost C'est la meilleure façon d'expliquer aux développeurs et aux non-développeurs les avantages du développement modulaire.
- Lean Branding : Créer des marques dynamiques pour générer des conversions , Laura Busche Un livre sur le branding du point de vue d'une startup
- No Logo , Naomi Klein « L'analyse de notre monde d'entreprise et de marque », par un critique bien connu, ouvre une perspective complètement différente sur l'image de marque.
- "Publications Prof. Dr. Guido Hertel," Organizational & Business Psychology, Westfaelische Wilhelms-University Les articles de Hertel sur les équipes virtuelles sont recommandés si vous souhaitez compléter vos connaissances pratiques de la collaboration en ligne avec une formation scientifique.
Lecture connexe sur SmashingMag :
- L'état des sites Web des compagnies aériennes 2015 : leçons apprises
- Comment concevoir des guides de style pour les marques et les sites Web
- Comment faire un guide de style efficace
- Une étude de cas sur Hawaiian Airlines
