Une touche de néon dans la conception Web : utiliser la couleur pour attirer l'attention d'un utilisateur
Publié: 2021-01-12La couleur est l'un des outils les plus puissants de la conception de sites Web, en particulier lorsqu'il s'agit de manipuler le flux de lecture. En règle générale, le chemin de lecture standard commence par le coin supérieur gauche, à l'exception de certaines cultures asiatiques et arabes. Les gens bougent leurs yeux de gauche à droite et descendent progressivement. Ce principe fonctionne partout. Cependant, cela ne signifie pas que vous ne pouvez pas faire certaines exceptions.
Par exemple, vous pouvez définir un slogan sur une grande taille de police, et il attirera instantanément l'attention. Un autre moyen éprouvé de forcer les gens à changer leur comportement normal consiste à utiliser des couleurs qui contrastent fortement avec les autres unités du design. Une option éprouvée pour faire le travail, quel que soit l'environnement et le quartier, est la couleur néon.
Les couleurs fluo attirent toujours l'attention. C'est dans leur nature. De plus, depuis que cette année a vu de nombreuses conceptions de sites Web ciblant la génération Y remplies de dégradés et de détails juvéniles, il est devenu très populaire. Il se fond parfaitement dans le royaume infantile vibrant - émergeant dans une petite tendance. Prenons quelques exemples représentatifs.
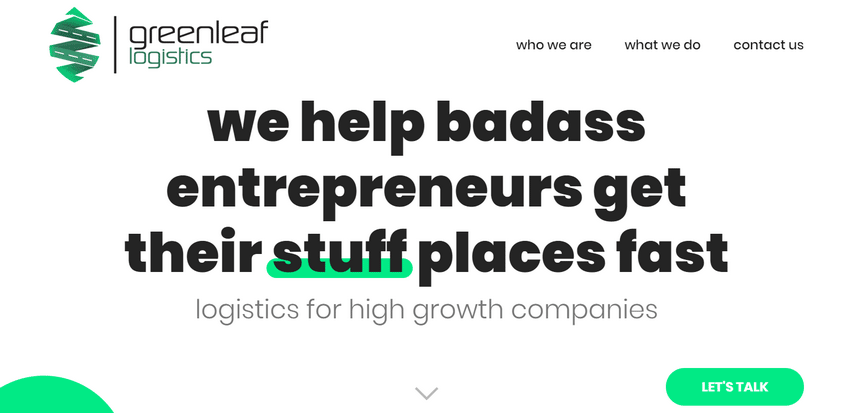
Logistique Greenleaf
La page d'accueil de Greenleaf Logistics est agrémentée de plusieurs solutions modernes qui attirent instantanément l'attention. Par exemple, toutes les images sont présentées sous forme de blobs de morphing. Dans un environnement aussi bizarre, la coloration au néon s'intègre parfaitement dans l'esthétique générale.
Le logotype, l'appel à l'action et le bouton "monter" sont définis dans un vert presque criard. Ce sont des points focaux discrets qui obligent les lecteurs à suivre le chemin établi par l'équipe.


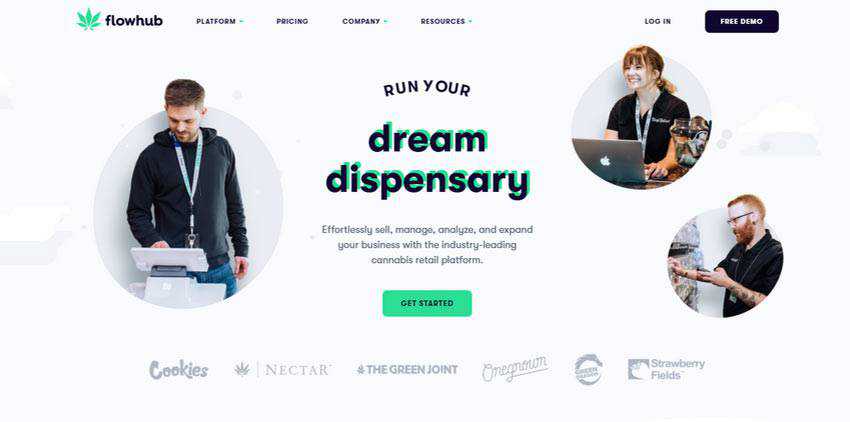
Centre de flux
Tout comme dans l'exemple précédent, ici, les effets de néon sont utilisés sur presque la même gamme d'éléments d'interface utilisateur. Pourtant avec quelques petites différences.
Par exemple, l'équipe derrière Greenleaf Logistics n'a mis en évidence qu'un seul mot dans le titre, tandis que Flowhub a souligné l'intégralité du slogan. Ils l'ont utilisé comme une ombre qui change d'angle en fonction de la position de la souris. De plus, le vert fluo accentue non seulement les mots du contenu, mais également les détails importants des illustrations, images et icônes qui l'accompagnent.

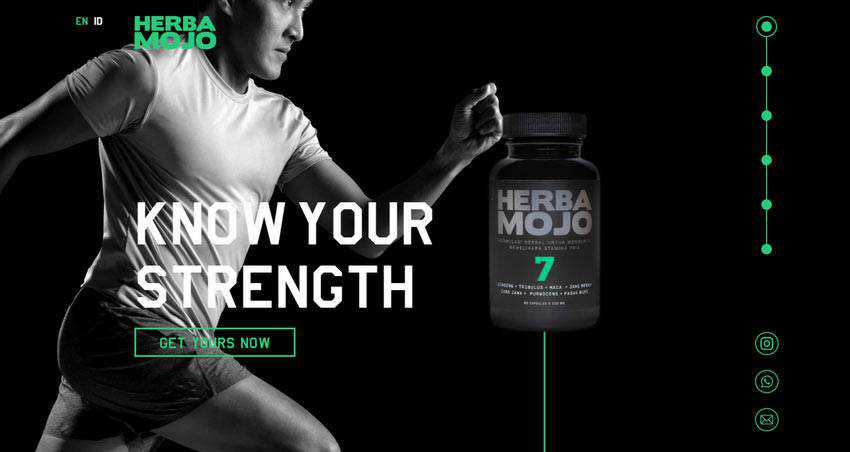
Herba Mojo
Le vert fluo est un ton assez universel qui se marie bien avec les thèmes clairs et sombres. Considérez Herba Mojo pour le montrer dans la pratique.
Ici, le vert luminescent est utilisé pour divers détails : logotype, commutateurs de langue, commandes de curseur, CTA et même l'imagerie du produit. Cependant, il ne semble pas accablant. L'affaire est que l'environnement sombre sauve la mise en trouvant un excellent équilibre entre ces deux.

Eh bien, nous avons déjà mentionné que le vert fluo va comme un gant dans différents types d'environnements. Mais qu'en est-il de son dosage optimal ?
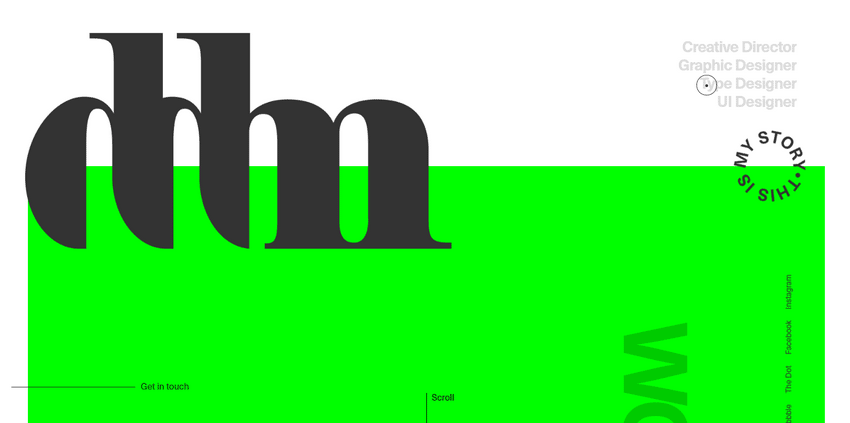
Danilo Demarco
Tous les projets mentionnés précédemment comportent une quantité assez limitée de couleurs fluorescentes. Il est principalement dispersé sur toute la page, ressemblant à des éclaboussures lumineuses. Mais que se passe-t-il si vous voulez l'utiliser comme un grand spot audacieux ? Aucun problème. Considérez le portefeuille personnel de Danilo Demarco.
Ici, le vert kryptonite occupe la part du lion de la page d'accueil. Cependant, étonnamment, cela ne submerge pas les visiteurs ni ne les effraie. Cela fonctionne. Il peut être vu dans tous les coins de l'interface utilisateur. Il enrichit les gros et petits titres, les états de survol, le curseur de la souris, les sections de contenu, les effets de révélation de bloc, etc. Il règne ici, et personne ne s'en plaindra.

Le vert fluo n'est pas le seul qui soit utilisé de nos jours sur le web. La gamme de couleurs néon propose des choix exceptionnels. Considérons d'autres options fantastiques.
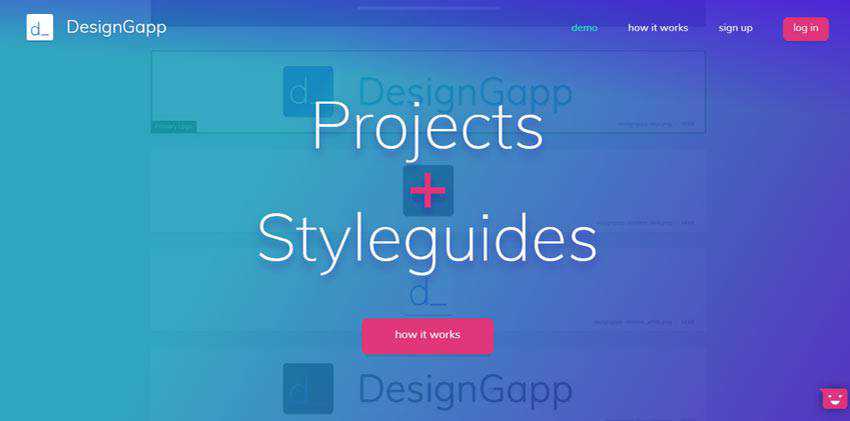
DesignGapp
DesignGapp opte pour un rose magnifique qui révèle instantanément sa beauté, placé sur le fond de style dégradé bleuté. Il met habilement en évidence les CTA, jouant bien avec le thème dynamique qui traverse l'ensemble du site Web.

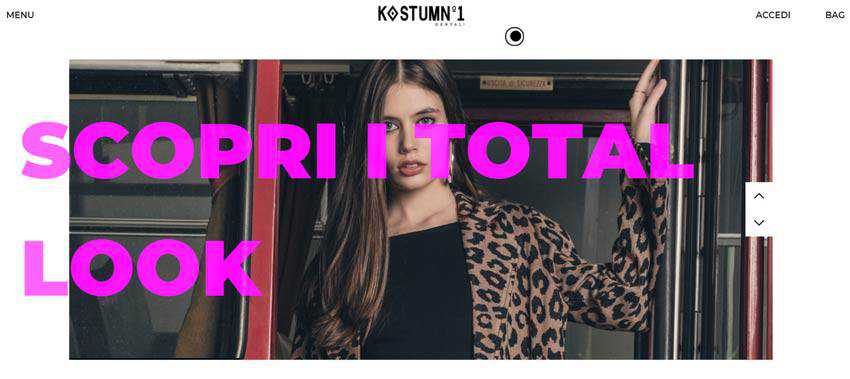
Costume 1
Hot fuchsia et un site Web lié à la mode sont juste destinés à être ensemble. Il donne au design une sensation de luxe et de sophistication avec facilité. Même lorsqu'il est utilisé en tandem avec une grande taille de police, il ne gâche pas l'harmonie générale et semble assez organique. Il enrichit les titres dans les états de curseur et de survol des noms de produits.

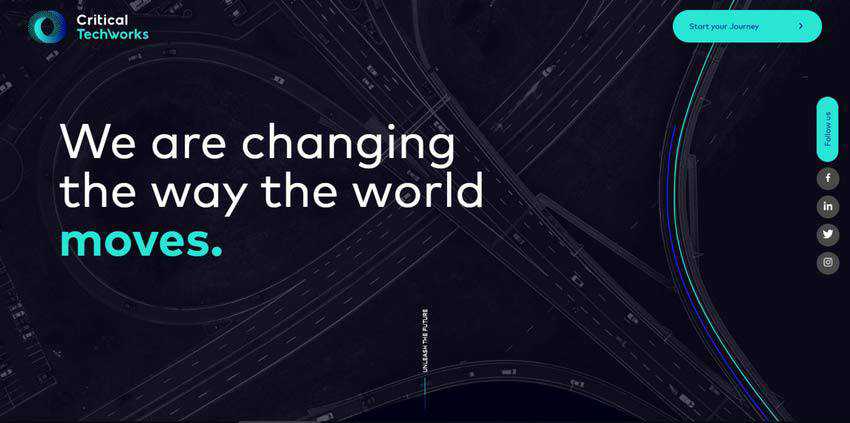
Techworks critiques
Critical Techworks utilise l'un des tons néon les plus emblématiques : le turquoise riche. Il a l'air exceptionnel dans un environnement techno sombre. Tous les détails de l'interface utilisateur qui s'enrichissent de son charisme attirent l'attention dès le départ.
Les CTA, le texte, les titres, les éléments d'images et les parties du véhicule en bénéficient. De plus, il y a un ton fluorescent bleu foncé supplémentaire. Il accompagne joliment le turquoise, donnant un avantage supplémentaire au design.

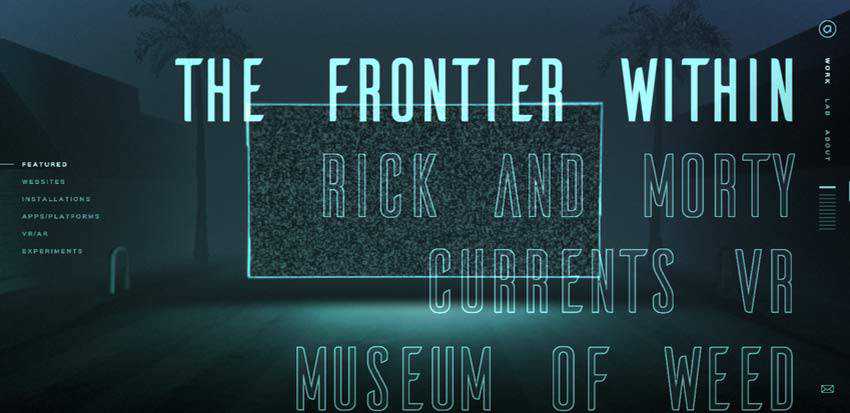
Théorie active
Active Theory adopte la même solution que l'exemple précédent. Le site Web a également une ambiance techno puissante qui respire la sophistication. Ici, le bleu néon collabore avec une typographie de style ligne. Ensemble, ces deux-là forment un couple adorable.
Ce n'est pas tout. Il existe d'autres tons fluorescents. Ils complètent parfaitement le thème, rendant le site Web unique en son genre.

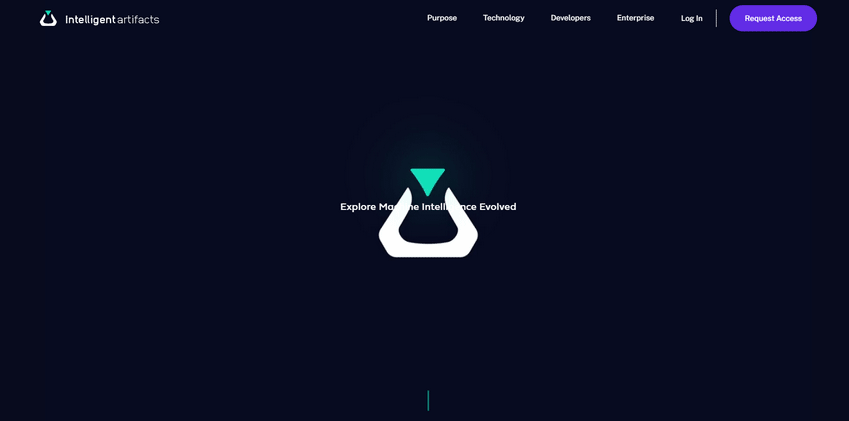
Artefacts intelligents
La page d'accueil d'Intelligent Artifacts tire le meilleur parti d'une paire de couleurs fluo : turquoise et violet. Encore une fois, ils sont utilisés contre une toile presque noire qui révèle leur nature raffinée et sombre.
Ils brillent et brillent presque, frappant instantanément un œil. Comme il se doit, ils sont utilisés pour attirer l'attention sur des détails essentiels du site Web tels que les boutons d'appel à l'action, le logotype, la navigation et même les images.

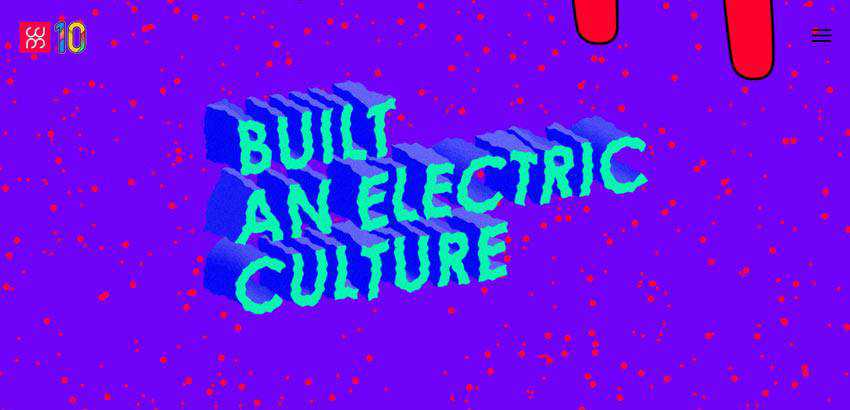
Conception de Whoamama
L'équipe derrière Whoamama Design a construit toute son esthétique autour de la coloration au néon. Ils sont partout. Le site Web semble électrique, bizarre et fantaisiste. C'est comme une explosion du passé disco.
Certains peuvent considérer cela comme trop, tandis que d'autres peuvent trouver toutes ces excentricités assez amusantes. Dans l'ensemble, cette étrangeté et cette singularité uniques font que l'interface utilisateur se démarque de la foule et attire l'attention sur le contenu.
De quoi d'autre avez-vous besoin dans la dure réalité d'une concurrence féroce sur le Web ? Parfois, il faut être un monstre pour se faire entendre.

Une existence plus colorée
L'un des principaux avantages des couleurs fluo est qu'elles collaborent parfaitement avec les thèmes sombres et clairs, apportant une dose de charisme. Lorsqu'ils sont utilisés avec un fond blanc et un environnement lumineux, ils se sentent ludiques et fantaisistes. Lorsqu'ils sont utilisés avec une toile noire et des tons sombres, ils ouvrent leur nature sophistiquée et complexe.
Ils s'adaptent également parfaitement à différents types de sites Web. Qu'il s'agisse d'une entreprise sérieuse qui développe des produits basés sur l'IA ou d'une plateforme communautaire qui recherche des utilisateurs partageant les mêmes idées, la couleur fluo trouvera sa place sous le soleil et apportera sa contribution à l'expérience utilisateur.
