Principaux principes de conception UX à exercer en 2019 (et rendre votre application virale)
Publié: 2019-03-25Avec plus de 2 millions d'applications supplémentaires résidant sur le marché mobile et des applications comme TikTok, Instagram, Pokemon Go et PUBG qui dominent l'esprit des utilisateurs, il est difficile d'entrer dans leur liste d'applications préférées et de gagner la vedette sur le marché. N'est-ce pas?
Eh bien, pas exactement. Bien que la concurrence s'intensifie et que le nombre d'idées uniques se stabilise, la demande de base du marché est claire pour tous.
Tous les concepteurs et développeurs d'applications mobiles approuvent l'idée d'offrir une expérience utilisateur inégalée. Ils confirment que la tendance des applications mobiles est passée de «l'offre de services exclusifs» à «l'offre de services de manière exclusive».
Cela dit, si vous envisagez d'entrer sur le marché mobile et de laisser un impact éternel sur votre public, mais que vous ne savez pas par où commencer, les 9 prochaines minutes vont changer votre vie.
Dans cet article de 9 minutes de lecture, nous examinerons les différents principes de conception UX mobile à suivre lors de la planification de l'apparence de votre application mobile afin d'obtenir plus d'engagement et de conversions des utilisateurs.
Alors, allons-nous commencer?
1. Évitez la stratégie « taille unique »
La toute première chose à surveiller dans la conception UX est que la règle «taille unique» ne s'applique pas ici. Chaque appareil mobile est livré avec différentes plates-formes (Android ou iOS), formes et tailles. Cela a un impact majeur sur les éléments de conception que vous choisissez et sur la façon dont ils apparaissent à l'écran.
Par exemple, les appareils iOS n'ont pas de bouton "retour", contrairement à Android. Cela implique que vous ne pouvez pas concevoir une application telle que la fonctionnalité "retour" soit accessible via un bouton dans le cas de l'iPhone. Mais, la même chose est possible dans le cas d'Android.
De même, le facteur X du nouvel iPhone X rend la conception étendue au-delà des zones de sécurité. Il n'en va pas de même pour les appareils Android.
2. Gardez-le au minimum
De nombreux concepteurs UI/UX estiment que l'ajout de trop d'éléments augmentera les chances de succès. Cependant, ce n'est pas le cas.
La mise en œuvre d'éléments excessifs dans la conception du produit le rend encombrant, ennuyeux et peu attrayant pour les utilisateurs. Pour cette raison, ils ont du mal à comprendre les fonctionnalités de base de l'application ainsi que de tous les éléments, n'effectuent aucune action et quittent la plate-forme (plusieurs fois pour toujours).
Ainsi, la prochaine réglementation sur laquelle vous devez réfléchir est d'intégrer le moins d'éléments sur un écran d'application particulier et de rechercher des moyens de faciliter la compréhension de l'action par les utilisateurs, notamment en utilisant les icônes et les textes qu'ils connaissent.

3. Expérimentez avec les couleurs
Les couleurs que vous choisissez pour votre application mobile peuvent faire ou défaire le succès de votre application. Ils peuvent ajouter de la vie à votre conception ainsi que donner le ton et l'ambiance associés. En d'autres termes, ils peuvent modifier les émotions ressenties par les utilisateurs lorsqu'ils se dirigent vers votre plate-forme d'application. Il est donc à nouveau crucial d'expérimenter différentes couleurs et de finaliser celle qui apporte de l'excitation et une sensation positive.
En ce qui concerne les couleurs, il ne suffit pas d'expérimenter les combinaisons de couleurs et de comprendre les émotions qu'une couleur particulière reflète. Il est également important de creuser plus profondément dans l'industrie et de vérifier quelles couleurs sont souvent prises en considération. En outre, les codes de couleur associés au pays/lieu dans lequel vous envisagez de lancer votre application revêtent également une importance primordiale dans le processus.
Alors, faites attention à tous ces facteurs lors de la conception de l'UX pour votre application mobile.

4. Pensez comme un utilisateur
Un autre principe à suivre lors de la conception de l'UX pour une application est de se mettre à la place de votre base d'utilisateurs. Ce faisant, vous ressentez la facilité de comprendre leur mentalité, leurs besoins, leurs attentes et les choses "si évidentes" avec lesquelles ils luttent lorsqu'ils interagissent avec votre application ou toute autre application.
Ces informations vous fournissent les bons conseils pour explorer les possibilités et introduire les bons éléments dans votre projet d'application. Ou, pour mieux dire, développez une application que votre public veut - et pas seulement celle que vous souhaitez présenter.
5. Offrez un contenu personnalisé
Vu l'essor des investissements dans le développement d'applications mobiles et la montée en flèche de la concurrence, la personnalisation est un autre principe important à exercer. C'est la soucoupe secrète pour gouverner le cœur et l'esprit de votre public cible et battre la concurrence.
Alors, ne manquez pas une seule occasion de personnaliser leur expérience. Adoptez le GPS, l'analyse prédictive, l'apprentissage automatique et d'autres technologies similaires pour comprendre le comportement des utilisateurs et fournir des services personnalisés, les incitant à prendre une décision positive. Offrez également aux utilisateurs la liberté de choisir le type de contenu qu'ils souhaitent voir et à quelle heure les variations, afin qu'ils puissent profiter de votre application mobile et la conserver plus longtemps.
6. Envisagez une navigation fluide
Un autre principe de conception UX dans lequel mettre vos efforts est la navigation dans les applications. Lorsque vous favorisez une navigation simple, rapide et réactive au sein de votre application, les utilisateurs apprécient de passer d'une page à l'autre. Ils passent plus de temps sur votre plateforme, ce qui se traduit par un taux de rétention des applications et des taux de conversion plus élevés.
Recherchez donc des dispositions et des mécanismes qui rationalisent le flux des applications et favorisent une meilleure expérience lors du passage d'un écran d'application à un autre.
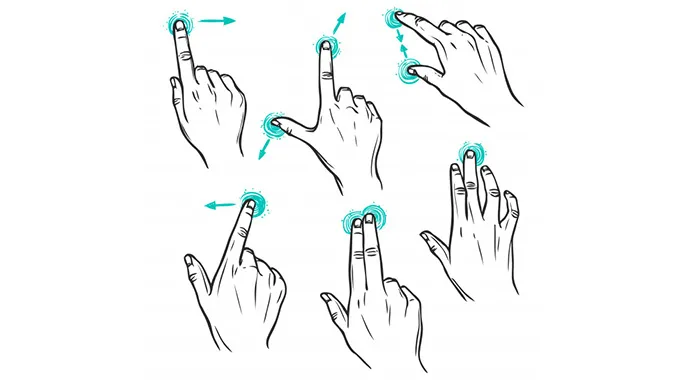
7. Conception selon les gestes
Comme la plupart des utilisateurs utilisent des appareils à écran tactile de nos jours, concevoir votre application selon les pointeurs de la souris n'est pas la bonne pratique. Ainsi, le prochain principe à suivre est de concevoir selon la taille du doigt humain (gardez à l'esprit que la taille du doigt varie en fonction de l'âge et du sexe de l'utilisateur).
Ce faisant, vous leur offrez plus d'opportunités d'interagir avec votre application mobile et d'effectuer facilement n'importe quelle action - au lieu de zoomer largement sur l'écran pour pouvoir appuyer sur un bouton sans cliquer ailleurs sur l'écran.

Aussi, il est conseillé d'investir dans les gestes de la main. Cela ajoutera de la facilité et du rythme à votre processus d'application et améliorera leur expérience avec votre application.

8. Faites attention à la typographie
Bien que souvent négligée, la typographie influence également l'expérience utilisateur. Le type de police, la couleur et le style que vous choisissez pour le contenu de votre application déterminent la lisibilité de votre contenu, ce qui affecte finalement le temps que les utilisateurs passent sur votre application et la mesure dans laquelle ils l'apprécient. Il est donc essentiel de prendre en compte la typographie lors de la conception de l'UX d'une application.
Et lorsqu'il s'agit de considérer la typographie, le principe de base à suivre est de vérifier la taille de l'écran et les autres configurations matérielles de l'appareil, puis de décider de la police, de la taille et de l'espacement entre les lettres et entre les lignes. Cela vous aidera à intégrer facilement l'écran dans votre conception et à faire une impression esthétique.
Selon les experts du marché, le standard Helvetica Neue est utilisé pour les applications iOS et Roboto pour la conception d'une application mobile Android. Donc, si vous ne savez pas quelle typographie correspond le mieux à votre plan de développement d'application, préférez ces typographies couramment utilisées.

9. Créez des formulaires d'inscription simples mais attrayants
Les utilisateurs considèrent le remplissage de formulaires comme une tâche fastidieuse et ennuyeuse et recherchent des moyens d'éviter ces activités. Donc, rendre ces formulaires concis et attrayants afin qu'ils les remplissent plus souvent et que vous ayez accès aux informations des utilisateurs est le prochain principe de conception de produit à suivre.
Bien que demander les détails utilisateur requis et leur donner des options plutôt que de leur faire tout taper est une excellente idée, vous devriez également rechercher d'autres moyens de rationaliser le processus. Par exemple, offrez-leur la possibilité de se connecter via des informations d'identification sur les réseaux sociaux.

10. Attendez-vous à des offboards positifs
Alors que la plupart des concepteurs UI/UX veillent à créer une expérience d'intégration positive, mettre fin à la relation client sur une note positive est tout aussi important. Alors, ajoutez ceci à vos directives de conception UX.
Réjouissez-vous de sélectionner les styles de police, les couleurs et d'autres éléments de conception UX afin que les clients aient une impression positive lorsqu'ils suppriment leur compte ou demandent un remboursement, et pensez à revoir votre application à l'avenir.
11. Embrassez les éclaboussures interactives
Chaque fois que les utilisateurs cliquent sur votre application mobile, la toute première chose qu'ils voient est un écran de démarrage, c'est-à-dire l'écran avec le logo de votre application, l'état de la version actuelle et une animation de chargement. Sans aucun doute, l'écran vous offre plus d'opportunités de montrer les fonctionnalités de base de votre application mobile et d'aider les utilisateurs à savoir comment utiliser l'application. Mais, en même temps, vous devez vous assurer que les utilisateurs ne se sentent pas ennuyés et quittent la plateforme.
En bref, vous devez maintenir un équilibre entre guider les utilisateurs et les irriter tout en partageant des informations sur votre application sur l'écran de démarrage.
12. Procéder aux notifications pertinentes
La notification joue le rôle d'un groupe magique dans l'arène mobile. Il rappelle à la base d'utilisateurs cible votre application mobile et vos services/produits et les invite à prendre des mesures constructives.
Cependant, il a été constaté que les mêmes notifications sont également devenues la principale raison du faible taux de rétention des utilisateurs. Il est donc important d'utiliser cette technologie de manière plus intelligente. Cela signifie comprendre quel type de notifications les utilisateurs se sentent à l'aise, à quelle heure et dans quelle mesure.
Lorsque vous poussez vos notifications personnalisées selon les facteurs discutés ci-dessus, les clients montrent plus d'intérêt à recevoir l'offre et à faire un achat.

13. Ajouter des widgets ciblés
Un widget, la petite application qui agit comme un module complémentaire d'une application résidant déjà sur votre appareil, stimule l'engagement des utilisateurs. Mais, pour obtenir un rendement maximal de la même chose, il est nécessaire que vous lui appliquiez des règles UX. En d'autres termes, offrir une fonctionnalité étroite via un widget pour servir les utilisateurs finaux avec un accès à des données importantes ou effectuer une nouvelle tâche sans quitter la plate-forme existante est le besoin de l'heure.
14. Bienvenue aux commentaires des utilisateurs
Il est vrai que vous aurez hâte de développer la meilleure expérience utilisateur pour votre public. Mais l'apprécient-ils vraiment ? Sont-ils satisfaits de vos efforts et de l'expérience qu'ils reçoivent ? La meilleure façon possible de le savoir est la rétroaction des utilisateurs.

Les commentaires des utilisateurs, lorsqu'ils sont introduits comme un élément crucial dans votre processus de conception UX, vous permettront de savoir ce qui doit être modifié, mis à jour, supprimé ou ajouté à votre stratégie UX et éventuellement d'obtenir de meilleurs résultats de vos plans de conception.
Alors, soyez libre d'accueillir les commentaires des utilisateurs via différents moyens, y compris un formulaire de contact d'application, des sondages sur les plateformes de médias sociaux, etc.
Emballer
Le monde mobile devient hypersonique. Les utilisateurs s'attendent à ce que tout soit chargé sur leurs écrans en un clin d'œil et dans le style parfait. Pour obtenir la même chose et assurer un profit plus élevé du processus de développement d'applications, suivez les principes de conception UX partagés dans cet article. Continuez également à suivre les meilleurs concepteurs d'applications et les tendances afin de ne laisser aucune chance de laisser une impression percutante sur vos utilisateurs finaux.
