Directives, outils et ressources UX utiles
Publié: 2022-03-10Que faut-il pour créer des expériences utilisateur significatives ? Bien qu'il n'y ait pas de recette secrète pour réussir, vous pouvez prendre en compte certains principes fondamentaux pour relever le défi. Dans cet article, nous avons compilé des outils, des conseils et des ressources utiles qui vous aideront à créer de meilleures expériences utilisateur. Vous trouverez des heuristiques psychologiques tout comme des conseils pour créer une stratégie UX gagnante , plongez dans la recherche d'utilisateurs et l' écriture UX , et explorez des exemples concrets - bons et mauvais - à partir desquels vous pouvez apprendre à créer des expériences qui comptent vraiment. Mais attention, il y a beaucoup à digérer dans cet article, vous voudrez peut-être envisager de le mettre en signet et de le diviser en plusieurs pauses-café. Bonne lecture!
Lois de l'UX
La loi de Fitt, la loi de Miller, l'effet de position en série. Savez-vous ce qui se cache derrière ces noms ? Sinon, Laws Of UX éclairera davantage leur signification.

Créé par Jon Yablonski, ce charmant site Web explique 21 principes psychologiques que les concepteurs peuvent prendre en compte pour créer des produits et des expériences plus centrés sur l'humain. Une belle initiative pour rendre plus accessible l'heuristique de la psychologie complexe.
Des outils pour créer de meilleures expériences numériques
Les bons outils au bon moment aident à rationaliser le processus de conception. Pour vous donner un meilleur aperçu des outils qui pourraient améliorer vos projets de conception UX, Jordan Bowman et Taylor Palmer organisent le site UX Tools.

Leur base de données d'outils de conception comprend des outils pour tout, de la conception et du prototypage de l'interface utilisateur, au flux et au transfert des utilisateurs, aux systèmes de conception et à la gestion des versions. Chaque outil est évalué en fonction de l'utilisation et de l'évaluation des utilisateurs et est fourni avec des informations détaillées sur la prise en charge de la plate-forme, le coût et les fonctionnalités. Sur le site, vous trouverez également des défis UX pratiques pour vous entraîner à des compétences UX cruciales. Une excellente ressource pour créer de meilleures expériences numériques.
Le guide ultime de la recherche UX
La recherche sur l'expérience utilisateur est un élément crucial du processus de conception centré sur l'humain. Mais comment aborder la tâche et intégrer un processus de recherche UX dans le flux de travail de votre équipe ? Pour vous aider à démarrer, les gens de Maze ont mis au point le "Guide ultime de la recherche UX".

Le guide complet plonge dans les fondamentaux de la recherche UX et ses différentes méthodes. Il commence par examiner de plus près ce qu'est la recherche UX et pourquoi c'est l'épine dorsale de la construction de bons produits, dissèque différentes méthodes et outils de recherche et partage des conseils pour créer un plan de recherche et établir un processus de recherche UX. Une excellente lecture pour les concepteurs UX et les chefs de produit.
Comment construire une stratégie UX gagnante
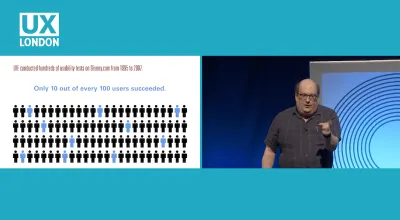
En tant que concepteurs, nous avons souvent des débats houleux sur les processus de conception, nos flux de travail et nos outils. Bien sûr, nous voulons améliorer l'expérience utilisateur globale et la satisfaction des utilisateurs, et nous voulons établir une relation durable et positive avec nos clients en les gardant heureux et productifs avec nos services. Mais comment y arriver exactement ? Dans son discours sur la stratégie UX (transcription), Jared Spool a cherché des moyens pour nous de créer un meilleur produit et une meilleure stratégie UX. Cela implique d'élaguer régulièrement des fonctionnalités plutôt que d'en ajouter, d'explorer en permanence les attentes communes et les frustrations fréquentes, d'ajouter de la valeur en innovant là où les clients sont le plus frustrés et d'établir des heures d'exposition avec les clients pour toute l'équipe.

Dans son autre exposé sur les étapes de croissance de l'UX (transcription), Jared explique que toutes les personnes impliquées dans le produit sont également des concepteurs. Il est donc nécessaire d'accroître les connaissances en conception de toute l'équipe pour que le produit soit entièrement axé sur la conception globale et l'UX. Il parle du point de basculement UX que les organisations doivent atteindre lorsque la conception devient l'avantage concurrentiel d'une organisation. Les deux discussions sont un excellent point de départ lorsque vous souhaitez comprendre comment faire passer votre organisation du statu quo à un meilleur endroit, et par où commencer.
La maturité de l'écriture UX
Au cours des dernières années, les organisations et les designers ont mis l'accent sur l'importance de l'écriture. Ils ont réalisé que le contenu peut en effet aider à concevoir des expériences claires et significatives. Mais qu'est-ce que l'UX Writing et pourquoi est-ce si important ?

Selon le rapport UX Writing Worldwide, UX Writing se concentre sur les utilisateurs et aide à créer des expériences adaptées à leurs besoins. L'enquête menée auprès de 110 professionnels de l'écriture en mai 2020 donne des informations intéressantes sur le rôle de l'UX Writer dans les entreprises du monde entier.
La combinaison de la nourriture et de l'expérience utilisateur
Qu'est-ce que la nourriture et l'UX ont en commun ? Beaucoup en fait ! Si vous êtes ouvert à un autre type d'approche de l'UX, nous sommes tombés sur un projet qui a déjà quelques années sur le dos mais qui offre une perspective sur la conception de l'expérience utilisateur que vous n'avez probablement jamais abordée auparavant.

Pour une conférence qu'il a donnée en 2010, Peter J. Bogaards a rassemblé des réflexions, des idées et des ressources, tout simplement tout ce qui fait le lien entre les disciplines food/gastronomie et user experience design sur son blog Food UX. Ce qui peut sembler un peu étrange au début commencera à avoir un sens à mesure que vous commencerez à plonger plus profondément dans la façon de penser de Peter. Il s'avère qu'en fin de compte, la gastronomie et l'UX sont vraiment la même chose : engager les sens pour permettre aux expériences d'émerger, préparer le terrain pour que quelque chose de bien se produise et servir quelque chose de délicieux.
Le pont de la brillance
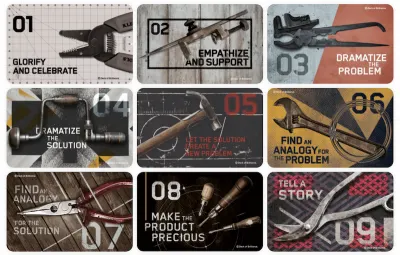
Vous retrouvez-vous parfois face à une page blanche avec peu ou pas d'inspiration ? Concurrencer des créatifs de tous les coins du monde ne facilite certainement pas la génération de nouvelles idées, surtout lorsque vous avez l'impression qu'elles ont toutes déjà été prises.

Le Deck of Brilliance vous offre 52 outils gratuits qui vous aideront à trouver des idées en peu de temps. Tout ce que vous avez à faire est de choisir un outil l'un après l'autre et d'être prêt à noter vos idées lorsqu'elles commencent à arriver. Plus vous générez d'idées, meilleures sont vos chances de réussir la grande !
Accessibilité pour les équipes
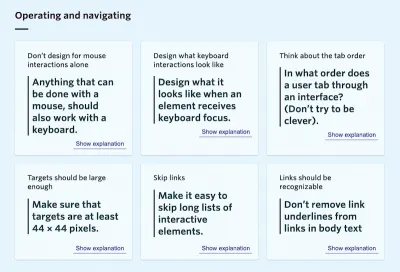
L'accessibilité va bien au-delà du code, donc lorsqu'il s'agit de fournir des sites Web accessibles, chaque personne dans une équipe a ses responsabilités spécifiques. Si vous pensez que votre équipe n'a pas encore trouvé la bonne stratégie pour aborder l'accessibilité, le guide de Peter van Grieken "Accessibilité pour les équipes" est là pour vous.

Le guide se compose de six parties, chacune d'entre elles s'adressant aux différents spécialistes de votre équipe : chefs de produit, concepteurs de contenu, concepteurs UX, concepteurs visuels et développeurs front-end, ainsi qu'un guide sur les tests d'accessibilité. Ces deux derniers ne sont pas encore sortis. Une excellente ressource qui aide à intégrer l'accessibilité dans le flux de travail de votre équipe à partir de zéro.
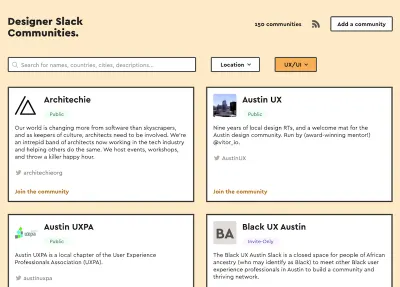
Communautés Slack pour les concepteurs
Se soutenir mutuellement, partager l'inspiration, demander des commentaires, encourager la discussion - tout cela est un élément crucial de tout processus créatif. Si vous êtes un designer et que vous souhaitez entrer en contact avec des personnes partageant les mêmes idées, il existe de nombreuses communautés de conception sur Slack auxquelles vous pouvez participer. Pour vous aider à découvrir celle qui correspond à vos besoins, Ryan Yao a créé les communautés de concepteurs Slack .

Peu importe si vous êtes dans l'expérience utilisateur, l'animation ou la typographie Web, ou si vous cherchez des moyens de créer un changement social positif, d'explorer comment façonner une culture de conception ou simplement de parler de systèmes de conception, l'aperçu de Ryan vous a couvert. . Si vous connaissez une communauté qui mérite d'être rejointe mais qui n'est pas encore répertoriée, vous pouvez l'ajouter. Bonne connexion !
Le passé, le présent et l'avenir des interfaces
Pourquoi s'interface-t-on ? Après plusieurs mois de stricte quarantaine Covid qui ont donné au concepteur de produits Ehsan Noursalehi une nouvelle perspective sur notre relation avec la technologie, il a décidé de convertir ses observations et questions en un micro-livre en ligne.

Why Do We Interface jette un regard historique sur les interfaces pour comprendre comment elles nous permettent d'utiliser l'information de manière si puissante qu'elles peuvent fondamentalement changer ce que signifie être humain. Un voyage stimulant de l'échec d'Apple Newton de 1993 aux interfaces vocales d'aujourd'hui et aux défis que l'avenir pourrait apporter, ainsi qu'un rappel précieux sur le véritable objectif du travail d'un designer.
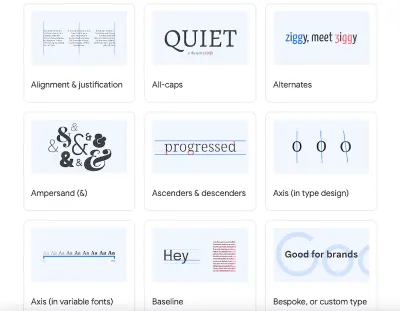
Connaissance des polices
Sans aucun doute, il est possible de faire un excellent travail de conception avec une police de caractères de mauvaise qualité, mais, d'un autre côté, des choix typographiques réfléchis améliorent l'expérience utilisateur : ils améliorent le sens du texte, aident les utilisateurs à s'orienter et améliorent la lisibilité. Pour faciliter vos premiers pas dans le monde de la typographie (ou vous aider à faire passer vos compétences au niveau supérieur), l'équipe Google Fonts s'est associée à des experts typographiques du monde entier pour créer une bibliothèque de guides typographiques : Fonts Knowledge.

Fonts Knowledge permet aux concepteurs et aux développeurs de tous les niveaux de compétences de choisir et d'utiliser le type avec un but. Les rubriques incluent OpenType, les polices Web, les éléments essentiels du type et les polices variables et sont divisées en trois sections : "Présentation du type", "Choix du type" et "Utilisation du type". Un glossaire vous aide à comprendre les termes typographiques.
Concevoir de meilleures pages de destination
Persuader quelqu'un d'agir ne consiste pas toujours à le convaincre avec des arguments. Parfois, il suffit de décrire clairement les points faibles d'un produit, de rendre la tarification transparente et d'expliquer à quel public le produit s'adresse (peut-être avec une preuve sociale).

Dans un fil Twitter sur Landing Page Hot Tips, Rob Hope, un designer UX passionné du Cap, en Afrique du Sud, énumère 100 conseils utiles à garder à l'esprit lors de la conception d'une page de destination (ou de toute autre interface en fait). Chaque conseil a un visuel et une petite feuille de triche - ainsi que quelques conseils rapides sur les choses à faire et les choses à éviter. Tous les conseils sont également rassemblés dans un joli eBook.
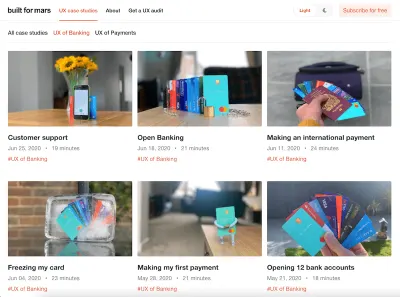
L'UX de la banque
Chaque banque prétend offrir la meilleure expérience bancaire globale, et pourquoi ne le feraient-elles pas, n'est-ce pas ? Eh bien, afin de découvrir ce que les banques challenger ont fait différemment, le spécialiste UX Peter Ramsey a décidé qu'il était temps d'en tester quelques-unes.

Tout d'abord, il a ouvert 12 comptes bancaires réels au Royaume-Uni et a tout enregistré. S'en sont suivis six chapitres détaillés de son parcours utilisateur : ouvrir un compte, effectuer son premier paiement, bloquer sa carte, effectuer des paiements internationaux, l'open banking et enfin, le support client. Un guide de référence fantastique pour vous aider à créer de meilleures expériences.

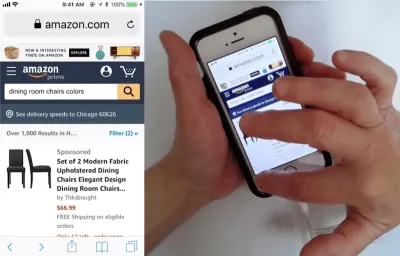
Pièges courants dans l'UX du commerce électronique mobile
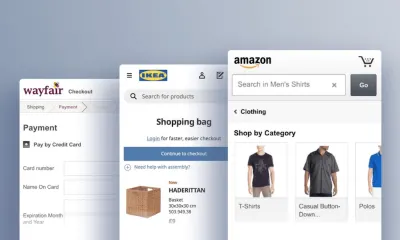
Grandes annonces dans les zones principales de la page d'accueil mobile, pas de suggestions de saisie semi-automatique pour les requêtes de recherche légèrement mal orthographiées, pas d'indicateurs de charge lors du chargement d'un nouveau contenu - ce ne sont là que quelques-uns des pièges UX courants rencontrés par l'Institut Baymard lors de l'analyse de l'état actuel. du commerce électronique mobile. Pour les utilisateurs, des choses comme celles-ci sont ennuyeuses ; pour l'industrie du commerce électronique, ce sont des occasions manquées.

En fait, comme l'a découvert l'Institut Baymard, les performances du commerce électronique mobile pour les sites de commerce électronique américains et européens les plus rentables en moyenne ne sont que médiocres. Pour nous aider à faire mieux, ils ont distillé leurs découvertes en 18 écueils de conception courants et oublis stratégiques qui offrent des possibilités d'amélioration, en particulier en ce qui concerne l'UX au sein de la page d'accueil mobile, la recherche sur site, les formulaires, ainsi que le site. -larges fonctionnalités et éléments. À lire absolument.
Rationalisation de l'expérience de paiement
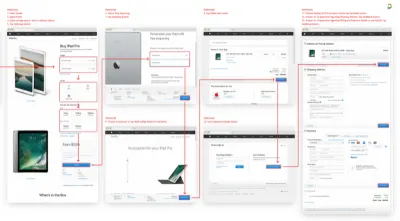
Cinquante six. C'est le nombre d'actions qu'un client doit effectuer pour acheter un billet American Airlines. Avouons-le, les formulaires de paiement sont souvent trop longs et fastidieux à remplir. Dans le pire des cas, les clients pourraient même abandonner le processus. Pour nous aider à faire mieux, UX Planet a publié une série d'articles en quatre parties sur la rationalisation de l'expérience de paiement en 2017, qui est toujours d'or pour tous ceux qui travaillent sur un flux de paiement aujourd'hui.

La première partie de la série examine des exemples où l'expérience de paiement s'est mal passée et pourquoi. La deuxième partie identifie les éléments les plus importants qui contribueront à améliorer l'expérience de tout formulaire de paiement en 16 conseils faciles à suivre. La troisième partie est consacrée à la validation des formulaires et à la manière de minimiser le nombre d'erreurs qu'un client pourrait commettre, tout en examinant de plus près les différences entre les marchés B2C et B2B qui entraînent des différences de conception. Enfin, la quatrième partie est consacrée aux détails de la carte bancaire, vous apprenant à détecter et valider un numéro de carte et à gérer les autres champs du formulaire de paiement. Une lecture longue mais intéressante.
UX à retenir des services de streaming
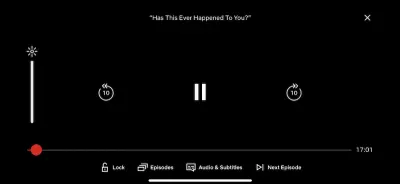
Les utilisateurs sont sensibles à toute friction lors de l'utilisation d'une application et, à mesure que le nombre d'applications offrant des fonctionnalités similaires augmente, plus l'expérience est importante en tant que différenciateur. Joseph Mueller a analysé les petites décisions d'expérience qui font toute la différence dans les meilleures applications de streaming sur iOS.

Plongeant plus profondément dans "l'évier de cuisine" de Netflix, le concept de Hulu "retour 10 avant 30", les cibles à double pression de YouTube et les approches "tourner pour plus", Joseph a résumé cinq points clés pour améliorer l'UX qui peuvent être appliqués à tout type de projet : Supprimez les raisons pour lesquelles un utilisateur devra quitter l'application ; faites attention à la nuance de la motivation d'un utilisateur car cela pourrait conduire à une nouvelle solution ; éduquer l'utilisateur avec l'interface ; changer les points de sortie en opportunités ; permettez à vos utilisateurs d'obtenir les résultats qu'ils souhaitent sans avoir à être trop précis. L'analyse de Joseph montre d'excellents exemples de la façon dont tout cela peut être réalisé.
Obtenir les notifications push correctement
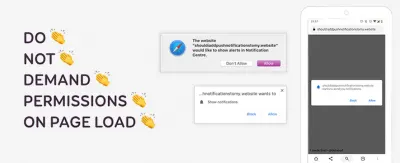
De nombreux utilisateurs n'aiment vraiment pas les notifications push, car de nombreux sites Web en abusent dans le seul but d'augmenter l'engagement. Mais au lieu de les renoncer complètement, Stephanie Walter suggère une approche différente - après tout, si c'est bien fait, il existe des cas d'utilisation où les notifications peuvent améliorer l'expérience utilisateur.

Dans son guide des notifications push, Stephanie partage de précieux conseils sur la façon d'arrêter de ruiner les notifications push et de regagner la confiance des utilisateurs. Les deux piliers sur lesquels repose une bonne notification : donnez à vos utilisateurs une chance de comprendre ce qu'ils gagnent grâce aux notifications et demandez l'autorisation en contexte, et non au chargement de la page. Il peut s'agir d'un site de commerce électronique qui demande aux clients s'ils souhaitent recevoir des notifications sur l'état et la livraison du colis après avoir effectué un achat ou d'une compagnie aérienne informant les utilisateurs lorsque leur vol est retardé, par exemple. À lire absolument.
L'UX du bouton "Retour"
La qualité d'une expérience se manifeste dans des situations où quelque chose se passe de manière inattendue. Que se passe-t-il lorsque le client recharge accidentellement la page au milieu d'une commande, par exemple lors d'un défilement vers le haut et vers le bas sur un téléphone mobile ? Le formulaire de paiement est-il effacé lorsqu'un utilisateur remarque la faute de frappe d'un nom sur une page de révision ? Que se passe-t-il lorsqu'un client appuie sur le bouton "Retour" dans un processus en plusieurs étapes au sein de votre application d'une seule page ?

En fait, le comportement inattendu du bouton "Retour" présente souvent de graves problèmes d'utilisation, et certains d'entre eux sont mis en évidence dans l'article du Baymard Institute "Design Patterns That Violate 'Back' Button Expectations". Il vaut la peine de tester le bouton "Retour" pour les superpositions, les lightboxes, les liens d'ancrage et les sauts de contenu, le défilement infini et le comportement "charger plus", le filtrage et le tri, les accordéons, le paiement et l'édition en ligne.
Nous pouvons utiliser l'API HTML5 History, ou plus précisément history.pushState() pour invoquer un changement d'URL sans recharger la page. L'article détaille les problèmes courants et les solutions pour bien faire les choses. Cela vaut la peine d'être lu et mis en signet, et d'y revenir de temps en temps.
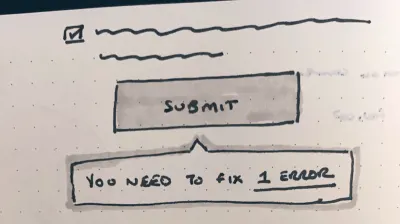
Les boutons doivent-ils être désactivés ?
Il est devenu assez courant que les longs formulaires Web maintiennent le bouton "Continuer" désactivé jusqu'à ce que le client ait fourni toutes les données correctement. Ce comportement agit comme un indicateur que quelque chose ne va pas avec le formulaire, et il ne peut pas être complété sans revoir l'entrée. Mais attention : cela fonctionne si la validation en ligne pour chaque champ de saisie fonctionne bien, et cela ne fonctionne pas du tout quand c'est glitchy ou bogué.

Dans "Disabled Buttons Suck", Hampus Sethfors souligne les inconvénients des boutons désactivés. Avec eux en place, nous communiquons que quelque chose ne va pas, mais nous n'expliquons pas vraiment ce qui ne va pas ou comment y remédier. Ainsi, si le client a oublié un message d'erreur, que ce soit sous une forme longue sur ordinateur ou même sous une forme courte sur mobile, il sera perdu. À bien des égards, il est plus efficace de garder les boutons actifs et de communiquer les erreurs. Et si ce n'est pas possible, fournissez au moins une issue avec un bouton "Je ne peux pas remplir le formulaire, aidez-moi s'il vous plaît", afin que le support client puisse revenir vers les clients en cas de problème. Si vous avez besoin d'un rappel plus détaillé sur les formulaires Web, "Conception de formulaires : de zéro à héros" vous occupera.
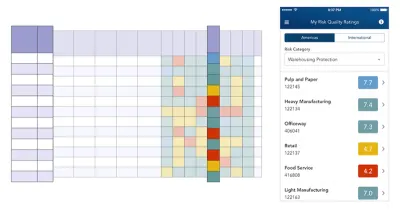
Concevoir de meilleures tables d'entreprise complexes
Concevoir de grands tableaux complexes est délicat. Il y a pas mal d'informations que nous devons montrer, et montrer ces informations sous une forme structurée nécessite pas mal d'espace. Pour le bureau, nous pourrions permettre aux clients de personnaliser le tableau, de déplacer les colonnes et de modifier les vues. En fait, dans son article, "Le guide ultime de la conception de tableaux de données", Molly Helmuth met en évidence certaines des meilleures pratiques pour concevoir des tableaux de données complexes, et Andrew Coyle propose des modèles de conception de tableaux que vous pouvez également utiliser.
En ce qui concerne spécifiquement les tableaux d'entreprise qui nécessitent généralement une édition et un filtrage en ligne, Fanny Vassilatos et Ceara Crawshaw ont rédigé un guide détaillé des tableaux d'entreprise, avec des considérations utiles sur les options d'affichage, le comportement de défilement, les en-têtes et pieds de page collants, la pagination, le tri, le filtrage et chercher.

Mais qu'est-ce qu'on fait pour le mobile ? Transformer une table en une table légèrement plus étroite sur mobile ne fonctionne généralement pas particulièrement bien. Habituellement, nous aurions besoin de repenser l'expérience à partir de zéro. Comme Joe Winter le montre dans son article sur la conception d'un tableau complexe pour mobile, nous pourrions permettre aux clients de naviguer dans l'ensemble de données par colonne d'abord ou par ligne d'abord - en combinant une liste déroulante avec des cartes et des filtres pour prendre en charge ce type de navigation. Tous d'excellents modèles que nous pouvons utiliser pour démarrer notre projet du bon pied !
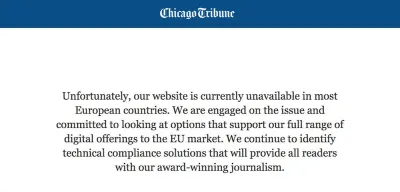
Localisation dans UX
La localisation va bien au-delà de la traduction. Il s'agit aussi de petites nuances d'état d'esprit et de culture. Comme le souligne Tania Conte, un produit efficace, comme pour le design UX, a peu de chances d'être fidèle à sa version d'origine lorsqu'il devient disponible dans un autre pays. Au lieu de cela, l'expérience doit être alignée sur différentes cultures, goûts et styles.

Pour vous éviter les pièges courants lors de l'introduction de votre produit sur de nouveaux marchés, Tania a collecté les principales actions de conception UX appliquées à la localisation de produits et services. En un mot : considérez que la valeur culturelle peut changer la façon dont le contenu visuel est traité. Soyez respectueux des particularités culturelles et religieuses. Introduisez des variantes qui tirent parti des caractéristiques d'un pays. Concentrez-vous sur les habitudes et les traditions locales du monde entier. Et, last but not least, recherchez les aspects juridiques qui pourraient être impliqués. Un excellent rappel pour surmonter les hypothèses.
Améliorer l'expérience utilisateur avec les animations CSS
Les animations sont devenues un moyen populaire d'améliorer l'expérience utilisateur au cours des dernières années. Mais comment s'assurer que nos animations et transitions CSS auront du sens pour les utilisateurs et pas seulement une jolie décoration ? Stephanie Walter a donné une conférence sur l'amélioration de l'expérience utilisateur avec des animations CSS lors de la conférence virtuelle Shift Remote en août de l'année dernière. Au cas où vous l'auriez manqué, elle a résumé tout ce que vous devez savoir dans un article de blog qui l'accompagne.

En commençant par un rappel de la syntaxe CSS pour créer des transitions et des animations, Stephanie explore pourquoi certaines animations fonctionnent mieux que d'autres. Elle partage des conseils pour trouver le bon timing et la bonne durée pour que les animations de l'interface utilisateur se sentent bien et explique pourquoi et comment les animations contribuent à améliorer l'expérience utilisateur. Et comme un grand pouvoir implique une grande responsabilité, elle examine également de plus près comment vous pouvez vous assurer que vos animations ne déclenchent pas le mal des transports. Un excellent guide de référence.
Le rôle des sons
Tout comme les logos, les sons jouent un rôle important dans la création de votre identité visuelle de marque. Bien qu'il existe deux catégories de sons d'interface utilisateur sur lesquels les concepteurs se concentrent principalement (c'est-à-dire les sons de notification et d'interaction), tous doivent attirer l'attention des utilisateurs sur un certain événement et rendre l'expérience aussi agréable que possible.

Alors, comment les concepteurs sonores trouvent-ils le meilleur son approprié pour une certaine notification d'application ou un événement particulier se déroulant à un moment donné ? Comme l'explique le concepteur sonore et musicien Roman Zimarev : "Seuls les sons qui fournissent des informations utiles ou améliorent l'expérience de l'utilisateur doivent rester." Assurez-vous d'étudier quels types de sons existent, quelles sont leurs fonctions et où nous devons réellement les utiliser. De cette façon, il ne fait aucun doute que les expériences des utilisateurs seront plus agréables et mémorables.
Emballer
Avez-vous récemment rencontré une ressource, un article ou un outil UX qui vous est utile dans votre travail quotidien ou qui a peut-être même changé votre façon d'aborder les défis UX ? Faites-nous savoir dans les commentaires ci-dessous! Nous aimerions en entendre parler.
