Trucs, astuces et outils de test de clic de capture d'écran
Publié: 2017-03-05Votre site Web est l'une de vos réalisations suprêmes, un monument Web accessible à tous. L'objectif du site est d'attirer le plus de monde possible, c'est votre objectif. Vous faites tout pour le développer et le rendre parfait, et vous connaissez le site comme personne d'autre.
Mais vous êtes-vous déjà demandé comment les autres le savent ?
Savez-vous ce qui attire le plus l'attention sur votre site Web selon ses utilisateurs ? Savez-vous quelle partie fait que vos visiteurs vous font confiance ? Savez -vous où ils cliquent pour trouver l'information qu'ils recherchent ?
Si la réponse est non, alors vous êtes en difficulté. Après tout, il est impossible d'améliorer votre site Web et de le rendre ouvert et attrayant pour les autres si vous n'avez aucune idée de la façon dont les gens le perçoivent. Mais la solution à ce problème est essentiellement en un clic. Il s'agit d'une méthode abordable et rapide pour évaluer les données sur l'expérience de vos utilisateurs : je vous présente ci- dessous le test de clic de capture d'écran.
C'est très simple à comprendre : les clics des utilisateurs sur le site Web sont enregistrés, puis ils sont présentés sous forme de carte thermique pratique, disponible pour une analyse plus approfondie. Sur la base des données, vous pouvez essentiellement vérifier ce qui fonctionne et ce qui échoue.
Plus tôt vous faites les tests, mieux c'est - vous pouvez commencer à optimiser votre site Web tout de suite. Le test de capture d'écran est une solution idéale pour évaluer les concepts à un stade précoce, après tout, vous n'avez pas besoin d'avoir un site Web fonctionnel pour vérifier vos idées. Vous pouvez tester des prototypes, des wireframes ou même des croquis papier brouillons.

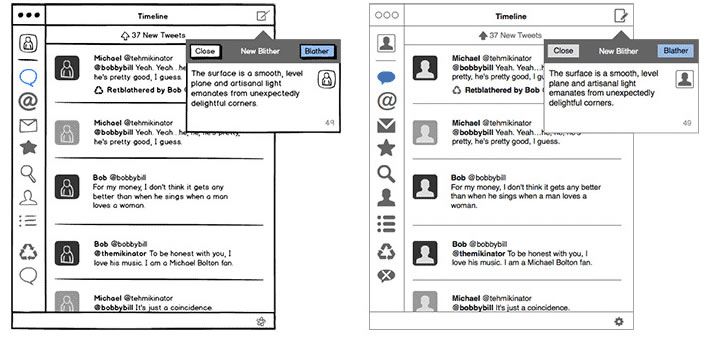
Le croquis et le wireframe de Balsamiq.
Tout d'abord : préparez-vous
Ayez une compréhension claire de ce que vous voulez accomplir . Vous devez vous mettre à la place d'un visiteur potentiel et réfléchir à la raison pour laquelle il visite votre page. Cherchent-ils des informations ? Veulent-ils voir les avantages potentiels de l'utilisation de votre produit ? Que cherchent-ils? Ce sont les questions de base auxquelles vous devez trouver une réponse.
L'étape suivante consiste à réfléchir à vos objectifs d'un point de vue commercial . Vous souhaitez créer des parcours utilisateur rapides particuliers pour donner à vos clients potentiels ce qu'ils recherchent le plus rapidement possible, en laissant les clients satisfaits de leurs décisions. Vous souhaitez également maximiser le taux de conversion en même temps.
Selon une étude de WebUsability, vous devez "travailler dur pour vous assurer que le premier clic est un clic correct". Ils ont trouvé une corrélation directe entre le taux de réussite et l'élément sur lequel les visiteurs ont cliqué en premier. 36 % des utilisateurs ont abandonné des tâches s'ils ont choisi le mauvais élément. Qu'est-ce que cela signifie pour votre entreprise ? Eh bien, si votre client potentiel ne trouve pas rapidement les informations qu'il recherche, il partira et votre entreprise en souffrira.
Formez votre hypothèse
Une fois que vous êtes prêt, vous devez former une liste d'hypothèses sur votre site Web. En tant que propriétaire ou créateur, vous avez une très bonne idée du fonctionnement interne de votre page Web, car vous avez investi du temps et de l'argent pour la rendre parfaite. En formant une hypothèse, vous pouvez réduire les problèmes possibles que vous devez couvrir. Votre hypothèse peut être sous la forme d'une courte déclaration telle que :
- Les informations importantes sont faciles à trouver pour l'utilisateur
- Il est clair pour le visiteur où doit-il cliquer pour acheter les produits
- Les appels à l'action sont visibles et directs
Ce ne sont que des exemples pour vous aider à réfléchir aux hypothèses. Après les avoir formés, il est grand temps pour vous de tester si vos clients potentiels pensent la même chose (et il y a de fortes chances que ce ne soit pas le cas !)

Toutes les hypothèses ne sont pas faciles à tester.
Tâches de test de capture d'écran - Courtes et rapides
Une fois que vous avez formé les théories, vous devez réfléchir aux tâches possibles pour les participants à votre étude. Votre objectif principal est de les rendre courts, accrocheurs et précis. Pas de longues descriptions. Soyez comme Hemingway.
Si vous avez besoin de fournir des informations contextuelles, mettez votre utilisateur dans une situation hypothétique : « Vous attendez votre pizza, mais cela prend trop de temps. Où cliqueriez-vous pour vérifier combien de temps il faut pour que votre commande arrive ? » N'en faites pas trop, cependant. Essayez d'atteindre l'équilibre parfait entre être informatif et concis. Si vous avez besoin d'inspiration, voici quelques tâches qui se sont avérées très efficaces au fil des ans :

- Cliquez sur la première chose que vous avez remarquée sur cette page
- Cliquez sur l'élément qui vous plaît le plus
- Cliquez sur l'élément le plus important de cette page
- Cliquez sur l'élément que vous voudriez supprimer de cette page
- Où cliqueriez-vous pour faire X ?
Si vous avez besoin de plus, consultez un exemple de liste ici.

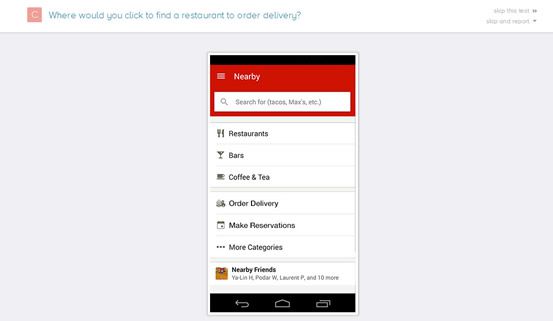
L'étude rapide d'UsabilityHub.
Choisis ton arme
La prochaine étape du processus consiste à choisir le bon outil de test de capture d'écran. Vous avez de la chance, car il existe de nombreuses solutions utiles disponibles sur le marché, et elles faciliteront sûrement vos tests. Voici une liste de quelques choix possibles à considérer :
- OptimalWorkshop
- UsabilityHub
- ErgonomieOutils
- Usaure
Ce n'est que la pointe de l'iceberg, car il existe de nombreux autres outils disponibles - faites vos recherches et découvrez lequel d'entre eux répond le mieux à vos besoins.
Une fois que vous avez choisi votre outil, il serait bon de savoir comment ils fonctionnent. Fondamentalement, la logique derrière les outils et leurs étapes est assez claire :
- Téléchargez les captures d'écran
- Configurez des tâches (c'est pourquoi la liste des tâches est pratique, car vous pouvez simplement commencer à les configurer au lieu de les déterminer à ce stade)
- Partagez un lien vers votre test
- Analysez le rapport complet en ligne une fois que vous êtes satisfait du nombre de réponses
Ce sur quoi vous devez vous concentrer lors de la recherche de votre outil parfait est la partie rapport - c'est là que se trouve la viande. Si vous êtes nouveau dans le monde des tests, vous devriez rechercher un outil qui vous fournit non seulement des données brutes, mais également une visualisation cohérente pour vous permettre de mieux comprendre comment les gens gèrent les tâches.
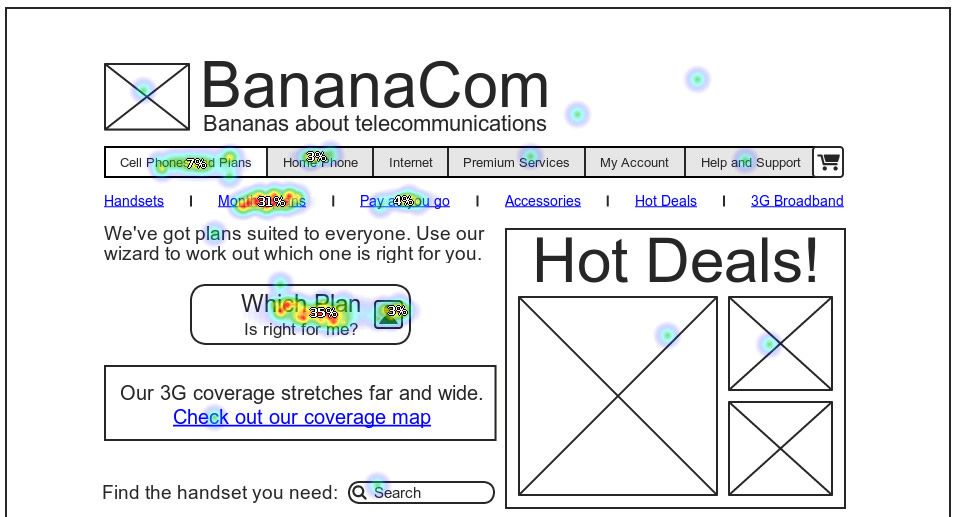
Un exemple de visualisation d'Optimal Workshop :

Tellement de données que vous pourriez devenir fou.
Vous devez vous préparer au fait que chaque test révélera très probablement des problèmes auxquels vous ne vous attendiez pas. Il est possible que vous appreniez que vos hypothèses sont vraies ou que vos hypothèses et attentes sont totalement différentes de celles des visiteurs de votre site Web. Et c'est tout à fait normal - c'est pourquoi des tests sont effectués, afin que vous puissiez en savoir plus sur le comportement des utilisateurs et que vous puissiez décider quoi faire pour améliorer le site Web.
Les tests ne sont pas difficiles, mais l'interprétation des données réelles et la découverte de ce qu'il faut faire l'est. Vos solutions pourraient être inefficaces et nécessiteront encore plus de tests. C'est tout à fait bien. Vous voulez obtenir la conception parfaite et résoudre les problèmes. Vous pouvez avoir de la chance et réussir au premier test ou vous pouvez lutter pendant un certain temps jusqu'à ce que vous ayez ce moment a-ha - on ne sait jamais. Mais ne vous inquiétez pas, car vous pouvez demander de l'aide à des spécialistes pour interpréter les résultats. Alors, testez - la fenêtre du navigateur est la limite.
Capture d'écran Test de clic - Conclusion
- Formuler des hypothèses sur votre site Web
- Créez une liste de tâches courtes pour vos utilisateurs en fonction de vos hypothèses
- Choisissez un bon outil
- Commencez à tester :
- Mesurer le temps qu'il faut pour terminer la tâche
- Mesurer combien d'utilisateurs ont terminé la tâche
- Demandez à quel point il a été difficile ou facile pour l'utilisateur d'accomplir la tâche
- Demandez à quel point les utilisateurs se sentaient confiants lorsqu'ils terminaient la tâche
- Tirez des conclusions des résultats et ajustez votre conception en conséquence
- Testez à nouveau!
…et enfin…
Voyez à quoi ressemblent les tests de clic en temps réel et aidez SpeckyBoy Design Magazine !
Maintenant que vous connaissez l'idée du test de clic de capture d'écran, il est temps pour vous de le voir par vous-même. Nous avons mis en place un court test sur SpeckyBoy Design Magazine pour que vous puissiez l'essayer. Participez-y et voyez comment cela fonctionne et ce que cela fait d'être un utilisateur testé ! Lancez l'essai.
Si vous voulez voir à quoi ressemblent les résultats, cliquez ici.
