Conseils essentiels pour créer une interface utilisateur magnifique et engageante
Publié: 2018-02-16L'interface utilisateur, ou UI, est une considération dans la conception de tout ce qui est créé pour être utilisé. Bien que les concepteurs industriels et graphiques utilisent également les principes de conception d'interface utilisateur dans leur travail, l'interface utilisateur est de plus en plus importante dans l'environnement numérique. La conception élégante de l'interface utilisateur assure le succès des applications et des sites Web en rendant l'expérience utilisateur positive et attrayante. Avec une concurrence intense pour attirer l'attention des utilisateurs, l'interface utilisateur est l'un des meilleurs outils pour capturer et satisfaire un public.
Pour les concepteurs Web, une conception d'interface utilisateur réussie commence par des éléments de conception de base, tels que les choix de couleurs et de polices, et s'étend à tous les composants de la conception. Voici quelques conseils sur la façon de rendre la conception de l'interface utilisateur efficace et attrayante, tout en garantissant aux utilisateurs une excellente expérience.
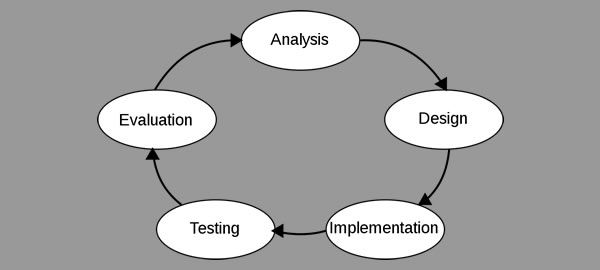
Processus de conception de l'interface utilisateur

Lorsqu'il s'agit de conception d'interface utilisateur, le nom en dit long : l'élément le plus évident d'une telle conception est l'utilisateur. La priorité numéro 1 d'un concepteur d'interface utilisateur est de comprendre ce qu'un utilisateur attend d'une interface et d'anticiper comment l'utilisateur l'utilisera.
Le processus commence donc par une analyse minutieuse des utilisateurs potentiels. Cela peut impliquer des recherches formelles ou informelles et inclura probablement beaucoup de remue-méninges. Définir des objectifs clairs pour l'interface est également crucial dans les premières étapes.
Les questions que les concepteurs peuvent poser à ce stade incluent :
- Qu'est-ce qu'un utilisateur voudrait que l'interface accomplisse ?
- Dans quelle mesure l'utilisateur est-il à l'aise avec la technologie ?
- Comment un utilisateur interagit-il avec l'interface dans le cours normal de ses activités ?
Une fois qu'une interface a été conçue pour convenir à l'utilisateur et accomplir une tâche, elle s'appuie sur des tests d'utilisateurs réels pour déterminer si la théorie est vraie dans l'application.
Privilégier la clarté
Des fonctionnalités claires et spécifiques sont essentielles pour créer une interface utilisateur attrayante. Une tendance fondamentale des êtres humains est d'ignorer les choses que nous ne comprenons pas. Cette habitude nous permet de prioriser les informations essentielles et de ne pas perdre de temps sur des choses qui ne concernent pas directement notre survie. Dans le contexte de l'interface utilisateur, la « survie » peut être interprétée comme signifiant obtenir ce que nous voulons ou ce dont nous avons besoin d'un site Web.
L'application de ceci est que les utilisateurs ignoreront généralement les icônes et autres éléments qu'ils ne comprennent pas immédiatement. Si une fonctionnalité a un objectif vague, les utilisateurs supposeront qu'ils n'en ont pas besoin et passeront à autre chose.
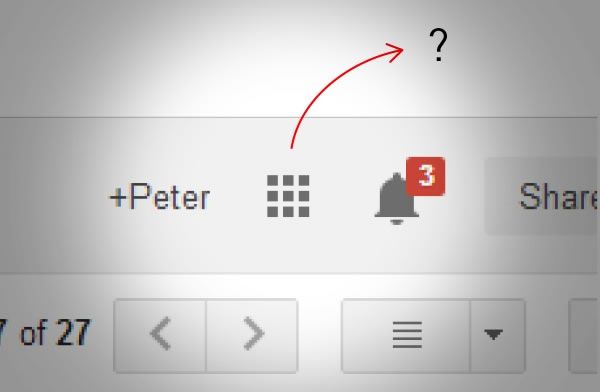
Un exemple de l'importance de la clarté de l'interface utilisateur est la décision de Google de réduire le menu Gmail sous une icône de grille générale. Bien que la conception visuelle puisse être propre et attrayante à regarder, le changement a créé un certain nombre de problèmes pour les utilisateurs qui n'ont même pas remarqué la nouvelle icône et n'ont pas pu trouver les fonctionnalités dont ils avaient besoin.

Rendre les mises en page intuitives
Les utilisateurs doivent pouvoir trouver ce qu'ils recherchent sans trop réfléchir. La conception intuitive signifie que la conception indique immédiatement et de manière invisible aux utilisateurs comment naviguer sur le site et utiliser les fonctionnalités du site. Cela permet aux utilisateurs de se concentrer sur l'exécution des tâches sans avoir besoin de s'arrêter et de comprendre comment le faire.

Bien sûr, la conception non intuitive est l'exact opposé de la conception de l'interface utilisateur, en ce sens qu'elle ne se concentre pas du tout sur l'utilisateur. Ceci est un exemple de ce qui se passe lorsque les concepteurs créent un site sans tenir compte de l'utilisateur final réel. Imaginez un diaporama en ligne où le bouton Suivant est à gauche plutôt qu'à droite. Les utilisateurs graviteraient immédiatement vers le côté droit, deviendraient confus et passeraient un temps inutile à parcourir la page.
Les outils de navigation, tels que les barres latérales et les menus, doivent être clairs et faciles à utiliser. La cohérence est un facteur important qui contribue à la mise en page intuitive des pages. Les fonctionnalités de l'interface doivent être cohérentes d'une page à l'autre, afin que les utilisateurs les comprennent intuitivement. Lorsque les utilisateurs verront la même fonctionnalité plusieurs fois, ils comprendront comment interagir avec elle.
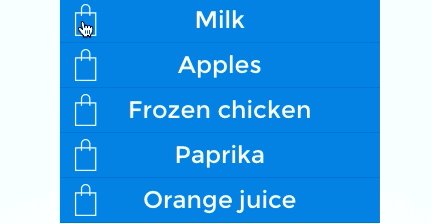
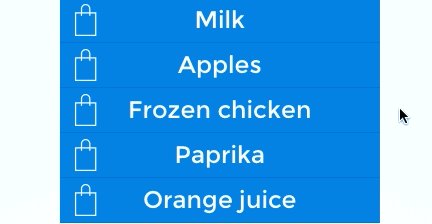
Fournir une rétroaction instantanée
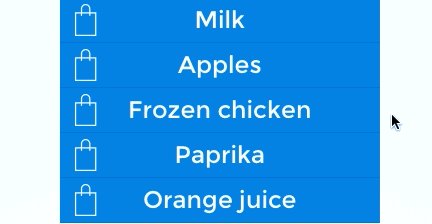
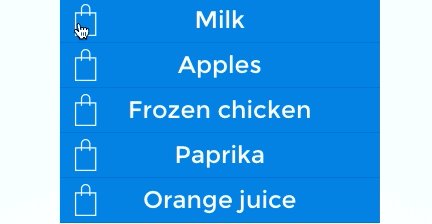
Étant donné que l'objectif de toute interface est d'être utilisé, les messages de rétroaction instantanée permettent aux utilisateurs de rester informés de leurs actions. Des messages de retour instantanés peuvent informer les utilisateurs de l'état de l'interface - icônes de chargement, messages d'erreur et mises à jour instantanées sur les nouveaux développements. Lorsque les utilisateurs reçoivent des commentaires instantanés, ils n'ont pas à deviner ce qui se passe.

Image via UXPin
Comme nous l'avons déjà établi, les gens ont tendance à ignorer les choses qu'ils ne comprennent pas. Si les utilisateurs essaient d'effectuer des actions et restent sur un écran vide, ils iront probablement ailleurs.
Rendre les valeurs par défaut agréables et productives
De nombreux utilisateurs ne prennent pas la peine de modifier les paramètres et les fonctionnalités par défaut des interfaces. Un exemple clair de cela est l'omniprésence de la sonnerie par défaut de l'iPhone. C'est une expérience sociale amusante pour voir combien de personnes attrapent leur téléphone lorsque l'iPhone d'une personne sonne. Dans cet exemple, le paramètre par défaut est neutre. Si les valeurs par défaut sont répréhensibles, cependant, les utilisateurs sont affectés négativement. Un exemple de paramètres par défaut adaptés à l'interface utilisateur peut être trouvé dans les formulaires à remplissage automatique qui permettent aux utilisateurs de gagner du temps en remplissant des informations de base.
Offrez des actions guidées
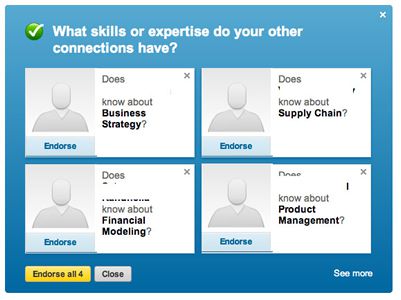
Plutôt que de laisser les utilisateurs deviner comment ils doivent utiliser une fonctionnalité, leur montrer quoi faire les encourage à mener à bien leurs actions. Les actions guidées peuvent être manifestes, telles que la fonction d'approbation de LinkedIn. Lorsque la fonctionnalité d'approbation a été lancée pour la première fois, LinkedIn a demandé aux utilisateurs d'approuver les compétences de leurs relations avec une invite qui demandait "est-ce que [cette personne] connaît [cette compétence] ?"

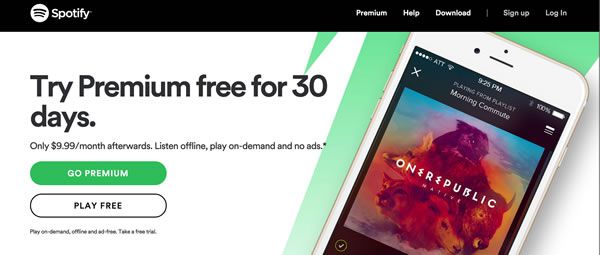
Plutôt que de supposer que les utilisateurs trouveraient la nouvelle fonctionnalité et trouveraient comment l'utiliser, LinkedIn a guidé les gens pour qu'ils s'y engagent de manière productive, ce qui en fait une excellente interface utilisateur. Les concepteurs peuvent également guider plus subtilement les actions à travers les décisions de conception, telles que la mise en valeur d'une fonctionnalité par la couleur et la taille. Par exemple, la page d'accueil de Spotify guide les utilisateurs vers l'option « Premium » :

Ne négligez pas les éléments de conception de base
Dans la hâte d'être frais et innovants, les concepteurs d'interfaces peuvent oublier de prendre en compte les aspects fondamentaux de la conception qui ont un impact important sur la façon dont les utilisateurs vivent l'interface. Les composants de conception de base suivants constituent la base de la convivialité de vos interfaces.
- Contraste : Le contraste doit être tel que tous les éléments soient faciles à lire et à engager. Cela est particulièrement vrai lorsque les concepteurs s'efforcent de rendre les interfaces accessibles à un plus grand nombre de personnes ; ceux qui souffrent d'une perte de vision même mineure ont souvent du mal avec des visuels à faible contraste.
- Distorsion : Toute distorsion ou perturbation des visuels est mauvaise pour l'interface utilisateur. Non seulement la distorsion entrave la capacité des utilisateurs à interagir avec une interface, mais elle est également frustrante et peut les amener à éviter complètement l'interface.
- Taille du texte : La taille du texte est une considération particulièrement importante dans la conception Web, en raison de la façon unique dont les gens lisent en ligne. Les personnes à la recherche de quelque chose en ligne, qu'il s'agisse d'informations ou d'articles à acheter, parcourent souvent plus qu'elles ne lisent, ce qui rend la taille et le poids du texte très importants pour façonner l'interface utilisateur. Si les utilisateurs accèdent à une interface sur des écrans de tailles différentes, les concepteurs doivent également tenir compte de la manière dont cela affectera l'interface utilisateur. Le texte statique obligera les utilisateurs mobiles à effectuer un zoom avant, ce qui crée une expérience moins centrée sur l'utilisateur.
- Résolution d'écran : Pour une interface utilisateur optimale, de nombreuses applications et interfaces doivent fonctionner sur des écrans avec des résolutions variables. Une mauvaise résolution a un impact sur la lisibilité et la convivialité, rendant l'interface utilisateur négative.
Avancer
Comme de plus en plus de nos vies sont liées aux expériences en ligne, l'interface utilisateur devient de plus en plus importante pour les activités quotidiennes de nombreuses personnes. Se concentrer sur la conception de l'interface utilisateur donne aux concepteurs une chance d'avoir un impact positif sur les gens dans la plupart des aspects de leur vie.
