50 petits outils Web pour les concepteurs Web à partir de 2022
Publié: 2022-12-13Toutes construites et publiées cette année, chacune de ces applications Web gratuites offre une solution rapide à de nombreuses tâches de conception Web que vous devrez effectuer de temps à autre. Sans jamais avoir à installer quoi que ce soit, tout ce que vous avez à faire est de les marquer et de les enregistrer pour le jour où ils seront appelés.
Certains de ces petits gains de temps vous aideront à mieux évaluer l'accessibilité de votre site, vérifier votre CSS pour les classes redondantes, copier et coller des animations CSS, embellir les captures d'écran de votre code, et bien plus encore.
Quel que soit le gain de temps de conception Web que vous recherchez, il y a de fortes chances que vous le trouviez ici.
Si vous recherchez la collection de minuscules outils pour les concepteurs de sites Web de l'année dernière, ils sont tous là.
- Outils et générateurs de couleurs
- Générateurs de motifs et de dégradés
- Générateurs de captures d'écran de code
- Outils et éditeurs d'effets d'image
- Outils et générateurs CSS
- Générateurs de boutons CSS
- Analyseurs de qualité de code CSS
- Polices et outils de typographie
- Outils d'accessibilité Web
- Ensembles d'icônes et outils
- Outils de démarquage et éditeurs en ligne
- Outils divers et générateurs
Outils et générateurs de couleurs
Outils de teinte
Une boîte à outils open-source simple pour travailler avec les couleurs. Il comprend le mélange des couleurs, le mélange, la conversion, la modification, des informations détaillées, etc. 
Huemin
Cet outil utilise l'apprentissage automatique pour créer des schémas de couleurs uniques. 
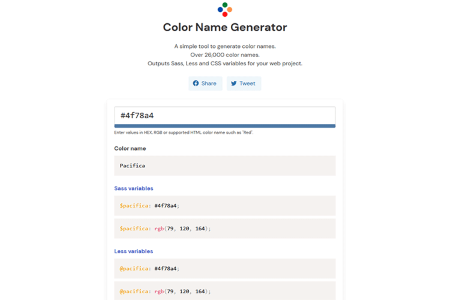
Générateur de nom de couleur
Entrez un code hexadécimal et cette application lui donnera un nom et générera des variables CSS. 
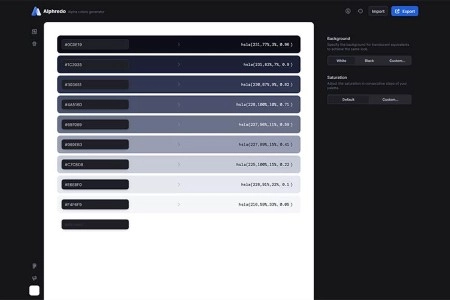
Alphredo
Créez l'échelle de couleurs parfaite avec ce générateur alpha en ligne. 
Générateurs de motifs et de dégradés
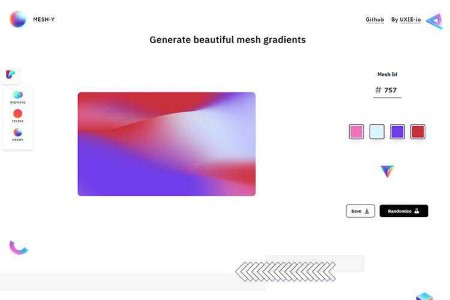
Maillé
Cet outil basé sur un navigateur vous aidera à créer des dégradés de maillage pouvant être exportés sous forme d'images PNG. 
Dégradés
Utilisez cet outil en ligne pour créer des dégradés complexes pouvant être exportés dans plusieurs formats. 
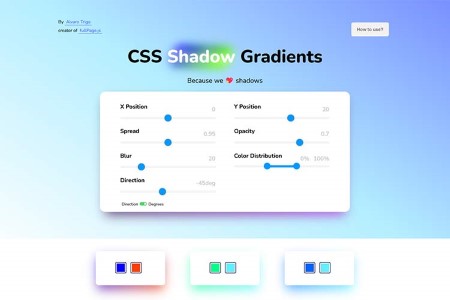
Dégradés d'ombre CSS
Copiez et collez un dégradé d'ombre coloré ou concevez le vôtre avec cet outil Web. 
Générateurs de captures d'écran de code
Pika
Cet outil Web vous aidera à créer de belles captures d'écran que vous pourrez partager sur les réseaux sociaux ou sur des blogs. 
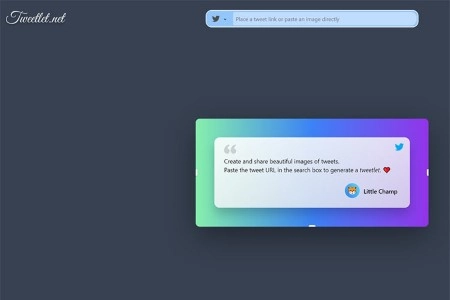
Tweetlet
Un outil gratuit pour générer des images partageables de vos tweets. 
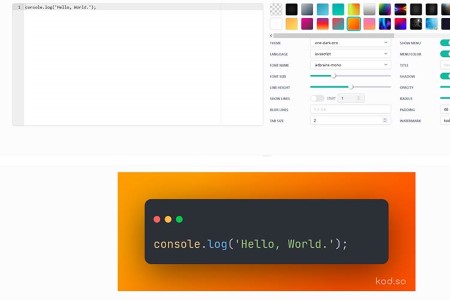
kod.so
Cette application de navigateur vous aidera à créer de belles captures d'écran de vos extraits de code. 
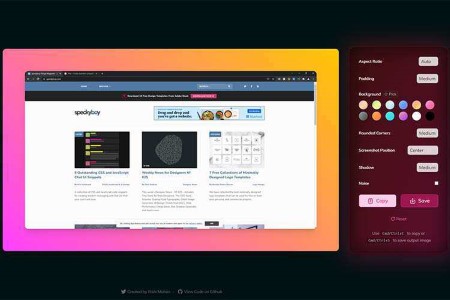
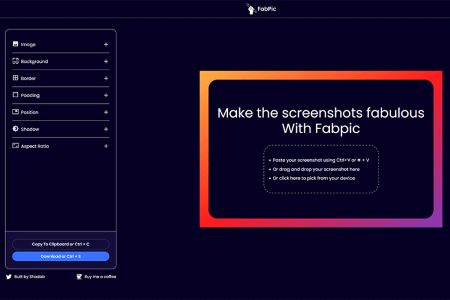
FabPic
Une autre application de navigateur gratuite pour créer des captures d'écran personnalisées. 
Outils et éditeurs d'effets d'image
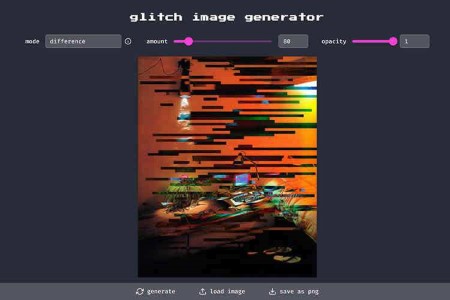
Générateur d'images glitch
Un outil utile qui vous permet de créer et d'enregistrer des images glitchy uniques. 
Palette
Colorisez vos photos vintage avec cette application alimentée par l'IA. 
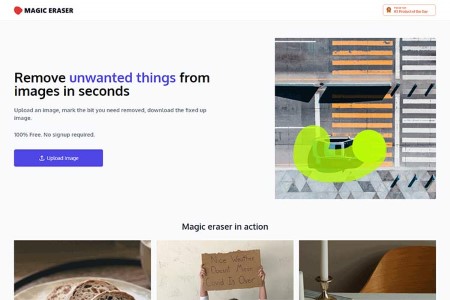
Gomme magique
Supprimez les éléments indésirables de vos images avec cet outil gratuit. 
Outils et générateurs CSS
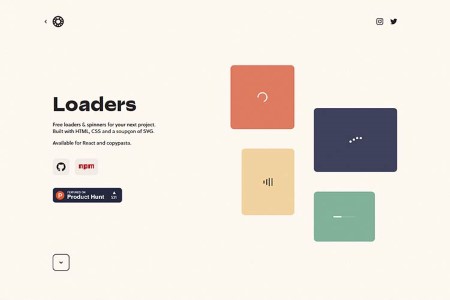
Chargeurs
Prenez un assortiment de chargeurs et de cônes pour votre prochain projet. 
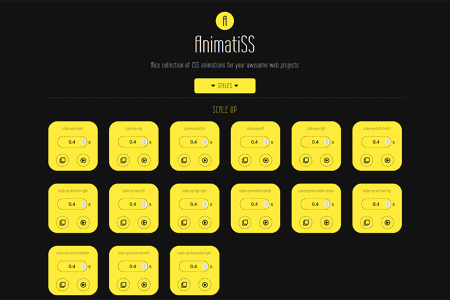
AnimatiSS
Utilisez cette collection d'animations CSS prêtes à l'emploi dans vos projets. 
Boîte Ombres
Une collection organisée de superbes ombres de boîtes à copier-coller pour Tailwind CSS. 
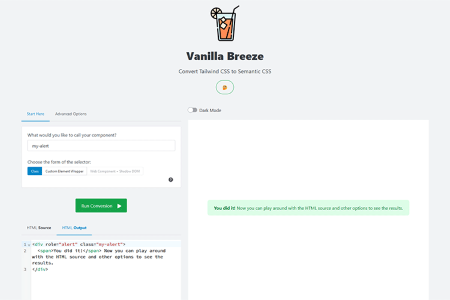
Brise Vanille
Un outil en ligne pour convertir les éléments CSS Tailwind en CSS sémantique. 

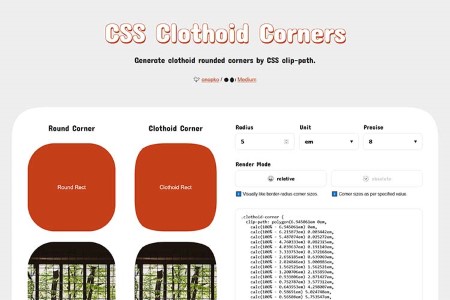
Coins en tissu CSS
Cet outil en ligne générera des coins arrondis à l'aide de CSS clip-path . 
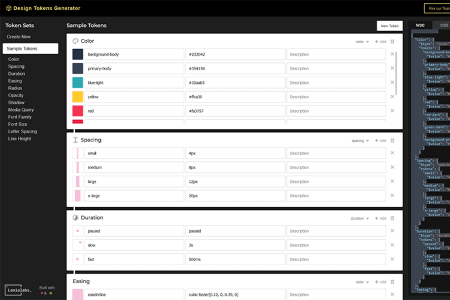
Générateur de jetons de conception
Utilisez cet outil pour démarrer rapidement vos projets CSS. 
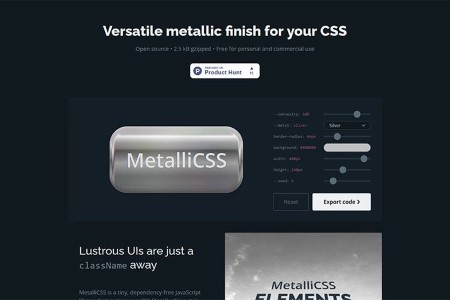
MétalliCSS
Cette bibliothèque JavaScript open source ajoute une touche métallique à n'importe quel élément de conception. 
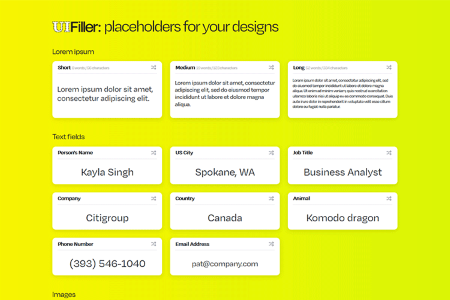
Remplisseur d'interface utilisateur
Une petite bibliothèque d'espaces réservés copier-coller pour vos projets de conception. 
Générateurs de boutons CSS
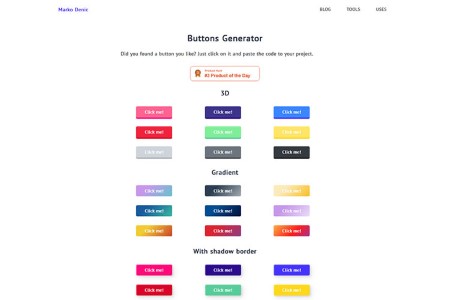
Générateur de boutons
Faites votre choix parmi une sélection de boutons attrayants à copier en un clic pour vos projets. 
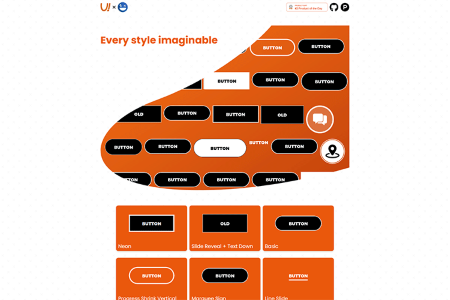
Boutons de l'interface utilisateur
Une collection de styles de boutons CSS copier-coller à utiliser dans vos projets. 
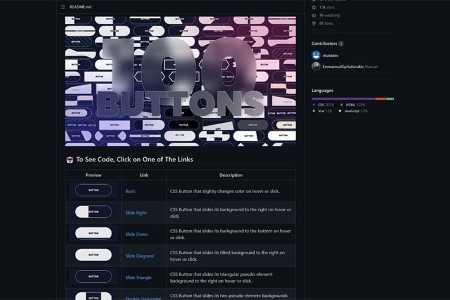
100 boutons
Une collection gratuite de 100 conceptions de boutons CSS modernes à utiliser dans vos projets. 
Analyseurs de qualité de code CSS
Vérificateur CSS
Utilisez cet outil pour identifier les classes CSS redondantes. 
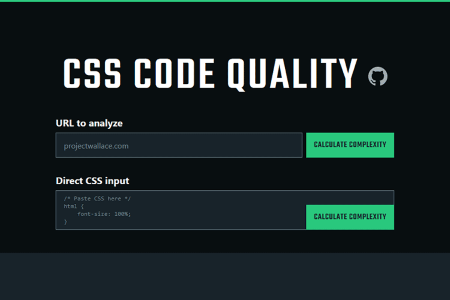
Analyseur de qualité de code CSS en ligne
Cet outil évalue votre CSS en fonction d'une gamme de gardes de qualité. 
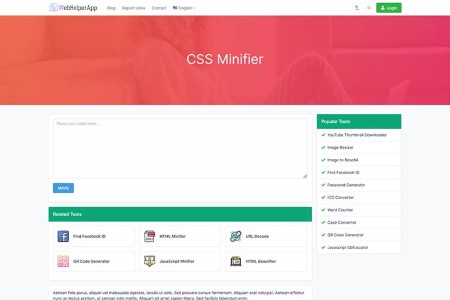
Minificateur CSS
Collez votre CSS dans cette application et cela réduira votre code. 
Polices et outils de typographie
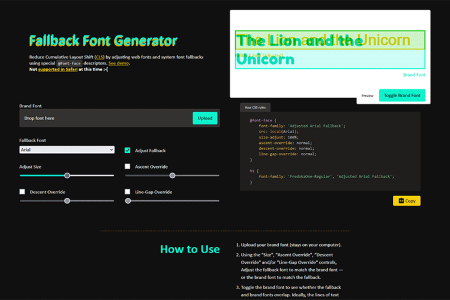
Générateur de polices de secours
Cet outil vous aidera à éviter cet ennuyeux changement de mise en page cumulé (CLS) dans vos mises en page. 
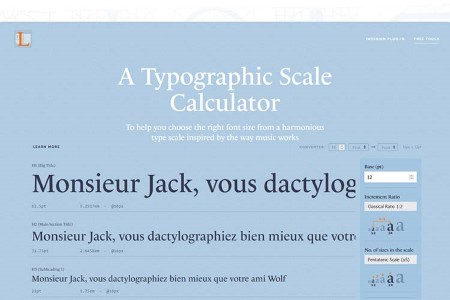
Une calculatrice d'échelle typographique
Utilisez cet outil pour créer une gamme de caractères harmonieuse. 
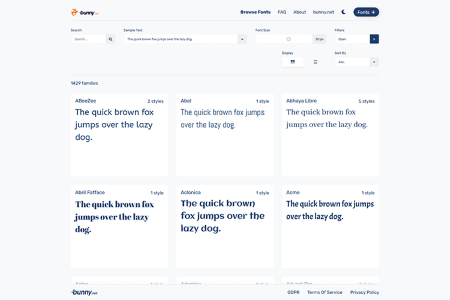
Polices de lapin
Découvrez cette plate-forme de polices Web open source et respectueuse de la vie privée. 
Outils d'accessibilité Web
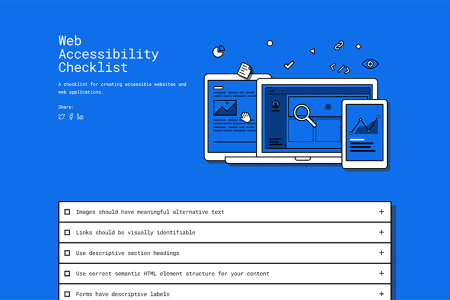
Liste de vérification de l'accessibilité Web
Utilisez cette liste de contrôle pour créer des sites Web et des applications Web accessibles. 
La liste de contrôle du projet A11Y
Les problèmes que cette liste de contrôle vous invite à vérifier couvrent un large éventail de conditions d'invalidité. 
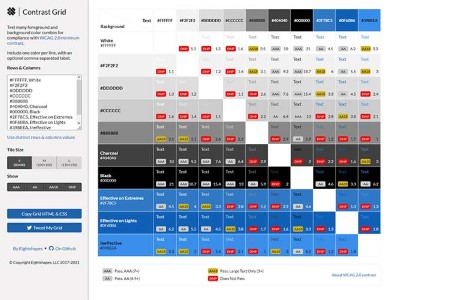
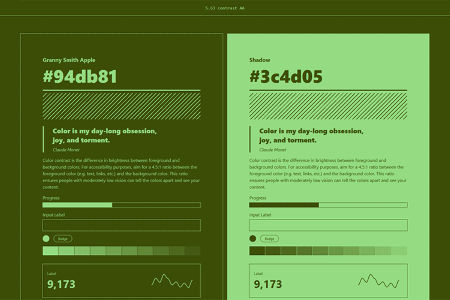
Grille de contraste
Cet outil vous aidera à tester diverses combinaisons de couleurs pour la conformité WCAG 2.0. 
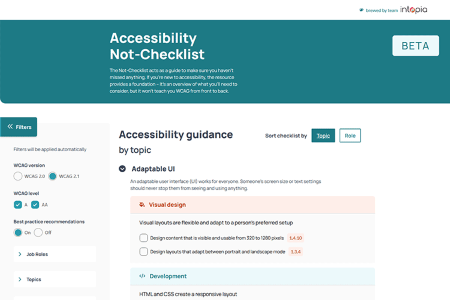
Liste de non-vérification de l'accessibilité
Utilisez cette liste comme référence lors de l'évaluation de l'accessibilité de votre site. 
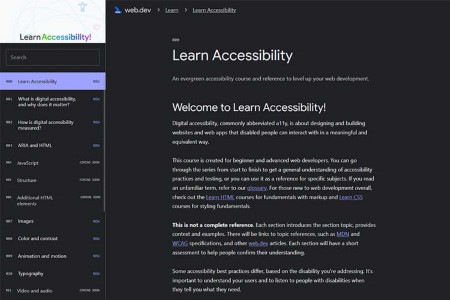
Apprendre l'accessibilité
Un cours d'accessibilité à feuilles persistantes et une référence pour améliorer votre développement Web. 
Aléatoirement
Utilisez cet outil pour générer des palettes de couleurs accessibles au hasard. 
Ensembles d'icônes et outils
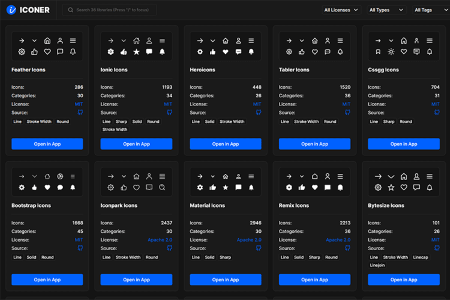
Icône
Recherchez parmi 36 bibliothèques d'icônes gratuites pour trouver la solution idéale pour votre projet. 
Bases
Téléchargez cette collection d'icônes de base pour la conception et le développement de produits. 
CopierSymbole
Vous cherchez un symbole ? Ce moteur de recherche proposera une icône, un raccourci clavier et un code de contenu CSS pour copier et coller. 
Application Glyphes
Une bibliothèque pratique de symboles copier-coller à utiliser dans vos projets. 
Icônes
Trouvez la collection d'icônes parfaite pour votre projet via cet outil de recherche. 
Outils de démarquage et éditeurs en ligne
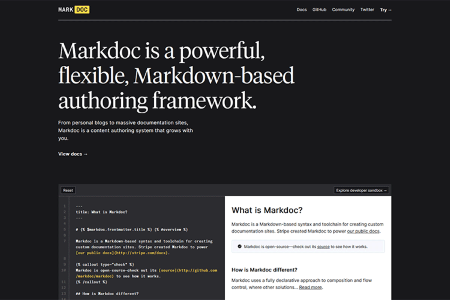
Markdoc
Un éditeur basé sur le démarquage pour créer des sites Web de documentation personnalisés. 
LetsMarkdown.com
Découvrez cet éditeur de démarquage collaboratif open source qui fonctionne directement depuis votre navigateur. 
écrivain
Les fans de Markdown voudront essayer cet éditeur minimal. 
Outils divers et générateurs
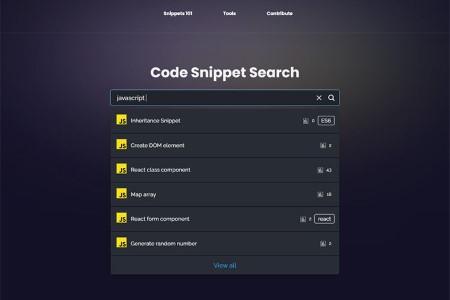
Recherche d'extraits de code
Ce moteur de recherche renverra des extraits de code pertinents pour vos requêtes. 
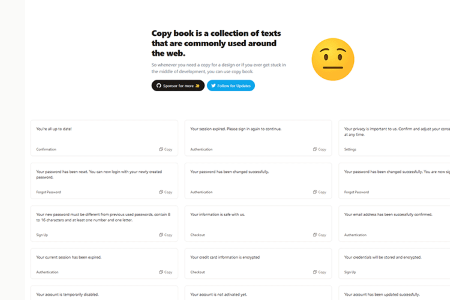
Copier le livre
Cette ressource pratique contient du texte couramment utilisé dans les applications Web. 
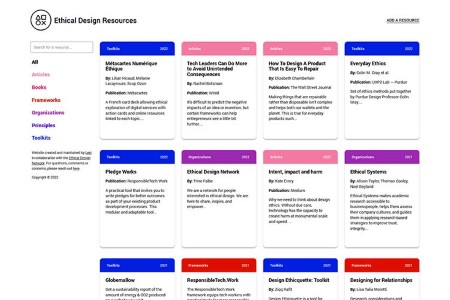
Ressources de conception éthique
Une collection d'articles, d'organisations, d'outils et plus encore qui promeuvent l'éthique dans le design. 
Créateur SVG lourd
Créez des SVG personnalisés à l'aide de cet outil basé sur un navigateur. 
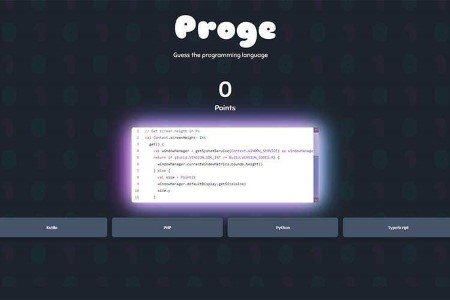
Progression
Testez vos connaissances en programmation avec ce jeu de devinettes. 
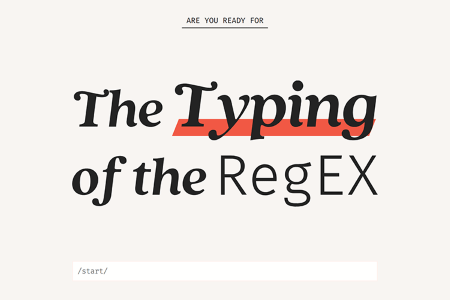
Le typage du RegEx
Testez vos compétences RegEx avec ce jeu de puzzle. 
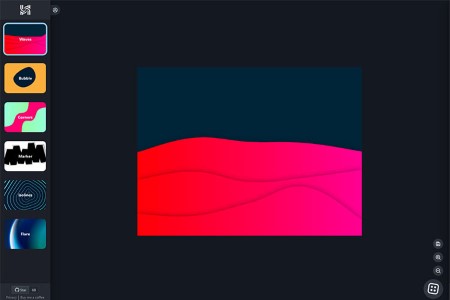
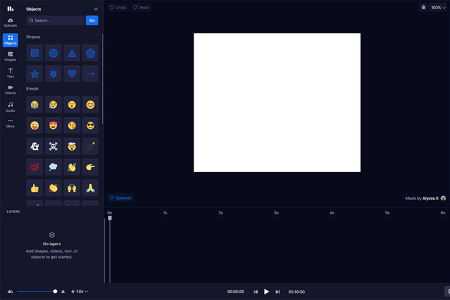
Motionité
Un éditeur de graphiques animés gratuits basé sur un navigateur. 
métaSEO
Un outil Web gratuit pour générer rapidement des balises méta pour votre site Web ou votre contenu. 
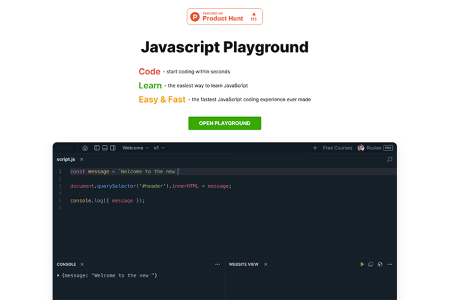
Aire de jeux Javascript
Apprenez et améliorez vos compétences avec cet outil en ligne.