75 petits outils Web pour les concepteurs Web
Publié: 2022-01-03Toutes publiées au cours de l'année écoulée, chacune de ces applications Web gratuites offre une solution permettant de gagner du temps pour de nombreuses tâches de conception Web que vous devrez effectuer de temps à autre. Sans jamais avoir à installer quoi que ce soit, tout ce que vous avez à faire est de les marquer et de les enregistrer pour le jour où ils seront appelés.
Certains de ces petits gains de temps vous aideront à mieux gérer vos collections d'icônes SVG, à organiser des extraits de code, à créer de manière aléatoire des images de profil, à générer des animations CSS ou même à traduire des sélecteurs CSS en anglais simple.
Quel que soit le gain de temps de conception Web que vous recherchez, il y a de fortes chances que vous le trouviez ici.
Table des matières
- Outils de mise en page CSS
- Outils CSS
- Outils de dégradé et de couleur CSS
- Outils SVG
- Outils de chargement et de rotation
- Générateurs de captures d'écran
- Outils d'icônes
- Typographie et outils de police
- Outils de filtre d'image
- Outils d'animation
- Générateurs d'images de profil
- Outils d'apprentissage
- Éditeurs de texte
- Outils utiles non catégorisables
- Partager et afficher des extraits de code
- Outils et applications GitHub
Outils de mise en page CSS
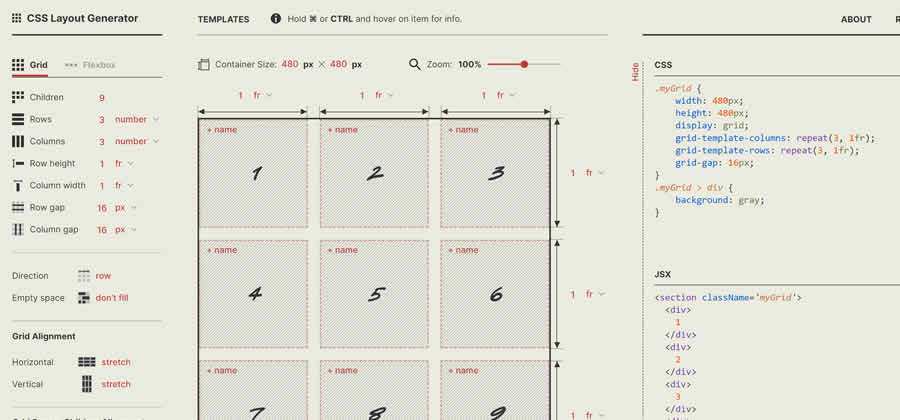
Générateur de mise en page CSS – Créez votre mise en page idéale en quelques secondes avec cet outil CSS en ligne pratique. 
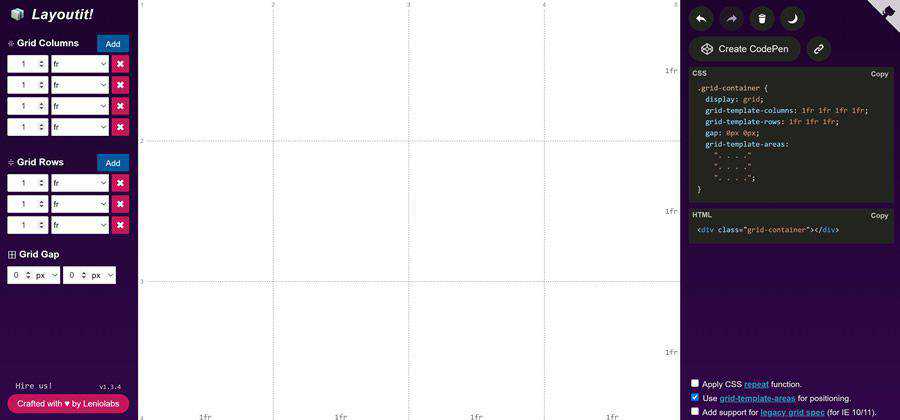
Mise en page de la grille – Construisez votre grille CSS idéale avec cet outil en ligne. 
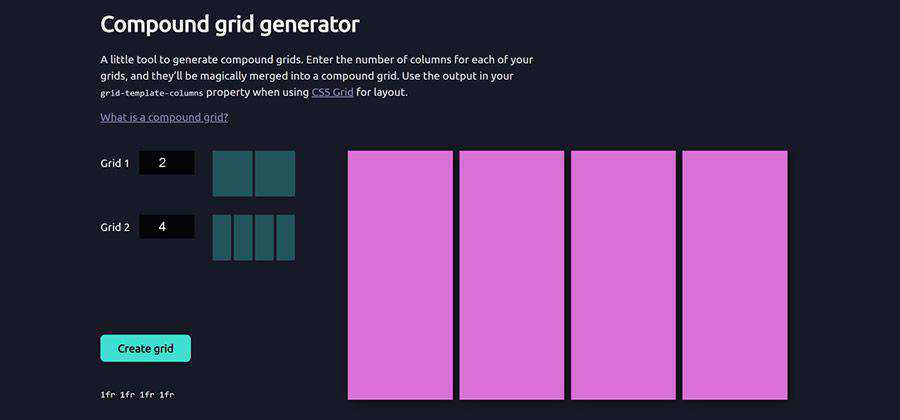
Générateur de grille composée – Entrez le nombre de colonnes pour chacune de vos grilles, et elles seront fusionnées comme par magie dans une grille composée. 
Outils CSS basés sur le Web
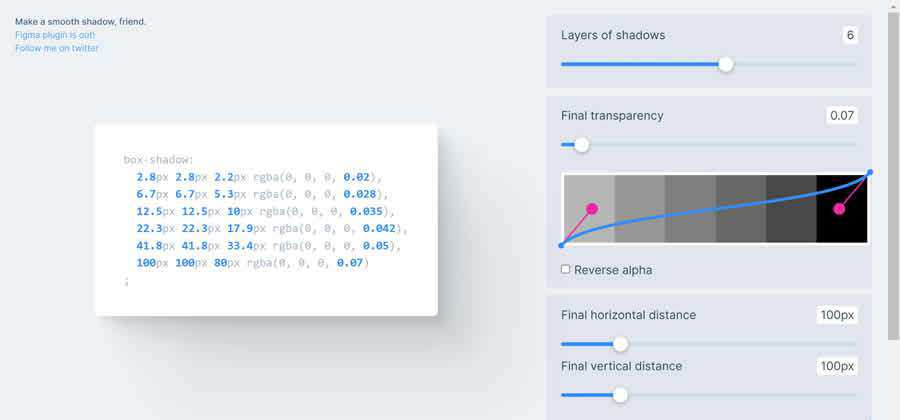
LisserOmbre - Utilisez cet outil en ligne pour générer des ombres de boîte CSS incroyablement lisses. 
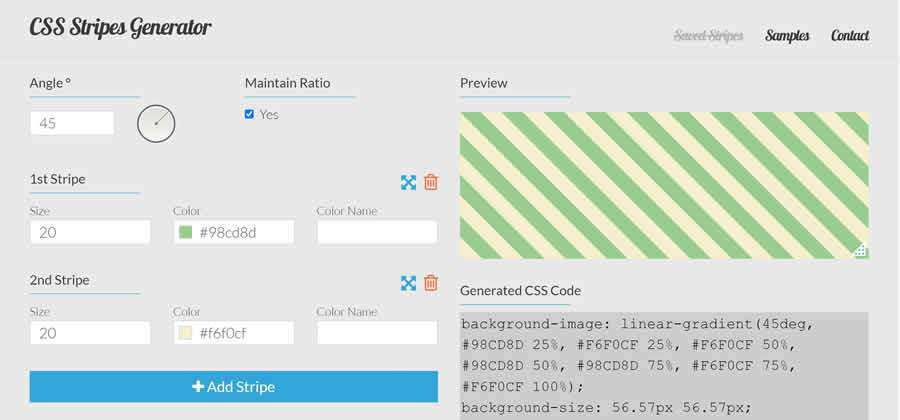
Générateur de bandes CSS – Utilisez cet outil basé sur un navigateur pour créer de magnifiques motifs à rayures. 
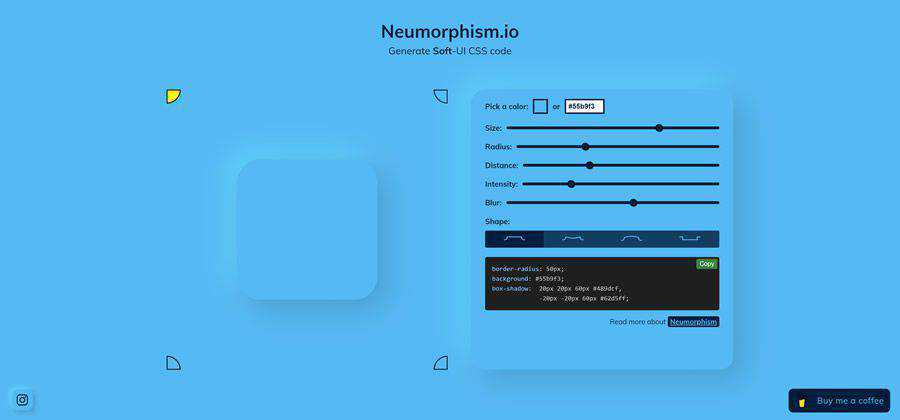
Neumorphisme.io – Un outil pour créer du code CSS Soft-UI. 
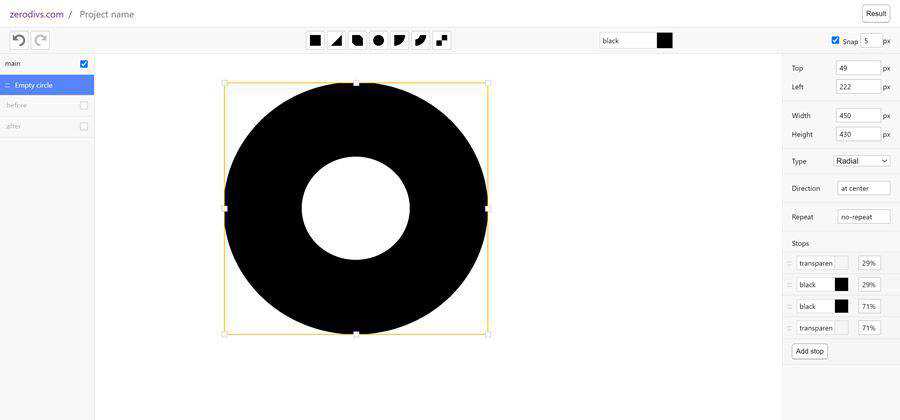
zerodivs.com - Essayez cet éditeur d'interface utilisateur expérimental pour créer des illustrations basées sur l'application de styles (CSS) sur un seul élément HTML. 
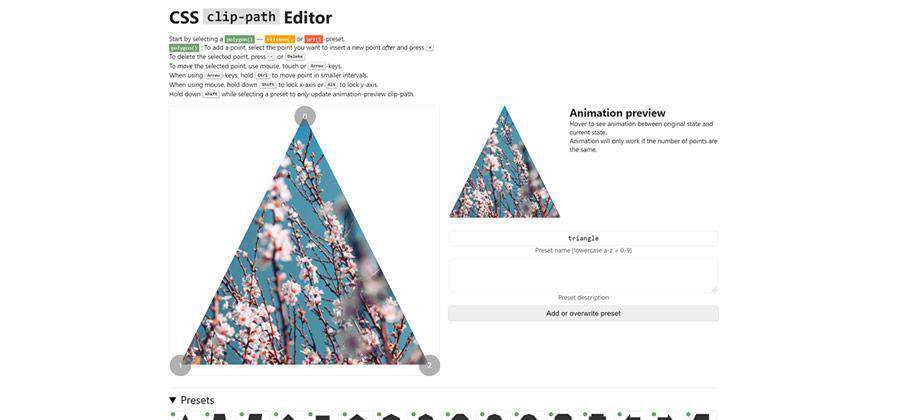
Éditeur clip-path CSS – Cet outil en ligne vous aidera à générer un chemin de clip impressionnant. 
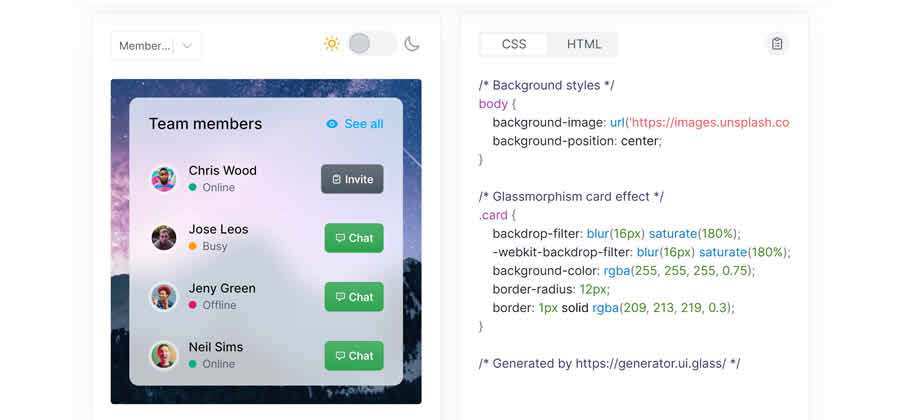
Générateur CSS de Glassmorphisme - Créez un bel effet de verre à l'aide de cet outil pratique. 
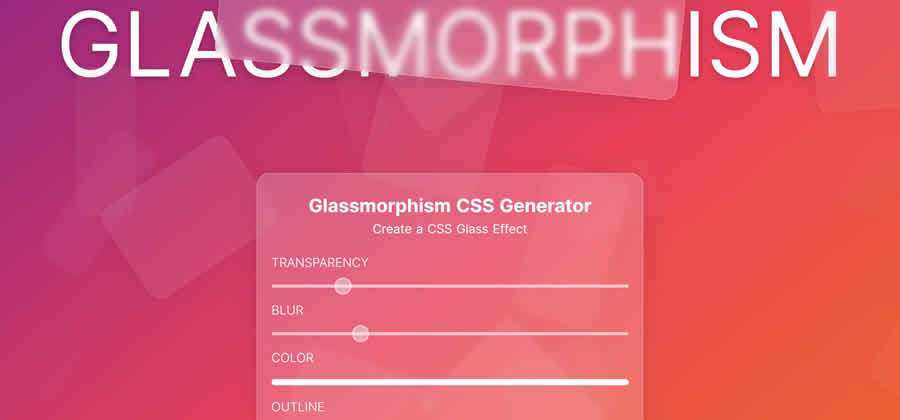
Générateur d'effets CSS Glassmorphism - Créez votre propre effet de verre époustouflant, copiez le code et continuez votre chemin. 
Générateurs de modèles basés sur le Web
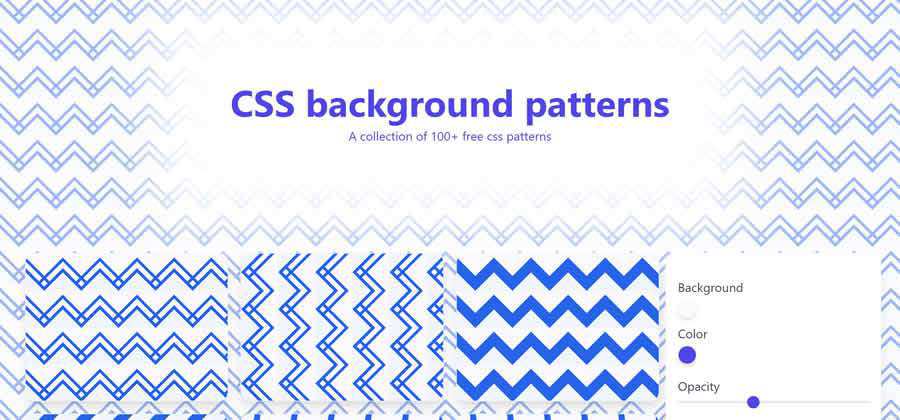
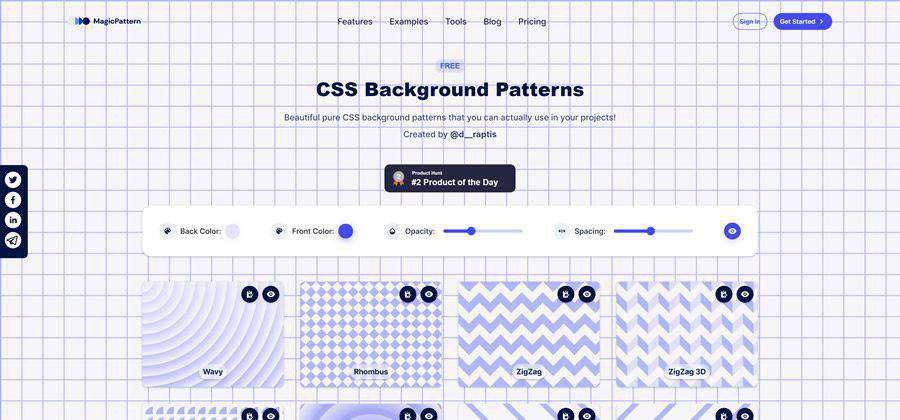
Motifs d'arrière-plan CSS – Trouvez votre nouvel arrière-plan préféré avec ce générateur CSS gratuit. 
Référentiel de modèles de base – Une collection de modèles SVG simples et transparents que vous pouvez copier et coller dans des projets. 
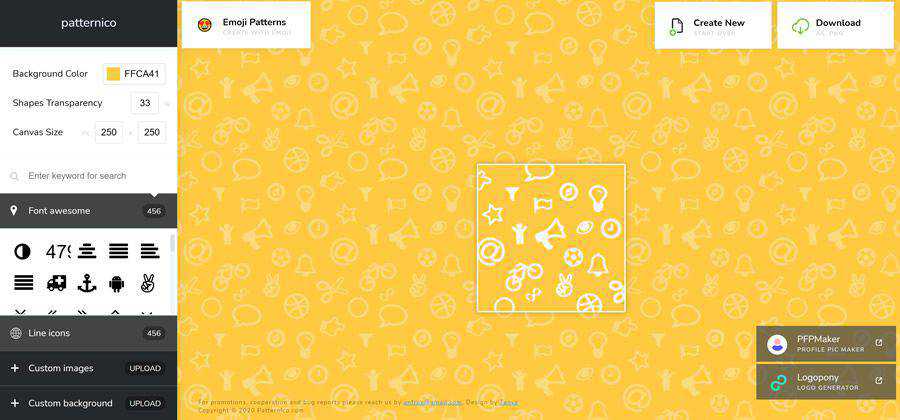
motif – Un outil Web pour créer des modèles homogènes pour vos projets. 
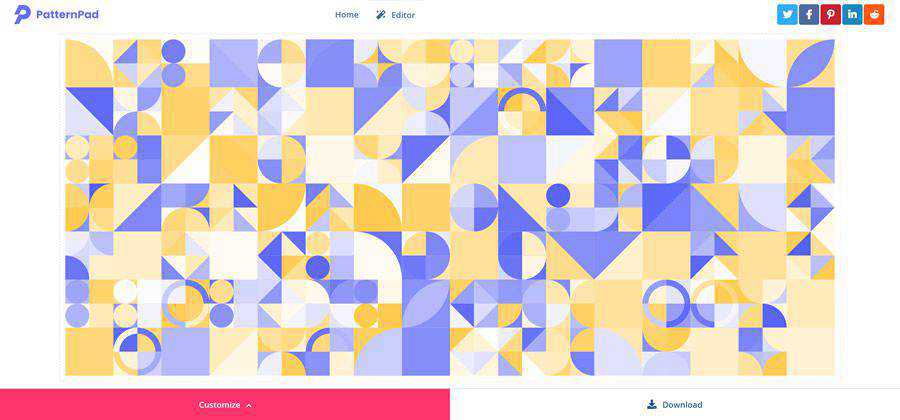
PatternPad - Une application pour créer des motifs exportables en utilisant des variations infinies. 
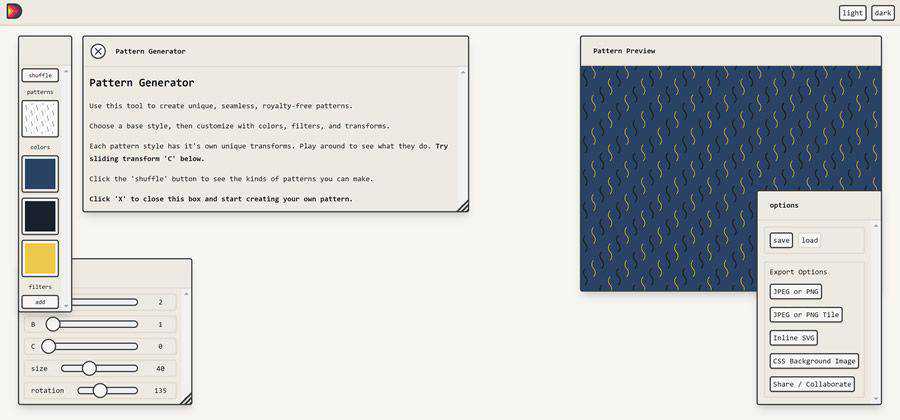
Beau générateur de motifs Dingbats – Créez des modèles homogènes et libres de droits à utiliser dans vos projets. 
Motifs d'arrière-plan CSS – Générez votre propre motif de fond sans couture. 
Générateurs et outils de couleurs et de dégradés basés sur le Web
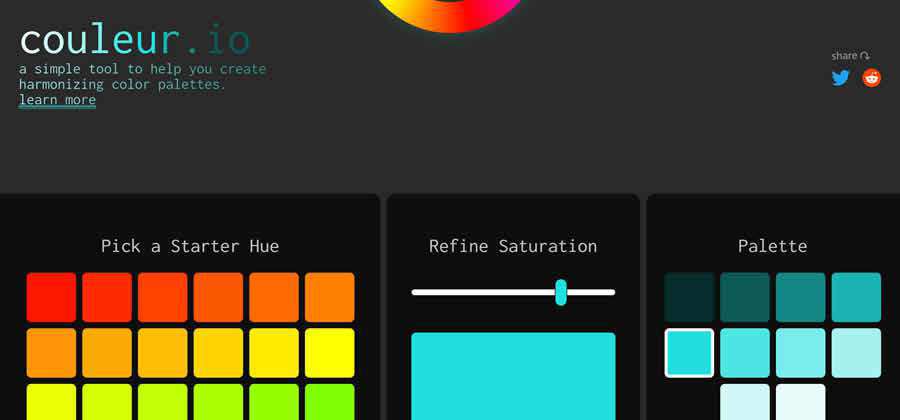
couleur.io – Un générateur en ligne pour vous aider à créer des palettes de couleurs « harmonisantes ». 
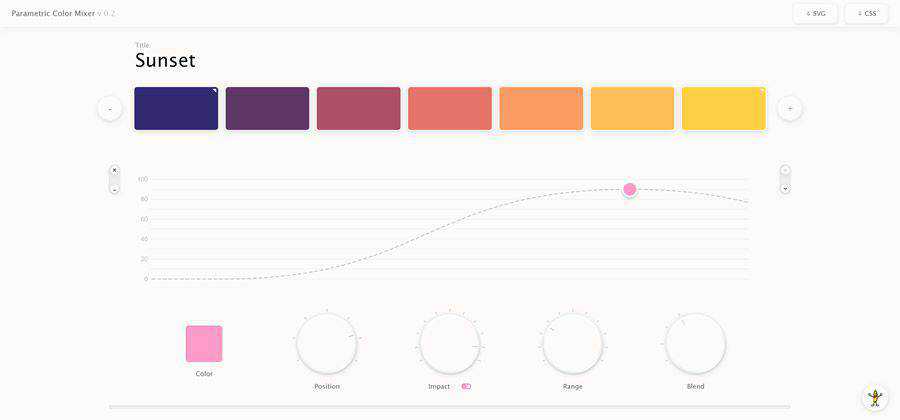
Mélangeur de couleurs paramétrique – Créez votre propre palette de couleurs personnalisée et exportez vers CSS ou SVG. 
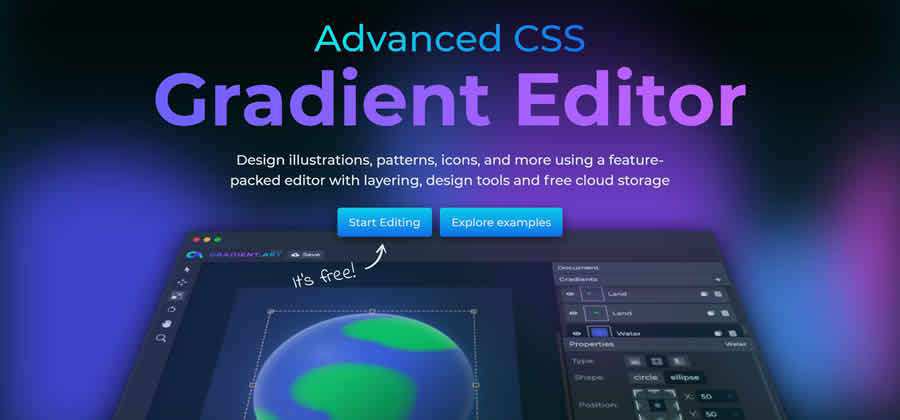
Éditeur de dégradé CSS avancé - Cette application gratuite de conception de dégradés CSS regorge de fonctionnalités utiles. 
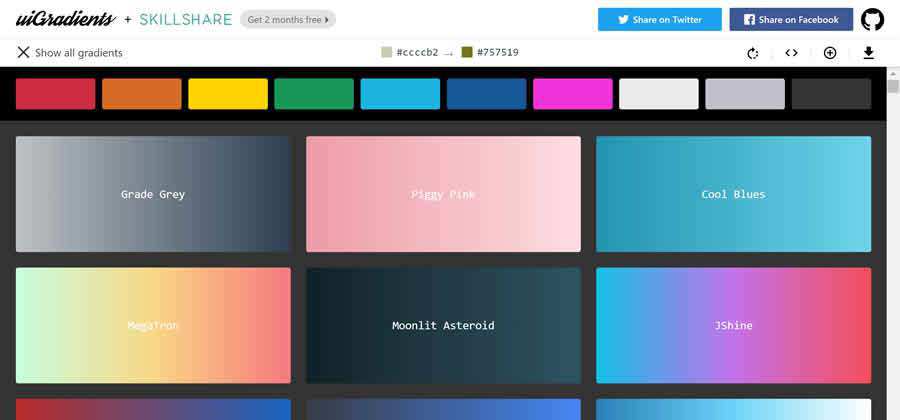
uiGradients - Trouvez vos dégradés préférés avec cette collection de styles de copier-coller. 
conique.css - Une collection de dégradés coniques copier-coller pour améliorer vos projets. 
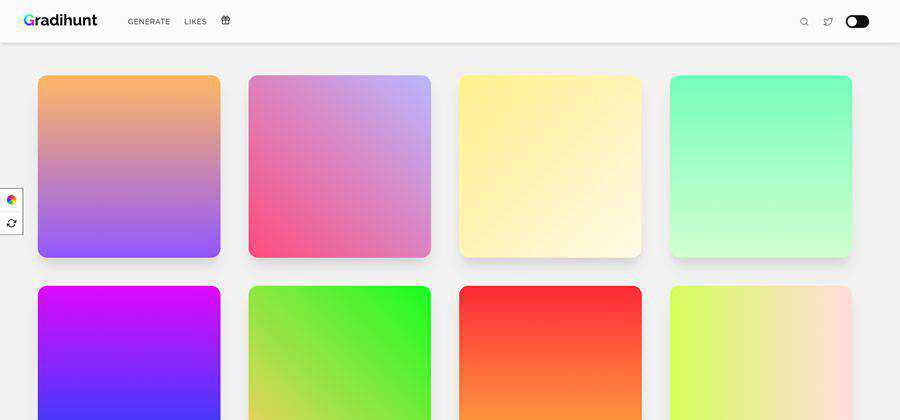
Gradihunt – Trouvez ou générez le dégradé CSS parfait pour vos projets. 
Dégradés CSS multicolores - Arrière-plans gratuits, légers, colorés et réactifs à utiliser dans vos projets. 
grxdients – Une bibliothèque CSS qui rend l'ajout de dégradés à vos projets incroyablement simple. 
Outils SVG basés sur le Web
Générateur de faux code – Un outil pour transformer du code réel (GitHub Gists) en un faux code SVG. 
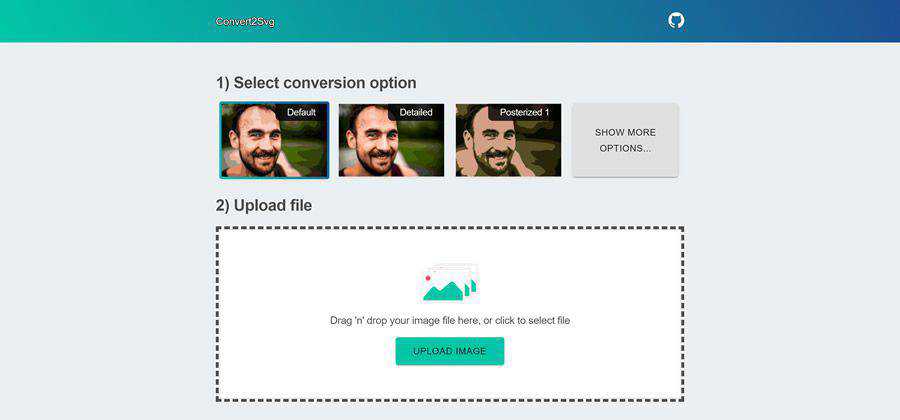
Convertir2Svg - Un outil Web simple pour convertir des images multicolores en fichiers SVG. 
Chaîne SVG en ligne – Téléchargez votre fichier SVG et utilisez cet outil en ligne pour le déformer. 
Boîte SVG - Cette API simplifie l'inclusion d'icônes SVG dans vos projets. 
Outils de chargement et de rotation
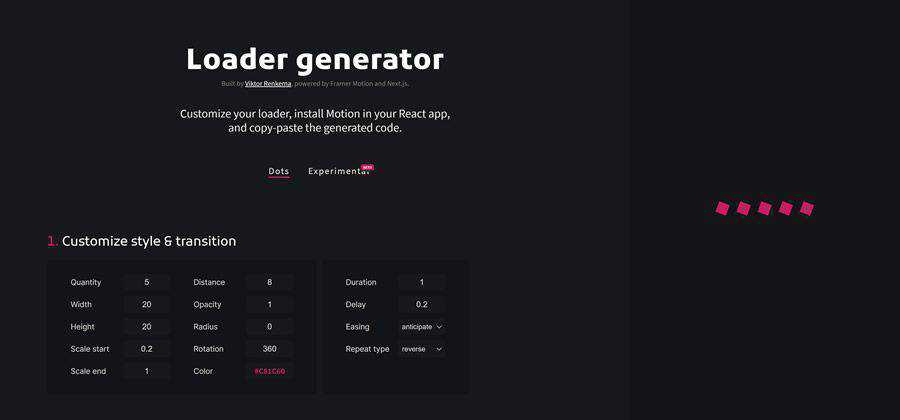
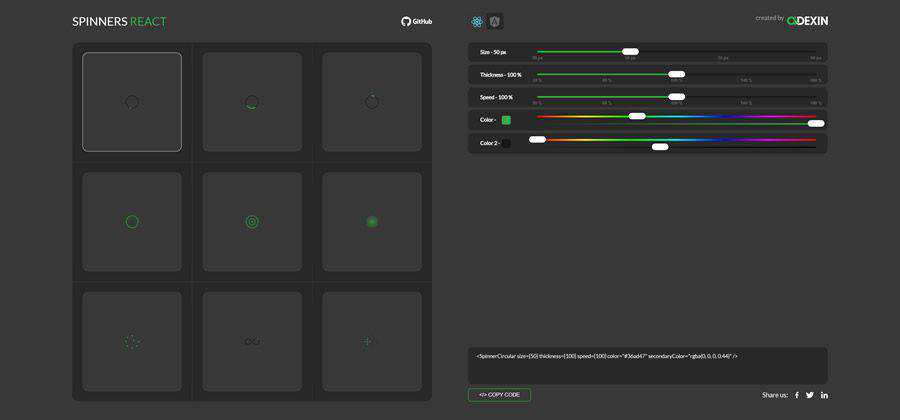
Générateur de chargeur - Créez un chargeur personnalisé pour votre application React avec cet outil. 
Les fileuses réagissent - Un outil pour (vous l'avez deviné) générer des spinners animés dans React. 

Générateurs de captures d'écran
Limousine - Téléchargez vos captures d'écran et cet outil vous permettra de les visualiser et de les enregistrer sous différents angles. 
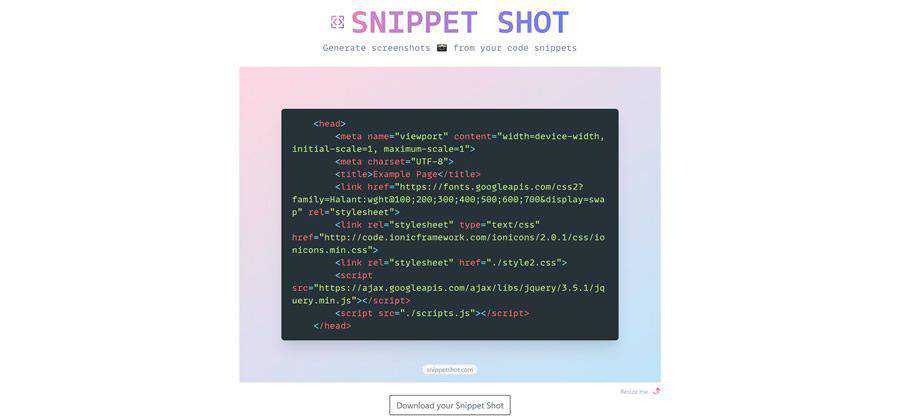
Extrait de tir – Un outil Web qui génère des captures d'écran à partir de vos extraits de code. 
Générateurs d'icônes et outils
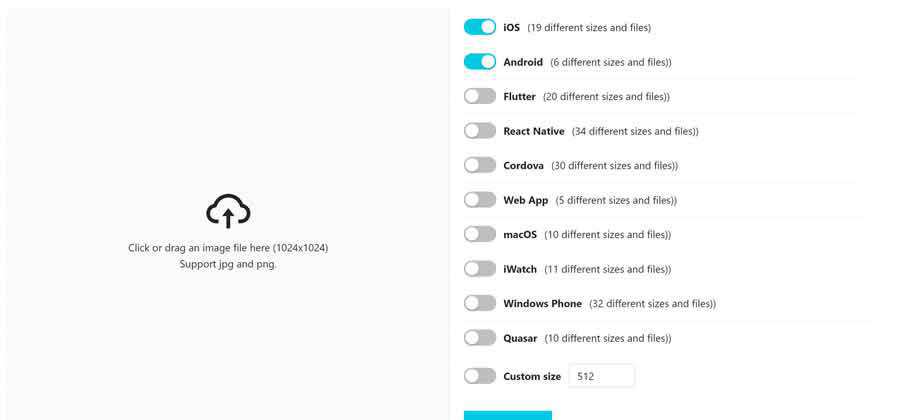
Iconifier - Téléchargez votre image et laissez cet outil générer un ensemble personnalisé d'icônes d'application. 
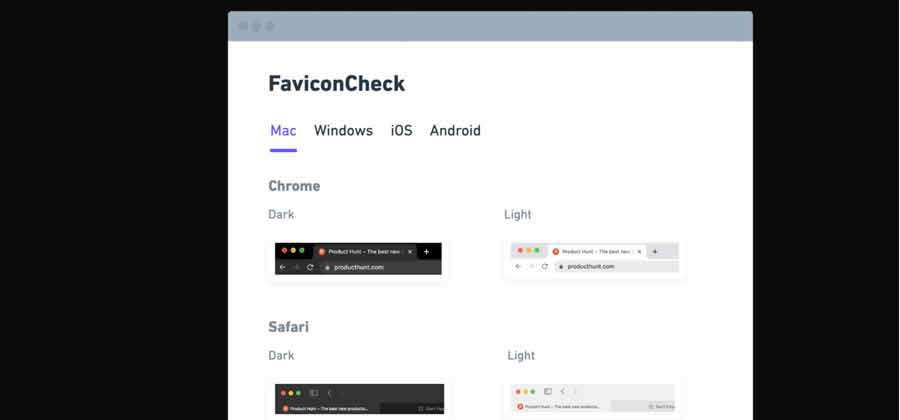
FaviconVérifier – Cet outil vous montrera à quoi ressemble le favicon de votre site sur divers appareils. 
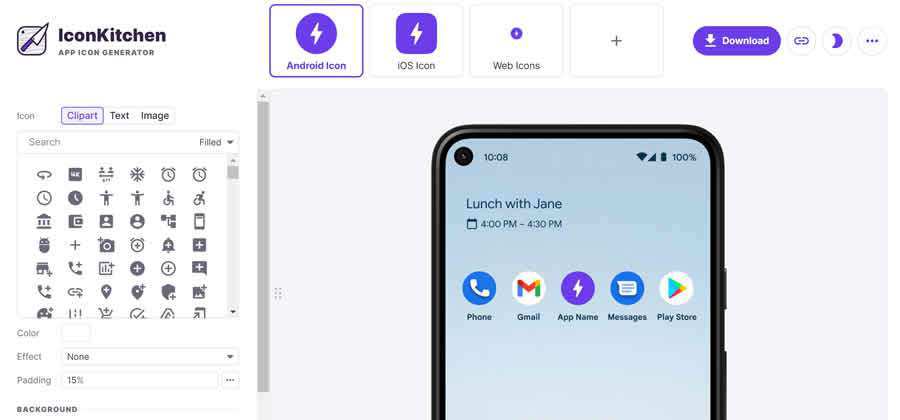
IcôneCuisine - Créez vos propres icônes d'application personnalisées avec ce générateur en ligne. 
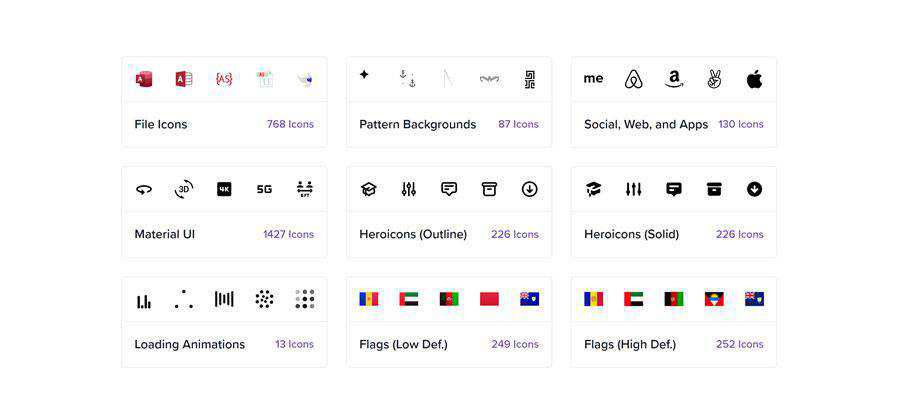
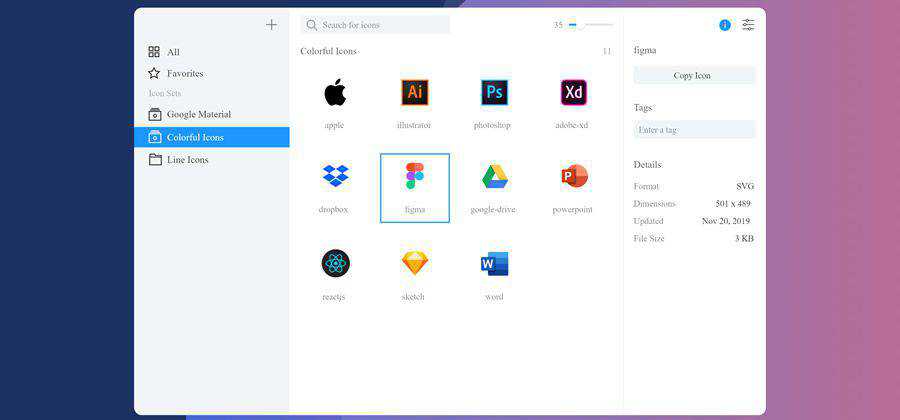
Ensemble d'icônes – Une application pour mieux organiser vos icônes SVG. 
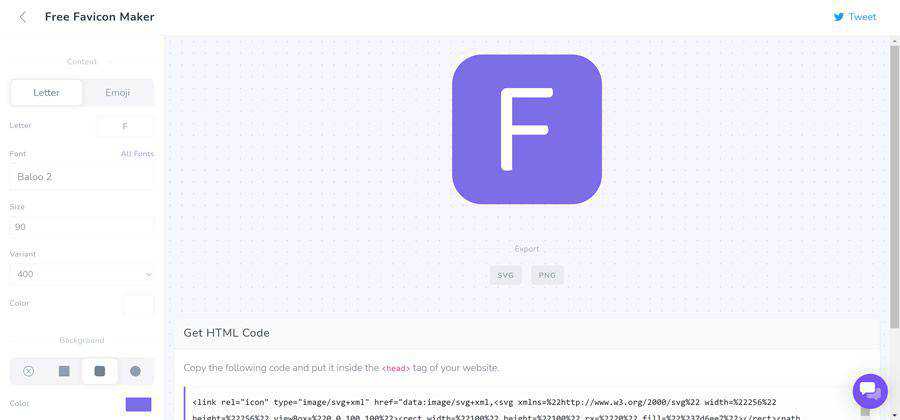
Créateur de favicon SVG – Créez votre propre favicon SVG évolutif avec cet outil en ligne. 
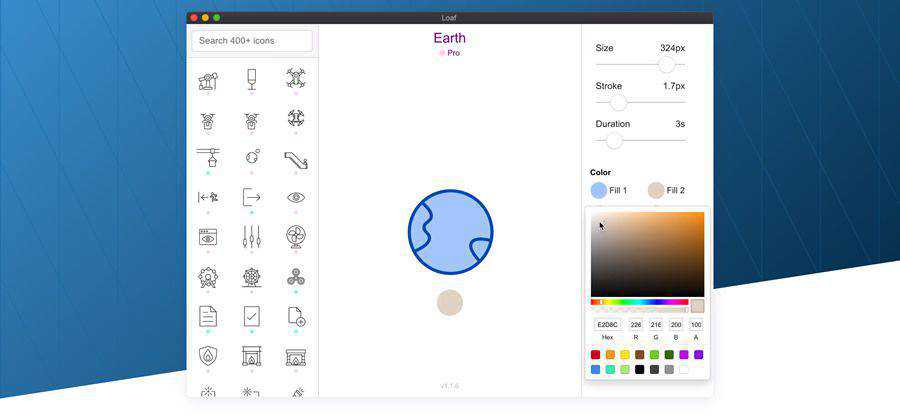
Mouvement – Créez des icônes animées avec cette application, disponible pour Mac OS et Windows. 
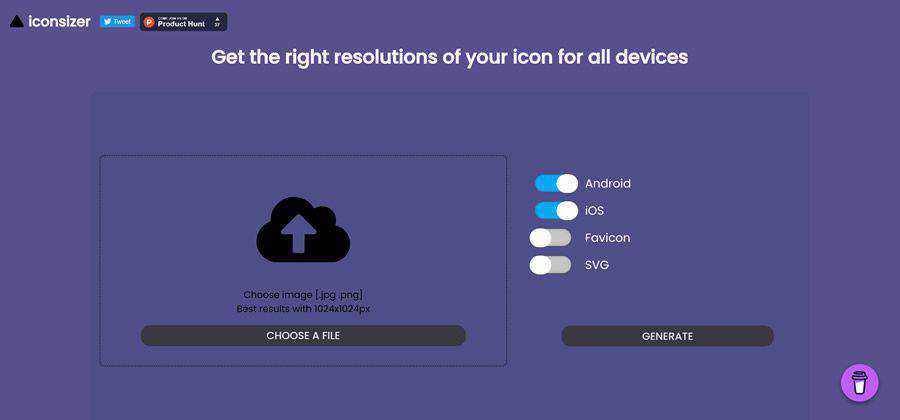
Iconiseur – Générez les bonnes résolutions d'icônes pour tous les appareils. 
Typographie et outils de police basés sur le Web
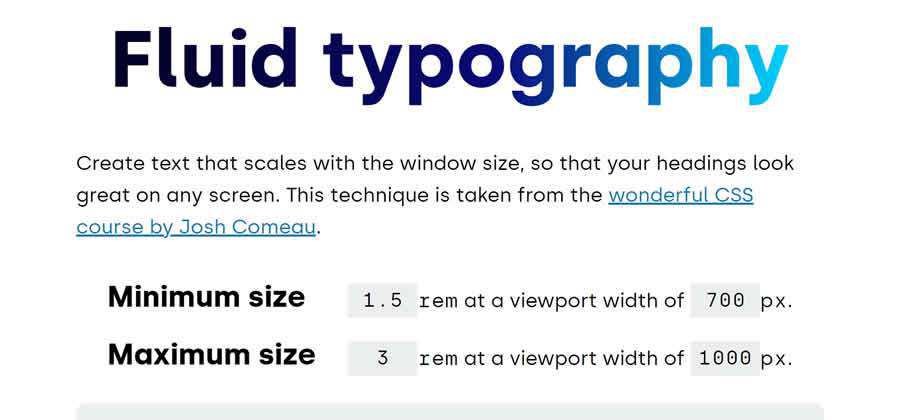
Typographie fluide – Créez du texte qui s'adapte à la taille de la fenêtre, de sorte que vos en-têtes s'affichent parfaitement sur n'importe quel écran. 
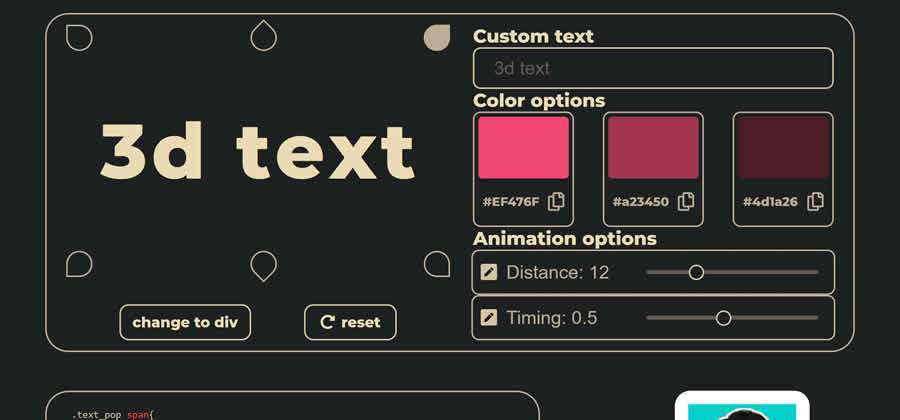
3DPop – Cet outil en ligne vous aidera à générer de superbes effets de texte 3D à l'aide de CSS. 
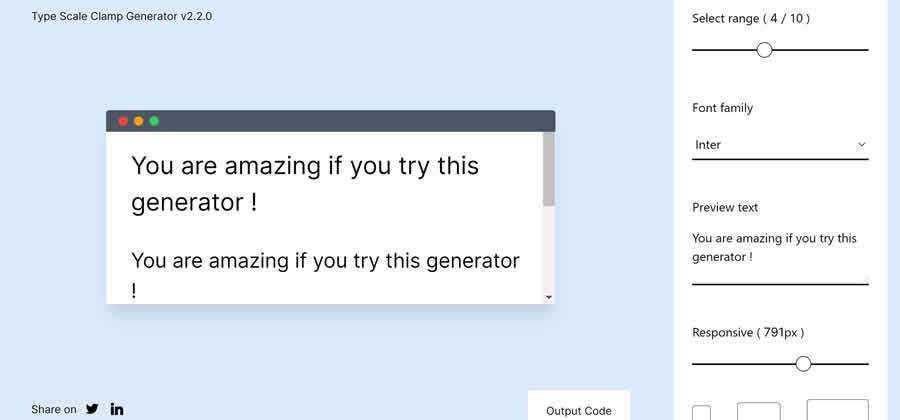
Générateur de pinces à échelle de type – Utilisez cet outil pour créer l'échelle typographique réactive parfaite avec CSS. 
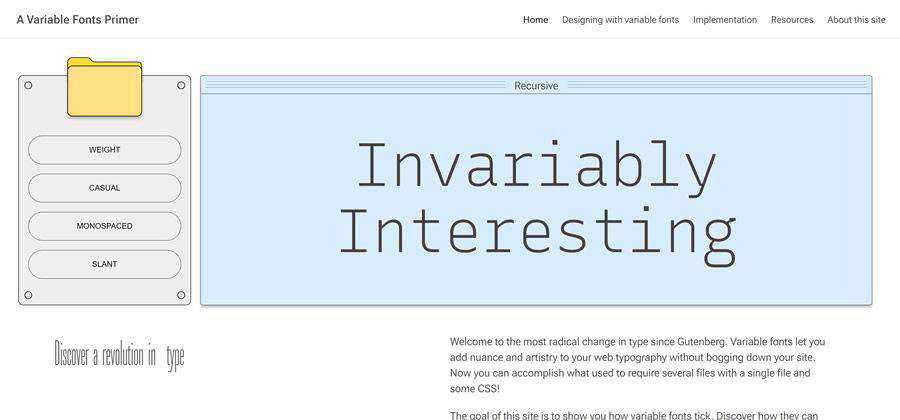
Une introduction aux polices variables – Apprenez tout ce dont vous avez besoin pour profiter de ce phénomène typographique. 
Chavirer – Un outil en ligne pour définir la typographie en CSS. 
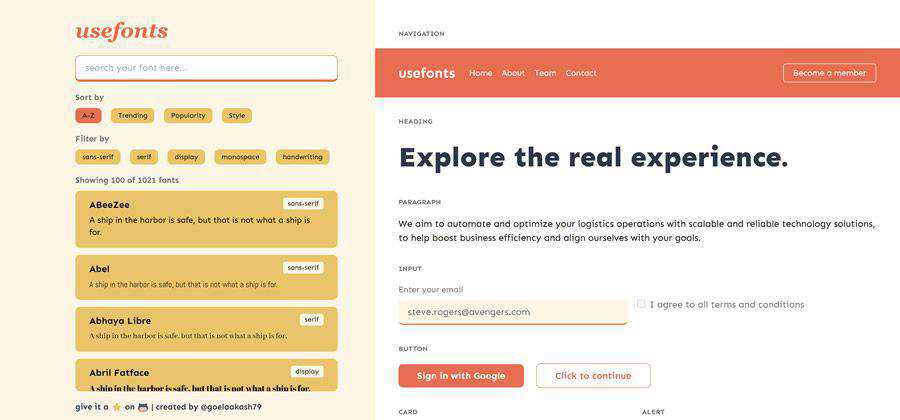
utiliser les polices - Essayez cet outil de conception pour aider les concepteurs et les développeurs à sélectionner leurs polices parfaites. 
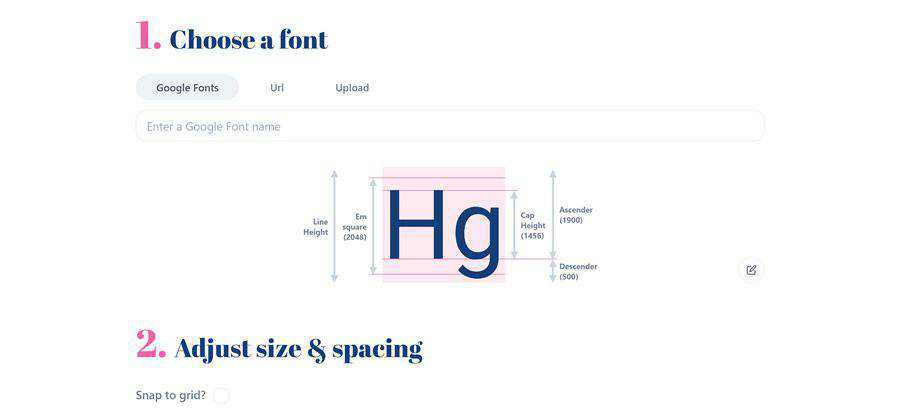
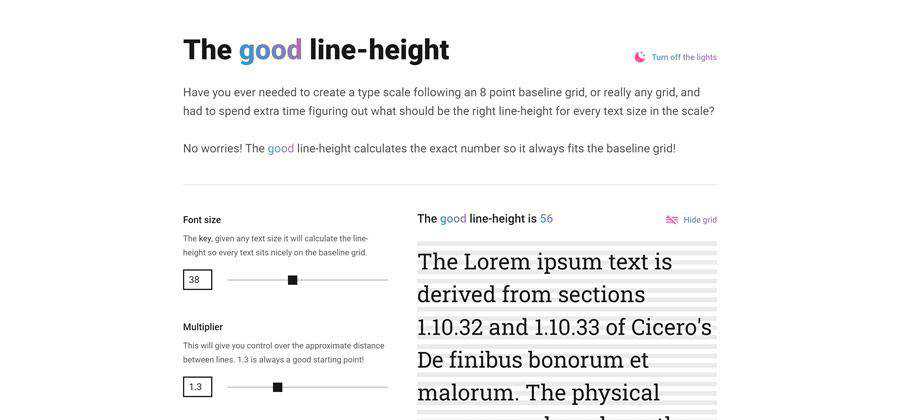
La bonne line-height – Utilisez cet outil pour calculer facilement la hauteur de ligne CSS parfaite pour chaque taille de texte dans votre échelle. 
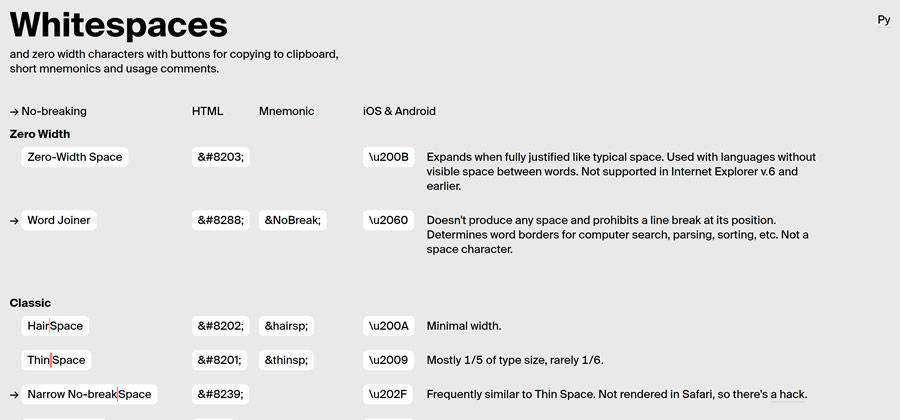
Espaces blancs - Une ressource pratique de copier-coller pour différents types d'espace. 
Applications et outils de filtrage d'images
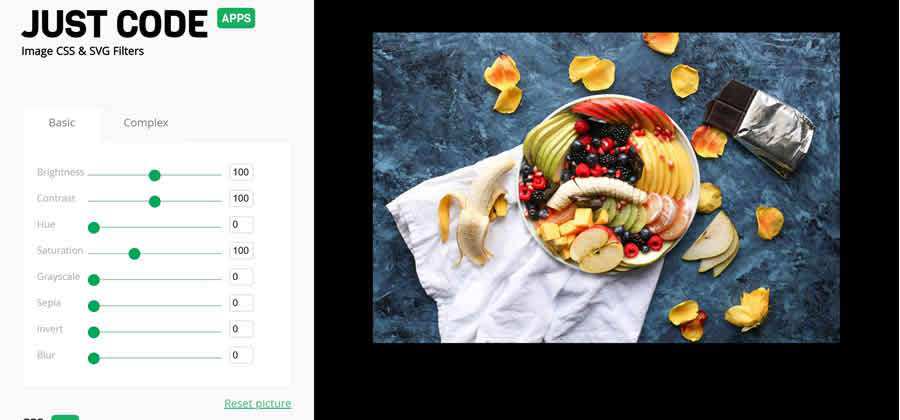
Générateur de filtres CSS - Ajoutez des effets de filtre convaincants à vos images avec cet outil en ligne. 
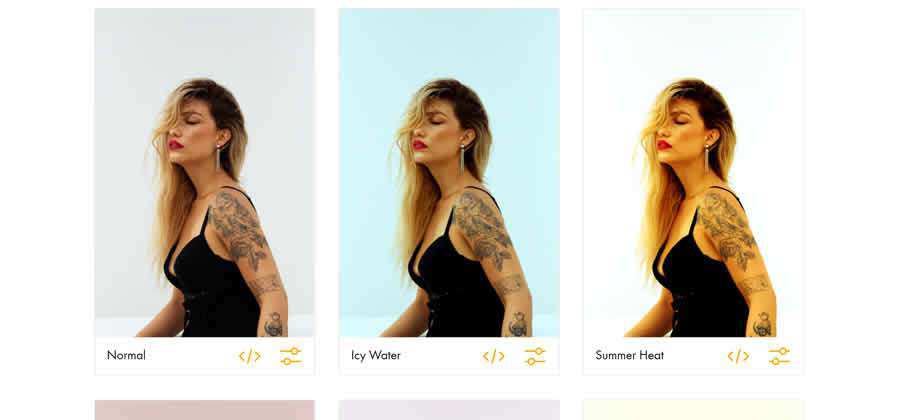
Filtres photo CSS – Téléchargez votre image et cet outil fournit 36 filtres CSS que vous pouvez utiliser. 
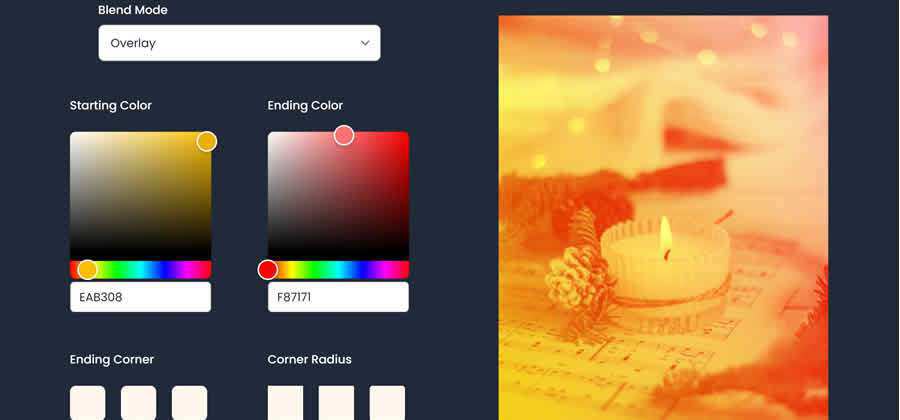
Mélange de queue – Utilisez cet outil en ligne pour créer de magnifiques modes de fusion de photos pour Tailwind CSS. 
Outils d'animation basés sur le Web
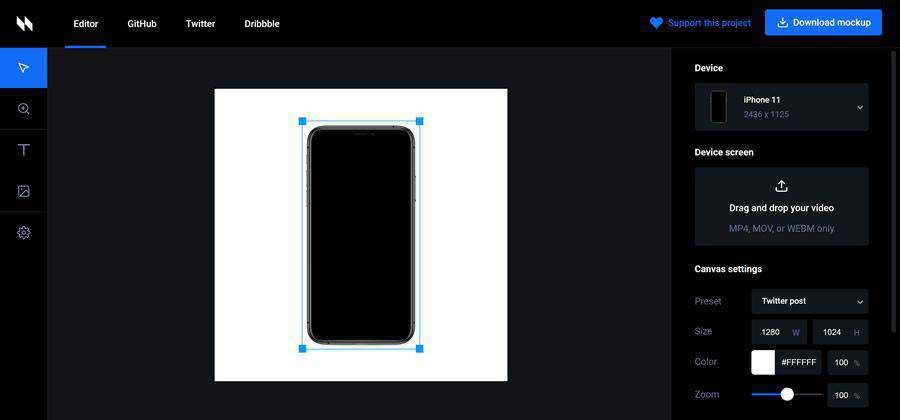
Animockup - Utilisez cet outil pour créer des maquettes animées gratuites d'appareils populaires. 
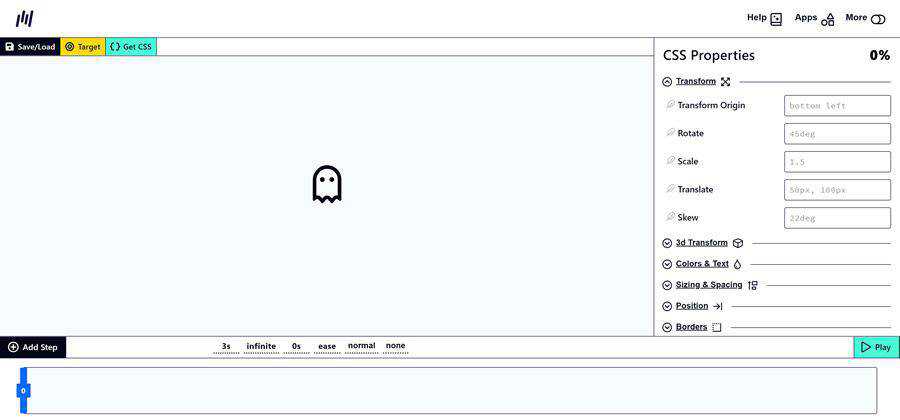
Images clés.app – Générez de superbes animations CSS avec cet outil Web. 
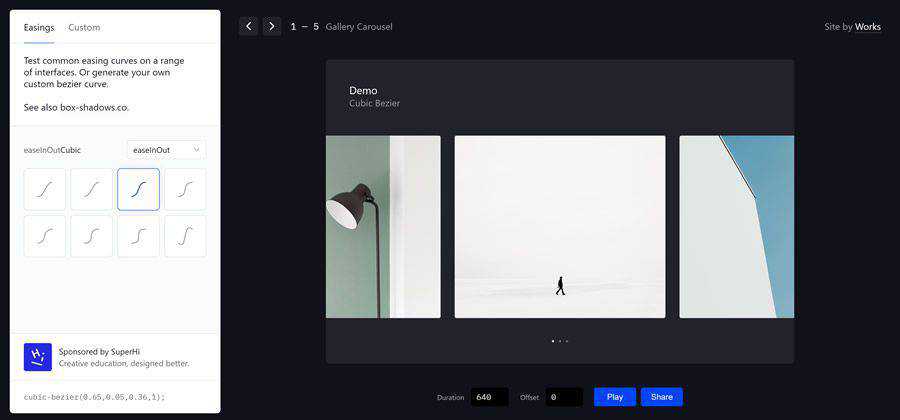
assouplissements – Testez et créez des courbes d'assouplissement Cubic Bézier avec ce générateur. 
Générateurs d'images de profil et d'avatars
Grosses têtes – Une bibliothèque qui génère aléatoirement des personnages pour vos applications et jeux. 
Multiavatar – Générez votre propre avatar personnalisé avec cet outil. 
Outils d'apprentissage en ligne
Apprendre le positionnement CSS – Un article interactif pour vous aider à apprendre à positionner les éléments. 
iHateRegex - Une feuille de triche d'expression régulière pour les ennemis. 
Apprendre l'alignement de la boîte – Découvrez comment fonctionne l'alignement pour CSS Grid et Flexbox. 
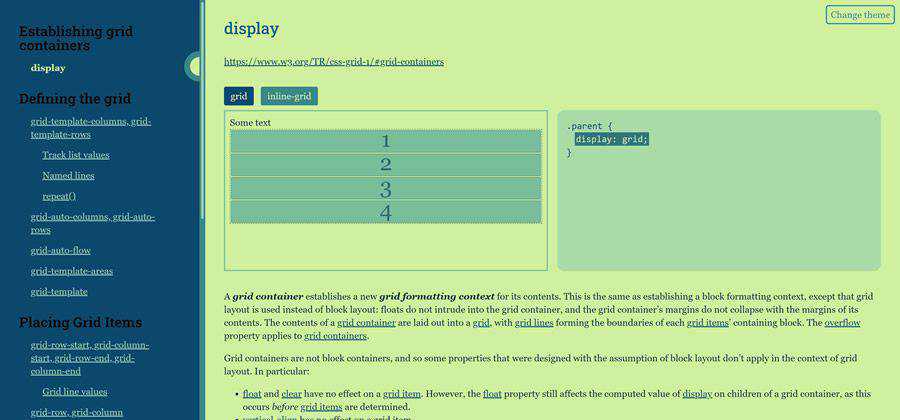
Grille de triche – Une référence pratique pour apprendre les subtilités de CSS Grid. 
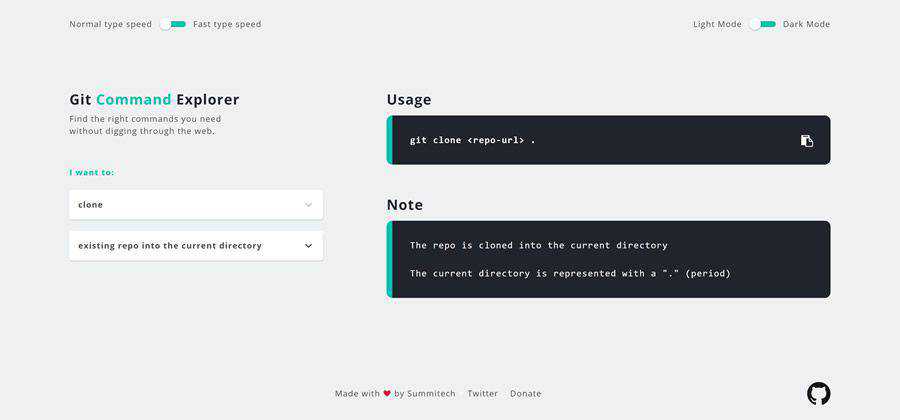
Explorateur de commandes Git – Une ressource pratique pour vous aider à trouver la bonne commande Git. 
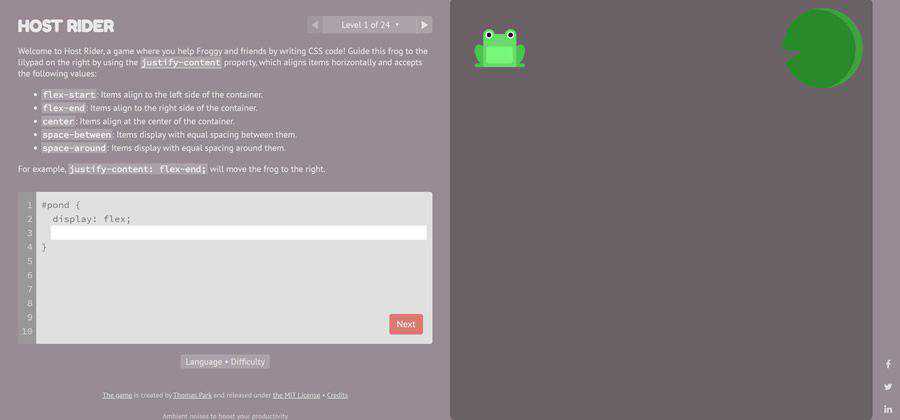
Coureur hôte – Utilisez ce jeu CSS amusant pour en savoir plus sur la propriété justify-content . 
Outils de prise de notes et d'édition de texte
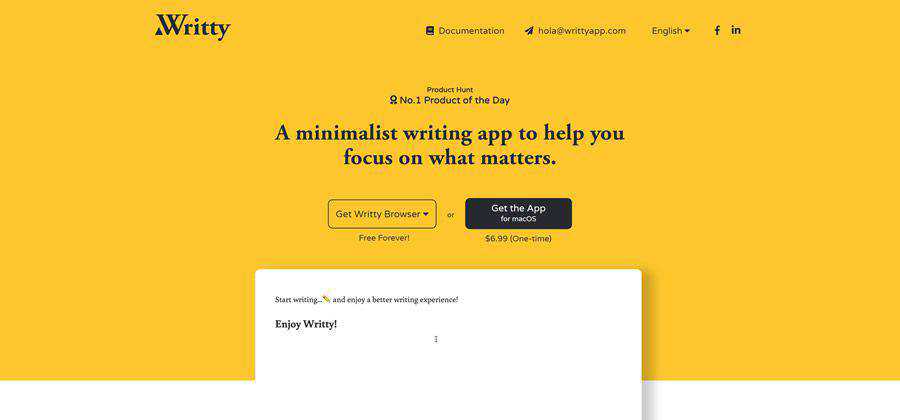
écrit - Un éditeur de texte gratuit et open source avec plusieurs styles et options d'exportation. 
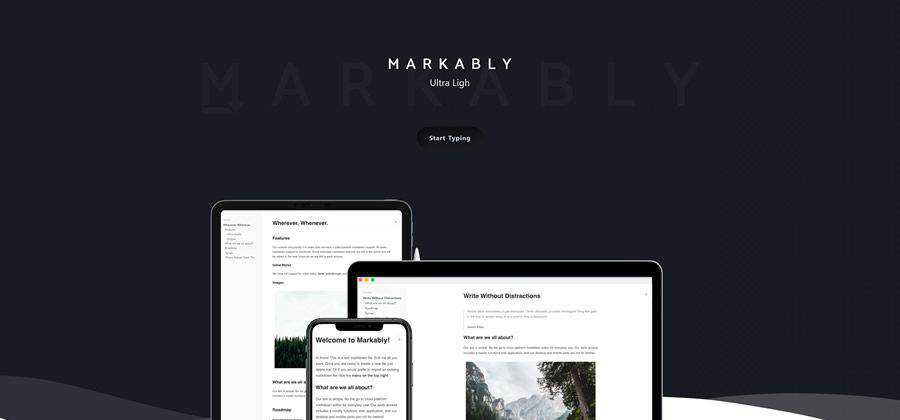
remarquablement – Essayez cet élégant éditeur de texte enrichi avec prise en charge complète du démarquage. Disponible en tant qu'applications basées sur un navigateur et natives. 
Gribouiller – Un outil d'écriture qui mise sur la simplicité, pour que vous puissiez vous concentrer sur votre travail. 
Outils Web utiles
Espace réservé d'image rapide et simple - Utilisez cet outil pour générer des espaces réservés d'images colorées. 
Test de vitesse d'image – Un outil qui analyse les images de votre site et propose des suggestions pour en améliorer les performances. 
SocialSizes.io - Une ressource pour les tailles d'images et de vidéos sur les réseaux sociaux - avec des modèles téléchargeables. 
Partager et afficher des extraits de code
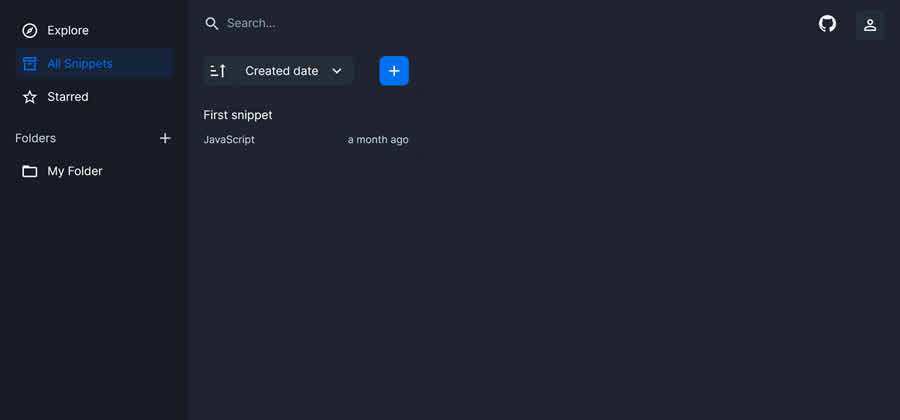
Snapcode – Un outil en ligne pour stocker et organiser des extraits de code. 
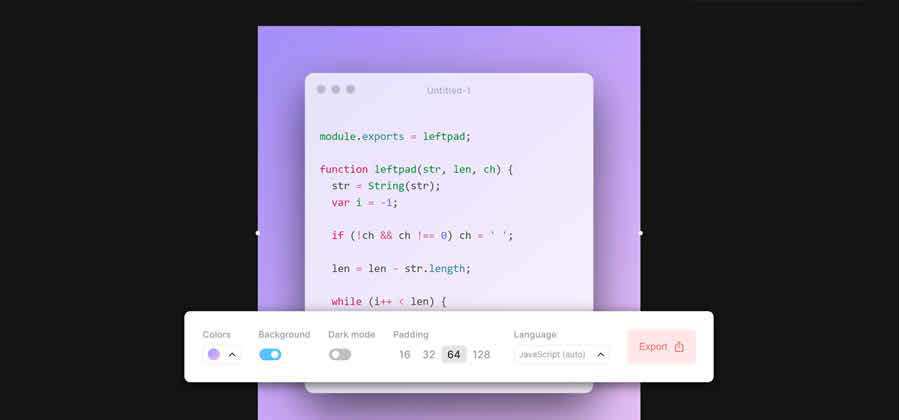
Ray.so – Utilisez cet outil pour créer de belles images de vos extraits de code. 
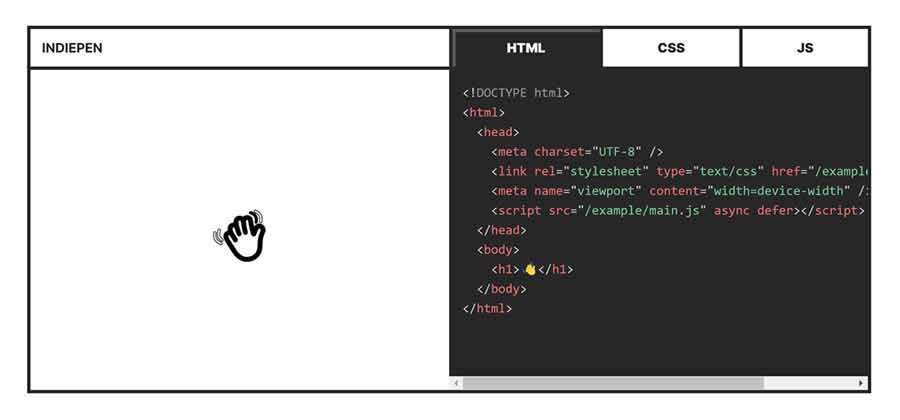
Indépendant – Partagez des extraits de code intégrés avec cette solution d'exemple de code respectueuse de la vie privée. 
Outils et applications GitHub
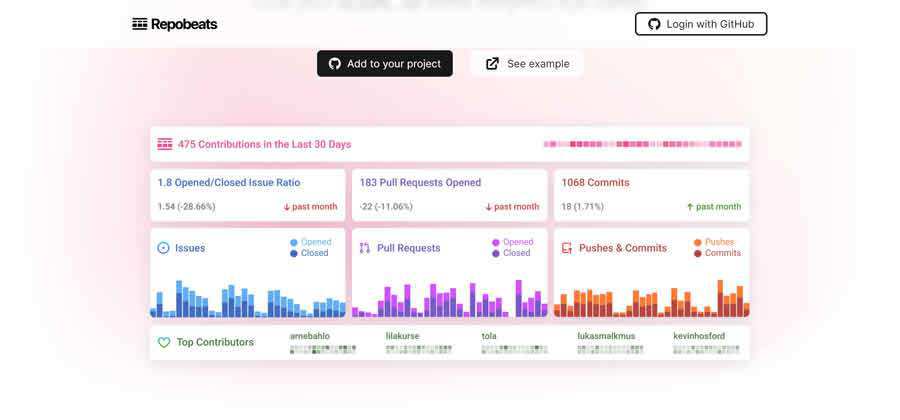
Repobeats – Ajoutez des informations hautement visuelles à vos référentiels GitHub avec cet outil. 
LISEZMOI Gen – Utilisez cet outil pour générer un fichier README professionnel pour vos projets GitHub. 
Générateur README de profil GitHub – Utilisez cet outil pour créer votre profil GitHub personnel. 
GitHub Socialiser - Présentez votre projet au monde en générant une belle image de projet avec cet outil. 
Application mémo – Rédigez des notes dans un GitHub Gist. 
…et enfin…
Blagues de papa dev – Une petite application idiote qui ajoute un peu d'humour supplémentaire dans le monde des développeurs. 
Le Web inutile – Vous avez du temps libre ? Pourquoi ne pas utiliser cette ressource pour trouver des sites Web inutiles à visiter ?