Créer des sites Web avec Tilda (examen complet)
Publié: 2022-03-10(Ceci est un article sponsorisé.) Le Web moderne est très unifié. Les concepteurs utilisent les mêmes modèles et, par conséquent, les sites Web créés par différentes personnes ressemblent à des clones. La seule façon de se démarquer de la foule est via le contenu. Le contenu est ce qui amène les gens sur votre site Web en premier lieu.
Tilda est un constructeur de sites Web qui peut être utilisé pour créer des sites Web, des pages de destination, des boutiques en ligne et des projets spéciaux. Les créateurs de Tilda pratiquent une philosophie « contenu d'abord » : le contenu précède la conception. Étant de grands fans de la narration, ils ont proposé des mécanismes de blocs pour créer des sites Web, afin que les utilisateurs non seulement créent des pages Web, mais racontent également des histoires sur leurs produits ou services. Et cela aide à transformer plus efficacement les visiteurs en clients.

Cet article est une histoire de la façon dont Tilda diffère des autres créateurs de sites Web et comment il vous aide à vous concentrer sur ce que vous savez et aimez, sans avoir à penser aux choses techniques - parce que vous n'avez souvent pas le temps d'apprendre des choses techniques. Vous trouverez ci-dessous quelques avantages clés de l'utilisation de Tilda pour créer des sites Web.
Mécanique des blocs
Lorsque les concepteurs créent des sites Web, ils doivent souvent implémenter les mêmes objets encore et encore. Cela rend non seulement le processus de conception fastidieux, mais prend également un temps précieux.
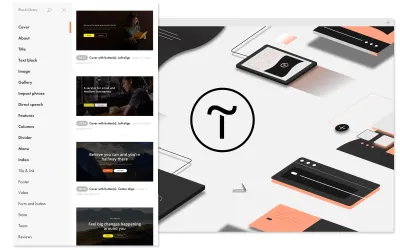
Pour résoudre ce problème, l'équipe Tilda a créé des blocs, qui sont des modules couramment utilisés. Ce mécanisme d'édition modulaire est au cœur de la plateforme. Lorsque vous créez un site Web, vous n'avez pas besoin d'utiliser un modèle codé en dur ; tout ce que vous avez à faire est de choisir des blocs préconçus qui répondent à vos exigences.
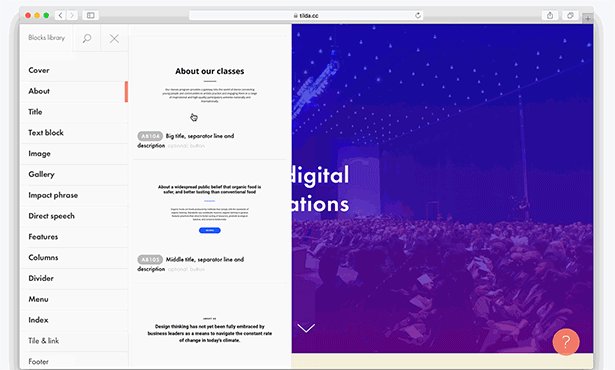
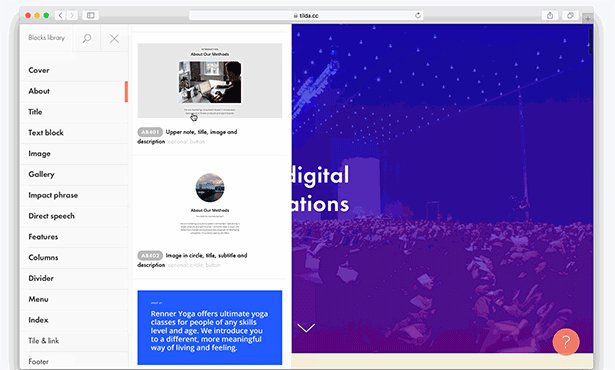
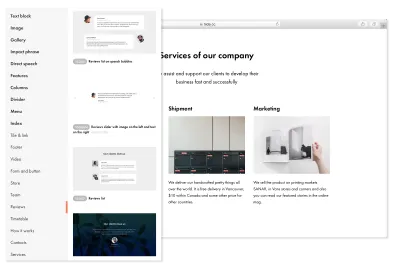
Vous avez accès à une bibliothèque de 450 blocs. Cette bibliothèque est constamment mise à jour. Pour faciliter la navigation entre les blocs, Tilda les organise en catégories. Chaque bloc d'une collection est catégorisé soit par fonction (par exemple, couverture) soit par sens (par exemple, avis produits, « notre équipe », etc.).

Tous les blocs ont été créés par des designers professionnels, vous n'avez donc pas à vous soucier des propriétés de conception de base. De plus, tous les blocs fonctionnent harmonieusement ensemble, vous n'avez donc pas à vous soucier de la façon d'ajuster un bloc à l'autre.

Vous pensez peut-être : « Cela signifie-t-il que tous les sites Web créés à l'aide de blocs ressembleront à des clones ? Non. Considérez un bloc comme un squelette : il vous donne quelque chose à modifier selon vos propres besoins. Tilda vous donne beaucoup de contrôle sur les détails. Presque tout dans un bloc est réglable.
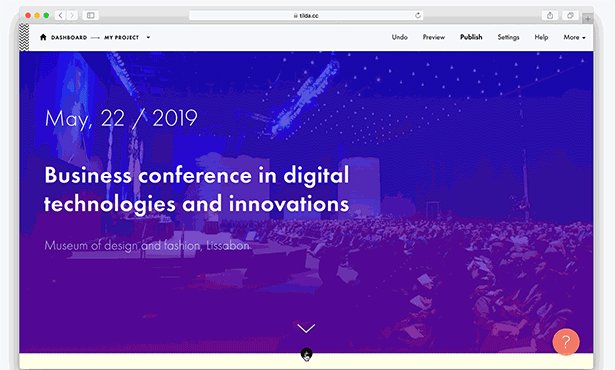
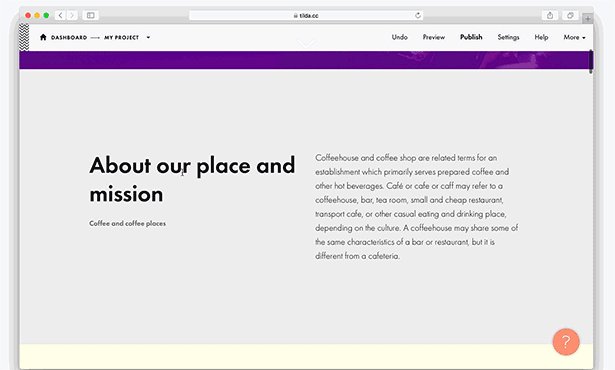
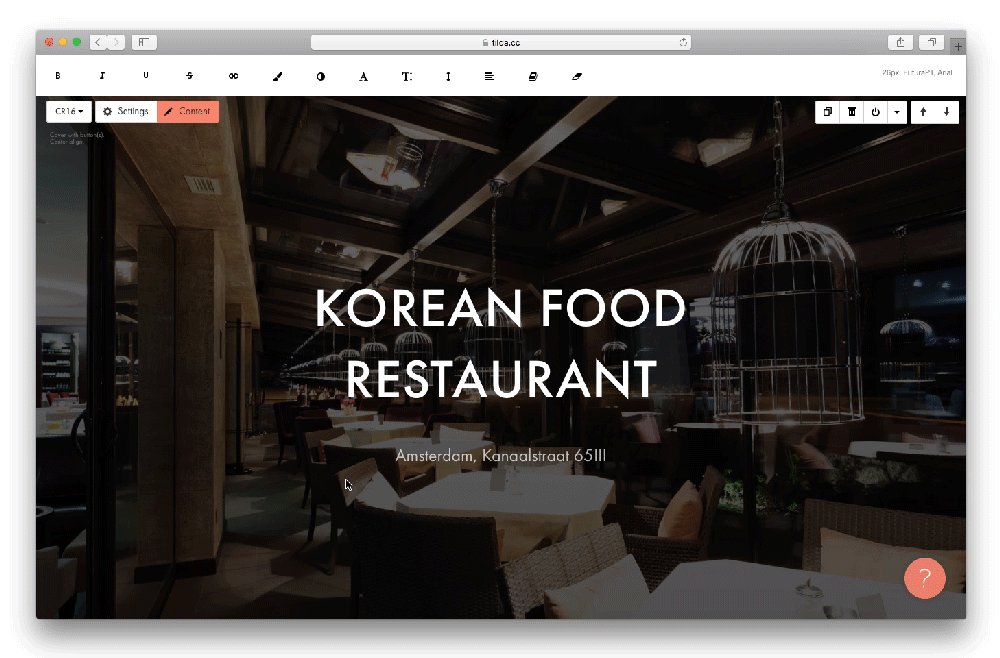
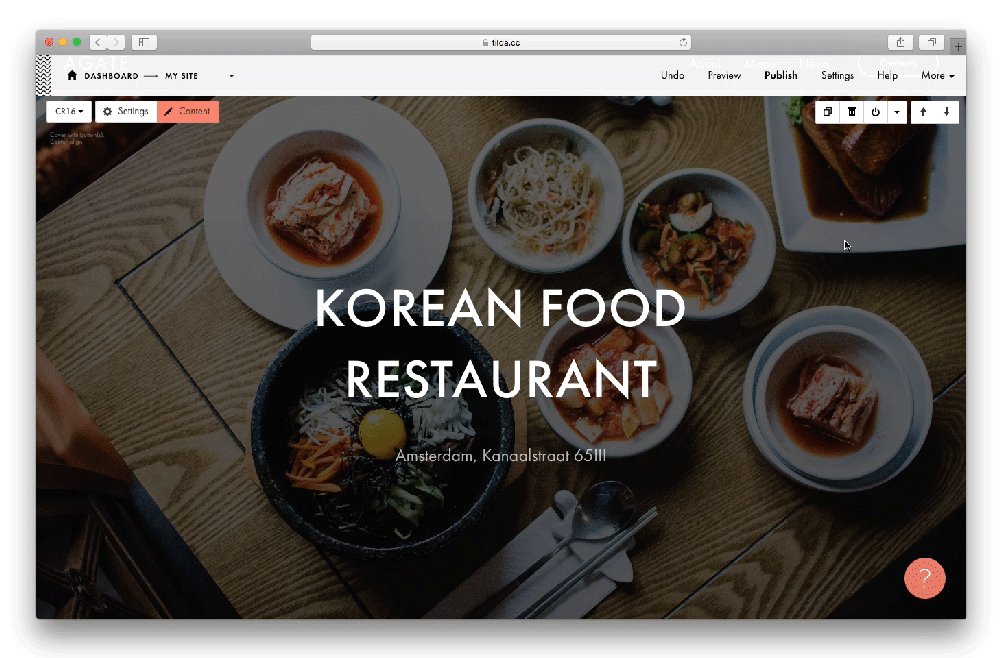
Tilda vous permet de personnaliser les blocs à l'aide des zones de contenu et de paramètres. Cliquez sur le bouton "Contenu" pour modifier toutes les informations contenues dans un bloc. Le bouton « Paramètres » vous permet de régler différents paramètres, tels que l'apparence visuelle d'un bloc. Si vous souhaitez modifier le texte, cliquez dessus et modifiez-le directement à l'écran. Pour remplacer une image, faites-la simplement glisser depuis le dossier sur votre ordinateur.

Voici les principaux avantages de l'utilisation de blocs :
- Lisibilité
Tilda met fortement l'accent sur la typographie. L'équipe de Tilda s'occupe de tous les éléments typographiques tels que la longueur des lignes, l'espacement et la taille des polices dans des proportions harmonieuses. Chaque bloc est parfaitement équilibré pour faire de la lecture une expérience agréable. - Réactivité
Il n'est pas nécessaire de perdre du temps à optimiser les pages pour les tablettes et les smartphones. - Apparence visuelle
L'apparence des blocs peut être considérablement modifiée : la taille du texte et des images, les boutons ; vous pouvez tout faire vous-même dans l'onglet "Paramètres". - Résoudre des problèmes complexes
À l'aide de blocs, vous pouvez résoudre des tâches assez complexes telles que la collecte d'applications ou la vente de biens et de services.
Bloc zéro
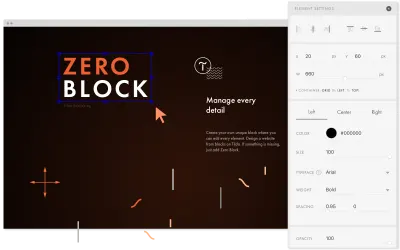
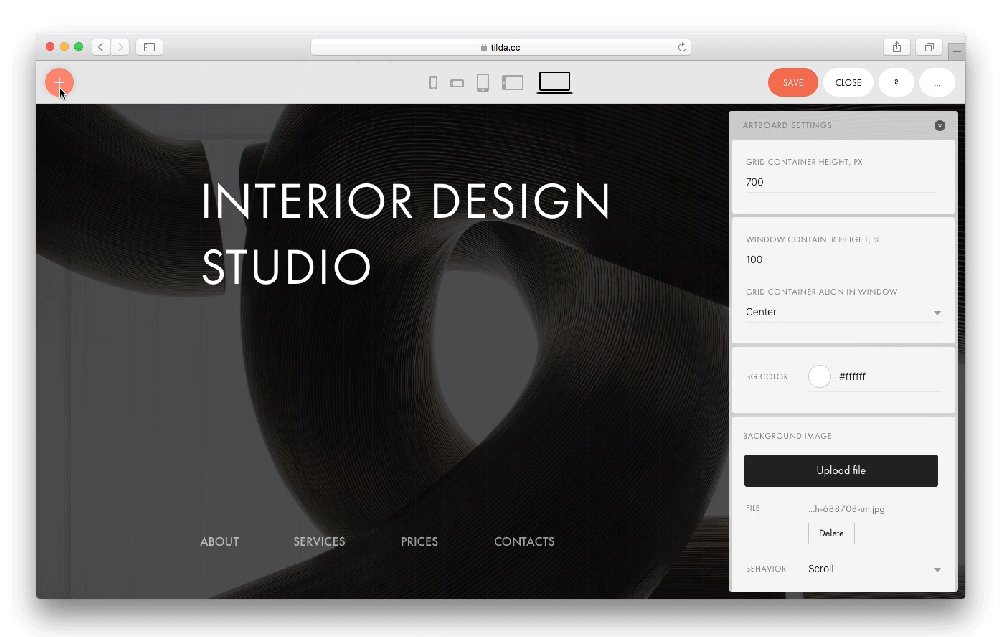
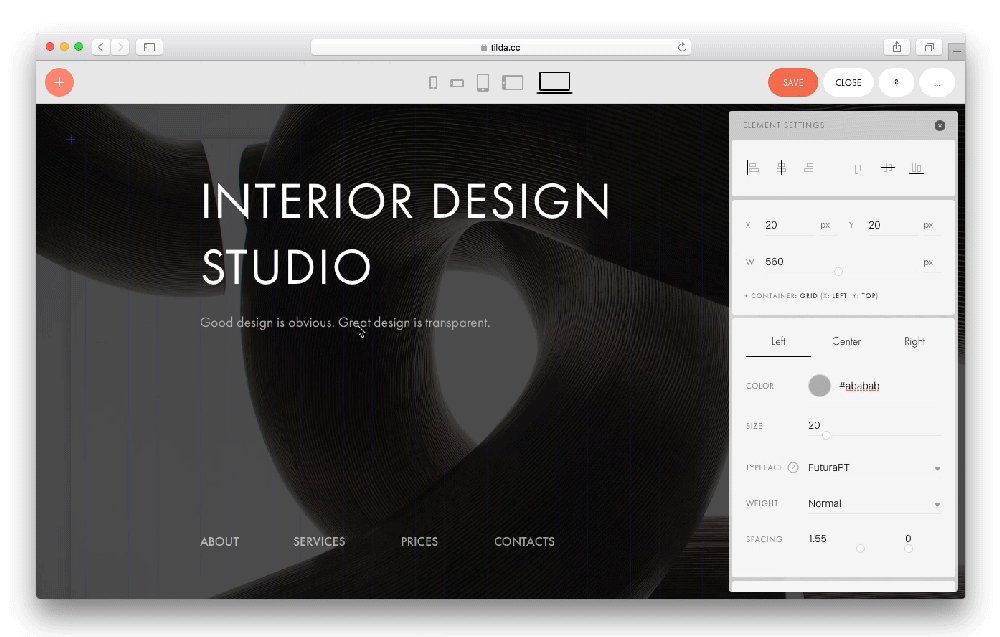
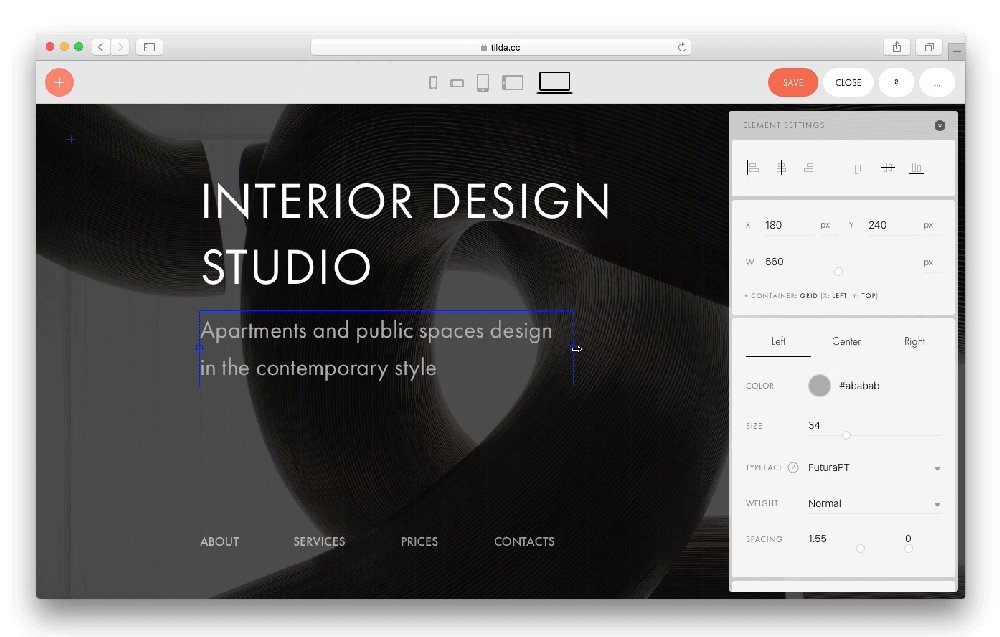
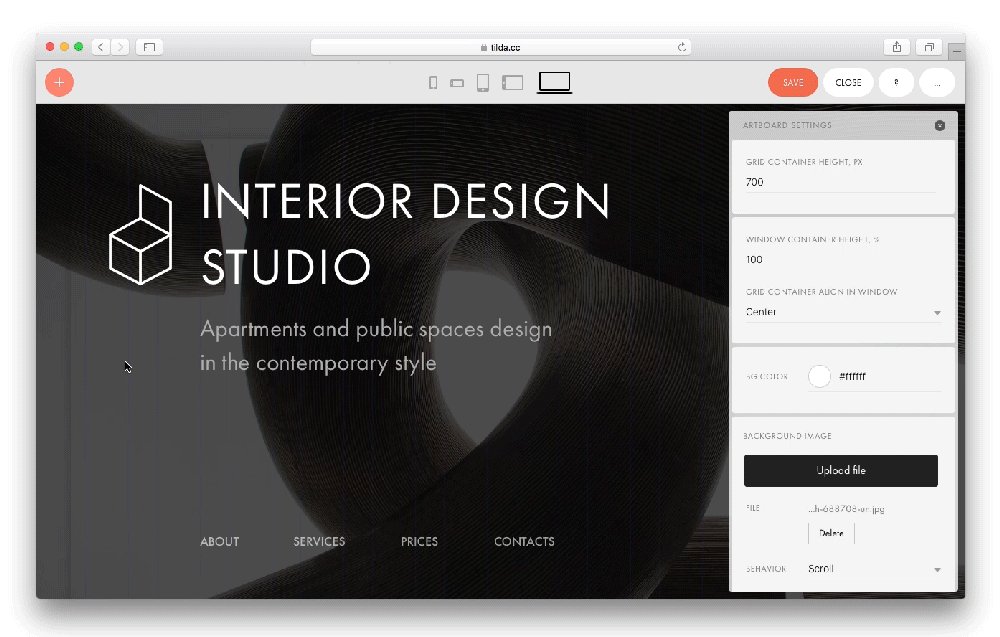
Quelle que soit la richesse d'une collection de blocs par défaut, certains utilisateurs voudront toujours créer quelque chose de vraiment unique. Précisément pour ce cas, Tilda fournit un éditeur Zero Block : un éditeur intégré pour créer vos propres blocs. Considérez-le comme un éditeur graphique pour votre site Web qui vous permet d'explorer votre créativité : ajoutez du texte, une forme, un bouton, une image, une vidéo, une info-bulle, un formulaire, et même insérez du code HTML ; déplacer, transformer et masquer chaque élément sur la toile. Vous pouvez repartir de zéro et créer de nouveaux blocs uniques !

Tout ce que vous avez à faire pour commencer à utiliser l'éditeur est de cliquer sur le bouton "Zéro" sur une page nouvellement créée. Zero Block vous permet de gérer chaque détail de votre conception. Vous pouvez modifier les options de style des objets, modifier leur position, modifier leur taille, etc.
Voici à quoi ressemble ce processus :

Tout comme les blocs ordinaires, les blocs zéro sont adaptatifs. Tilda propose cinq modes pour adapter le contenu à différentes tailles d'écran. Vous pouvez prévisualiser un motif dans les modes d'écran suivants :
- mobile (mode portrait),
- mobile (mode paysage),
- tablette (portrait),
- tablette (mode paysage),
- bureau.
Zero Block peut être utilisé avec des blocs existants. Il est possible de convertir un bloc existant en bloc zéro et de le modifier comme bon vous semble.
Effets animés
L'animation apporte une touche d'interactivité à l'expérience utilisateur. Correctement incorporées, les animations donnent vie aux éléments d'un site Web. Il existe de nombreuses façons différentes d'ajouter du mouvement aux utilisateurs. Par exemple, vous pouvez utiliser l'animation pour attirer l'attention de l'utilisateur sur un objet particulier (par exemple, en attribuant un effet animé spécifique à un bouton d'incitation à l'action pour attirer l'attention de l'utilisateur sur cet élément) ou à des fins purement esthétiques (par exemple, pour créer un sens de l'artisanat).
Tilda vous permet de créer de superbes pages interactives sans aucun code. Tilda fournit trois types d'animation, que nous allons voir maintenant.
1. Animation de base
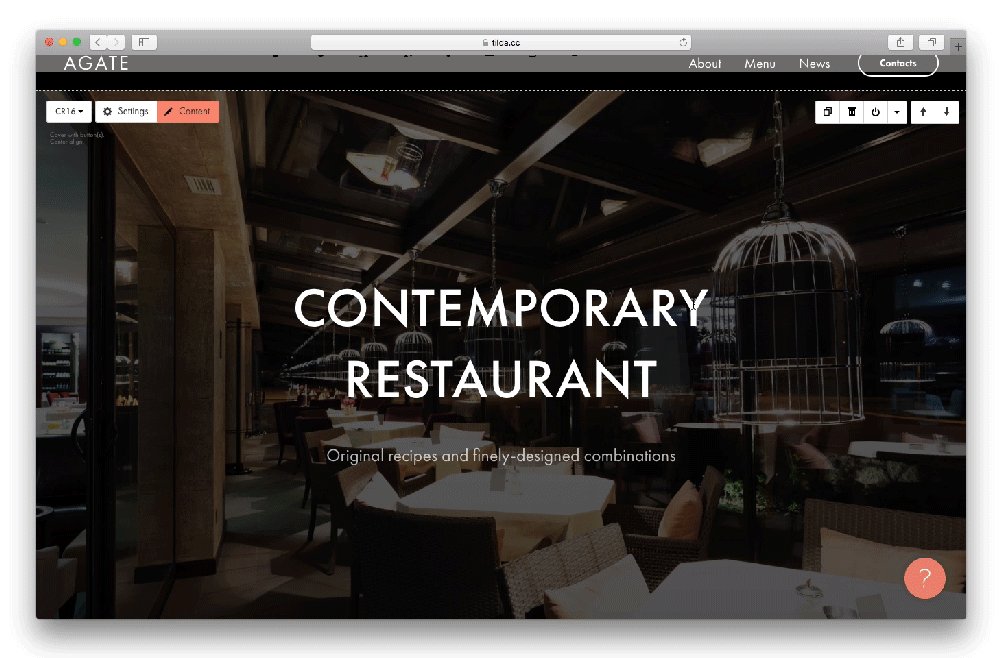
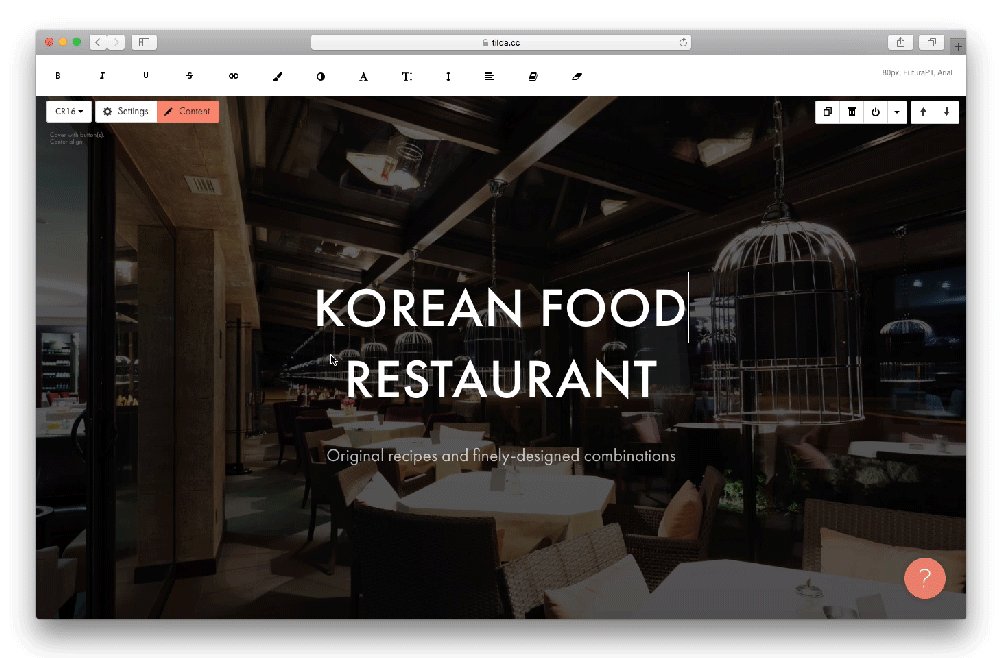
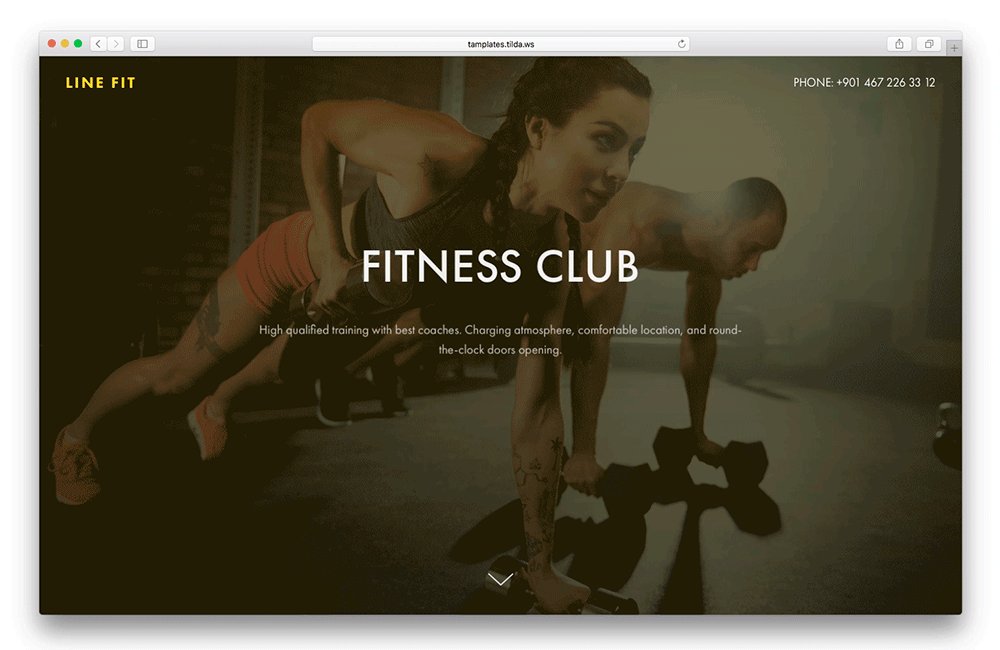
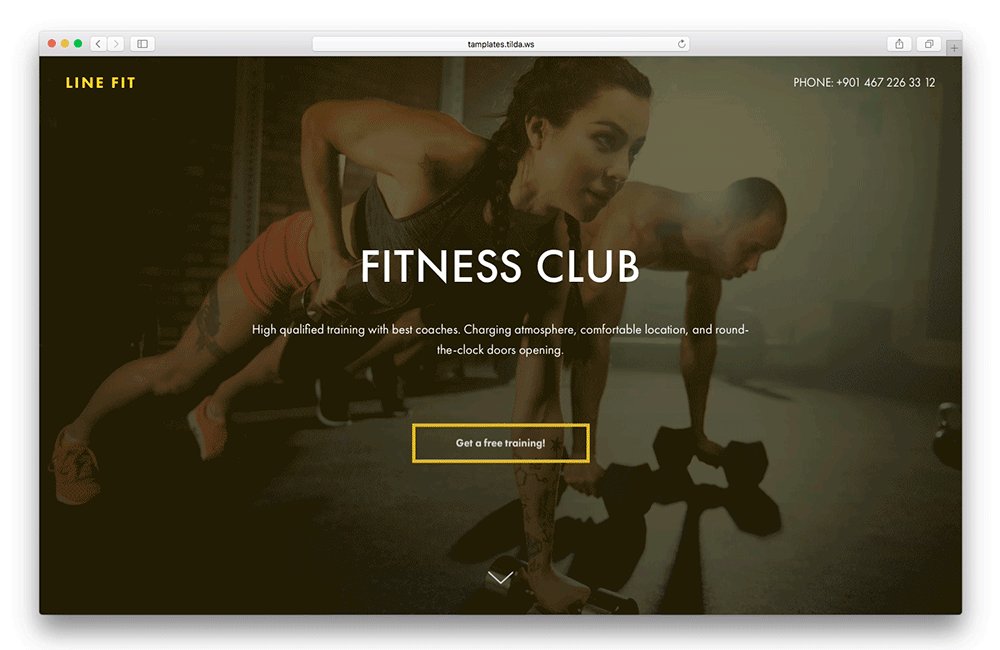
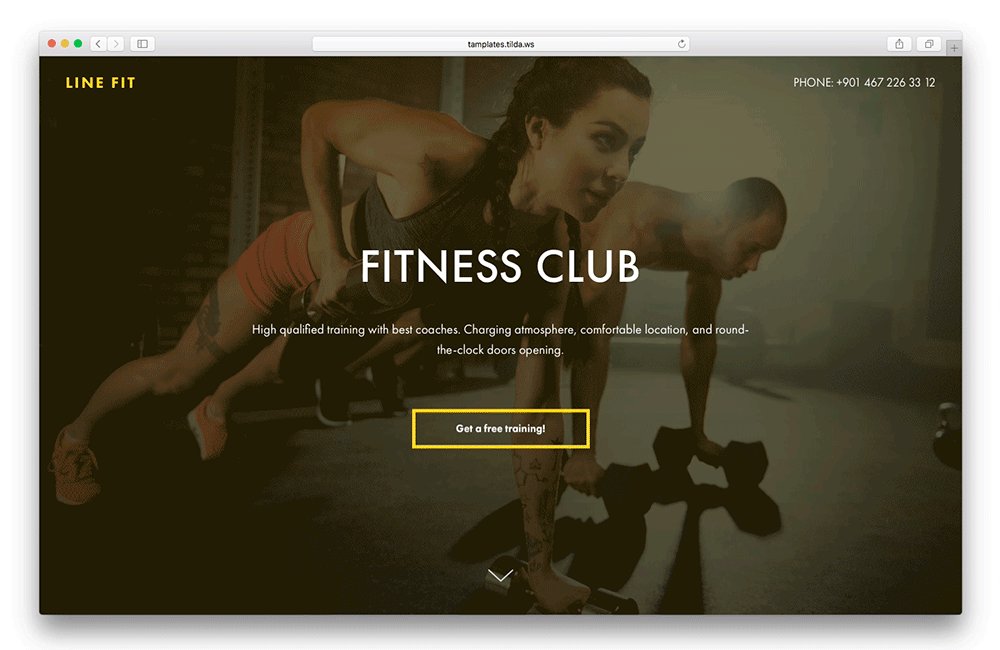
Dans tous les blocs standard, vous pouvez ajuster l'apparence de n'importe quel élément pour rendre le site Web plus vivant et intéressant. Par exemple, vous pouvez ajouter un effet animé pour un titre de couverture.

Les animations fonctionnent dans tous les blocs, à l'exception du curseur. Tout ce que vous avez à faire pour ajouter un effet animé est simplement de sélectionner l'effet souhaité dans les paramètres du bloc.
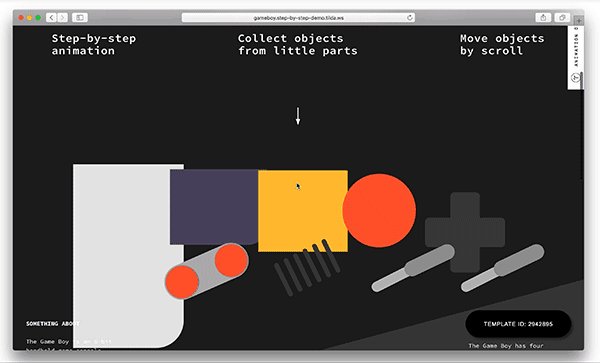
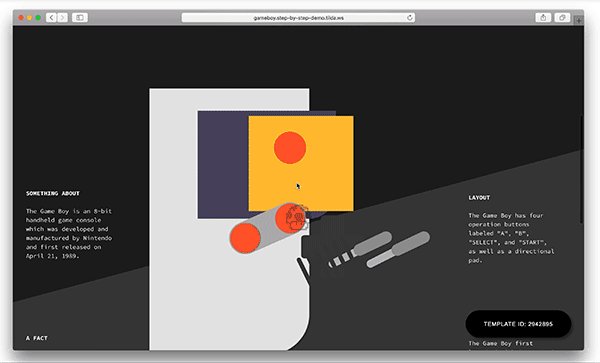
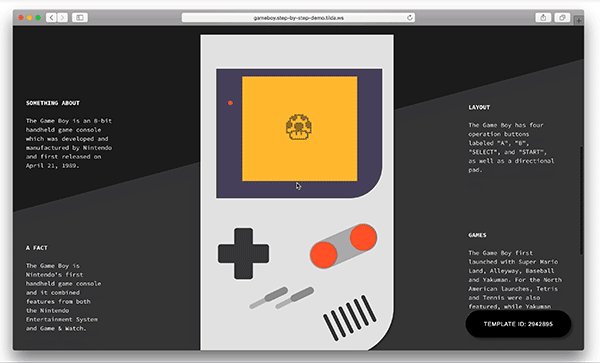
2. Animation étendue dans Zero Block
Avec Tilda, vous pouvez également créer une animation étape par étape où n'importe quel élément de la page peut faire partie d'une séquence de mouvement. Tilda vous permet de définir la trajectoire des éléments. Vous pouvez implémenter des comportements complexes pour les éléments de la page et ajouter un maximum d'interactivité.

En plus des effets d'apparence, vous pouvez régler la parallaxe et la fixation. La parallaxe permet aux objets de se déplacer à différentes vitesses lorsque les utilisateurs font défiler une page. La fixation vous permet de fixer un objet sur l'écran pendant le défilement. Vous pouvez jouer avec les paramètres suivants : vitesse, durée, délai, déclencheurs d'événements pour démarrer l'animation.

Voici une vidéo rapide qui montre comment créer un effet animé complexe.
3. Blocs spécialement conçus
Ces blocs sont conçus pour ajouter des effets d'animation. Vous pouvez également créer une animation à l'aide de blocs spéciaux, tels que :
- un effet machine à écrire,
- un effet galaxie pour les couvertures,
- un diaporama animé pour les couvertures
Modèles
Bien que les modèles et les blocs semblent assez similaires les uns aux autres, ils sont différents. Les modèles sont destinés aux cas d'utilisation courants (tels que les pages de destination pour les entreprises, les pages d'événements, les blogs, etc.) ; ils peuvent être utilisés comme base et ensuite modifiés selon votre propre style. Choisissez un modèle le plus pertinent pour votre projet et personnalisez-le en fonction de vos préférences. Contrairement à de nombreux autres créateurs de sites Web, Tilda n'oblige pas les utilisateurs à sélectionner un modèle dans une liste. C'est à vous de décider si vous souhaitez utiliser un modèle ou commencer avec une ardoise vierge.

Il est également possible de concevoir votre propre modèle. Tout ce que vous avez à faire est de concevoir votre propre page et de l'enregistrer en tant que modèle. Vous pouvez partager le modèle avec d'autres.
Optimisation du référencement
Le Web compte plus d'un milliard de sites Web et ne cesse de croître. Tous ces sites Web sont en concurrence pour les visiteurs. Dans le marché concurrentiel d'aujourd'hui, l'optimisation des moteurs de recherche (SEO) et l'amélioration du classement d'un site Web dans les résultats de recherche sont plus importantes que jamais et sont devenues une tâche essentielle pour les concepteurs de sites Web.
La bonne nouvelle à propos de Tilda est qu'il s'agit d'une plate-forme conviviale pour les moteurs de recherche. les sites créés avec Tilda sont automatiquement indexés par les moteurs de recherche. Un fichier robots.txt (qui contient des instructions spéciales pour les robots des moteurs de recherche) et un fichier sitemap.xml (qui répertorie les URL du site Web) sont générés automatiquement.
Les utilisateurs peuvent améliorer les résultats de recherche à l'aide de paramètres spéciaux :
- Vous pouvez gérer les paramètres de titre et de description et définir des balises méta pour les objets HTML (par exemple, des balises
altpour les images). - Ajoutez les balises
h1,h2eth3. La rubriqueh1a le plus de poids pour les moteurs de recherche. - Définissez https ou http, www ou non-www et les redirections 301 (une redirection 301 améliore le référencement lorsque vous modifiez une URL).
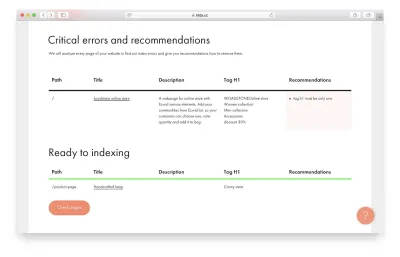
Les utilisateurs ont accès au "tableau de bord du webmaster" de Tilda. Cet outil teste un site Web par rapport aux recommandations de base des moteurs de recherche et identifie les erreurs susceptibles d'affecter l'indexation. L'outil est disponible dans "Paramètres du site" → "Analyse et référencement" → "Tilda Webmaster Dashboard". Les utilisateurs peuvent cliquer sur "Vérifier les pages" dans "Erreurs critiques et recommandations" pour voir quelles pages doivent être modifiées.

Si vous souhaitez des recommandations spécifiques sur l'optimisation du référencement, pensez à lire le guide du référencement par Tilda.
Polices
95% des informations sur le web sont écrites. Comme le dit Oliver Reichenstein dans son article « Web Design Is 95% Typography » : Optimiser la typographie, c'est optimiser la lisibilité, l'accessibilité, l'utilisabilité (!), l'équilibre graphique global.

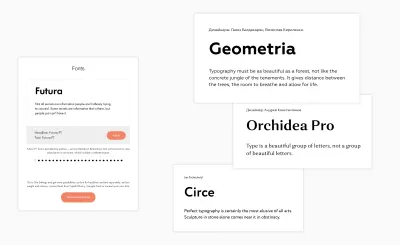
J'ai déjà mentionné que Tilda met fortement l'accent sur la typographie, mais cela vaut la peine de dire quelques mots sur la collection de polices. Les polices ont un impact direct sur l'esthétique d'un site Web. Les utilisateurs de Tilda ont accès à une riche collection de polices. Tilda s'intègre à Google Fonts et à Typekit. Les utilisateurs peuvent utiliser des polices distinctives telles que Futura, Formular, Geometria, Circe, Kazimir et autres fournies par Rentafont.

Formulaires de collecte de données
L'objectif principal de l'entreprise est de créer et de conserver des clients. Et l'un des principaux outils qui permettent aux entreprises de travailler avec leurs clients sont les formulaires. Les formulaires permettent aux clients d'envoyer des candidatures et des commentaires, ou de s'abonner à la liste de diffusion. À l'aide de Tilda, vous pouvez créer des formulaires verticaux, horizontaux, contextuels et étape par étape. La bibliothèque a une catégorie distincte avec des options de conception prêtes à l'emploi.

Dans les formulaires verticaux, vous pouvez ajouter un nombre illimité de champs. Pour chaque champ, vous pouvez choisir son type : liste déroulante, case à cocher, numéro de téléphone, pièce jointe, etc. Tida fournit quelques champs de formulaire spéciaux tels que "Split" et "Calculatrice". Le champ 'Split' vous permet de diviser le formulaire en quelques étapes. Le champ « Calculatrice » vous permet de calculer le coût à l'aide d'une formule spécifique et affiche le coût pour le visiteur avant l'envoi. Cela peut être extrêmement utile pour les sites de commerce électronique (lors de l'achat d'un produit).
Tilda s'intègre à divers services de réception de données. Il vous aide à résoudre les problèmes courants liés à la collecte de données, tels que :
- Connexion des e-mails, des messagers Telegram ou Slack, Trello ou Google Table pour procéder rapidement à de nouvelles applications.
- Exécution de campagnes par e-mail et collecte d'abonnés par e-mail
Configurez un formulaire sur Tilda et connectez-le aux listes de diffusion dans MailChimp, UniSender, SendGrid ou GetResponse. - Collecte de données sur les commandes en ligne dans un système CRM
Trello, Pipedrive et AmoCRM sont des systèmes CRM qui ont tous une intégration native avec Tilda. Tout ce que vous avez à faire pour commencer à recevoir les données est de lier votre compte.

Créateur de campagne par e-mail
Tilda a un constructeur intégré pour les e-mails qui vous permet de créer un joli e-mail à partir de blocs en un rien de temps. Vous pouvez connecter les services MailChimp, UniSender, SendGrid et envoyer du courrier directement depuis l'interface Tilda. Si vous utilisez d'autres services de messagerie, le générateur d'e-mails peut toujours vous être utile - vous pouvez télécharger le code HTML d'un modèle créé dans Tilda et l'utiliser dans votre service.
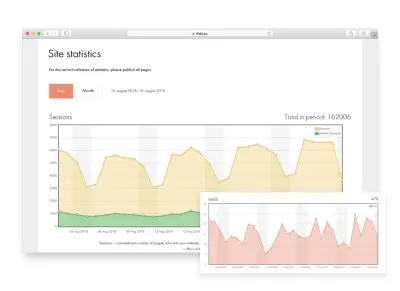
Analytique intégrée
Tilda a des analyses intégrées qui montrent des mesures de base de l'efficacité d'un site Web : pages vues, conversions de pages, engagement des visiteurs, etc. Ces indicateurs de performance clés répondent aux besoins fondamentaux des utilisateurs. Il est possible d'afficher des détails de haut niveau (performances générales) et des données spécifiques à la page.

Les utilisateurs de Tilda peuvent afficher les balises de source, de support et de campagne dans le tableau UTM. Si vous cliquez sur la balise elle-même, vous serez redirigé vers une page où vous pourrez voir les statistiques liées à ce paramètre, telles que les visiteurs, les sessions, les prospects et une vue détaillée par jour.
Bien que Tilda Analytics vous couvre dans 90 % des cas, vous avez parfois besoin de plus de données. Dans ces moments-là, vous devrez peut-être passer à Google Analytics. Tilda vous permet de connecter Google Analytics et Google Tag Manager pour surveiller le trafic de votre site Web. Vous n'avez pas besoin de coder pour ajouter des compteurs Google à vos pages ; ajoutez simplement votre compte aux paramètres de la page lors de la configuration du suivi Analytics.
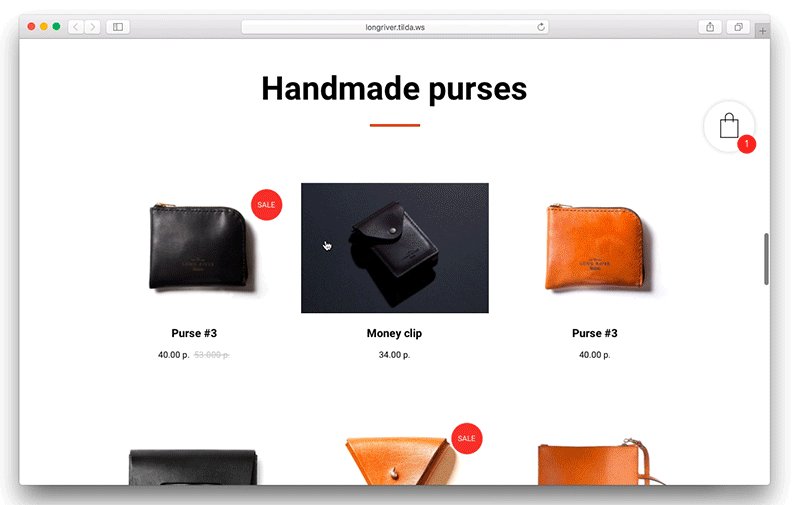
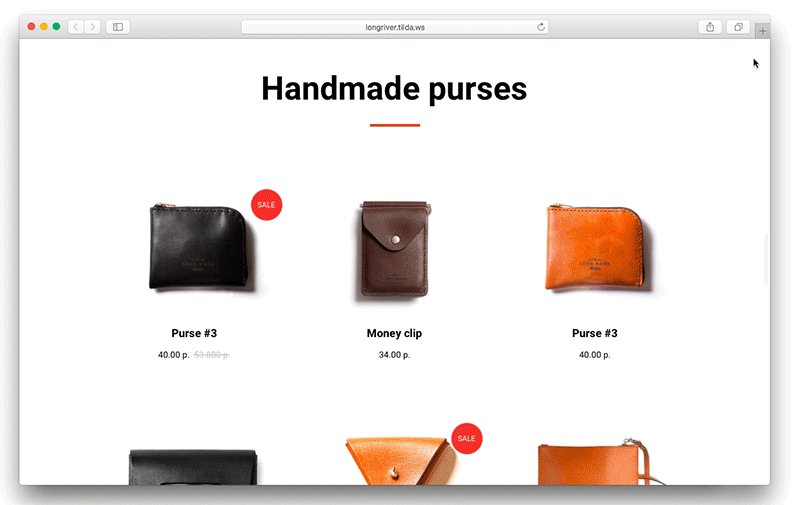
Fonctions de la boutique en ligne
La création de boutiques en ligne est l'une des tâches les plus courantes des concepteurs de sites Web. Contrairement à d'autres types de sites Web, les concepteurs de sites Web doivent non seulement créer un excellent design, mais également s'intégrer aux passerelles de paiement. La bonne nouvelle est que Tilda dispose d'outils de commerce électronique intégrés qui vous permettent de créer de petites boutiques en ligne en quelques minutes, et non en heures ou en jours.
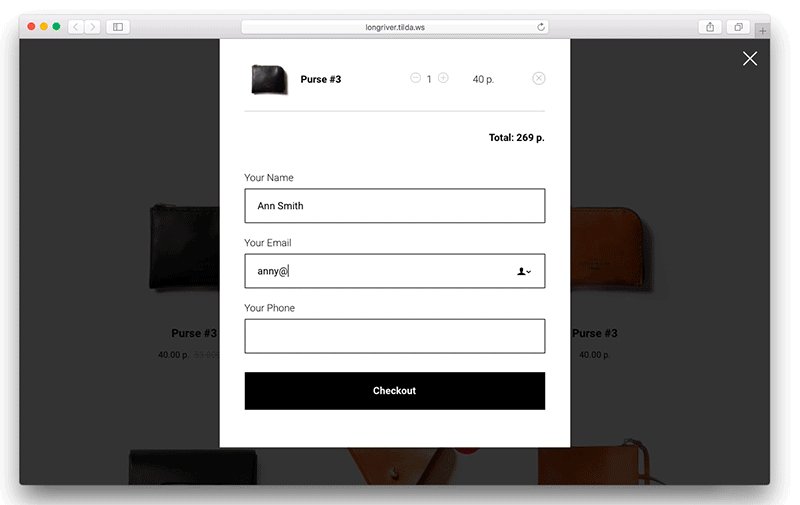
Panier
Les utilisateurs de Tilda peuvent ajouter un panier à leur site Web. Le widget de panier est universel et vous pouvez l'utiliser pour vendre des biens et des services. Le panier est intégré au formulaire de commande, que vous pouvez personnaliser à votre guise. Ajoutez simplement les champs dont vous avez besoin et vous obtiendrez les informations dont vous avez besoin.
Le formulaire de commande est très convivial. Les visiteurs pourront ajouter un certain nombre de produits et modifier la quantité d'un produit. Vous pouvez modifier le formulaire de paiement où vous le souhaitez - par exemple, vous pouvez ajouter quelques options de livraison différentes et/ou un champ spécial pour les codes promotionnels. La somme finale est calculée automatiquement. Après un paiement réussi, le client recevra un e-mail avec les détails de la commande (cette fonctionnalité est configurée dans les paramètres des systèmes de paiement).

Acceptez les paiements sur votre site Web
Recevoir un paiement en ligne peut sembler être un problème. Mais avec Tilda, vous n'avez pas à vous inquiéter. La configuration des passerelles de paiement est très simple. Il vous suffit de choisir votre mode de paiement préféré : carte de crédit, PayPal ou Stripe. Les détails de la commande arriveront sur votre e-mail, Google Drive ou CRM - vous pouvez connecter n'importe quel service de réception de données.

Fonctionnalités pour les développeurs Web
Tilda fournit quelques excellentes fonctionnalités pour les développeurs Web :
- API Tilda pour l'intégration de sites Web
- Code personnalisé
Vous pouvez toujours ajouter des fonctionnalités avancées à votre site Web avec du code. Il est facile d'ajouter du code HTML, JavaScript ou CSS sur mesure à votre site Web Tilda. Vous pouvez ajouter du code HTML à l'aide du bloc "Insérer HTML" ou intégrer tout type de code, y compris les balises descriptetstyle. - Exportation de données
Et si vous ne voulez pas dépendre de Tilda et souhaitez héberger votre site Web sur vos serveurs ? Aucun problème. Tout ce que vous faites sur Tilda peut être facilement exporté dans une archive. Pour exporter votre code, allez dans "Paramètres du projet" → "Exporter". L'archive inclura le code HTML statique et tous les fichiers, tels que les images, CSS et JavaScript. Le code exporté est prêt à être utilisé ; tout ce que vous avez à faire pour exécuter le site Web est de décompresser l'archive et de copier les fichiers sur votre serveur.
Plateforme de publication
Tilda n'est pas seulement un constructeur de sites Web. C'est également une puissante plate-forme de publication basée sur le cloud. Les sites Web créés avec Tilda peuvent être publiés sur les serveurs de Tilda ou exportés vers les vôtres. Vous trouverez ci-dessous quelques avantages de l'utilisation de la plateforme de publication de Tilda.
Hébergement non nécessaire
Avec Tilda, vous n'avez pas besoin de payer pour l'hébergement. Tilda garantit une vitesse de chargement élevée et une protection DDoS.
Vitesse de page optimisée prête à l'emploi
La vitesse de chargement élevée est fournie par le réseau de distribution de contenu (CDN), qui est utilisé pour stocker les images. Tous les sites Web créés sur Tilda ont le chargement différé activé par défaut. Cela permet de télécharger le contenu très rapidement, même sur les appareils mobiles.
Connectez votre nom de domaine
Attribuer une adresse unique à votre site Web est facile. Allez simplement dans "Paramètres du projet" → "Domaine", et mettez votre nom de domaine dans le champ "Domaine personnalisé".
Configurer HTTPS
Tilda fournit le HTTPS gratuit à ses utilisateurs. L'installation d'un certificat SSL est relativement simple. Allez dans "Paramètres" → "Analytics et SEO" → "Tilda Webmaster Panel" → "Paramètres HTTPS", et générez votre certificat gratuit.
À qui s'adresse Tilda
Maintenant que vous savez ce qu'est Tilda et quelles sont ses fonctionnalités, il est temps de discuter de la façon dont les concepteurs Web peuvent utiliser cet outil. Selon l'équipe de Tilda, l'outil est utilisé à plusieurs fins :
- Création de sites Web pour les entreprises
Il peut s'agir d'un site Web d'entreprise ou d'une petite boutique en ligne. - Création de pages de destination
Une page d'accueil qui rassemble les gens à une conférence, présente un nouveau produit ou décrit un projet spécial. - Créer un blog d'entreprise ou un magazine en ligne
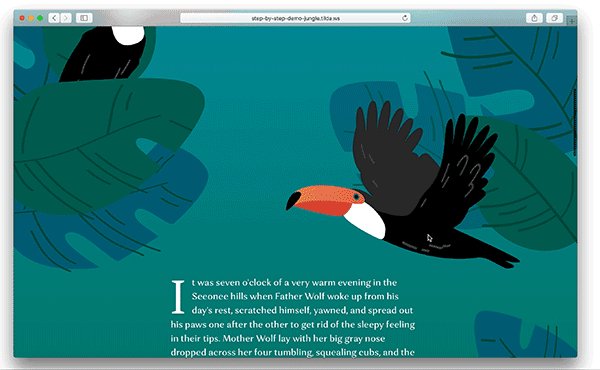
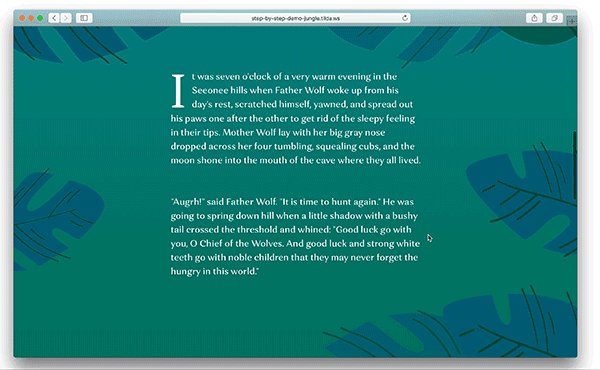
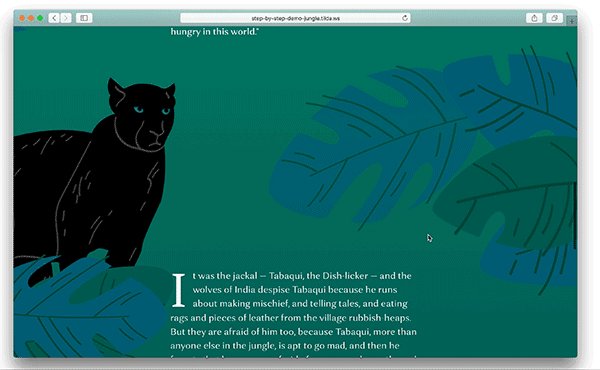
Il est possible de créer une présentation visuelle exceptionnelle pour un article ou une étude de cas en utilisant Tilda. - Valider une hypothèse
Créer un site Web qui sert de preuve de concept. Par exemple, créez une page de destination et vérifiez si les gens sont intéressés par le produit ou le service. - Apprentissage des compétences web
Tilda éduque les designers en fournissant des exemples sur la façon de créer les choses correctement.
Exemples de sites Web créés avec Tilda
L'équipe de Tilda recueille également les meilleurs exemples de sites Web construits à l'aide de l'outil sur sa page d'inspiration. Vous trouverez ci-dessous quelques sites Web inspirants conçus avec Tilda.
Vous pouvez également lire ce que les gens disent de Tilda sur Capterra et Product Hunt (Tilda est devenu le produit du jour en 2016)
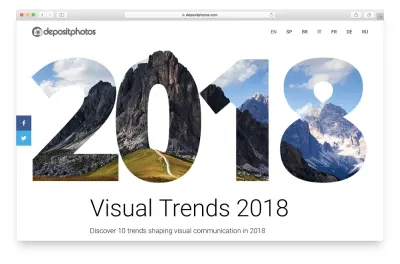
Rapports de tendance
Tilda vous aide à afficher des images, des vidéos et du texte de haute qualité dans une galerie entièrement personnalisable. "Visual Trends 2018" par Deposit Photos est un excellent exemple de la façon de présenter des informations visuelles de manière intéressante et engageante.

Événements
Lorsqu'il s'agit de créer des pages Web pour des événements, il est essentiel de présenter de nombreuses informations de manière logique et facile à parcourir. Découvrez UX Sofia 2018, un site Web pour une conférence UX. Il combine différentes informations, telles que les principales conférences et ateliers, des informations sur les orateurs et l'emplacement, en morceaux faciles à numériser.

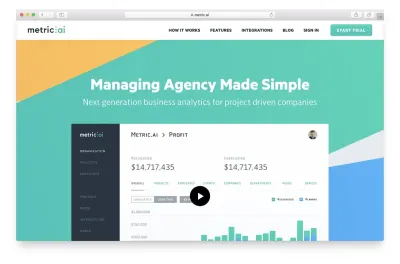
Pages de destination
Le but d'une landing page est de convertir les visiteurs en clients. De nombreux facteurs peuvent affecter les conversions, mais il est clair que les pages de destination mieux conçues surpassent les concurrents. Consultez la page de destination de Metric.ai, qui dispose d'un outil qui estime la rentabilité d'un projet.

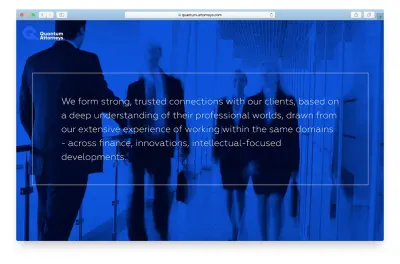
site Web d'entreprise
Dans le monde moderne, la première interaction entre un client et une entreprise se produit en ligne. Les gens visitent un site Web et décident s'ils veulent faire affaire avec cette entreprise. Le design joue un rôle essentiel dans la décision. Lorsqu'un site Web a l'air frais et moderne, il y a plus de chances que les gens travaillent avec l'entreprise. Quantum Attorneys utilise de nombreux effets visuels populaires (couleurs vibrantes, duotones, typographie accrocheuse) pour créer une sensation vraiment unique pour les visiteurs.

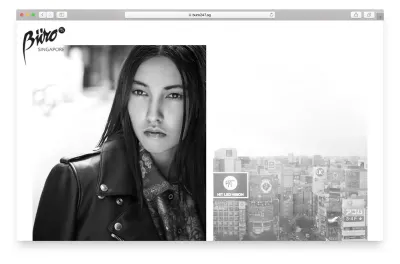
Ouvrages d'art
Les gens viennent souvent sur un site Web pour trouver l'inspiration. L'inspiration peut prendre plusieurs formes. Mais parfois, un design relativement simple peut susciter beaucoup d'émotions. L'espace blanc est l'un des aspects les plus importants du design. Découvrez le projet de Buro247 intitulé Silent Rebellion Fashion. L'esthétique en noir et blanc associée à l'espace blanc crée une sensation unique.

Combien coûte Tilda ?
Tilda propose des forfaits gratuits et payants :
Tilda propose des forfaits gratuits et payants :
- Le plan gratuit vous permet de créer un site Web en utilisant une collection de 50 blocs fondamentaux. Ce plan a quelques limitations : vous ne pouvez pas connecter votre propre domaine, et un élément d'interface utilisateur indiquant "Made on Tilda" sera placé sur toutes les pages par défaut.
- Le plan personnel est de 10 $ par mois. Ce plan vous permet de créer un site Web et donne accès à la collection complète de blocs. Il vous permet également de configurer un domaine personnalisé. Il n'y a pas de frais supplémentaires lorsque vous créez un site e-commerce.
- Le plan d'affaires est de 20 $ par mois. Il comprend tout dans le plan personnel mais vous permet également de créer jusqu'à cinq sites Web et d'exporter le code source.
Conclusion
Quel que soit le site Web que vous souhaitez créer, qu'il s'agisse d'une page de destination, d'une boutique en ligne ou d'un blog personnel, votre objectif est de faire en sorte que le contenu et le design fonctionnent ensemble de manière harmonieuse et se complètent. Avec Tilda, il est devenu beaucoup plus facile d'atteindre cet équilibre harmonieux.
Inscrivez-vous sur la plateforme dès aujourd'hui et essayez vous-même toutes les fonctionnalités.
