5 choses à arrêter de faire dans la conception d'applications mobiles
Publié: 2022-03-10Je change d'état tous les deux ou trois ans, il est donc important pour moi de vivre « léger ». Chaque fois que je me prépare à déménager, je passe par la question « Ai-je vraiment besoin de garder ça ? » exercer. Bien que je fasse cela depuis près de 20 ans, cela ne devient jamais plus facile. Je me demande des choses comme :
Et si je vends mon lit et que je n'ai plus jamais de sommeil confortable ?
Que se passe-t-il si je me débarrasse du déguisement que j'ai porté une fois mais dont je pourrais avoir besoin pour un événement futur hypothétique ?
Et si je décide de recommencer à faire des cupcakes et que je n'ai plus mon moule à cupcakes ?
Il est facile de s'attacher aux choses quand elles vous ont bien servi à un moment ou à un autre. Mais si vous regardez de plus près les « trucs » que vous avez accumulés, vous vous rendrez compte que beaucoup d'entre eux ont perdu de leur utilité en cours de route.
Je pense qu'il est important de faire un exercice de désencombrement similaire dans le travail que vous faites en tant que designer. De cette façon, les applications que vous créez ont toujours l'air fraîches et modernes au lieu d'être alourdies par des fonctionnalités ou des fonctionnalités désuètes qui, à un moment donné, avaient un but.
Avant de vous lancer dans la nouvelle année, prenez un moment pour réfléchir à votre approche de la conception d'applications mobiles. Si vous conservez toujours des composants ou des fonctionnalités qui ne servent plus à rien ou, pire, qui empiètent sur l'expérience utilisateur, il est temps de changer.
Vous voulez de l'aide ? Je vais passer en revue certains éléments que vous pouvez vous permettre de supprimer des versions d'applications mobiles en 2020 et au-delà.
Lecture connexe sur SmashingMag :
- Modèle de navigation en bas sur les pages Web mobiles : une meilleure alternative ?
- Apprendre Framer en créant un prototype d'application mobile
- Astuces de performance iOS pour rendre votre application plus performante
- Comment concevoir la recherche pour votre application mobile
1. Éléments FOMO nocifs
Vous savez pourquoi les spécialistes du marketing, les influenceurs et les concepteurs utilisent FOMO (c'est-à-dire qu'il peut être très efficace pour stimuler les ventes). Cependant, vous savez aussi à quel point cela peut être dommageable pour l'état d'esprit des utilisateurs (sans parler de la méfiance qu'ils ressentent à l'égard des marques).
Vous pourriez éviter complètement FOMO, mais c'est une chose délicate, n'est-ce pas ?
Vous savez que (lorsqu'ils sont laissés à eux-mêmes), les utilisateurs d'applications mobiles peuvent oublier que votre application existe même sur leurs téléphones sans quelque chose pour les ramener. Mais il est trop facile d'aller trop loin avec des composants induisant FOMO.
Par exemple, voici ToonBlast :

L'écran d'accueil est incroyablement écrasant. Plus que cela, ces horloges (il y en a quatre) sont un cauchemar pour les utilisateurs qui ne peuvent s'empêcher de cliquer sur des choses qu'ils pensent qu'ils vont manquer en ne le faisant pas. Et pour les utilisateurs qui peuvent ignorer les minuteries, ils ne seront pas complètement insensibles non plus. Le jeu affiche des rappels contextuels pour chacun des comptes à rebours. Il est impossible de les ignorer.
C'est FOMO à son pire.
Même si des rappels pour chacun des comptes à rebours étaient envoyés sous forme de notifications push au lieu de pop-ups perturbateurs, cela serait toujours mauvais pour l'expérience utilisateur. Il y a tout simplement trop de choses qui se disputent l'attention de l'utilisateur et chacune des horloges est comme une bombe à retardement.
Je sais que cela peut sembler être une bonne idée de donner aux utilisateurs d'applications plus de raisons de s'engager, surtout si vous avez du mal à attirer et à fidéliser les utilisateurs. Mais si c'est vraiment un problème, vous devez d'abord et avant tout travailler sur l'amélioration du produit de base.
À l'avenir, je pense que nous ferions tous bien de nous éloigner des éléments FOMO nocifs et d'adopter des produits de base plus simplifiés et plus solides.
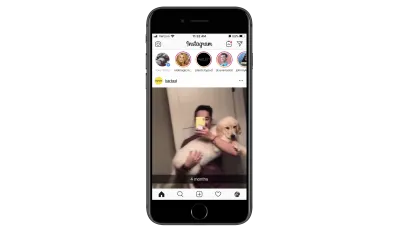
Si vous ne savez pas à quoi cela ressemble, je vous recommande de vous tourner vers Instagram :

Instagram est un produit simple et direct. Les utilisateurs transforment leurs flux d'actualités en curations personnelles de personnes et de comptes qu'ils souhaitent suivre tout en partageant leur propre contenu avec le monde.
Maintenant, Instagram n'est pas complètement sans FOMO, comme vous pouvez le voir dans la barre des histoires en haut de la page. Cependant, il n'y a rien de vraiment urgent dans la façon dont ces histoires sont affichées. Ils ne prennent pas beaucoup de place dans l'application (contrairement à la façon dont Facebook le gère, par exemple) et il n'y a pas non plus d'alarmes hurlantes qui disent : « Hé ! L'histoire d'un tel est sur le point d'expirer ! Regardez-le maintenant!"
Cela dit, Instagram s'efforce de supprimer les effets néfastes de FOMO dans son application en supprimant les compteurs similaires et en sévissant contre les influenceurs et les entreprises qui ne marquent pas les publicités comme telles. Si vous voulez créer un produit solide mais simple qui garde les éléments FOMO nocifs hors de l'image, gardez celui-ci sur votre radar.
2. Demandes d'accès hors contexte
Contrairement aux sites Web mobiles et aux PWA, les applications mobiles ont la capacité de s'adresser à 100 % des utilisateurs qui activent les notifications push. Mais c'est le hic. Vos utilisateurs doivent être prêts à appuyer sur "OK" ou "Autoriser" lorsque vous affichez cette fenêtre contextuelle de demande de notification push (ou d'accès au téléphone).
Alors, comment faire en sorte qu'ils soient plus nombreux à le faire sans leur imposer constamment ces demandes ?
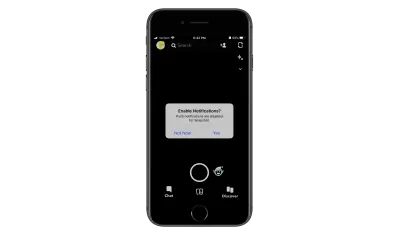
Certaines marques ne l'ont pas encore compris, pour être honnête. Prenez Snapchat, par exemple.

C'est l'une de ces applications qui va trop loin lorsqu'il s'agit de demander l'accès aux appareils des utilisateurs. Il veut :
- Envoyer des notifications push.
- Utilisez la caméra.
- Utilisez le micro.
- Accéder aux photos enregistrées.
- Activer le suivi de localisation.
- Etc.
Plutôt que de demander l'accès lorsque cela est pertinent, il envoie souvent un déluge de demandes dès que les utilisateurs se connectent à l'application. Ce n'est pas la bonne façon de créer un environnement accueillant pour vos utilisateurs.
Une meilleure façon de demander un accès ou des autorisations serait de le placer dans le contexte de l'application - et uniquement lorsque cela a du sens. Je vais vous montrer quelques exemples.
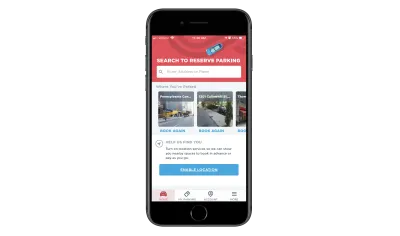
Voici l'application pour ParkWhiz :

Regardez la section intitulée "Aidez-nous à vous trouver" vers le bas.
Non seulement ParkWhiz rappelle gentiment aux utilisateurs d'activer le suivi de la localisation sur leurs appareils, mais il le fait en expliquant les raisons pour lesquelles il leur serait avantageux de le faire. Notez également que cela ne s'affiche pas dans une fenêtre contextuelle intrusive au point d'entrée. Au lieu de cela, il se trouve à un endroit de l'application où, lorsqu'il est activé, il peut aider à rationaliser l'expérience de recherche.
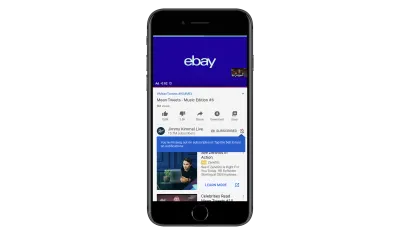
YouTube est une autre application qui le fait bien.

Dans cet exemple, YouTube affiche rapidement une info-bulle sur l'icône de notification désactivée. L'avis se lit comme suit :
« Vous ratez des abonnements ! Appuyez sur la cloche pour activer les notifications. »
Ils ont raison. Je suis abonné à cette chaîne et, pourtant, je n'ai pas reçu de notifications (push ou e-mail) concernant de nouvelles vidéos depuis un moment. Je ne m'en étais pas rendu compte jusqu'à ce que je voie ce rappel.
La façon dont cela est géré est agréable. Cela oblige les utilisateurs à s'arrêter et à réfléchir à ce qu'ils manquent au lieu de se précipiter pour fermer une autre fenêtre contextuelle de demande. Cela ne les oblige pas non plus à activer la poussée pour tout. Ils peuvent personnaliser les notifications qu'ils reçoivent.
Les notifications push sont censées être utiles. Et l'accès aux téléphones de vos utilisateurs est censé améliorer leur expérience. C'est pourquoi il est important de demander leur coopération pour activer ces fonctionnalités dans le bon contexte. Plutôt que de les bombarder de demandes après demandes au début de l'installation ou de l'ouverture d'une application, livrez-les dans l'expérience en tant qu'éléments en ligne.
3. Étiquettes d'icônes inutiles
Notez que ce point est appelé étiquettes d'icônes inutiles et pas seulement une généralisation radicale de toutes. C'est parce qu'il y a certaines parties d'une application où les étiquettes d'icônes fonctionnent toujours bien. Comme la barre de navigation.
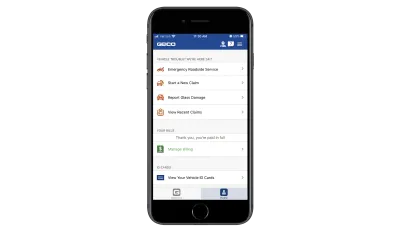
Cependant, j'ai récemment remarqué une tendance alarmante selon laquelle les applications associent chaque nom de page ou d'onglet à une icône correspondante. Il y a un certain nombre de raisons pour lesquelles c'est un problème et je vais utiliser l'application GEICO pour les démontrer.

Cette page d'accueil permet aux utilisateurs de profiter facilement de leur assurance automobile et des services connexes lors de leurs déplacements. Concentrons-nous cependant sur la section "Panne du véhicule".
Il y a quatre onglets :
- Service d'assistance routière d'urgence représenté par une icône de dépanneuse,
- Commencez une nouvelle réclamation représentée par une voiture avec ce qui ressemble à un symbole d'accident,
- Report Glass Damage représenté par une voiture avec une fissure sur le pare-brise,
- Affichez les réclamations récentes représentées par un presse-papiers avec la lettre « C » dessus.
Les icônes ne sont pas si faciles à déchiffrer (sauf la dépanneuse) et je ne suis pas sûr qu'elles ajoutent de la valeur ici. Vraiment, si vous ne pouvez penser à rien de mieux que de mettre une lettre « C » sur un presse-papiers pour représenter les revendications, peut-être que les icônes ne sont pas nécessaires après tout ?
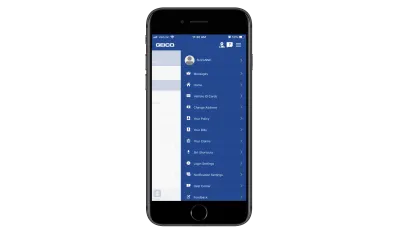
Examinons ensuite la liste des paramètres de l'application GEICO :

Il y a beaucoup de pages de paramètres ici. De plus, ce ne sont pas les types de pages que vous voyez généralement dans d'autres applications mobiles. Le concepteur a donc dû faire preuve de créativité en les associant à des icônes.
Si cette navigation n'avait pas d'icônes, je pense qu'il serait beaucoup plus facile de lire les options. Il en va de même pour la page d'accueil. Sans les icônes, la taille de la police pourrait être augmentée afin que l'accent soit strictement mis sur les noms de page et que les utilisateurs assurés puissent accéder plus rapidement aux informations dont ils ont besoin. Dans l'état actuel des choses, les icônes ne sont que de l'espace perdu.
Prenons un autre exemple.
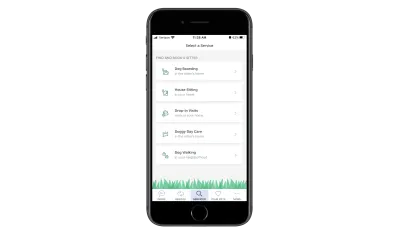
Rover est une application que les propriétaires d'animaux peuvent utiliser pour réserver des services de garde et de promenade pour animaux de compagnie. Les icônes sont utilisées avec parcimonie dans l'application pour distinguer les services les uns des autres ainsi que pour étiqueter les pages de navigation.


Je ne pense pas que les icônes de cette page soient nécessaires pour accélérer la sélection des utilisateurs (par exemple, "J'ai besoin de garder la maison pendant la nuit, je vais donc choisir l'icône de la lune au-dessus de la maison."). Cela dit, je ne pense pas que les icônes nuisent au texte du bouton puisque chaque option est clairement étiquetée avec une grosse police en gras. De plus, les icônes font un bon travail pour équilibrer les boutons afin qu'il n'y ait pas d'énormes espaces blancs au milieu.
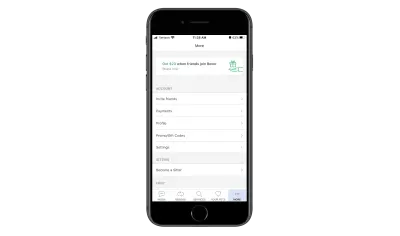
Voyons maintenant ce que le concepteur a choisi de faire sous l'onglet « Plus » :

Ceci est similaire au menu de navigation coulissant de GEICO. Mais remarquez que Rover n'est qu'un texte. Compte tenu de la fréquence de ces paramètres d'une application à l'autre, il aurait été assez facile d'ajouter des icônes à chacun, mais le concepteur a choisi de les laisser désactivés et je pense que c'était une bonne décision.
Il y a un moment et un endroit où les icônes servent à quelque chose. En ce qui concerne l'étiquetage d'un menu de navigation secondaire dans votre application, il est temps d'en finir avec cela. Je ferais également preuve de prudence quant à l'étiquetage des pages avec des icônes s'il est difficile de trouver une correspondance. Cela devrait être un signe pour vous qu'ils ne sont pas nécessaires pour commencer.
4. Pages d'accueil excessivement longues
Dans la conception Web, nous voyons des pages d'accueil beaucoup plus courtes que par le passé, grâce au besoin d'expériences mobiles plus efficaces. Alors, pourquoi n'est-ce pas quelque chose que nous faisons dans la conception d'applications mobiles ?
Il y a certaines applications où ce n'est pas un problème. À savoir, ceux où il n'y a pas de défilement du tout (par exemple, les applications de rencontres, les applications de jeux, etc.). Et il y a des cas où le défilement sans fin sur la page d'accueil est acceptable (par exemple, les actualités et les applications de médias sociaux).
Mais qu'en est-il des autres applications ?
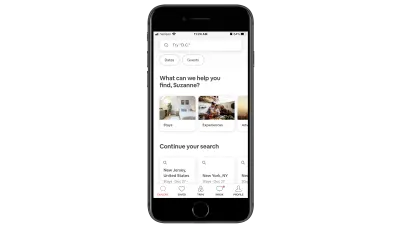
Les applications d'annonces (comme pour l'immobilier ou les voyages) ont parfois du mal avec cela. Par exemple, voici le haut de l'application mobile Airbnb :

Cette partie de la page est bien faite et comprend tout ce dont les utilisateurs ont besoin pour trouver ce qu'ils recherchent :
- Une barre de recherche,
- Une liste de catégories de voyages à parcourir,
- Liens rapides vers les requêtes de recherche récentes.
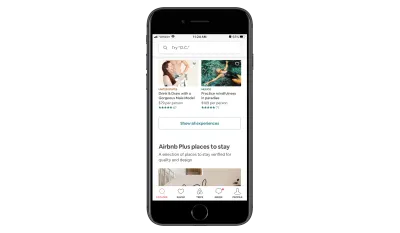
Mais pour une raison quelconque, Airbnb a conçu cette page d'accueil pour continuer encore et encore avec des sections pour :
- Expériences les mieux notées,
- Hébergements Airbnb Plus,
- Présentation des aventures Airbnb,
- Des hébergements dans le monde entier,
- Destinations Airbnb Plus en vedette,
- Restez avec un superhost,
- Des lieux de séjour uniques pour votre prochain voyage,
- Explorez New York,
- Et ainsi de suite.

Je ne sais pas quelle était la logique ici. Bien que je comprenne vouloir aider vos utilisateurs en leur fournissant des recommandations utiles, cela va bien trop loin. Ce n'est même pas comme s'il s'agissait d'un contenu personnalisé basé sur le profil de l'utilisateur ou les recherches récentes. C'est juste une poignée de catégories qui, le cas échéant, vont surcharger et submerger les utilisateurs d'options.
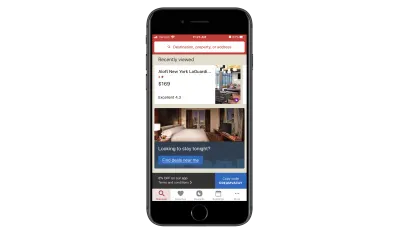
Si l'application que vous créez ou que vous avez créée rencontre un problème similaire, consultez Hotels.com pour vous inspirer :

Contrairement à Airbnb, la page d'accueil "Découvrir" de Hotels.com est courte. Il suffit de trois balayages pour accéder au bas de la page. Les utilisateurs voient les sections pour :
- Recherches récentes,
- Un guide de la ville (basé sur une requête récente),
- Offres de dernière minute,
- Réservations en cours,
- Classement Hotels.com Rewards (le cas échéant).
Pour la plupart, le contenu est 100% pertinent pour l'utilisateur et ne vise pas seulement à promouvoir tous les services ou fonctionnalités possibles de l'application.
Si vous pensez vraiment que les utilisateurs bénéficieraient de voir toutes les fonctionnalités possibles, créez une navigation secondaire pour celle-ci. De cette façon, ils peuvent parcourir rapidement les options et choisir celles qui les intéressent le plus. Lorsque vous leur donnez une page d'accueil sans fin à parcourir et trop de listes et de boutons à cliquer, vous n'allez que rendre plus difficile pour eux d'agir.
5. Motifs sombres dans les publicités
Vous devez monétiser une application mobile si vous voulez que l'investissement initial en vaille la peine. C'est aussi simple que ça.
Mais j'ai récemment rencontré des modèles sombres très effrayants dans la monétisation des applications mobiles - en particulier, avec la façon dont les publicités sont conçues. Et je me demande si les réseaux publicitaires tiers sont vraiment le moyen le plus intelligent de monétiser s'ils compromettent tout ce que vous avez fait pour créer une expérience in-app géniale autrement.
Maintenant, je comprends que les concepteurs d'applications n'ont généralement aucun rôle dans la conception des annonces qui s'affichent. Cela dit, pensez-vous vraiment que vos utilisateurs savent quoi que ce soit sur les réseaux publicitaires et sur la manière dont ces emplacements publicitaires pénètrent dans votre application ? Bien sûr que non!
Ainsi, lorsqu'un de vos utilisateurs a une mauvaise expérience avec une publicité, que pensez-vous qu'il va se passer ? Ils ne penseront pas :
"Oh, cet annonceur est terrible pour faire ça."
Au lieu de cela, ils vont penser :
"Si je vois une autre publicité comme celle-ci, je désinstalle cette application."
Laissez-moi vous montrer quelques exemples d'annonces qui repousseront les limites de la patience de vos utilisateurs.
Voici Wordscapes, une application de jeu que j'aime beaucoup :

Je joue à Wordscapes depuis longtemps et quand j'ai commencé, c'était génial. Les bannières publicitaires étaient là, mais elles n'ont jamais vraiment gêné. Et les publicités vidéo interstitielles n'apparaissaient que toutes les quelques rondes environ. Ils étaient toujours faciles à renvoyer aussi.
Au cours de la dernière année, cependant, la qualité des publicités s'est considérablement détériorée. Prenez la bannière publicitaire ci-dessus. Il s'agit en fait d'une publicité vidéo qui ne rentre pas dans l'espace alloué.
Ensuite, vous avez cette bannière publicitaire mal conçue pour Jynarque :

Aucune de ces bannières publicitaires n'est vraiment sombre. Cependant, ils suggèrent qu'il y a quelque chose qui ne va pas dans l'endroit où Wordscapes s'approvisionne en contenu publicitaire.
Maintenant, je vais vous montrer certaines des publicités les plus trompeuses que j'ai rencontrées.
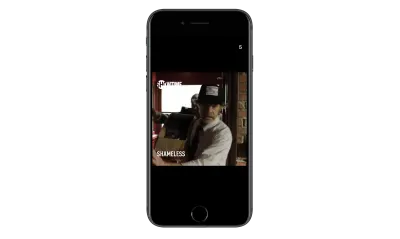
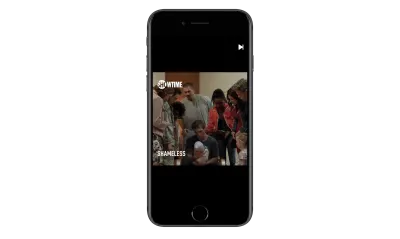
Ceci est une publicité de Showtime pour promouvoir l'émission Shameless :

Vous voyez le chiffre « 5 » dans le coin supérieur droit ? Il s'agit d'un compte à rebours, qui devrait indiquer aux utilisateurs combien de temps ils doivent attendre avant de pouvoir rejeter l'annonce. Cependant, lorsque le minuteur est écoulé, cette icône apparaît :

La minuterie passe à "0" et est remplacée par ce bouton. Ce n'est pas le « X » traditionnel auquel les utilisateurs d'applications sont habitués lorsqu'il s'agit de regarder des publicités, ils ne se rendront peut-être pas compte que cela les ramènera dans le jeu. En fait, ils pourraient mal interpréter ce symbole "Suivant" comme un bouton "Jouer" et regarder l'annonce dans son intégralité. Bien qu'il soit agréable que Showtime donne aux utilisateurs une sortie, il serait préférable que l'iconographie soit cohérente avec les autres publicités vidéo.
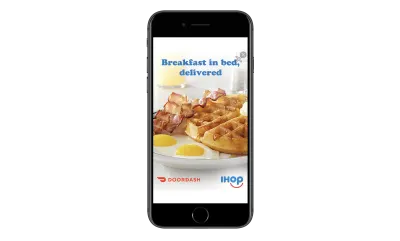
Ensuite, il y a cette annonce interstitielle pour DoorDash :

Voici à quoi ressemble l'annonce à la seconde où elle apparaît à l'écran, ce qui est en fait encourageant.
« Une pub qui va nous faire sortir de là tout de suite ! Waouh !"
Mais ce n'est pas du tout le cas. Remarquez comment il y a deux X dans le coin supérieur droit. L'un d'eux semble faux (le symbole "X" ordinaire) tandis que l'autre ressemble à un "X" que vous utiliseriez pour ignorer une annonce.
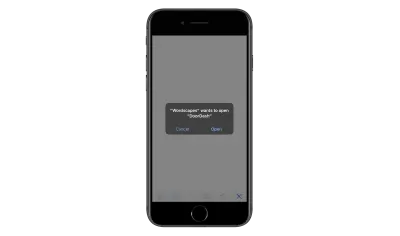
La première fois que j'ai vu cela, j'ai cliqué sur le bon "X", en espérant que mon doigt serait assez petit pour manquer la fausse cible. Pourtant, c'est là que j'ai fini:

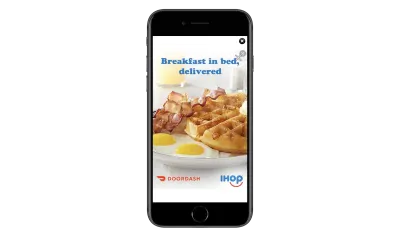
Le clic sort les utilisateurs de l'application Wordscapes et essaie de les déplacer vers l'App Store. Après avoir cliqué sur « Annuler » et passé cinq secondes supplémentaires de l'annonce DoorDash, ce nouveau « X » apparaît dans le coin supérieur droit :

À ce stade, je ne peux pas imaginer que les utilisateurs soient très satisfaits de DoorDash ou de Wordscapes pour cette expérience.
Ces exemples de mauvaises publicités et de schémas sombres de monétisation ne sont que la partie émergée de l'iceberg. Il existe des publicités qui :
- Ne fournissez aucune minuterie ou indication de la fin de l'annonce.
- Modifiez l'emplacement du "X" afin que les utilisateurs cliquent involontairement sur l'annonce au lieu de la quitter.
- Lecture automatique du son même lorsque le son de l'appareil est désactivé.
Je sais que je choisis Wordscapes parce que je passe le plus de temps à l'intérieur de l'application, mais ce n'est pas le seul dont la réputation est entachée par le contenu publicitaire de tiers.
Encore une fois, je reconnais que vous n'avez pas votre mot à dire dans la conception ou l'exécution des publicités provenant des réseaux publicitaires. Cela dit, je vous exhorte vraiment à demander à vos clients d'être plus exigeants quant à l'origine de leurs publicités. Si les publicités mobiles continuent d'être aussi mauvaises, il peut être utile de vous procurer votre propre contenu publicitaire auprès de partenaires et de sponsors en qui vous avez confiance plutôt que d'entreprises aléatoires qui utilisent des tactiques publicitaires trompeuses.
Emballer
Il existe une tonne de raisons de désencombrer la conception de vos applications mobiles. Mais si ces exemples ont démontré quelque chose, la raison la plus importante de nettoyer est de se débarrasser des éléments ou techniques de conception inutiles et parfois nuisibles.
Et si vous avez du mal à vous débarrasser de l'excédent, je vous encourage à réévaluer le produit de base. S'il n'est pas assez solide pour se suffire à lui-même, dans sa forme la plus simple, il est temps de revenir à la planche à dessin, car aucune distraction avec laquelle vous le remplirez n'en fera un téléchargement intéressant pour vos utilisateurs.
