Ce que les concepteurs doivent savoir sur le référencement en 2018
Publié: 2022-03-10Le design a un impact important sur la visibilité du contenu, tout comme le référencement. Cependant, il existe certains concepts clés du référencement que les experts du domaine ont du mal à communiquer clairement aux concepteurs. Cela peut créer des frictions et donner l'impression que la plupart des sites Web bien conçus sont très mal optimisés pour le référencement.
Voici un aperçu de ce que nous allons couvrir dans cet article :
- Concevez le mobile d'abord pour Google,
- Structurer le contenu pour une visibilité organique,
- Concentrez-vous sur l'intention de l'utilisateur (et non sur les mots clés),
- Envoyez les bons signaux avec le maillage interne,
- Un cours intensif sur le référencement d'images,
- Pénalités pour les pop-ups,
- Dites-le comme vous l'entendez : recherche vocale et assistants.
Concevoir le mobile d'abord pour Google
Cette année, Google prévoit d'indexer d'abord les sites Web mobiles :
Nos algorithmes utiliseront finalement principalement la version mobile du contenu d'un site pour classer les pages de ce site, pour comprendre les données structurées et pour afficher des extraits de ces pages dans nos résultats.
Alors, comment cela affecte-t-il les sites Web en termes de conception ?
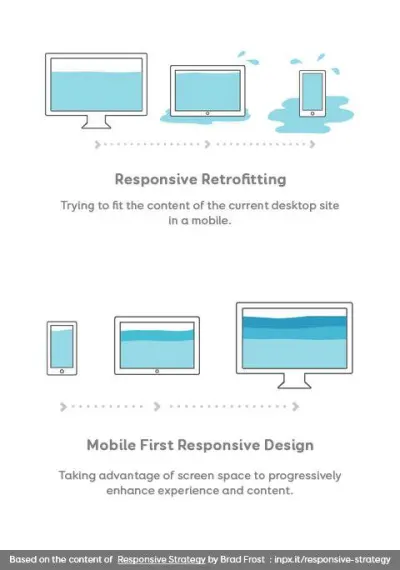
Eh bien, cela signifie que votre site Web doit être réactif. La conception réactive ne consiste pas à adapter les éléments à différents écrans. Il s'agit de la convivialité. Cela nécessite de réorienter votre réflexion vers la conception d'une expérience cohérente et de haute qualité sur plusieurs appareils.
Voici quelques éléments qui intéressent les utilisateurs lorsqu'il s'agit d'un site Web :
- Textes et images flexibles .
Les gens devraient pouvoir voir des images et lire des textes. Personne n'aime regarder les pixels en espérant qu'ils se transforment en quelque chose de lisible ou en une image. - Points d'arrêt définis pour les modifications de conception (vous pouvez le faire via des requêtes média CSS).
- Pouvoir utiliser votre site web sur tous les appareils .
Cela peut signifier pouvoir utiliser votre site Web en mode portrait ou paysage sans perdre la moitié des fonctionnalités ou avoir des boutons qui ne fonctionnent pas. - Une trame de site fluide qui vise à garder les proportions .
Nous n'entrerons pas dans les détails sur la façon de créer un site Web réactif remarquable car ce n'est pas le sujet principal. Cependant, si vous souhaitez approfondir ce sujet fascinant, puis-je vous recommander un Smashing Book 5 ?
Avez-vous besoin d'un visuel concret pour vous aider à comprendre pourquoi vous devez penser au côté mobile des choses dès le départ ? Stephanie Walter a fourni un excellent visuel pour faire passer le message :

Créer du contenu pour les petits écrans
Votre contenu doit être aussi réactif que votre conception. La première étape pour rendre le contenu réactif pour vos utilisateurs consiste à comprendre le comportement et les préférences des utilisateurs.
- Le contenu doit être si captivant que les utilisateurs font défiler pour en lire davantage ;
- Arrêtez de penser en termes de texte. Les gifs animés, les vidéos, les infographies sont tous des types de contenu très utiles et très adaptés aux mobiles ;
- Gardez vos titres courts et attrayants. Vous devez convaincre les visiteurs de cliquer sur un article, et un mur de texte n'y parviendra pas ;
- Différents appareils peuvent parfois signifier différentes attentes ou différents besoins des utilisateurs. Votre contenu doit refléter cela.
Conseil SEO concernant le responsive design :
- Google propose un outil de test adapté aux mobiles. Attention cependant : cet outil vous aide à respecter les normes de conception de Google, mais cela ne signifie pas que votre site Web est parfaitement optimisé pour une expérience mobile.
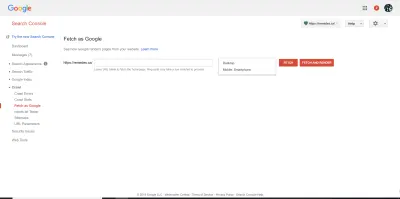
- Testez la façon dont le bot Google voit votre site Web avec la fonctionnalité "Récupérer et afficher" de Google Search Console. Vous pouvez tester les formats de bureau et mobiles pour voir comment un utilisateur humain et un bot Google verront votre site.

Ressources:
- "Préparer votre site pour l'indexation mobile d'abord", Gary Illyes, Webmaster Central Blog
- "Recherche en 2018 : à quoi s'attendre", Michelle Polk, UpBuild
- « Indexation Mobile-First en 2018 : 3 choses que les professionnels du référencement devraient faire dès maintenant », Pius Boachie, Search Engine Watch
Schéma d'exploration de Google : Rendre le bot plus intelligent
Les moteurs de recherche explorent un site Web d'une certaine manière. Nous appelons cela un "schéma d'exploration". Google a annoncé qu'il retirait son ancien schéma d'exploration AJAX au deuxième trimestre de 2018. Le nouveau schéma d'exploration a beaucoup évolué : il peut gérer AJAX et JavaScript de manière native. Cela signifie que le bot peut "voir" davantage de votre contenu qui peut avoir été caché derrière du code avant le nouveau schéma d'exploration.
Par exemple, la nouvelle indexation mobile de Google ajustera l'impact du contenu caché dans les onglets (avec JavaScript). Avant ce changement, la meilleure pratique consistait à éviter à tout prix le contenu caché car il n'était pas aussi efficace pour le référencement (il était soit trop difficile à explorer pour le bot dans certains cas, soit donné moins important par Google dans d'autres).
Structure du contenu pour une visibilité organique
Les experts en référencement pensent à l'organisation des pages en termes accessibles pour un robot de moteur de recherche. Cela signifie que nous examinons une conception de page pour établir rapidement ce qu'est une balise H1, H2 et H3. L'organisation du contenu doit être significative. Cela signifie qu'il doit agir comme un chemin que le bot peut suivre. Si tout cela vous semble familier, cela peut être dû au fait que la hiérarchie de contenu est également utilisée pour améliorer l'accessibilité. Il existe quelques légères différences entre la façon dont le SEO et l'accessibilité utilisent les balises H :
- Le référencement se concentre sur les balises H1 à H3, tandis que l'accessibilité utilise toutes les balises H (H1 à H6).
- Les experts en référencement recommandent d'utiliser une seule balise H1 par page alors que l'accessibilité gère plusieurs balises H1 par page. Bien que Google ait déclaré dans le passé qu'il acceptait plusieurs balises H1 sur une page, des années d'expérience ont montré qu'une seule balise H1 est préférable pour vous aider à vous classer.
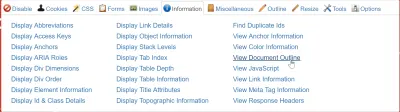
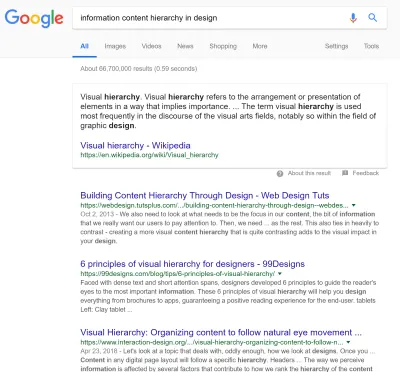
Les experts SEO étudient la structure du contenu en affichant les titres sur une page. Vous effectuez rapidement le même type de vérification en utilisant l'extension Web Developer Toolbar (disponible sur Chrome et Firefox) de Chris Pederick. Si vous allez dans la section d'informations et cliquez sur "Afficher le plan du document", un onglet avec la hiérarchie du contenu s'ouvrira dans votre navigateur.

Donc, si vous vous dirigez vers The Design School Guide To Visual Hierarchy, vous verrez une page, et si vous ouvrez l'onglet de hiérarchie de documents, vous verrez quelque chose de tout à fait différent.


Bonus : si la structure de contenu de vos pages est facile à comprendre et adaptée aux requêtes courantes des utilisateurs, Google peut l'afficher en "position zéro" (un résultat qui affiche un extrait de contenu au-dessus des premiers résultats).
Vous pouvez voir comment cela peut vous aider à augmenter votre visibilité globale dans les pages de résultats des moteurs de recherche ci-dessous :

Astuce SEO pour obtenir la bonne hiérarchie de contenu
La hiérarchie de contenu ne doit pas inclure de barres latérales, d'en-têtes ou de pieds de page. Pourquoi? Parce que si nous parlons d'une recette au chocolat et que la première chose que vous présentez au robot est le contenu de votre barre latérale vantant un formulaire d'inscription à votre newsletter, cela ne répond pas aux attentes des utilisateurs (indice : à moins qu'une inscription à la newsletter ne promette une tranche de gâteau au chocolat pour le dîner, vous vous apprêtez à avoir des utilisateurs très déçus).
Si nous revenons à la page Canva, vous pouvez voir que les "articles connexes" et autres balises H ne doivent pas faire partie de la hiérarchie de contenu de cette page car ils ne reflètent pas le contenu de cette page spécifique. Bien que les normes HTML5 recommandent d'utiliser des balises H pour les barres latérales, les en-têtes et les pieds de page, ce n'est pas très compatible avec le référencement.
Changements de quantité de contenu : le contenu long est en hausse
La création de contenu phare est importante pour se classer dans Google. En termes de rédaction, ce type de contenu fait souvent partie d'une page de base. Cela peut prendre la forme d'un tutoriel, d'une page FAQ, mais le contenu de base est la base d'un site Web bien classé. A ce titre, c'est un atout précieux pour l'inbound marketing pour attirer des visites, des backlinks et positionner une marque dans une niche.
Autrefois, les pages de 400 mots étaient considérées comme du contenu « long » à classer dans Google. Aujourd'hui, un contenu long de 1 000, 2 000 ou même 3 000 mots dépasse très souvent le contenu court. Cela signifie que vous devez commencer à planifier et à concevoir pour rendre le contenu long attrayant et défilable. Les interactions de conception doivent être esthétiques et créer une expérience cohérente, même pour un contenu gigantesque comme les pages angulaires. Le contenu long est un excellent moyen de créer une expérience immersive et engageante.
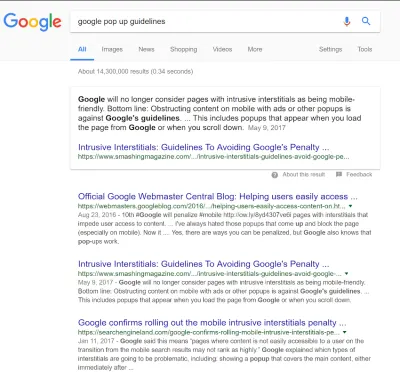
Un excellent exemple de la puissance du contenu long lié à l'intention de recherche de l'utilisateur est l'article sur les interstitiels intrusifs sur Smashing. La plupart des utilisateurs appelleront les interstitiels "pop-ups" car c'est ainsi que nous sommes nombreux à penser à ces choses. Dans ce cas, sur Google.com, l'article se classe juste après les directives officielles de Google (et il est logique que Google soit numéro 1 sur sa propre requête de marque), mais le magazine Smashing est présenté comme un extrait de texte "position 0" sur la requête « Google pop up guidelines » sur Google.com. .
Bien sûr, ces résultats changent constamment grâce à l'apprentissage automatique, aux données de localisation, à la langue et à une multitude d'autres facteurs de classement. Cependant, c'est un bon indicateur que l'intention de l'utilisateur et le contenu long sont un excellent moyen d'obtenir une visibilité accrue de votre public cible.

Si vous souhaitez en savoir plus, vous pouvez consulter un article basé sur les données de Neil Patel sur le sujet "Why 3000+ Word Blog Posts Get More Traffic (A Data-Driven Answer)".
Ressources:
- "Comment créer du contenu Cornerstone que Google aime", Brian Clark, Copyblogger
- "Comment concevoir pour un contenu long", Carrie Cousins, Design Shack
Conseils pour concevoir un contenu long
Voici quelques conseils pour vous aider à concevoir du contenu long :
- L'espacement est crucial .
L'espace blanc aide à rendre le contenu plus lisible par l'œil humain. - Indices visuels pour faciliter la navigation .
Encouragez l'action de l'utilisateur sans nuire à l'histoire racontée. - Améliorez le contenu avec des illustrations ou des animations vidéo pour maintenir l'engagement des utilisateurs.
- La typographie est un excellent moyen de rompre la monotonie du texte et de maintenir le flux visuel d'une page.
- Le défilement intuitif aide à rendre le processus de défilement transparent. Fournissez toujours un chemin de navigation clair à travers les informations.
- Fournir des jalons .
Les indicateurs de temps sont parfaits pour donner aux lecteurs un sentiment d'accomplissement lorsqu'ils lisent le contenu.
Ressources:
- "Google a confirmé à nouveau : le contenu caché dans les onglets avec l'index Mobile-First est correct", Barry Schwartz, table ronde sur les moteurs de recherche
- "Concevoir des expériences de lecture longues engageantes et agréables", Martha Rotter, Smashing Magazine
L'intention de l'utilisateur est cruciale
Les moteurs de recherche ont évolué à pas de géant ces dernières années. L'objectif de Google a toujours été de faire en sorte que son bot imite le comportement humain pour aider à évaluer les sites Web. Cela signifie que l'optimisation des moteurs de recherche est allée au-delà des "mots clés" et cherche à comprendre l'intention derrière la requête de recherche qu'un utilisateur tape dans Google.
Par exemple, si vous travaillez pour optimiser le contenu d'une application bancaire Android et que vous faites une recherche de mots clés, vous verrez que souvent les mots « iPad gratuit » reviennent en Amérique du Nord. Cela n'a aucun sens tant que vous ne réalisez pas que la plupart des banques organisaient des promotions qui offraient des iPads gratuits pour chaque nouveau compte ouvert. À la lumière de cela, nous savons que l'utilisation de "iPad gratuit" comme mot-clé pour une application Android utilisée par une banque qui ne propose pas ce type de promotion n'est pas une bonne idée.
L'intention de l'utilisateur est importante, sauf si vous souhaitez vous classer sur des termes qui vous apporteront un trafic non qualifié. Cela signifie-t-il que la recherche de mots-clés est désormais inutile ? Bien sûr que non! Cela signifie simplement que la façon dont nous abordons la recherche de mots clés est désormais imprégnée d'une approche conviviale UX.
Recherche de l'intention de l'utilisateur
L'expérience utilisateur est essentielle pour le référencement. Nous nous concentrons également sur l'intention de l'utilisateur. Les requêtes de recherche qu'un utilisateur effectue nous donnent des informations précieuses sur la façon dont les gens pensent du contenu, des produits et des services. La recherche de l'intention de l'utilisateur peut aider à découvrir les espoirs, les problèmes et les désirs de vos utilisateurs. Google aborde l'intention de l'utilisateur en se concentrant sur les micro-moments. Les micro-moments peuvent être définis comme des profils d'intention qui recherchent des informations via les résultats de recherche. Voici les quatre grands micro-moments :
- Je veux savoir.
Les utilisateurs veulent des informations ou de l'inspiration à ce stade. Les requêtes sont assez souvent conversationnelles - cela commence par un problème. Comme les utilisateurs ne connaissent pas la solution ou parfois les mots pour décrire leur intérêt, les requêtes seront toujours un peu plus vagues. - Je veux aller.
Emplacement, emplacement, emplacement! Les requêtes qui signalent une intention locale gagnent du terrain. Nous ne voulons aucun type de restaurant ; celui qui compte est celui qui est le plus proche de nous/le meilleur dans notre région. Eh bien, cela peut être vu dans les requêtes qui incluent "près de moi" ou une ville ou un quartier spécifique. La localisation est importante pour l'homme. - Je veux faire.
Les gens recherchent également des choses qu'ils veulent faire. C'est là que les tutoriels sont essentiels. La publicité promet une perte de poids rapide, mais un entrepreneur avisé devrait vous expliquer en détail COMMENT vous pouvez perdre du poids. - Je veux acheter.
Les clients montrent clairement leur intention d'acheter en ligne. Ils veulent des « offres » ou des « révisions » pour prendre leur décision.
Découvrir l'intention de l'utilisateur
Votre stratégie UX ou de conception doit refléter ces différentes étapes de l'intention de l'utilisateur. De petits ajustements dans les mots que vous prononcez peuvent faire une grande différence. Alors, comment fait-on pour découvrir l'intention de l'utilisateur ? Nous vous recommandons d'installer Google Search Console pour mieux comprendre comment les utilisateurs vous trouvent. Cet outil gratuit vous aide à découvrir certains des mots clés que les utilisateurs recherchent pour trouver votre contenu. Examinons deux outils qui peuvent vous aider à découvrir ou à valider l'intention de l'utilisateur. Mieux encore, ils sont gratuits !
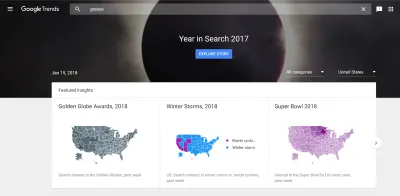
tendances Google
Google Trends est un excellent moyen de valider si la popularité de quelque chose est en hausse, en baisse ou stable. Il fournit des données localement et vous permet de comparer deux requêtes pour voir laquelle est la plus populaire. Cet outil est gratuit et facilement accessible (par rapport à l'outil Keyword Planner d'AdWords qui nécessite un compte et plus de tracas).

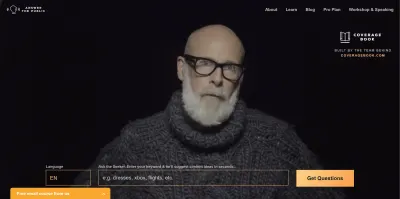
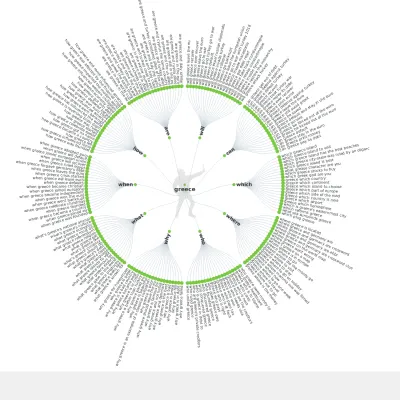
Répondre au public
Answer The Public est un excellent moyen de voir rapidement ce que les gens recherchent sur Google. Mieux encore, vous pouvez le faire par langue et obtenir un magnifique visuel sunburst pour vos efforts ! Ce n'est pas aussi précis que certains des outils utilisés par les experts SEO, mais gardez à l'esprit que nous ne demandons pas aux concepteurs et aux experts UX de devenir des gourous de l'optimisation des moteurs de recherche ! Remarque : cet outil ne vous fournira pas de statistiques ou de données locales (il ne vous fournira pas de données uniquement pour l'Angleterre par exemple). Pas besoin de tutoriel ici, allez-y et essayez-le!



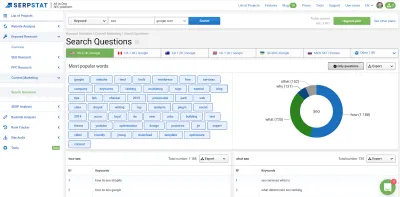
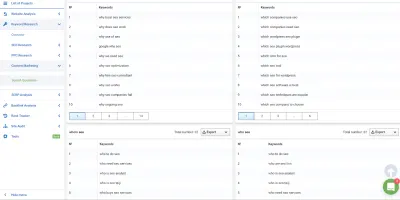
Outil bonus : Serpstat "Questions de recherche"
Divulgation complète, j'utilise d'autres outils premium dans le cadre de ma propre boîte à outils SEO. Serpstat est une boîte à outils de marketing de contenu haut de gamme, mais elle est en fait abordable et vous permet de creuser beaucoup plus profondément dans l'intention de l'utilisateur. Cela m'aide à me fournir des informations que je ne m'attendais pas à trouver. Par exemple, il y a quelques mois, j'ai appris que pas mal de gens en Amérique du Nord ne savaient pas pourquoi les baignoires laissaient passer la lumière. La réponse était facile pour moi; la plupart des baignoires sont en fibre de verre (et non en métal comme autrefois). Il s'avère que tout le monde n'est pas clair là-dessus et certains clients avaient besoin d'être rassurés sur ce point.
Si vous vous dirigez vers la section "marketing de contenu", vous pouvez accéder aux "Questions". Vous pouvez saisir un mot-clé et voir comment il est utilisé dans diverses requêtes. Vous pouvez exporter les résultats.
Cet outil vous aidera également à espionner les efforts de marketing de contenu de la concurrence, à déterminer sur quelles requêtes votre site Web se classe dans différents pays et quelles sont vos meilleures pages de référencement.


Ressources:
- "Google rendra AJAX et cessera d'utiliser l'ancien schéma d'exploration AJAX", Barry Schwartz, table ronde sur les moteurs de recherche
- "La psychologie de l'intention de recherche : convertir les moments qui comptent", Jim Yu, Search Engine Watch
- "Préconiser l'amour entre UX et SEO", Myriam Jessier
Liens internes : parce que nous avons tous nos pages préférées
Les liens que vous avez sur votre site Web signalent aux robots des moteurs de recherche les pages que vous trouvez plus précieuses que les autres sur votre site Web. C'est l'une des préoccupations centrales des référenceurs qui cherchent à optimiser le contenu d'un site. Une structure de liens internes bien pensée offre des avantages SEO et UX :
- Les liens internes permettent d'organiser le contenu en fonction de catégories différentes de celles de la navigation habituelle ;
- Il offre aux utilisateurs davantage de moyens d'interagir avec votre site Web ;
- Il montre aux robots des moteurs de recherche quelles pages sont importantes de votre point de vue ;
- Il fournit une étiquette claire pour chaque lien et fournit un contexte.
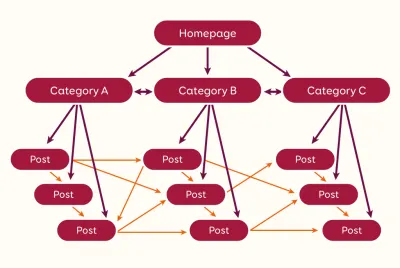
Voici une introduction rapide aux liens internes :
- La page d'accueil a tendance à être la page qui fait le plus autorité sur un site Web. En tant que tel, c'est une excellente page pour pointer vers d'autres pages auxquelles vous souhaitez donner un coup de pouce SEO.
- Toutes les pages d'un même lien de la page d'accueil seront souvent interprétées par les robots des moteurs de recherche comme étant importantes.
- Arrêtez d'utiliser des ancres de mots clés génériques sur votre site Web. Cela pourrait apparaître comme du spam. « En savoir plus » et « cliquez ici » fournissent très peu de contexte pour les utilisateurs et les bots.
- Tirez parti des barres de navigation, des menus, des pieds de page et des liens de fil d'Ariane pour offrir une visibilité suffisante à vos pages clés.
- Le texte CTA doit également être clair et très descriptif pour encourager les conversions.
- Privilégiez les liens dans un élément de contenu : il est hautement contextuel et a plus de poids qu'un texte d'ancrage générique ou qu'un lien de pied de page ou de barre latérale que l'on peut trouver sur le site Web.
- Selon John Mueller de Google : la position d'un lien dans une page n'est pas pertinente. Cependant, les référenceurs ont tendance à préférer les liens plus haut sur une page.
- Il est plus facile pour les moteurs de recherche "d'évaluer" les liens dans le contenu textuel par rapport aux ancres d'image, car les images ne sont souvent pas accompagnées d'attributs ALT clairs et contextuels.
Ressource:
- "Un guide basé sur les données pour ancrer le texte (et son impact sur le référencement)", David McSweeney, The Ahrefs Blog
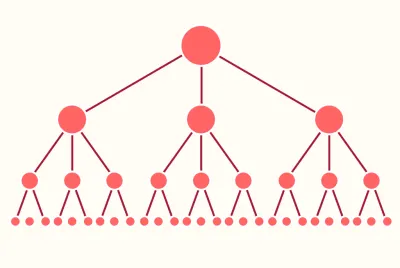
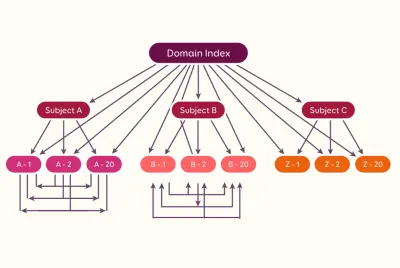
Existe-t-il une structure de liens parfaite au niveau du site Web et au niveau de la page ? La réponse est non. Un site web peut avoir une structure de liens différente selon sa nature (blog, e-commerce, publication, site B2B, etc.) et les choix d'architecture de l'information effectués (l'architecture de l'information peut conduire à une structure de type pyramidale, ou quelque chose qui ressemble à un nid, un cocon, etc.).



Référencement des images
Le référencement d'image est un élément crucial du référencement de différents types de sites Web. Les blogs et les sites Web de commerce électronique s'appuient fortement sur des éléments visuels pour attirer du trafic vers leur site Web. La découverte sociale du contenu et des médias achetables augmente les visites.
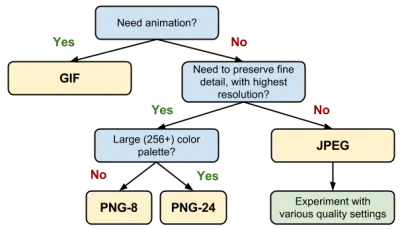
Nous n'entrerons pas dans les détails concernant l'optimisation de vos attributs ALT et de vos noms de fichiers, car d'autres articles en font un excellent travail. Cependant, jetons un coup d'œil à certains des principaux formats d'image que nous avons tendance à utiliser sur le Web (et que Google est capable d'explorer sans aucun problème) :
- JPEG
Idéal pour les photographies ou les dessins avec des personnes, des lieux ou des choses. - PNG
Idéal pour les images avec des arrière-plans transparents. - GIF
Idéal pour les GIF animés, sinon, utilisez le format JPG.

Ressource:
- "Optimisation des images", Ilya Grigorik, Web Fundamentals, Google Developers
Plus c'est léger, mieux c'est : quelques conseils sur la compression d'image
Google préfère les images plus claires. Plus c'est léger, mieux c'est. Cependant, vous pouvez avoir un problème caché qui vous entraîne vers le bas : votre CMS. Vous pouvez télécharger une image, mais votre CMS pourrait en créer plusieurs autres. Par exemple, WordPress créera souvent 3 à 5 variantes de chaque image dans différentes tailles. Cela signifie que les images peuvent rapidement avoir un impact sur vos performances. La meilleure façon de gérer cela est de compresser vos images.
Ne faites pas confiance à Google Page Speed (une introduction à l'algorithme de compression rapide)
Vous ne savez pas si les images ralentissent vos performances ? Prenez une page de votre site Web, faites-la passer par l'optimiseur en ligne et voyez les résultats ! Si vous envisagez d'utiliser Google Page Speed Insights, vous devez tenir compte du fait que cet outil utilise un algorithme spécifique pour analyser vos images. Parfois, vos images sont parfaitement optimisées avec un autre algorithme qui n'est pas détecté par l'outil de Google. Cela peut conduire à un résultat faussement positif vous invitant à optimiser les images déjà optimisées.
Outils que vous pouvez utiliser
Si vous souhaitez vous lancer dans la compression d'images, vous pouvez procéder de trois manières :
- Commencez à compresser les images dans les outils de retouche photo (la plupart d'entre eux ont une fonctionnalité de type "exportation pour le Web").
- Installez un plugin ou un module compatible avec votre CMS pour faire le travail à votre place. Shortpixel est un bon à utiliser pour WordPress. Il est freemium, vous pouvez donc optimiser gratuitement jusqu'à un certain point, puis mettre à niveau si vous avez besoin de compresser plus d'images. La meilleure chose à ce sujet est qu'il conserve une sauvegarde au cas où vous voudriez annuler vos modifications. Vous pouvez utiliser un service comme EWWWW ou Short Pixel.
- Utilisez une API ou un script pour compresser les images pour vous. Kraken.io propose une API solide pour faire le travail. Vous pouvez utiliser un service comme Image Optim ou Kraken.
Compression d'image avec perte ou sans perte
La compression d'image se décline en deux versions : avec perte et sans perte. Il n'y a pas de baguette magique pour optimiser les images. Cela dépend de l'algorithme que vous utilisez pour optimiser chaque image.
Lossy ne veut pas dire mauvais quand il s'agit d'images. JPEGS et GIFS sont des formats d'image avec perte que nous utilisons tout le temps en ligne. Contrairement au code, vous pouvez supprimer des données d'images sans corrompre l'intégralité du fichier. Nos yeux peuvent supporter une certaine perte de données car nous sommes sensibles aux différentes couleurs de différentes manières. Souvent, une compression de 50 % appliquée à une image réduira sa taille de fichier de 90 %. Aller au-delà ne vaut pas les risques de dégradation de l'image car cela deviendrait perceptible pour vos visiteurs. En matière de compression d'image avec perte, il s'agit de trouver un compromis entre qualité et taille.
La compression d'image sans perte se concentre sur la suppression des métadonnées des fichiers JPEG et PNG. Cela signifie que vous devrez rechercher d'autres moyens d'optimiser votre temps de chargement, car les images seront toujours plus lourdes que celles optimisées avec une compression avec perte.
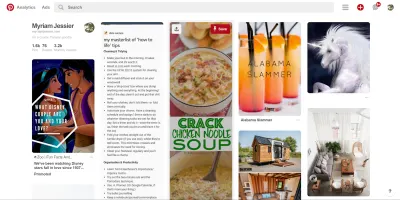
Bannières avec texte dedans
Avez-vous déjà ouvert Pinterest ? Vous verrez un mur d'images contenant du texte. La réalité pour beaucoup d'entre nous dans le domaine du référencement est que Google bot ne peut pas tout lire sur la façon de "casser la soupe au poulet et aux nouilles" ou à quel couple Disney vous ressemblez le plus. Google peut lire les noms de fichiers image et le texte ALT de l'image. Il est donc crucial d'y penser lors de la conception de bannières marketing incluant du texte. Assurez-vous toujours que le nom de votre fichier image et l'attribut ALT de l'image sont optimisés pour donner à Google un indice sur ce qui est écrit sur l'image. Si possible, privilégiez le contenu image avec une superposition de texte disponible dans le code. Ainsi, Google pourra le lire !
Voici une liste de contrôle rapide pour vous aider à optimiser les attributs ALT de votre image :
- Les attributs ALT ne doivent pas être trop longs : visez 12 mots ou moins.
- Les attributs ALT doivent décrire l'image elle-même, et non le contenu qui l'entoure (si votre photo représente un palmier, ne l'intitulez pas "les 10 meilleures plages à visiter").
- Les attributs ALT doivent être dans la langue appropriée. Voici un exemple concret : si une page est écrite en français, ne fournissez pas d'attribut ALT anglais pour l'image qu'elle contient.
- Les attributs ALT peuvent être écrits comme des phrases régulières. Inutile de séparer les mots par des tirets, vous pouvez utiliser des espaces.
- Les attributs ALT doivent être descriptifs d'une manière conviviale. Ils ne sont pas faits pour contenir une série de mots clés séparés par des virgules !

Objectif Google
Google Lens est disponible sur les téléphones Android et se déploie sur iOS. C'est un petit ajout astucieux car il peut interpréter de nombreuses images comme le ferait un humain. Il peut lire du texte intégré dans des images, peut reconnaître des points de repère, des livres, des films et scanner des codes-barres (ce que la plupart des humains ne peuvent pas faire !).
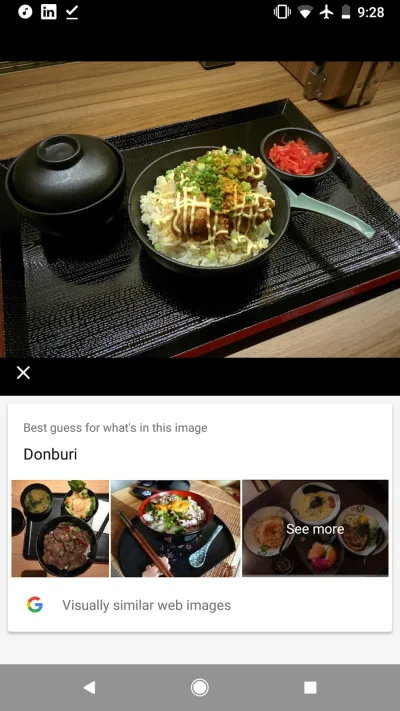
Bien sûr, la technologie est si récente qu'on ne peut pas s'attendre à ce qu'elle soit parfaite. Certaines choses doivent être améliorées comme l'interprétation des notes griffonnées. Google Lens représente un pont potentiel entre le monde hors ligne et l'expérience de conception en ligne que nous créons. La technologie de l'IA et les mégadonnées sont exploitées pour fournir un contexte significatif aux images. À l'avenir, prendre une photo d'une devanture de magasin pourrait être contextualisé avec des informations telles que le nom du magasin, des avis et des notes, par exemple. Ou vous pourriez enfin trouver le nom d'un plat que vous mangez (j'ai personnellement testé cela et Google a découvert que je mangeais un donburi).
Voici ma prédiction à long terme : Google Lens signifiera moins de photographies de stock sur les sites Web et plus d'images uniques pour aider les marques. Imaginez prendre une photo d'une paire de chaussures et savoir exactement où les acheter en ligne car Google Lens identifie la marque et le modèle ainsi qu'un lien pour vous permettre de les acheter en quelques clics ?

Ressource:
- "Google Lens : un début impressionnant pour la 'recherche visuelle'", Greg Sterling, Search Engine Land
Pénalités pour interférences visuelles sur mobile
Google a mis en place de nouvelles pénalités de conception qui influencent le classement mobile d'un site Web sur ses pages de résultats. Si vous voulez en savoir plus, vous pouvez lire un article approfondi sur le sujet. Conclusion : évitez les interstitiels non sollicités sur les pages de destination mobiles qui sont indexées dans Google.
Les référenceurs ont des directives, mais nous n'avons pas la créativité visuelle pour fournir des solutions de bon goût pour se conformer aux normes de Google.
Essentiellement, les spécialistes du marketing se sont longtemps appuyés sur les interstitiels comme outils promotionnels pour les aider à engager et à convertir les visiteurs. Un interstitiel peut être défini comme quelque chose qui bloque le contenu principal du site Web. Si vos pop-ups couvrent le contenu principal affiché sur un écran mobile, s'il apparaît sans interaction de l'utilisateur, il y a de fortes chances qu'elles déclenchent une pénalité algorithmique.

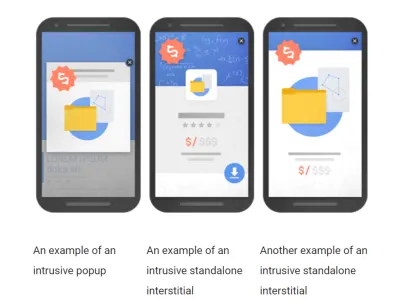
Pour rappel, voici ce qui serait considéré comme un interstitiel intrusif par Google s'il apparaissait sur mobile :

Conseils pour éviter une pénalité
- Pas de pop-up ;
- Pas d'inserts coulissants ;
- Pas d'interstitiels qui occupent plus de 20 % de l'écran ;
- Remplacez-les par des rubans non intrusifs en haut ou en bas de vos pages ;
- Ou optez pour des boîtes optin en ligne qui se trouvent au milieu ou à la fin de vos pages.
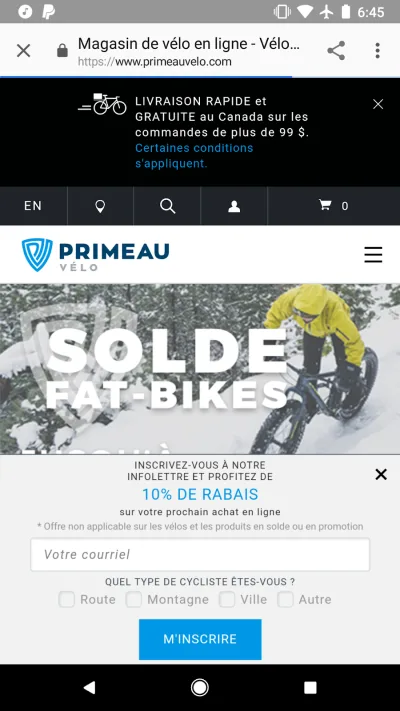
Voici une solution qui peut être un peu exagérée (avec techniquement deux bannières sur un seul écran) mais qui reste dans les directives officielles :

Certaines personnes peuvent ne jamais voir votre conception
De plus en plus, les gens se tournent vers la recherche vocale lorsqu'ils recherchent des informations sur le web. Plus de 55 % des adolescents et 41 % des adultes utilisent la recherche vocale. Ce qui est surprenant, c'est que ce phénomène envahissant est très récent : la plupart des gens ont commencé il y a un an environ.
Les utilisateurs demandent des informations aux moteurs de recherche de manière conversationnelle - les mots-clés soient maudits ! Cela ajoute une couche de complexité à la conception d'un site Web : personnaliser une expérience pour les utilisateurs qui n'apprécient peut-être jamais l'aspect visuel d'un site Web. Par exemple, Google Home peut "lire" à haute voix des recettes ou fournir des informations directement à partir d'extraits de position 0 lorsqu'une demande est faite. Il s'agit d'une nouvelle tournure sur un vieux concept. Si je demandais à Google Home de me donner la définition de l'accessibilité Web, il me lirait probablement à haute voix la chose suivante de Wikipedia :

C'est une extension de l'accessibilité après tout. Cette fois-ci cependant, cela signifie qu'une majorité d'utilisateurs s'appuieront sur l'accessibilité pour accéder à un contenu informatif.
Concevoir pour la recherche vocale signifie donner la priorité à votre conception pour qu'elle soit entendue plutôt que vue. Pour ceux qui souhaitent étendre la conception jusqu'au code, ils devraient se pencher sur l'impact des extraits enrichis sur la façon dont vos données sont structurées et rendues visibles dans les pages de résultats des moteurs de recherche.
Conception et impact UX SEO
Voici une feuille de triche rapide pour cet article. Il contient des choses concrètes que vous pouvez faire pour améliorer votre référencement avec UX et design :
- Google commencera à classer les sites Web en fonction de leur expérience mobile. Examinez la convivialité de votre version mobile pour vous assurer que vous êtes prêt pour les changements à venir dans Google.
- Vérifiez l'organisation du contenu de vos pages. Les balises H1, H2 et H3 doivent aider à créer un chemin à travers le contenu que le bot peut suivre.
- La stratégie de mots-clés adopte une approche UX pour aller au cœur des intentions de recherche des utilisateurs afin de créer un contenu optimisé qui se classe bien.
- Les liens internes sont importants : les liens que vous avez sur votre site Web signalent aux robots des moteurs de recherche les pages que vous trouvez plus précieuses que les autres sur votre site Web.
- Donnez plus de visibilité aux images : optimisez les noms de fichiers, les attributs ALT et réfléchissez à la façon dont le bot « lit » vos images.
- Les pénalités mobiles incluent désormais les pop-ups, les bannières et d'autres types d'interstitiels. Si vous souhaitez conserver un bon classement dans les résultats de recherche Google pour mobile, évitez les interstitiels non sollicités sur vos pages de destination.
- Avec la montée en puissance d'assistants comme Google Home et Alexa, la conception pour la recherche vocale pourrait bientôt devenir une réalité. Cela signifie que votre conception doit être entendue plutôt que vue.
