Les ingrédients d'un site Web propre
Publié: 2016-04-06Nous avons tous rencontré des sites qui ont l'air horriblement maladroits. Je veux dire que certains sites contiennent tellement d'éléments qu'il est presque impossible pour un visiteur normal comme vous ou moi de se concentrer sur un seul élément à la fois.
Mais ne blâmez pas le concepteur tout le temps car peut-être que le concepteur avait fait de son mieux pour persuader le client d'opter pour une interface plus propre, mais le client a insisté pour le contraire. Nous commençons tous un projet de conception de site Web avec une interface épurée. Cela commence généralement par quelques éléments importants placés en évidence sur l'interface pour capter l'attention du public, mais la liste interminable de changements finit par dégrader la conception.
Cependant, ce n'est pas toujours le client dont l'interférence conduit à une interface maladroite, mais plutôt certains concepteurs de sites Web qui ne parviennent pas toujours à garder l'interface propre. Certains concepteurs de sites Web croient qu'ils doivent montrer leurs impulsions créatives au monde et, par conséquent, ils insistent pour ajouter des éléments plus voyants à l'interface juste pour montrer leurs compétences.
- Jusqu'au fond des choses : meilleures pratiques pour la gestion de projet de conception Web
- Conception Web 101
- Wordpress 101
- Comment lancer votre site en 15 minutes
Donc, si vous envisagez de concevoir un site Web simple avec une interface épurée et que vous ne savez pas par où commencer, vous devez lire cet article. Ici, nous allons discuter de la façon dont nous pouvons rendre une interface propre sans rendre le design carrément fade ou ennuyeux.
Jeu de couleurs simples
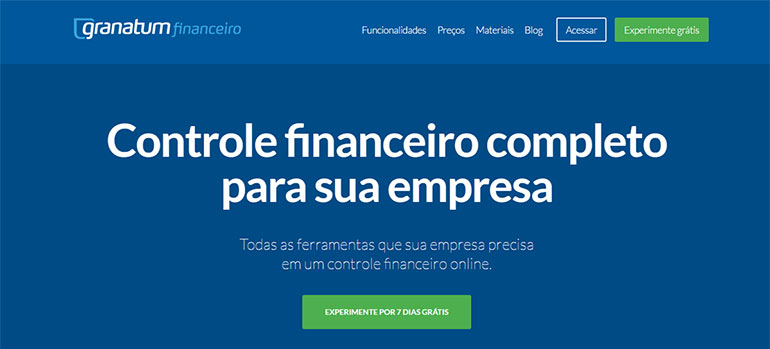
Ce n'est pas parce que nous prévoyons une interface simple pour notre prochain projet de conception Web que nous devons restreindre nos impulsions créatives. Un jeu de couleurs propre ne signifie pas que vous ne pouvez pas utiliser plus de deux ou trois couleurs, mais plutôt que vous devez avoir une idée claire de la raison pour laquelle vous utilisez une couleur particulière. Ce n'est pas parce que vous aimez une couleur que vous pouvez l'utiliser sur un site Web. La combinaison de couleurs doit justifier l'objectif du site Web. Par exemple, si vous concevez un site Web financier, vous devez utiliser la couleur verte, tandis que si vous concevez un site Web destiné aux adolescentes, vous devrez utiliser le rose comme couleur principale du design.
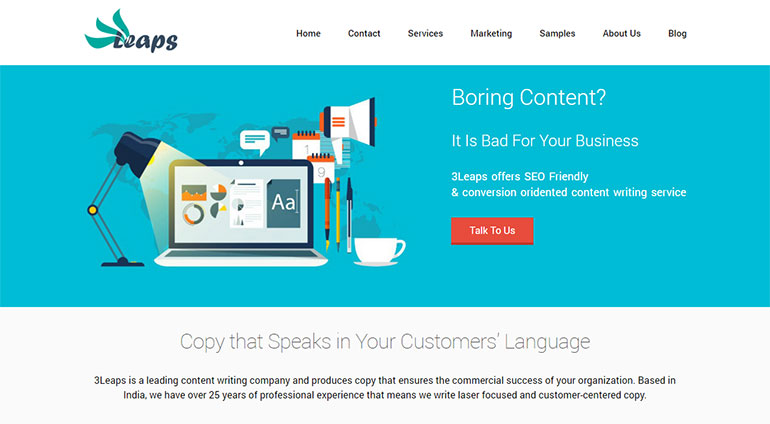
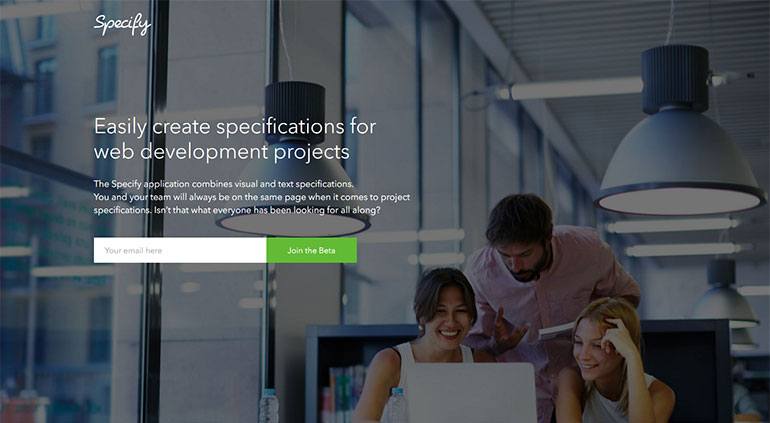
3Leaps utilise un jeu de couleurs simple pour son site Web. Il a utilisé la couleur du ciel comme couleur principale de la conception et pour le texte de l'appel à l'action, il a utilisé le rouge foncé.


Désencombrer la navigation
La navigation sur le site doit être aussi simple que possible. Vous ne devriez pas trop expérimenter avec la navigation du site Web. Puisque les gens se sont habitués à la navigation standard, nous ferions mieux de nous en tenir aux normes de l'industrie. Utilisez des polices simples Sans Serif et vous pouvez toujours utiliser un menu déroulant dans la section de navigation supérieure afin que les utilisateurs puissent accéder rapidement aux différentes parties du site Web.
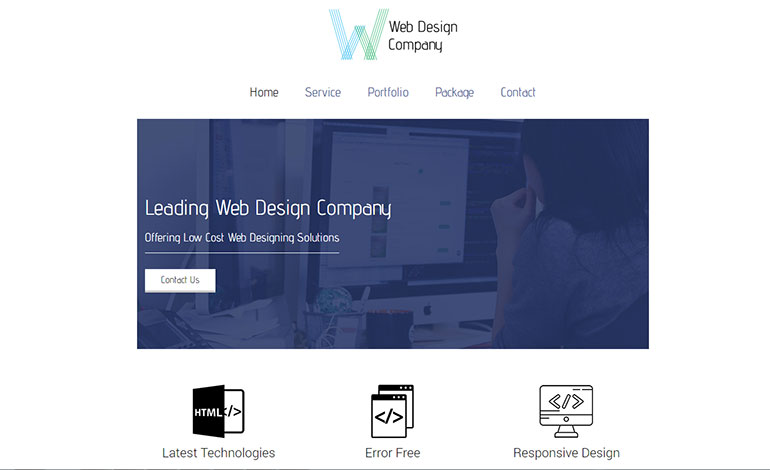
WDC a utilisé une structure de navigation simple pour son site Web. Il a utilisé un type de police différent pour la navigation et tous les éléments de navigation sont alignés au centre.


Grandes images
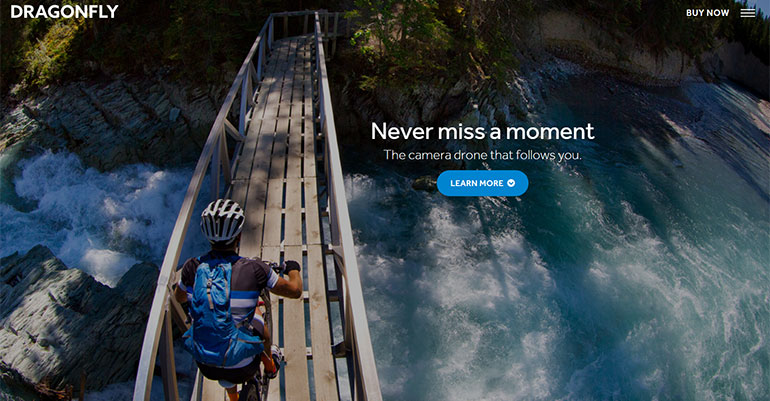
Vous pouvez embellir l'apparence du site Web en incluant une grande image qui devrait orner la section Above the Fold du site Web. L'utilisation d'images de grande taille est devenue une tendance dominante car cela aide à capter l'attention des gens et aussi à garder les choses belles et propres.

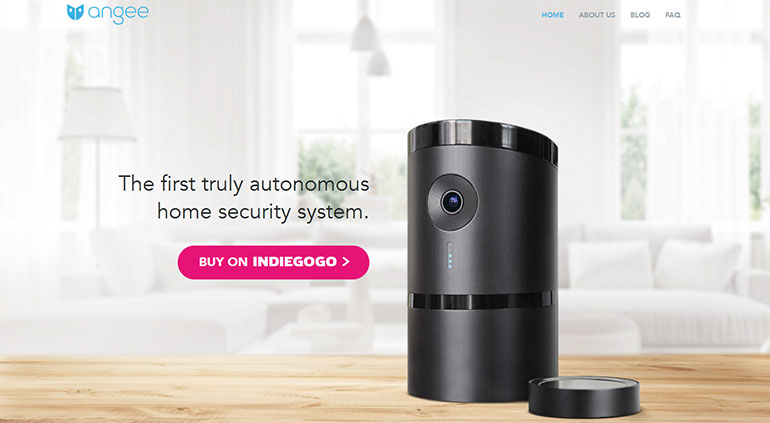
Dragonfly a utilisé une grande image pour orner la section au-dessus du pli du site Web. Il a l'air magnifique et l'image aide à transmettre le message.


Polices
Collez la police standard. Cependant, si le projet nécessite que vous utilisiez des types de polices intéressants, vous pouvez toujours vous rabattre sur Google Fonts ; ils ont une belle collection de polices. Cependant, vous devrez limiter le nombre de types de polices à trois au maximum, car l'utilisation d'un trop grand nombre de polices différentes pourrait nuire à l'apparence de l'interface.
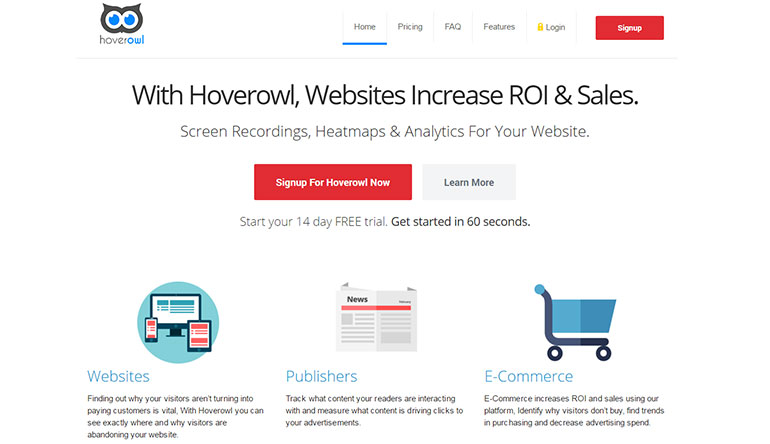
Hoverowl utilise plusieurs polices pour égayer l'apparence de l'interface et, comme prévu, il a maintenu le nombre de polices utilisées à trois.

Espace blanc
Une interface sans encombrement est impossible à réaliser sans se concentrer sur les espaces blancs. Les espaces blancs sont ce qui rend l'interface simple, soignée et propre. Ne continuez pas à ajouter différents éléments de conception juste pour combler les lacunes. Plus il y en a, mieux c'est - cette politique ne s'applique pas dans ce domaine. Tenez-vous en à certains éléments de conception de base et tout ira bien.
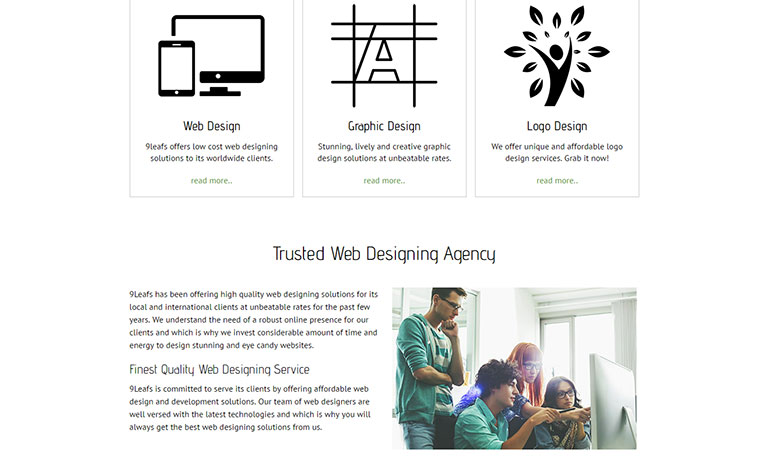
9Leafs a beaucoup d'espace blanc sur son interface et c'est ce qui l'aide à capter l'attention du public et cela l'aide également à convertir un bon nombre de visiteurs en clients.


Maintenir la hiérarchie
Vous devez maintenir une hiérarchie typographique tout au long du processus de conception. Par exemple, les balises d'en-tête doivent avoir une taille de police plus grande. Vous pouvez utiliser une combinaison de couleurs ou un type de police différent pour les balises d'en-tête juste pour donner au design un aspect agréable et rafraîchissant. Assurez-vous qu'il y a suffisamment de contraste entre les balises d'en-tête et l'arrière-plan, sinon tous vos efforts seront vains. Une autre chose importante que vous ne devez jamais ignorer est le fait que vous devrez conserver le même style de typographie sur tout le site Web.
WireFrame
Vous devez passer beaucoup de temps sur le wireframing, car cela vous évitera d'avoir à faire un nombre incalculable de changements en raison d'une mauvaise communication. Ce qui se passe généralement, c'est que vous transmettez verbalement quelque chose au client et il a accepté à ce moment-là, mais au fil du temps, il a tout oublié et a commencé à vous demander d'apporter des modifications à l'interface. C'est pourquoi il est toujours logique de passer du temps à structurer l'interface afin qu'elle puisse être envoyée au client pour approbation.
Voici donc quelques facteurs que vous devez prendre en compte si vous souhaitez concevoir et développer un site Web propre et simple.
